Sådan oprettes et professionelt logo
Et professionelt logo kan forbedre et firma, en organisation eller et produkt. På den anden side kan et uprofessionelt logo ødelægge et mærke og få en ellers god designerens portefølje.
Mange logoer i brug er uprofessionelle og bærer alle fortællingsmærker af en amatør eller en nybegynder. Alle tror, at de kan designe et godt logo, men det er ikke nok at kende din vej rundt om Photoshop.
Her er nogle indsigter i processen og arbejdsgangen af effektiv og moderne logo design. Med disse tips og din kreativitet kan du gøre dit logo design skinne med det allerbedste.
1. Design: Skitse og brainstorm
Mange begyndere hopper lige ind på computeren for at skabe et logo. Men oftere end ikke, er der brugt meget tid med at fidle med specielle effekter og filtre. Selvom dette kan være nyttigt, betyder det normalt, at logoets selvfølgelige design og artistry har taget bagsædet.
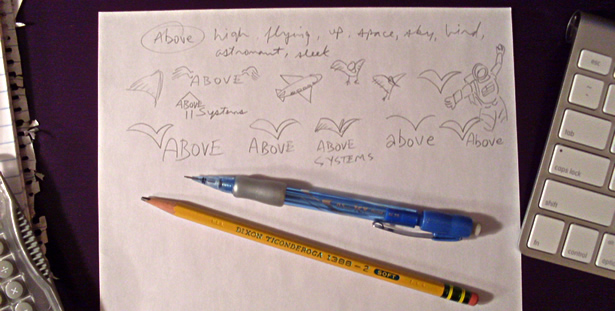
En bedre måde at starte er at få et nyt papirark og en blyant. Tænk over betydningen og følelsen af, at du vil have logoet til at give seeren. Er det til et high tech spil firma eller en historisk non-profit organisation? Skal det være komplekst eller simpelt? Som du tænker, skitser og doodle dine ideer. Du skal ikke bekymre dig om at gøre alt perfekt. Du vil bare lade din naturlige kreativitet strømme, uden at din computersoftware tager over på dette tidspunkt.
Når du skitserer forskellige muligheder, skal du fjerne de mønstre, der virker svage eller uhensigtsmæssige. Når du er tilfreds med dine ideer, skal du flytte til computeren. (For dem med grafiktabletter kan du prøve at skitsere dine ideer direkte på din computer, men prøv at holde væk fra specielle børster og effekter.)

Hvis du designer et logo til en kunde, skal du huske på, at de måske ikke kan lide alle dine ideer. Så, inden du bruger for meget tid på hvert design, kan du måske præsentere nogle arbejde i gang med design for at måle deres interesseniveau. Dette kan være en enorm tidsbesparende, især hvis din kunde ikke har givet dig en masse retning eller hvis de har tendens til at være meget bestemte.
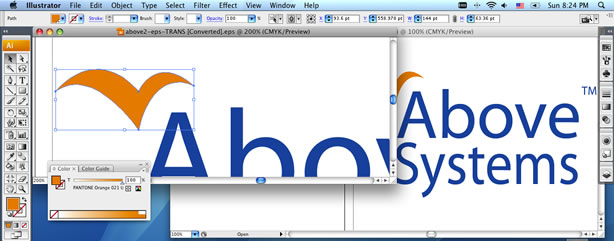
2. Byg: Vektor grafik
Ah, verden af vektorgrafik. Dette er et emne, som mange begyndere (og nogle professionelle) finder forvirrende. I de seneste år har nogle software som Photoshop, Paint Shop Pro og Fireworks sløret linjerne mellem vektor og bitmap-grafik.
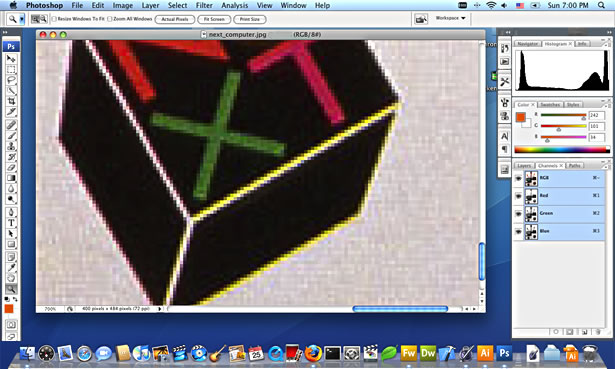
Fælles billedformater som GIF, JPEG, BMP og TIFF er alle bitmappeformater. Digitale fotos er perfekte eksempler på bitmap-grafik (også kendt som "raster" -billeder) - fordi de er lavet af prikker, der også er kendt som pixels. Bitmap-grafik har en specifik opløsning. Hvis du zoomer ind på et digitalt billede, vil du se de enkelte pixels. Du kan skala en bitmap ned i størrelse og få nogle anstændige resultater, men at øge størrelsen på en bitmap betyder, at du blæser pixelsne, og du får blandede resultater afhængigt af størrelsen af udvidelsen. Photoshop , Pixelmator , Paint Shop Pro , og Maler er alle gode eksempler på applikationer, der primært er designet til bitmap grafisk oprettelse og billedredigering. De er ikke de bedste værktøjer til logo design.

