Apple Vs. Microsoft - En brugbarhedsundersøgelse for hjemmesiden
I dag skal vi sammenligne hjemmesiderne til to monumentalvirksomheder: Apple og Microsoft .
De to giganter er stolte af at producere avancerede forbruger- og forretningsprodukter og leder udviklingen inden for software og hardware.
Men hvad med deres hjemmesider ? Hvordan sammenligner de begge, og vigtigere, hvilken er bedre og mere brugbar ?
Nå, i denne artikel tager vi et kig på begge hjemmesider for nærmere undersøgelse ud fra et brugervenligt synspunkt.
En vigtig ting at bemærke, før vi fortsætter med at sammenligne disse to hjemmesider er, at hver virksomheds forretning drejer sig om forskellige markeder .
Microsoft foretager primært sin fortjeneste fra virksomhed til virksomhed, som hovedsageligt består af salgslicenser til operativsystemet til computerproducenter og kontorsuiter for virksomheder.
Det er ikke at sige, at de ikke sælger til forbrugerne - de gør det, og de har kun forbrugerprodukter, som f.eks. Xbox-spilkonsollen, og selvfølgelig bruger hjemme-brugere også Windows og Office. Det betyder, at deres forretning målrettes stort set alle, fra hjemmecomputere til udviklere og virksomheder; som igen strækker formålet med deres hjemmeside for at forsøge at tjene alle .
På den anden side er Apple primært et forbrugerfirma , og gør det meste af sin salgsprisvare, som f.eks. IPod-musikafspillere og Mac-computere. Dette gør målet for Apples websted meget klarere - markedsføring, salg og support for sine produkter til forbrugerne.
De behøver ikke at bekymre sig om at sælge licenser til producenter, fordi de er den eneste producent, så det vigtigste formål med hjemmesiden er at annoncere og fremme deres flere produktlinjer, samt at sælge dem gennem deres onlinebutik.
1. Hjemmeside
Hjemmesiden er en af de vigtigste sider på hele siden, fordi den er den første, og i mange tilfælde er den eneste chance, du får for at imponere besøgende nok for at holde dem browsing . Du har få sekunder til at overbevise dem om, at webstedet har nok værdi for dem at fortsætte med at bruge det, fordi hvis det ikke gør det, vil de besøgende forlade .
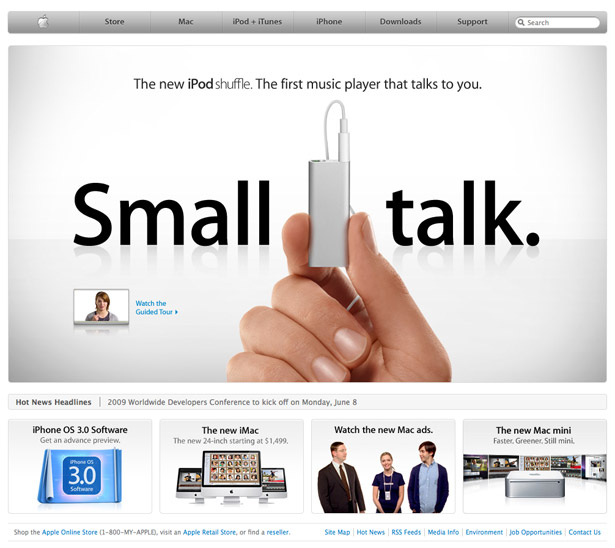
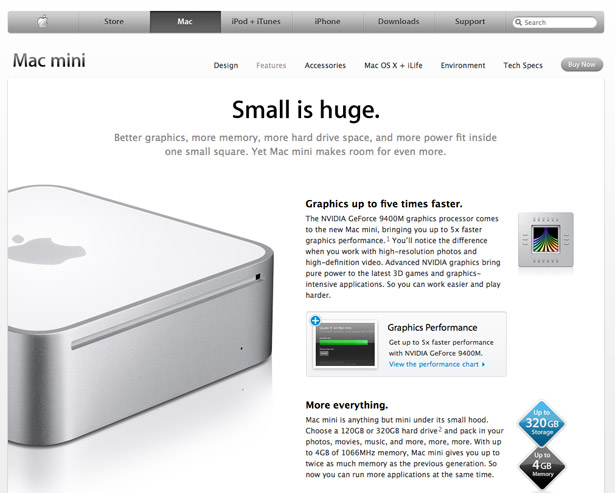
Apples tilgang til hjemmesiden har været konsekvent gennem alle de år, hvor webstedet har kørt. De bruger denne side som en slags reklamekort, der altid viser en stor annonce af deres nyeste produkt, efterfulgt af 3 andre annoncer til yderligere 3 produkter eller nyheder, der er vigtige i øjeblikket.
