50+ friske ressourcer til designere, oktober 2015
Hej med dig! Her er vi igen med denne fantastiske masse ressourcer til dine web- og grafiske designprojekter. Kom og dykke rundt om dette hav af unikke skrifttyper, lækre ikoner, cool mockups og wireframes, print og web skabeloner, kraftig udvikling og design værktøjer og stabler mere.
Gå videre og dykke ind!
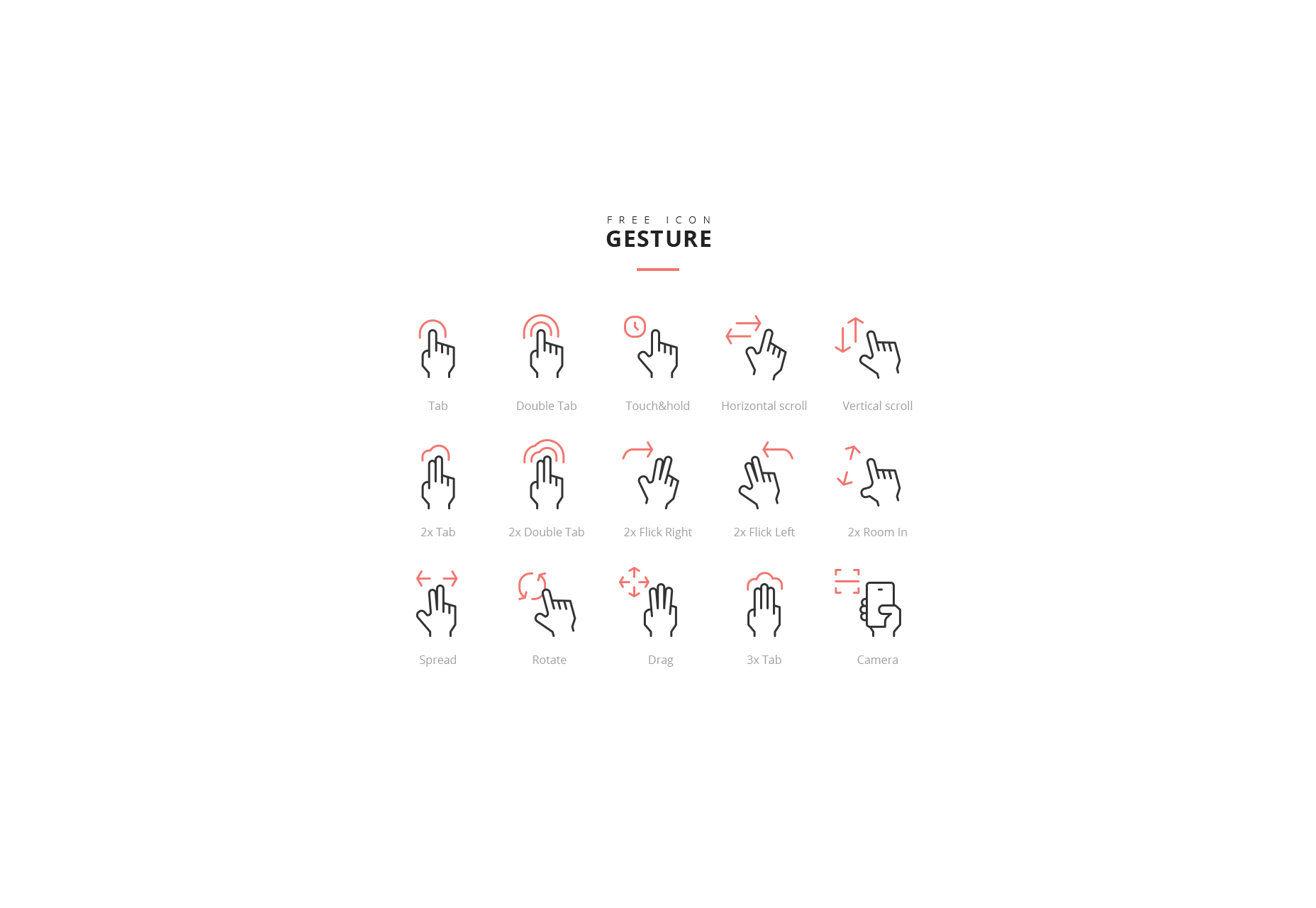
15 touch gesture AI & PSD ikoner indstillet
Et sæt 15 omridsikoner, der repræsenterer berøringsskærmbevægelser som to-fingersnap, dobbelt tryk, tryk og hold nede, klemme ind, klemme ud, glide op eller ned blandt andre.
Gratis 44 vejr Sketch ikoner sæt
Et sæt 44 tynde, skitserede ikoner til skitse om vejrforhold som storm, regnfulde, solrige, overskyet, blæsende og mere til både dagtid og nat.
Kæmpe flad mad ikoner sæt
Et sæt af mere end 6.000 ikoner i flad stil, der repræsenterer alle slags mad som mejeriprodukter, frugt, grøntsager, krydderier, tilberedte fødevarer, drikkevarer, drikkevarer og meget mere. De kommer alle i AI-format og PNG-forhåndsvisninger fra 24 til 512 pixel.
Smokey: En cool og glat Photoshop børste
Smokey er et børste sæt, der indeholder ret realistiske udseende effekter, der meget pænt ville passe håndskrevne skrifttyper med en kølig liberal stil.
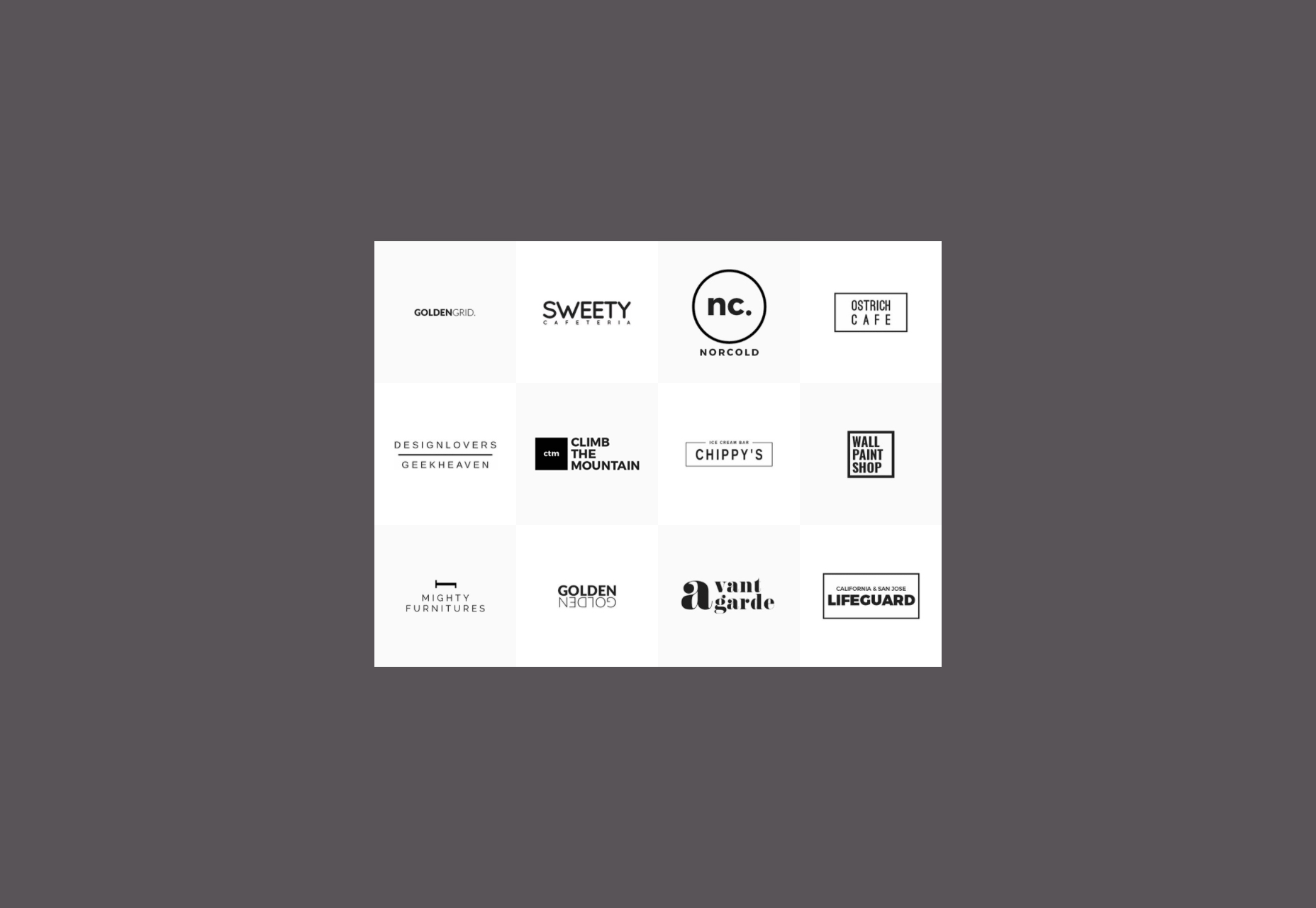
Minimal logo skabelon
Et sæt 25 minimal logoskabeloner af Hasibur Rahman, der kommer i en ren linjestil. Disse logoer kommer hver især i en individuel PSD-fil og 4 AI-filer.
Apple Watch Sketch wireframe sæt
Et sæt af 6 Apple Watch wireframes udformet i Sketch-formatet, der indeholder både kontur og farvefyldte skærme til musikafspiller, meddelelser og det analoge ur.
Bog og visitkort mockup
Et fantastisk sæt fotorealistiske mockups til en bog og visitkort, perfekt til firma branding. Disse mockups kommer i PSD formatet, og blev udgivet af AlienValley. De er fri til personlig brug.
75 desktop og mobile enheder line mockups
Et sæt af 75 mockups i linjeformat, der repræsenterer 20 desktop-, mobil- og bærbare enheder som: iMac, iPhone, Galaxy, Nexus, Lumia og Samsung Gear S og mange andre. Der er i alt 75 elementer, der tæller de flere perspektiver for enhederne, der kommer i AI-format.
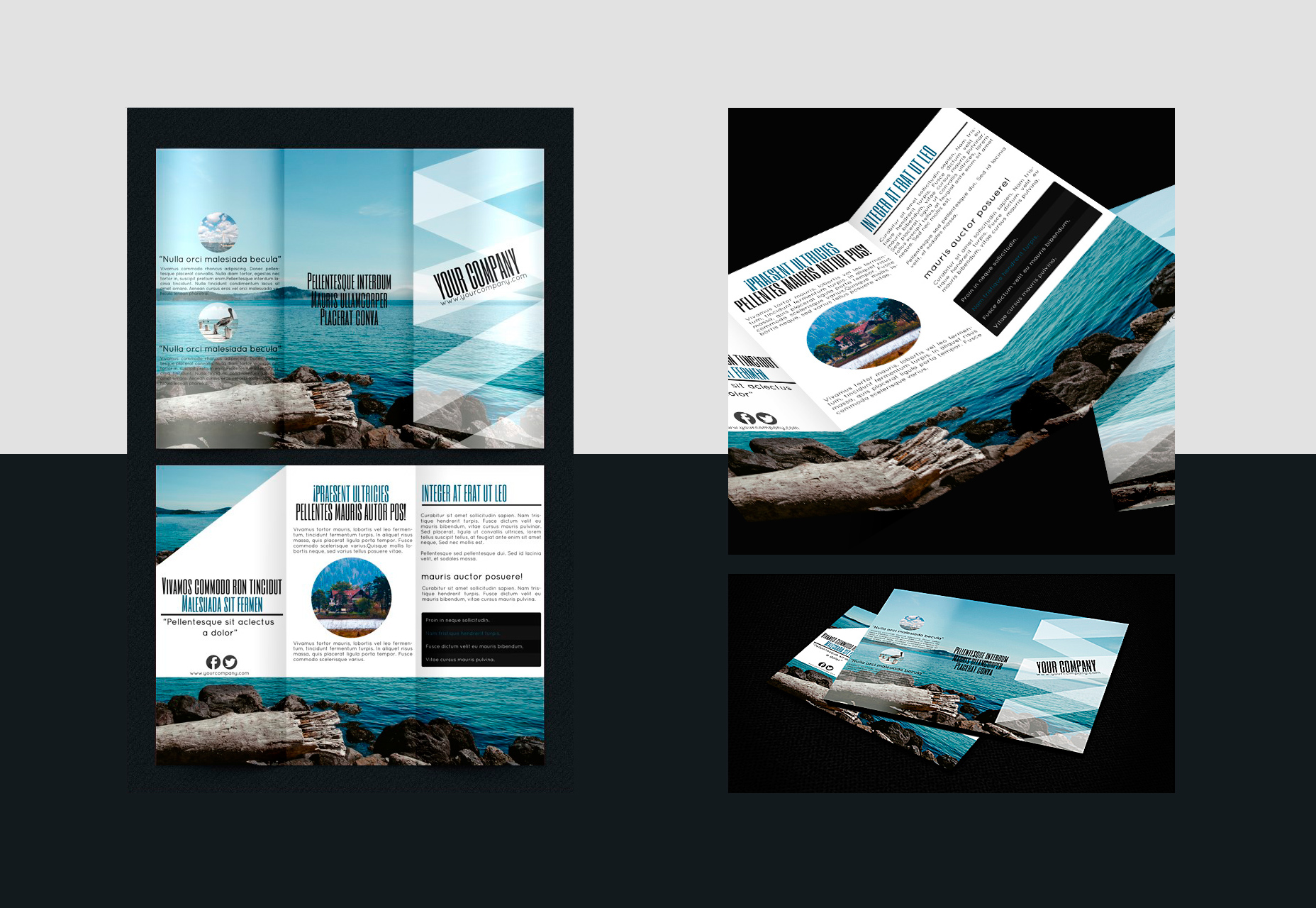
Turisme-tema trifold brochure PSD, INDD, & Ai skabelon
En trifold brochure skabelon, der kommer i PSD, AI og INDD formater, der har et turisme tema, men er egnet til flere forretningsformål. Den har en fuld størrelse baggrund med sort tekst og rundramte billeder, samt udfyldte ikoner, der giver det et nyt, men professionelt udseende.
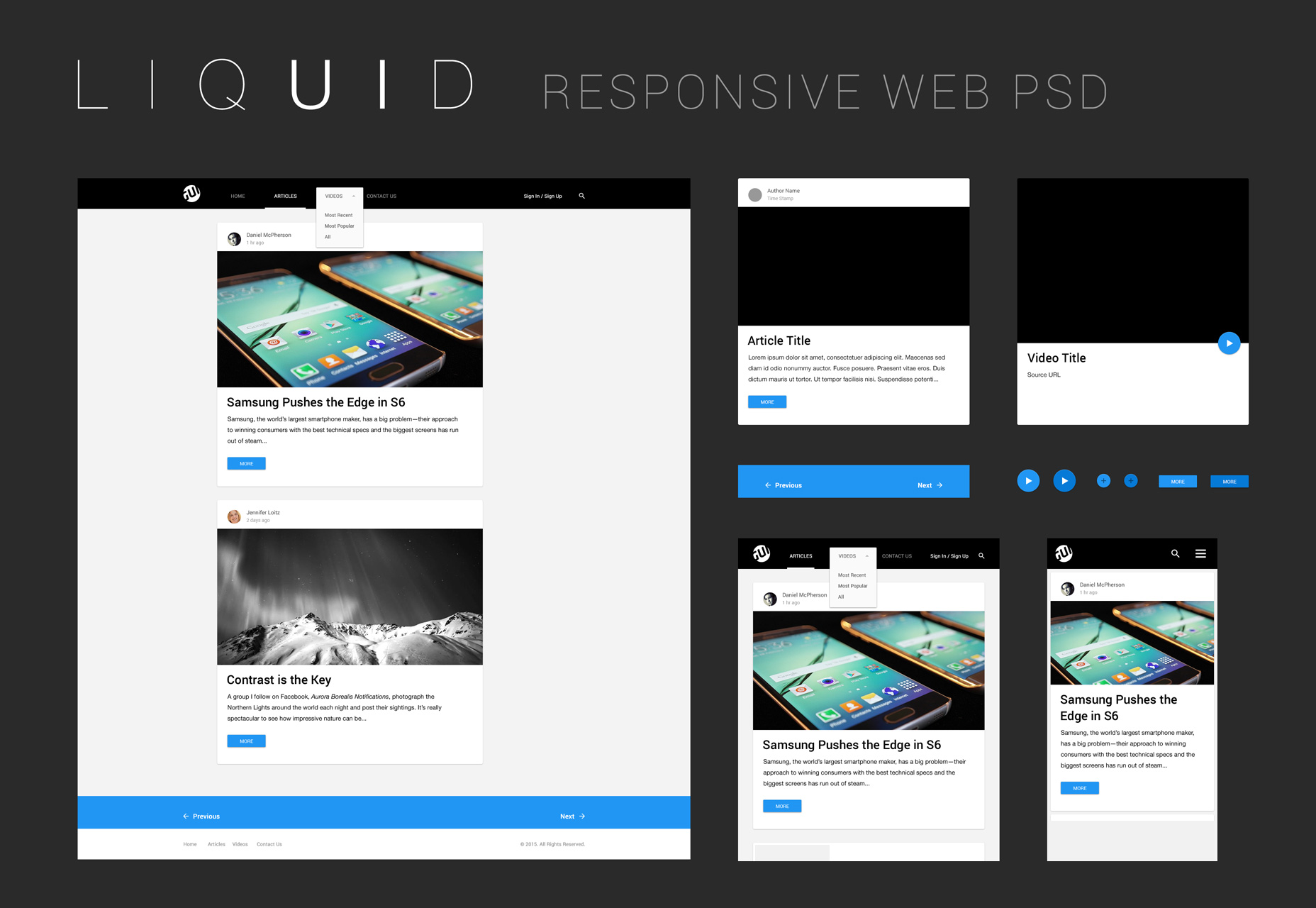
Væske: Et rent PSD web-UI-sæt
Liquid er et web-skabelon UI-kit udformet i PSD, der kommer i flere skærmstørrelsesbaserede variationer, såvel som enkeltkort til en videospiller, artikelindlæg, søgefelter og meget mere.
