Adobe Typekit afslører Major Redesign
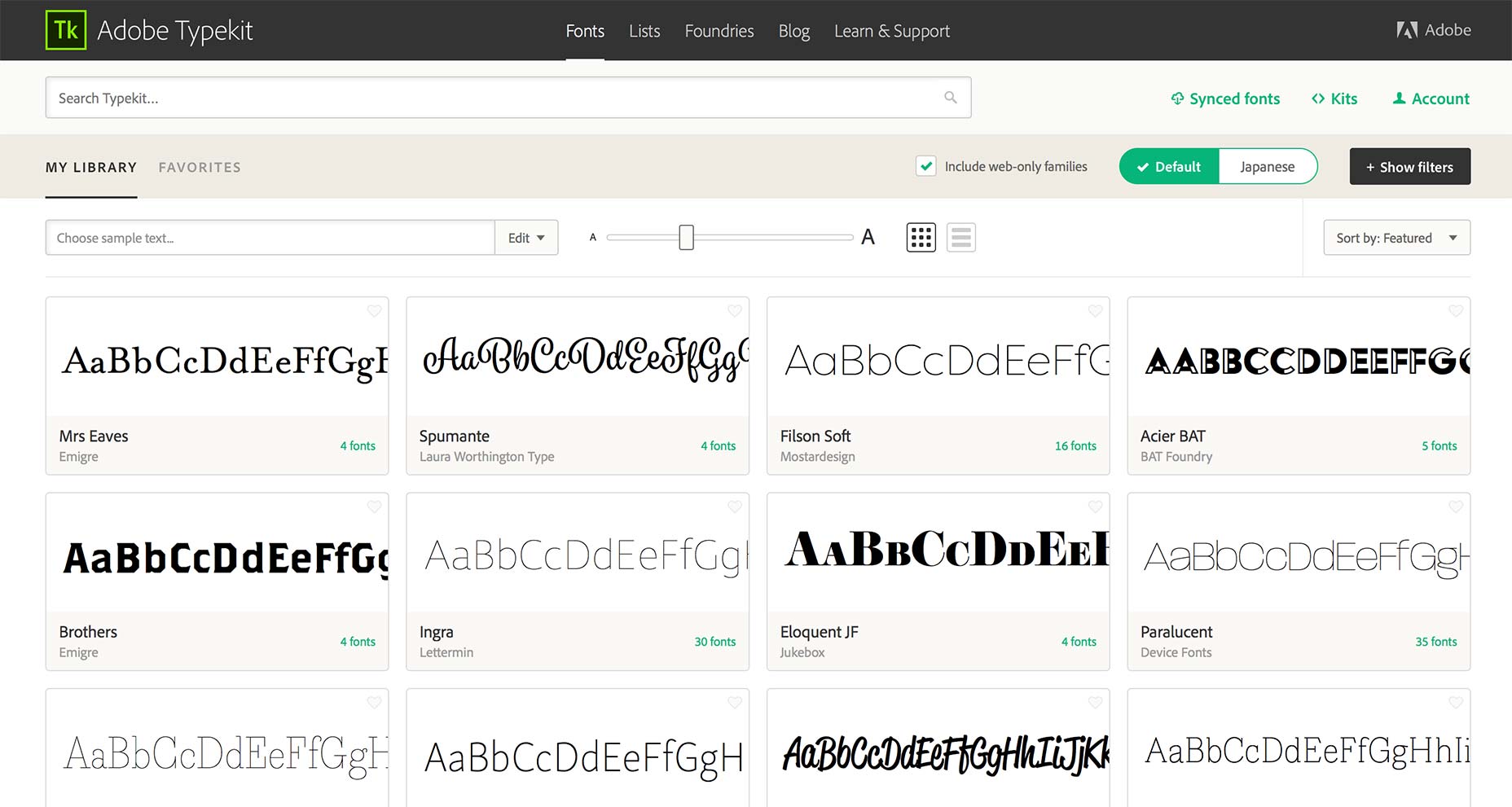
Adobe Typekit har netop udgivet en langvarig opdatering til sin font browsing interface. I øjeblikket stadig i beta, gør det nye brugergrænseflade til at finde og bruge skrifttyper betydeligt lettere. Dette er den største opdatering til Typekit's brugerinterface i 5 år og sammenligning af den gamle med de nye tilbud giver en fascinerende indsigt i, hvordan designprioriteterne har ændret sig i de sidste par år.
