WordPress: Fra Kubrick til 20 Ti
Kubrick , standardtemaet for WordPress siden 2005, fik mange web- og open source-entusiaster gennem nogle ret hårde tider.
Udviklere har ændret det, bloggere har lært HTML og CSS på det, og designere har gjort det til deres skabelon til at designe blogs af alle størrelser til kunder.
Men lad os se det ud: Fem år på nettet er som hundrede år et andet sted, og Kubrick, selv ifølge sine skabere, skyldes en opdatering.
Indtast "Twenty Ten" det nye standardtema for WordPress 3.0, som er planlagt til en forestående udgivelse. Ikke alene dækker det generelle ændringer i webstandarder og stilguider. Det tager højde for clamoring af designere, der elsker WordPress, men har haft svært ved at anvende nye principper på et ældre tema.
Den har meatier CSS, mere funktionalitet, øget abstraktion og et par andre afvigelser fra Kubrick, som alle temaudviklere bør vide om.
Disse ændringer bør sikre, at designere, der allerede er WordPress-fans, vil omfavne det, og dets fleksibilitet øger sandsynligheden for, at WordPress selv vil fortsætte sin march på tværs af CMS-arenaen.

Et hurtigt kig
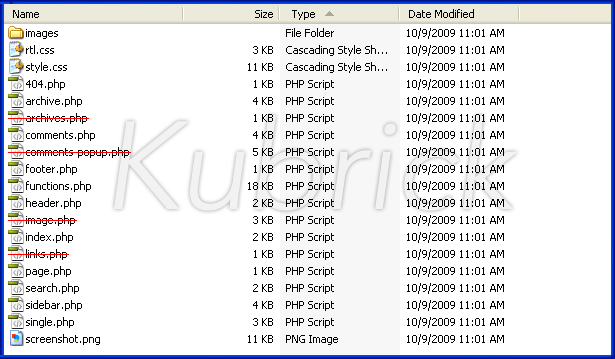
- Kubrick: 26 filer og 1 mappe (87,4 KB)
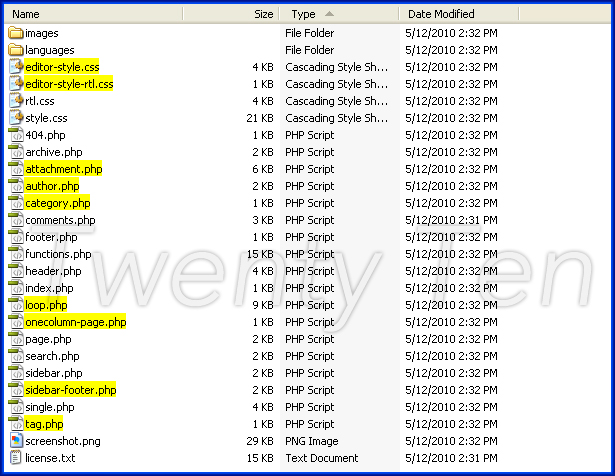
- Tyve Ti: 42 filer og 3 mapper (547 KB)
Som du kan se, er Twenty Ten et tungere tema end Kubrick. Meget af den ekstra vægt kommer fra en anden (og markant forbedret) måde at abstrahere de funktioner og sidetyper, som designere engang måtte ændre ved at hacke dem eller omskrive koden.


Kortlægning af ændringerne
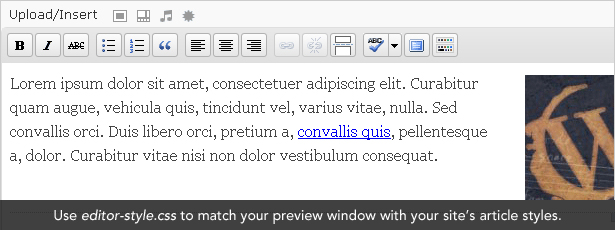
editor-style.css (nyt)
En grundlæggende, men spændende ændring er ovenstående stilark, som giver designere mulighed for at definere stilarterne i WYSIWYG-editoren i WordPress-admin. Ved at matche stilarterne på dine skabeloner og bloggen i denne fil, giver WYSIWYG-editoren en mere truende repræsentation af, hvad der bliver offentliggjort.

