20+ Nye apps og hjemmesider til designere
September 2010
Nye apps og hjemmesider ser ud til at vises næsten daglig.
At forsøge at finde de bedste hver uge eller måned kan være hård, især i betragtning af hvor mange der kommer ud, der ikke er så store.
I dette indlæg har vi samlet nogle af de bedste apps og hjemmesider, der er kommet ud for nylig.
Nogle er apps tæt knyttet til en webdesigners daglige arbejde, mens andre ikke sandsynligvis bliver brugt som ofte, men er stadig nyttige.
Som altid, hvis vi har gået glip af noget, så kontakt os venligst i kommentarerne.
Og hvis du kender til en app, du gerne vil medtage i næste roundup, skal du tweet det til @cameron_chapman .
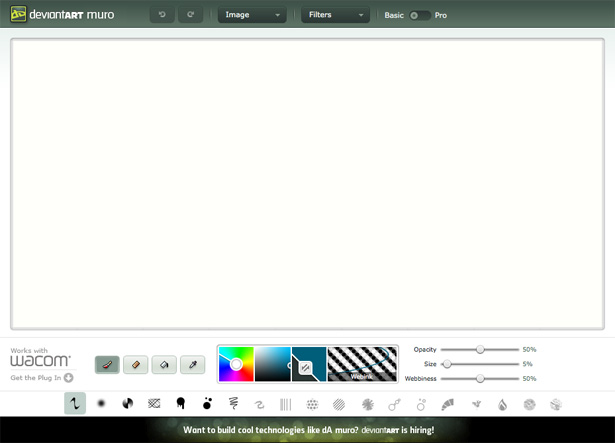
Muro
DeviantART har længe været et glimrende sted for kunstnere og designere at vise deres arbejde. Nu har de udgivet en browserbaseret tegneapp, der er oprettet i HTML5. Indledende anmeldelser synes positive, og det er gratis at bruge.
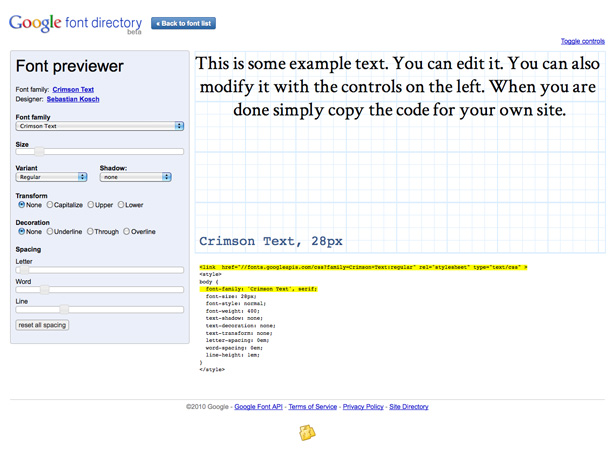
Forhåndsvisning af Google Skrifttype
Hvis du bruger Googles Font API, kan det være nyttigt at afprøve skrifttyper, inden du integrerer dem på din hjemmeside. Google har for nylig lanceret deres skrifttypeforhåndsvisning, som lader dig gøre netop det. Du kan skifte skrifttyper fra Preview-appen og ændre dem på en række måder på tilpasset tekst.
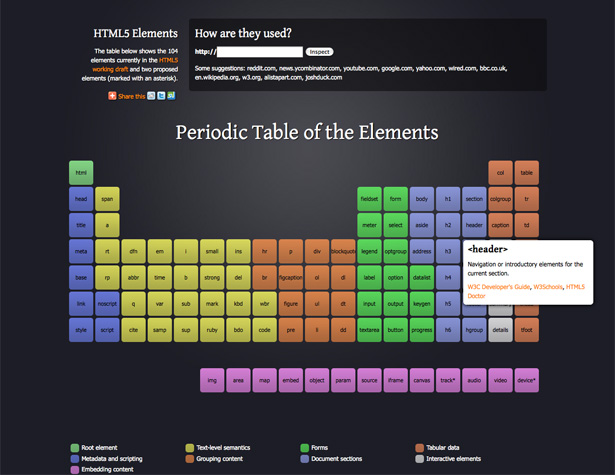
Periodiske tabel over elementerne
Dette diagram, der er oprettet af Josh Duck, viser de 104 elementer i øjeblikket i HTML5-udkastet og to foreslåede elementer (markeret med en stjerne). Det indeholder også et værktøj til at se på, hvordan elementerne bruges på eksisterende websites. Klik på et hvilket som helst element i tabellen for en kort definition og links til yderligere information.
