50+ Incredible Freebies til webdesignere, juni 2015
Nye projekter bliver løsladt hele tiden, der gør os spændte, nysgerrige, inspirerede og nogle gange lidt jaloux. I dag fortsætter vi vores månedlige serie af de allerbedste gratis ressourcer til webdesignere med en samling, der indeholder flotte scripts, fantastiske skrifttyper, gode ideer og må-se eksperimenter.
Hvis denne måneds samling er noget at gå med, formår sommeren til at være et godt par måneder til webdesign! Uanset om du er designer, udvikler eller entusiast, er vi sikker på, at du finder noget her for at føje til dit næste projekt.
Animerede vejr ikoner CSS uddrag
Dette sæt består af 6 fantastiske ikoner til vejrformål. Ikonerne er lavet med CSS og den seje ting om dem er, at de er pænt animerede!
Gratis sæt af vektor isometrisk materiale ikoner
En pakke med ikoner i isometrisk perspektiv og en Materialestil, der afbilder forskellige enheder og andre elementer.
Vector Android ikoner pakke
En rigtig stor samling ikoner til Android, opdelt i flere kategorier for nem adgang, fuldstændig redigerbar takket være vektorformer. Alle følger de officielle Android-retningslinjer for ikoner.
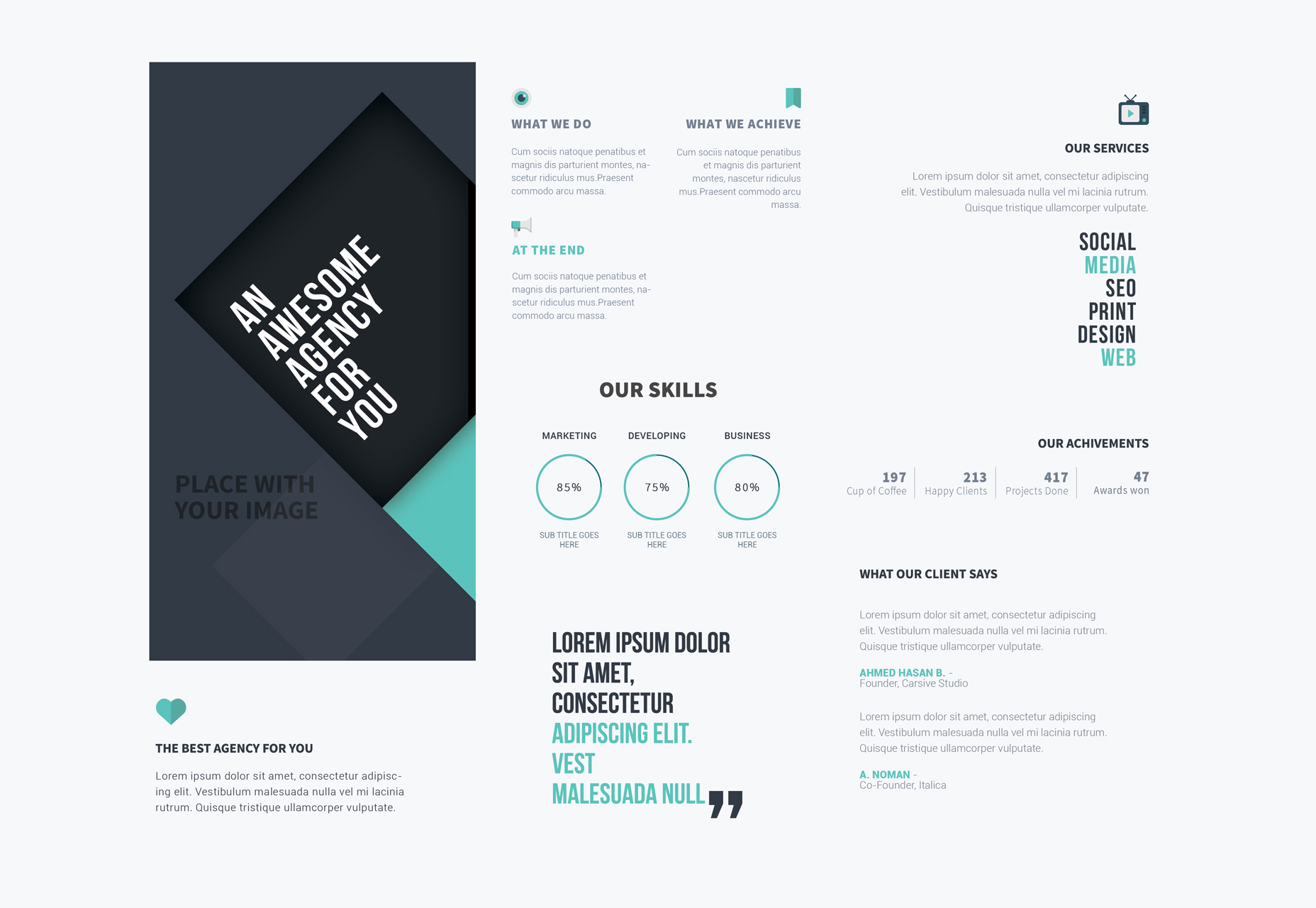
Tri-fold brochure Photoshop skabelon
En klar og nem at ændre tri-fold skabelon lavet i PSD-format. Det bruger klar typografi og simpelt billedsprog til at komme til det punkt (normalt sælger et produkt eller en tjeneste).
Høj opløsning iMac PSD web mockup
En høj opløsning af en iMac smukt stylet og placeret, hvilket fremkalder enkelhed og professionalisme. Inkluderer smarte genstande for nemt at tilføje dine kreationer.
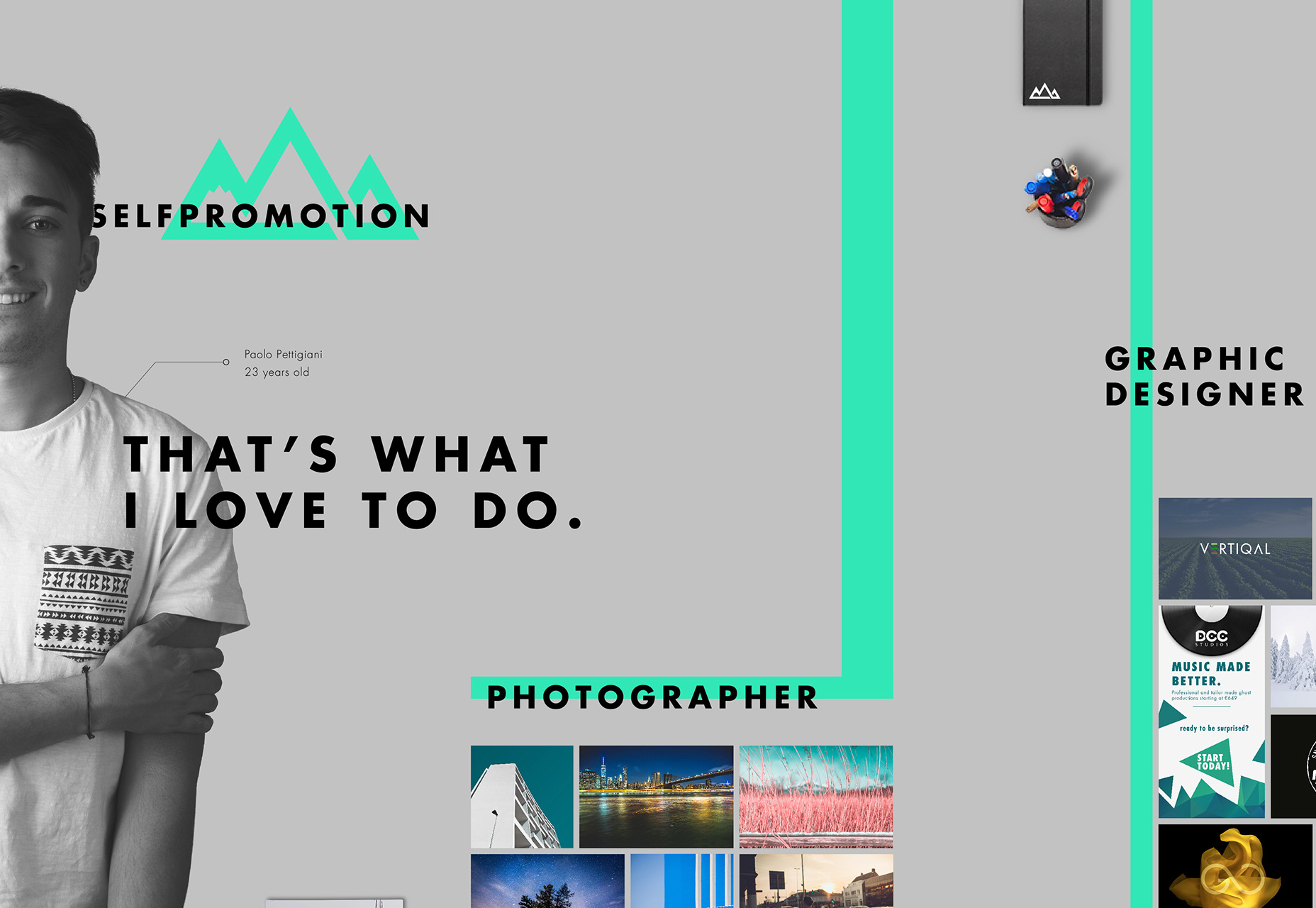
Gratis CV PSD og AI skabelon
Et andet design til et CV, der er perfekt til designere, viser alle deres styrker, færdigheder og uddannelsesniveau. Lavet i Photoshop og Illustrator.
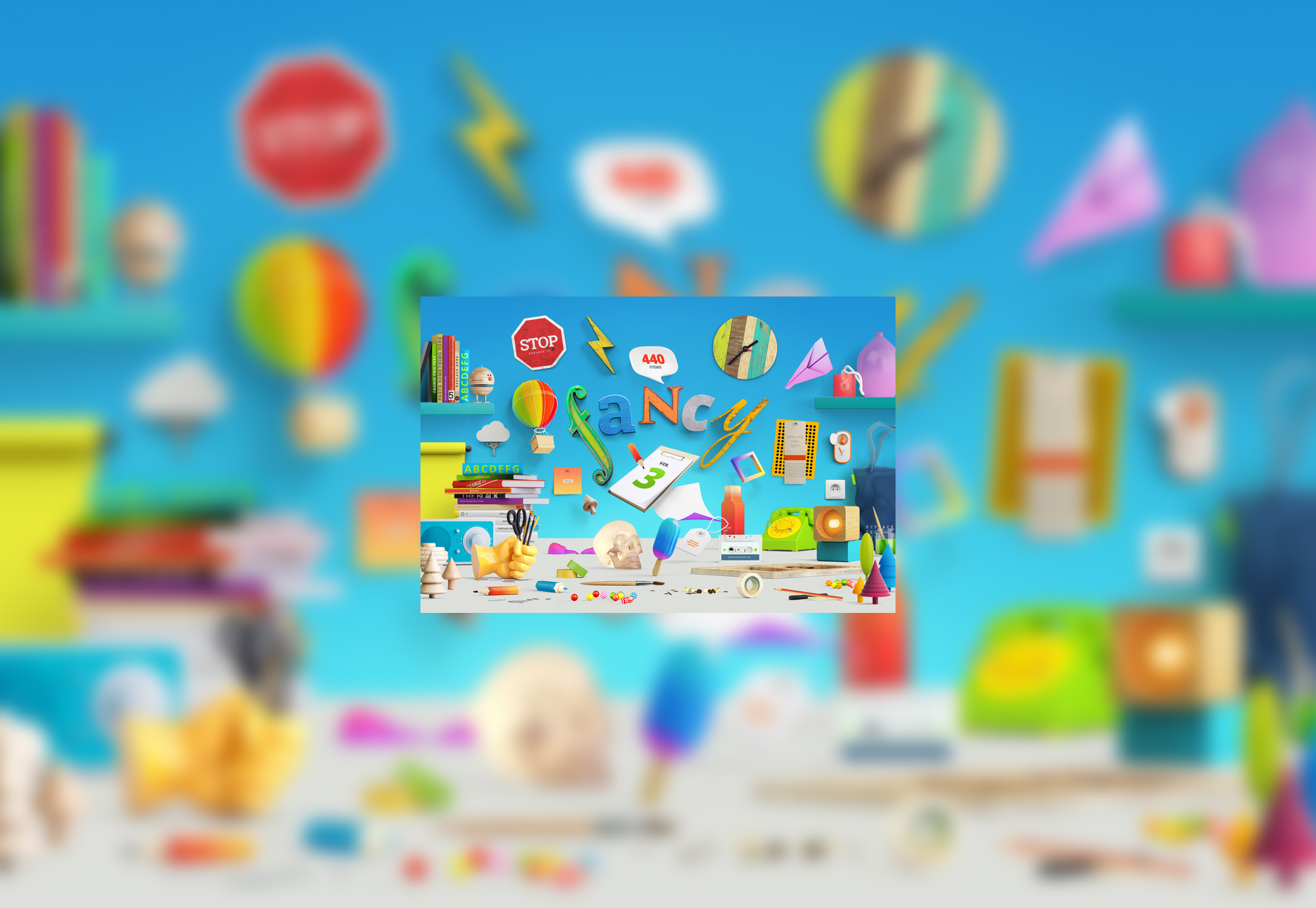
Fancy redigerbare PDF-emner til scenegenerering
Dette er en stor samling af mere end 440 genstande, inspireret af mange industrielle designere. Elementerne kommer som individuelle og redigerbare PDF-elementer.
Branding identitet præsentation PSD mockup
Et overbevisende branding-UI-sæt, herunder et visitkort, brevpapir, logofremvisning og iPhone-skærmmockup i et billedrealistisk miljø.
300 søde ikoner og avatarer i Kawaii stil
300 multifunktionelle ikoner og avatarer, der består af en enkelt pakke, skabt med en Kawaii-stil og redigerbar til deres kerne.
