Oprettelse af Flash Websites med Wix
Der er nogle konkrete ulemper ved at opbygge websteder med Flash (nøglen er manglen på støtte til Flash på iOS), men der er stadig mange websteder derude, der er bygget på Flash, og det er usandsynligt, at det snart vil ændre sig.
Og nogle gange vil du have kunder, der er døde, har et Flash-websted .
Men hvad hvis du ikke ved, hvordan du bruger Flash? Spenderer du timer på at forsøge at tilpasse en skabelon, læring som du går? Eller er der en bedre måde?
Wix er en god mulighed for alle, der ønsker at oprette en Flash-website uden at lære Flash.
I modsætning til mange website-skabere kan du tilpasse stort set alle aspekter af de websteder, du opretter, uanset om du starter fra bunden eller opbygger dit websted fra en skabelon.
To muligheder
Wix giver dig to muligheder for at oprette din hjemmeside: du kan starte fra bunden, hvilket grundlæggende giver dig et blankt lærred; eller du kan tilpasse en af deres skabeloner.
Der findes godt 300 skabeloner, der findes i en bred vifte af kategorier: e-handel, forretning, rådgivning, fast ejendom, fotografi, livsstil, børn, personlige og meget mere.
Der er mange gode skabeloner tilbydes, men der er også mange meget dårligt designede. Du vil gerne se dem nærmere, inden du beslutter dig for en.
I betragtning af antallet af tilbudte skabeloner vil du næsten gerne søge efter en skabelon, der kan tilpasses til dine behov, snarere end at starte helt fra bunden.
Det giver en meget hurtigere designproces, og eliminerer en masse legwork og opsætningsdelen for at skabe dit design. Og fordi du kan ændre bogstaveligt talt alle aspekter af en skabelon, tilbyder den stadig komplet kreativ kontrol.
Opbygning fra en skabelon
Lad os se på processen med at opbygge et Wix-websted med en af deres skabeloner. Sørg for, at du ikke kun ser skabelonen, men også preview den fra editoren for at sikre, at den er korrekt oprettet, og alt fungerer, før du begynder at lave nogen tilpasninger.
Det er muligt at rette ting, hvis de ikke virker, men du vil være opmærksom på, om det er nødvendigt, før du kommer i gang.
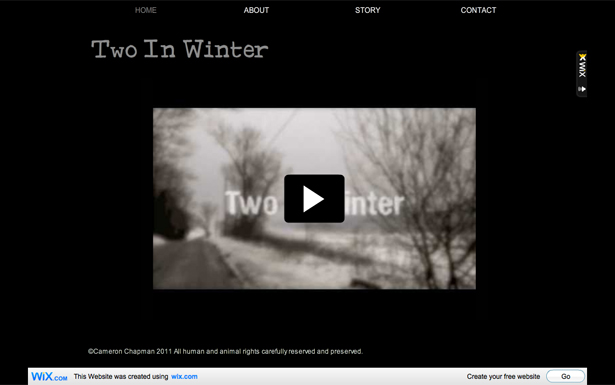
Vi starter med Fotografer Utopia skabelon. Det er en simpel skabelon, men kan nemt tilpasses til stort set ethvert sted, hvor billeder og / eller video vil spille en fremtrædende rolle. Til denne artikel opbygger vi et websted for at fremvise en filmtrailer til en indiefilm.
Filmsteder bruger næsten altid Flash, i det mindste til en vis grad, så det er fornuftigt, at hvis du designer et filmsted, kan du bruge Wix.

Wix-grænsefladen er ret enkel og selvforklarende.
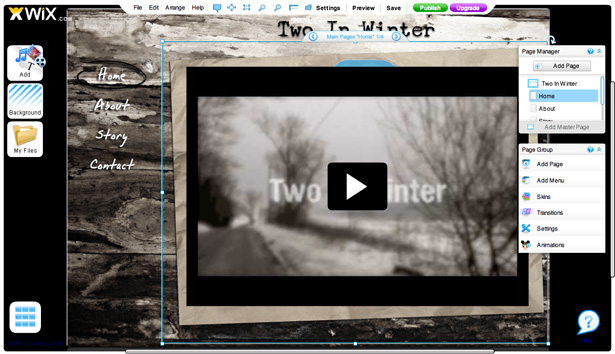
Vi starter med at slette det meste af indholdet fra hjemmesiden og indlejre vores trailervideo. Vi ønsker, at dette skal være hovedfokus for hjemmesiden. Så klik bare på hvert element, og brug derefter papirkurvikonet til at slette det (eller bare tryk på slet på tastaturet).