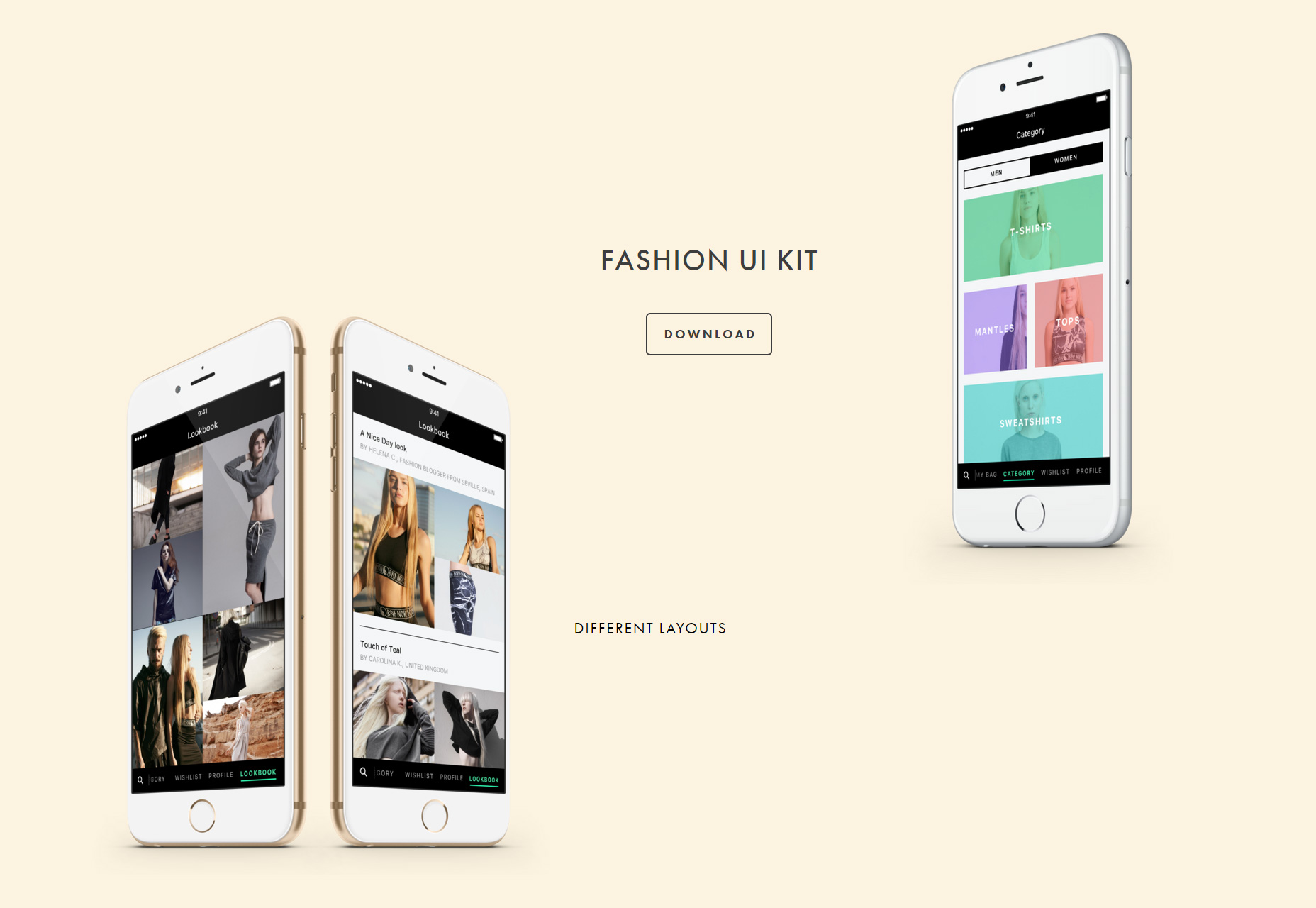
Fashion-fokuseret iPhone Sketch UI kit
Et UI-kit udformet til iPhone-enheder, der primært er fokuseret på mode. Den leveres med flere skærme i en ren, minimal stil til e-handel med kvindelige tøjprodukter.
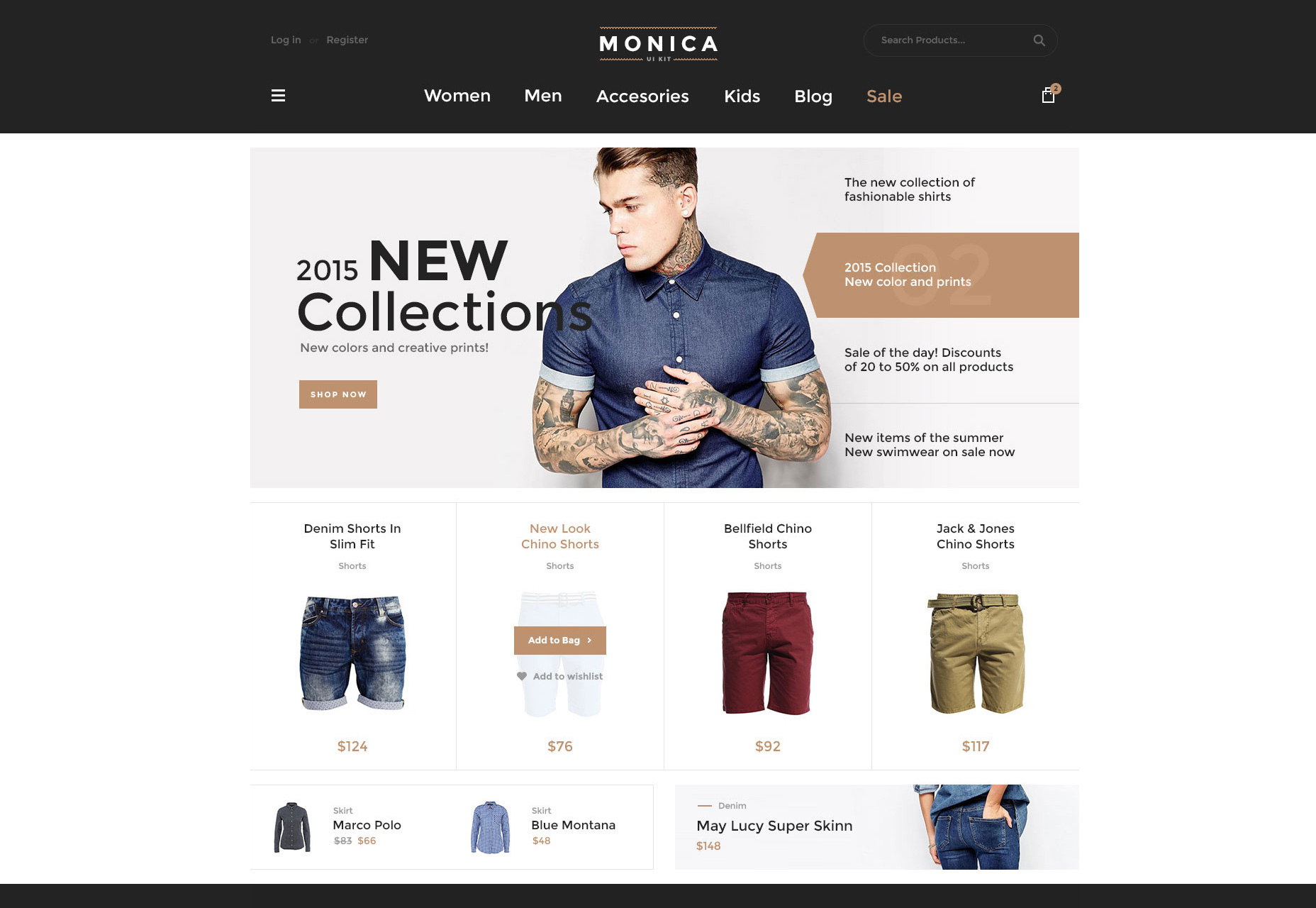
Monica: eCommerce UI kit freebie
Et rent og minimalt web-UI-kit, der er fokuseret på e-handelselementer som produktkort og stilfulde karruselhoveder. Den kommer i en enkelt PSD-fil.
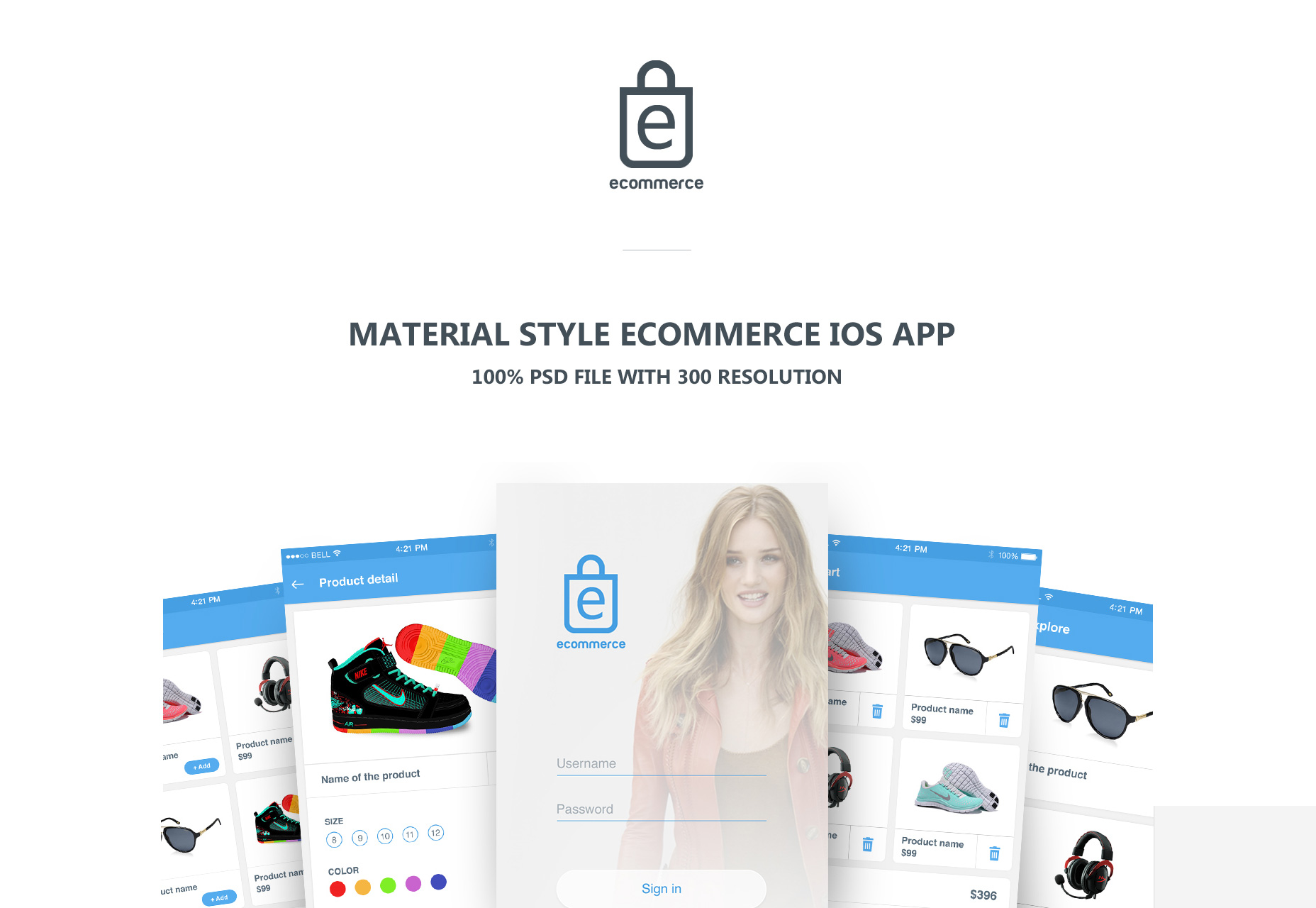
eCommerce Materiale stil UI kit
Et e-handels-UI-kit udformet til iOS, der har en materialestil, og leveres med flere forudindstillede skærmbilleder som login, indkøbskurv og produktbeskrivelse.
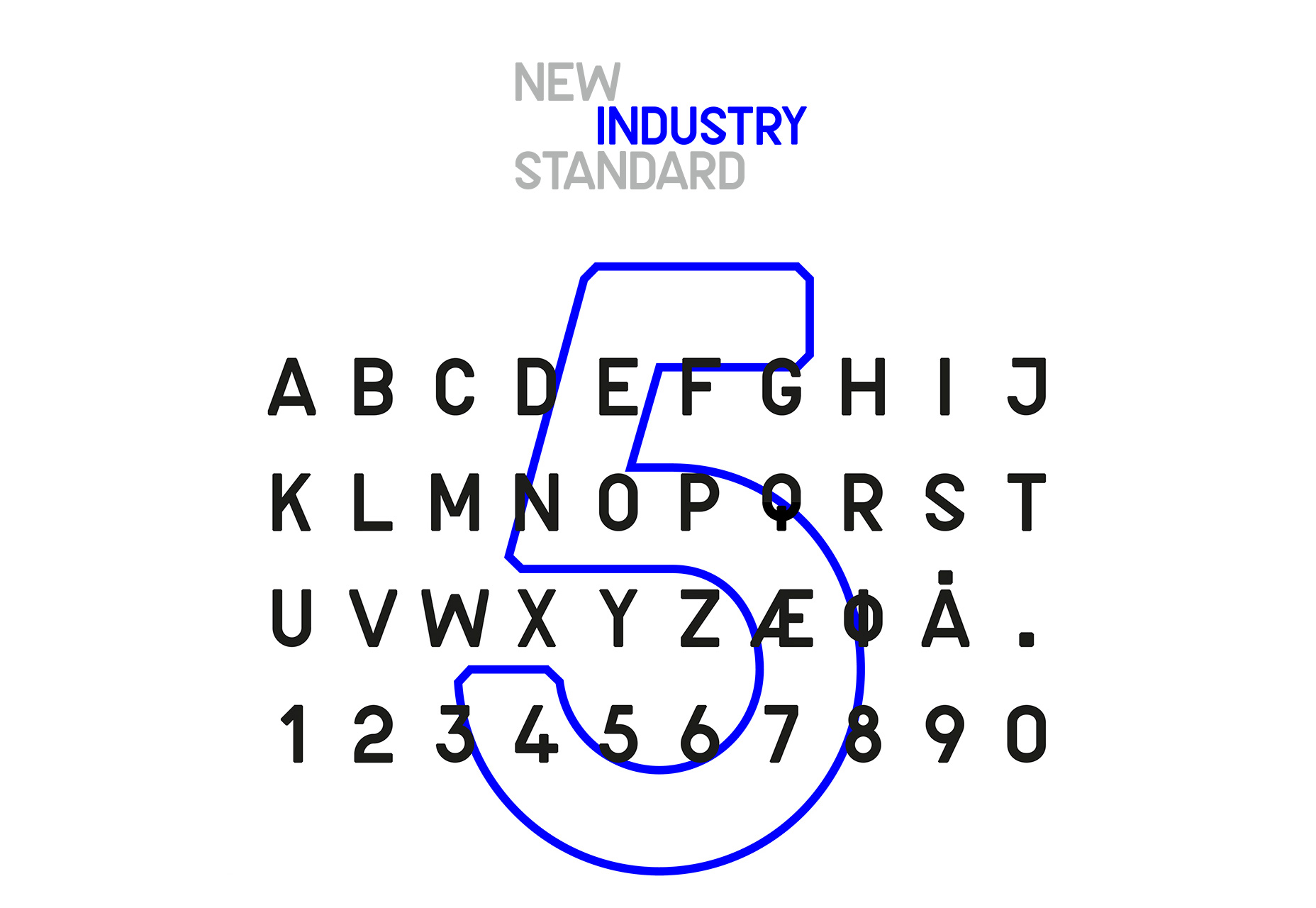
Ny industri: teknisk udseende skrifttype
Ny industri er et skrifttype, der kombinerer lige linjer med konstante kurver og trimmet hjørner, hvilket giver det et meget teknisk udseende. Den indeholder store bogstaver, tal og nogle specialtegn.
Jekyll Hyde: en roman-inspireret dual-style skrifttype
Jekyll Hyde er et par skrifttyper, der er inspireret af en roman fra år 1886, hver af dem er ens i stil til den anden, men forskellige på deres egen måde.