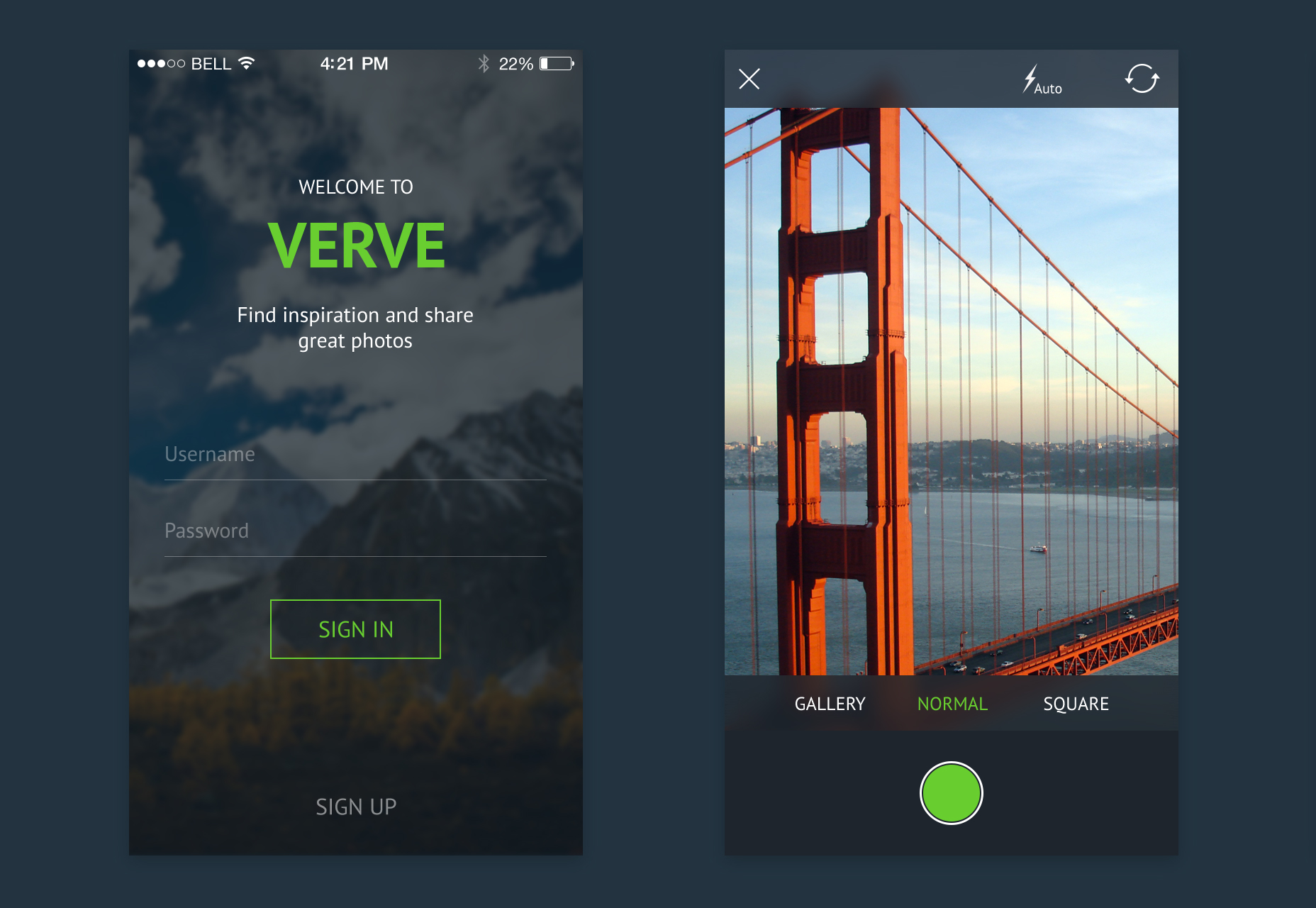
Verve: en slank mobil brugerflade PSD kit
Et sæt 15 PSD brugergrænseflade skærme til en mobil app. Det har en mørk stil, og det er primært fokuseret på fotografering.
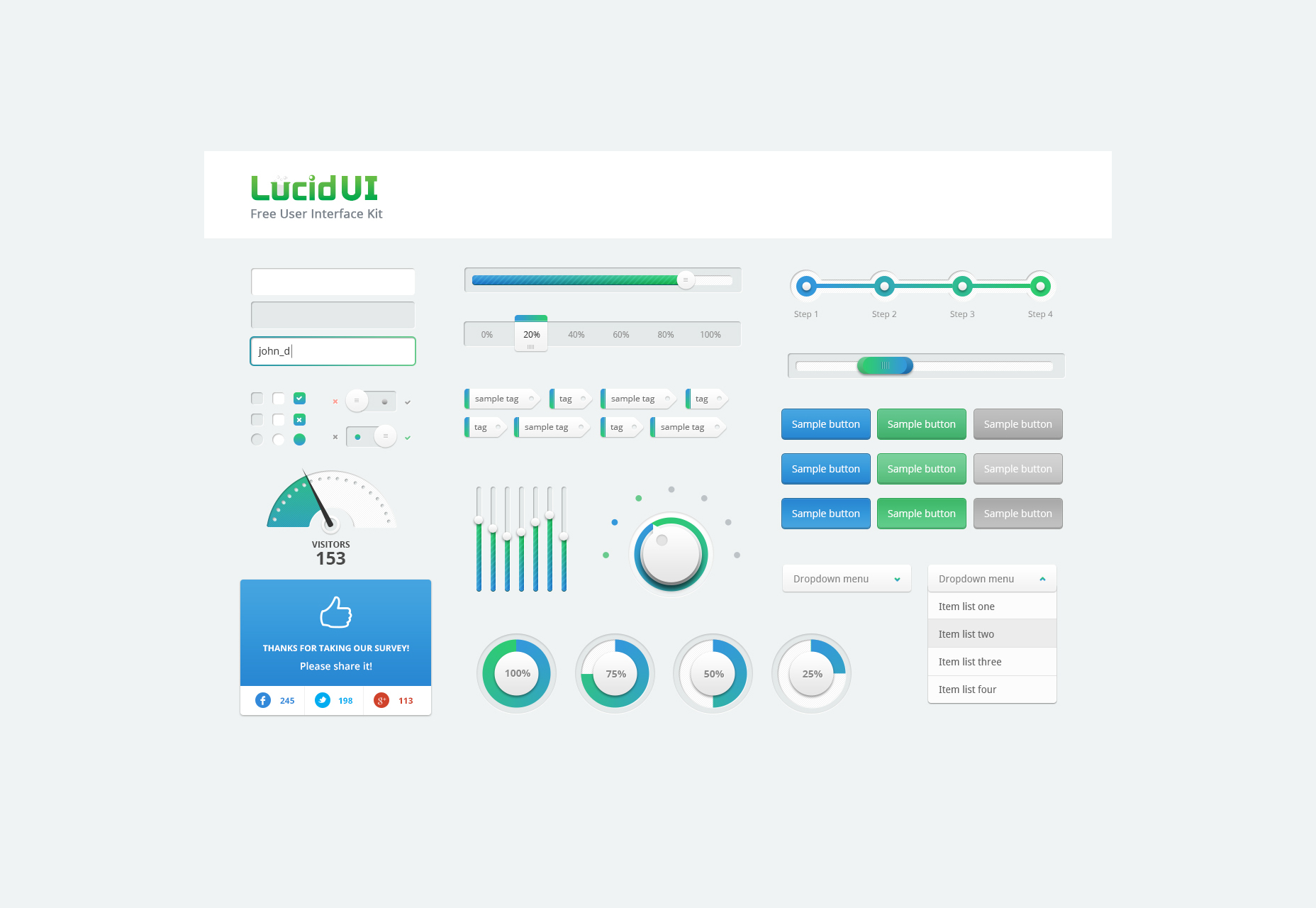
Gratis lucid PSD UI-sæt
En minimal brugergrænseflade kit lavet i PSD format kaldet Lucid. Den har en smuk farvepalet, der står ud af takket være semi-realistiske farverige komponenter.
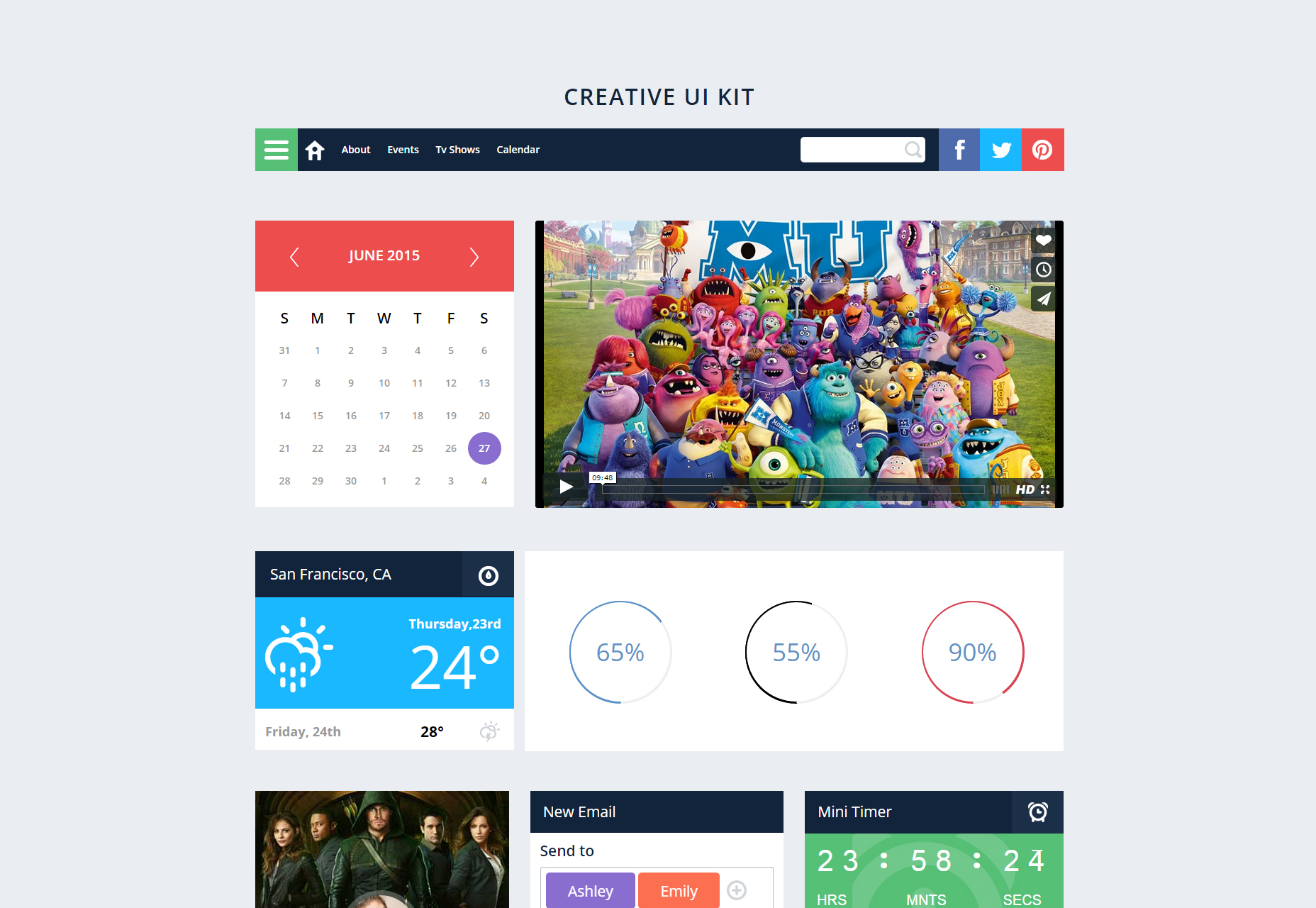
Creative UI-kit: en flad Bootstrap-responsiv webskabelon
Et kreativt og farverigt brugergrænseflade kit til at lave en komplet hjemmeside. Det omfatter menulinje, videospiller, kalender, vejr og færdigheder widgets og andre.
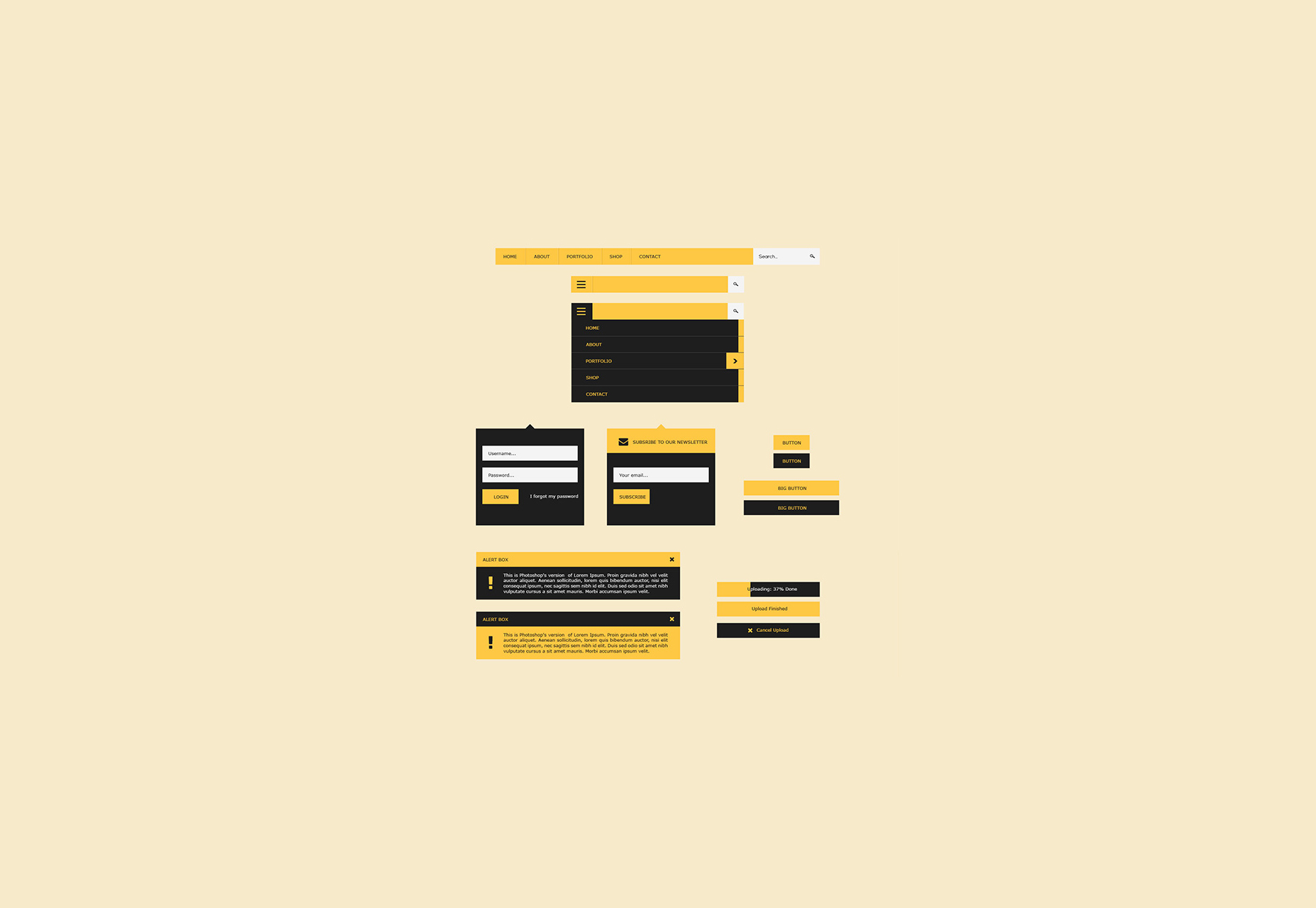
Flad brugergrænseflade PSD design kit
Dette brugergrænseflade kit er en flad oprettelse lavet til Photoshop, helt redigerbar og skalerbar. Brugergrænsefladen er gratis og kan tilpasses til brug for personlige og kommercielle projekter.