Hvis du ikke er interesseret i nogen af de 4 foreslåede emner, kan du bruge den store navigationslinje øverst, som er opdelt i deres kerneforretninger: Mac, iPod og iPhone, efterfulgt af et par andre vigtige links, som f.eks. online butik og support sider. Navigationslinjen indeholder også et søgefelt.
Det interessante her er, at hovedannonsen øverst er enorm - det dækker næsten hele siden. Hvis dette ikke tager fat i din opmærksomhed, så vil ingenting. Apple ved, at det er vigtigt at få kundens opmærksomhed ved hjælp af god markedsføring, så de er ikke bange for virkelig at gå efter det.
En anden ting at bemærke er manglen på indhold. Du er ikke distraheret af sidebjælker, meddelelser eller ekstra navigationsartikler - der er kun nogle få ting på siden, der fokuserer din opmærksomhed og træffer beslutningen om, hvornår man skal gå nemmere .
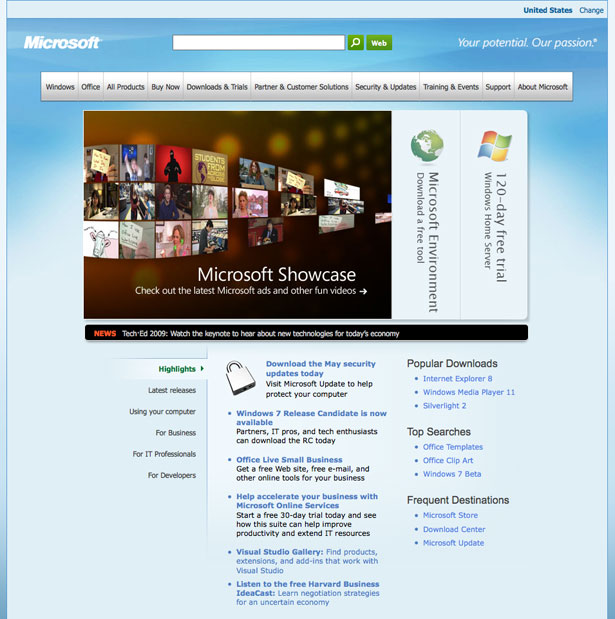
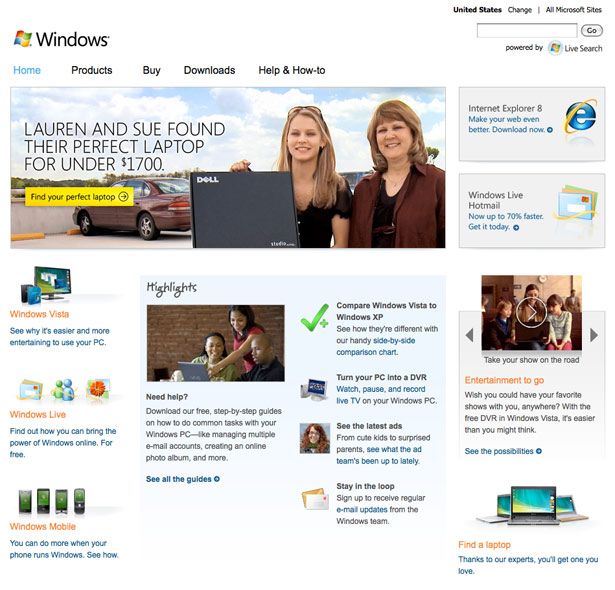
Microsoft har en anden tilgang til deres hjemmeside. For det første har de en lignende annonceform øverst, der er designet til at være opmærksom. Disse er store billeder, men kun en ud af 3 annoncer vises ad gangen - du skal svæve over de to andre for at udvide dem. Dette fokuserer opmærksomhed , men kan potentielt svække effektiviteten af de to skjulte annoncer, da den besøgende skal arbejde for at se dem. Lige øverst på siden er navigationen sammen med søgning.