Royals: blokeret skrifttype
Royals er en fed skrifttype, der har lige kanter. Den kommer i 4 forskellige stilarter, regelmæssig, regelmæssig kursiv, rush og haste kursiv for store bogstaver, taltekster og almindelige glyfer.
Bemount: en fed markørskrevet skrifttype
Bemount er et dristigt skrifttype, der har et udseende og mærkning af markørhåndskrift. Den indeholder både russiske og latinske alfabeter i store bogstaver, samt tal og specialtegn.
Banthers: et kridt håndskrevet skrifttype
Banthers er en skrifttype udformet af Agga Swist'blnk, der har en chalky, håndskrevet stil med knoglelignende ender. Den har store bogstaver, sammen med nogle specielle tegn med lange ender og pryder.
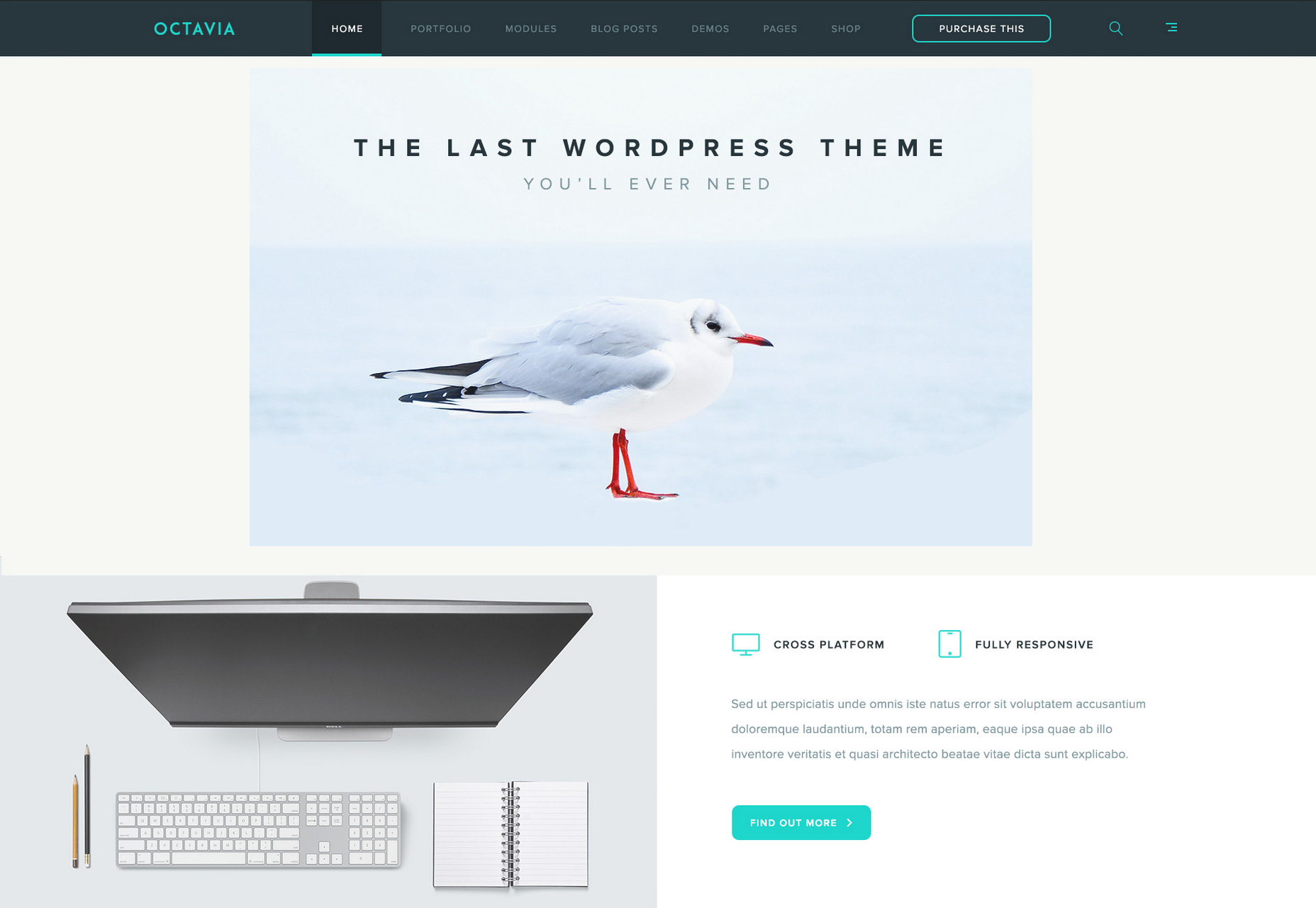
Octavia: ren og minimal landingsside PSD skabelon
Octavia er en landingsside PSD-skabelon, der indeholder en meget ren og minimal stil og følelse, og omridsikoner.
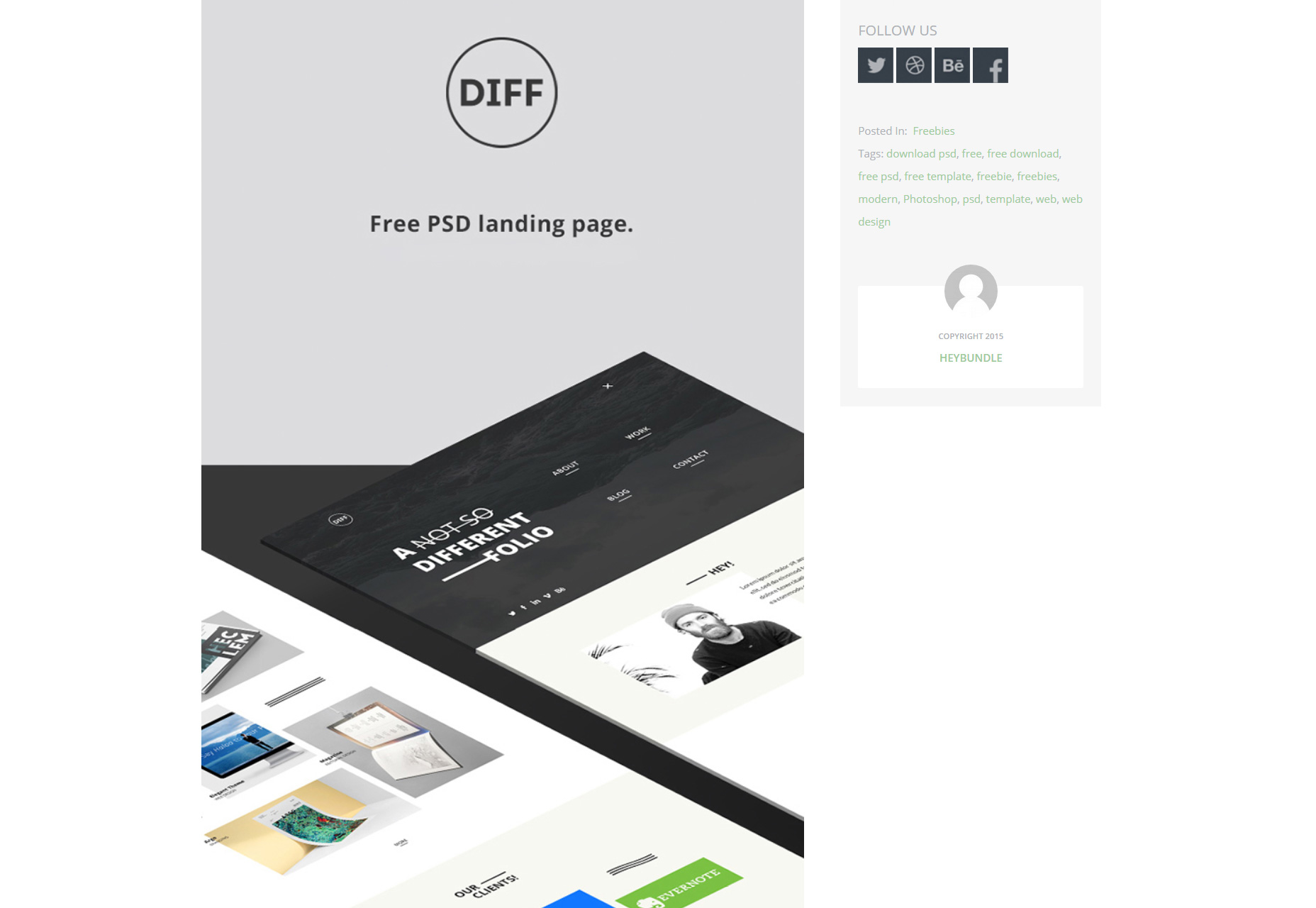
DIFF: en unik landingsside PSD web skabelon
DIFF er en PSD-webskabelon, der har en unik stil med krydsede titler og flere lige linjer tilfældigt placeret langs siden.
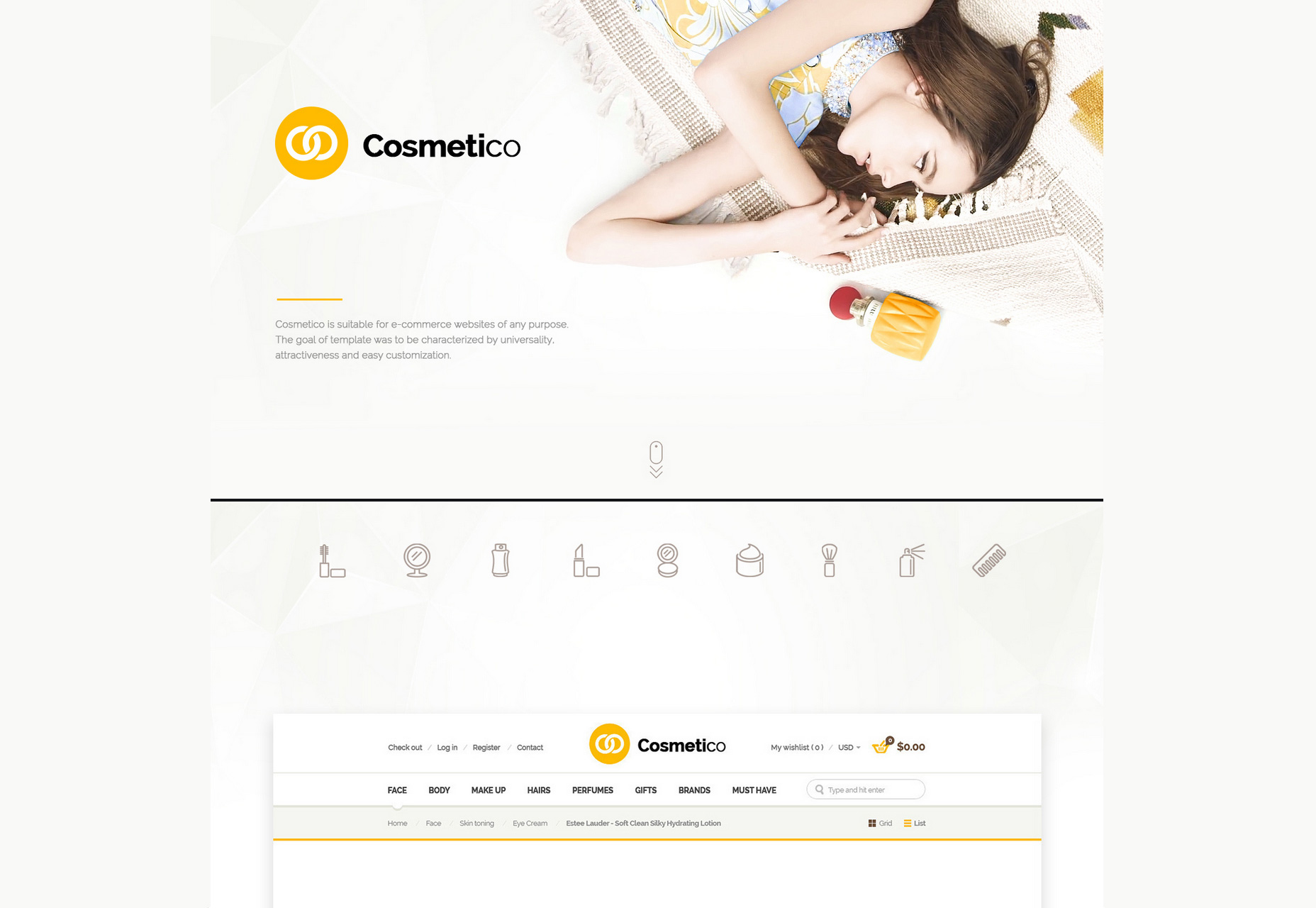
Kosmetik: ren eCommerce PSD skabelon
Cosmetico er et eCommerce PSD tema, der har et meget rent design, der har til formål at tiltrække kunden med organisationen og lette at navigere gennem den.
Bergen: en minimal e-handel PSD skabelon
Bergen er en gratis minimal design-PSD-skabelon til e-handelssites, der indeholder en skærmstørrelse med en menu på siden og flere forskellige beholdere med fuld bredde.
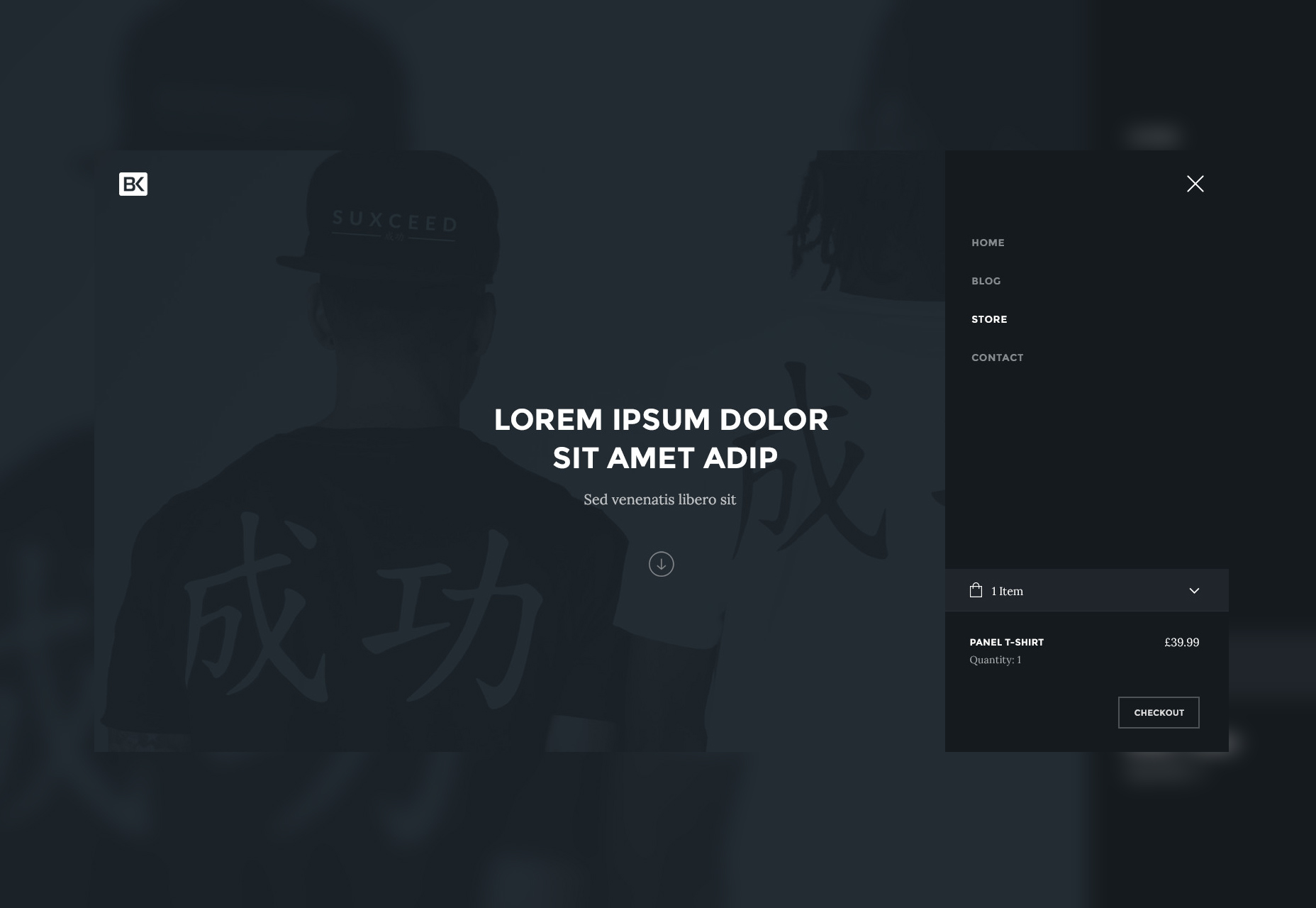
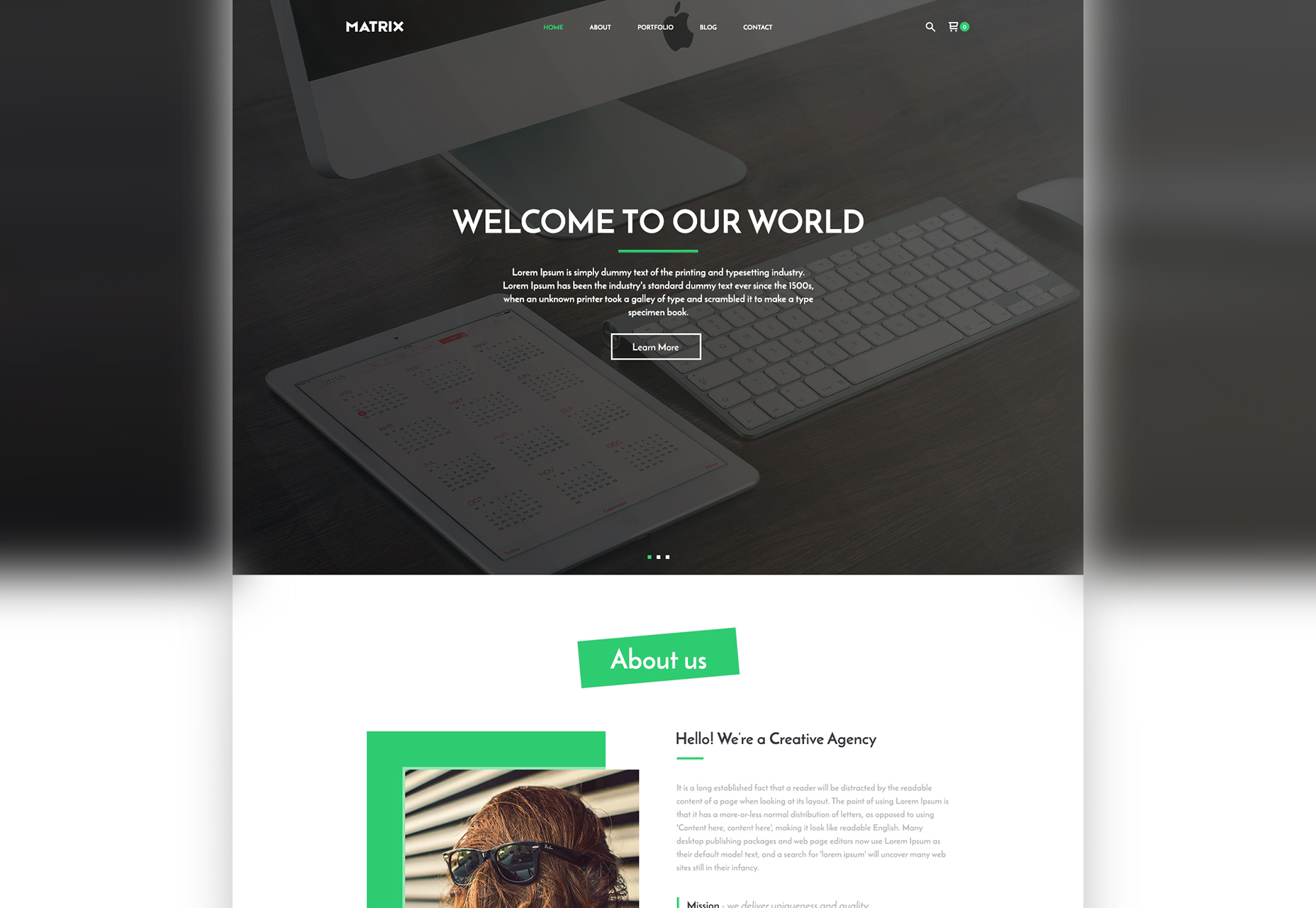
Matrix: ren og minimal landingsside PSD tema
Matrix er en PSD-skabelon til et layout på en side, der har et rent og minimal design. Den leveres med et stort overskrift, omridsikoner, fladbredder med fuld bredde, produktprissætningstabeller og meget mere.
