20 bedste nye porteføljesider, januar 2018
Og det er her! Januar 2018 er ankommet i al sin kolde, kolde herlighed, og jeg har lige brugt de første par dage af den på at se på porteføljesider. Jeg gør alt for dig, kære læsere. Jeg gør alt for dig.
Denne måned har ikke et særligt specifikt tema, medmindre du tæller stort set alle variationer af minimalisme. Der er intet helt nyt, og intet helt gammelt. Jeg ser mere og mere indsats for at finde en balance mellem ekstreme designfilosofier, og jeg må sige, at jeg godt kan lide nogle af resultaterne.
Bemærk: Jeg bedømmer disse websteder ved, hvor godt de ser ud til mig. Hvis de er kreative og originale, eller klassiske men rigtig godt færdige, er det alt godt for mig. Nogle gange lider UX og tilgængelighed. For eksempel afhænger mange af disse websteder af JavaScript for at vise deres indhold overhovedet; Dette er en dårlig ide, børn. Hvis du finder en ide, du kan lide og vil tilpasse til dit eget websted, skal du huske at implementere det ansvarligt.
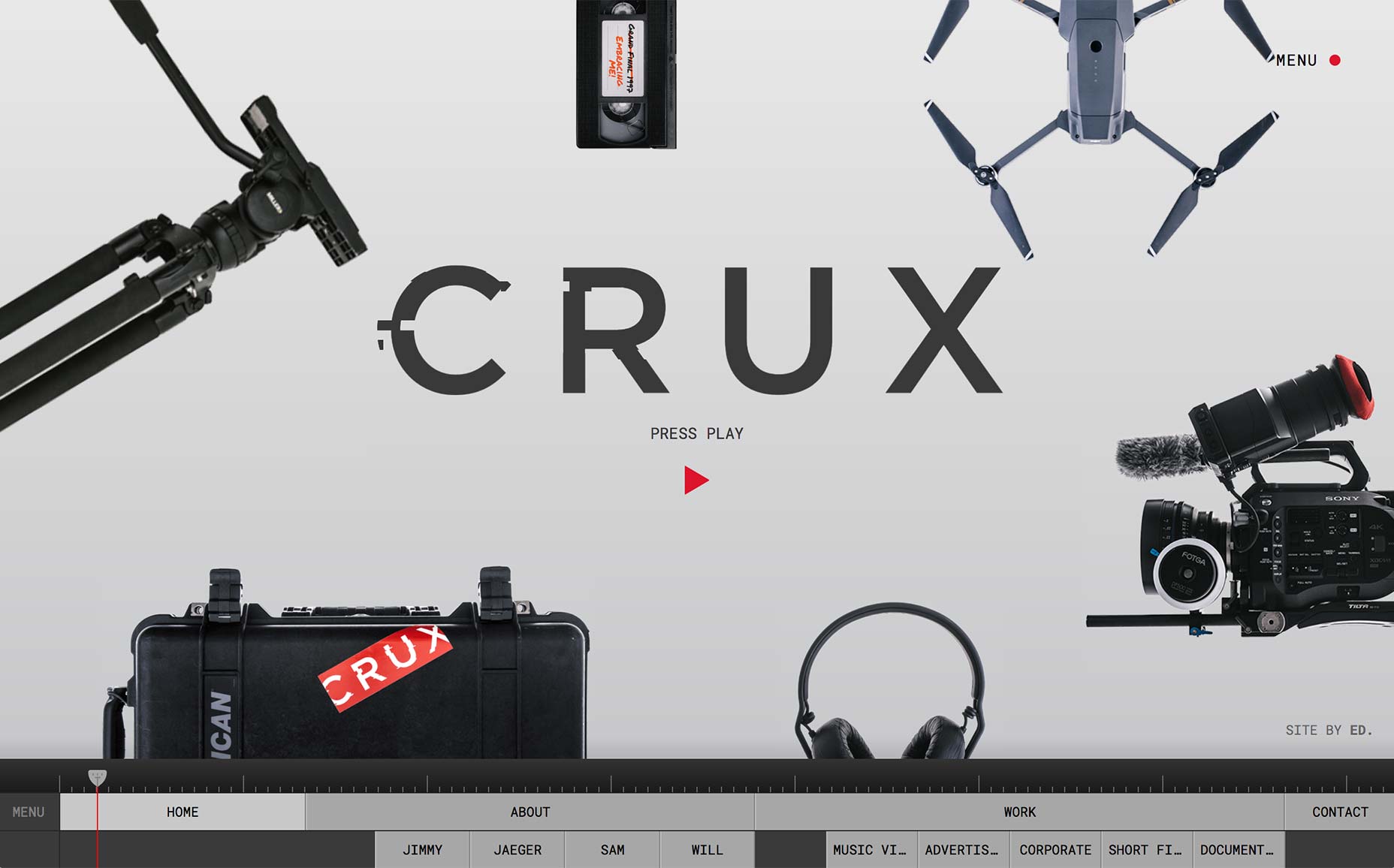
CRUX
CRUX tager hjem prisen for engagement i et koncept. De arbejder meget med video, så de gik og anvendte tidslinjekonceptet til navigationen på deres en-personsøger. Vi har set denne gang før i en tidligere porteføljeartikel, men CRUX tager en mindre minimalistisk tilgang til konceptet.
