Grundlæggende om Mesh Tool i Illustrator
I dette indlæg vil vi lære lidt om Illustrators Mesh-værktøj.
Det er et af de sværeste værktøjer til at mestre i Illustrator, men hvis du vil opnå et 3-D udseende i dine illustrationer, skal du virkelig forstå, hvordan du bruger dette værktøj korrekt.
Vi skal skabe en Super Mario-stil champignon for bedre at forstå, hvordan man bruger dette værktøj ved hjælp af et virkelighedseksempel.
Når du kommer til slutningen af tutorialen, kan du dele dine resultater med os. Og lad os vide, om du løb ind i problemer undervejs.
Trin 1
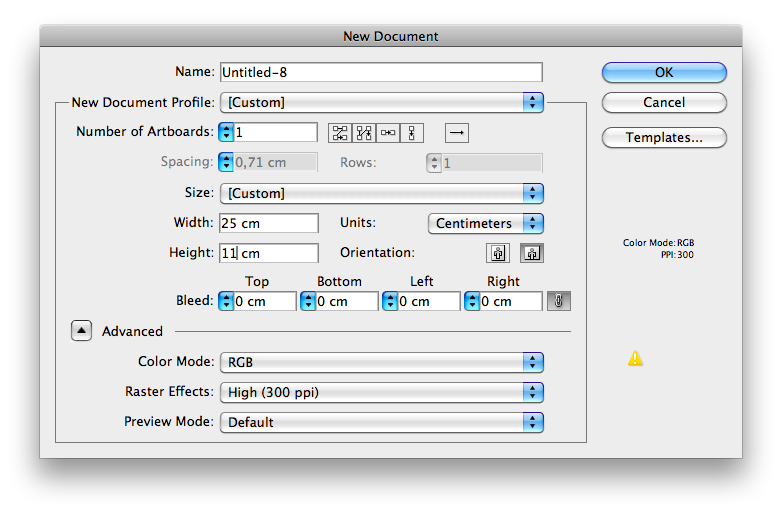
Lad os åbne Adobe Illustrator og oprette et lærred, der er 25 × 11 cm (9,84 × 4,33 tommer), i RGB og 300 DPI.
Lad os starte på lærredets venstre side.

Lav linjerne synlige (Command / Control + R), og træk derefter en ned y-aksen.

Brug Ellipse-værktøjet (genvej er bogstavet L), tegne en cirkel (hold nede Skift for at gøre cirklen perfekt).

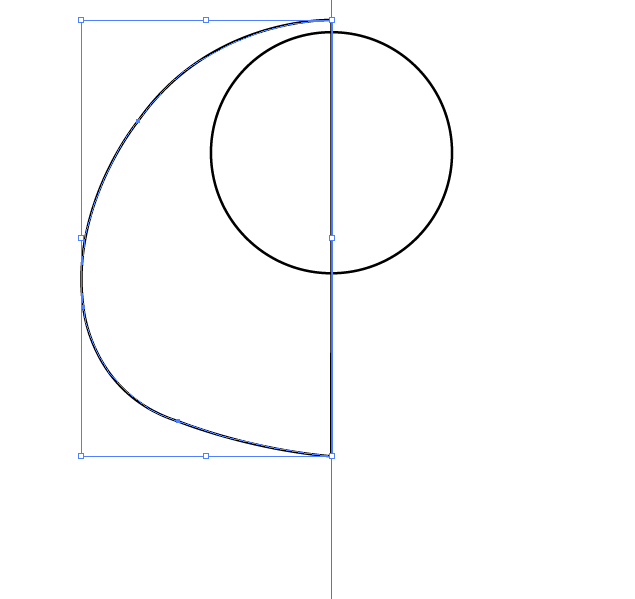
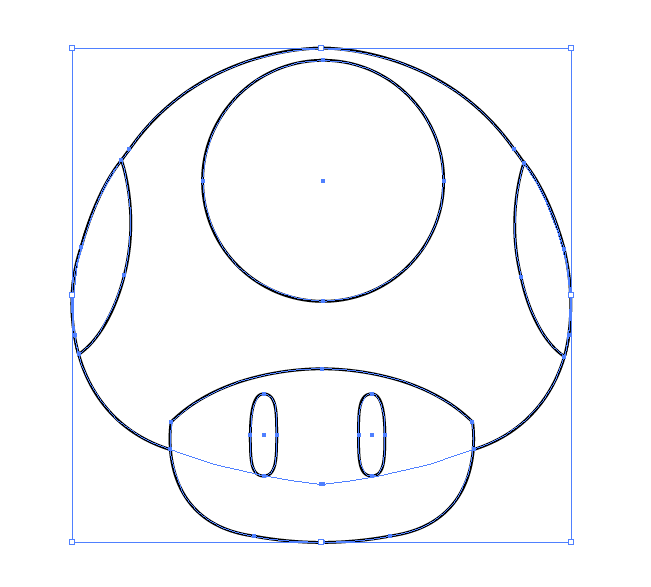
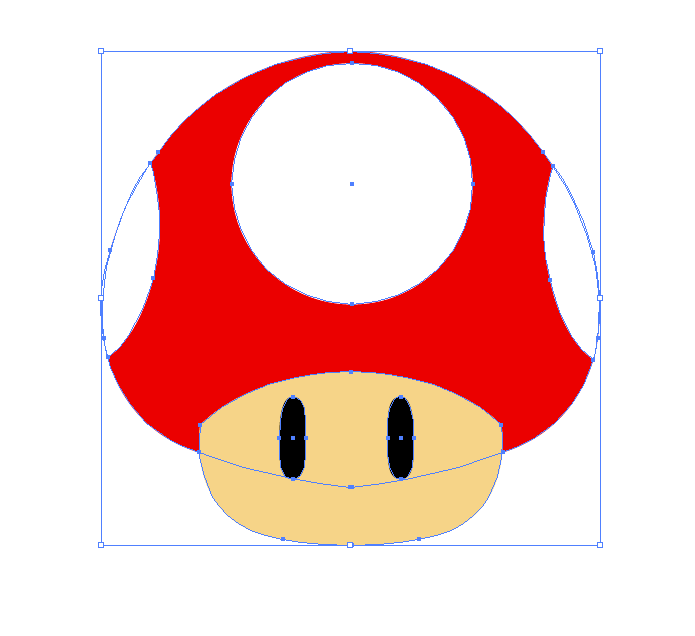
Ved hjælp af penneværktøjet (P) gør du dette svamphovedform. Glem ikke at inkludere en lige linje til højre, fordi vi kommer til at reflektere denne side senere for resten af illustrationen.