Enkle former wireframe til Sketch
Et grundlæggende og let websted sæt wireframes bestående af enkle former til rådighed for Sketch. Det blev designet af Yusuf Besim.
53 multi-stil vektor trefoldige skabeloner
Et sæt med 53 skabeloner til tri-folds, perfekt til at vise dine produkter og tjenester, web og print klar og fuldt redigerbar.
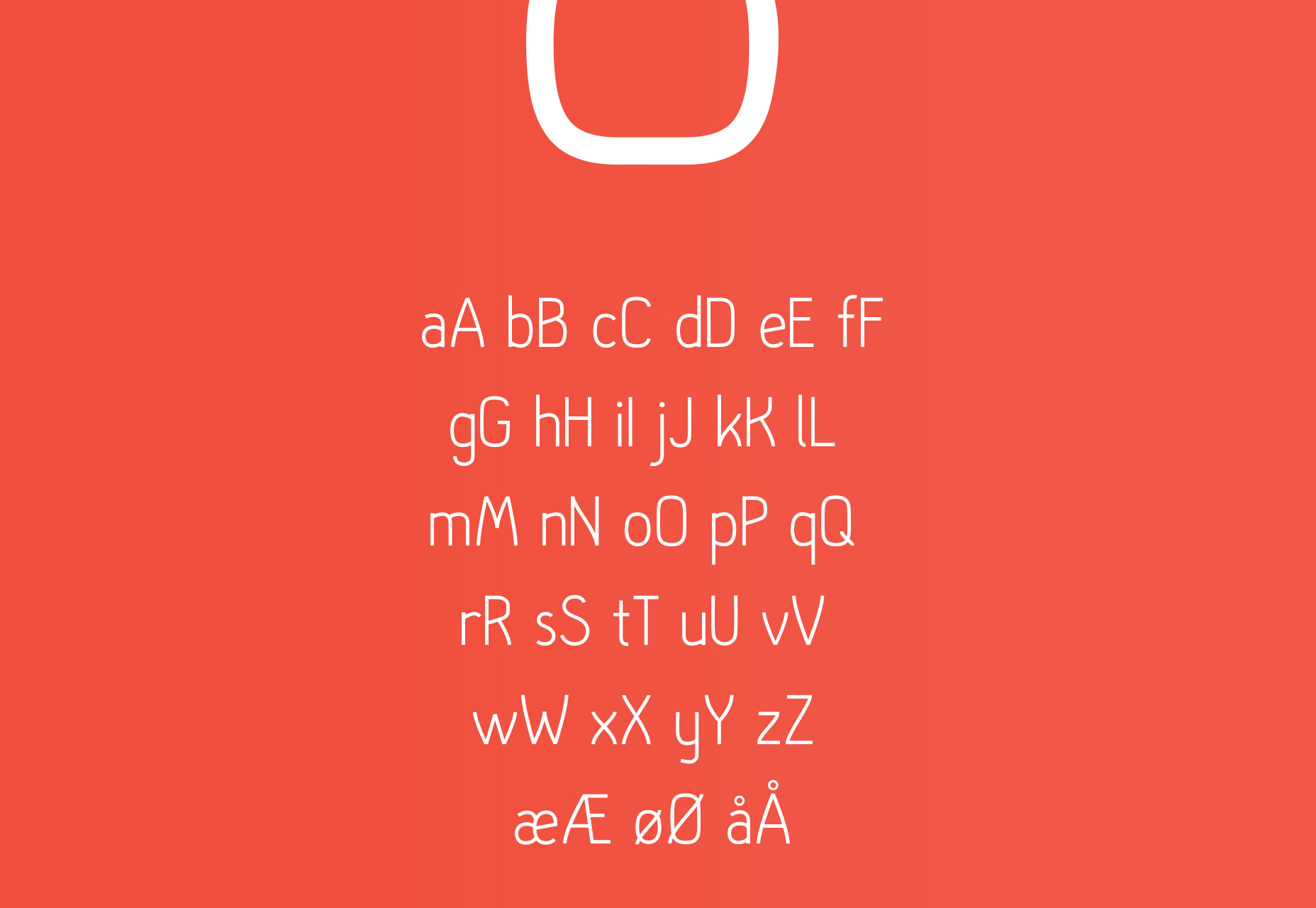
Parker: håndlavet grunge skrifttype
Parker er en vintage grunge håndlavet skrifttype, fantastisk til plakater, papirvarer design og t-shirts. Det kan også bruges i logoer og badges.
Dpopper: gratis 3D-lignende puffy skrifttype
Dpopper er en komplet skrifttype, som indeholder regelmæssige, kursiv, almindelige, græske tegn, tal og yderligere symboler. Den er puffy og kan bruges i masser af web og trykt design.
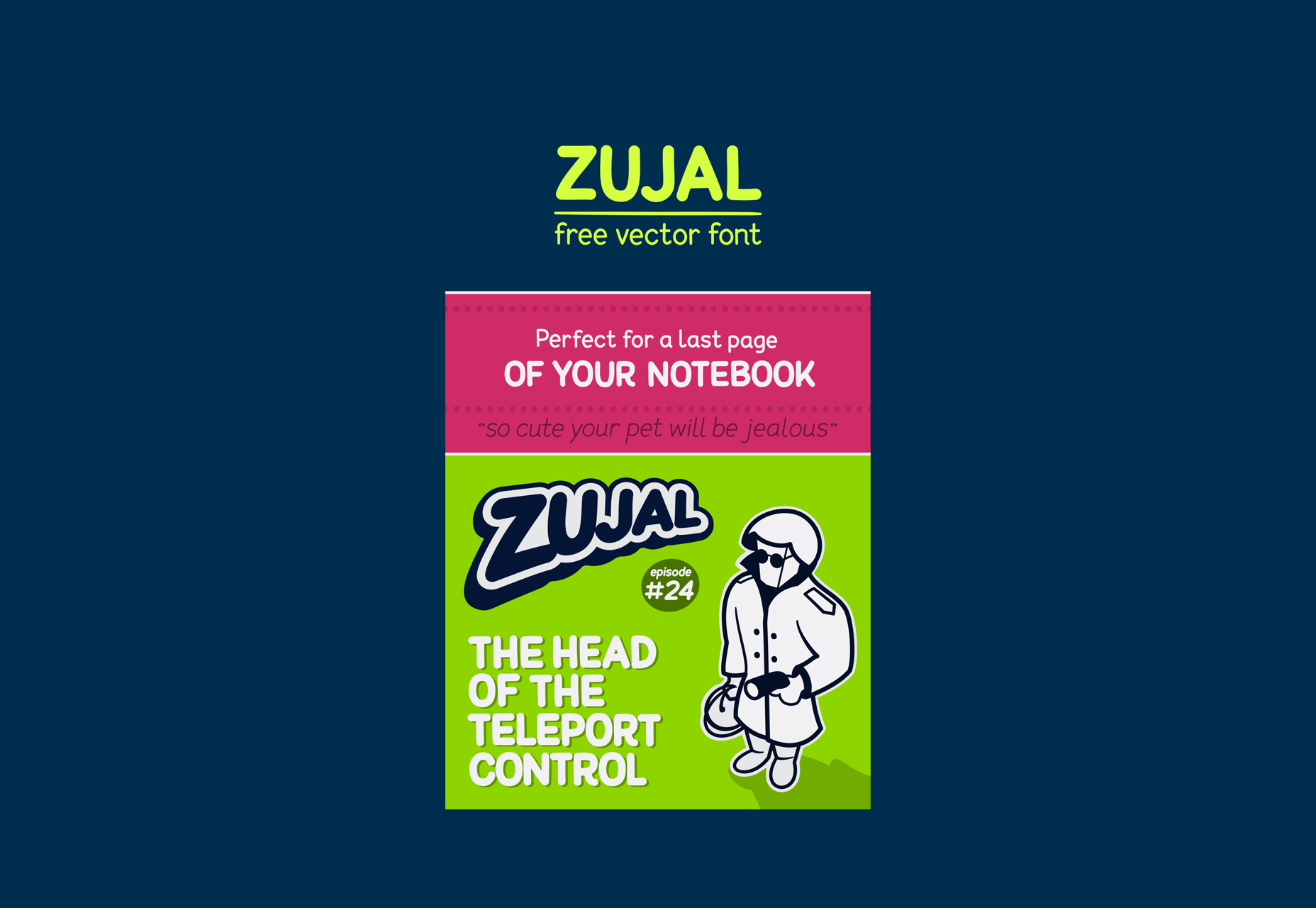
Zujal: gratis tegneserie vektor skrifttype
En simpel skrifttype skabt af designer Igor Petrovic, der havde ideen om at lave en multifunktionsfont, der også kan være elegant og legesyg.
Hallo Sans: gratis elegant skrifttype
Hallo Sans er, som navnet antyder, en sans serif skrifttype, som også sker for at være elegant og skarp, der passer til alle slags website designs.
Gratis PSD destinationsside design
En PSD-skabelon med en organiseret skabelon og organiserede lag og grupper. Det har et børneindlæringsfokus, især inden for teknologi og programmering.
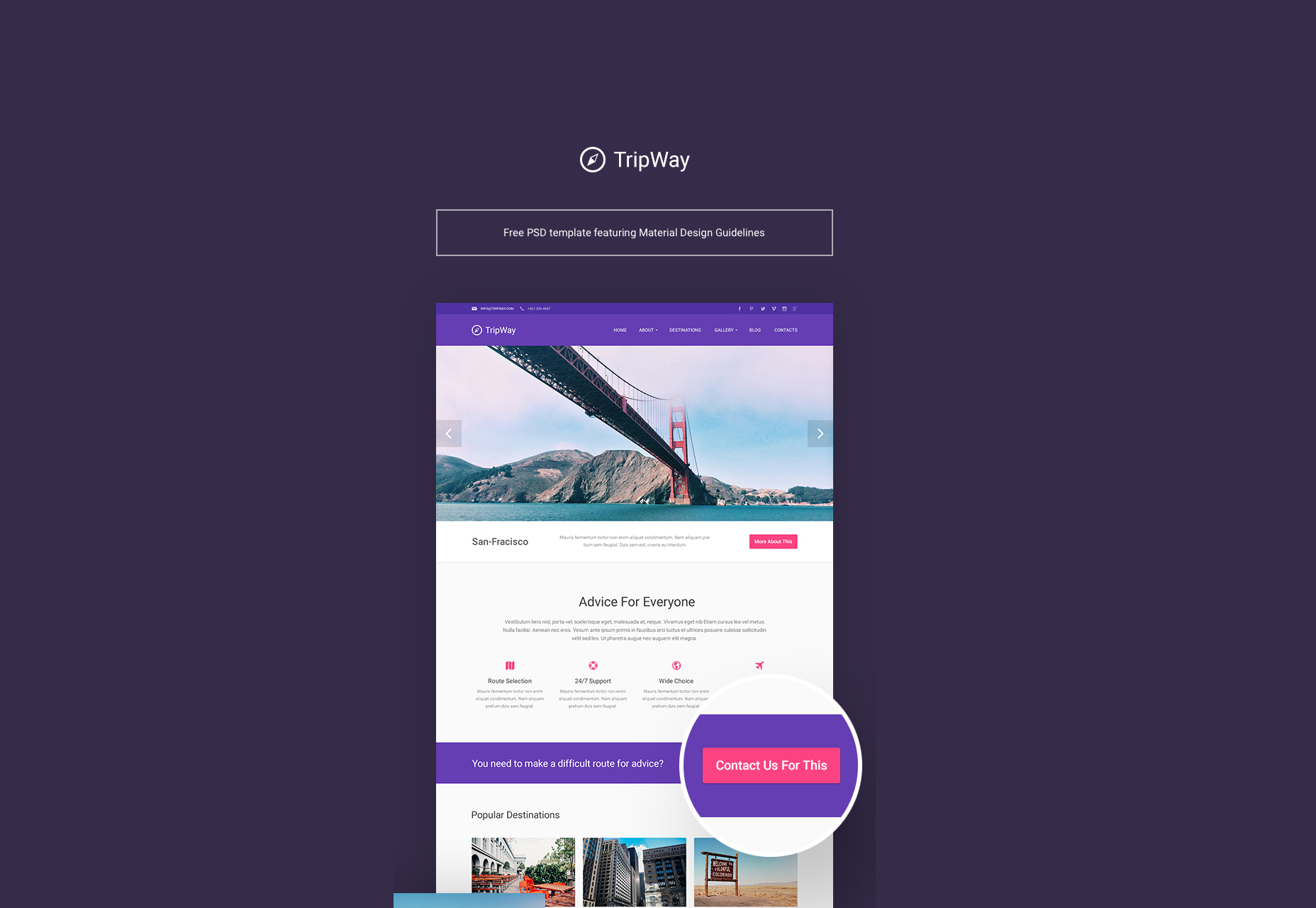
TripWay: rejse og eventyr PSD skabelon
Denne PSD-skabelon er perfekt til rejsende og eventyrere, der søger måder at vise deres oplevelser på. Den har en lys farvepalet med farver, der nemt kan ændres.