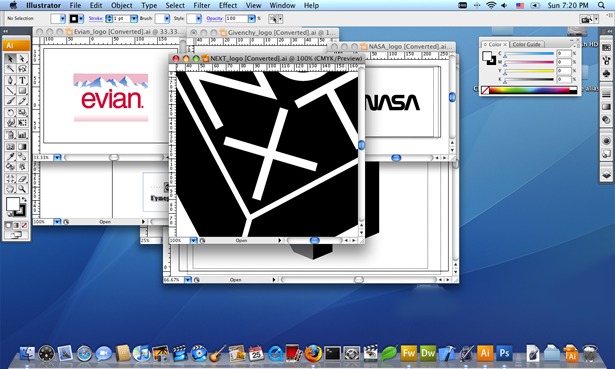
Derimod er vektor grafiske filer ikke lavet af prikker eller pixels. I stedet er de matematiske formler til former. Vektorer kan forstørres eller reduceres, til enhver størrelse uden tab i detaljer eller skarphed. For eksempel ser linjerne og kurverne på en vektor grafik lige så skarp på et lille visitkort som de vil på et kæmpe reklamebord. Professionelle logoer er lavet med vektorgrafik, så de kan bruges til kommerciel udskrivning, websteder, tv og alle andre medier. Vector-kompatible filformater omfatter EPS (indkapslet postscript), PDF (bærbart dokumentformat) og AI (Adobe Illustrator).

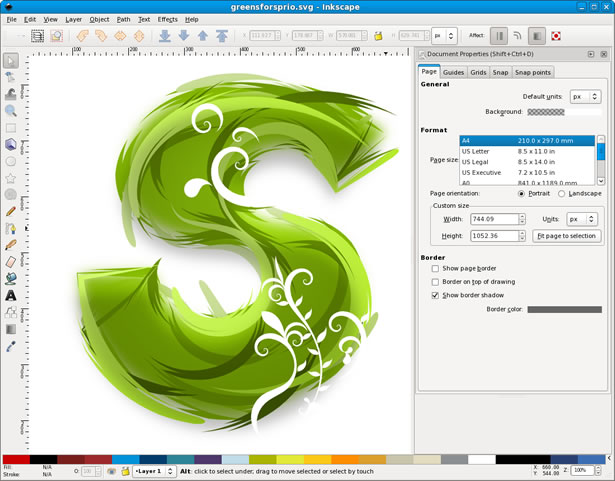
Hvis du lærer at bruge vektor-specifik tegnsoftware til at oprette logoer, kan du hurtigt og nemt skabe perfekte lige linjer, glatte kurver og præcise former. Fremragende kommercielle vektor tegning programmer omfatter Adobe Illustrator , Lineform , FreeHand , og Corel Draw . Derudover er der gode gratis alternativer, herunder Inkscape som vist nedenfor.

Brug din blyantskits som vejledning ved hjælp af din vektor tegnings software til at genskabe en skarp version af dine ideer. Hvis du er ny til at bruge vektorsoftware, skal du tage et par øjeblikke for at lære det grundlæggende at bruge penneværktøjet til at skabe linjer og "bezier" kurver. Husk at vektorformer kan have en "slag" af forskellig tykkelse (formens udvendige linje) og en "fyld" farve eller mønster (indersiden af formen).