Gå derefter til knappen "Tilføj" på venstre side af skærmen, vælg video, og vælg derefter kilden. Du kan bruge video fra YouTube, Metacafe eller 5Min, og du kan tilpasse afspilleren. Du kan ændre størrelsen på elementet, når du har videoen indlejret på webstedet.

Så kan vi gå sammen for at tilføje indhold på hver af de følgende sider. Jeg har slettet siden "Placering" (da den ikke finder anvendelse her). For at gøre det skal du blot klikke på siden i Page Manager og derefter svæve over pilen for at få vist en rullemenu. Du kan også omdøbe eller omorganisere sider her.
For at tilføje indhold skal du bruge knappen "Tilføj" til venstre. For at redigere indhold skal du blot klikke på det element, du vil ændre, og en menu til redigering af indholdet vises til højre. Hvis det er et tekstelement, kan du enten dobbeltklikke for at ændre teksten, eller når du har markeret tekstboksen, skal du klikke på "edit" i værktøjstipen, der vises.

Et problem, jeg løb ind i med denne skabelon var, at jeg ikke kunne ændre skrifttypen i tekstbokse, der allerede var der til noget andet end Arial eller Times New Roman. Den eneste løsning jeg kunne finde var at slette tekstbokse og tilføje nye (jeg kopierede indholdet, før de blev slettet, og derefter klistrede det lige ind i den nye tekstboks).
Hvis du vil tilføje en helt ny side, skal du klikke på "Tilføj side" i Page Manager. Navngiv din side, og brug derefter Flyt op eller Flyt ned for at placere det korrekt i din navigation. Det bliver ikke meget lettere.
Selvfølgelig kan du også komme i skift rundt om overgange, animationer og andre indstillinger, men vi gemmer dem til næste afsnit, hvor vi opretter et websted fra bunden.
Nogle Great Template Eksempler
Wix tilbyder masser af skabeloner, du kan tilpasse, hvis du hellere ikke vil starte fra bunden, alle tilgængelige fra deres Opret side .
Min personlige portefølje
Catering Website
Mine blomsterbutikker
Designer portefølje
Urban kunstner
Yoga Center
Country Diner
Foto Planet
Bygning fra bunden
Oprettelse af et websted helt fra bunden på Wix er ikke meget mere kompliceret end at skabe en baseret på en skabelon.
Du starter med et stort blankt lærred med et primært indholdsområde (standardstørrelsen er 1000 × 650 pixels, selvom du kan indstille den til den størrelse du vil have) og en baggrund. Det første du vil gøre er at oprette dine mastersider.
For et lille websted vil du sandsynligvis bare oprette en enkelt masterside. Større websteder eller websteder, hvor du vil have bestemte sektioner, kan drage fordel af flere mastersider.

På din masterside skal du oprette baggrundsfarven for hele siden og derefter baggrundsbilledet eller farven for hovedindholdsområdet.
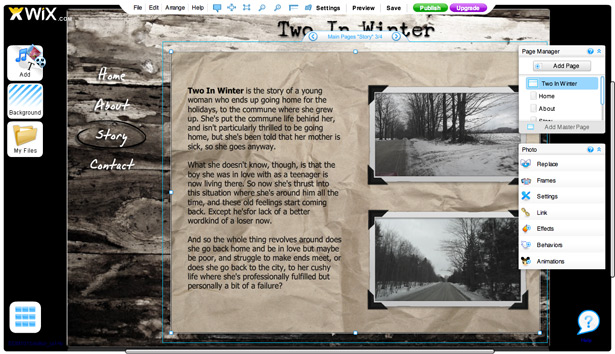
Til dette websted valgte jeg et woodgrain mønster til hovedindholdet, med sort til den overordnede baggrund. Jeg sætter også min titel på mastersiden, så den vises på samme sted på hver af mine ekstra sider.
Tilføj andre elementer, som du vil forblive ensartet på tværs af hver side her. Nu tror du måske, at du også skal oprette din navigation på dette tidspunkt, men jeg fandt ud af, at det faktisk ikke virker som du tror.