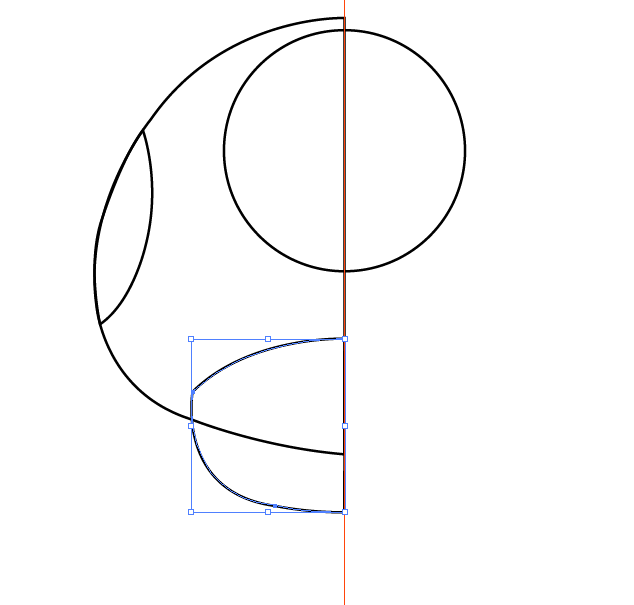
Brug igen Pen-værktøjet (P), tegne følgende kontur (som vil være en af de hvide prikker) på champignonhovedet, forbliver i perspektiv.

Opret ansigtet i svampen med penværktøjet (P) igen, så det kan afspejles.

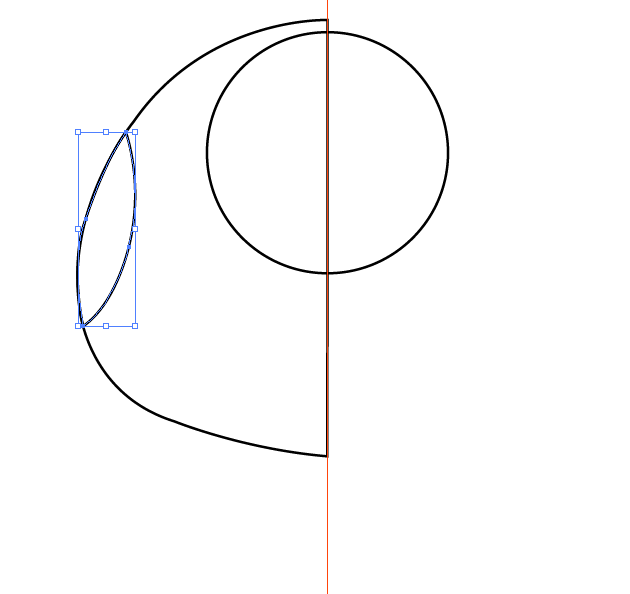
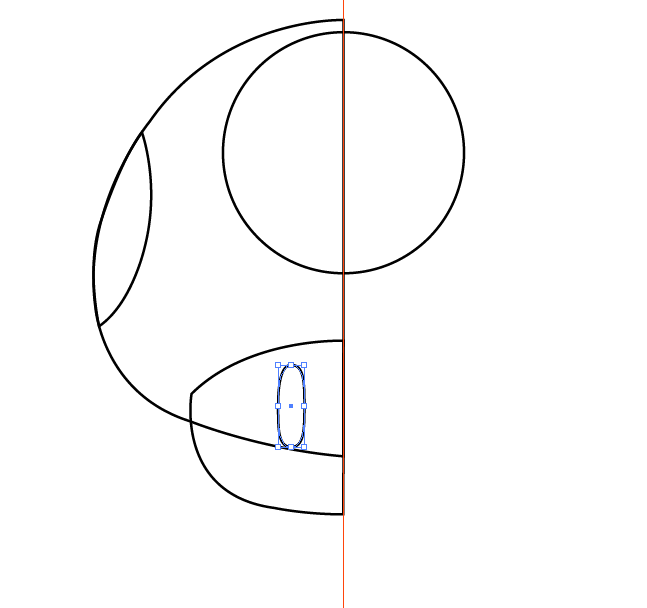
Endelig tegner du en ellipse ved hjælp af Ellipse-værktøjet (L) og justerer det med Direct Selection-værktøjet (A).