style.css (nyt)
En anden overraskende statistik, som forskellen i størrelsen af filer og mapper, er stigningen i CSS-linjer. De er næsten fordoblet: fra 719 linjer til 1343. Hvad er al den ekstra kode der gør der? Tja, tilføjelserne omfatter en "Udskriftsmedie" sektion, der definerer stilarter til besøgende på hjemmesiden, der ønsker at læse stillinger undervejs. en mobil Safari sektion til at rumme iPhone og iPad brugere; og et afsnit dedikeret til brugerdefineret navigations styling (en ny funktion i WordPress 3.0). Koden er velorganiseret, men du skal stadig lave en typisk søgning efter alle forekomster af f.eks. En sving eller accentfarve.
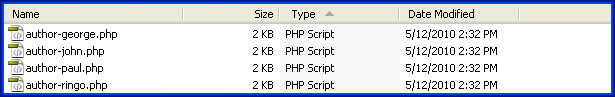
author.php
En anden stor ny funktion i WordPress 3.0 er evnen til at lave forfatterspecifikke skabeloner. Dette baner vejen for filer som forfatter-john.php og author-bob.php , så alle, der udgiver på en blog, kan have deres egen visuelle stil.

category.php , tag.php
Arkivfilen har mistet funktionerne if (is_category()) og if (is_tag()) i bytte for den ekstra fleksibilitet ved at abstrahere disse skabeloner til at adskille filer. Dette gør tilpasning nemmere end nogensinde, især med den øgede funktionalitet af taxonomier.
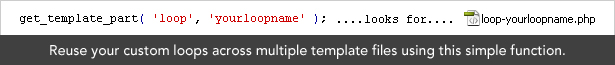
loop.php
Hvis du ser i Twenty Tens index.php- fil, vil du bemærke, at noget mangler: ingen loop! Det skyldes, at mange ofte anvendte sløjfer er blevet flyttet til loop.php- filen, så de kan kaldes fra flere filer uden at skulle kopiere og indsætte kode. Dette reducerer også vægten af nogle nye sider, såsom category.php og tag.php . Men vær advaret: hvis du søger at oprette en brugerdefineret loop til, siger index.php , ikke rod med loop.php . Opret en ny fil kaldet loop-index.php , og sæt din brugerdefinerede loop ind der. Det er hvad get_template_part( 'loop', 'index' ) er for; det lader dig gøre disse ændringer ikke-destruktivt.

onecolumn-page.php
Har du nogensinde ønsket at forlade sidebjælken af bare en side? Twenty Tens admin-indstilling har du dækket, og den har en bekvem skabelon til at starte!
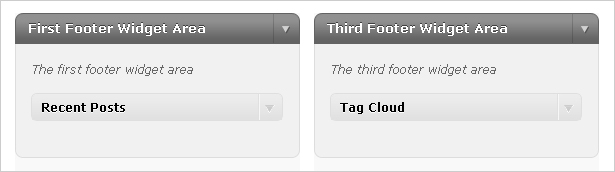
sidebjælke-footer.php
En nylig tendens blandt webdesignguruer er at skabe et udvidet footer-område med oplysninger, der er mere nyttige og overbevisende end de sædvanlige kontaktoplysninger og ophavsret. Sidebar-footer.php- filen rummer en udvidet sidefod ved at tillade dig at style sektioner på en sådan måde, at widgets kan injiceres i footer-området.

attachment.php
Denne skabelonfil erstatter image.php- filen og gør et meget bedre arbejde med at imødekomme alle de forskellige typer filer, vi nu bruger til at udgive i WordPress.
Ændringerne ovenfor kan se mindre ud til det uoplærte øje, men det er en grund til at glæde sig over, hvis du nogensinde har oprettet eller ændret et WordPress-tema eller været frustreret af dens manglende kontrol eller udvidelighed.
Ved at skrabe Kubrick og lytte til udviklernes bekymringer har WordPress formået at inkorporere i Twenty Ten de nødvendige ændringer for at bringe det blomstrende CMS i det nye årti.
Vi er meget spændte, ligesom de fleste designere og udviklere, der elsker WordPress, ser 3.0 op og kører, og en stor grund til denne spænding er den fleksibilitet og personliggørelse, der tilbydes af Twenty Ten.
Skrevet udelukkende til Webdesigner Depot af Blue Derkin, et projekt, som en social medier fører til webhosting firma InMotion Hosting. Han blogger også på Web Hosting Help Guy.
Hvad synes du om de kommende ændringer i WordPress? Hvilke funktioner ser du frem til mest?