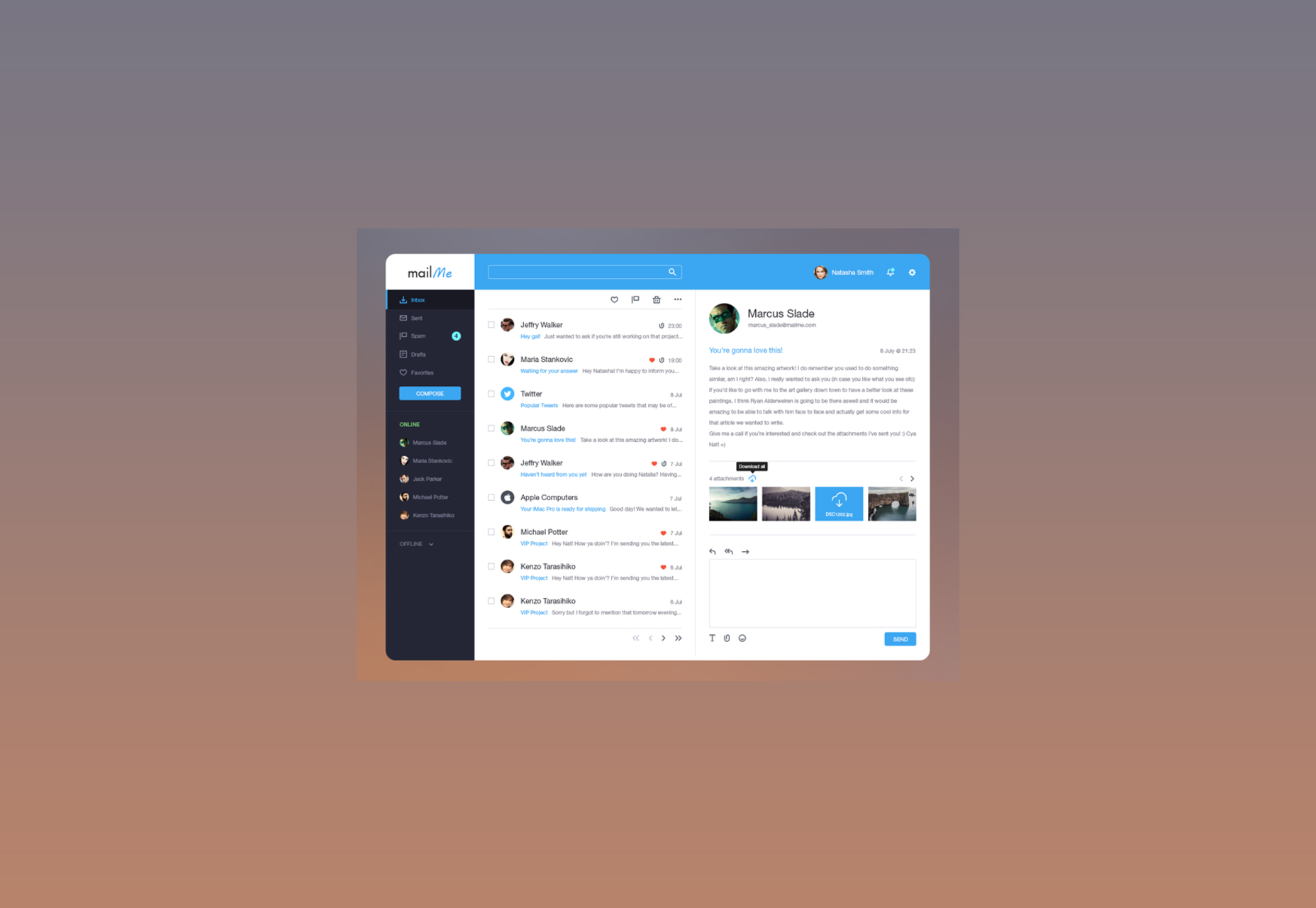
E-mail-klient Photoshop-skabelon
En simpel skabelon til Photoshop med de nødvendige elementer til oprettelse af en e-mail-klient. Det er rent, minimalt og dets farveanvendelse er ekstraordinært.
Én side PSD hjemmeside skabelon
En gratis single page website PSD skabelon, designet specielt til enhver form for mobil app udstillingsvindue. Leveres i en organiseret PSD-formatfil.
Cover: gratis minimal skriftligt WordPress tema
Dette WordPress tema er perfekt til forfattere og bloggere kun interesseret i at dele deres tanker med verden. Temaet er GPLv2 licenseret.
Urban Bold: Forfriskende blogging WordPress tema
Et køligt bloggtema til WordPress-websteder, der har et enkelt layout med fokus på det skriftlige indhold. Temaet er velordnet og gratis.
BillyDroid: mobil og teknologi blogging WordPress tema
BillyDroid er et dejligt WordPress tema, der er perfekt til Android, mobil og teknologi relaterede hjemmesider, som nemt kan tilpasses og implementeres.
Opstart WP temaer, en komplet samling
Denne samling af stilfulde og flerfacede WordPress-temaer kan hjælpe dig med at udvikle din virksomhed til succes. Fri og klar til brug.
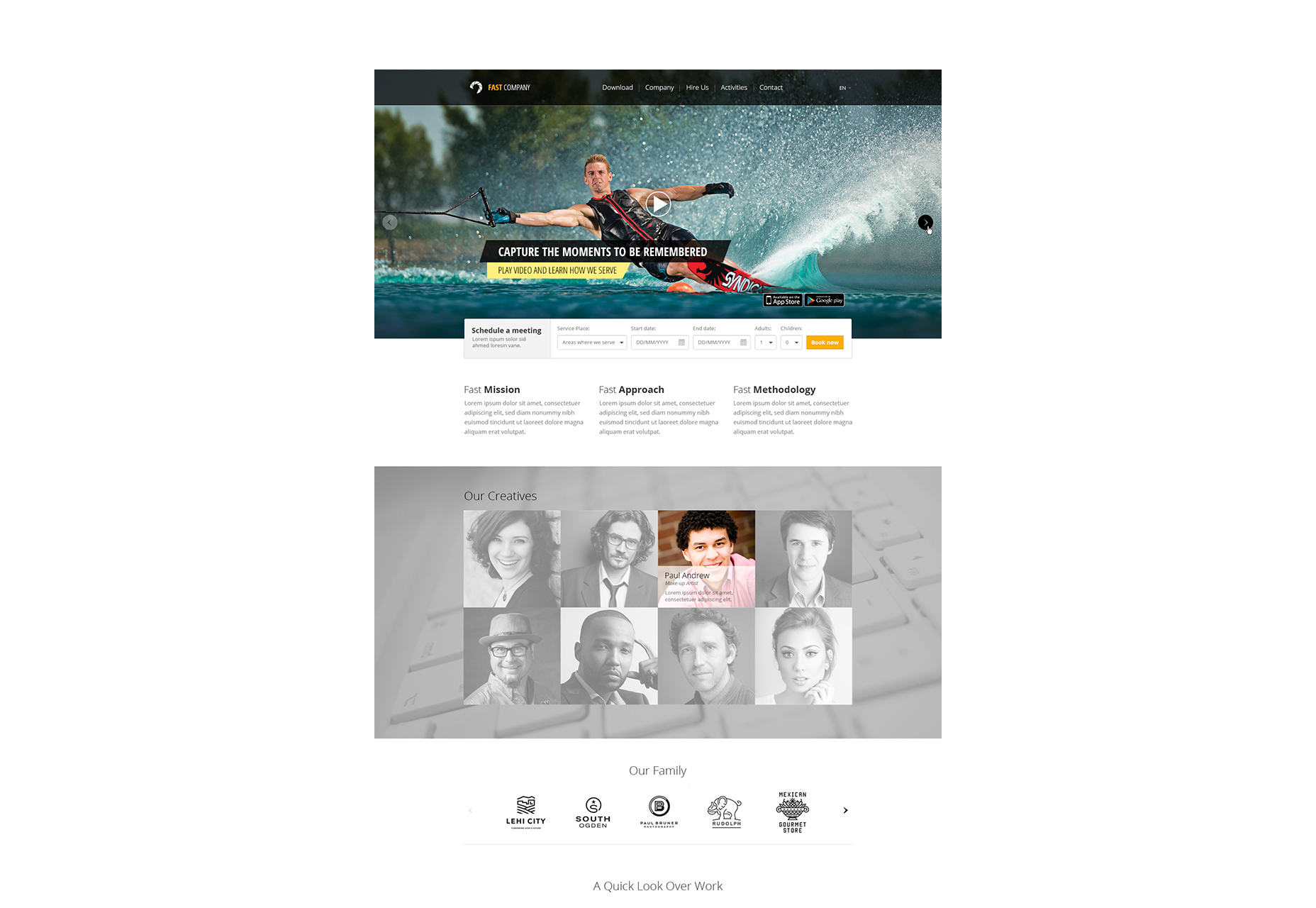
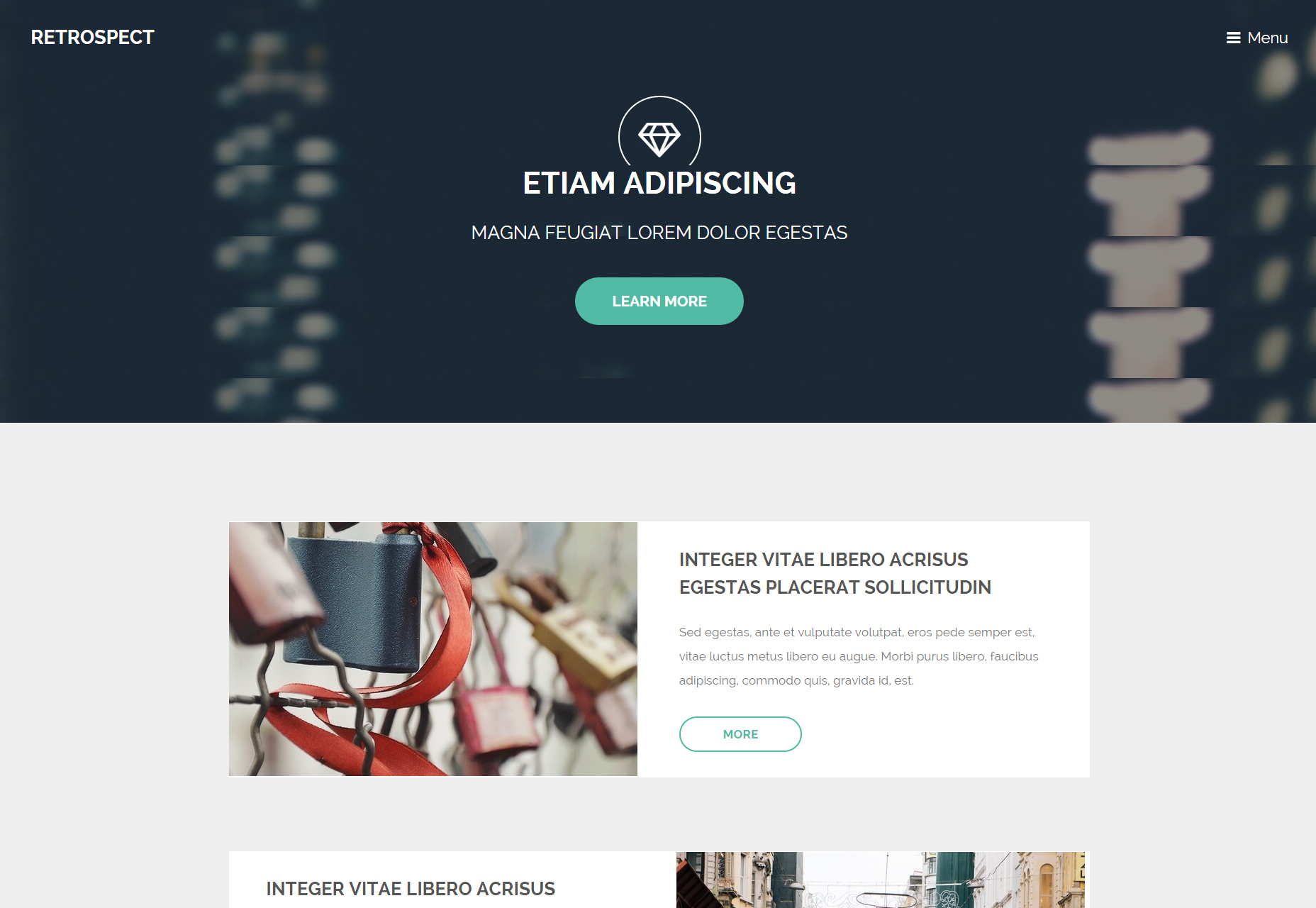
Retrospect: en side HTML5 skabelon
En smuk skabelon til en side, der er perfekt til opstart og små virksomheder, der har brug for at vise produkter og tjenester.
