Design af komplekse produkter
Du ved den foruroligende følelse, når du er halvvejs igennem et projekt, og du præsenterer designkoncepter? Ingen større tilbagemelding, smiler over bordet, hoveder nikker ja. Hjem køre rigtigt? Nej, den følelse skræmmer mig ud af mig, fordi du ved, at der er kompleksitet, der lurer under det, og det vil overflade, før du er færdig med at løse problemet. Hvis du ikke overvinder det, kan det knuse din produktivitet og endda dræbe produktet, før det ser dagens lys.
Kompleksiteten i produktdesign har tendens til at bage hovedet på to måder: 1) Kompleksiteten i at styre mennesker og meninger; 2) Kompleksiteten ved at designe selve produktet . Det er ikke altid intuitivt, hvordan man holder hovedet over vandet i et hav af funktioner, brugere og interessenter. Jeg har helt sikkert faldet på mit ansigt i fortiden, så jeg vil gerne dele nogle indsigter, jeg har opdaget om at tackle disse store designprojekter.
Skift samtalen
Jeg starter her, da dette er et overordnet tema til styring af ethvert designprojekt. Som designere arver vi ofte projekter eller krav og accepterer dem. Vi forsøger at gøre et godt stykke arbejde med den lille information, vi så bliver frustreret senere, når vi trykker på for at ændre designet for at imødegå skiftende begrænsninger.
En del af hvorfor design af produkter er svært, er fordi de repræsenterer high-stakes-miljøer, og der er mange meninger i blandingen. Desværre er en design stemme ikke altid en del af den blanding. Det er naturligt at bebrejde forretningen, men den du burde bebrejde, er dig selv.
Det er vores ansvar som designere at ændre samtalen
Det er vores ansvar som designere at ændre samtalen. Vi skal uddanne vores kunder, chefer og hold om, hvordan man skal lykkes i en designproces. Dette er svært: nogle gange føler jeg mig som vores design prædiken falder på døve ører. Der er ingen sølvkugle, men her er nogle teknikker, der hjælper.
Vis dem, hvor de går, før du tager dem der
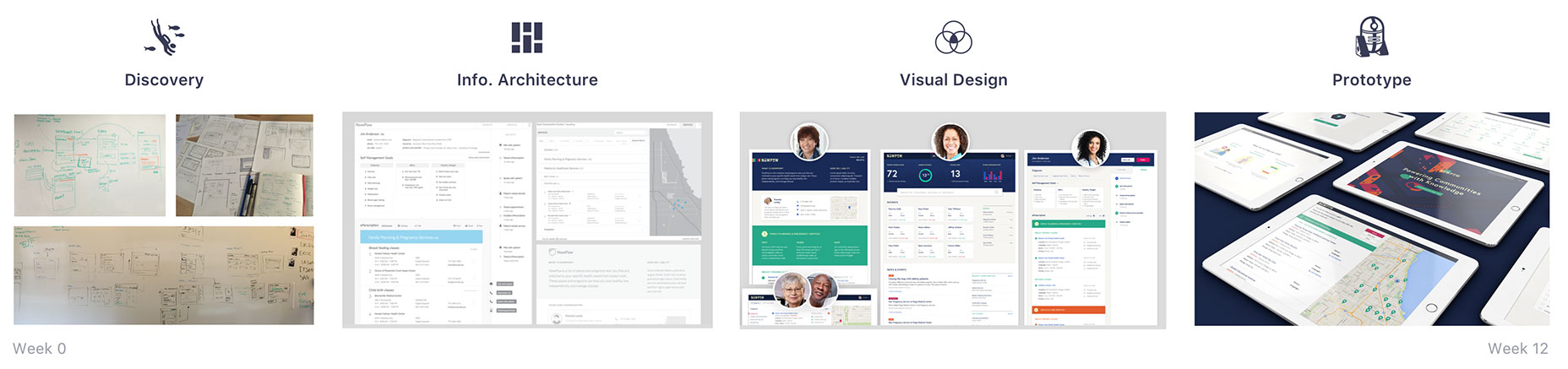
I starten af et projekt præsenterer jeg interessenterne med et kig på vores designproces. Jeg går alle sammen gennem hvert store stadium og viser eksempler på, hvad man kan forvente. Derefter på forskellige punkter i projektet minder jeg alle om, hvor vi er og hvor vi skal hen.