Hvis du har flere mastersider, der tjener som sektioner, opretter du dine menuer på dette niveau for at navigere mellem hver sektion. Men hvis du kun har en masterside, fungerer din navigation ikke på dette niveau. Hvad du vil gøre i stedet, er at tilføje din navigation til en af de faktiske sider, du oprettede.
Når du har fået din grundlæggende masterside oprettet, skal du gå til Page Manager og klikke på "Tilføj side". Navngiv din side, uanset hvad du vil have den til at dukke op som i din navigation. Tilføj så mange sider som du har brug for (her gjorde vi "Hjem", "Om", "Historie" og "Kontakt", det samme som på vores skabelonside).
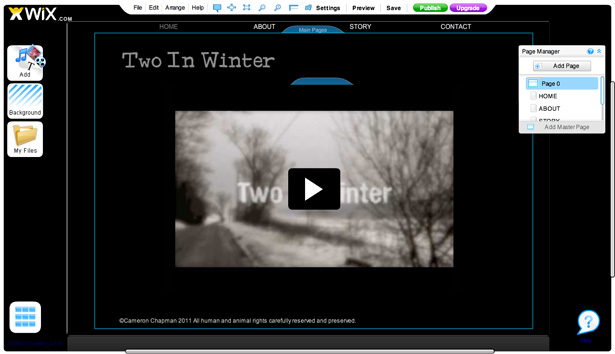
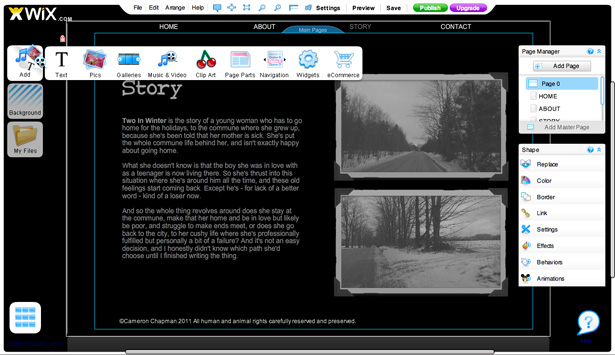
Du får se et "Main Pages" rektangel vises på dit design, når du har sider tilføjet i Page Manager. Ændre størrelsen på dette, så det fuldt ud dækker indholdet for hver enkelt side, du har oprettet. I dette tilfælde fylder den den del af siden, der ikke bruges af titlen eller navigationen.
For at tilføje en navigationsmenu skal du klikke på knappen "Tilføj" og derefter vælge "Navigation". Du kan vælge mellem en række forudindrettede navigationsmenuer (som alle kan tilpasses, når du tilføjer dem).
Her har vi valgt en vertikal navigationsmenu. Originalen var sort og blå, som ikke rigtig arbejder med vores farveskema. Så klik på menuen, og klik derefter på "Farve", juster farven og derefter "Formatér tekst", og juster dine tekstindstillinger.
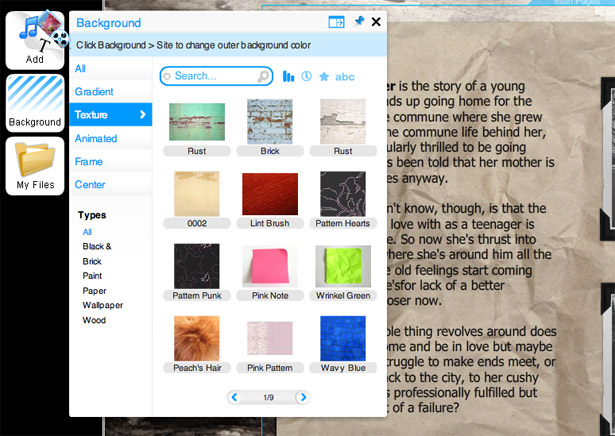
Derefter indsatte jeg et billede (jeg brugte et lagerbillede fra Wix-galleriet, af brunt papir, selvom du også kan vælge billeder fra Fotolia eller uploade dine egne). Det blev placeret i hovedsidens boks, roteret for at sætte det i skæv vinkel, og derefter blev videoen lagt ovenpå. Du kan lag så mange elementer som du vil, og omarrangere dem ved at gå til menuen "Arrange" øverst.