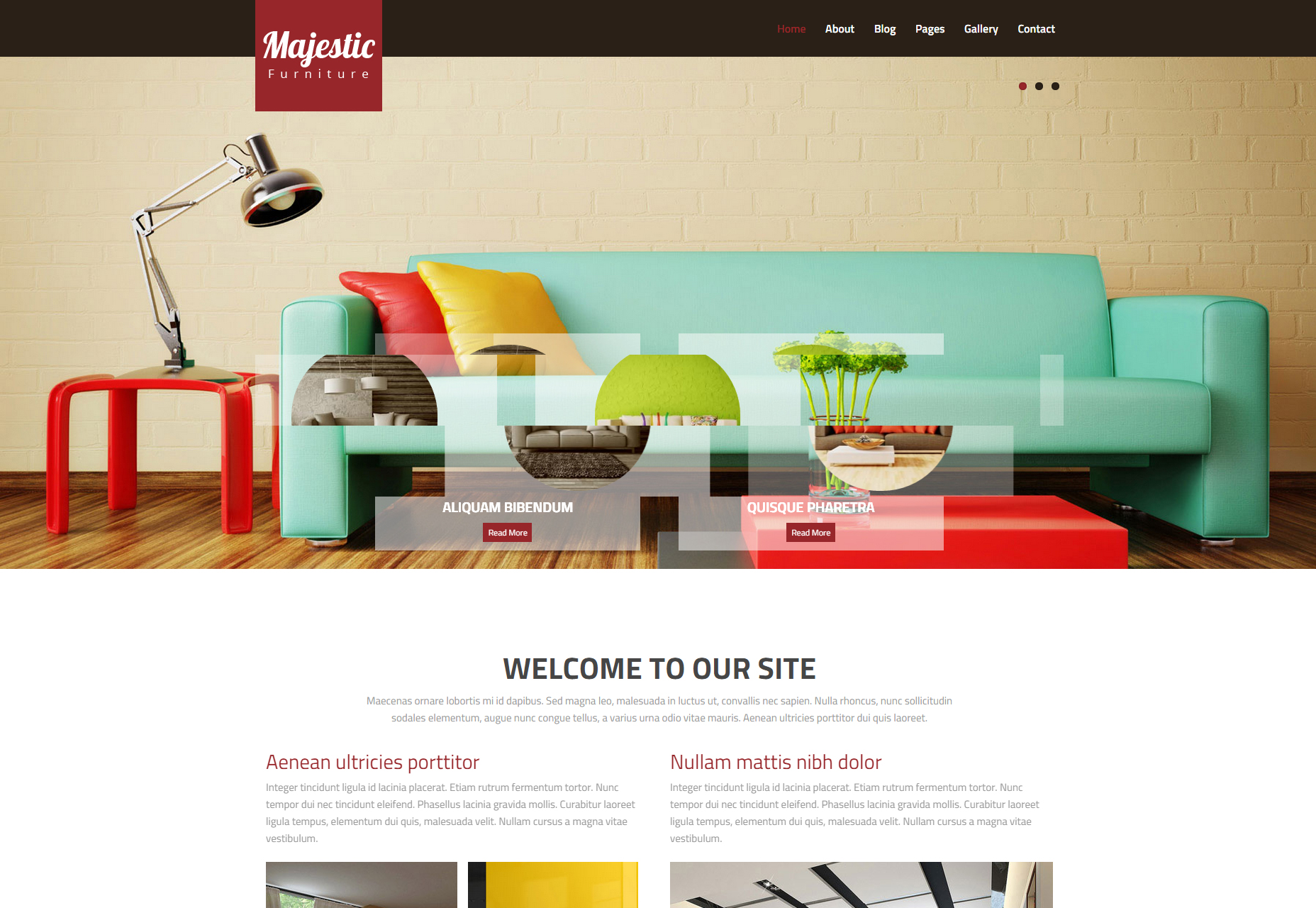
Majestic: interiør design multifunktionel HTML web skabelon
Majestic er en HTML-skabelon for websites med fokus på indretning eller arkitektur. Det er gratis, og du kan bruge det til freelancing formål.
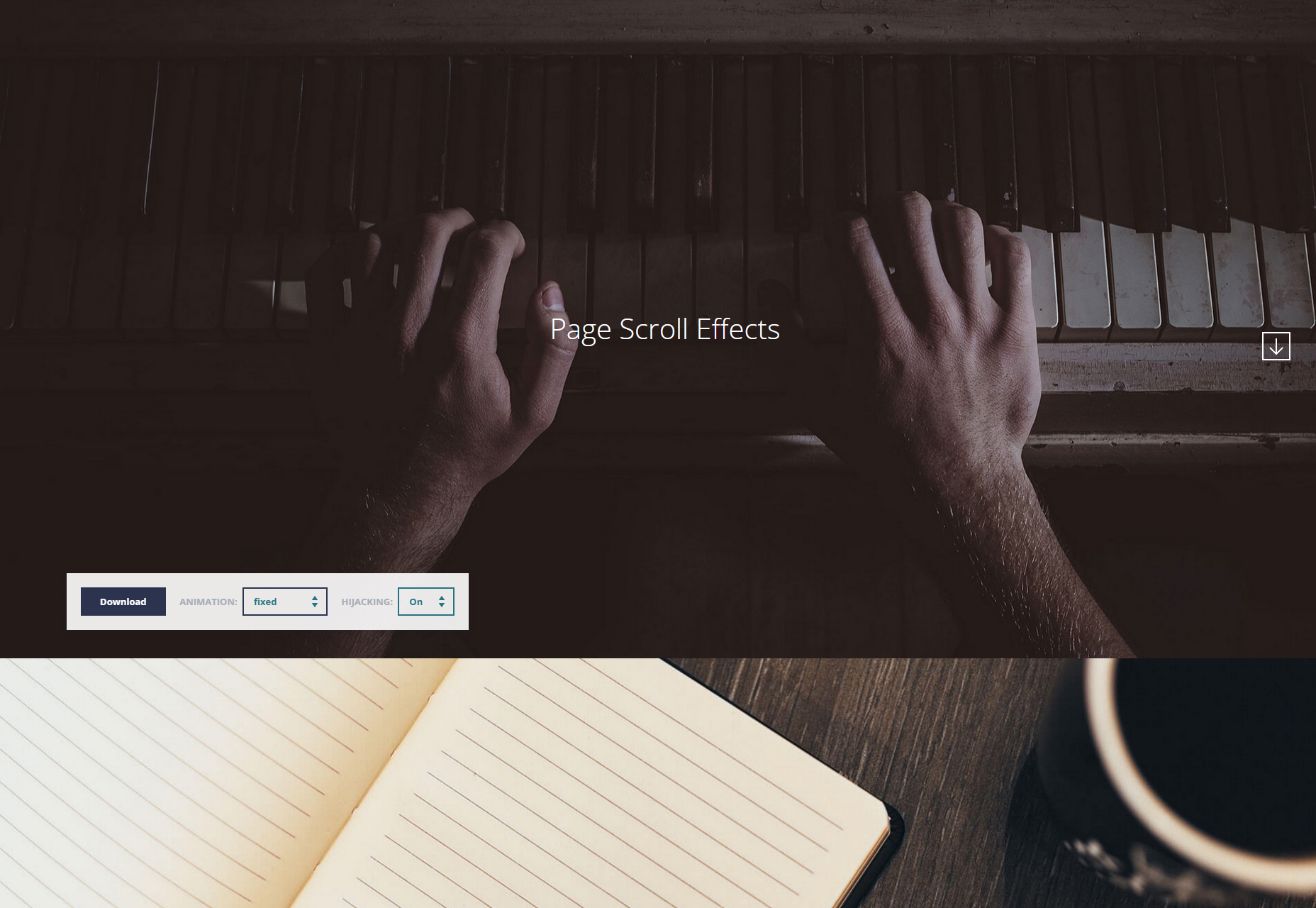
Flere side scroll CSS effekter
Dette er et sæt CSS overgangseffekter for sider på rulning. Der er flere overgangseffekter som parallax, fast, rotation og mere.
Materiale knap svæve effekt snippet
Dette stykke lavet med ren CSS genererer en fælles knap, der viser indstillinger, når du svinger over.
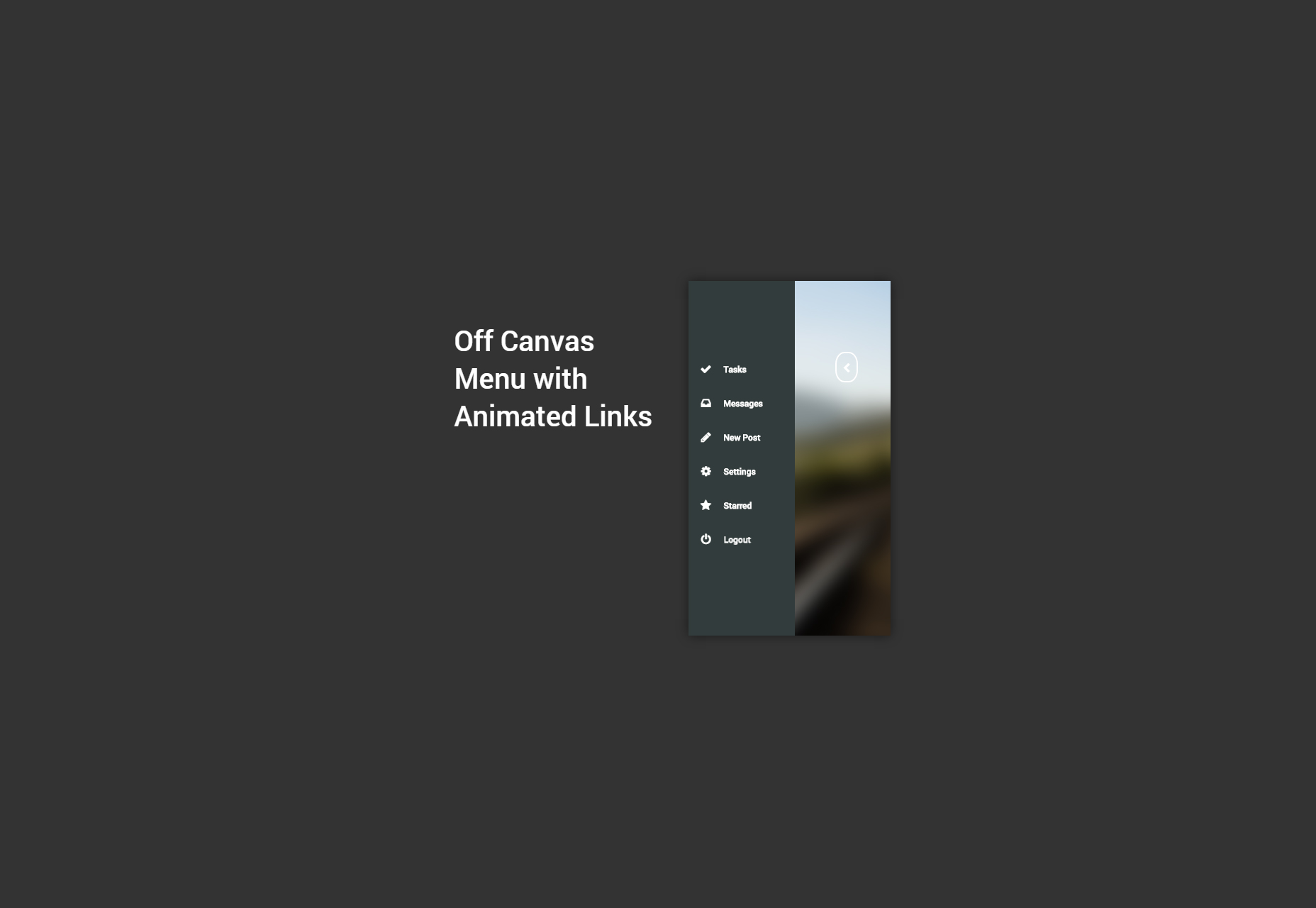
Fra lærredmenu med animerede links
Et uddrag, der genererer en slukket lærredmenu, herunder animerede links og flere muligheder, som nemt kan redigeres takket være dens CSS og JavaScript-kode.
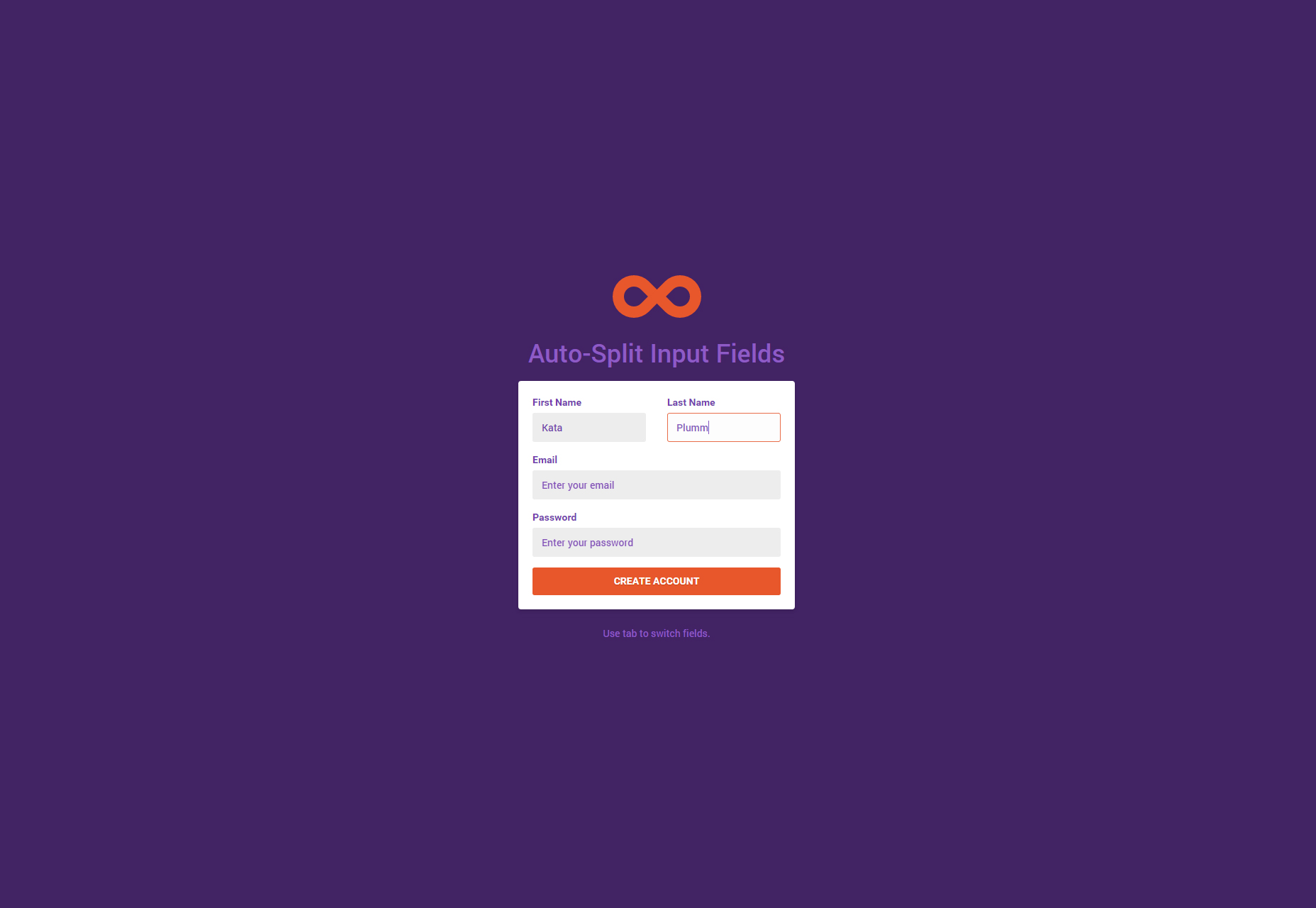
CSS og JS-kodestykke med automatisk deling af formularfelter
En overbevisende kodestykke til at lave formularer, der deler inputfelterne for at tilføje yderligere oplysninger. Det er lavet i JavaScript og CSS.