Hvad er under de vigtigste annoncer er dog mere interessant. Som jeg tidligere nævnte, opererer Microsofts forretning på mange markeder, herunder både business to business og business to consumer.
Nedenstående rum fungerer som et sæt højdepunkter og nyheder for disse forskellige områder af virksomheden. Et stort problem med indholdet her er, at det er ret kedeligt og overvældende , med mange oplysninger pakket ind i et meget lille rum , uden at noget forsøger at gøre det scannable.
Sikker på, det er brudt ned i kuglepunkter, men skrifttype er lille, og der er næppe nogen billeder til at skelne mellem emnerne. Som det står, er der lidt at tiltrække mig for at få mig til at læse gennem dette indhold, fordi det bare er godt ... kedeligt.
2. Flow
Hvad jeg mener med strømmen er dette: Er webstedet struktureret og lagt ud på en sådan måde, at jeg let kan finde emner at fokusere på? Ved jeg, hvad jeg skal læse, efter at jeg har fokuseret på disse ting - er webstedsdesignet rettet mig på tværs af siden med mindre indsats fra min side, eller skal jeg arbejde for at forsøge at navigere rundt i indholdet for at finde det, jeg har brug for?
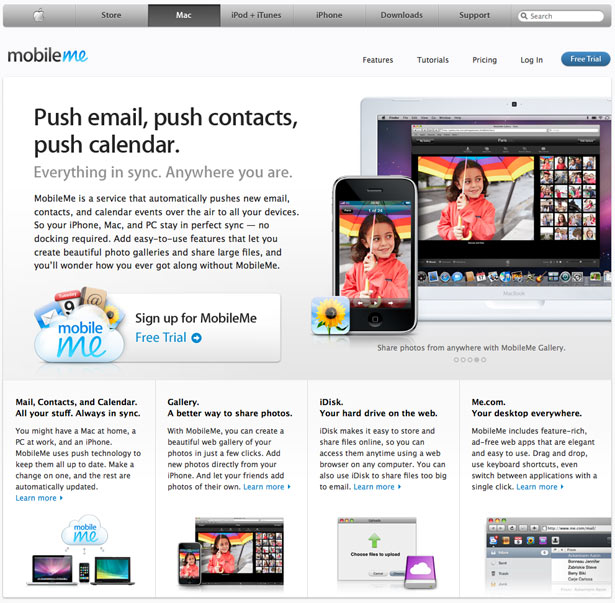
Her er MobileMe-afsnittet på Apple.com:
Jeg synes, at Apple har gjort et godt stykke arbejde med at strukturere alle deres sider. Her er det første, du fokuserer på, sandsynligvis billedet til højre og derefter den store overskrift til venstre.
Når du har læst overskriften, kan du fortsætte med at læse markedsføringsbloggen nedenfor, hvilket fører godt til en opfordring til handling tilmeldingskode til gratis prøveversionen. Hvis du ikke er interesseret i forsøget, er der flere funktioner nedenfor for at overtale dig, hver ender med et "Lær mere" -link til en mere detaljeret feature-side. Dette efterlader ingen døde ender og holder brugeren browsing .
Microsoft virker hit og miss i denne afdeling. Her er SharePoint-afsnittet:
Ja, der er et fokuspunkt i toppen, der tager fat på din opmærksomhed - det store citat og billedet af en server - men hvad er der næste?
Alt indhold nedenfor er ekstremt monotont, især "Lær mere" boksen med en liste over 8 links. Den tørre præsentation giver brugeren mindre incitament til at klikke rundt . Nogle Microsoft-websteder bruger bedre layout til at lede opmærksomheden, men de lider generelt af den samme sygdom: For meget indhold.