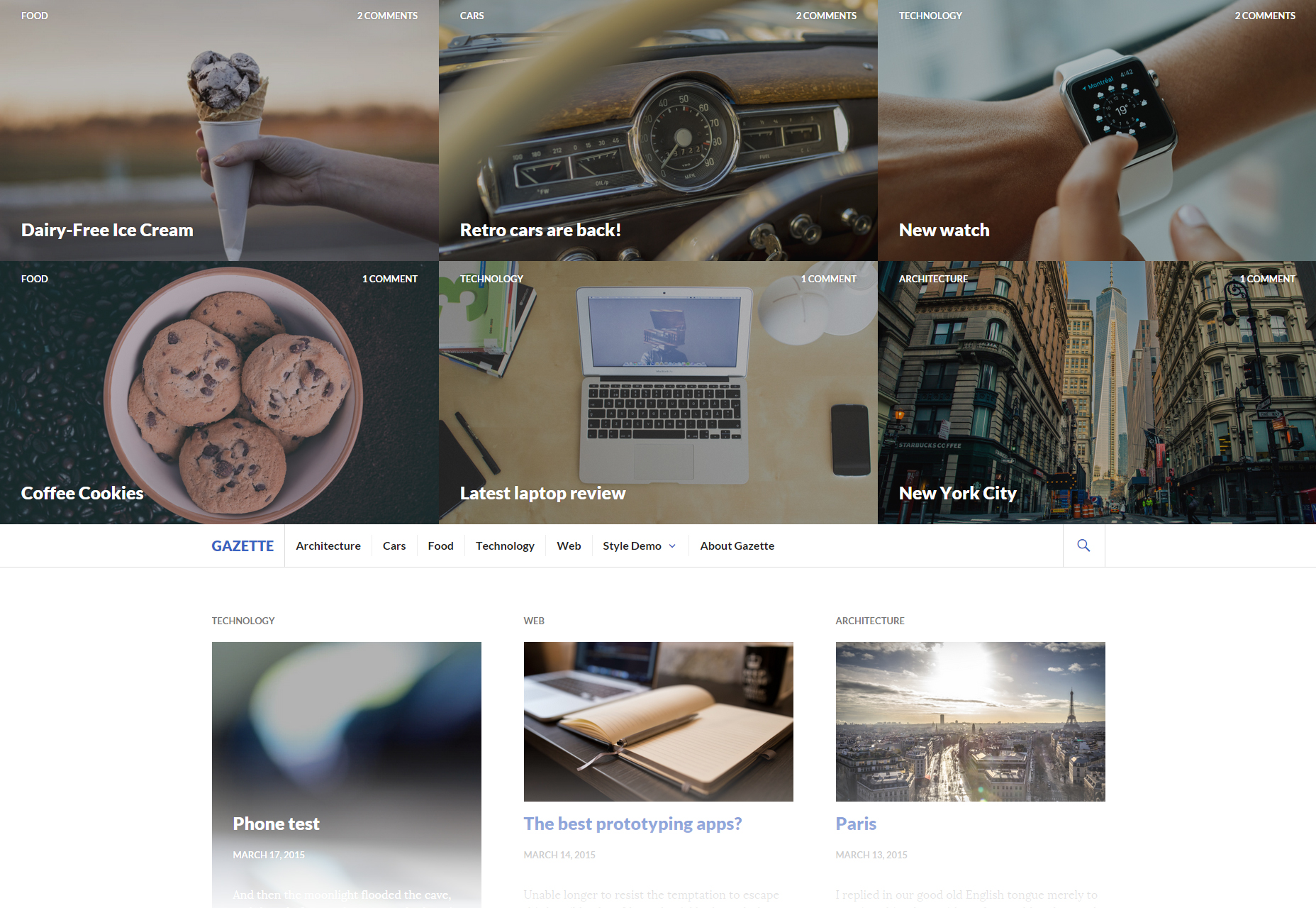
Gazette: Multipurpose blogging WordPress tema
Gazette er et multifunktions blogging WordPress-tema, der indeholder et minimalt design og et fuldt breddefliseregne, der fremhæver magasinets hovedemner.
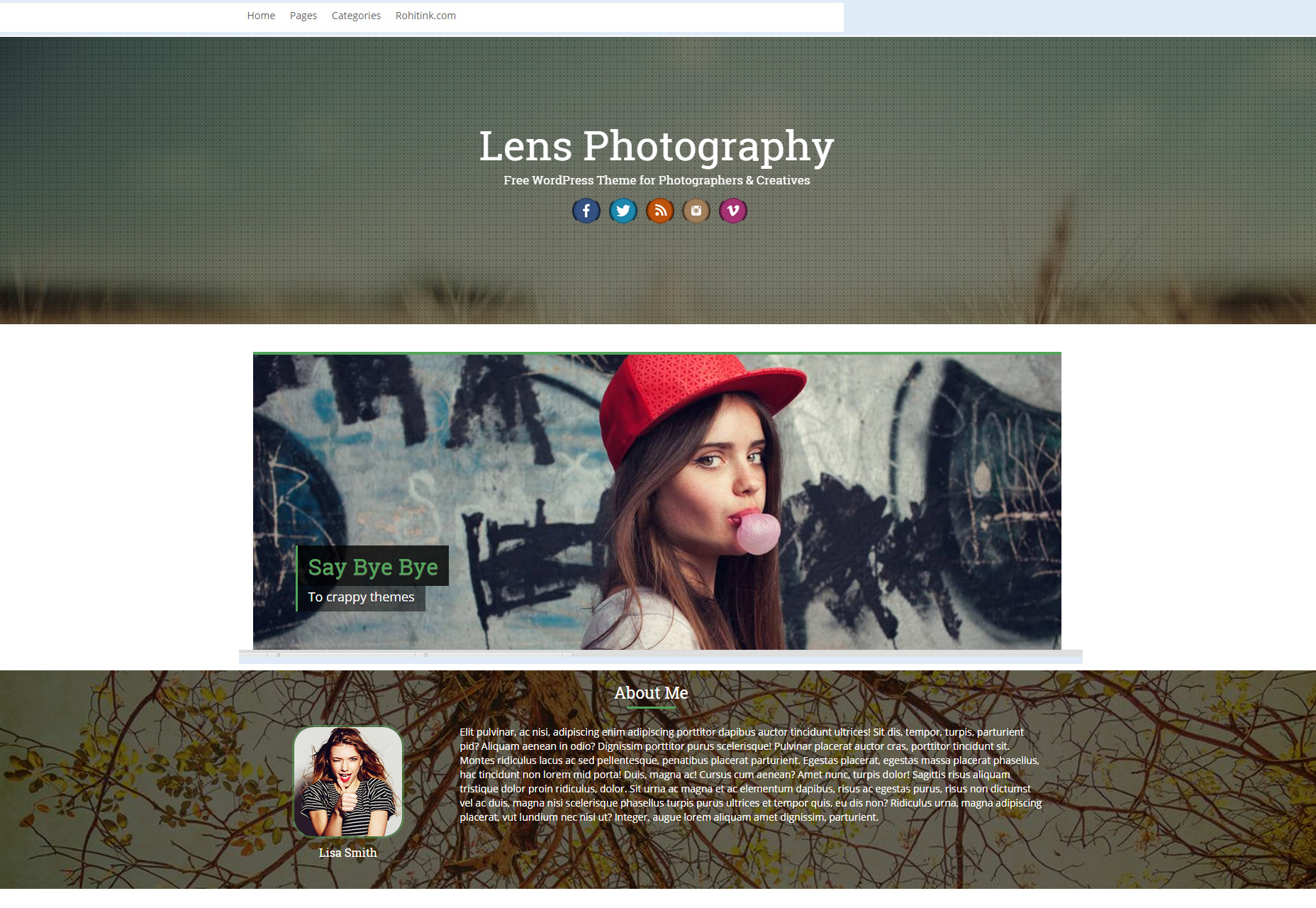
Objektiv: WordPress-tema til professionelle fotografer
Objektiv er et WordPress-tema, der er egnet til fotografer, der har en god parallax-baggrund, et 4-kolonne footer-widgetområde, et showcase og meget mere.
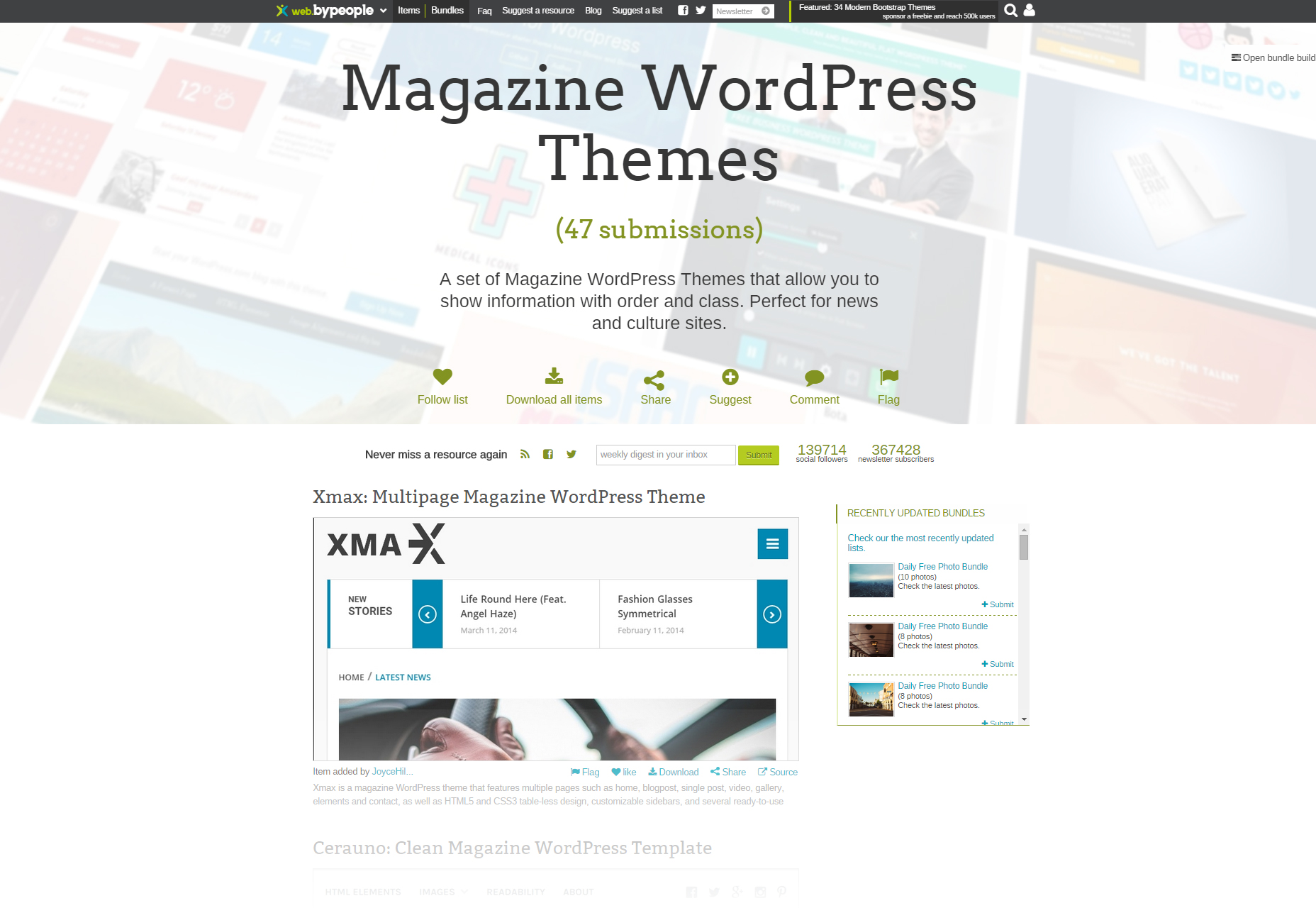
Curated magazine WordPress temaer bundle
En kureret bundle af 47 WordPress magasin temaer, der kommer med forskellige stilarter og layouter. Du vil være i stand til at klikke med ét klik på de fleste af dem, samt dele eller foreslå flere temaer, der skal tilføjes til denne seje bundle.
ActiveBox: HTML-skabelon på en side
ActiveBox er en HTML-side på en side, der kan bruges til flere formål. Den har et rent og minimalistisk design, og PSD-kildefilen er inkluderet.
