Kæmp Div-Itis og Class-Itis med 960 Grid System
For mange år siden var HTML-tabeller standarden for udlægning af websider. CSS og semantisk tænkning ændrede det, og i dag gør CSS-rammerne design relativt let.
Men de kan også skabe et overraskende antal overflødige elementer.
960 Grid System opfordrer til tilsætning af Oprettelse af renere kode betyder at gå ud over rammen og tænke på, hvad det virkelig repræsenterer. CSS-rammer tilvejebringer en workflow-løsning, nemlig en hurtig implementering af netbaserede weblayouts. Et af de mest populære rammer i dag er 960 Grid System ( 960.gs ), opkaldt efter standardbredden. Med praksis kan 960.gs være et godt værktøj til enhver webdesigner. Men det tager også nogle gamle problemer tilbage. Før CSS så udbredt brug, gav tabeller alt layout, som en webdesigner havde brug for. Mere komplicerede designs havde tabeller indlejret i tabeller, men brugt i overskydende disse skabte et sammenbrudt rod af HTML. CSS-baserede layouter lokket designere med løftet om mindre HTML; de appellerede også til semantik entusiaster. Simpelthen satte CSS op til brugen af HTML, der beskrev, hvad indhold handlede om, ikke hvordan det skulle se ud. Som designere lærte at bruge CSS, erstattede div elementer tabeller. Men divs kan være - og ofte er nestede, ligesom tabeller. Klar, magert kode giver mange fordele. Det er let at rette, hurtigt at downloade og forårsager færre problemer på tværs af forskellige typer browsere. Relevante tags hjælper skærmlæsere, søgemaskiner og mobile enheder fortolker betydning ud over layout. Andet end semantikken, den store fordel ved at bruge Gør CSS-rammer som 960.gs genskab det underliggende problem med tabeller? Hvis deres mål er effektiv HTML, kan designere og udviklere bruge 960.gs uden at sprede "class-itis" (dvs. overdreven brug af klasser) og "div-itis" (dvs. så mange divs, at tabellerne ser godt ud igen)? Jo de kan. For at forstå, hvordan skal vi se på selve rammen. 960.gs indeholder et sæt kolonner, skrevet i CSS, der letter udlæggelsen af websider. Download filerne, tilføj dem til dit websted, og det er klar til at gå. Der kræves ingen specielle plug-ins eller ny teknologi, og du kan bruge den sammen med andre CSS-filer. Kolonner er indeholdt i blokke kaldet (naturligvis) "containere". Standardindstillingerne er Diagrammet ovenfor viser de to standardbeholdere med 12 og 16 kolonner. Den grå vil ikke være synlig på dit endelige websted, selvfølgelig. Kolonnerne viser kun, hvor der kan arrangeres blokke, kaldet "grids". Et gitter er en blok af indhold, der kan krydse mere end en kolonne i en beholder. Gitter float venstre i kraft af at blive holdt i Over, Over, Ændring af gridene, hvor indholdets elementer passer, er enkelt: Skift Den officielle 960.gs hjemmeside viser websites, der blev bygget på rammen, og det giver også sideskabeloner, links til en brugerdefineret netgenerator og selve rammen. Detaljerede instruktioner er også inkluderet, fordi der er mere at lære. Gittermargener og evnen til at træde ind i tagrender mellem gitter gør systemet endnu mere fleksibelt. På trods af disse fordele, indlejring At argumentere mod tabeller til layout er let nok. Men ved at bruge tre eller flere niveauer af indlejrede div'er løser ikke problemet - det erstatter bare et sæt tags med et andet. Rammer hjælper men ikke altid løse dilemmaet. Med lidt fortanke kan mange af disse problemer undgås. Den enkleste løsning på overdreven CSS kode er at skære ud hvad der ikke er nødvendigt. 