Når du præsenterer brugeren med for mange valg, får du dem til at fungere - de skal tænke på, hvad de vil, og de skal behandle flere oplysninger. Ved at reducere valg, leder Apple brugerne gennem en mere omhyggeligt designet trakt, som generelt giver en bedre oplevelse.
3. Navigation
Apples websted har en stor navigationsbjælke øverst, der forbliver der konsekvent, hvilken sektion af webstedet du går til.
De tilgængelige muligheder viser de vigtigste sektioner opdelt efter sine forretningsområder samt et par væsentlige elementer, såsom support og butikken. Linjen integrerer også søgning og branding, da hjemme-knappen viser Apple-logoet i stedet for en etiket.
Enhver ekstra undernavigation er placeret på de enkelte sidesider og placeres inden for rammerne af den pågældende side, enten i et sidebjælke eller som en vandret bjælke øverst.
Microsoft har en lignende navigeringslinje på hjemmesiden, men den navigationslinje er ikke konsekvent på tværs af webstedet. Faktisk har alle undersider tendens til at bruge deres egen navigationslinje i stil og indhold. Hjemmesidesnavigationen fungerer således som et webstedskort til resten af Microsofts websider.
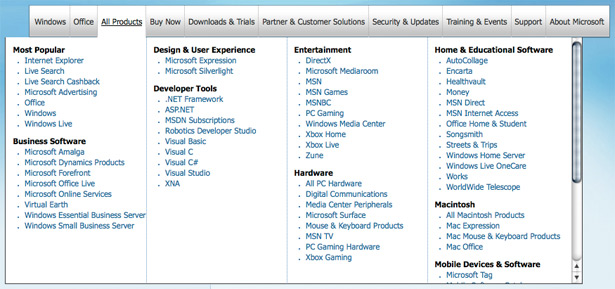
I mange af navigationsbjælkerne, herunder den på hjemmesiden, bruger Microsoft rullemenuer - i modsætning til Apple. De bruger ikke bare rullemenuer - de bruger store rullemenuer . I nogle tilfælde har menuen endda en rullebjælke (i Firefox):
Er det godt eller dårligt? I en nylige Alertbox-post , Jakob Nielsen, en velkendt usability guru, har skrevet, at mega drop-down menuer kan fungere.
De arbejder fordi de præsenterer mange valg i grupper , så de giver mulighed for lettere scanning, da du kan hoppe til den gruppe, du vil have, og scanne emnerne inde i dem. Du er nødt til at få visse ting ret, men som gruppens rækkefølge og kun nævne hvert element én gang for at de skal fungere godt.
I dette tilfælde mener jeg, at det er fornuftigt for Microsoft at gå i rullemenuen, men jeg føler, at de måske er gået lidt for langt. F.eks. Peger nogle muligheder på det samme, f.eks. 'Office' drop down og 'Office' i rullemenuen 'Alle produkter'.
Drop-down blokerer også indholdet nedenfor , så hvis du ved et uheld moused over menuen, skal du slukke for det igen for at komme til indholdet nedenfor - hele tiden være forsigtig med ikke at svæve over andre elementer.
Der er også mange muligheder i hver gruppe - nogle gange viser omkring 13 elementer, hvilket gør behandlingerne meget vanskeligere. Desuden gør inkonsekvensen af navigation på tværs af de forskellige sektioner det meget sværere at hoppe fra et område af webstedet til et andet, f.eks. Fra Office-webstedet til Xbox-webstedet.
4. Læsbarhed
Fordi det meste af indholdet på webstederne er tekst, er det vigtigt at sikre, at alt er læseligt og læseligt. Her er de vigtigste ting at overveje, når du arbejder på læsbarhed af dit websites indhold:
- Gør teksten stor nok, så det er let at se og læse.
- Sørg for, at der er nok kontrast mellem teksten og baggrunden.
- Giv nok hvidt mellemrum rundt om teksten for at holde andet indhold og grafik fra at distrahere læseren.
- Giv mange overskrifter eller fremhævet / fed skrift for at give brugerne mulighed for hurtigt at scanne indholdet til nøgleinformation.
- Tilføj billeder og ikoner for at gøre det nemmere at fokusere på individuelle afsnit af teksten, dvs. produktbeskrivelser eller beskrivelser af funktioner.