Trin 2
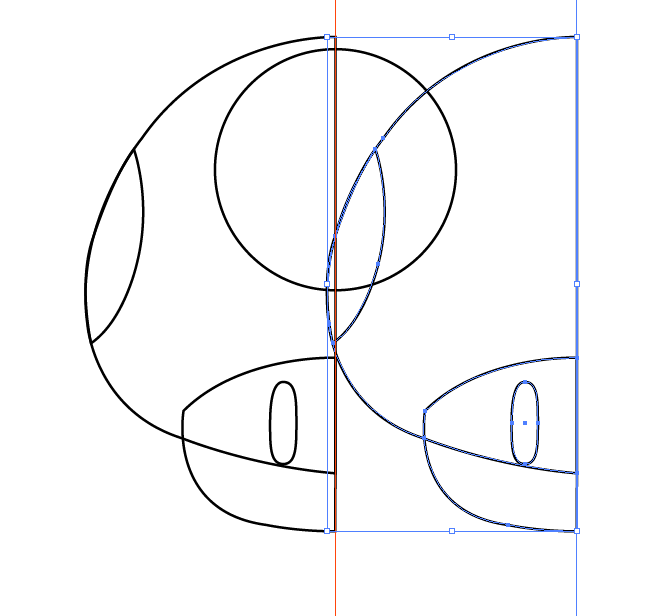
Brug markeringsværktøjet (L), vælg alt undtagen den perfekte cirkel. Hold dem, og tryk på Skift, og træk derefter over, hvilket vil duplikere elementerne.

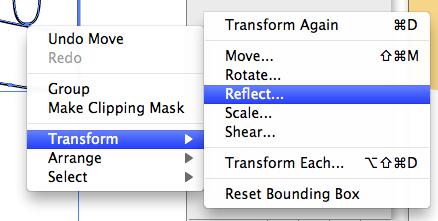
Højreklik på disse elementer for at åbne kontekstmenuen. Gå til Transform → Reflect.

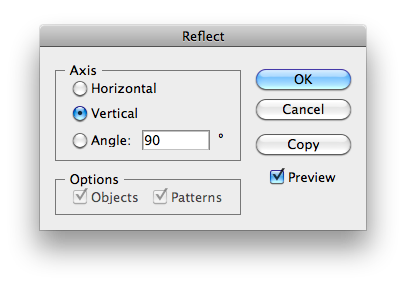
Vælg den lodrette akse.

Vælg nu alt, og gå til panelet Pathfinder. Vælg "Unite."


Nu da vores linjer er færdige, lad os farve dem ind.
Trin 3
Før vi kan starte med Mesh-værktøjet, skal vi vælge svampens hovedfarver, sætte dem som fyld og slå alle streger fra.
Jeg valgte fire farver ...
Beige til ansigtet (R: 233 G: 201 B: 126) ...

Rød til hovedet (R: 196 G: 1 B: 1) ...

Hvid til prikkerne (R: 255 G: 255 B: 255) ...

Og sort for øjnene (R: 0 G: 0 B: 0) ...

Ok, alt er sat. Tid til værktøjet Mesh.

Trin 4
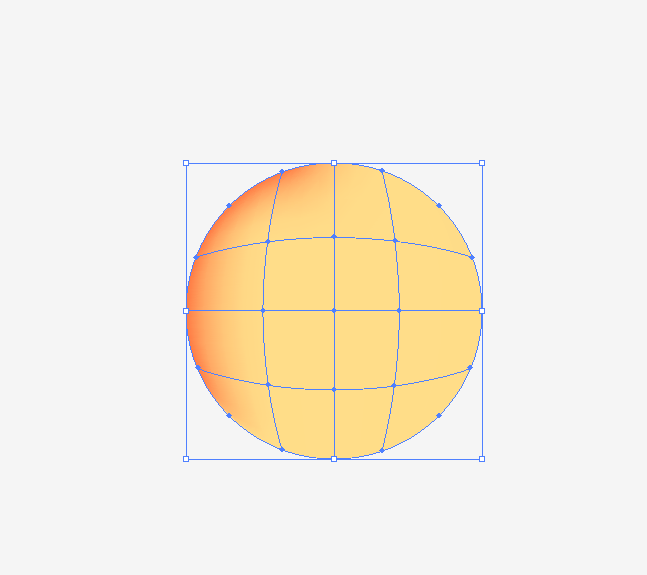
Ligesom jeg har du sikkert brugt værktøjet Mesh kun et par gange, hvis nogensinde. Mastering af et værktøj er svært, hvis du ikke kender det grundlæggende, så lad os prøve en simpel øvelse, før du fortsætter. Opret først en perfekt beige cirkel ved hjælp af Ellipse-værktøjet (L) + Shift.

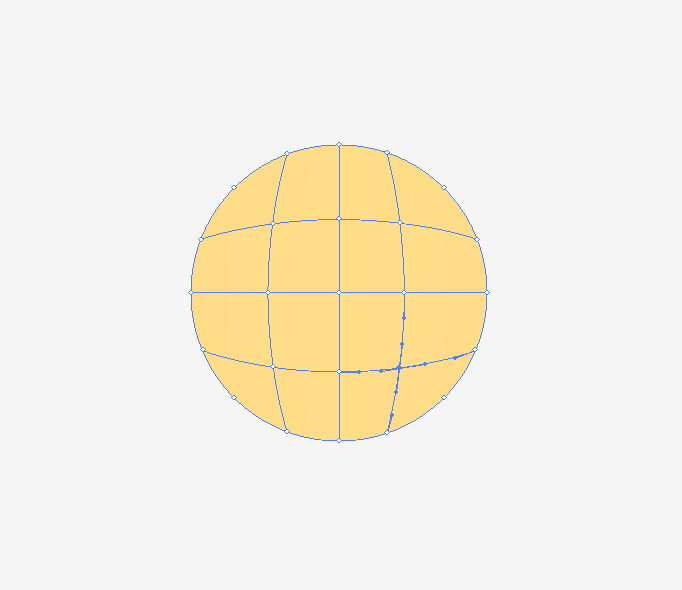
Brug værktøjet Mesh (U) til at oprette rutenettet nedenfor. Værktøjet opretter to akser ad gangen, så du kan have problemer med at plotte dem på formen første gang du prøver det. Øv på enkle former som denne cirkel, og prøv altid at gøre gitteret symmetrisk. Et godt trick er at starte med et punkt i midten.