960.gs blev opfattet som et wireframing værktøj, der skulle erstattes, når hjemmesiden går live. Den indeholder mere end 180 klassebegreber. Hvis dit design er struktureret på, siger, Det At være simpel CSS, Nedenfor anvender rutenettet til listen elementer ens kolonner, med minimal ændringer i HTML'en. CSS skifter ovenstående liste til en gruppe med flere kolonner. Hvis du har brug for en normal liste med punktpunkter, skal du bare kassere Et andet eksempel: First caption Another caption Dette sætter automatisk billedtekster, der er vedlagt i afsnitstegn ved siden af fotos. Når tabeller ikke er passende, er den tabulære effekt let at oprette med ikke-tabel HTML. … … Eksemplet ovenfor er en oversigt over begivenheder, hvor hver "celle" i tabellen har et andet mærke til at afspejle dets unikke indhold, snarere end at have fangst-alt Anvendelse Div-itis og class-itis er ikke begrænset til CSS-rammer. Alle eksemplerne i sidste afsnit deler et interessant træk: kun én klassedeklaration i hver. Uanset hvor samme klasseattribut bruges flere gange i træk i HTML, skal du ændre forældren i stedet for børnene. Unødvendig: Ovenstående har alle seks elementer en klasse. De er overflødige, fordi klasserne er identiske. Her er en bedre måde: Løsningen her for klasse-itis er at tildele en enkelt klasse til moderelementet. CSS vælgere gør jobbet og anvender stylingen til alle … … … … … … De fleste af ovenstående afsnit er bare enkle afsnit og har dog uendelige klassegenskaber. Vi har også to overskrifter, der kun adskiller sig fra deres klasser - dog tilstødende … … … … … … Nu er der kun to klasser tilbage. Vi har holdt Generelt har identiske elementer med en fælles forælder ikke brug for ekstra attributter. Klasser hjælper kun, når der er forskel på dem. En tommelfingerregel: Brug kun klasser, når du skal skelne mellem ellers identiske indholdstyper. Formålet med 960 Grid System- og CSS-rammerne generelt er at reducere den indsats, der er nødvendig for at udarbejde websider. Fordelen med CSS er, at det reducerer mængden af HTML, der er nødvendigt for at vise en side. Men som et layoutsprog, CSS er ikke perfekt . Rammer er kun værktøjer, der hjælper mennesker med at opnå løsninger, ikke løsningerne selv. Det er op til designere og udviklere at bekæmpe class-itis og div-itis. Skrevet udelukkende til Webdesigner Depot af Ben Gremillion . Ben er en freelance webdesigner der løser kommunikationsproblemer med bedre design. Hvordan siger du mere med mindre? Del, hvordan du effektiviserer kode og din arbejdsgang i kommentarerne nedenfor ... class attributter, især på komplicerede sider. Er dette virkelig en forbedring i forhold til indlejrede tabeller? Spredningen af Class-itis og Div-itis
… En rundown på 960.gs
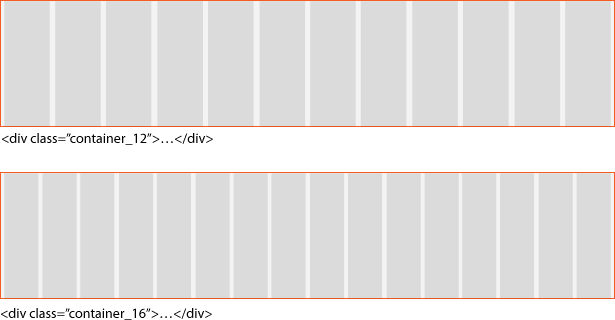
container_12 og container_16 , som opdeles i henholdsvis 12 og 16 kolonner. Tilpassede størrelser er tilgængelige. 
.container_x , hvilket gør dem ideelle til modulopbygninger. Bredden af hver blok bestemmes af hvilket net du anvender til det: grid_1 er en søjle bred, grid_5 er fem kolonner bredt osv. 
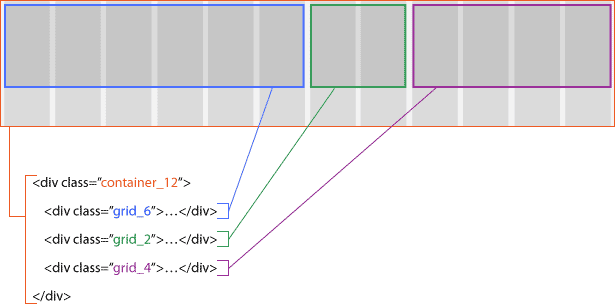
.container_12 har tre gitter. Hvert net vil i sin tur holde forskellige elementer af sidens indhold. 