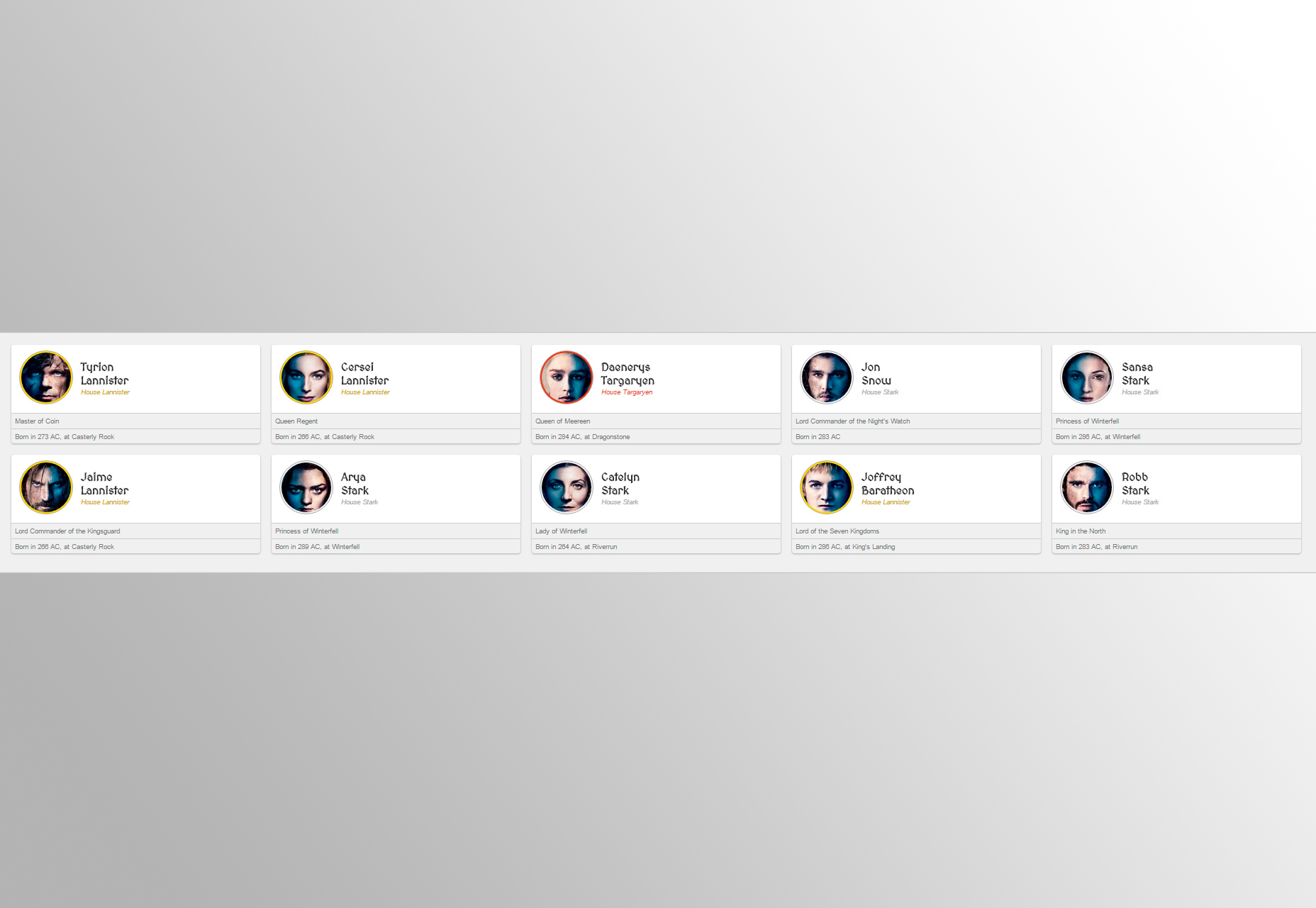
Identitet: Et minimalt ID-kort HTML-skabelon
Identitet er en HTML-skabelon, der simpelthen består af et centreret minimalt ID-kort med en fuldskærmsbaggrund, der indeholder en cirkelramme med foto, navn, titel og sociale oversigtsknapper.
Truva: materiale design Kirby CMS tema
Truva er et Kirby CMS-tilpasset bloggtema, der indeholder en materiel farvepalet, der giver dig mulighed for at personliggøre dit tema med op til 288 kombinationer. Det kommer også med Disqus kommentar system og et par andre komponenter.
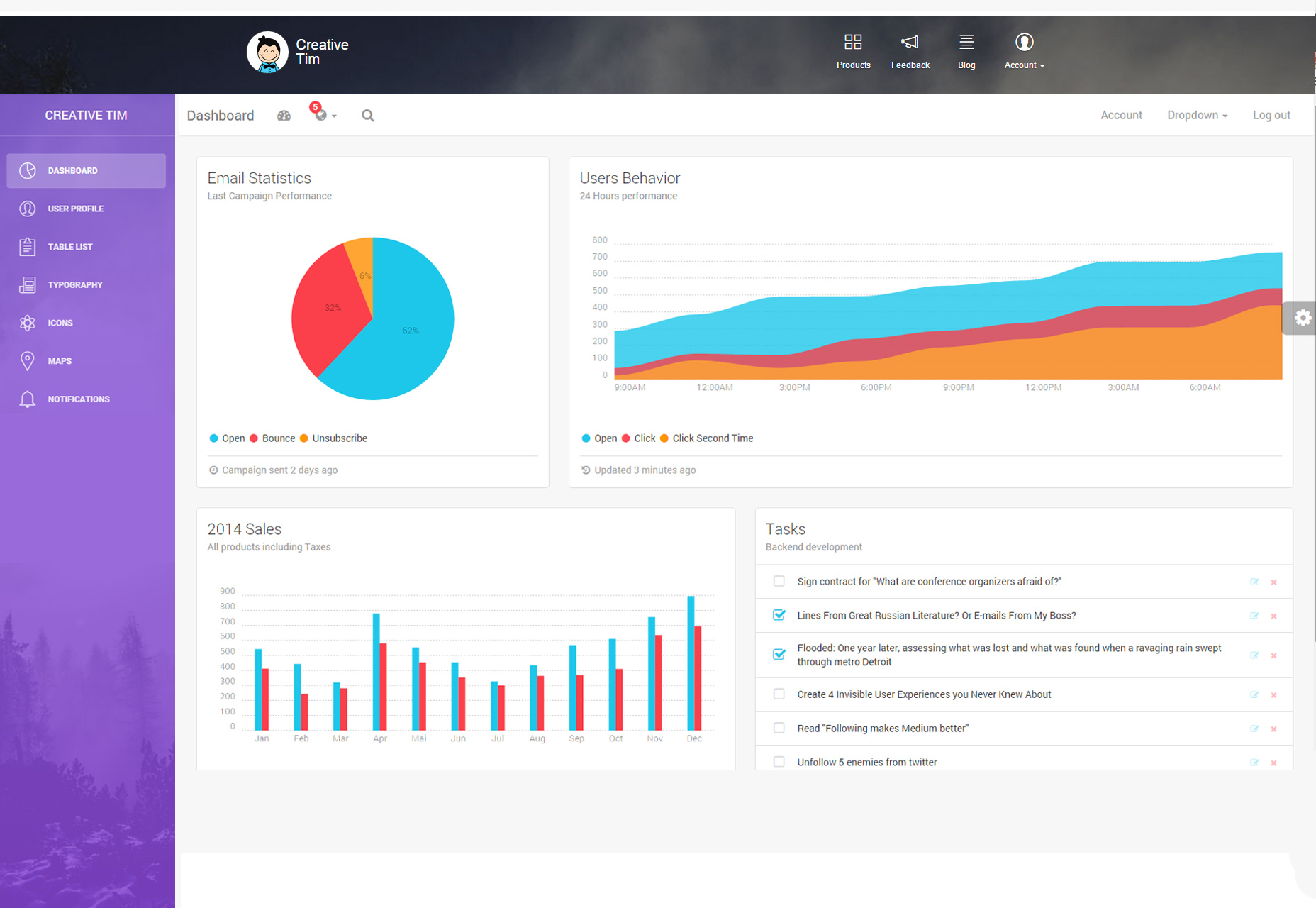
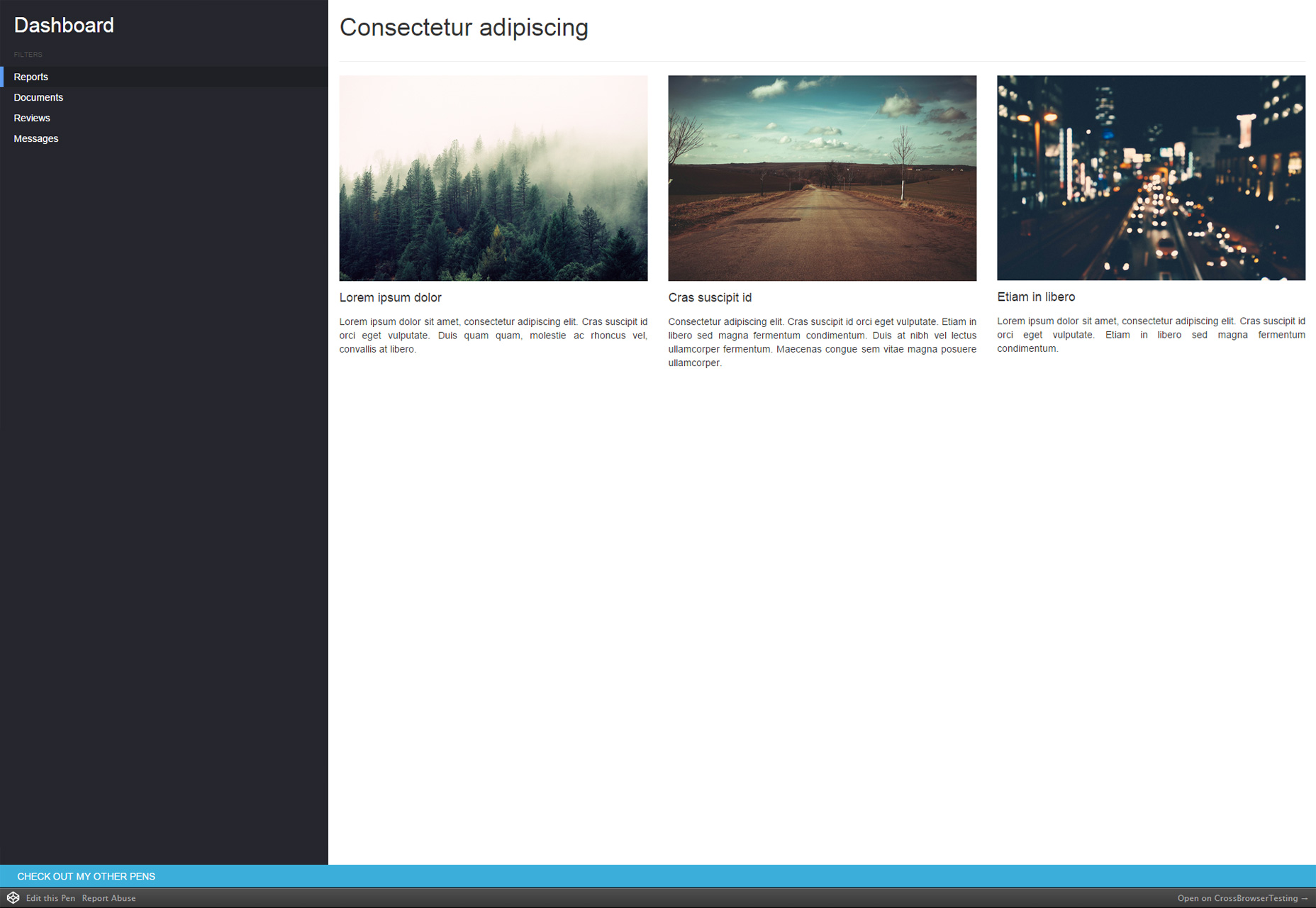
Et let og fladt Bootstrap dashboard
Et HTML-tema til et Bootstrap-baseret dashboard, der har et flot fladt design med glatte effekter. Dette tema har flere elementer som f.eks. Ikoner, tabelliste, kort og underretninger.
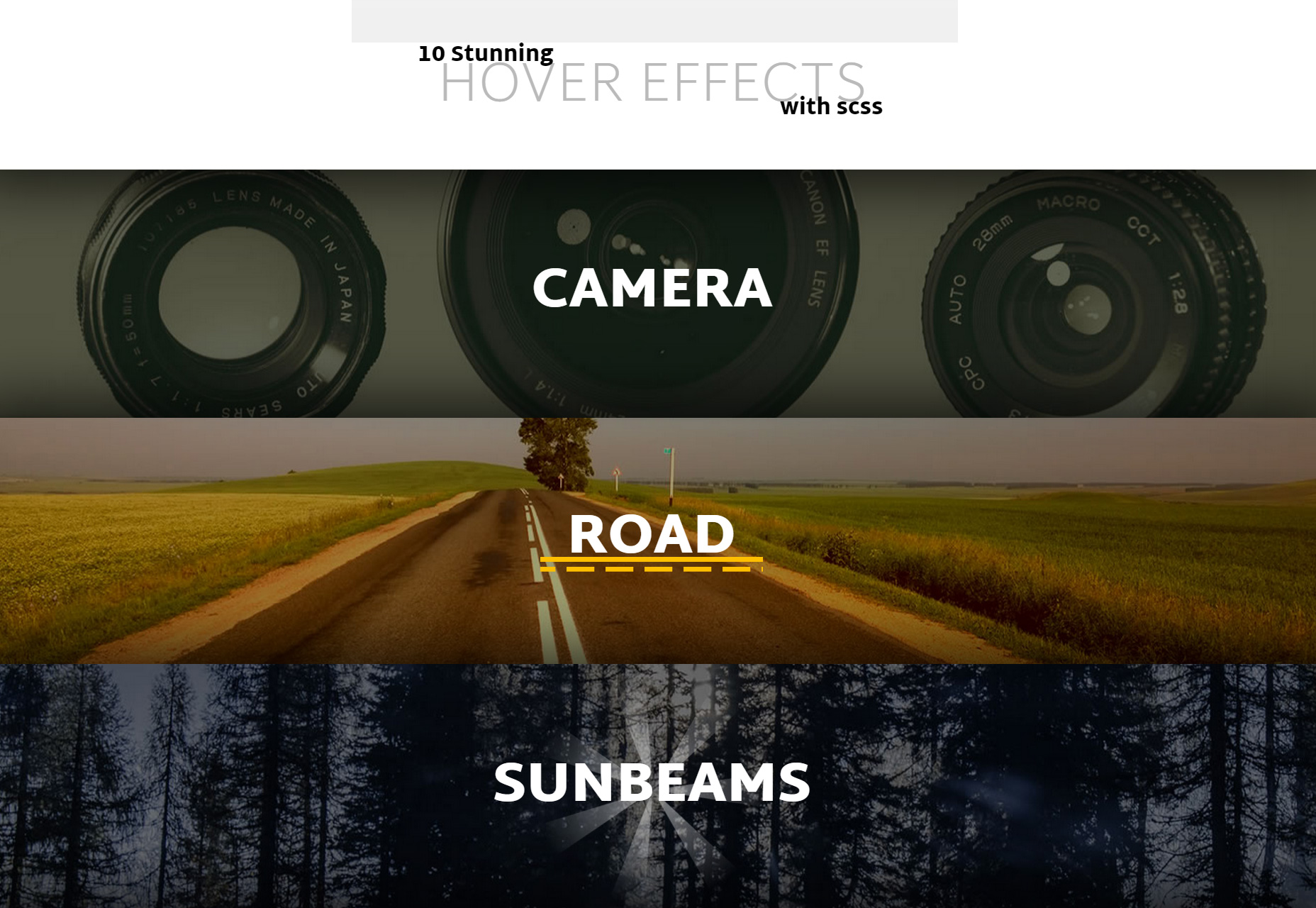
10 fantastiske svæveffekter med Sass
En samling af 10 fantastiske hover effekter udviklet i Sass, herunder animationer, transformationer, parallax og nogle andre. Du finder effekter vedrørende SciFi, byer, veje, landskaber og meget mere.
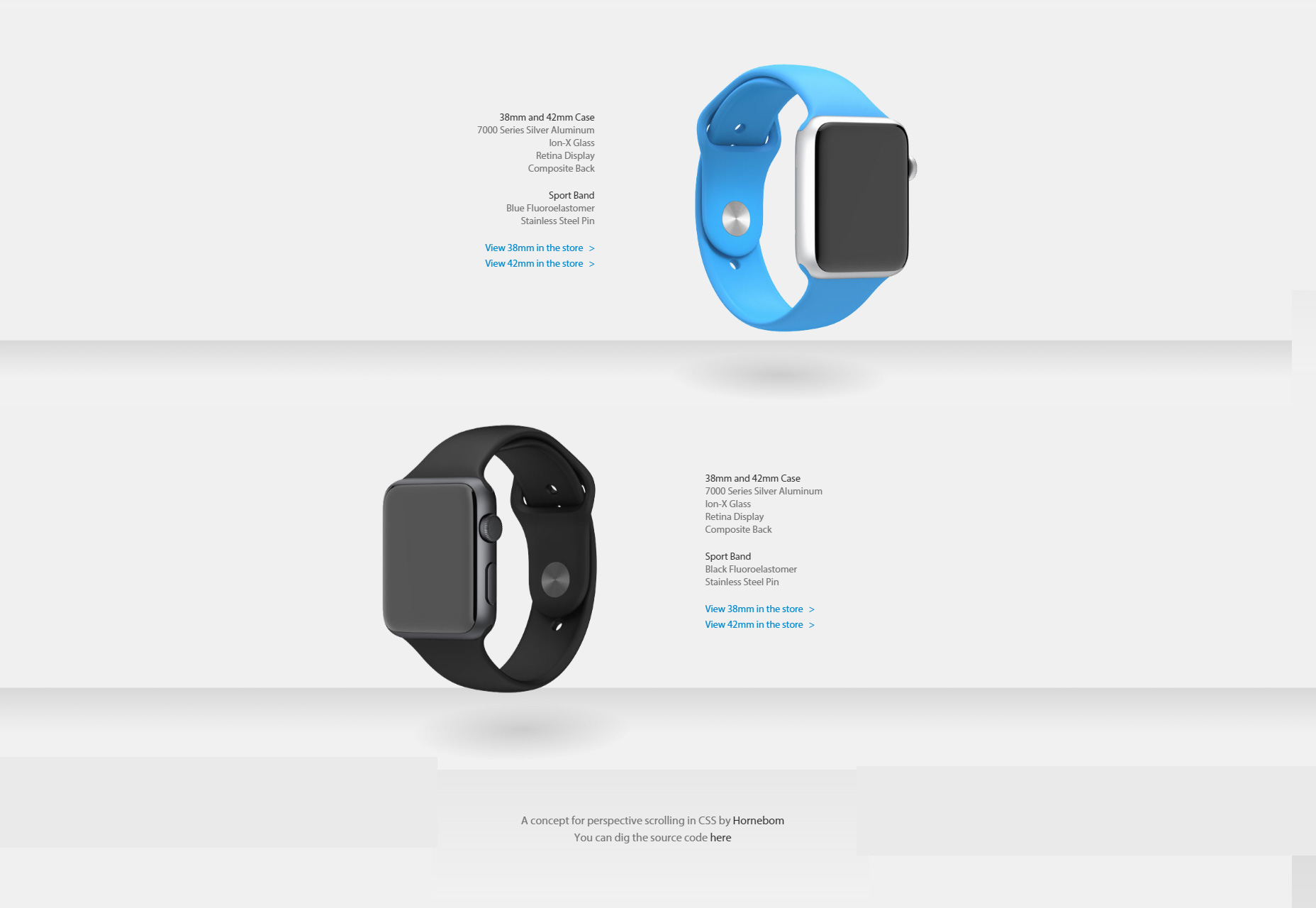
Perspektiv CSS parallax scrolling snippet
En kodestykke i CSS, der giver dig mulighed for at skabe, gennem parallaxeffekter, simuleret overfladeperspektiv, mens du rulle langs siden, får næsten et lige vinkelperspektiv, når overfladen når toppen af siden.