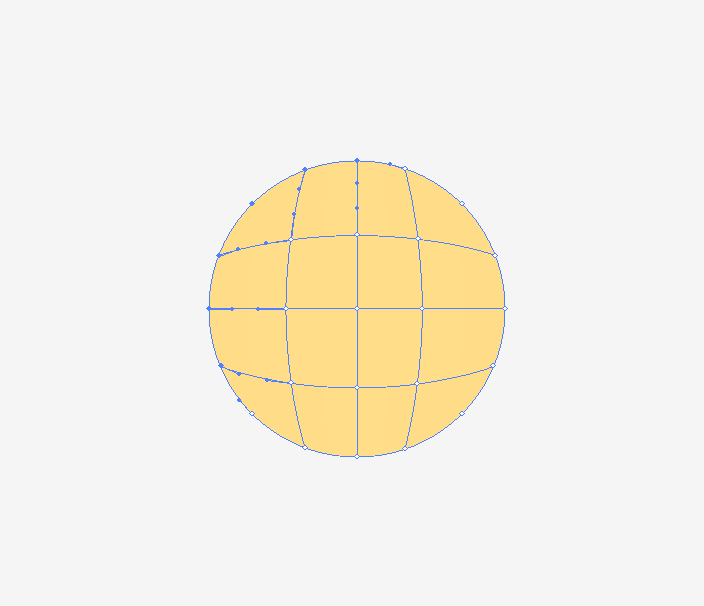
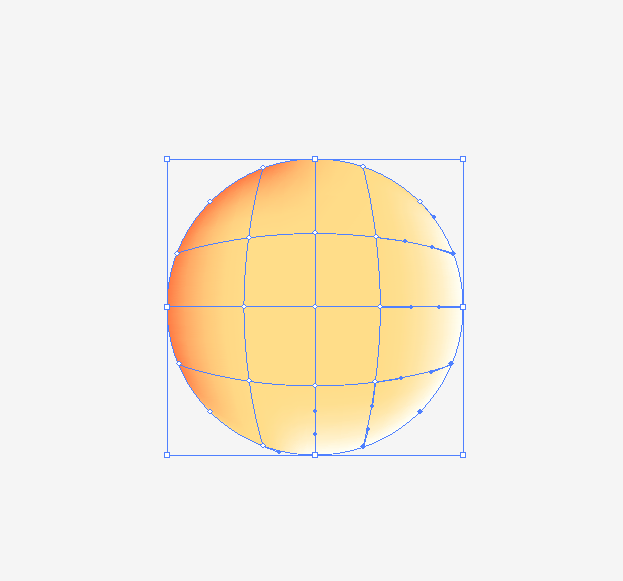
Brug Lasso værktøjet (Q) til at vælge de ønskede punkter. Dette er det samme valgværktøj, som du kender fra Photoshop, så du er sikkert allerede tilfreds med det. Vælg punkterne i den øverste venstre del af bolden.

Gå nu til Farvepanelet, og vælg den ønskede farve. Bare rolig, hvis farven er for hård lige nu; du prøver bare det. Du kan justere hvert farvepunkt ved at vælge det med Eyedropper-værktøjet (I). (Et godt trick er at bruge Eyedropper-værktøjet på farver, der allerede er på bolden. Resultaterne er nemmere at styre på denne måde.)


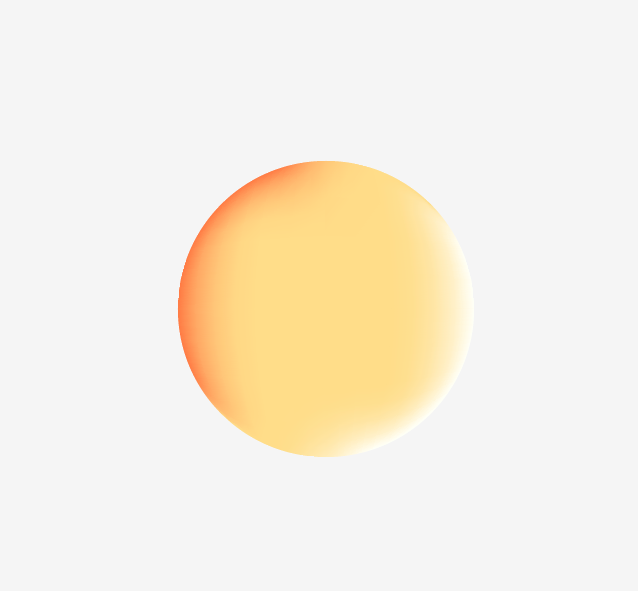
Gentag den samme proces på den modsatte side, med en lysere farve denne gang.

Hvis du ikke nået nedenstående resultat, skal du holde øje med det. Det bliver lettere. Efter et par forsøg forstår du dynamikken i det.