Du vil bemærke, at farverne på dette er lidt skyllet ud, og træ- og papirstrukturerne er ikke så levende som de fremgår af menuerne. For at desaturere eller på anden måde justere farverne på dine billeder, skal du blot klikke på elementet og derefter klikke på "Effekter" i højre hånds menu. Derefter kan du vælge indstillingen "Juster farve" og justere kontrast, lysstyrke, mætning og farvetone.
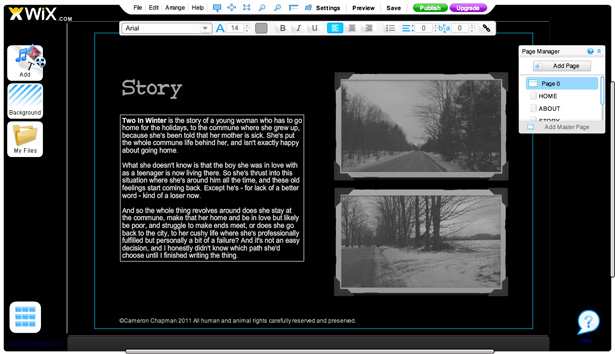
På flere sider sætter jeg det samme brune papir baggrund, men denne gang uden skævt. Størrelse og ordne det på en side, og kopier og indsæt det på hver side. Du bliver nødt til at placere det med hånden. Tip: Hvis du ikke ønsker at tage tid til at oprette guider, kan du placere det groft, hvor du synes, det tilhører, og skift derefter frem og tilbage mellem siderne for at se, om det er placeret korrekt. Lav mikrojusteringer, indtil du ikke mærker overgangen mellem siderne.
Billeder og tekst blev tilføjet til hver side. Du kan tilføje rammer rundt om dine billeder ved at vælge billedet og derefter klikke på "Rammer" i højre hånds menu. Der er ganske mange rammer at vælge imellem. Du kan også tilføje effekter til dine fotos, det samme som i baggrundsbillederne. Og du kan tilføje animationer og adfærd.
Tilføjelse af et kontaktformular er nemt nok. Bare gå til "Tilføj" og klik derefter på "Widgets". Kontaktformularen er angivet der, og der er et par forskellige skind at vælge imellem (og tilpasse selvfølgelig).
Endelig vil du gerne tilføje overgange mellem dine sider. For at gøre det skal du bare klikke på en side på dit websted og derefter klikke på Overgange i menuen Sidegruppe til højre. De mest almindelige overgange er opført der. Jeg valgte blur overgangen, fordi den ligner den, der blev brugt i traileren.
Når du har alt arrangeret og indstillet den måde du ønsker det, skal du blot klikke på "Preview" øverst for at se produktionswebstedet. Hvis du er tilfreds med det, kan du klikke på "Udgiv".
Eksempler på websteder uden for skabelon
Wix har et godt galleri af non-template sites kan du se igennem for inspiration.
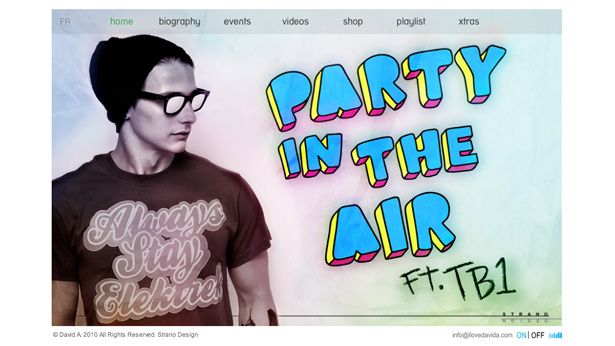
Jeg elsker David A. En meget cool hjemmeside, der indeholder en splash-side for besøgende at vælge et sprog.
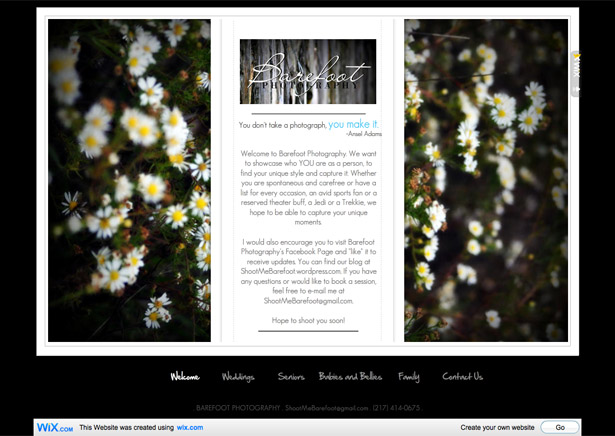
Barefoot Photography . Et smukt sted med centreret indhold og et lagdelt udseende.