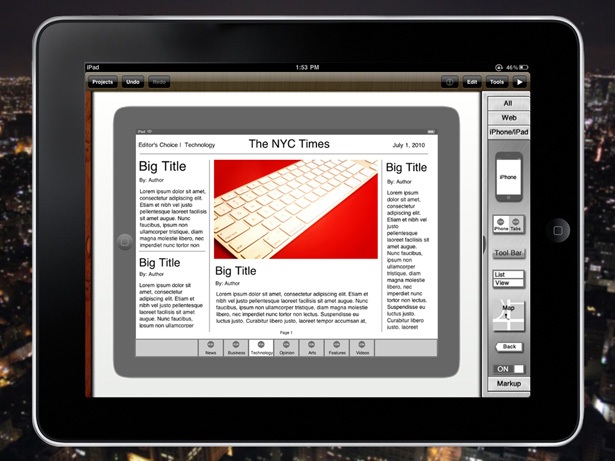
iMockups til iPad
Denne iPad app giver dig mulighed for at lave røde skitser, der er perfekte til hurtig wireframing og brainstorming. Mockups er lav troskab, så designere kan koncentrere sig mere om funktionalitet og flow, snarere end at gøre tingene se "smukke". Ulempen er, at det ikke er en gratis app (det er $ 9,99).
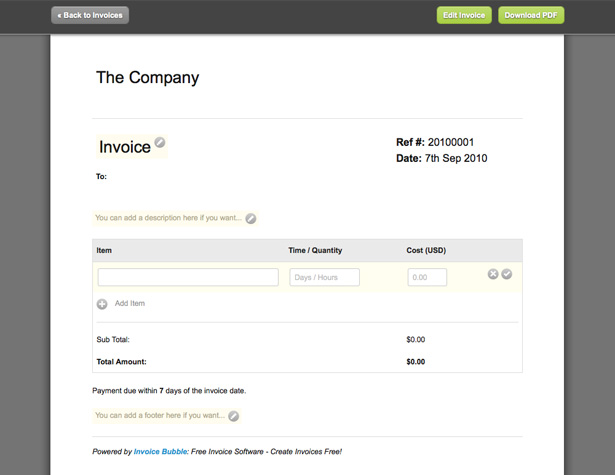
Faktura Bubble
Faktura Bubble er en gratis, professionel fakturering app, der giver dig mulighed for at oprette engangs eller tilbagevendende fakturaer, komplet med PayPal betalingsintegration. Den gratis version omfatter annoncer og et link tilbage til faktura boble, men for $ 5 / month kan du få begge disse ting fjernet. Det sporer også dine fakturaer, lader dig oprette skøn og viser dig, hvor meget du har fået betalt og hvor meget der stadig er udestående.
TinyBounce
TinyBounce giver dig mulighed for at gemme et skærmbillede af et billede, oprette notater for tilbagemelding på det og derefter sende linket til andre. Det er en lille app, der er oprettet som en del af 10K Apart.