CSS søgeknap og felt animation
En simpel sveveffekt, der anvendes til en søgeindgang lavet i CSS, som omdanner ikonet til en indgang, afkøles for at spare plads på mobile enheder.
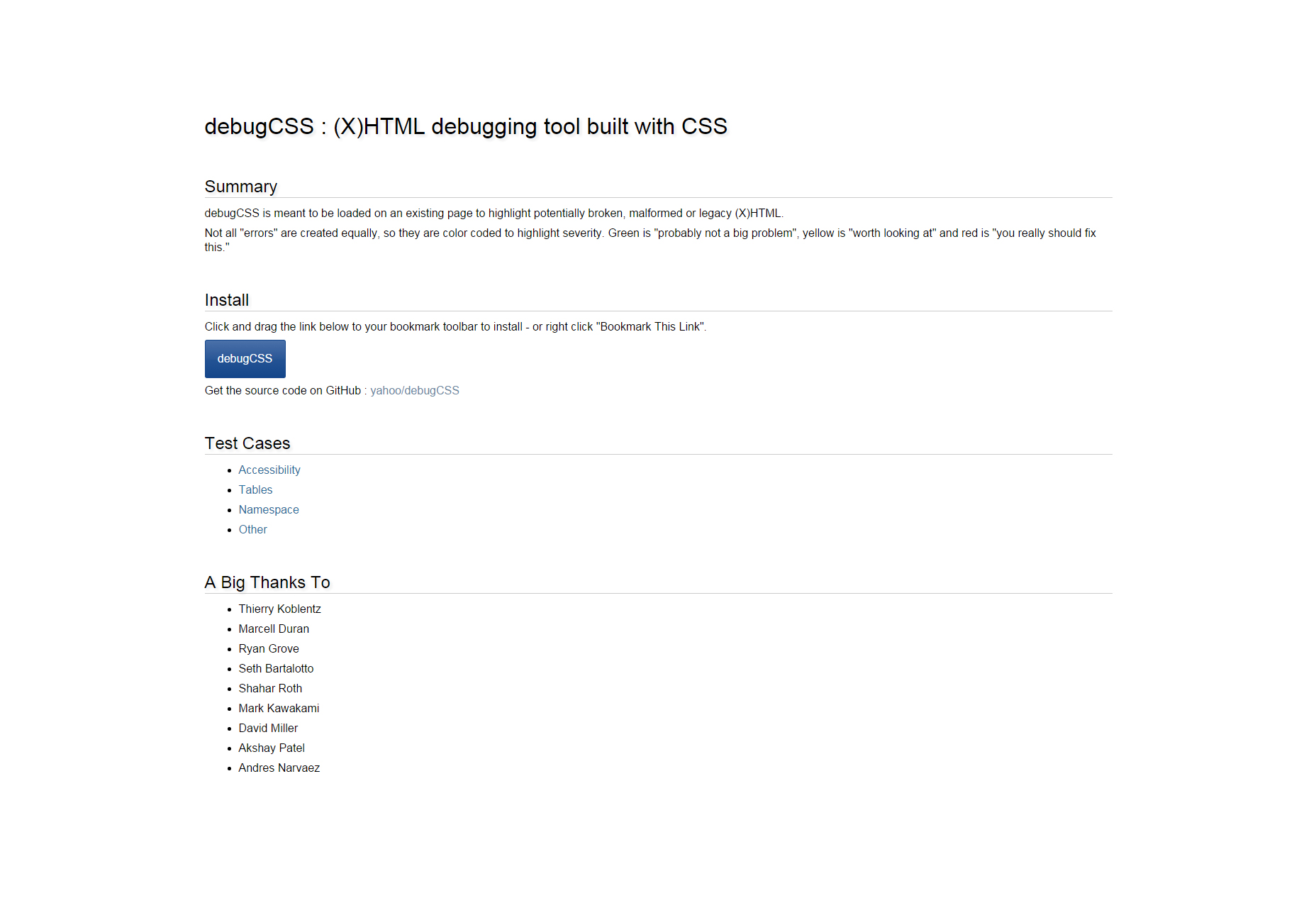
DebugCSS: HTML CSS debugging værktøj bygget
Et fejlfindingsværktøj lavet i CSS, som kontrollerer din HTML ved at kigge efter potentielt brudte, misdannede eller arvskode.
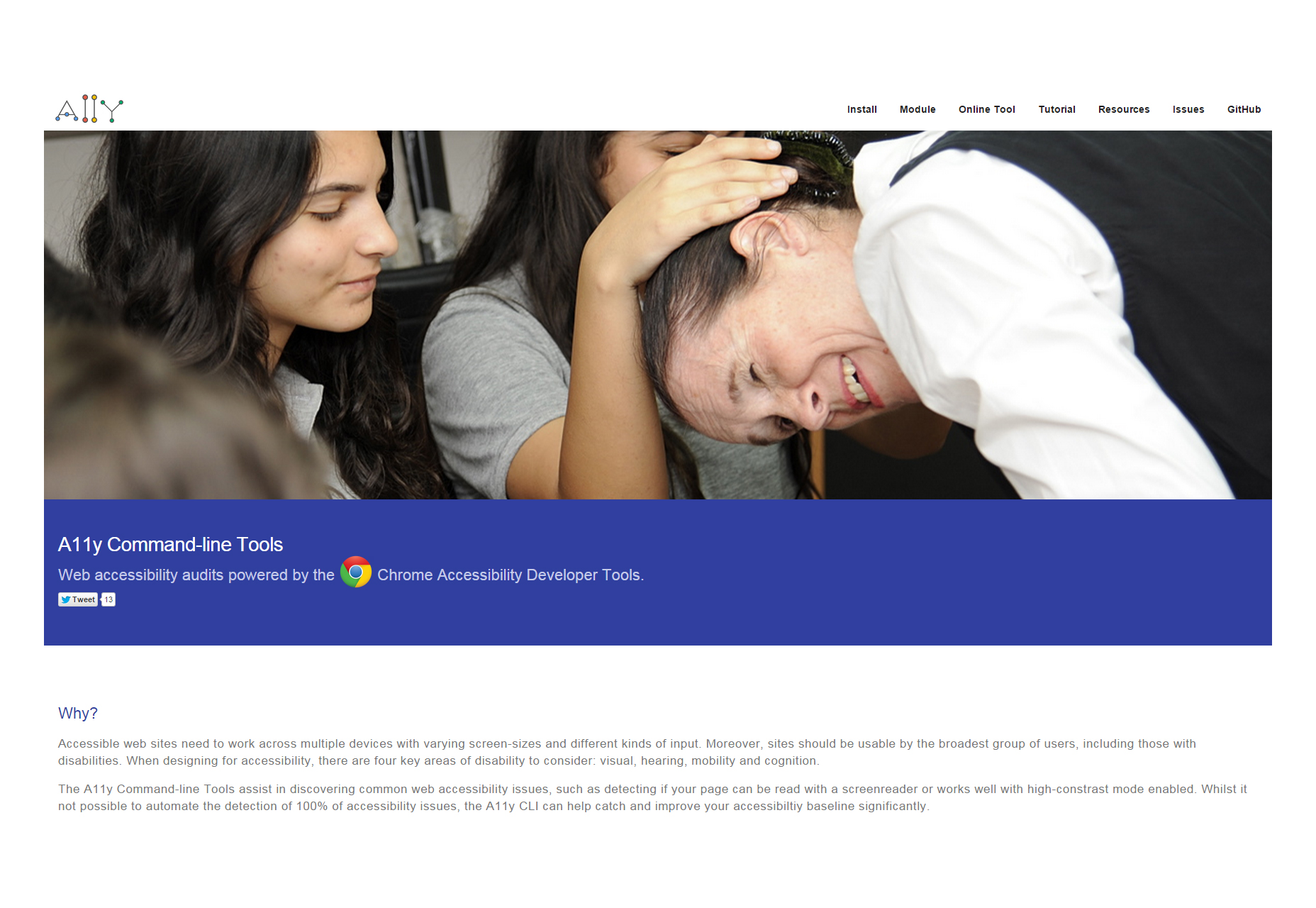
A11y: Et online tilgængelighed værktøj til hjemmesider
Et værktøj til revision af hjemmesider ved at kontrollere tilgængelighedsproblemerne for at gøre det virkelig lydhør og klar til alle platforme.
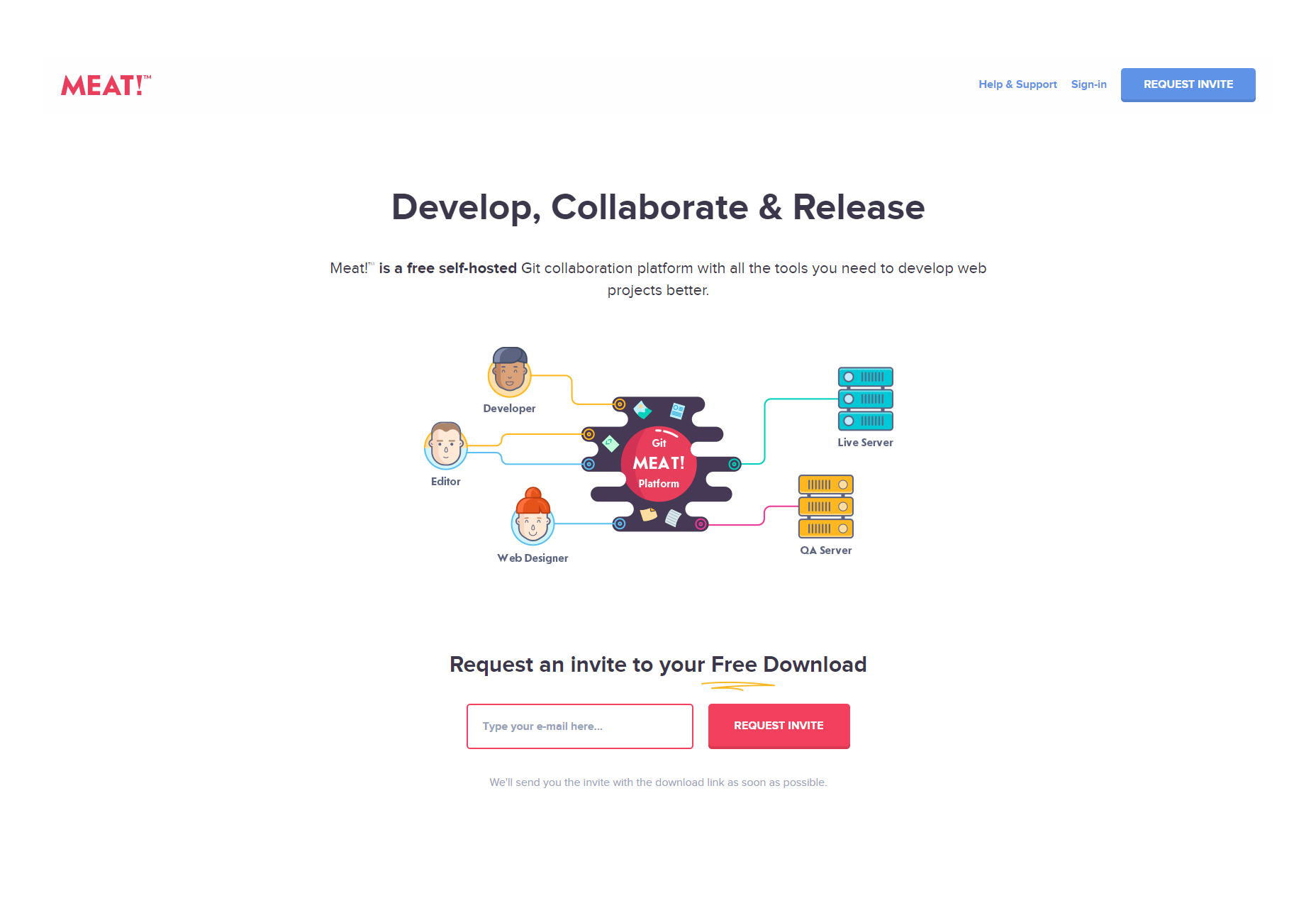
Kød !: Samarbejdsplatform til webudviklere
Kød er en samarbejdsplatform, der kan installeres på din egen server og giver alle de værktøjer, du har brug for til at udvikle webprojekter på en bedre måde.
Codeface: et sæt udviklingsfonter
Codeface er et sæt monospaced skrifttyper til webudviklere, der vises i hovedgalleriet for at downloade og installere den, du bedst kan lide.