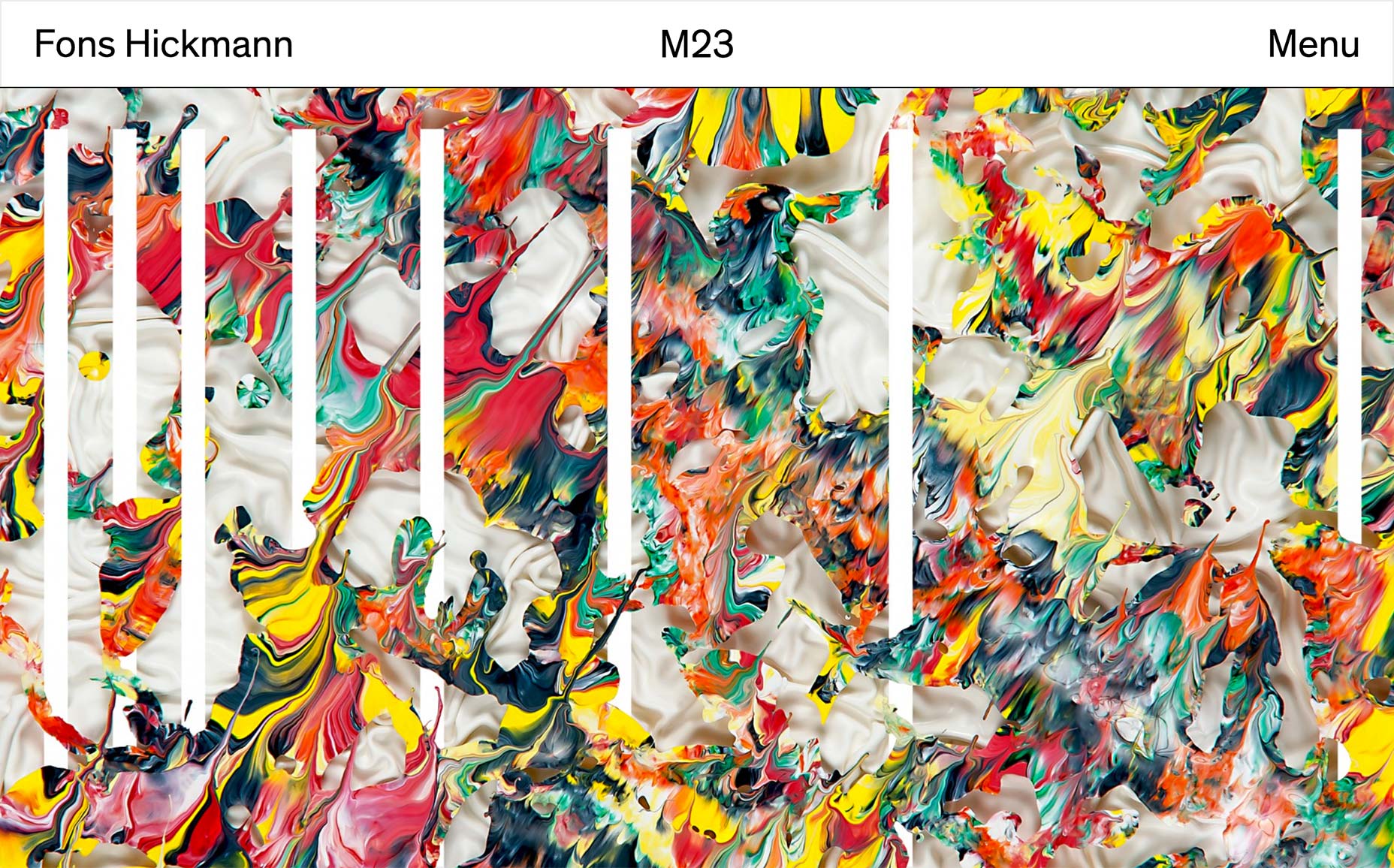
Fons Hickmann
Fons Hickmanns portefølje er et skinnende nyt eksempel på, hvad jeg kalder designstrukturen "Brutal Powerpoint". (W000! Mit første opbygede trendnavn i 2018 er lige sket, folk! Og ingen har fortalt mig at stoppe endnu.)
Det drejer sig om at blande elementer af minimalisme, brutalisme og præsentationstypesider for at skabe noget, der føles som om det blev revet fra to helt forskellige designmanualer.
Ben Mingo
Ben Mingsons portefølje er klassisk minimalistisk, krydret med animation. Det er på denne liste primært fordi dets layout og typografiske elementer er lige så dejlige.