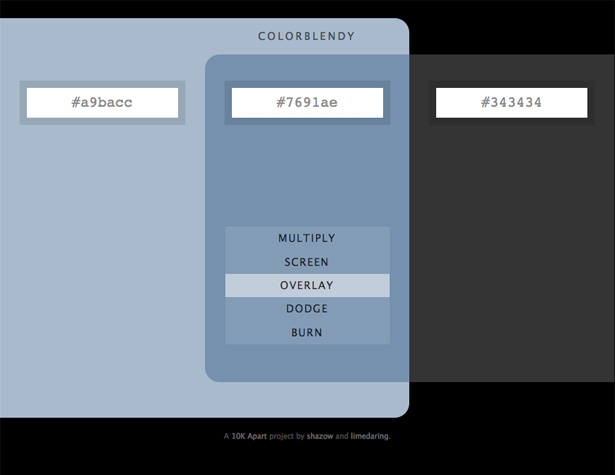
ColorBlendy 2
Her er en anden app oprettet som en del af 10K Apart, denne gang for at skabe og finde resultaterne af blandede farver. Vælg bare to farver, og derefter den effekt, du vil simulere for at få den resulterende hex kode.
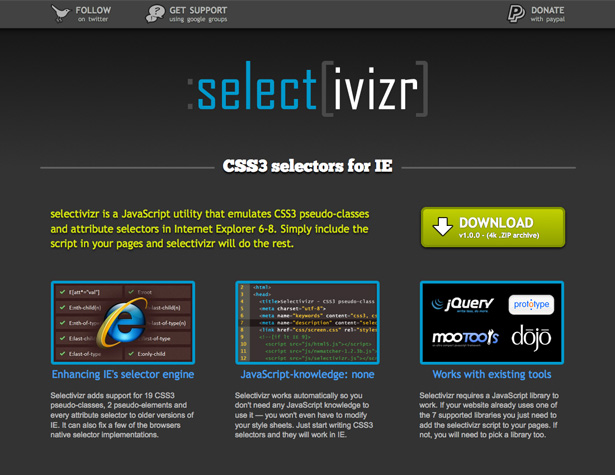
Selectivizer
Brug af CSS3 pseudo-klasser er fantastisk, hvis du er ligeglad med dine sider, der viser, hvordan du vil have dem i Internet Explorer 6-8. Selectivizer er et JavaScript-værktøj, der automatisk emulerer de pseudoklasser du vil bruge. Tilføj blot scriptet til dine sider, og det gør resten.
UNICOD Sans Font Family
UNICOD Sans er en ny skrifttype fra Mostardesign. Det er en moderne, let afrundet sans serif skrifttype med fem vægte. Der er versioner til både tekst og overskrifter.
Gridulator
Gridulator lader dig oprette pixel guider til grid design, i enhver konfiguration, du ønsker. Indsæt kun den samlede bredde og antallet af kolonner, og det vil spytte en række gitterskabeloner med varierende rendebredder.
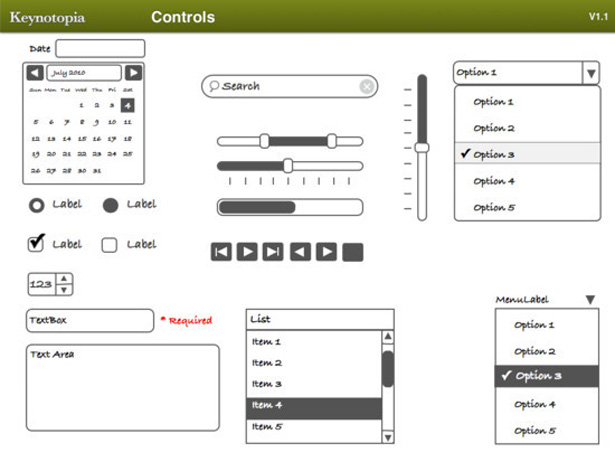
Keynotopia Wireframing Sæt
Hvis du har overvejet at skabe wireframes og prototyper, så vil denne wireframing skabelon fra Smashing Magazine gøre dit liv meget lettere. Den indeholder en række forskellige webapplikationselementer samt en vejledning til brug af Keynote til prototyping.