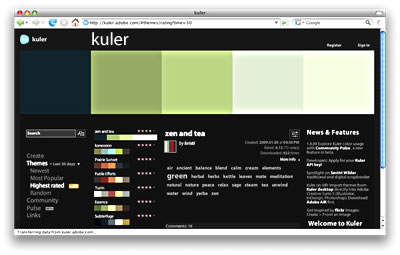
3. Dekorer: Farveordninger
Når du tænker på "fill" og "stroke" farver, prøv og brug farvekombinationer, der giver mening for logoet. For eksempel kan du ikke bruge lyserød og orange til en investeringsbank. For farve inspiration, se online på Adobes gratis Kuler-service eller hent en kopi af Jim Krauses Color Index 2 .


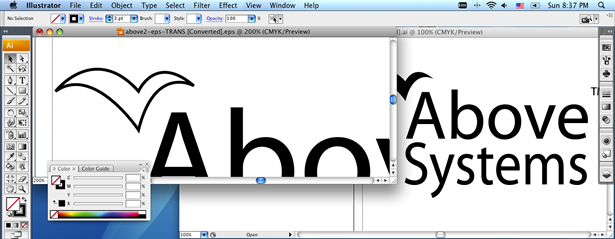
4. Versioner: Sort og hvid
Når du har lavet dit logo med livet, skal du overveje, hvordan det ser ud, når du kopierer eller faxer. Hvis det ser mudret og usammenhængende, når det konverteres til sort / hvid af en kopimaskine eller faxmaskine, er det tid til at komme tilbage på computeren og lave en separat version af dit logo, der er rent sort og hvidt og klar til noget. Den sort / hvide version kan afvige noget fra originalen, men den bør bevare det overordnede udseende. Du kan finde dig selv at konvertere en solid form til en hul form eller omvendt.

5. Planlægning: Medier
Mens du udvikler et logo, skal du huske dit målmedium. For eksempel, hvis et logo kun vises på et websted, kan du jazz det op med flere farver, falmer eller endda specielle effekter. Men hvis et logo også vil blive brugt til kommerciel udskrivning, skal du overveje logoets kompleksitet og omkostningerne, som flere farver og effekter vil føje til printomkostningerne. For nogle logoer vil du måske gerne oprette en webversion og en mindre udførlig printversion. I trykkerierne kaldes hver farve en "spot" farve og jo flere farver der kræves, desto dyrere er trykket.
Du bør også tage højde for dine "fangst" indstillinger for din logo grafik. Trapping refererer til mellemrummet mellem to farver. På en trykprinter bliver hver farve normalt udskrevet separat, og der kan være en lille bevægelse af papiret og maskinen, efterhånden som hver farve er trykt. Disse små bevægelser kan forårsage tynde hårfjerningsmeloner mellem farver og endog halvdelen af en millimeter vil være mærkbar, hvis du har 2 farver, der er designet til at røre hinanden perfekt. Dette er lige så vigtigt for farvede figurer, der er skitseret i sort. I dit design kan du oprette overlapning (kendt som "choke" eller "spread") der forekommer mellem tilstødende farver for at reducere chancerne for, at bevægelsen på trykpressen bliver mærkbar.
Men hvis du ser på mange professionelle logoer, vil du bemærke, at forskellige farver ikke altid rører, og der er ofte tomt rum indbygget i designet. Blank plads ("hvidt rum") er ikke kun et vigtigt visuelt værktøj, men det kan også eliminere fangstproblemer.
6. Forfin: Typografi
Ord, der udgør en del af et logo, er lige så vigtige som grafik. Mange begyndere bruger enhver gammel skrifttype til et logo. Bogstavsstilen, skrifttyperne og endog sagen (store bogstaver, små bogstaver, blandede) i et logo kan dog have en dramatisk indvirkning. Underskud aldrig behovet for at bruge effektiv typografi. Hvis dit logo også bruger en skrifttype, skal du bruge din software til at konvertere bogstaverne til figurer / konturer. På den måde, hvis du skal sende vektorfilen til nogen, behøver de ikke at have din skrifttype installeret på deres system.

Skrevet udelukkende til WDD af Derek Underwood, en professionel webdesigner og softwareudvikler. Du kan læse mere om Derek og kontakte ham på hans hjemmeside: http://www.derekunderwood.com
Funktion billede af Shutterstock
Logo design er interessant og udfordrende. Har du designet nogle logoer? Del dit logo med at designe oplevelser og tips.