Min eneste peeve ville være, at jeg ikke kan bruge mit scrollhjul på hjemmesiden. Træk til navigering er en normal interaktion på mobilen, men det virker klumpet og ineffektivt på skrivebordet.
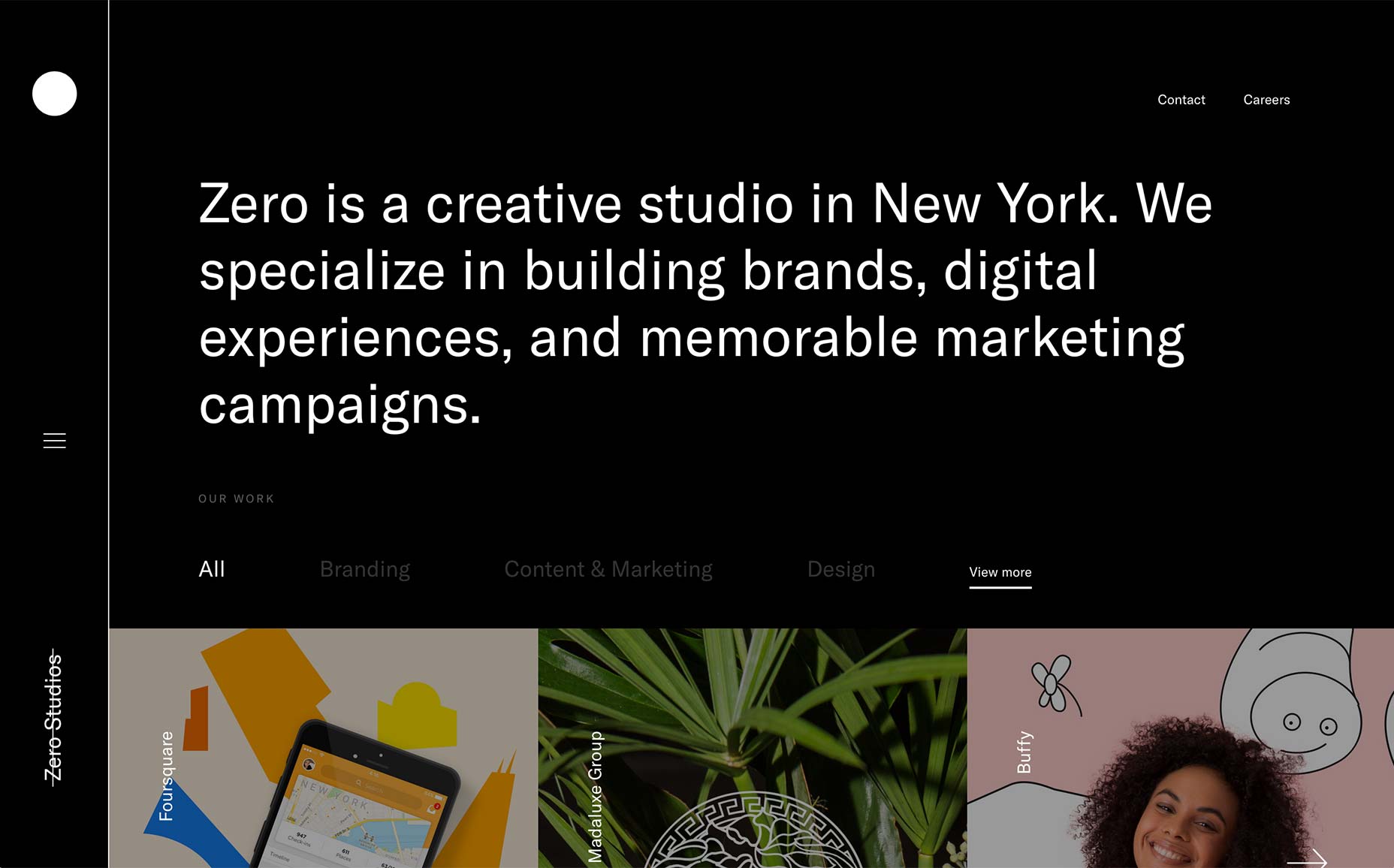
Nul
Nul bruger en moderat stiliseret form for minimalisme for dets agentur site. Denne balance mellem stil og klassisk minimalisme resulterer i et websted, der er let nok til at navigere, men er stadig indlæst med personlighed og potentiale.
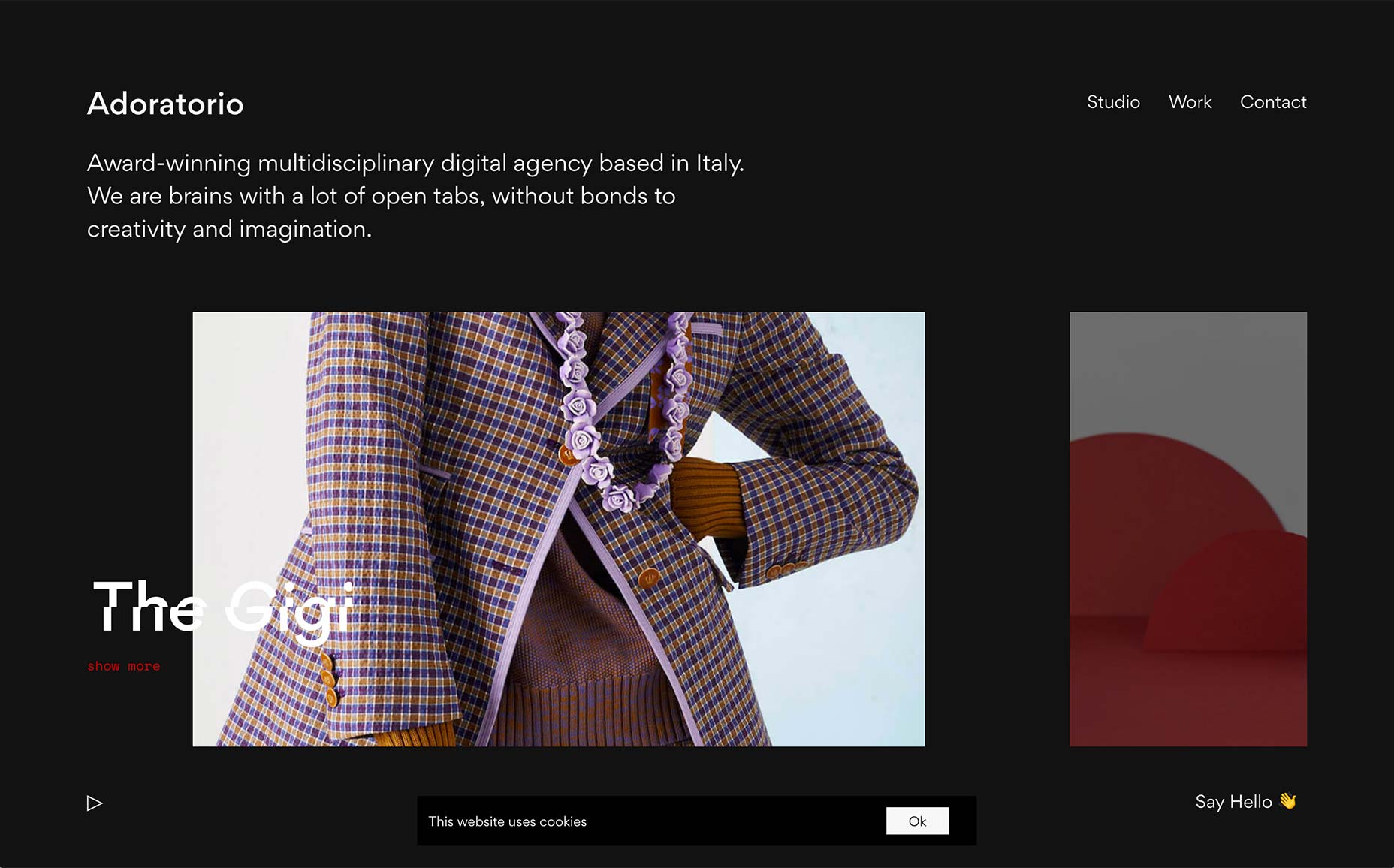
Adoratorio
Adoratorio er et slick-endnu-simpelt eksempel på minimalisme gået animeret. Det er rent, det er smukt. Jeg er faktisk imponeret over den måde, hvorpå