Prøveproces og leveringstidslinje
Ud over at forklare processen mener jeg, at det er vigtigt at forklare, hvilke typer feedback jeg forventer, og når jeg forventer det. Nogle gange forklarer jeg endda, hvordan og hvorfor feedback er afgørende. På den måde er det klart, at begge parter har et ansvar for at gøre designet vellykket.
Tal med chefen
Når vi starter et nyt designprojekt, beder jeg om at mødes med "chefen". Normalt er det den administrerende direktør eller mest senior person, jeg kan få adgang til. Jeg kan godt lide at høre visionen og forventede resultater lige fra kilden.
Jeg tager rigelige noter og forsøger at fange stemningen og "stemme" af hvad der bliver sagt. Så genbruger jeg det samme sprog senere, når jeg taler for designbeslutninger. Dette har tjent mig godt, fordi ingen ønsker at argumentere med chefen?
Når ting bliver forvirrende, og de ofte gør, forsøger jeg at tilpasse sig det, jeg hørte i det oprindelige møde. Som designudøvere er det vores job at oversætte virksomhedens vision til elegante løsninger. Der er ikke noget bedre end ledelsens stemme for at hjælpe dig med at minde dig om det større billede.
Empati!
Som en del af opdagelsesfasen samler vi typisk ledere og nøgleinteressenter i et rum for at fortælle os om deres kunder. Målet er at få interessenterne til at lade deres vagter ned, tage et skridt tilbage og tænke på produktet fra et empatisk perspektiv .
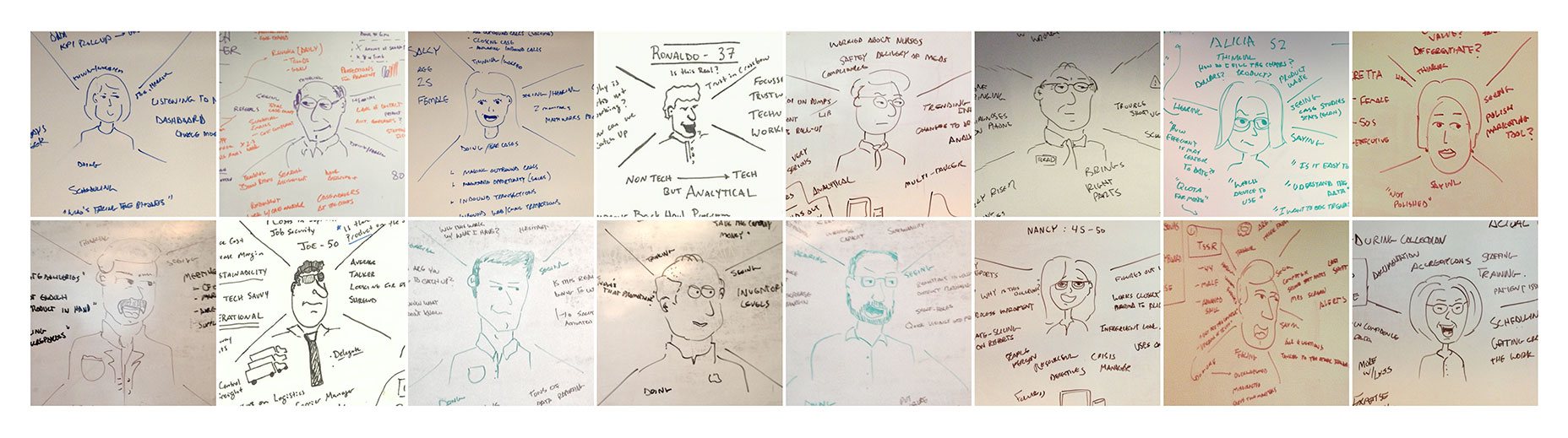
Vi bruger en taktik kaldet en empati kort for at lette diskussionen. Princippet er simpelt, spørg dine interessenter, hvad deres kunder tænker, gør, siger, hører og føler, så kort det til en persona. Det gør vi typisk for 2-3 nøglepersoner scoped til en bestemt tid eller interaktion i produktet.

