6 Væsentlige open source værktøjer til webdesignere
Internettet kører på open source software. Det meste af det er i bagenden, med de fleste af verdens servere kører på en eller anden form for Unix eller Linux. Disse servere kører hundredvis, om ikke tusinder, af open source-værktøjer, script-tolke og så videre. Men i et stykke tid kommer de åbne kilde ting helt til browseren, hvor brugeren kan se den.
Okay, det sker meget. Sag i punkt: WordPress; du ser det nu. Men samtalen, når det kommer til værktøjerne til webdesign, domineres ofte af software, du skal betale for: Photoshop, Adobe XD, Sketch, Affinity-pakken, Sublime Text og omkring to tusind web-baserede prototypeprogrammer. Når vi taler om open source webdesign software, snakker vi om WordPress, og lejlighedsvis GIMP ... eller noget.
I denne artikel ønskede jeg at fremhæve nogle andre open source-projekter, der er aktive, mindre kendte og ret lovende. Jeg forventer store ting fra hver af disse projekter, hvis vi kun kan få folk til at se på dem:
1. Krita
Krita er en kraftfuld grafik editor med et stort fokus på illustration og digital maleri. Internettet er oversvømmet med illustration. Flere og flere designere vælger at bruge illustrationer, og endda digitale malerier, for at bringe livet til deres webdesign. Sikker på, det meste er i vektorformat af SVG, men hvis du vil have et mere traditionelt kig på din grafik, har Krita din ryg.
Det har også de fleste funktioner, du kan forvente at finde i en traditionel grafikeditor. Jeg ville ikke bruge det til at designe mockups (selvom du kunne) simpelthen fordi der er enklere måder.
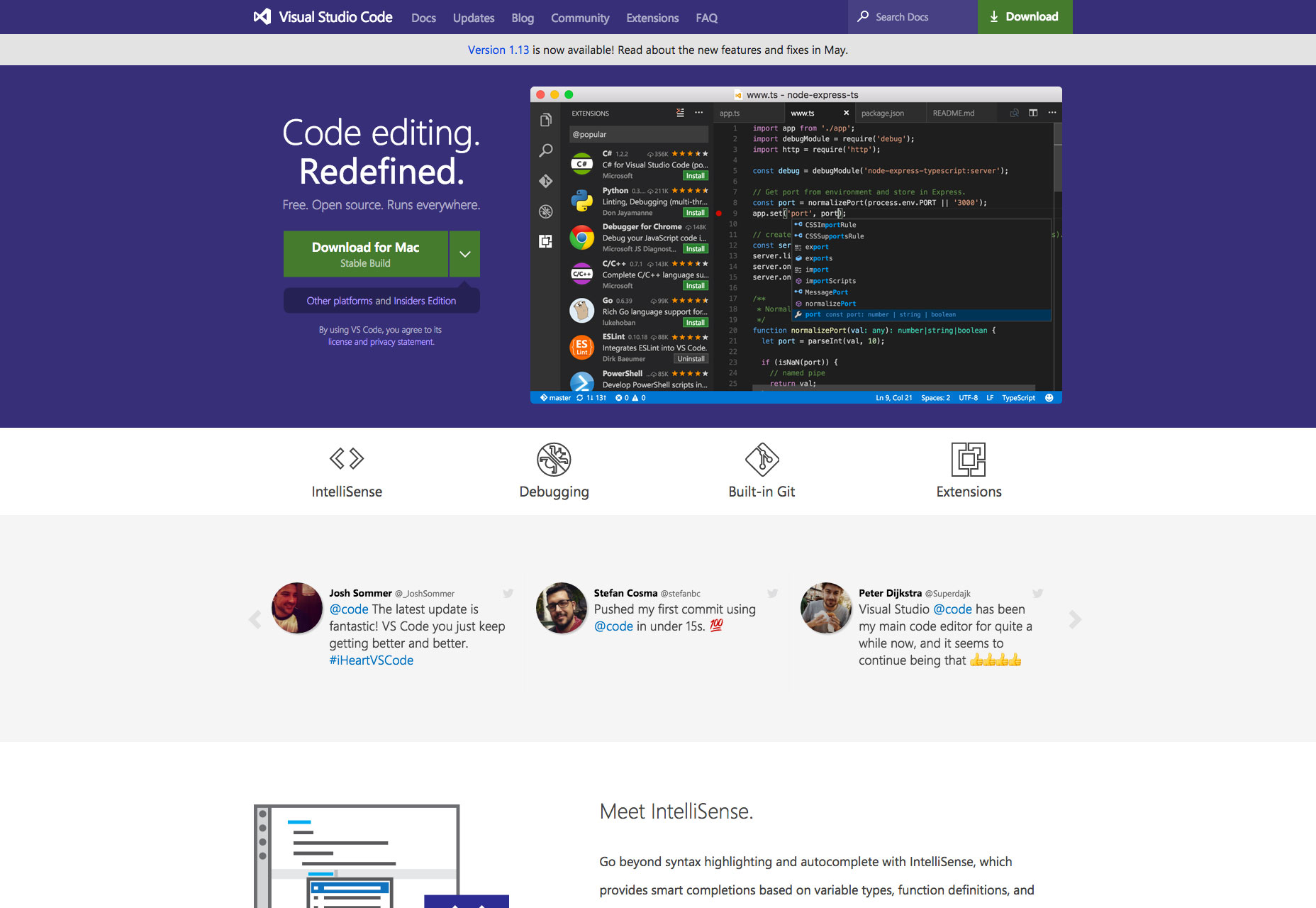
2. Visual Studio Code
Engang var det mærkeligt at tænke på, at Microsoft havde noget at gøre med open source-software. Nu har de Ubuntu kørende i CLI-tilstand på Windows, og de giver væk en gratis tekst editor . Lige siden Visual Studio Code lanceret, har den udviklet ganske fan base. Og hvorfor ikke? Det er hurtigt, det er udvideligt, det virker.
