Aol.Com Redesigner Mobile-First
Meget få af de store spillere fra webens tidlige dage er stadig hos os. Forretningsmodeller, der trivedes i dagene med opkaldsforbindelser og websikker farvepaletter, har tendens til ikke at passe til det moderne mobilweb.
Et af de store navne, der stadig klamrer sig til sin tidlige succes, er Aol. Grundlagt i 1983, Aol. rebranded som America Online i 1991 lige i tide til at køre den første bølge af web adoption. I 2009, da firmaet rebranded igen, denne gang som Aol. det kæmpede for at konkurrere med unge opstarter som Google. Imidlertid - trods fælles opfattelser, at det har undladt at holde tempoet - sammenlignet med tidlige frontløbere som Alta Vista, Aol. er blomstrende; det er en milliard dollar selskab og dets hjemmeside prale af mere end 375.000.000 unikke synspunkter om året.
Aol.'S hjemmeside redesign , afsløret i dag, er rettet målrettet på mobilmarkedet. VentureBeat rapporter at næsten en tredjedel af Aol.'s trafik kommer fra mobile enheder. (Et tal, der synes overraskende lavt i betragtning af Aols indhold - for det meste nyheder og underholdning - og deres primære måldemografiske - familier med disponibel indkomst.)
Det nye design er baseret på et modulært net konstrueret med JavaScript, som generelt bør reserveres til progressive forbedringer. Men hvad angår den åbne betaversion, ser det ud til at virke, opstår de eneste fejl, når et browservindue er ændret, men hvem (bortset fra webdesignere) ændrer deres browservindue nogensinde?

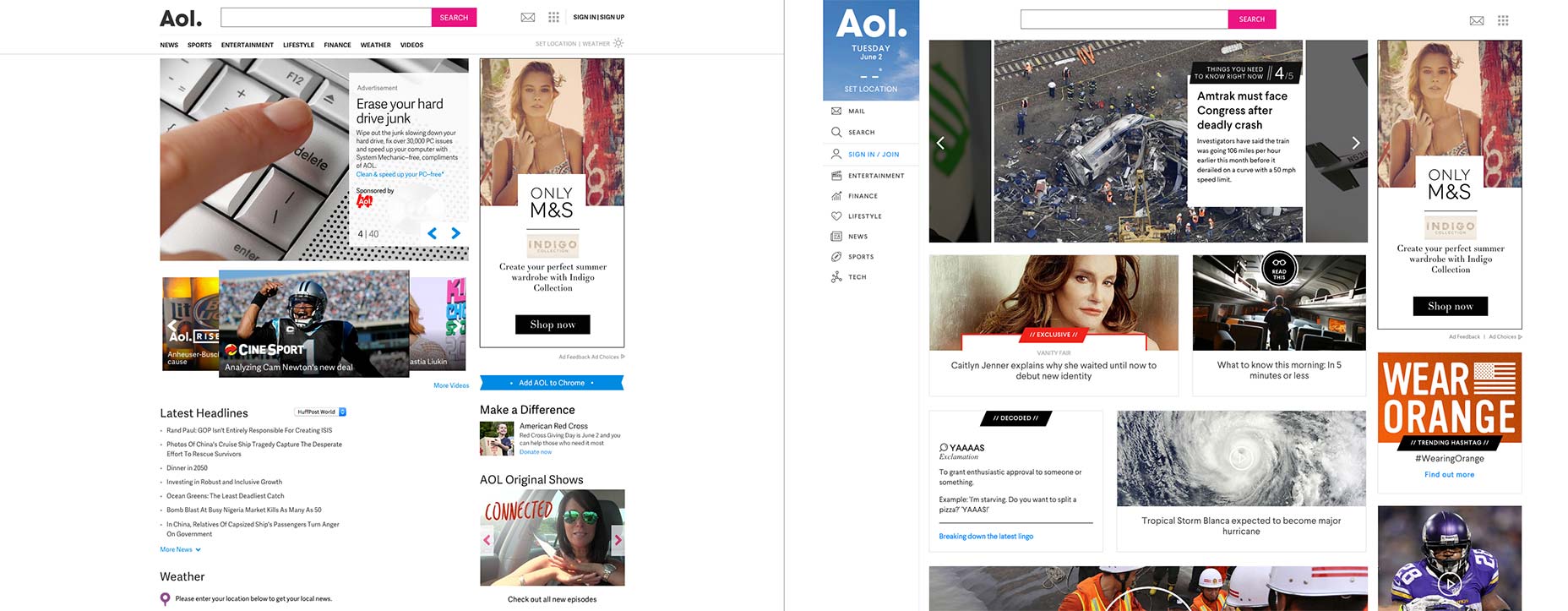
Aol.com redesigner gamle (venstre) og nye (højre).