Smattering af empati kort fra kontorparker rundt omkring i landet
Efter at have brugt denne teknik på nogle få projekter, bemærkede vi konsekvent (og overraskende) feedback: "Det var første gang, vi havde alle ledere i et rum, der talte om vores kunder. Det var virkelig indsigt. "Så vi begyndte at bruge denne teknik hele tiden, som du kan se fra billedet ovenfor.
Det kan virke som hokey, men det er en effektiv måde at binde opgaver og indsigt til virkelige brugere i systemet. I mange tilfælde har interessenter, jeg har arbejdet med, ikke deltaget i en streng designproces før, så det var hensigtsmæssigt at starte her og hjalp med at etablere en design myndighed på en god måde.
Forstå frekvens
Hvis du arbejder på at gennemgå et eksisterende produkt, er det ikke ualmindeligt at finde dig selv at katalogisere en vanvittig mængde funktioner, der skal være til stede i redesignet. En almindelig tråd, jeg ser i store softwareprodukter, er, at de plejer at være one-size-passer til alle løsninger. Med andre ord er de monolitiske produkter, der gør alt for alle. Hvis der var en hashtag for disse produkter, ville det være #complex. At tage et projekt som dette kan være skræmmende, og for at være vellykket skal du forstå hyppigheden af brugen .
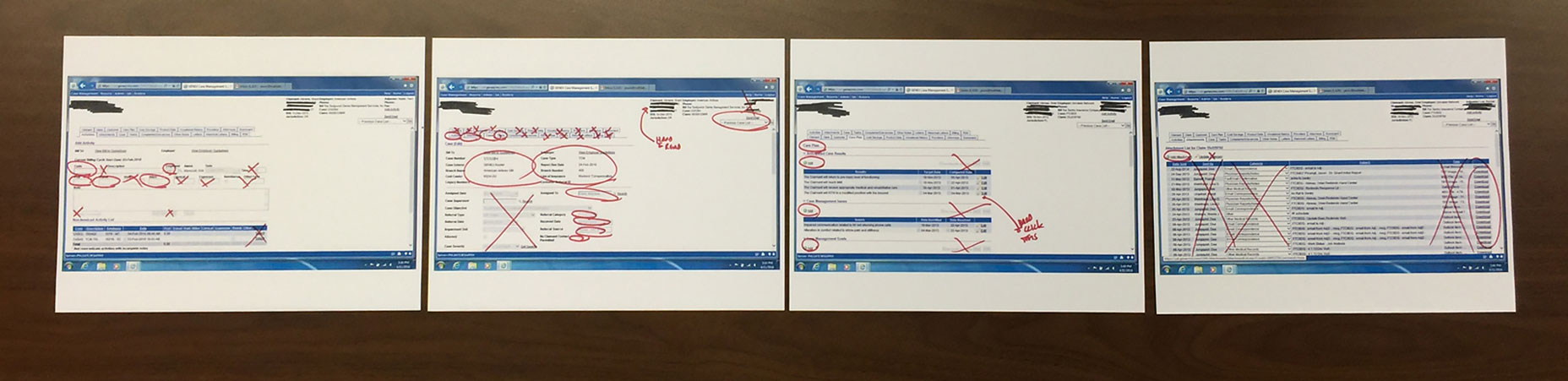
At forstå, hvor ofte en funktion, skærm, faneblad eller endda en indtastningsboks bruges, giver dig mening om prioritet . Jeg finder det yderst hjælpsomt for kunderne at kaste igennem eksisterende skærme og cirkelelementer, de bruger hver dag, og krydse alt, hvad de aldrig bruger eller bruger sjældent. Nogle gange beskriver vi det som 80/20-aktiviteten (cirkel de ting, du bruger 80% af tiden og krydser alt andet).

Bed kunder om at cirkulere de ofte brugte, og krydse sjældent rørte elementer
Figuren ovenfor er en artefakt fra et projekt, hvor vi var nødt til at udtrække nøgleelementerne til en bestemt persona. Målet er at forstå, hvad folk rent faktisk bruger, så prioritere disse funktioner i de redesignede workflows.