Trin 5
Løs de andre elementer inden du begynder på svampen, så du ikke ved et uheld vælger dem med Lasso-værktøjet (Q). Men lås et element ad gangen (ansigt, derefter hoved, derefter øjne osv.).
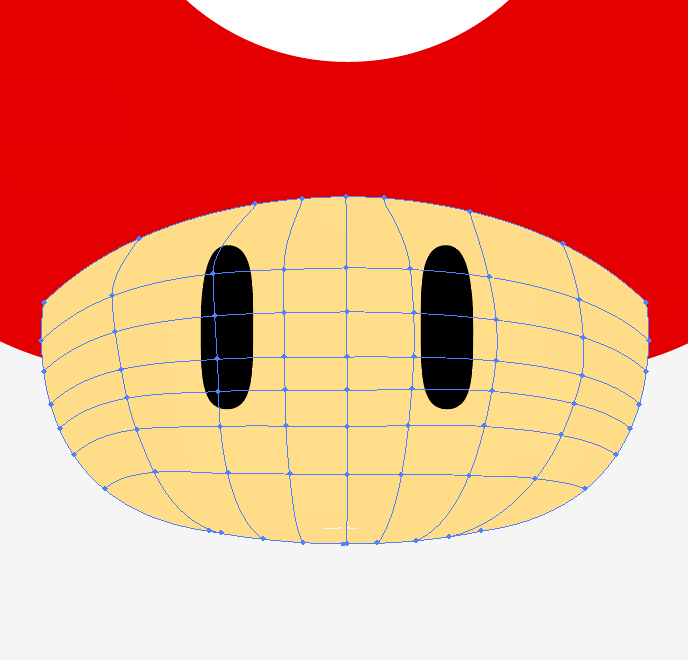
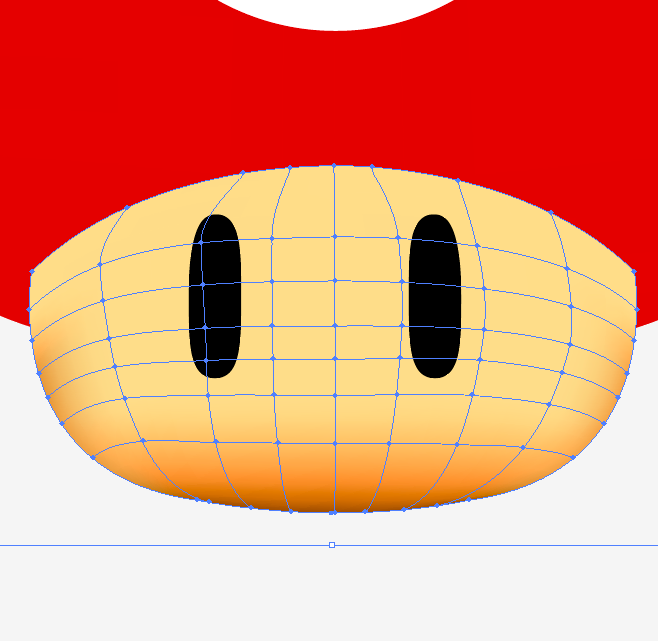
Lad os begynde med ansigtet. Foretag et net ved hjælp af værktøjet Mesh (U). Prøv at gøre det symmetrisk.

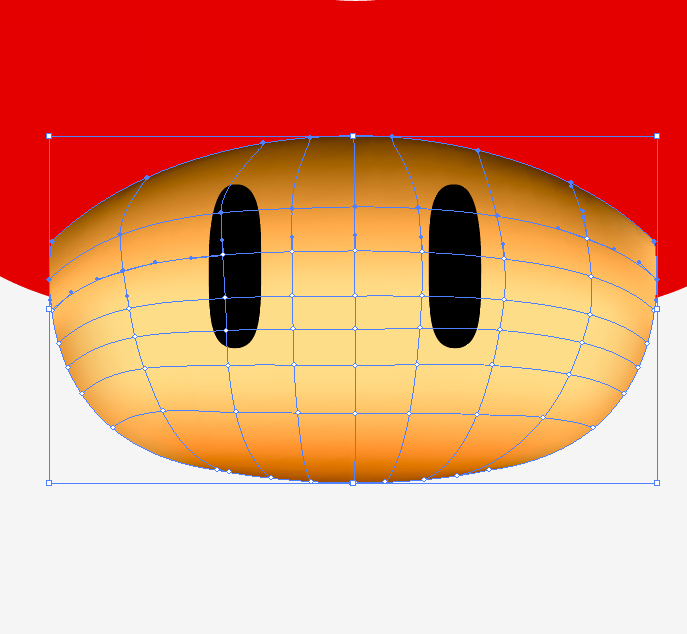
Brug Lasso værktøjet (Q) til at vælge punkterne på botton. Brug Farvepanelet til at vælge en mørkere farve (noget som brun), og juster graden ved hjælp af Eyedropper-værktøjet (I).

Gør det samme i toppen af hovedet, ved hjælp af en mørkere farve denne gang for at få det til at ligne en skygge.