- Hold teksten kort og til punktet.
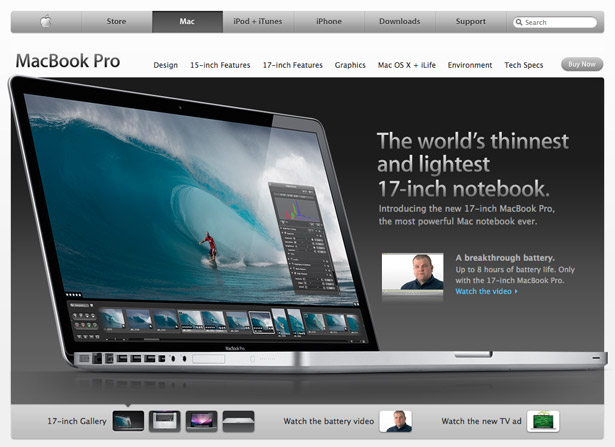
Lad os se, hvordan Microsoft og Apple tager billet i dette område. Her er en typisk side på Apple.com-webstedet:
Apple gør et godt stykke arbejde med at holde alt nemt at læse. Teksten er generelt lille, men aldrig for lille for at være et problem. Overskrifter er sat i tyngre type og skiller sig ud , så du hurtigt kan få kernen i hver sektion.
Apple gør også meget af det hvide rum til at adskille alt fra hinanden og tilføjer billeder for at gøre hver tekst mere interessant .
Her er en typisk side fra Microsoft.com fra Windows-sektionen:
Det følger de generelle brugbarhedsretningslinjer ved at bryde tingene ned i små bitstørrelser stykker af tekst, der er nemme at fordøje. Det ser meget travlt ud end Apple-webstedet, fordi der er mere indhold på en side, og der er mange forskellige behandlinger for overskrifter og fremhævede ord.
For meget variation forårsager visuelle kaos på siden , med hver anden farvet eller fed skrift konkurrerer om din opmærksomhed. I dette tilfælde skal siden virkelig forenkles for at gøre det nemmere for seeren at behandle.
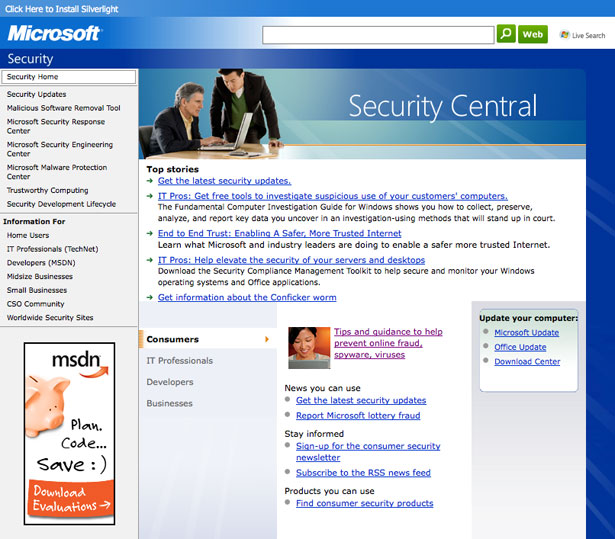
Her er en anden side, denne gang fra Microsofts sikkerhedsafsnit:
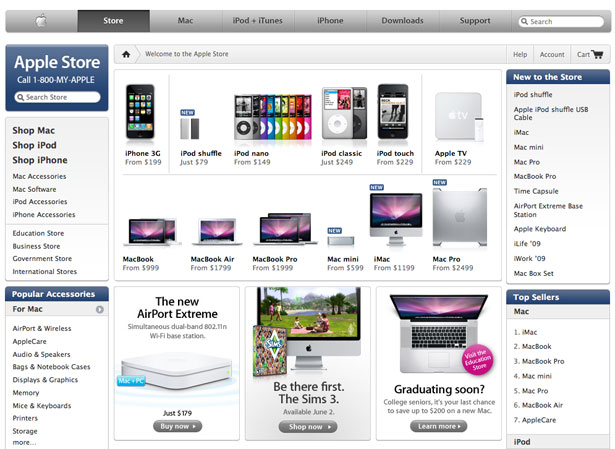
Teksten på denne side er formentlig lidt for lille til at være behagelig at læse , og webstedet har brug for mere hvidt rum omkring indholdet for at adskille teksten. Lad os se, hvad en rigtig travl side på Apples websted ligner:
Dette er Apple Store. Virkelig optaget med masser af produkter og kategori links overalt. Skrifttyper bliver temmelig små for at give mere indhold til at passe ind, selvom god brug af hvidt mellemrum sikrer, at ting stadig kan bruges .
