Design Quips Svar nogle hårde design spørgsmål
Som designere spekulerer vi ofte på, hvorfor visse standarder bliver den rigtige måde at gøre tingene på i vores daglige arbejdsgang.
Der er spørgsmål, der retter sig mod begrundelsen bag bestemte beslutninger, vi laver for at løse designproblemer. For eksempel er det nye trendy flade design hele hype, men har du nogensinde sat sig og spekuleret på hvorfor? Forbruger brugerne mere eller mindre? Gør det en hjemmeside mere brugbar? Eller er det bare æstetisk tiltalende for nu, indtil en anden trend rammer?
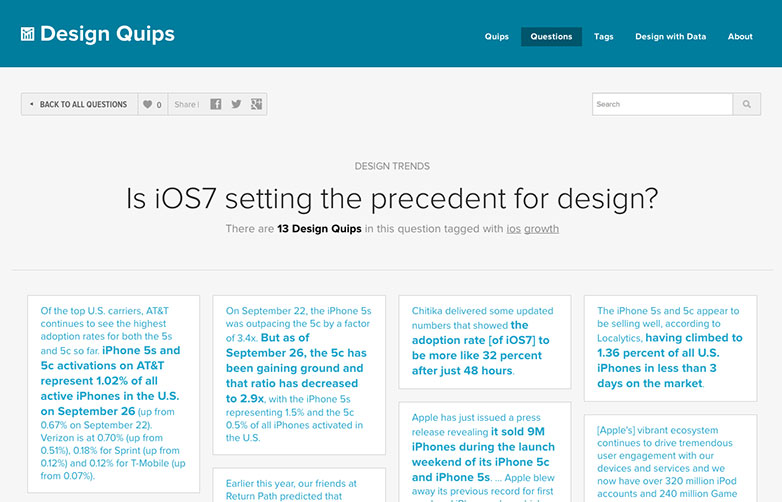
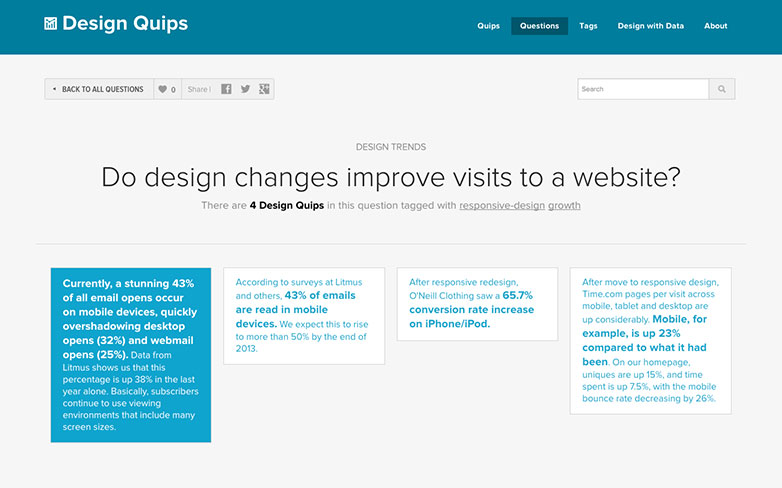
Søger at svare på disse, og hundredvis af andre designrelaterede spørgsmål er Design Quips, et voksende hvælving af citable statistikker, der undersøger internettet fra både statistiske og menneskelige perspektiver: hvordan folk får adgang til internettet, hvad de gør online og hvordan teknologien udvikler sig.
For at sætte det på lege sigt: Design Quips giver dig mulighed for at søge på fælles søgeord i forbindelse med design og målrette mod, hvilke tendenser eller statistikker der sker i realtid. Med disse data kan du så være mere selvsikker i retning af dit endelige design.
Hver "quip" hjælper designere med at forsvare deres beslutninger. Disse factoids er tagget og filtreret baseret på en søgefunktion, som derefter indsnæver resultater baseret på hvilken beslutning du forsøger at forsvare. Hvis du f.eks. Siger, at du søger efter "mobil første design", vil Design Quips filtrere gennem tagget "Quips" og give dig relaterede kilder for at hjælpe med at diktere hvilket svar du leder efter. Med statistikker kan designere se på problemer ud fra et analytisk perspektiv snarere end blot et problem, der kræver en løsning.
Quips giver designere evnen til at vokse og bruge værktøjer, der vil forbedre deres proces og i sidste ende designet. Ser frem til, ZURB, skaberne af Design Quips, vil sikre, at designretningen er baseret på målbare beviser og ikke gæt.
Har du brugt Design Quips? Hvordan forsvarer du designbeslutninger? Lad os vide i kommentarerne.