Fuldskærmscarusel
En fuldscreen-karrusellignende udstilling, der grundlæggende har et skærmens størrelse af fliser, der udvider sig til skærmens størrelse og tilbage til deres sted.
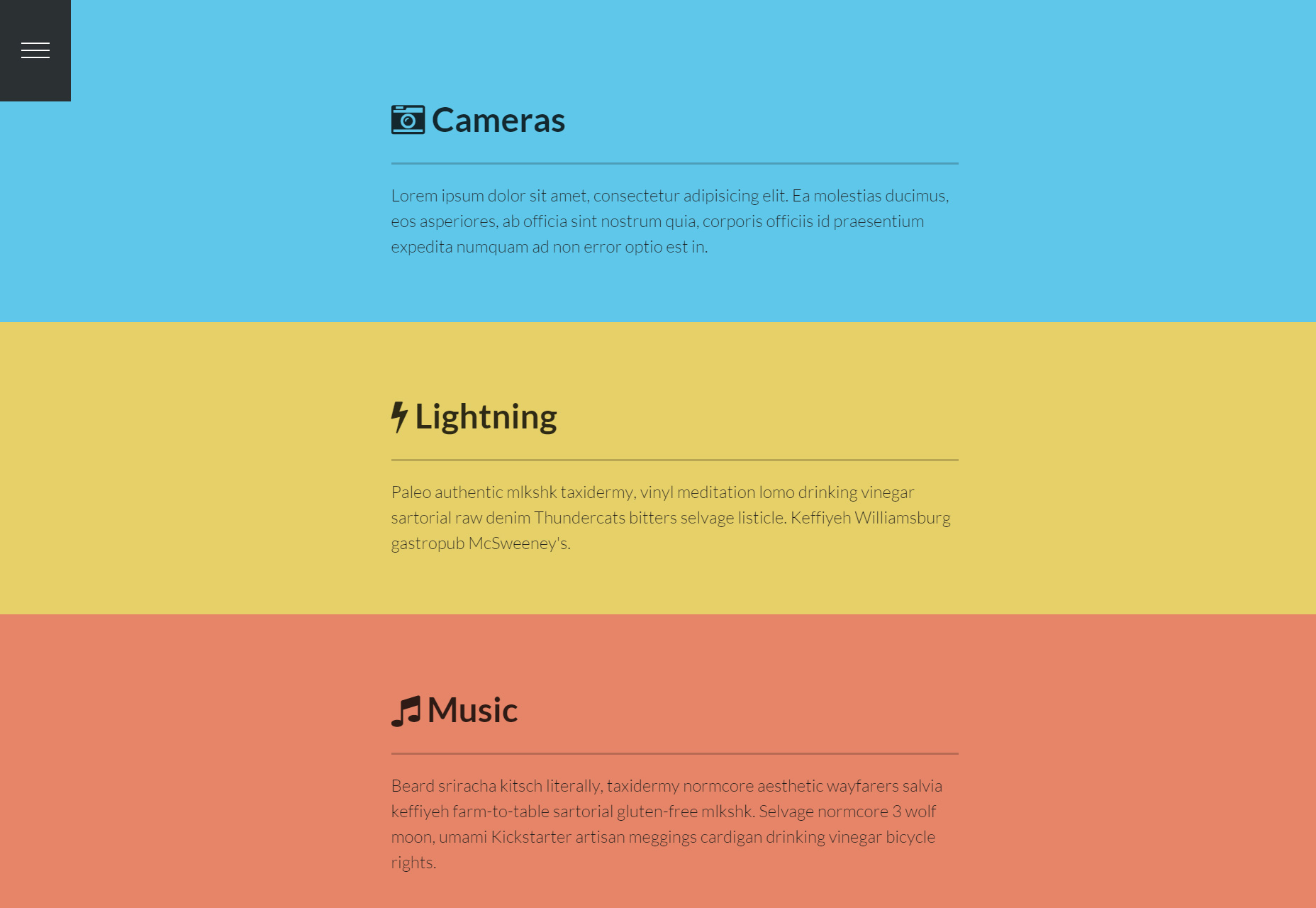
Lodret layout med navigation
En navigeringslinje til venstre, der gør det nemt og hurtigt at rulle langs det vertikale sidelayout. Der er også en hoppende virkning på teksten, hver gang du når et afsnit på siden.
Ren CSS3 parallax menu
En parallax-effekt anvendes på hele sider ved at glide nye skærme ind og ud, udviklet til touch-kompatible skærme.
Kuraterede jQuery-plugins og ressourcer
En kurateret liste over nyttige jQuery-plugins og ressourcer som tutorials, bøger, blogs og plugins til animationer, formularer, tabeller, tid og dato, validering og mange flere. Denne liste blev kureret og udgivet af GitHubs bruger Peter Kokot.
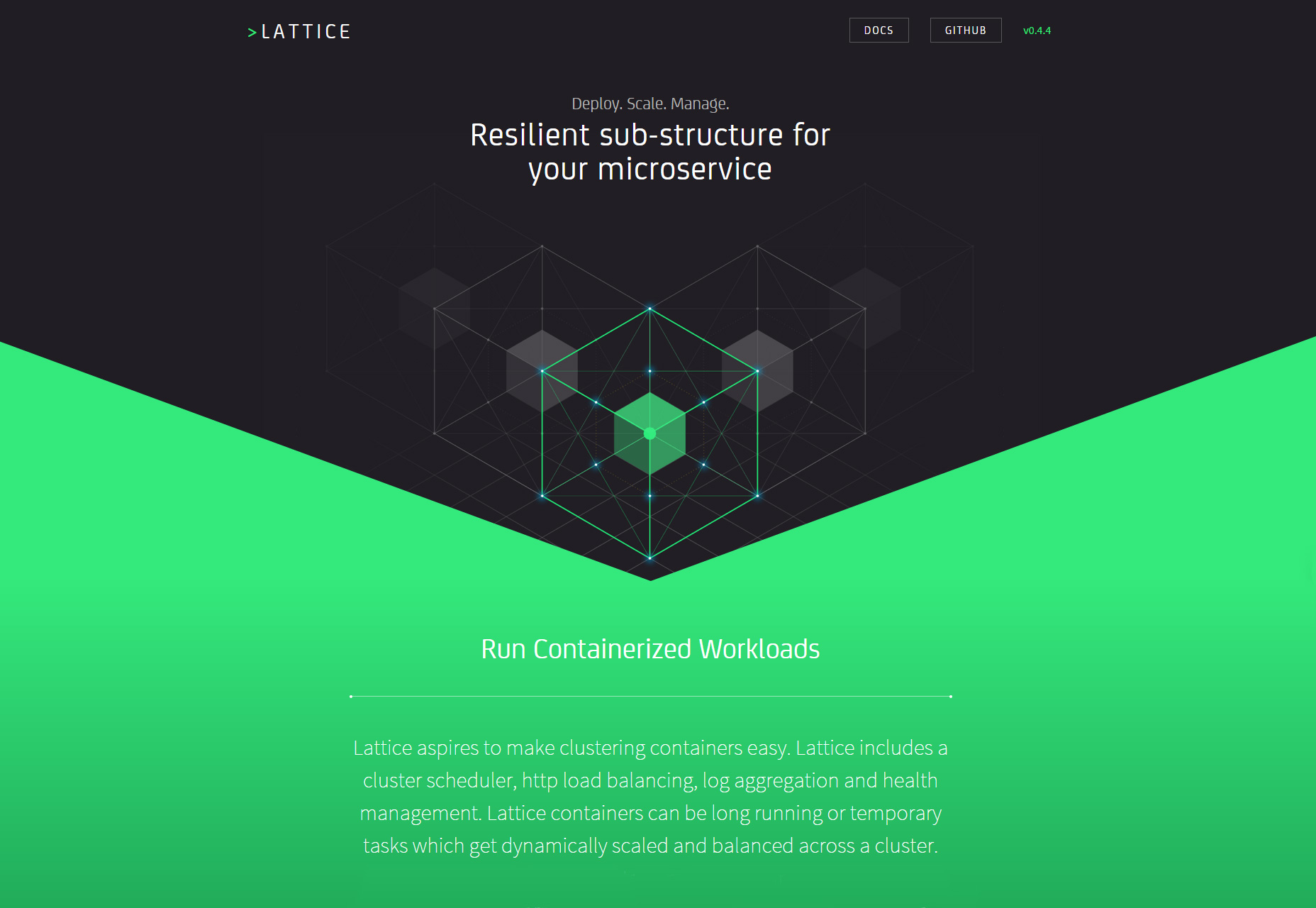
Gitter: Virtual Machine-Based Server Workload Manager
Lattice er et open source-projekt, der kører containeriserede arbejdsbyrder på klynger, der består af et antal celler eller virtuelle maskiner, der kører containere, og en hjerne, der overvåger cellerne. Den har indbygget HTTP-belastningsbalancering, en klyngeplanlægning, logaggregation med logstrømning og sundhedsstyring.
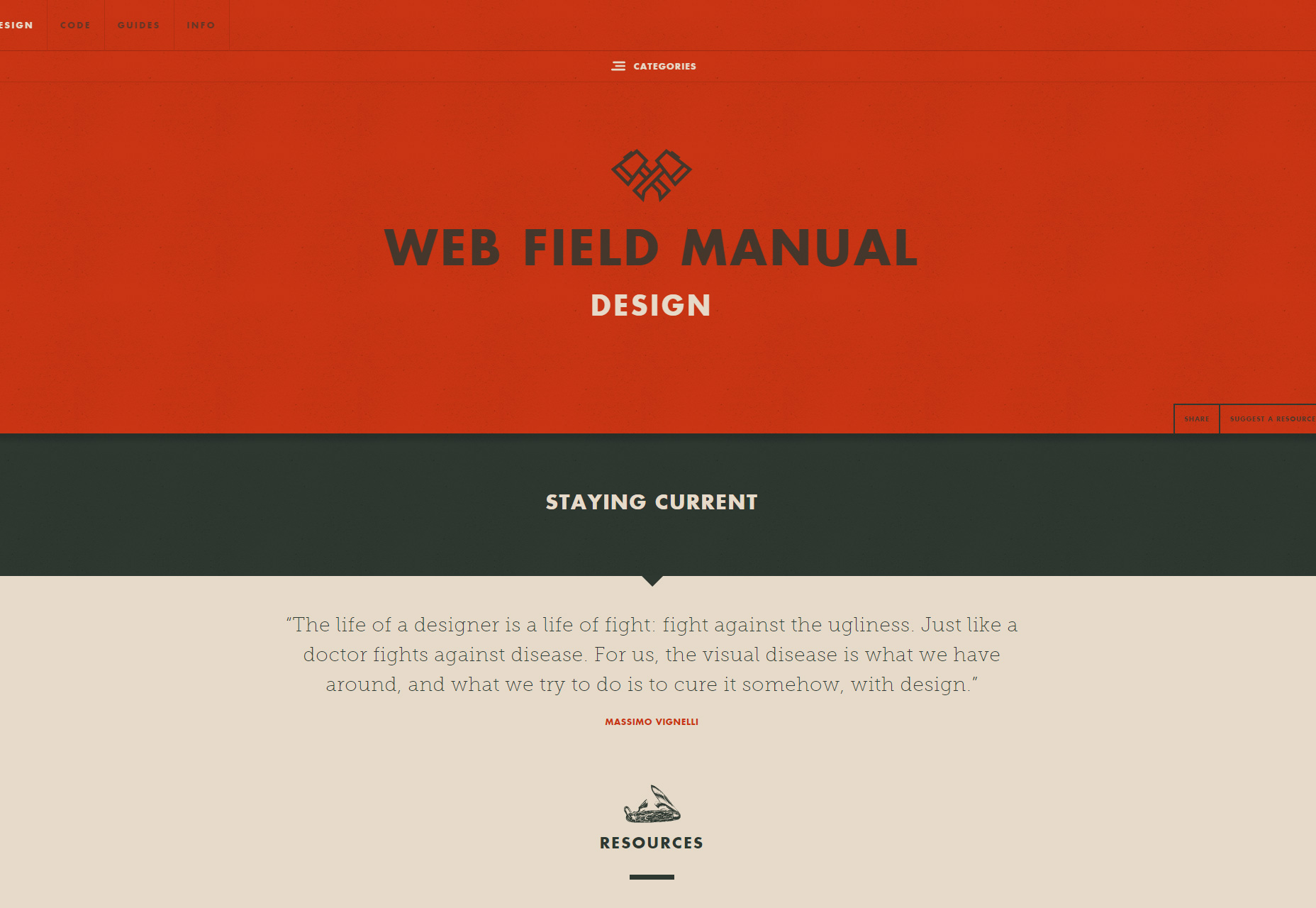
Web Field Manual: En kureret design ressource liste
Web Field Manual er en kureret liste over ressourcer til at designe oplevelser og grænseflader på nettet. Denne samling udvider konstant med webdesigner-fodret viden og inspiration.
Kæber: en server-mindre app ramme
Kæber er en server-mindre applikationsramme, der bruger AWS-tjenester til at omdefinere, hvordan man opbygger massivt skalerbare apps.
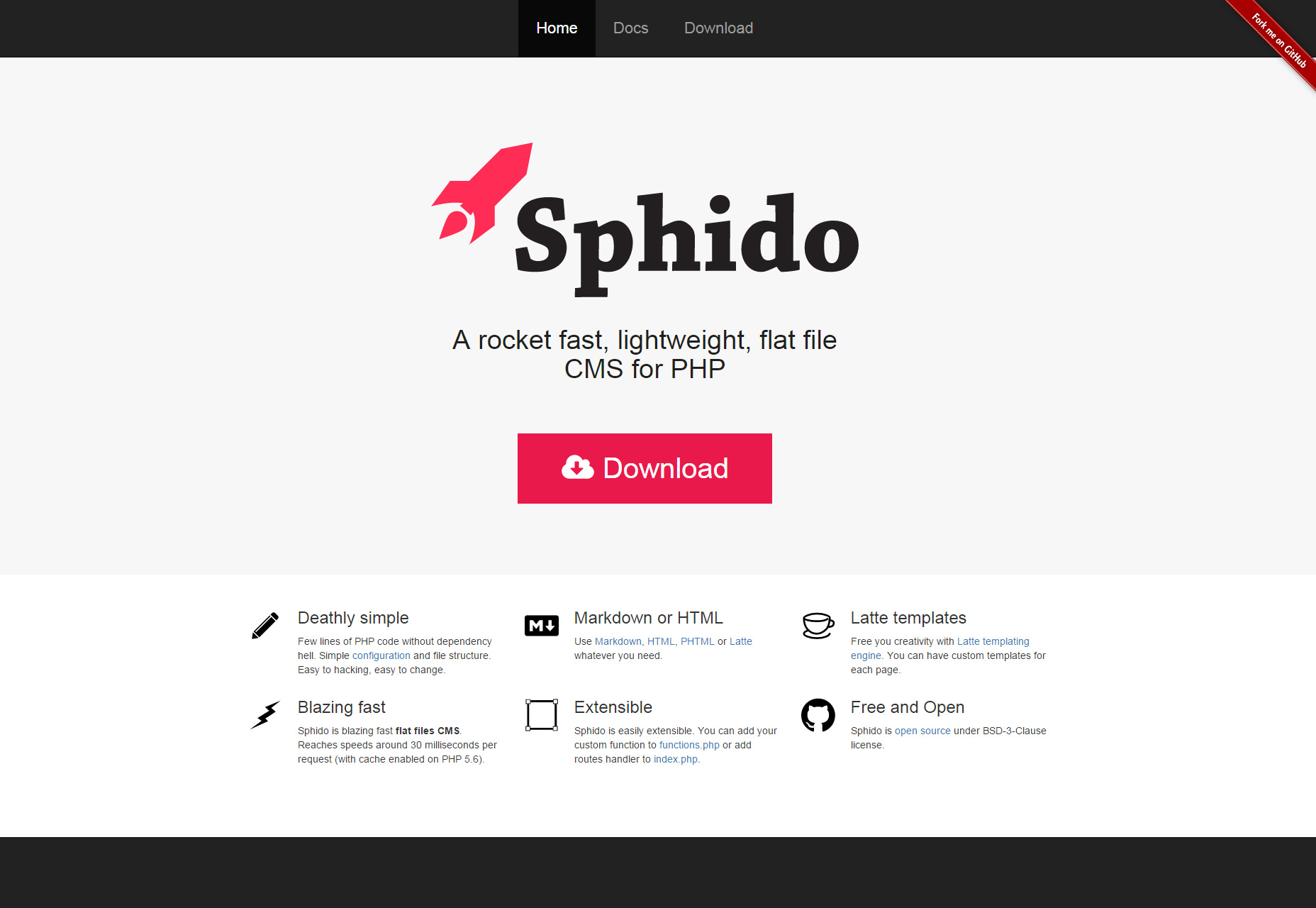
Sphido: Et letvægts flat-file PHP CMS
Sphido er et letvægts fladfil CMS til PHP, der kræver PHP v5.4, og det indeholder brugen af Markdown, HTML, PHTML og / eller eller Latte.