5. Søgning
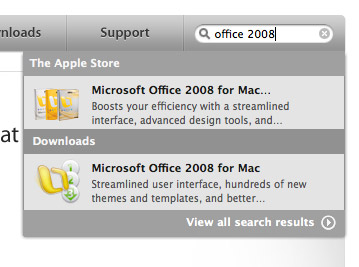
Apples søgning er integreret i navigationslinjen. Når du skriver noget i søgefeltet, får du rentesøgningsresultater med AJAX , som en lille boks, der dukker op, og viser resultaterne, mens du skriver.
Det er meget godt gjort - der er ingen lag, når du skriver, resultaterne grupperes i kategorier og hentes meget hurtigt, normalt før du er færdig med at skrive din fulde forespørgsel. Sådan ser det ud:
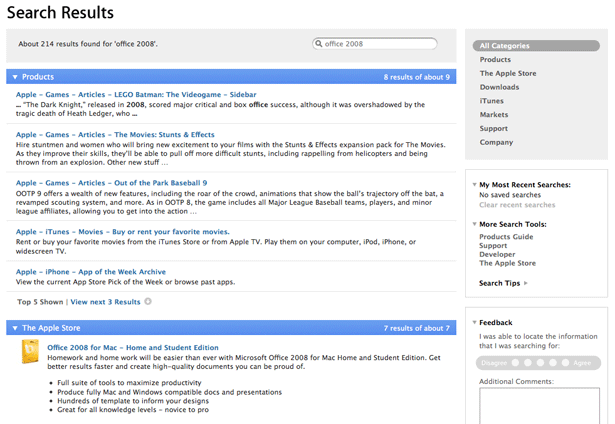
Hvis du vil se flere resultater, kan du bare trykke på Enter, når du er færdig med at skrive, og du bliver taget til standard søgeresultatsiden. Det er meget rent og organiseret af kategorier.
Du kan bore resultaterne længere nede efter kategori , der kan vælges fra menuen til højre. Det er funktionelt og rent, og fungerer godt, når du forsøger at finde de produkter, de sælger.
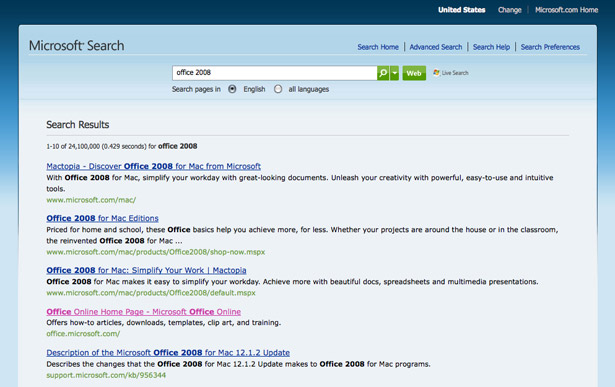
Microsoft har en mere velkendt søgeresultatside, der ser meget ud som Google (eller en anden søgemaskine i disse dage).
Det er fordi det bruger Microsofts egen Live søgemaskine. Det er helt sikkert godt at finde det, du leder efter, og få de resultater, jeg ønskede. Formatet af resultaterne er en stor liste , hvilket giver mening for Microsoft på grund af arten af deres forretning, med mange undersider og andet indhold at søge igennem.
Det er funktionelt, men udseendet er anderledes end de andre sider, hvilket gør det til at se ud som om du surfer på et andet websted.
6. Æstetik
Apples hjemmeside æstetik afspejler nøje dens produktlinje . Navigationslinjen ser ud som om den er udformet af aluminium og har blide gradienter og indrykket tekst.