Find begyndelsen og slutningen
Det meste af tiden er et produkt et middel til en ende. Behovet for produktet kommer som regel fra et andet sted, og output går et andet sted.
Det er nemt at få indpakket i færd med at lave pixel-perfekte designs og overse begyndelsen og slutningen. Det er usandsynligt, at dine brugere ser på dit produkt på en skarp nethinde skærm, i et perfekt mellemrum uden andre distraktioner. Du skal stille spørgsmålene "Hvor kommer disse oplysninger fra?" Og "Hvor går det næste?".
Svarene på disse spørgsmål er afgørende for at forstå din apps kontekst. Kompleksiteten af det økosystem, dit produkt lever i, kan have stor indflydelse på dine designs. Du kan lære at dit produkt lever på et skrivebord med 30 andre vinduer åbne. Eller at det primært bruges udenfor på en tablet eller til noget utilsigtet formål helt og holdent.

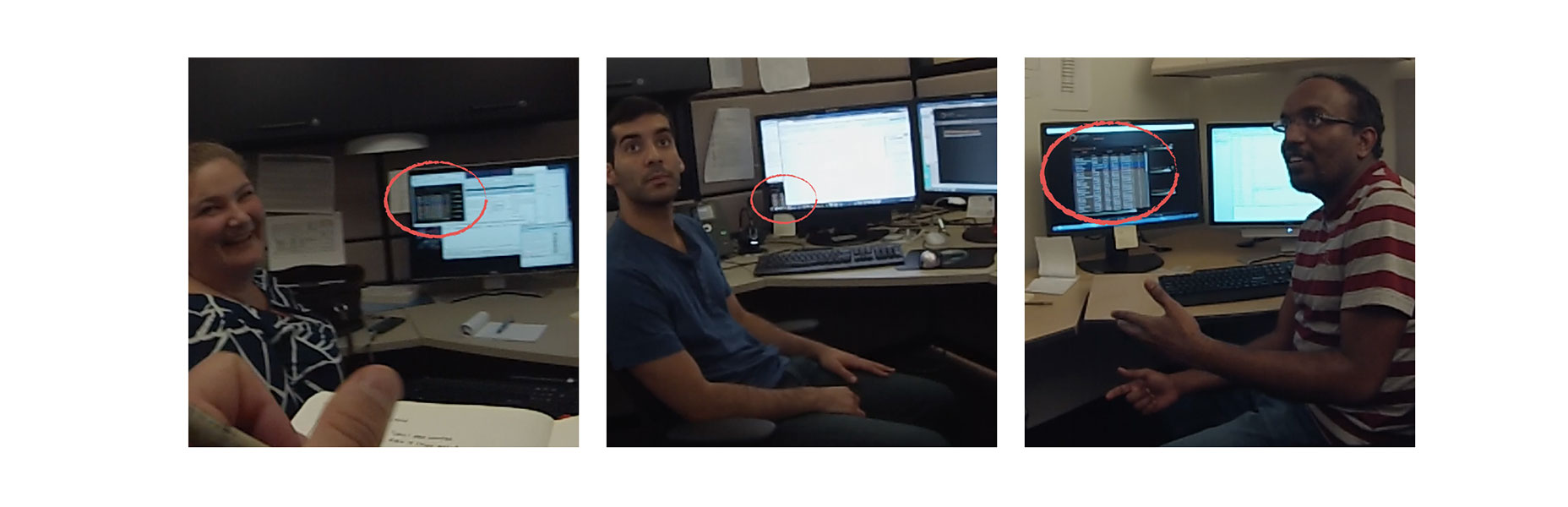
Interviews afdækkede folk, der brugte produktet på meget forskellige måder
Figuren ovenfor fremhæver dette koncept i aktion. I et interview på stedet sammenlignede vi, hvordan folk rent faktisk bruger produktet med det, vi fik at vide fra interessenter. Til vores overraskelse brugte deltagerne produktet på en helt anden måde.
Forståelse af, hvordan brugerens fokus og opmærksomhed blev delt mellem andre produkter og opgaver, ændrede vores redesignstrategi fuldstændigt.
Prioritere opdagelse og lærbarhed
Når du downloader en ny app til din telefon, har den meget kort vindue til at bære dig og give værdi eller det er dødt. Det er en stor grund til at fremme opdagelse , for som forbruger har du mulighed for at bruge det produkt eller 100 andre som det.