Trin 6
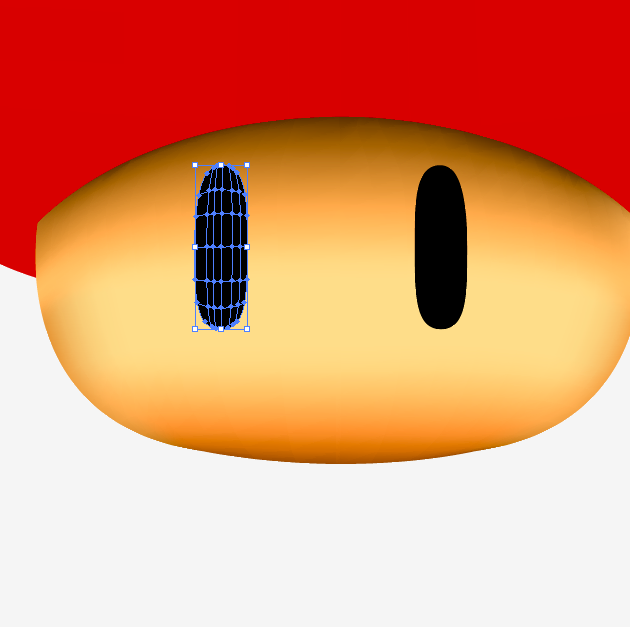
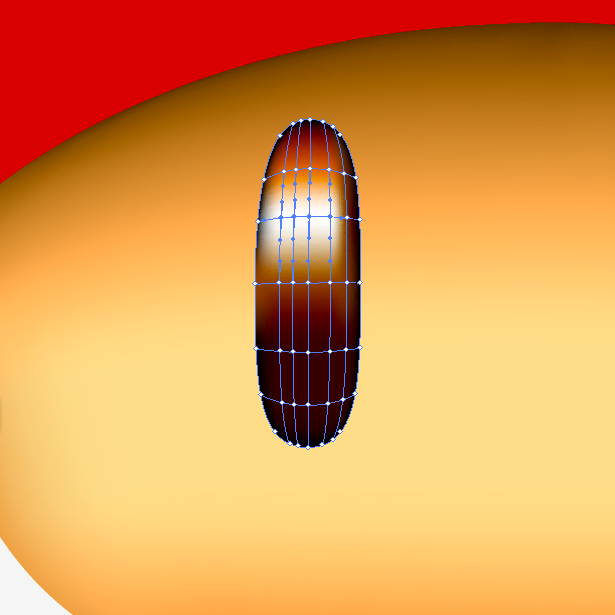
Brug værktøjet Mesh (U) på kun et af øjnene. Vi kopierer det senere for at spare tid.

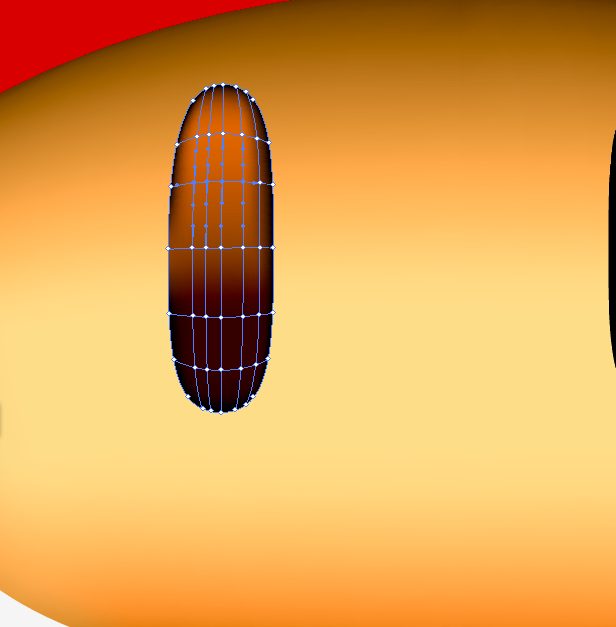
Lav et symmetrisk gitter. Vælg punkterne i midten ved hjælp af Lasso-værktøjet (Q), og juster gradienten ved hjælp af Eyedropper-værktøjet (I), vælg hvert punkt individuelt.

Tilføj noget hvid til lys i øjet. Tag din tid til at justere det.

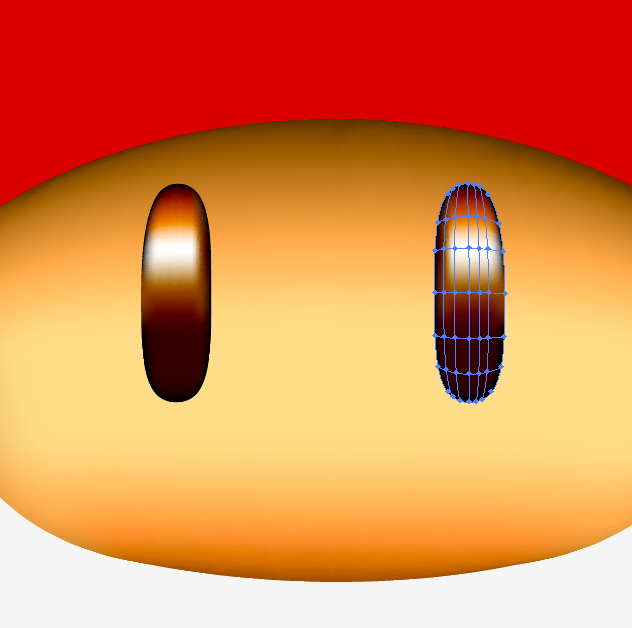
Duplicere øjet, reflektere det og placere det på tværs fra venstre øje.