Der er også masser af refleksioner og minimalistiske designelementer. Apple har altid arbejdet med at forene udseendet af dens grænseflade i hele produktlinjen , fra hardware til software, og deres hjemmeside er ingen undtagelse.
Har æstetik noget at gøre med brugervenlighed? Faktisk gør de det. Forskning viser, at folk opfatter bedre interfaces som mere anvendelige .
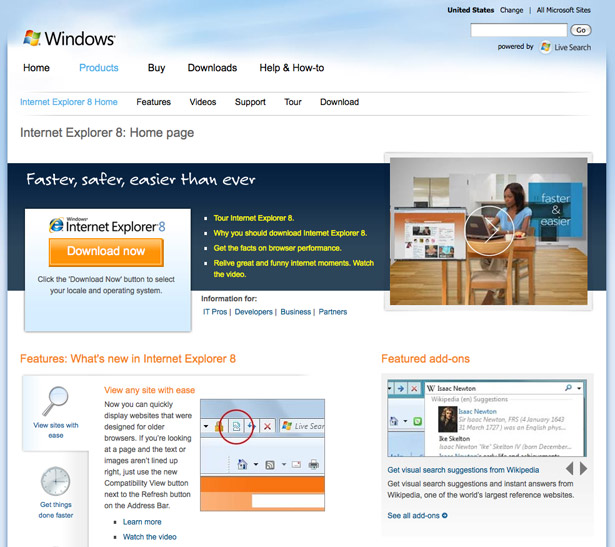
Attraktive grænseflader sætter bedre førstehåndsindtryk og kan endda gøre deres brugere mere tolerable over for problemer. Så hvordan går Microsoft i estetikafdelingen? Her er Internet Explorer 8-siden:
Webstedet følger et svagt Windows-tema med de lyseblå skyer, men der er lidt andet at sige, at dette er en side til Internet Explorer eller Windows.
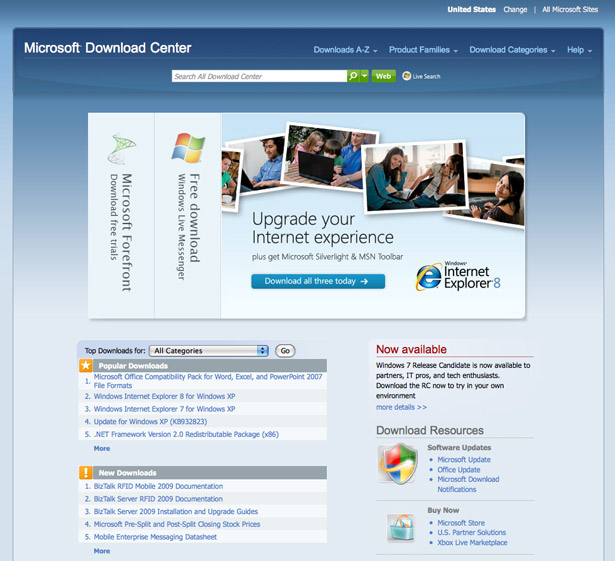
Udseendet er meget generisk og gør ikke nok til at differentiere sig eller opbygge et sammenhængende brand . Her er en anden side; dette er download center:
Igen har vi et helt andet design, selv om den lyseblå farve også bruges her til baggrunde. Hvis der ikke var nogen titel på siden, kan du fortælle, at dette er en Microsoft- eller Windows-side? Sikkert ikke.
Designene er generelt ret gode, men det er ikke godt nok bare godt . Der er masser af uoverensstemmelser og mangel på polsk , hvilket sætter Apple fremad på dette område.
7. Sammenhæng
Konsistens er vigtig, fordi det giver dig mulighed for at udvikle brugsmønstre . Dette betyder i grunden, at hvis dit websted har en ensartet grænseflade i hele, vil dine besøgende hurtigt lære hvordan det virker og vil kunne bruge denne viden på nogen af de nye sider, de besøger, da de alle vil bruge det samme eller meget lignende, interface.