Nu, hvis du allerede er forankret med Sublime Text, Atom eller en af de andre berømte tekstredaktører, er der ikke meget grund til at skifte. Dette gælder især, hvis du er på en Mac eller kører Linux. Den store træk er VS Code's integration med andre Microsoft udviklingsværktøjer. Hvis du kører Windows og kode i ASP.Net, kan du for eksempel se, hvad denne tekstredigerer har at tilbyde dig.
3. UIkit
Hvis du kan lide at se på frontrammerne til sjov, eller "Big Two" ikke skar det for dig, så prøv UIKit . Det er bytebevidst, og det er modulært, så du behøver kun bruge de bits, du vil have. Deres Github repo viser en fair handling. Vigtigst er det, at det ser ret godt ud som standard, hvilket er, hvad de fleste mennesker ønsker ud af disse rammer.
4. Pencil Project
Du kan huske Blyant fra de dage, da det bare var en Firefox-udvidelse. Nå, Pencil er siden blevet en moden, stabil wireframing / prototyping app i sig selv. Det mangler nogle af de omfattende samarbejdsfunktioner i online apps i sin kategori, men det er fantastisk til alle, der har brug for eller kan lide at arbejde offline.
Med et stort bibliotek med elementer og stencils til rådighed, bør du kunne hente det og starte prototyper hurtigt. Det er stadig under udvikling, med version 3.0 lancering i februar, og den seneste bugfix udgivelse den 11. maj.
5. kodeWeave
kodeWeave er et nyere projekt, der ligner CodePen, fordi det grundlæggende tjener det samme formål: eksperimentere med bits af front-end-kode. Den store forskel er, at udover at bruge det som en webapp, kan du downloade den som en standalone app til Windows, Mac, Linux, ChromeOS og Android.
Dette er fantastisk til offline-udvikling, men det er også godt for de projekter, hvor din klient måske foretrækker at have ikke projektdata og kodeeksperimenter i skyen. Det leveres også med CSS preprocessorer, og næsten hver ramme kan du nævne toppen af dit hoved.
Bonus: Det kan integreres med en app kaldet WebDGap at eksportere din kode som en indbygget desktop eller mobil app, så det er ret godt til prototyping.
6. DruerJS
GrapesJS er en sitebygger. Nå, det er mere af en site builder ramme. Du kan åbne den og redigere dit website design online. Det understøtter lydhørt design (selvfølgelig), redigering af koden selv (hvis du virkelig vil), flere forhåndsvisningstilstande, fortryd / gentag og mere. Det har også et sæt foruddefinerede sideelementer, som du kan trække og slippe ind.
Men virkelig, GrapesJS mente at blive droppet i andres projekter. Du kan inkludere det i en større app, såsom en site builder service, en installerbar CMS, en nyhedsbrev administrerende app, eller virkelig noget, der kan have brug for HTML / CSS skabeloner, der kan tilpasses af slutbrugeren. Og det er ret nemt at bruge. Der er en læringskurve for alle, der ikke er fortrolige med webdesign, som det altid vil være, men det er en helt dygtig sideditor.
Ærefuld omtale
Ærlig omtale går til Synfig Studio , en 2D animation app. Det har ikke meget at gøre med webdesign, så det gjorde det ikke på listen korrekt. Det kan dog bruges til at gøre indhold til internettet, og det er kommet langt i det sidste år. Holdet fortjener en råbe ud.
Mange andre gode OSS-projekter er kommet og gået. Nogle bliver endda stadig udviklet i relativt uklarhed, som kun bruges af en håndfuld trofaste kærlige fans. Og måske Richard Stallman. Tag et kig rundt Github, SourceForge og andre havne af OSS software. Noget derude kan finde sin vej ind i din webdesignproces, og måske endda i din ...
... okay, jeg kan ikke afslutte det med et ret ansigt.