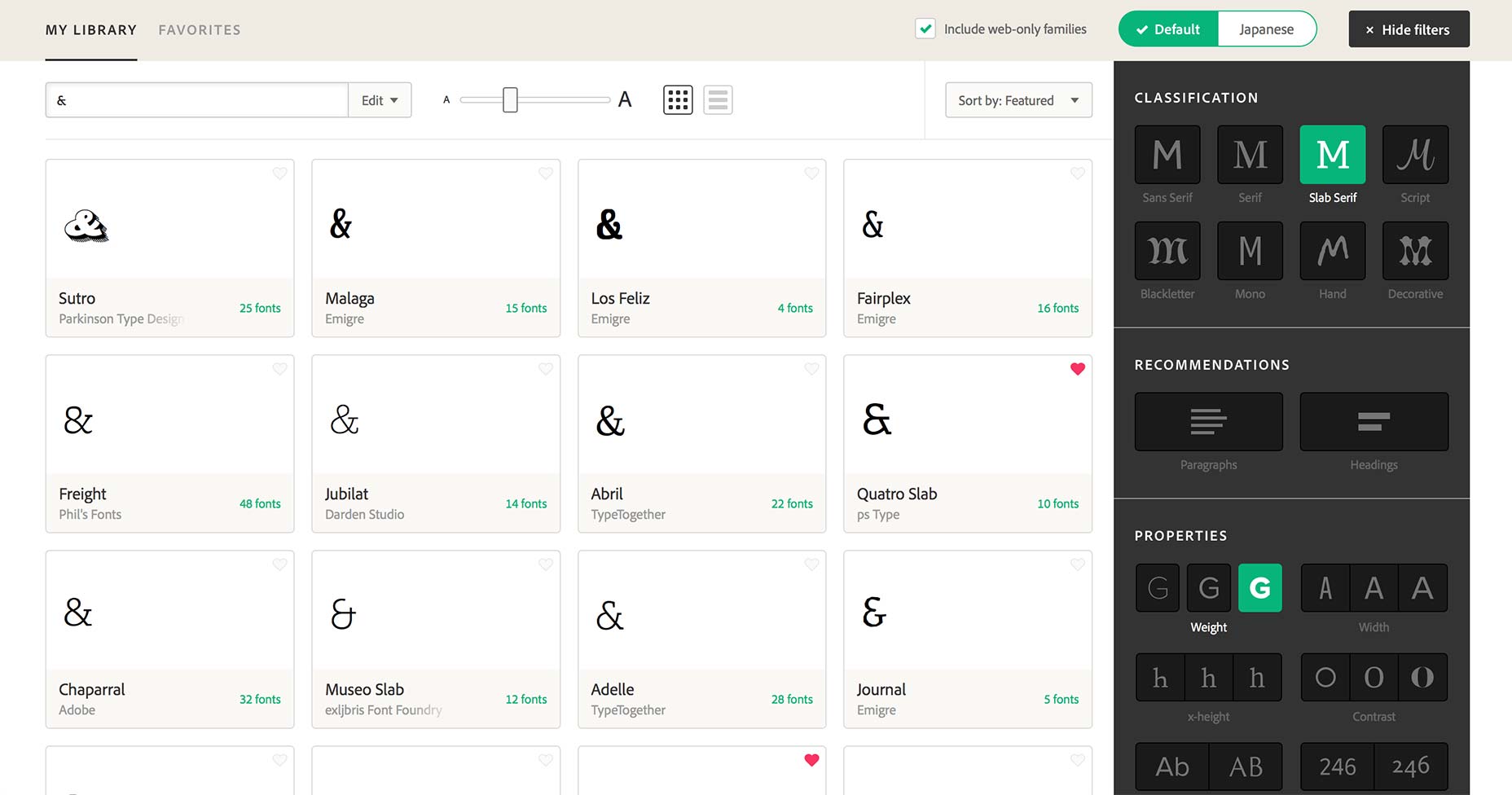
Det nye design er mere lydhør, den daterede fastbreddeskolonne er blevet erstattet af fleksible kolonner, der ser ud og føles godt selv på en telefon-på skærme som iPad Pro, det er en fornøjelse at bruge. Det nye design gør maksimalt brug af visningsporten ved at fylde det ledige rum, og filtrene kan nu være smukt gemt væk, når det ikke er nødvendigt.