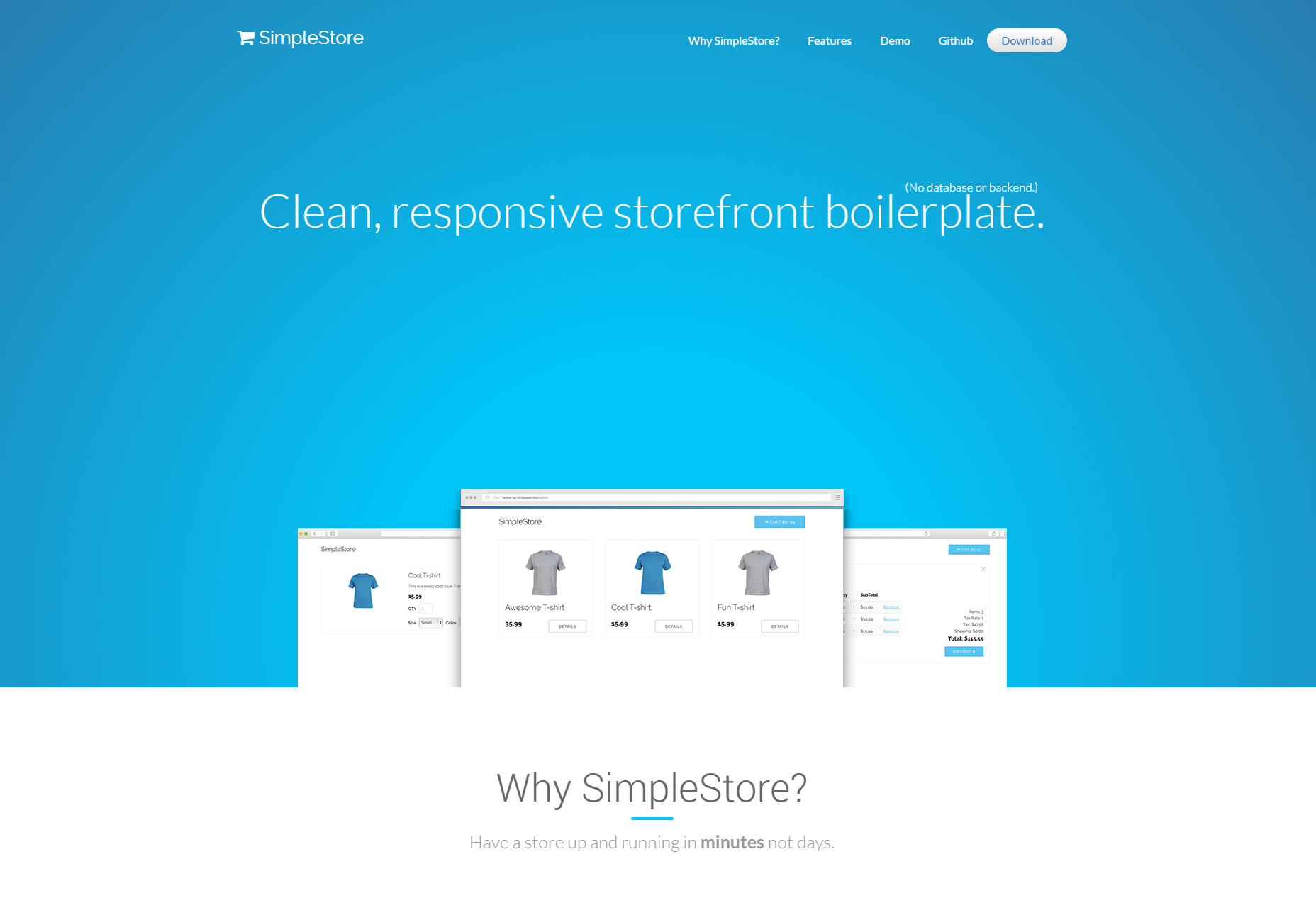
SimpleStore: ren og lydhør eCommerce boilerplate
SimpleStore er en ren og lydhør kedelplade til eCommerce-webgrænseflader, der tæller med at være fuldt klient-side og letvægt, med beregninger af skatteprocenter, indbyggede forsendelsesmetoder, multi-valuta support og meget mere.
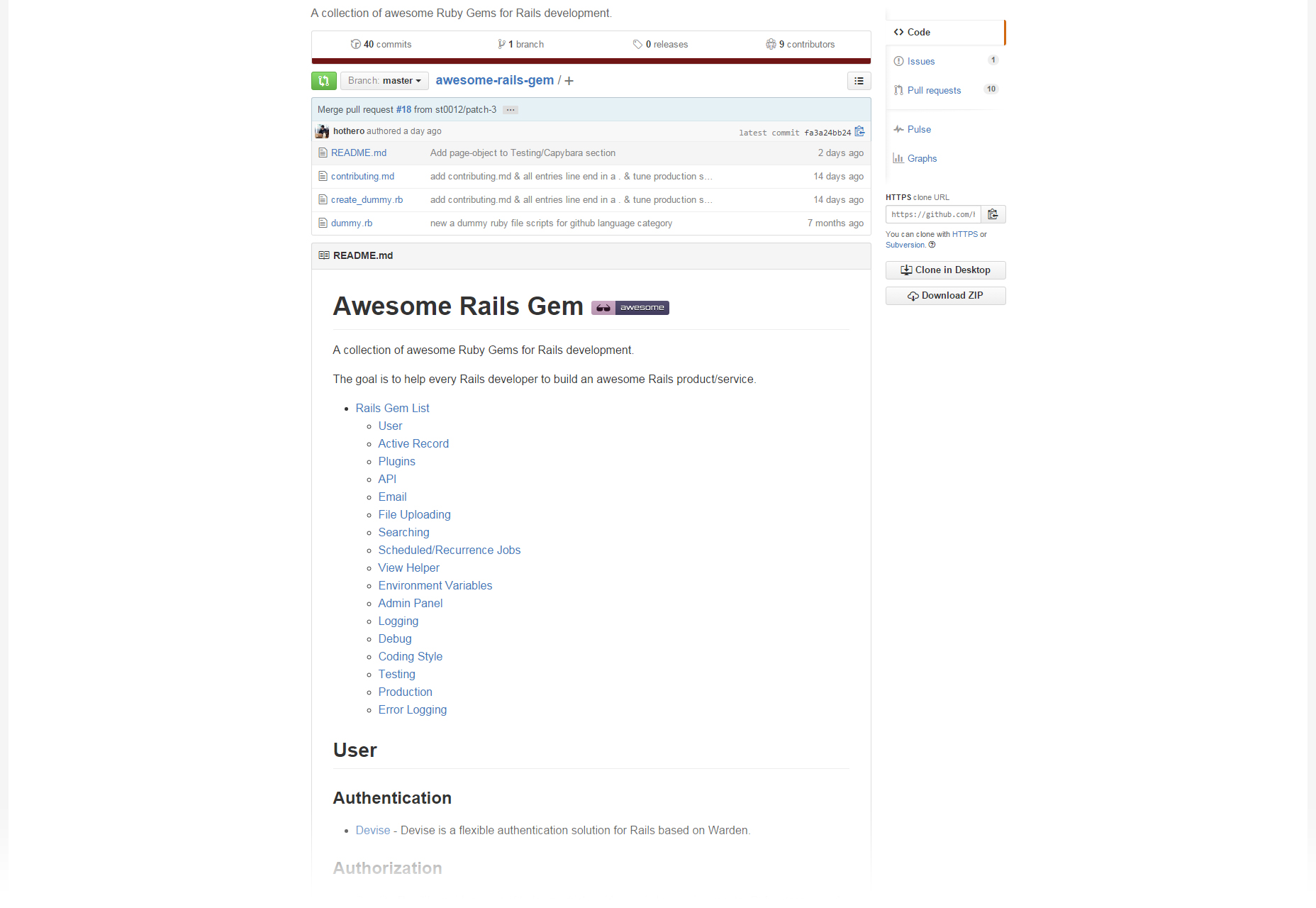
En fantastisk Rails perle samling
En samling af uvurderlige perler til skinner samlet af GitHub bruger hothero . Du finder perler til aktive poster, brugere, API'er, plugins, emailing, debugging, kode styling, fejllogning og mange flere emner
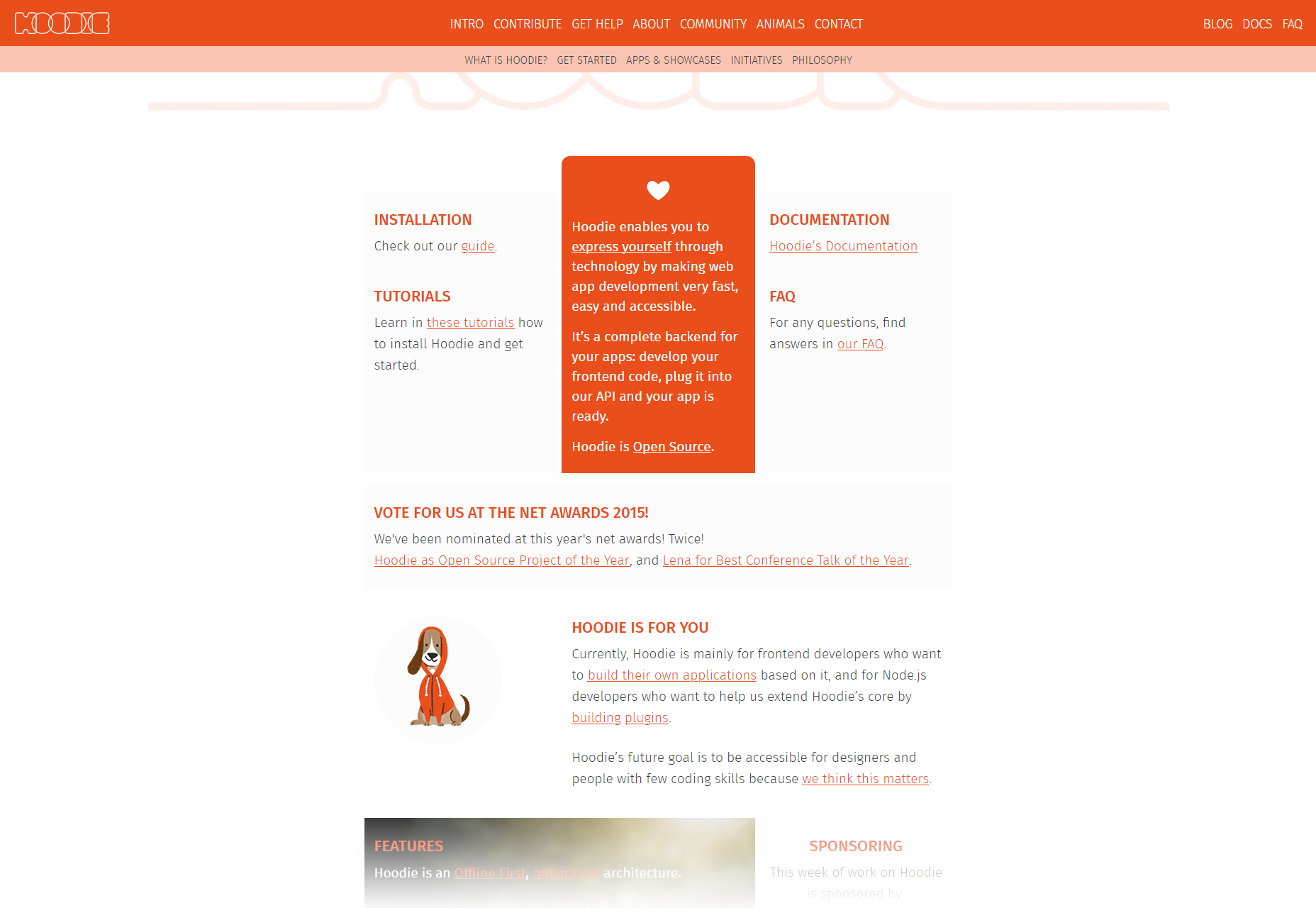
Hood.ie: web & iOS app-bygning software
Hoodie er open source software, der hjælper dig med at opbygge web- og iOS-applikationer. Du skal blot udvikle din frontend-kode, og derefter sætte den i sin frontend-venlige API, og din app er klar.
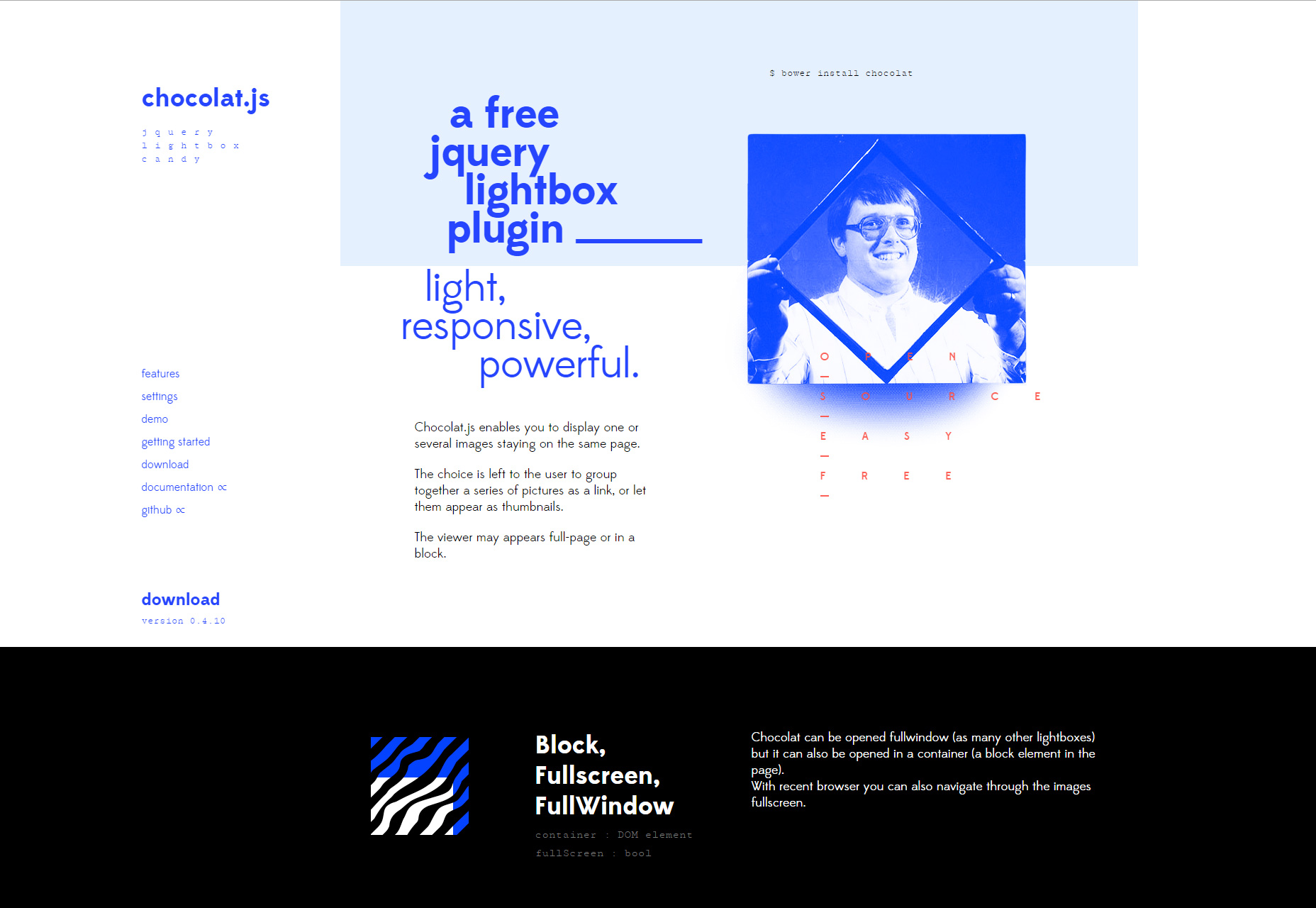
Chocolat.js: en jQuery lydløs lysboks
Chocolat.js er et jQuery-plugin, der gør det muligt at vise og modificere billeder på en responsiv måde, når du svæver over eller klikker på elementer, du har angivet.