Denne stigmatisering af funktionalitet har tendens til at overføre til business-class software også. Vi har hørt kritik fra kunder, der siger, at de er bekymrede, at brugerne ikke finder en bestemt funktion, så vi bør gøre det mere fremtrædende eller give det større vægt. Hvis det sker nok gange, gættede du det, ting bliver rodet og komplekst.
Det er her, vi ofte gør argumentet for lærbarhed. Ikke alle funktioner skal sprænge dig i ansigtet for at være brugbare, en interaktion kan læres. Gode interaktioner skal kun læres en gang.
Det er dyrets natur, komplekse systemer kræver prioritering af funktioner på bekostning af synlighed for andre. Det er vores opgave at afdække primærbrugssagerne og gøre dem så intuitive som muligt. Brugere skal aldrig "opdage" ofte brugte emner, og det skal heller ikke kræves, at de gemmer dokumentation for at bruge produktet.
Renlighed og klarhed
En rigtig stor udfordring i ethvert business-class produkt er at administrere informationsdensitet. For meget information på siden sætter brugerne i en mental straight jakke, for lidt, og det begynder at gøre det besværligt at nå meningsfuld indsigt. Så hvordan finder du den rette balance?
Renhed
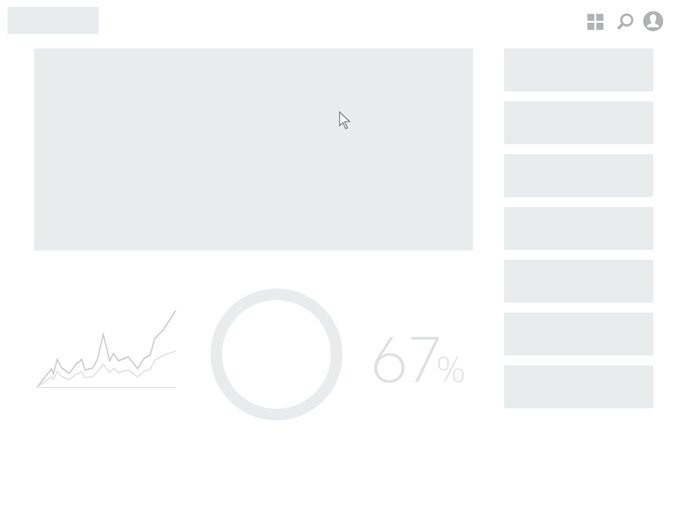
Nogle gange har du en masse oplysninger til at smække ind i et lille rum, men det er ikke kritisk at få det hele på hånden. I dette tilfælde foreslår vi ofte en progressiv afsløre strategi for decluttering af brugergrænsefladen. Progressiv afsløring er baseret på princippet om, at brugerens interesse driver informationstroheden .

Progressiv afsløring - viser mere information dybde baseret på interesse
Figuren ovenfor viser denne ide i aktion. Oplysningerne i brugergrænsefladen er struktureret, så kun kerneelementerne er synlige. Så introduceres mere troskab, når brugeren ønsker det, og ikke før. Handlen er selvfølgelig hurtig til indsigt, men du får gavn af en renere, mindre rodet brugergrænseflade.