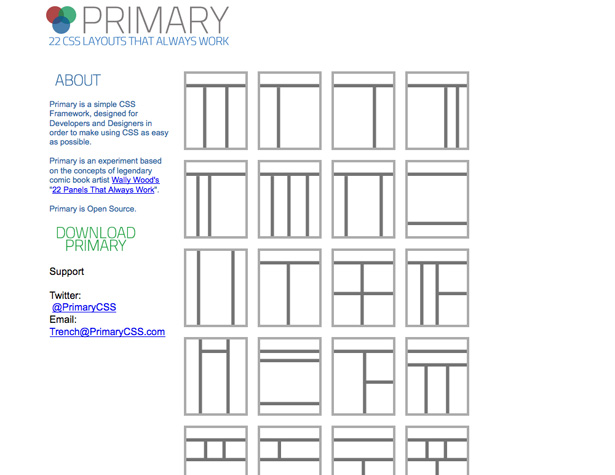
Primær
Primary er en CSS Framework, der består af 22 layouter, og er baseret på begreberne "22 Panels That Always Work" af tegneserieartist Wally Wood.
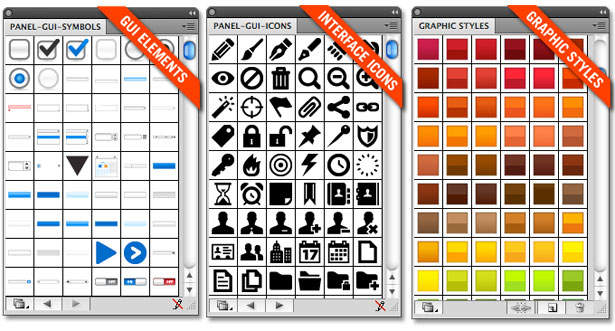
Bruger Interface Design Framework
Dette GUI design kit indeholder hundredvis af vektorelementer til interface design i Adobe Illustrator. Der er et bibliotek med 200 stilarter, 260 vektorikoner og meget mere.
Fan Script
Her er en ny script skrifttype af Paraply Type, tilgængelig fra Veer. Den indeholder mere end 1000 glyfer og blev inspireret af de skrifttyper, der anvendes i klassiske sportsudstyr.
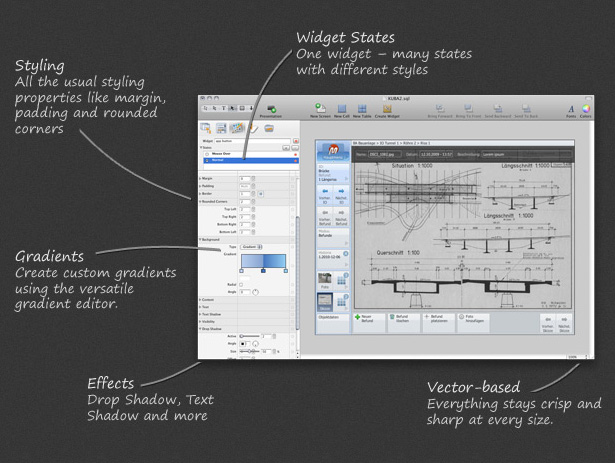
Antetype
Antetype er en ny prototyping ansøgning i øjeblikket i private beta. Den indeholder en række værktøjer, der ikke findes i de fleste programmer til wireframing og prototyping, herunder evnen til at anvende stilarter til dine prototyper med et enkelt klik.
Ankerfontsfamilie
Anker er et nyt afrundet sans-serif skrifttype fra Process Type Foundry. Det var designet specielt til at arbejde i trange rum og omfatter fire forskellige vægte.