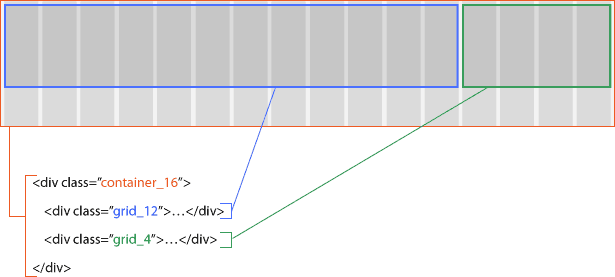
.container_16 Indeholder to blokke med henholdsvis 12 og 4 kolonner. Synes godt om .container_12 , dette 16-kolonne-brede layout måler 960 pixels bredt, men dets søjler er smalere. grid_x i hver div. Løsninger
Brug kun klasser, som du rent faktisk har brug for
.container_12 og bruger aldrig mere end .grid_5 og .grid_7 , fjern derefter de andre fra CSS. Anvend klasse = "grid_x" til passende elementer: overskrifter, billeder, links, afsnit
.container_x og .grid_x Klasser er ikke begrænset til div-elementer. Det klasse attribut kan anvendes til ethvert element undtagen html , head , meta , param , script , title og style -Så praktisk talt alt i body . Hvis et par div-tags kun indeholder et element, kan de være unødvendige. Anvendelse af Gitterkode til Ikke-Divs
Brug af divs Brug af semantisk kode …
…
#"> ... ... ... #" class=grid_3> … #" class="grid_3">…
…
…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
Giv Grid Egenskaber til Visse Elementer
.grid_x har egenskaber, der ville arbejde med andre klassenavne eller ethvert element. Ved at kopiere egenskaberne til bestemte elementer bliver ekstra klasser unødvendige. .examples li { (properties of .grid_4) }
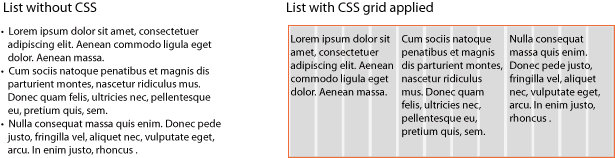
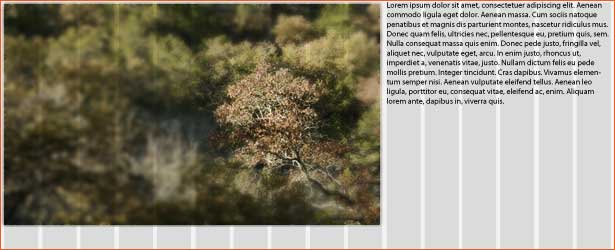
class="examples" attribut. Er dette semantisk? Bestemt - så længe indholdet fortjener en liste. CSS ændrer kun, hvordan hvert punktpunkt præsenteres. .photos p { (properties of .grid_10) }.photos img { (properties of .grid_6) }
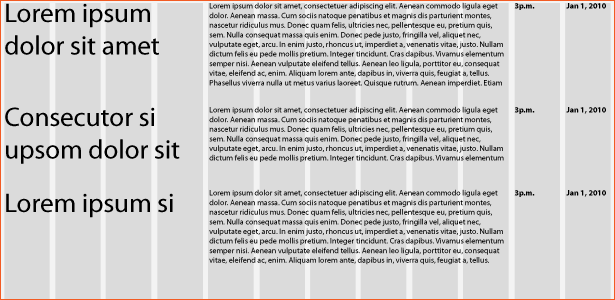
.datelist { (properties of .container_12) }.datelist h3 { (properties of .grid_3) }.datelist p { (properties of .grid_7) }.datelist strong { (properties of .grid_1) }subhead
subhead

tag. (Ideelt? Måske ikke. HTML skelner ikke mellem grupper af indhold.) .grid_x Egenskaber til andre elementer kræver en vis planlægning, men det resulterer i mindre rotte HTML og interfererer ikke med 960.gs selv. Brug klasser i forældreelementer, ikke børneelementer
.item { (various properties) }.group-of-items li { (various properties) } inde i .group-of-items klasse. Denne metode kan bruges på en hvilken som helst gruppe af elementer med en fælles forælder. For eksempel: …
…
.title { (various properties) }.subhead { (various properties) }.publication-date { (various properties) }.body-text { (various properties) } elementer skaber ikke en god indholdsstruktur. Her er en bedre løsning: …
…
.article h1 { (various properties) }.article h2 { (various properties) }.article .publication-date { (various properties) }.article p { (various properties) }.publication-date klasse for at skelne den fra de normale afsnit under den. Da HTML ikke har en "dato" tag, er denne klasse nødvendig for at vise, hvad stykket indeholder. Den nye .article klassen gør det muligt at style den div og elementerne i den i CSS med minimal mark-up. CSS i begge eksempler har fire definitioner hver, og alligevel slutter vi med meget renere kode i den anden. Forenkle