Klarhed
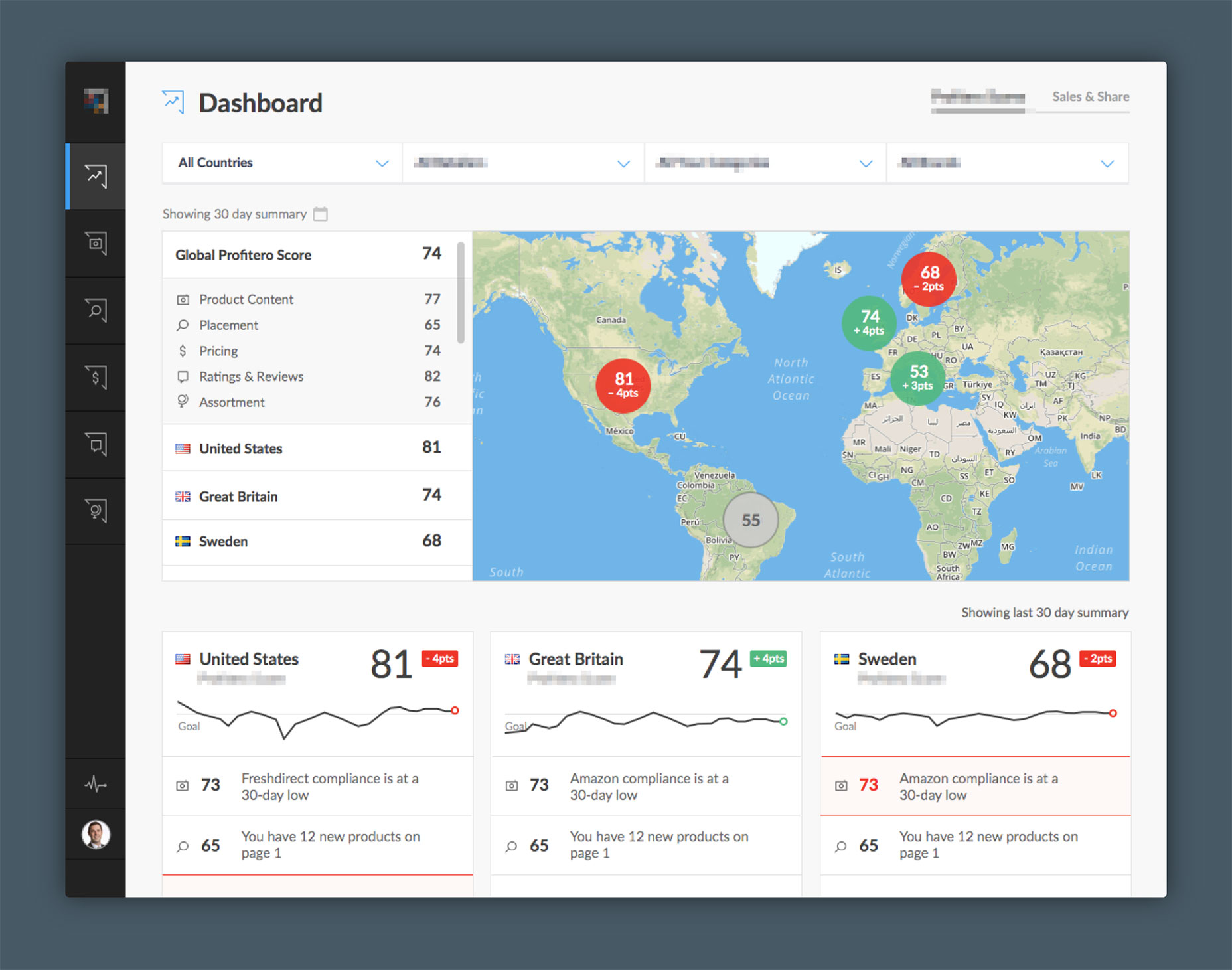
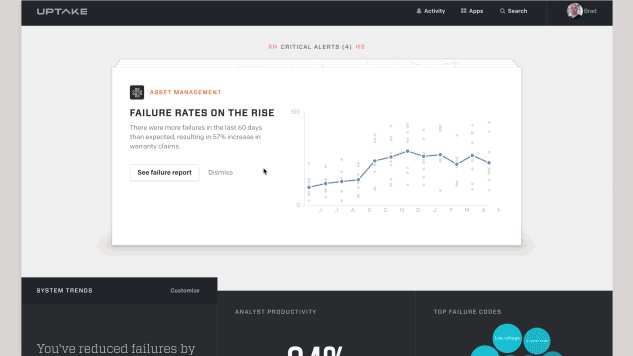
På den anden side kræver nogle produkter et højt niveau af datasynlighed for job skal gøres . Finansielle, sundhedsmæssige og e-handel er industrier, der er kendt for at have notorisk komplekse produkter.
Når datatætheden er vigtig, prøv at være omhyggelig med hensyn til klarhed . Måden at gøre tunge brugergrænseflader klar er ved at være ultra konsistent og skarp med det visuelle sprog.