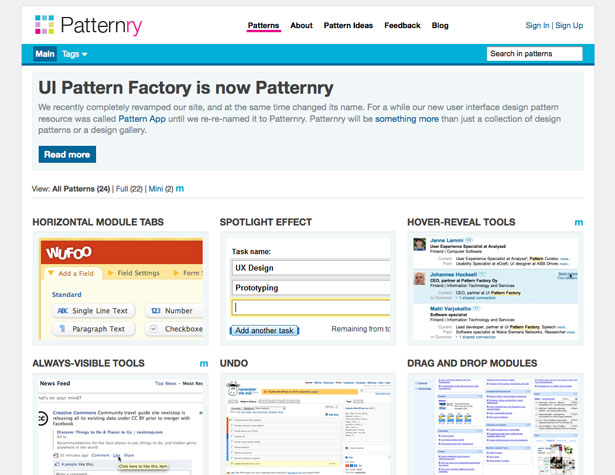
Patternry
Patternry, tidligere kendt som UI Pattern Factory (det er blevet fuldstændig fornyet) er en glimrende kilde til at finde specifikke brugergrænseflademønster eksempler. Det er et godt sted at gå til inspiration eller at finde eksempler på eksisterende mønstre.
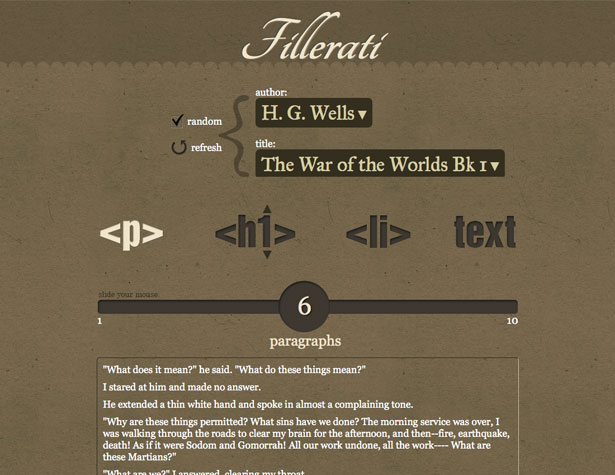
Fillerati
Fillerati er en filler tekstgenerator, der bruger tekst fra bøger i det offentlige område (fra Project Gutenberg). Du kan tage fat på overskrifter, afsnit, listeposter og almindelig tekst. Interfacet er særligt godt for en sådan utilitaristisk app.
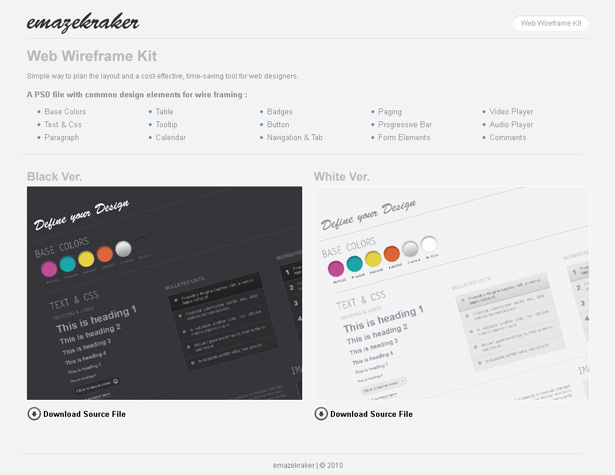
Web Wireframe Kit
Her er et stilfuldt kabelsæt fra Emazekraker, som indeholder både lyse og mørke versioner af hvert element. Den indeholder basisfarver, tabeller, værktøjstips, knapper, formelementer og meget mere.
Forza
Forza er et smukt, moderne kvadratisk sans-serif skrifttype fra Hoefler & Frere-Jones. Det var designet til Wired . Den kommer i en række forskellige vægte og stilarter.