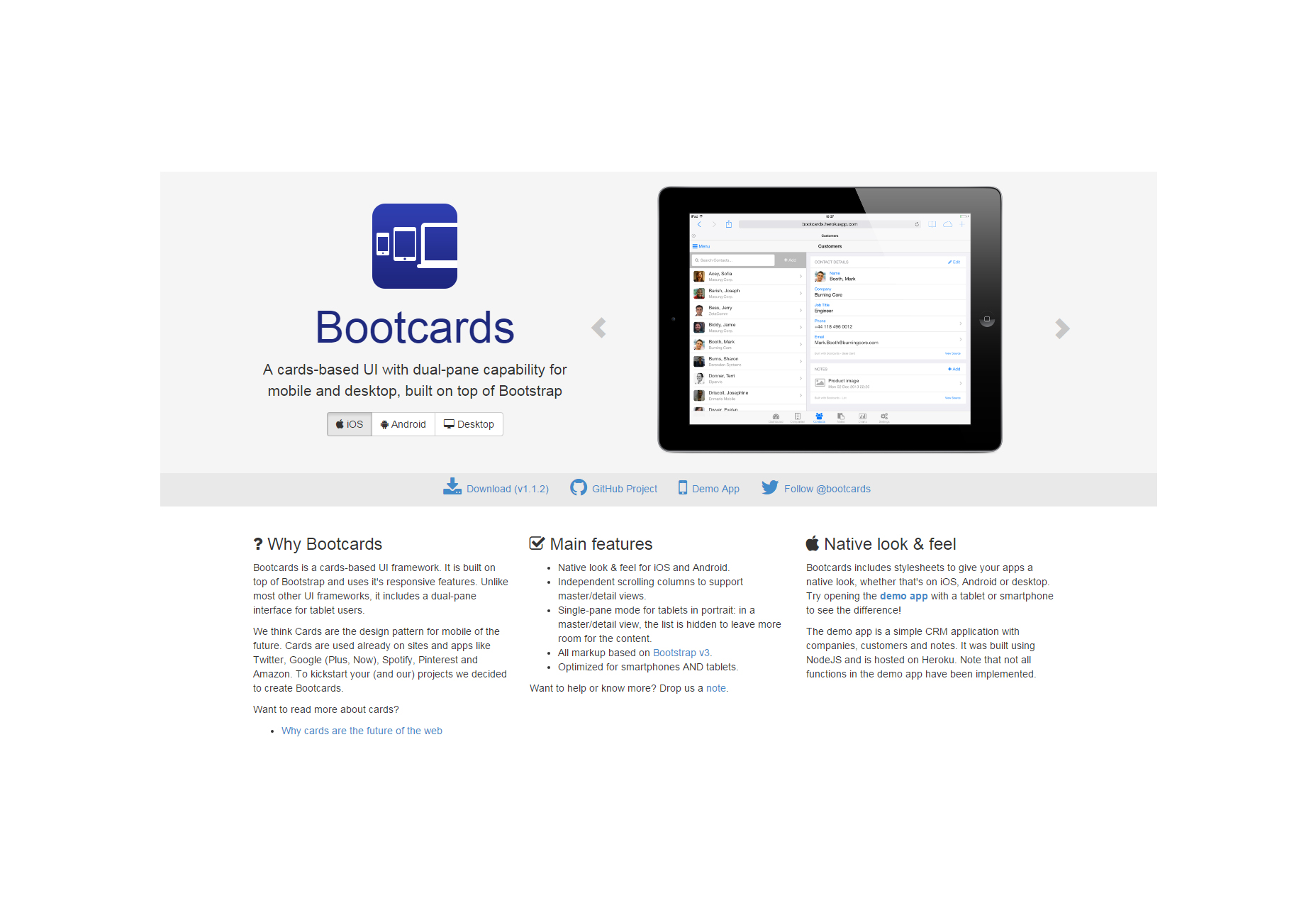
Bootcards: bootstrap-bygget kortbaseret brugergrænseflade
En brugergrænseflade til oprettelse af kort med dobbelte rudefunktioner, der er helt anvendelige på mobile og desktop-miljøer.
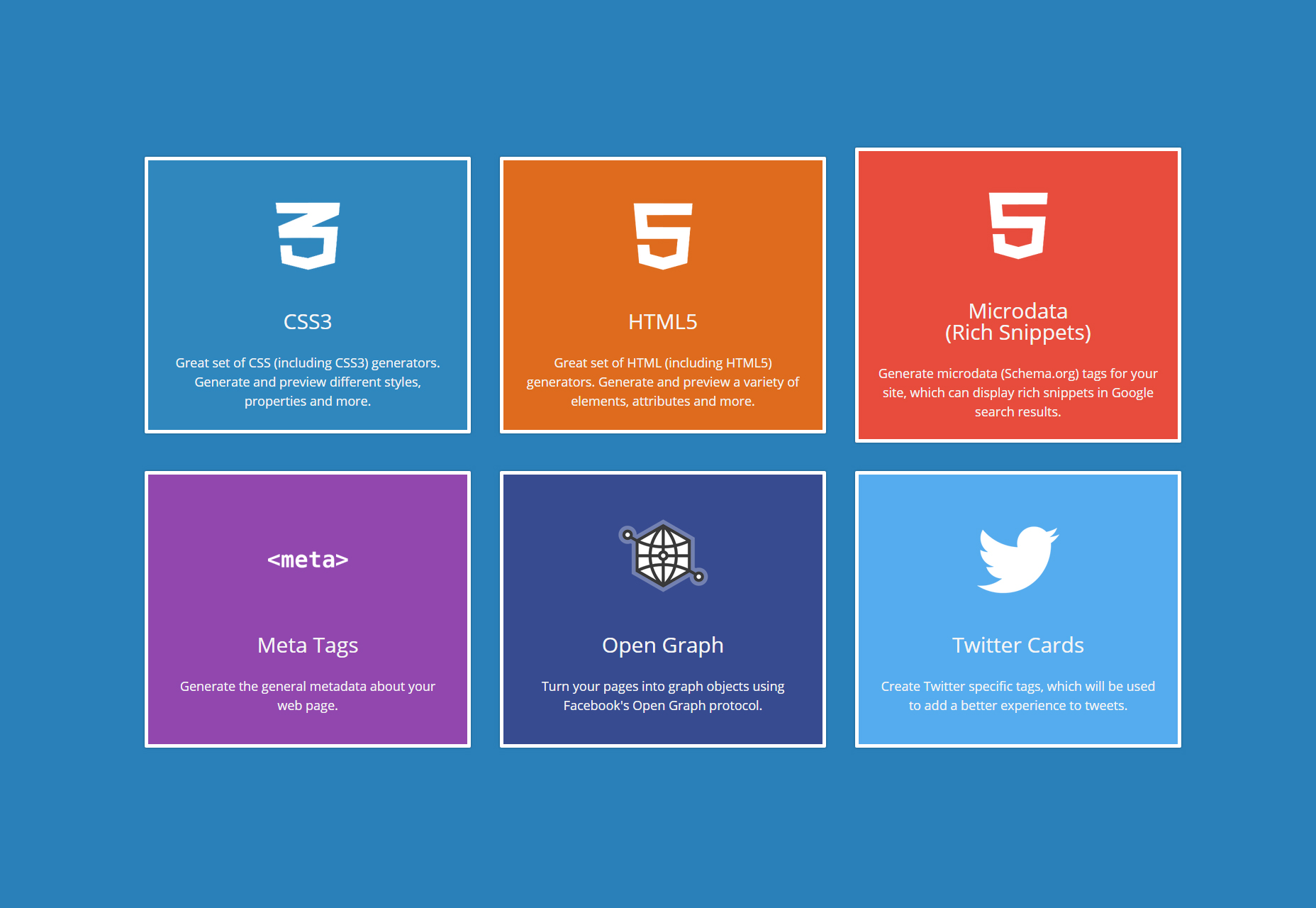
CSS3, HTML5, microdata, åben graf og twitter-kodegeneratorer
Dette online værktøj hjælper dig med at generere kode til CSS3, HTML5, microdata, åben graf og Twitter, som du senere kan bruge på din hjemmeside.
Scally: Sass-baseret lydhør klar CSS-ramme
En CSS-ramme baseret på Sass, BEM og OOCSS, helt lydhør og perfekt til at bygge genanvendelige brugergrænseflader nemt og hurtigt.
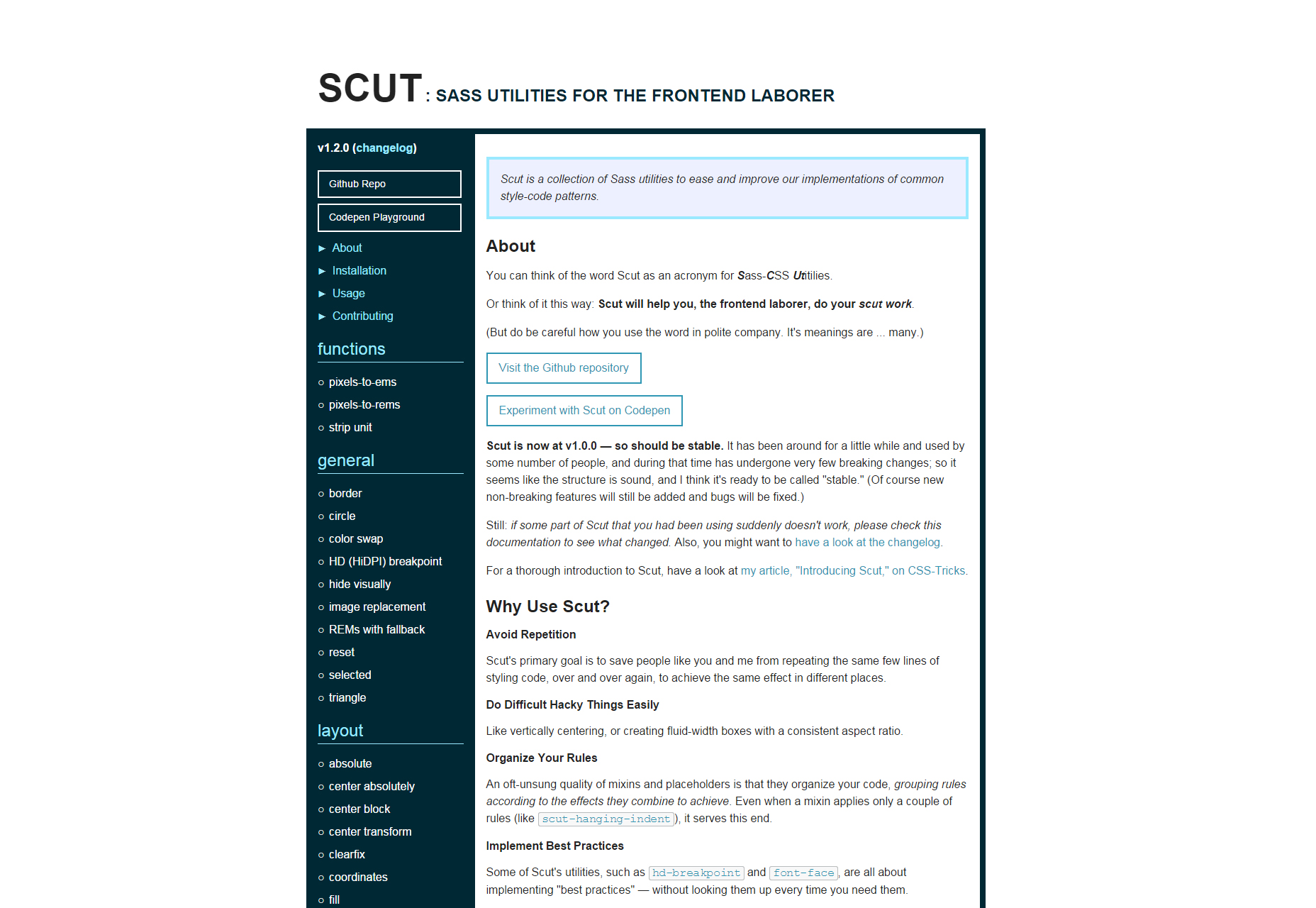
Scut: Sass værktøjer til webudvikling
En samling af Sass-hjælpeprogrammer til at hjælpe dig med at gøre tingene nemmere og forbedre implementeringen af fælles stilkodesigner.
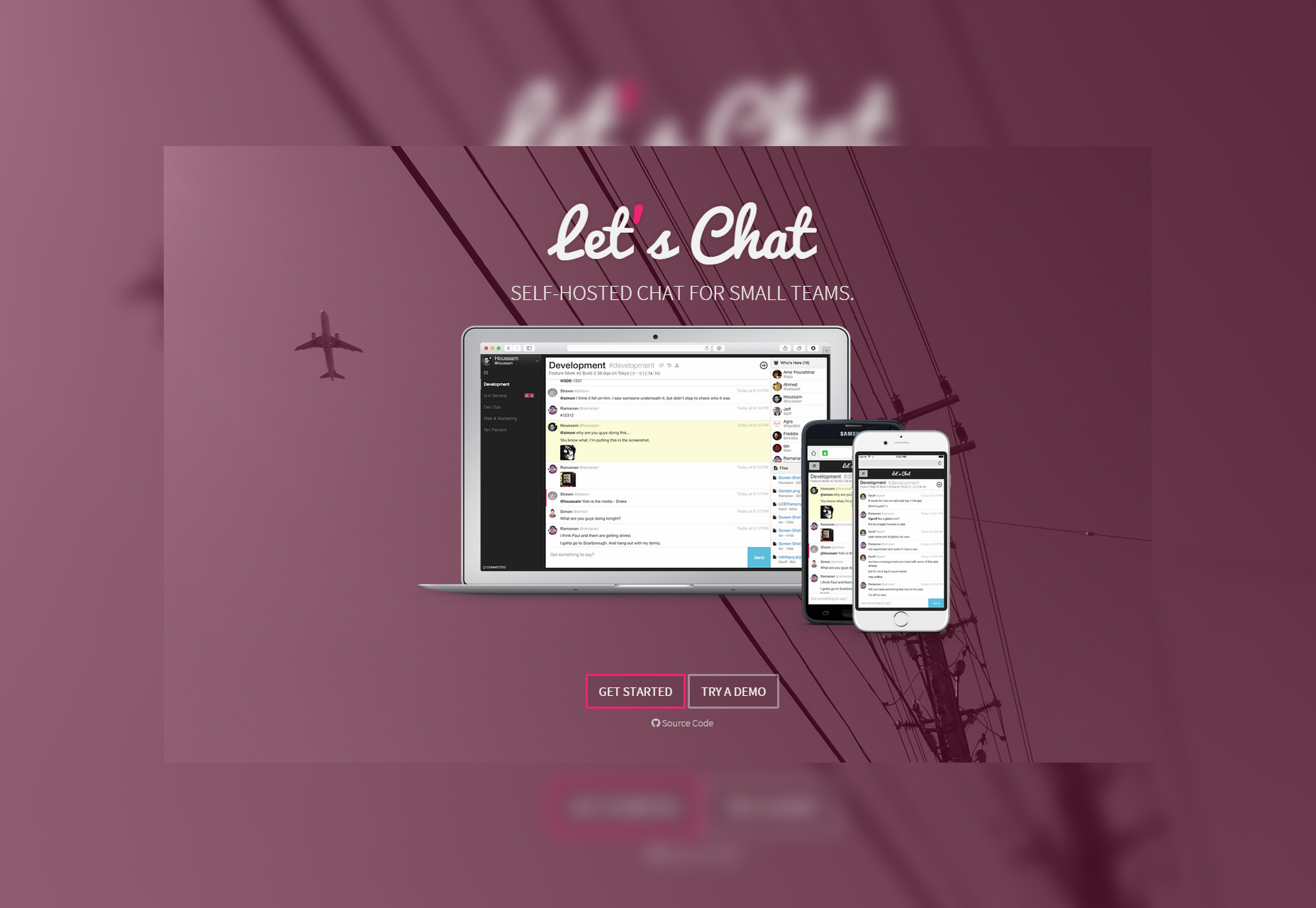
Lad os chatte: lille selvhostet chatværktøj
En vedvarende messaging ansøgning lavet med Node.js og MongoDB, beregnet til små hold, der skal samarbejde, mens man laver projekter.