Trin 7
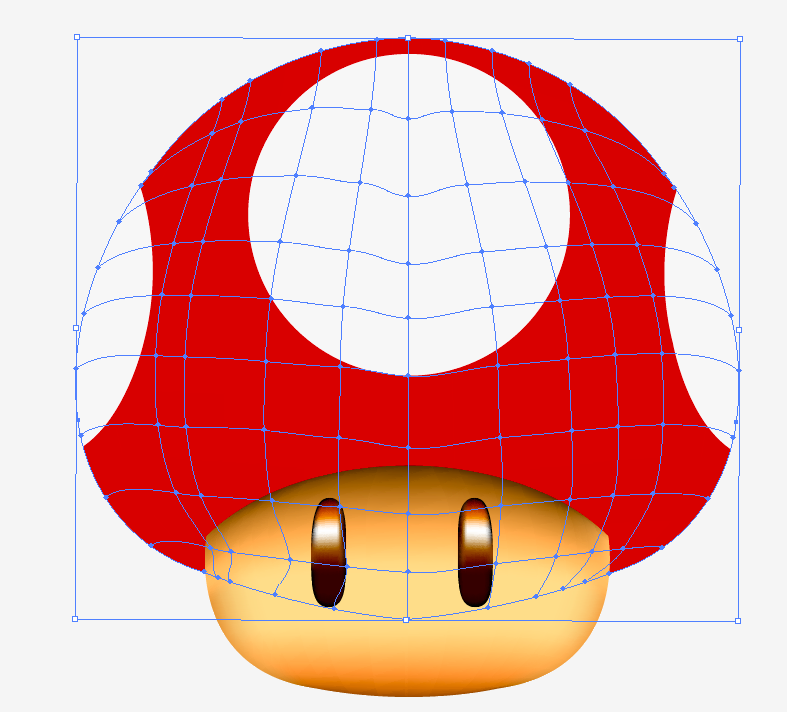
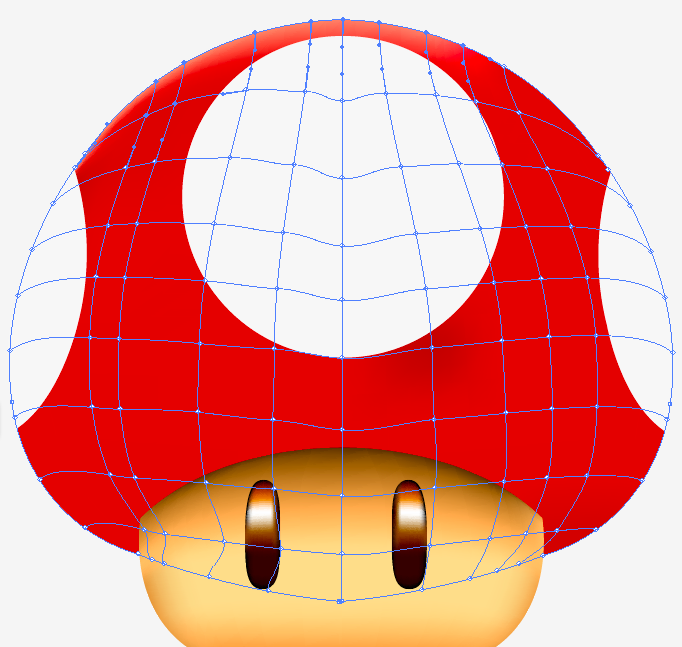
Brug værktøjet Mesh (U) på hovedet. Gør dette net bliver lidt sværere, fordi det er større, men det behøver ikke at blive for komplekst.

Brug Lasso værktøjet (Q) for at tilføje noget hvidt til toppen af hovedet. Juster gradienterne med værktøjet Eyedropper (I).

Den sorte gradient nederst er usædvanlig, og det kan derfor være lidt svært at få. Men praksis udvælgelsen og juster det som du går sammen. Det er let, stol på mig.

Trin 8
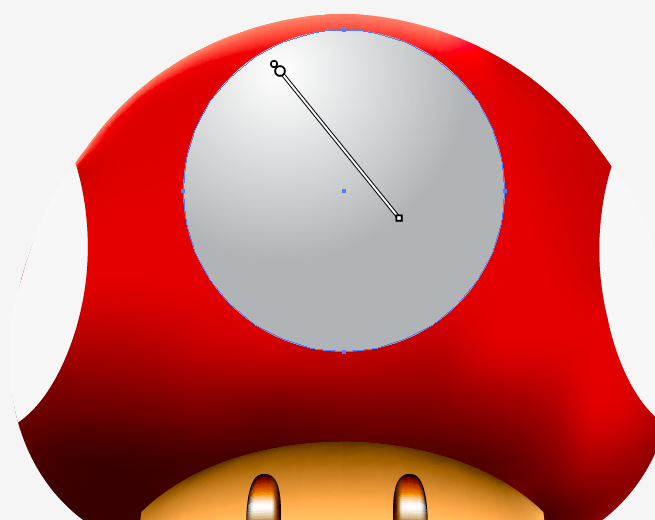
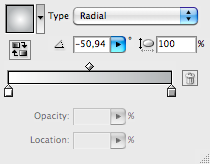
Jeg besluttede mig for ikke at bruge værktøjet Mesh på cirklerne, fordi de er temmelig enkle former og har meget mindre lys at styre. I stedet brugte jeg Gradient værktøjet (G) til at få en hvid-til-grå radial gradient, og jeg justerede justeringen sin retning og mængde.


Jeg gentog processen med cirklerne på siden. Bare pas på gradientens retning.