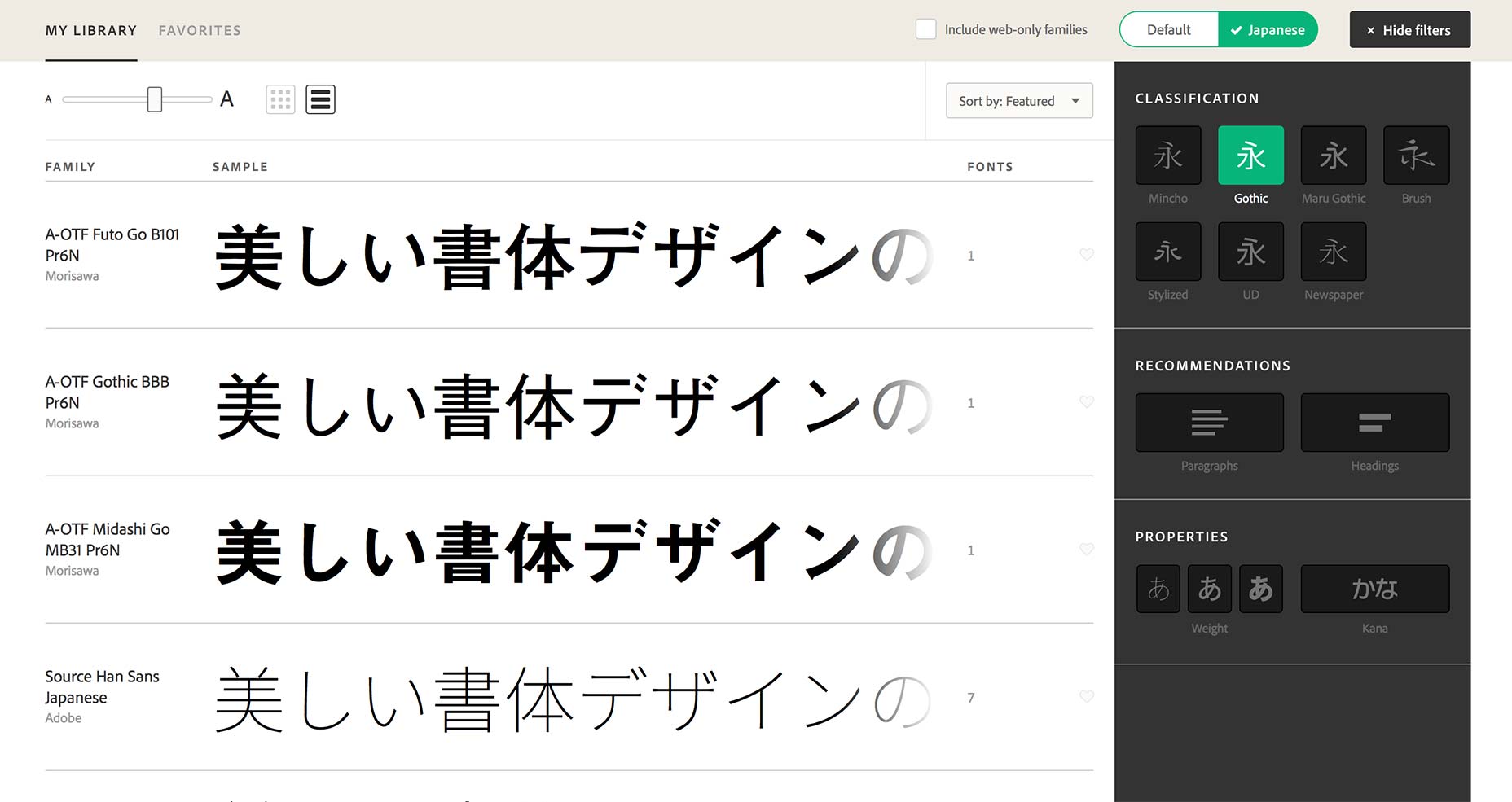
Det nye Typekit UI er væsentligt enklere end dets forgænger. Tag for eksempel indstillingen Web / Desktop introduceret, da Adobe begyndte at streame skrifttyper til Creative Cloud; de to skiftknapper er blevet udskiftet med afkrydsningsfeltet Inkluder web-only-familier . (Enhver, der producerer mockups, stilguider eller endda grafik til klienter, vil gerne veksle det med det samme - så at Typekit kun viser dine skrifttyper, der kan synkroniseres og vises på internettet.)
Synkronisering af skrifttyper er også blevet sat op. Hvis du vil synkronisere en skrifttype til Creative Cloud-apps, behøver du ikke længere at åbne et modalt vindue, skal du blot klikke på knappen Synkroniser ved siden af forhåndsvisningen.