Basle: hurtig og pålidelig kodebygger
Bazel er et websted byggeværktøj til at gøre udviklingen virkelig hurtig og pålidelig. Det er designet til at håndtere store kildekoden repositories.
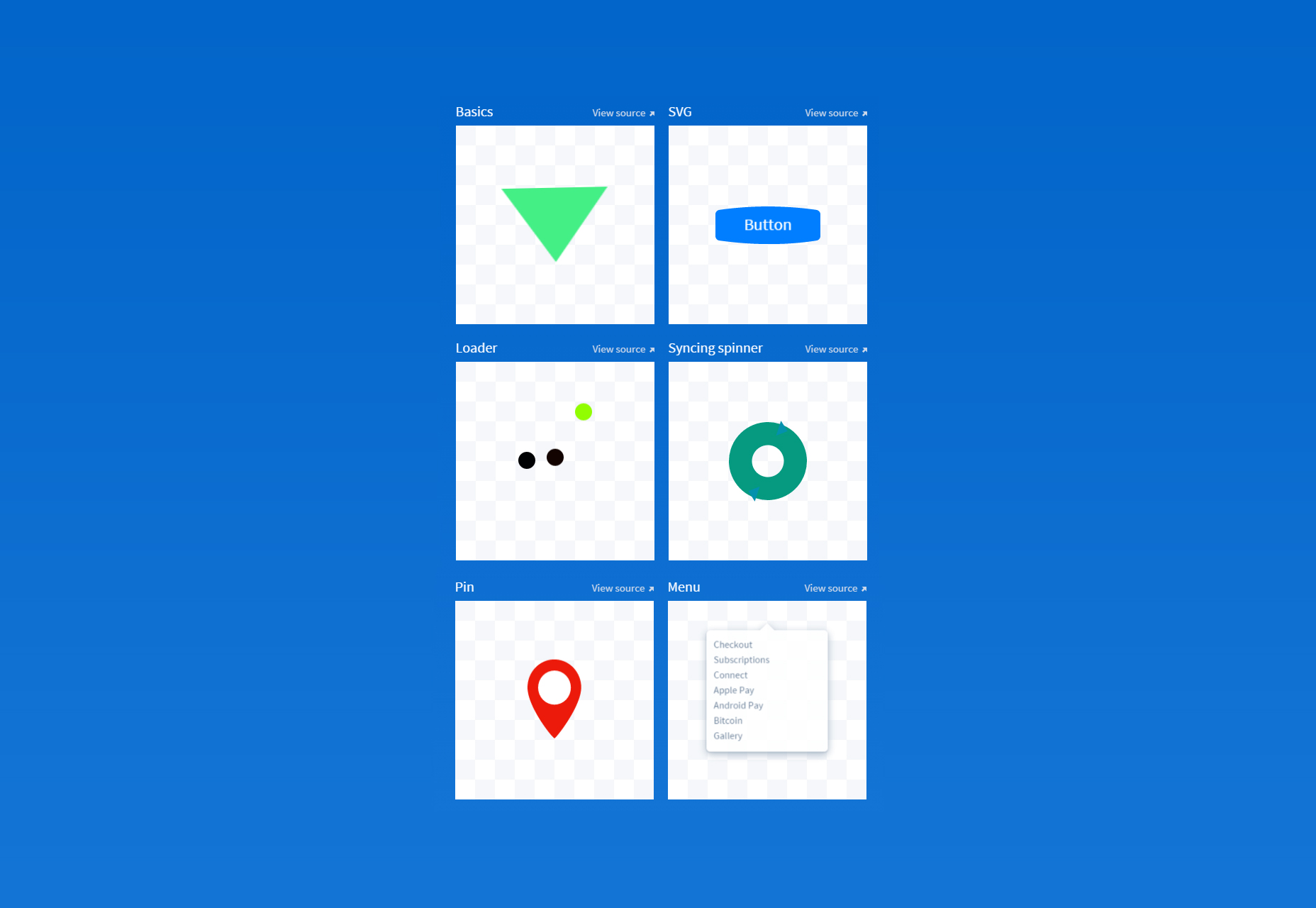
Dynamics.js: fysikbaseret JavaScript-animationsbibliotek
Et let, men endnu komplet JavaScript-bibliotek, der giver dig mulighed for at lave animationer baseret på matematiske funktioner og fysik.
HTTTML: Brugerdefineret HTML-tags JavaScript-bibliotek
Et bibliotek lavet i JavaScript svarende til vanilla HTML, som giver dig mulighed for at oprette tilpassede tags til at style din kode. Det fungerer bedst med et OOCSS værktøjssæt.
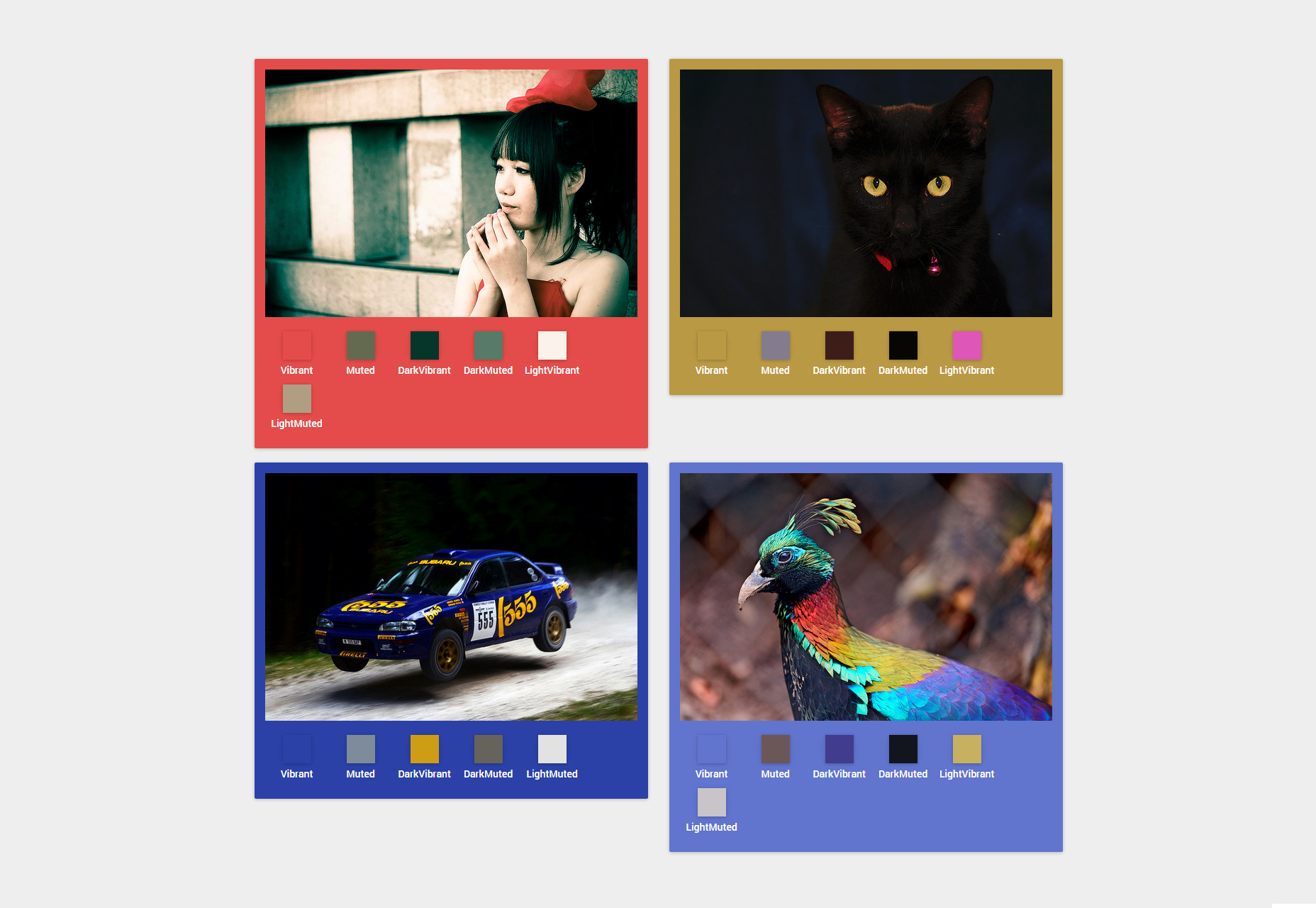
Vibrant.js: fremtrædende billedfarver JavaScript-udtræk
Dette bibliotek lavet i JavaScript er perfekt til at vælge den mest fremtrædende farve på et givet billede. Biblioteket bruger Palette-klassen.
Hammer.JS: DOM elementer berører gestus JavaScript generator
Dette kølige bibliotek hjælper dig med at føje berøringsbevægelser til enhver form for DOM-element. Biblioteket er en lille og ren oprettelse i JavaScript.
FolderBuilder: mappe træ visning CSS og JavaScript bibliotek
En enkel trævisning arrangør lavet med CSS og JavaScript, et nyttigt værktøj til at organisere komplekse projekter.
Fly: Event-driven JavaScript-ramme
Fly er en simpel ramme for at opbygge JavaScript-komponenter, der bruges i apps som TweetDeck og Twitter selv. Licenseret under MIT.
Dokker.js: Professionel Javascript kode dokumentation skaberen
Et JavaScript-bibliotek, som giver dig de grundlæggende elementer til opbygning af en komplet kodedokumentering på en professionel måde.
Quttons: glatte jQuery-knaptransformationer
Denne jQuery-plugin genererer knapper, der kan omdannes til andre former for elementer ved at udnytte materialets visuelle sprog.
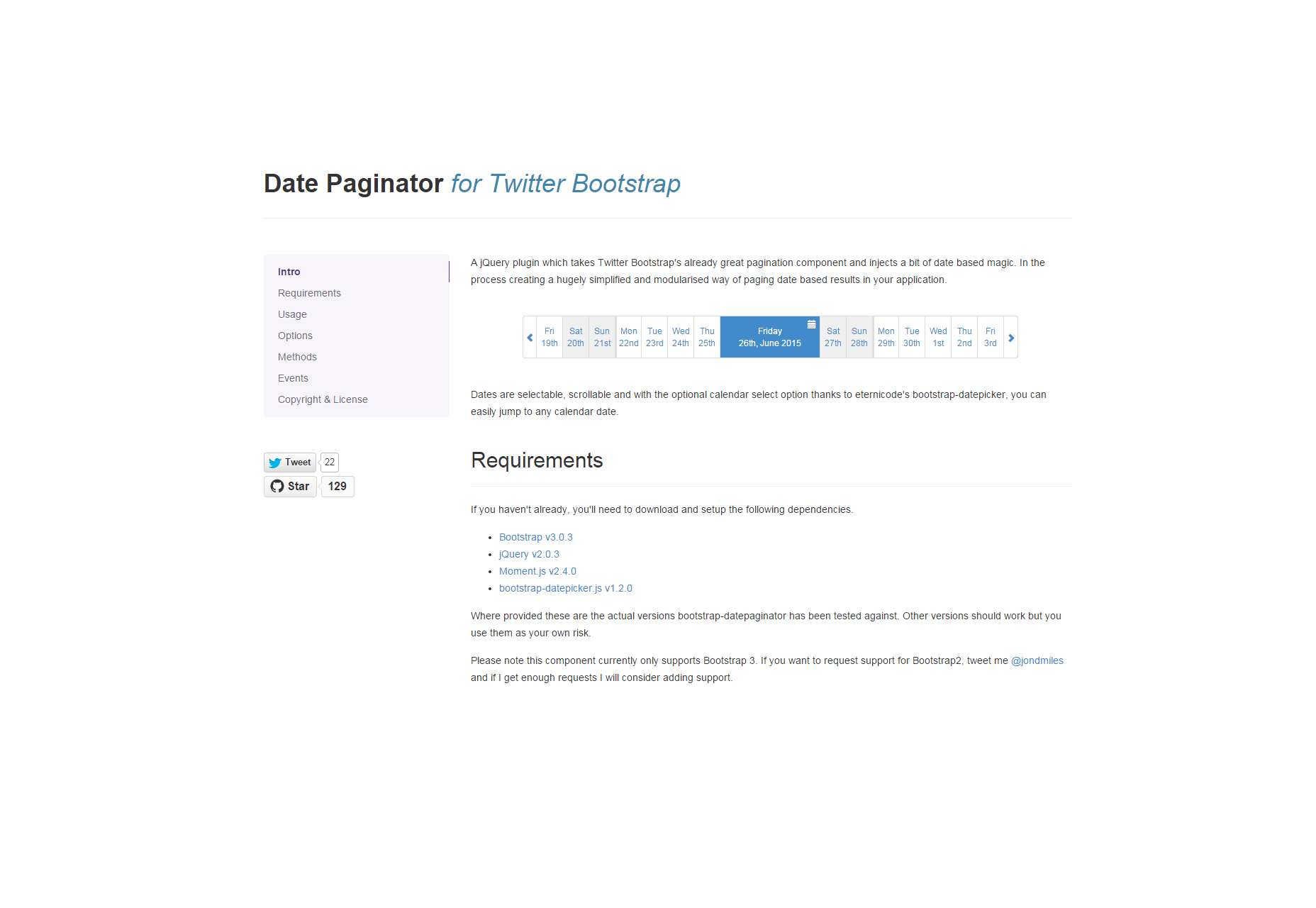
Twitter Bootstrap date paginator
En nem at bruge dato paginator lavet i jQuery til Twitter Bootstrap. Det er forenklet, modulært og letvægt.
JQuery Calx: en formelbaseret beregning jQuery plugin
En Excel-beregningsmaskine og formelparser komprimeret som et jQuery-plugin. Det bruger json og formel sæt importeret fra formula.js.