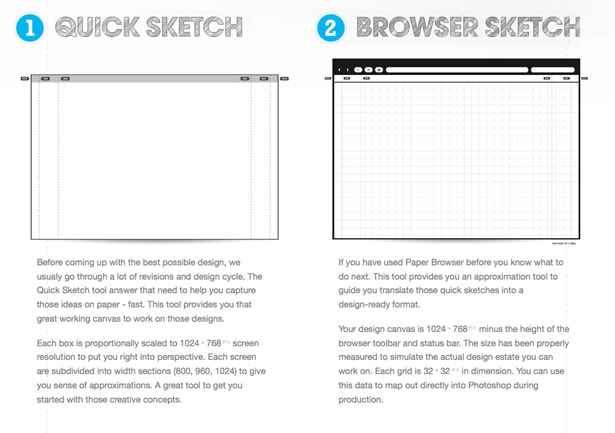
Papirbrowser
Papirbrowser er en papirtrådsmand, du kan downloade og udskrive. Skabeloner er dimensioneret på 1024 x 768 pixel og kommer i to versioner: Quick Sketch og Browser Sketch. De udgiver også trykte, notebook-versioner af begge, der i øjeblikket er tilgængelige for forudbestilling.
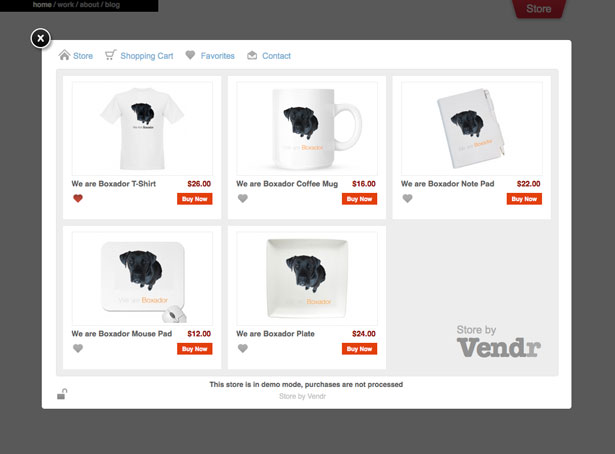
Wazala
Wazala er en ny e-handelsplatform, som kan bruges sammen med enhver hjemmeside eller blog. Det er fantastisk til ikke-programmører og kan bruges med op til fem produkter gratis. Betalede planer starter ved $ 9,95 / måned.
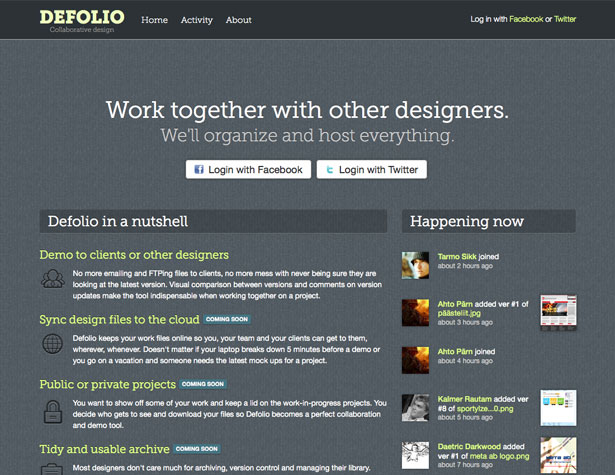
Defolio
Defolio er et samarbejde værktøj til at dele website designs med kolleger og kunder. Det håndterer versionskontrol og giver mulighed for visuel sammenligning mellem versioner, samt kommentarer til versionsopdateringer. Den er stadig i udvikling, men snart vil der tilføjes filsynkronisering, evnen til at gøre projekter offentligt eller privat og bedre arkivering.
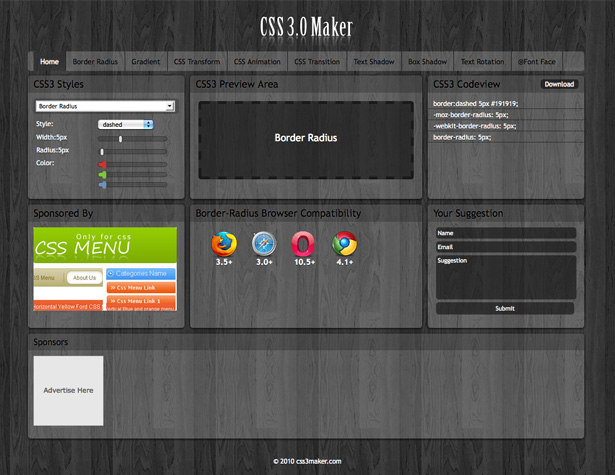
CSS3.0 Maker
Denne handy app giver dig mulighed for at oprette en række CSS3 elementer, herunder afrundede hjørner, gradienter og skygger. Du ændrer egenskaber ved hjælp af rullemuligheder og skydere, og det viser dig et eksempel på, hvad du har oprettet. Det indeholder også hvilke browsere hvert element virker i.