Apple gør et godt stykke arbejde med at holde grænsefladen konsistent. Alle produktsiderne har meget lignende æstetik og er struktureret på samme måde.
Hele siden ser ud og føles det samme hele, og den globale navigationslinje øverst er altid der på hver side. Det betyder, at hele oplevelsen er meget samlet og sammenhængende - du ved, at du er på samme website, hvor som helst du går .
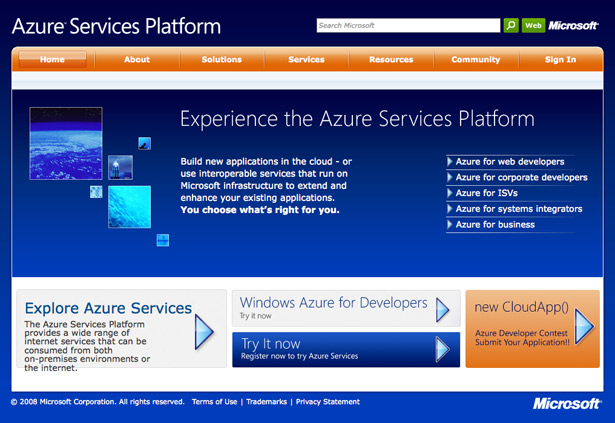
Her er en Microsoft-side til Azure-platformen:
Kan du fortælle, at dette er en Microsoft-side, hvis du fjernede deres logo? Brugerdefineret grafik, stilarter og farvepaletter på tværs af alle Microsoft-sektionerne hjælper lidt med at opretholde et sammenhængende brandbillede på internettet.
Microsoft kæmper virkelig her. Der er mange forskellige sektioner på tværs af Microsoft.com, og de har alle deres eget udseende, herunder deres egen navigation.
Så snart du går til en sektion på deres websted, det være sig Microsoft-butik, Office-webstedet eller Sikkerhedssiderne, vil de alle se ud og føle sig som separate websteder.
Hvad er værre, den globale navigationslinje er også væk, hvilket betyder at du skal gå tilbage til hjemmesiden eller webstedskortet for at se et overblik over alle deres websteder. Det er virkelig et økosystem for websites, der er hostet under samme domæne, og det får derfor ikke den fordel, at Apple har. Brandbilledet er også forfærdeligt fragmenteret, hvilket gør det umuligt at definere, hvad et Microsoft-websted ligner.
Konklusion
Hvilket websted er vinderen? Hvis du kigger på brugbarhed alene, kommer Apple fremad . De har en bedre designet hjemmeside, der giver mindre valg, hvilket betyder at brugeren skal tænke mindre.
De har konsekvent navigation på alle deres sider. De bruger meget hvidt mellemrum og underoverskrifter for at gøre alt mere læseligt, men de holder tingene enkle ved ikke at bruge for mange forskellige tekstbehandlinger.
Apples websted er generelt mere brugervenligt og giver en meget bedre oplevelse til forbrugere, der bruger det til at tjekke Apples nyeste produkter.
Når dette er sagt, er Apples websted meget mindre i skala end Microsofts websted. I modsætning til Apple er Microsoft vært for mange forskellige websteder og sektioner under Microsoft.com-mærket og skaber et helt økosystem af underwebsites. Hvert websted er fyldt med information, og den Live-powered søgning, som Microsoft tilbyder, har tendens til at give gode resultater. Det største problem for Microsoft er konsistens .
Microsoft har lige ikke et sammenhængende, sammenhængende og ensartet mærke. Hvert afsnit ser ud og føles anderledes. Der er ingen global navigation, og der er ikke mange visuelle spor, der fortæller brugeren, at dette er et Microsoft-websted - i modsætning til Apple, hvor hele webstedet deler en unik æstetik, der afspejler deres hardware og software og dermed skaber et stærkt mærke.
Af disse grunde mener jeg, at Apple er den klare vinder her.
Skrevet udelukkende til WDD af Dmitry Fadeyev. Han driver en blog om brugervenlighed kaldet Brugbarhed Post .
Hvad synes du? Har vi det rigtigt? Vi vil gerne læse dine tanker og kommentarer, så fortsæt og giv os en kommentar nedenfor ...