Det er klart, at ingen har fortalt Aol. at karruseller er dårlige fordi den nye side bevarer helten skyderen af det oprindelige design, komplet med 40 dias. Hvert dias varer ca. 8 sekunder, så hvis du vil gennemgå alt indhold, som de vil prioritere, vil du stirre på hjemmesiden i mere end fem minutter.
Ethvert websted, designet til mobil, skal balancere fast ejendom med brugervenlighed. Tablets størrelse på designet vedtager en dashboard stil tilgang, erstatter den vertikale menulinje med en stribe ikoner. Dråber ned til mobilstørrelse erstattes ikonet med en hamburger-menu, en fælles taktik, der sandsynligvis er den mindst værste løsning i de fleste tilfælde. Men i betragtning af at navigationen allerede bruger ikoner, synes det at være at foretrække i dette tilfælde at holde striben af ikoner helt ned til mobilen. I alle mobile tilfælde åbner navigationen sig selv som en glideskuffe.
Et interessant spørgsmål er, at det interne team, der har designet hjemmesiden, har valgt ikke at gøre overskriften klistret, så når du har rullet igennem en masse indhold, skal du rulle tilbage til toppen for at ændre sektioner.

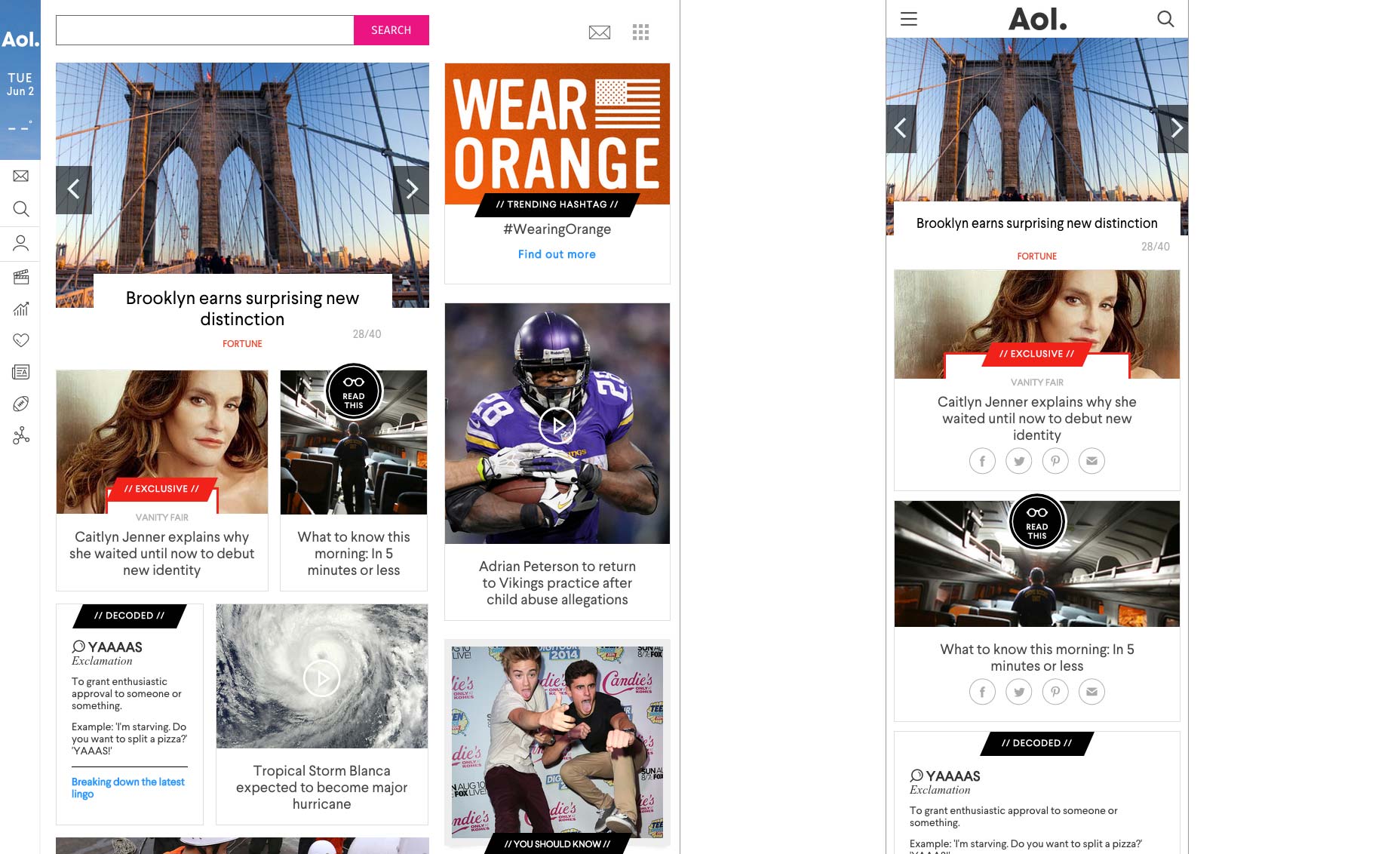
Aol.com redesign til tablet (venstre) og telefoner (højre).
Et væsentligt problem er ikke navigationsafhængigheden af ikoner. Tilføjelsen af tekst i glideskuffen minimerer dette problem - men de ikoner, der er valgt. Post- og søgeikoner er klare, ligesom signaturen , underholdning , økonomi og nyhedsikoner. Fodbold bruges til at repræsentere sport er klart, men meget amerikansk centreret (et selskab med globale ambitioner kunne have brugt en mere global sport, såsom tennis eller golf). Livsstilsforbindelsen er repræsenteret af et hjerte, som givet Aol.'S demografiske kunne forveksles med dating eller romance. Tech , synes mere som et socialt medieikon.