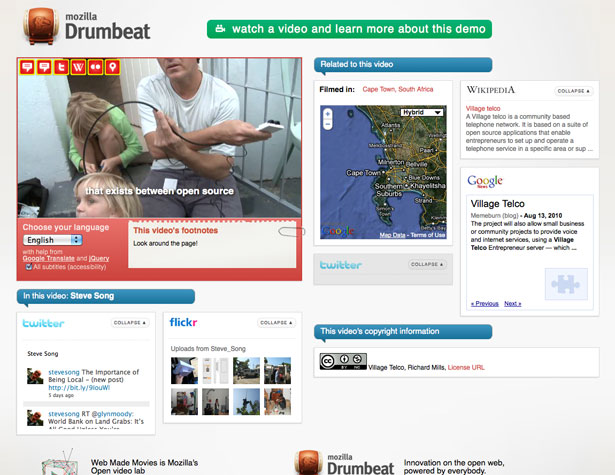
WebMadeMovies
Mens WebMadeMovies-projektet har eksisteret i et stykke tid, har de endelig udgivet et eksempelvideo, hvilket gør hele ting lidt tættere på at være klar til bred udgivelse. Det er et projekt dedikeret til at åbne video med standarder som HTML5, der giver mulighed for flere interaktive og interessante videooplevelser online. Deres første store projekt er popcorn.js, som gør det muligt at sætte semantiske informationer til online videoer.
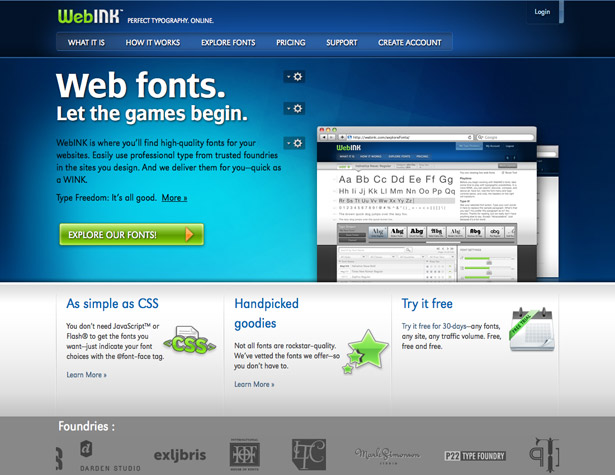
WebINK
WebINK er en ny web skrifttype service fra Extensis. De omfatter skrifttyper fra en række typer støberier, herunder exljbris, P22, Rimmer Type Foundy og ShinnType. Prissætning planer er skalerbar og starter med kun $ .99 / month.
WebHooks
Formstack har frigivet en ny funktion til udviklere, der hedder Webhooks, som gør det lettere for deres formularer at interagere med webapps i næsten real-time. Tidligere var der en forsinkelse på 5-10 minutter, før Formstack-formularerne ville fuldføre visse operationer, fordi det krævede, at appen skulle kontrollere Fromstacks servere. Nu skubbes nye indlæg til appen, hvilket resulterer i næsten ingen forsinkelse.
Skrevet udelukkende til WDD af Cameron Chapman .
Hvad synes du om disse nye hjemmesider og apps? Hvis du kender til en app / hjemmeside, som du gerne vil medtage i den næste roundup, skal du tweet den til @cameron_chapman .