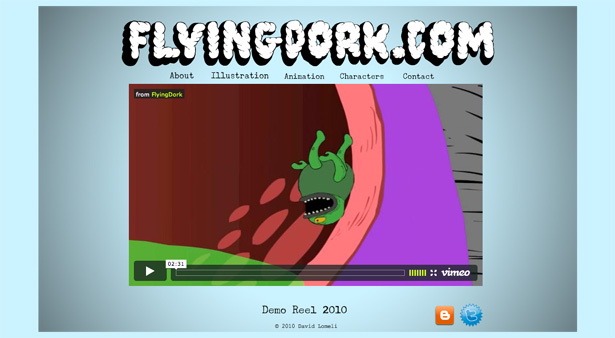
FlyingDork.com . FlyingDorks hjemmeside har en animeret intro, viser en demo-hjuls på hjemmesiden og har en interessant navigationsstruktur.
Jen Adams Photography . Dette er et meget klassisk site design, der er både elegant og gennemtænkt.
Spire . Sproud har en interessant splash side, og derefter et meget traditionelt, rent designet websted.
Event Essentials . Et andet meget flot, mere traditionelt design, men med masser af animationseffekter.
Belinda ES Denne side er bare en smule grungy, men samtidig meget blød og feminin. Den lodrette fanebladnavigation er også interessant.
Samvittighed Filmen . Her er en anden filmwebsted, denne gang for en dramatisk kort.
Widgets og andre design
Wix giver dig også mulighed for at oprette widgets, og processen ligner meget på at skabe et websted, bare forenklet.
Der er tre forskellige muligheder for at oprette ikke-site designs: Widget (300 × 400 pixels), Kommentar (400 × 300 pixel) og Header (800 × 250 pixel). Bare rul til bunden af "Opret" siden for at vælge. Der er også en "Widgets" skabelon sektion, du kan gennemse.
Hvem skal bruge Wix?
Den bedste del om Wix er, hvor utrolig let det er at bruge, når du er bekendt med grænsefladen og de minimale quirks.
Begge de steder, der blev oprettet til dette indlæg, blev lavet om en time (lidt mindre for skabelonets websted, lidt mere for webstedet fra bunden). Det omfatter at komme med designet, skabe indholdet, uploade billeder osv. Det forenkler og fremskynder udviklingsprocessen.
Wix kræver ikke nogen viden om Flash (eller andet programmeringssprog), hvilket også er godt for mange mennesker. Og for små websteder eller porteføljer er Wix en glimrende løsning. Den frie plan er egnet til at prøve det og teste farvandet.
Opgrader til premium og du får dit eget domænenavn, ingen annoncer, ubegrænset båndbredde, ekstra lagerplads og meget mere. Premium planer starter med $ 4,95 / måned (selv om denne plan stadig indeholder annoncer og Wix-logoet) og går op til $ 24.90 / month for deres komplette e-handelsplan (selvom alle planer er i øjeblikket diskonteret). Der er også rabatter for at betale på året i stedet for månedligt.
På nuværende tidspunkt er der ingen måde at køre en blog med Wix, men du kan altid linke til en off-site blog. Det vil heller ikke nødvendigvis være fantastisk til meget store websteder eller e-handelswebsteder med mange produkter.
Men generelt, Wix er en god, billig løsning, hvis du vil oprette et Flash-websted uden at lære Flash.
Skrevet udelukkende til WDD af Cameron Chapman . Bemærk venligst at links til Wix indeholder et tilknyttet ID, som du kan bruge til at understøtte WDD, når du opgraderer til en premium-konto. Dette har på ingen måde påvirket indholdet af denne artikel, og de meninger, der udtrykkes i denne artikel, er kun af forfatteren.
Har du nogensinde brugt Wix i et produktionsmiljø? Vi vil gerne vide dine oplevelser i kommentarerne!