Statisk lydhør CSS & JS grid layout
LayoutGrid er et statisk responsivt net udviklet i CSS og Javascript med drag-n-drop håndtering for at omordne hver skærmstørrelse på både desktop og mobil.
Enquire.js: awesome JavaScript-medieforespørgsler
Enquire.js er et rent JavaScript-bibliotek, der giver dig mulighed for at udnytte CSS-medieforespørgsler i JavaScript ved at give dig værktøjer til at oprette avancerede modtagelige websteder.
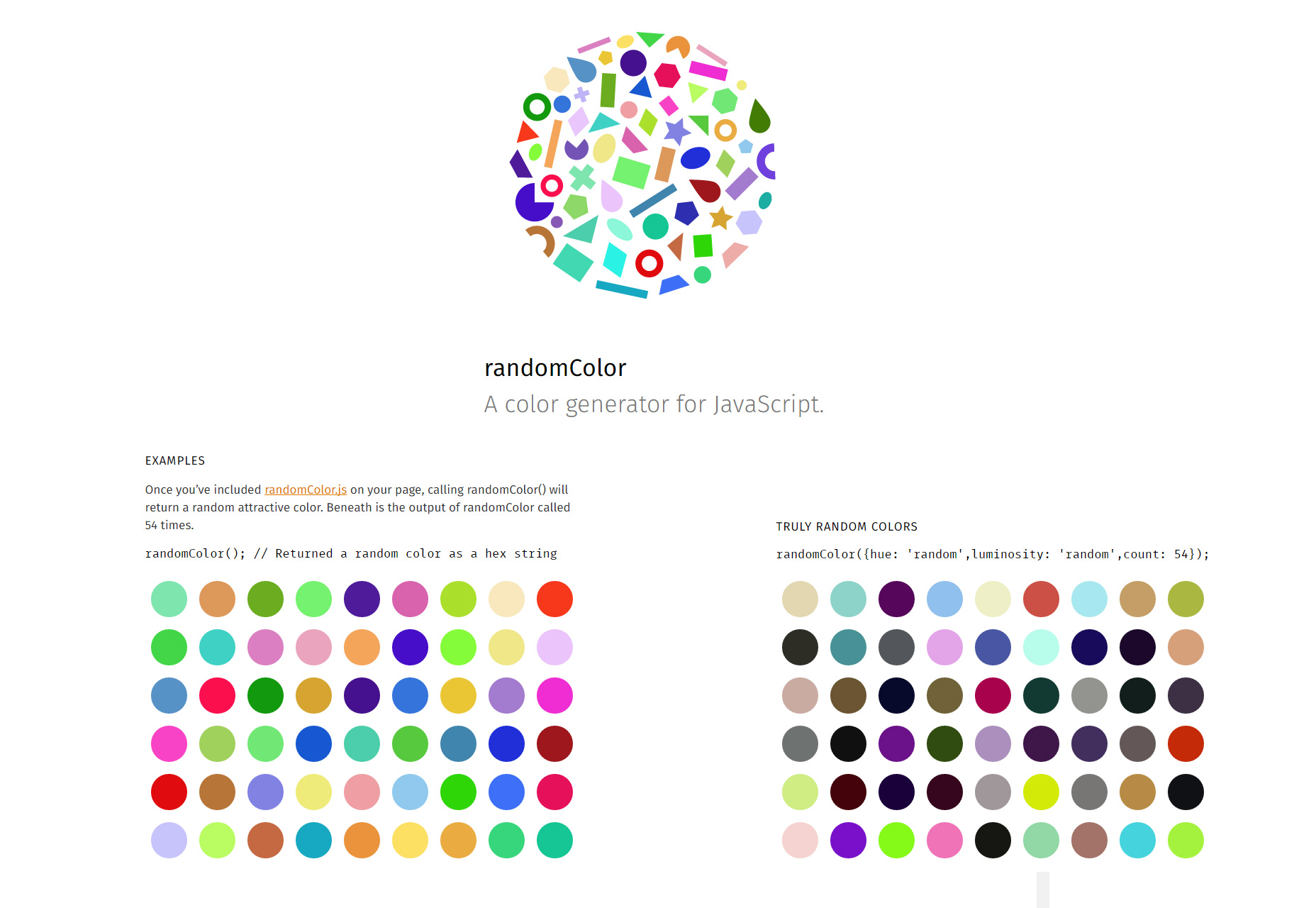
RandomColor.js: Tilpasset tilfældig farvepaletgenerator
Tilfældig farvegenerator er et JavaScript-bibliotek, der giver dig tilfældigt kategoriserede farvepaletter.
Recess: Mindre-baseret kodekvalitet værktøj
Recess er et simpelt kodekvalitet værktøj til CSS bygget på toppen af Less, der blev udviklet på Twitter for at understøtte interne stil guider. Det kan integreres direkte i dit bygningssystem som kompilator, for at holde din kilde ren og overkommelig.
En JavaScript WYSIWYG-editor til HTML-indhold

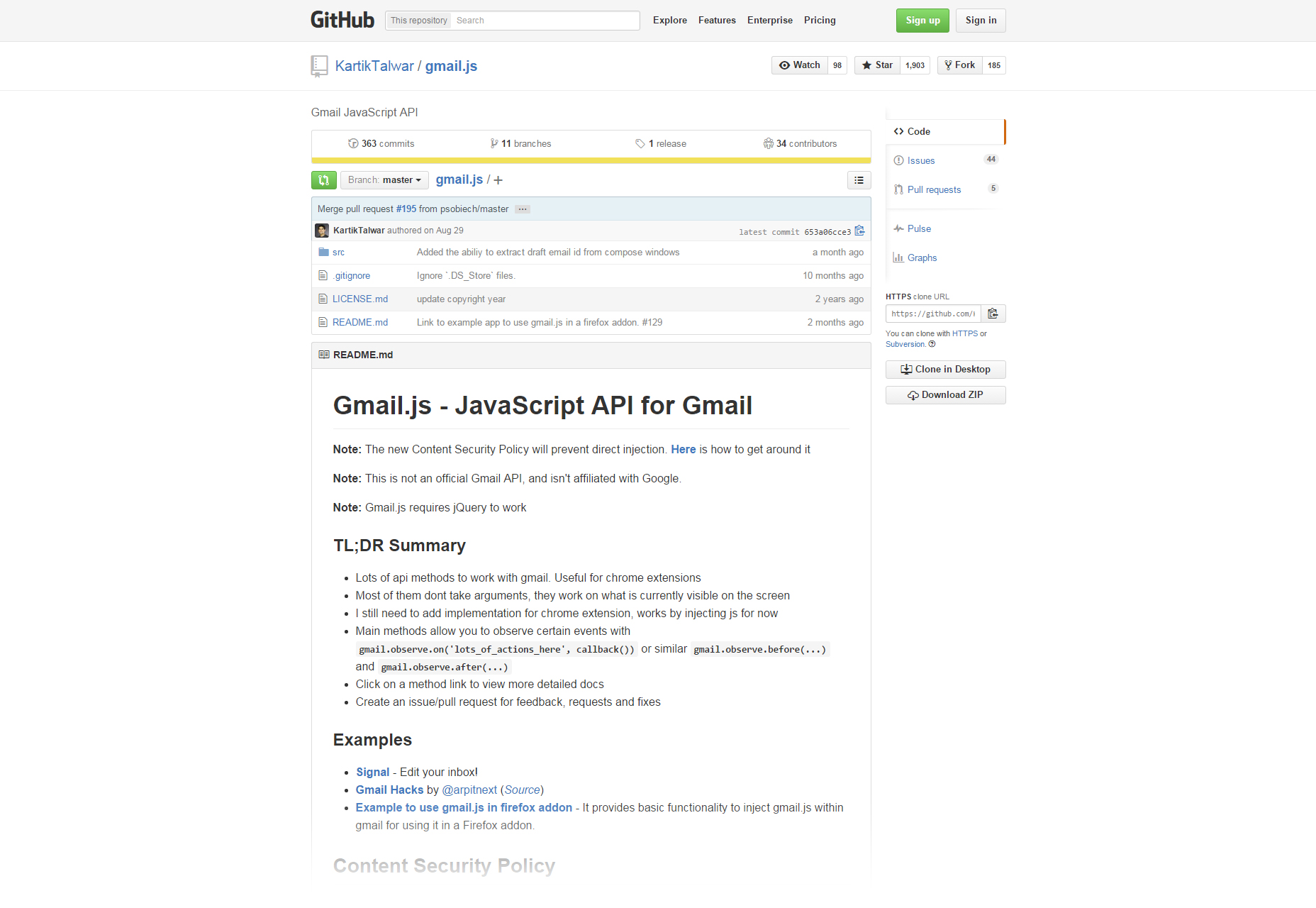
Gmail.js: JavaScript API til Gmail-administration
Gmail.js er en JavaScript-API til Gmail, der indeholder masser af metoder til at arbejde med Gmail og Chrome-udvidelser.
Chewing Grid: et kort notering design CSS gitter
Et CSS-net, der passer perfekt til kortlisteformater som fliser, videoer eller artikellister. Det er medie-forespørgselsløs, men justerer stadig antallet af kolonner afhængigt af den tilgængelige bredde eller indstillede værdier.
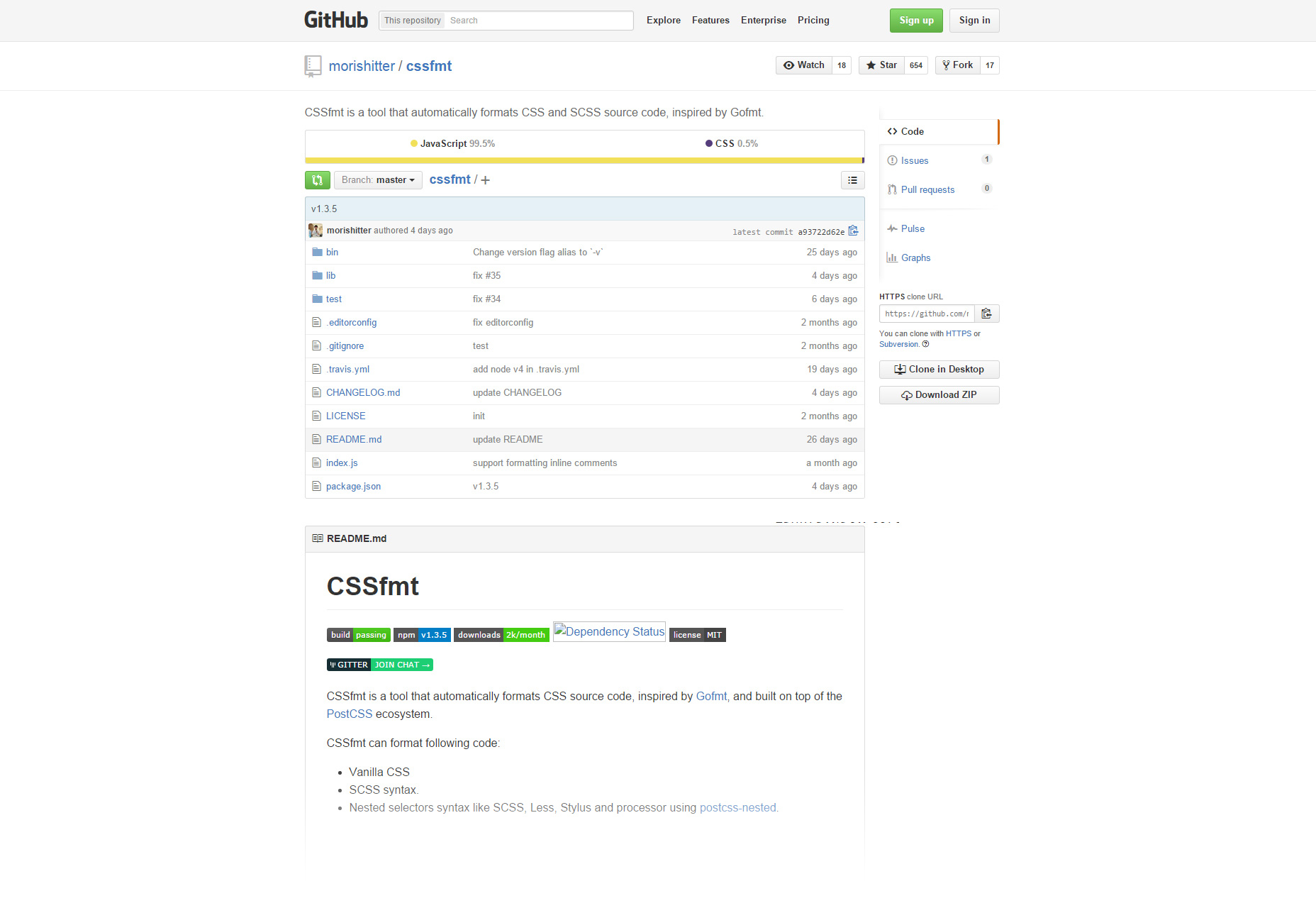
CSSfmt: PostCSS-baseret CSS og SCSS formatering værktøj
CSSfmt er et værktøj bygget oven på PostCSS, som automatisk formaterer CSS- og SCSS-kildekode som Vanilla CSS, SCSS-syntaks og indlejrede selektors syntakser som LESS og Stylus.
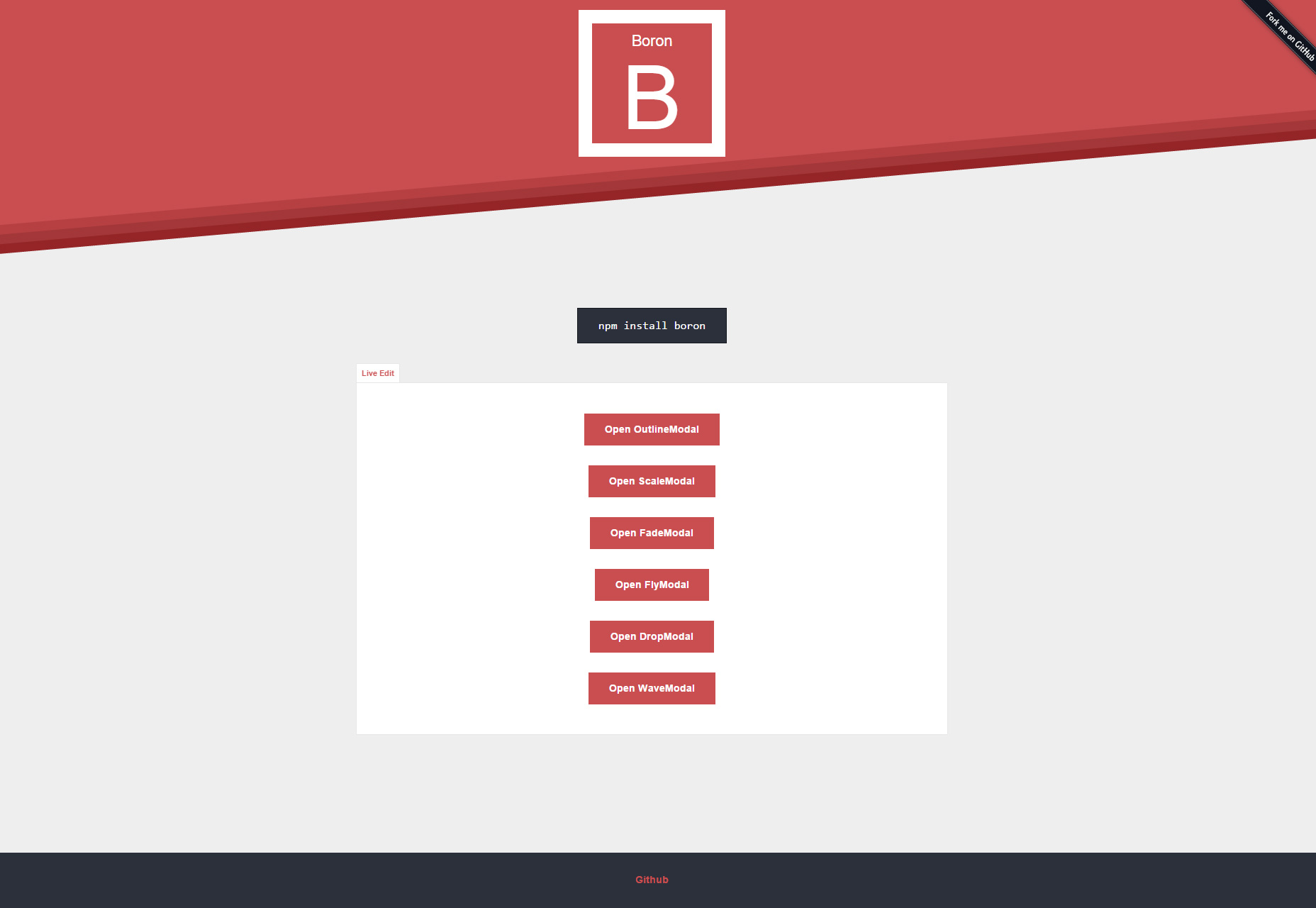
Bor: JavaScript-moduler og dialogbibliotek
Boron er et JavaScript-bibliotek, der giver dig mulighed for at oprette flere modale eller dialog animationer baseret på React.js. Nogle af de animationer, du finder, er drop, fade in og skitse.