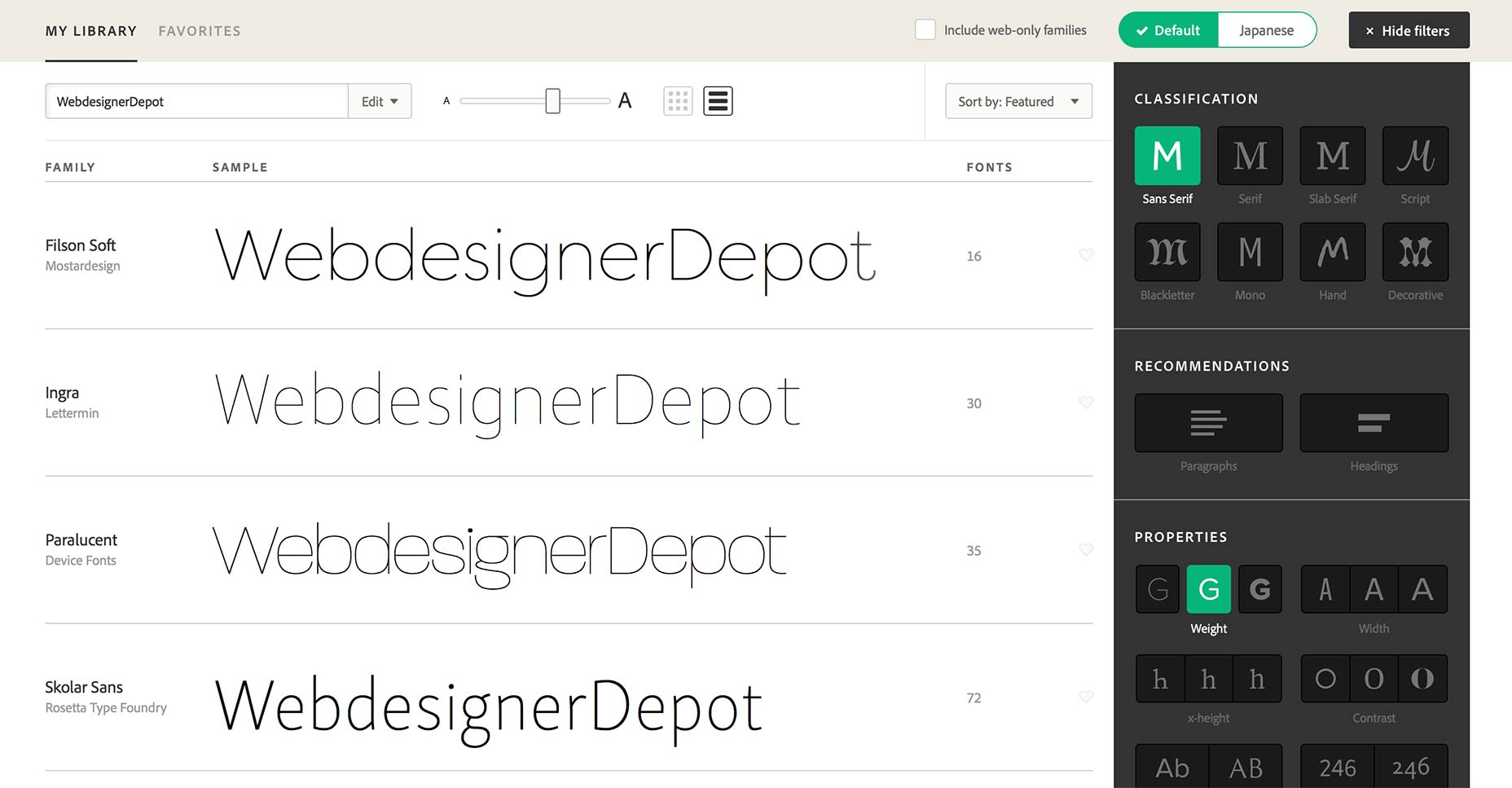
Heldigvis kan du nu indtaste tal, tegnsætning og diakritik som eksempeltekst. Dette er en gave til designere, der arbejder på andre sprog end engelsk, men også for alle (som mig selv), der nyder at surfe med ampersand.
Du kan også finde lettere adgang til premium skrifttyper licenseret via Typekit partnere. Hvis du for eksempel har købt en licens til Frere-Jones 'nye Mallory eller proces type er smuk Elena , finder du det under Købt i øverste venstre menu.
Måske er den mest velkomne ændring skiftet fra uendelig rullning til pagination. I det gamle design var det alt for nemt at klikke på en skrifttype for flere detaljer, og derefter trykke på browserens tilbage-knap og finde dig tilbage ved starten af dine filtrerede resultater. Nu takket være, at du arbejder med browserens standardadfærd i stedet for mod det, går du tilbage til den sidste side, så du kan fortsætte browsing.
Du kan prøve den nye grænseflade ved at logge ind på Typekit, klikke på linket Konto og skifte tidlig adgang til On . Typekit-teamet beder om tilbagemelding om de seneste ændringer, så hvis der er en funktion, du altid har ønsket, eller hvis de har kasseret noget, du bruger hver dag, er det tid til at tale op via e-mail eller på Twitter .
Typekit er en fremragende service, uden tvivl en af Adobes bedste, men crowbarring nye funktioner som synkronisering, til en dateret grænseflade, fører til en stadig mere frustrerende brugeroplevelse. Typekit's nye brugergrænseflade bevarer det bedste af tjenesten og opretholder brandbekendtskab, samtidig med at de tager højde for sine fejl.
Hvad den nye Typekit er bedst, er at komme ud af vejen. Det nye design er, hvis det ikke er usynligt, helt sikkert mindre uigennemsigtigt. Det kan vi alle lære af.