Trin 9
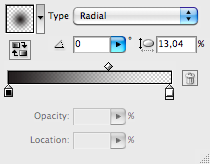
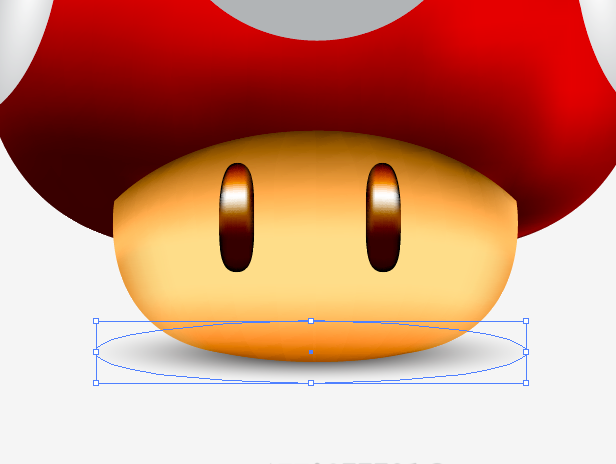
Til et sidste tryk tilføjede jeg en simpel ellipse til bunden ved hjælp af Ellipse-værktøjet (L). Derefter anvendte jeg ved hjælp af Gradients-panelet denne fading-svarte gradient og justerede dens størrelse og form. Ganske enkelt, og bedre end en gaussisk sløret for at opnå samme effekt.


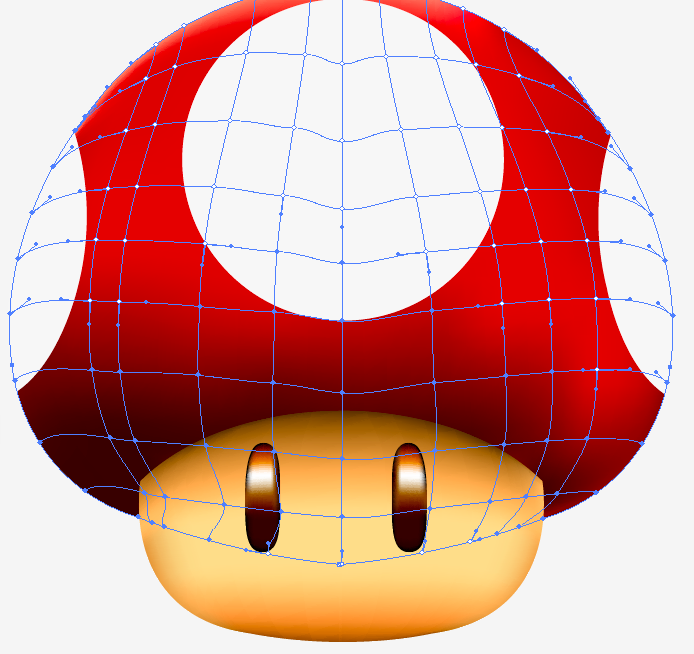
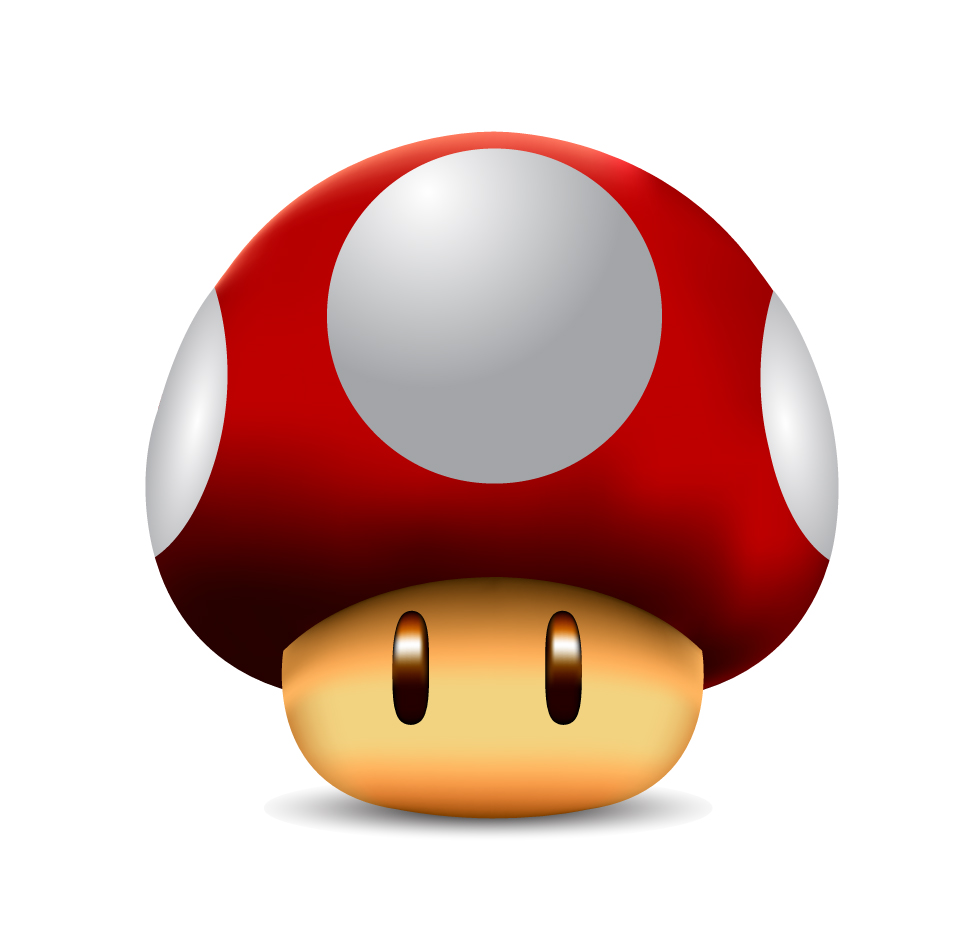
Vores champignon er endelig færdig!
Resultatet
Nå, jeg håber, du har haft en god tid på at følge denne vejledning og lære mere om værktøjet Mesh.

Venligst del dine resultater med os. Kørte du ind i problemer?