Systematisk brug af farve, typografi og mærkning hjælper med at holde denne brugerflade klar og præcis
Opkald i denne konsistens betyder, at der udøves ekstrem begrænsning med følgende:
- type variationer;
- knappen stilarter;
- enkle navigationssystemer.
Og være systematisk om:
- farve valg;
- mærkning;
- selv den mikroskopi .
Alt dette giver en elegant løsning. Dette emne garanterer helt sikkert en større, mere omtankeende writeup, så jeg forlader det ved det.
Animate signaturinteraktioner
Tidligere har vi brugt utallige timer til at generere wireframes og kedeligt forbinder dem med en absurd mængde linjer, kasser og pile. Hvad der er værre, har disse resultater tendens til at være svært for kunderne at forstå og føre til dårlige antagelser og voldsomme diskussioner.
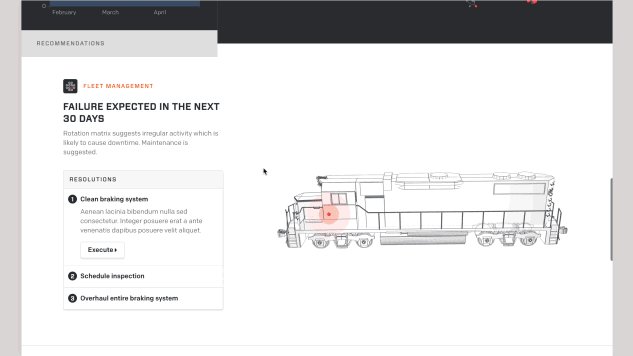
Vi ses igen og igen, når vi præsenterer nogen form for bevægelseskoncepter. Så vi begyndte at skabe grundlæggende bevægelsesbehandlinger for at demonstrere signatur (læs: svær at kommunikere), interaktioner.

Tidlig navigations koncept, der var ville have været svært at kommunikere i statiske comps
Selv med grundlæggende gråtoner trådrammer, disse animationer zap tvetydigheden fra samtalen. Det er ikke en erstatning for fuld wireframes, men det er et godt værktøj til at skære igennem kompleksiteten ved at få folk på samme side hurtigt.
Giv dem hvad de bad om, og noget de ikke gjorde
Henry Fords mest berømte innovationsagentur fanger det bedst: "Hvis jeg havde spurgt folk, hvad de ønskede, ville de have sagt hurtigere heste."
Kunderne spørger normalt om "hurtigere heste", og har sandsynligvis en ide om, hvordan det skal se og arbejde også. Tro det eller ej, det fører ofte til unødvendig kompleksitet. Vi har alle været der, og som de fleste designere bliver vi bedt om at gøre masser af ting, vi ikke er alt for spændte over. Ikke desto mindre er det vigtigt at gøre hvad der bliver bedt om dig, men det er også vigtigt at gøre, hvad der er rigtigt.
Det er vigtigt at gøre hvad der bliver bedt om dig, men det er også vigtigt at gøre, hvad der er rigtigt
Det kan betragtes som en smule tabu for at præsentere alternative begreber, især når de er uopfordrede. Når vi har ideer om, hvordan vi kan forbedre eller forenkle, forsøger vi at skabe en polariserende visning og få interessenterne til at tænke på problemet på en frisk måde.

At bringe uventede ideer til bordet kan gnister frisk tænkning
Målet er at opbygge tillid med din klient gennem gennemtænkte henrettelser støttet af grund og data. Vores kunder respekterer og generelt omfavner det faktum, at vi udfordrer antagelser og bringer tankevækkende ideer til bordet.
Endelige tanker
Ændringerne i enheder, apps og adgang til data har fået designet til at udvikle sig på nogle spændende måder. For mindre end to år siden var tanken om at designe for bærbar computer, telefon og se samtidig sjælden, nu er det bordposter. Interaktionslandskabet vokser stadig, og dermed kommer et endnu større behov for at håndtere kompleksitet.
Det har været en sjov rejse, der hjælper så mange kunder med at skabe gode produkter gennem årene. Hvis du er på en lignende vej, håber jeg, at disse tanker giver vejledning i dit næste store designprojekt.
[- Denne artikel oprindeligt dukkede op på mellemlangt , genudgivet med forfatterens tilladelse. -]