Typefeltet, der anvendes, er Larsseit , hvoraf jeg ikke er fan af kropstekst på skærme. Dens tællere er generøse og der er ikke for meget kontrast, men dens åbninger er små, og der er for lidt variation i dens brevformularer efter min smag.
Aol. Største udfordring har været integrationen af video. Video har været nøglen til Aol.'S fortsatte velstand; ifølge The Next Web de har oplevet en vækst på 93,8% i videovisninger i løbet af det sidste år. Det føles som en savnet mulighed derfor, at videoer ikke kan afspilles lige på hjemmesiden.
Logo-blokken, der indeholder logoet, datoen og temperaturen på din placering, bruger som baggrund et billede af de aktuelle vejrforhold. Det er en intellektuelt smart idé, men resulterer i en meget lyseblå blok. Jeg vil gerne have set denne blokfarvet neonrosa for at matche søgeknappen. Et chok af farve ville have gået en vis måde at leve op på en side, der i øjeblikket er ret kedelig.
Det største problem med Aol.'S redesign er, at det mangler personlighed. Det er sjældent, at jeg nogensinde vil rette op på denne anklage hos nogen, men: det er for minimalt.
AOL. er utvivlsomt en succeshistorie på nettet, skyldes i høj grad deres rolle som tidlige adoptører. Deres nye redesign er klart et forsøg på at vedtage det stadigt voksende mobilweb. På mange måder har de ofret desktop oplevelse til en mere tilfredsstillende mobil oplevelse. Gennemse den nye aol.com på mobilen føles mere elegant end at surfe på skrivebordet, og hele webstedet føles som om det blev designet til mobilen først.
AOL. bør applauderes for at omfavne forandring og fuldt ud forpligte sig til mobilweben, selvom det som det formentlig er tilfældet, er den resulterende side for utilitaristisk til at blive forelsket i. Det er et godt udgangspunkt for virksomhedens fremtid, men jeg tvivler på, at det vil vare så længe de gratis installations diske i øjeblikket er bosat i verdens deponeringsanlæg.