de implementerede det diasshow på hjemmesiden. Jeg er stadig ikke sikker på, at diasshow er den bedste ting nogensinde, men jeg kan godt lide den måde, denne blev gjort på.
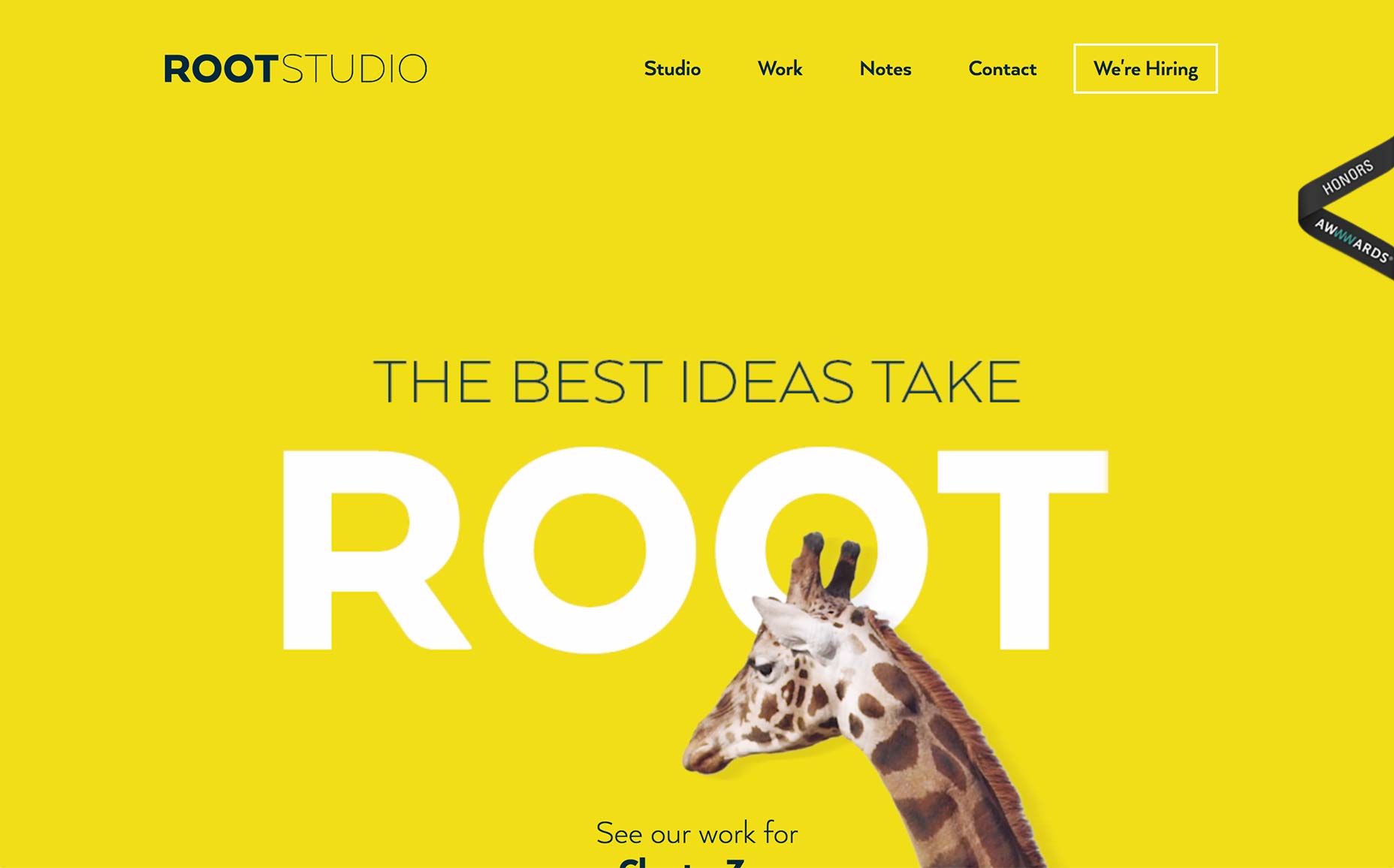
Root Studio
Root Studio er her fordi den bruger gul på en perfekt behagelig måde. Det er her, fordi typografien er dejlig og meget, meget læsbar. Og fordi jeg slukkede JavaScript og alt fungerede perfekt.
Ugh, jeg fortalte mig selv, at jeg ville komme væk fra den særlige høje hest i et stykke tid, men jeg elsker det stadig, når jeg finder et websted, der nedbryder yndefuldt. Uanset hvad. Root Studio = godt. Gå se på det.
The Glyph Studio
The Glyph Studio bruger et meget præsentationsdesign. I betragtning af en af deres kunder er Wix, jeg formoder, at det er, hvad de skulle til. Mens det er meget animeret, er alt smagfuldt og tør jeg sige elegant. De havde selvfølgelig en kunstdirektør, der arbejder på deres casestudier.
Gabe Abadilla
Jeg vil bare give kredit til Gabe Abadilla til at omfavne det uundgåelige kaldenavn / meme og købe "gabadilla.com". Han er en god sport. Han har også en dejlig en-siders portefølje.
Det er intet for eksperimentelt eller udenfor det sædvanlige. Det ser bare godt ud og fungerer bedre. Jeg ville definere design æstetik som aggressivt behagelig, mere end noget andet.
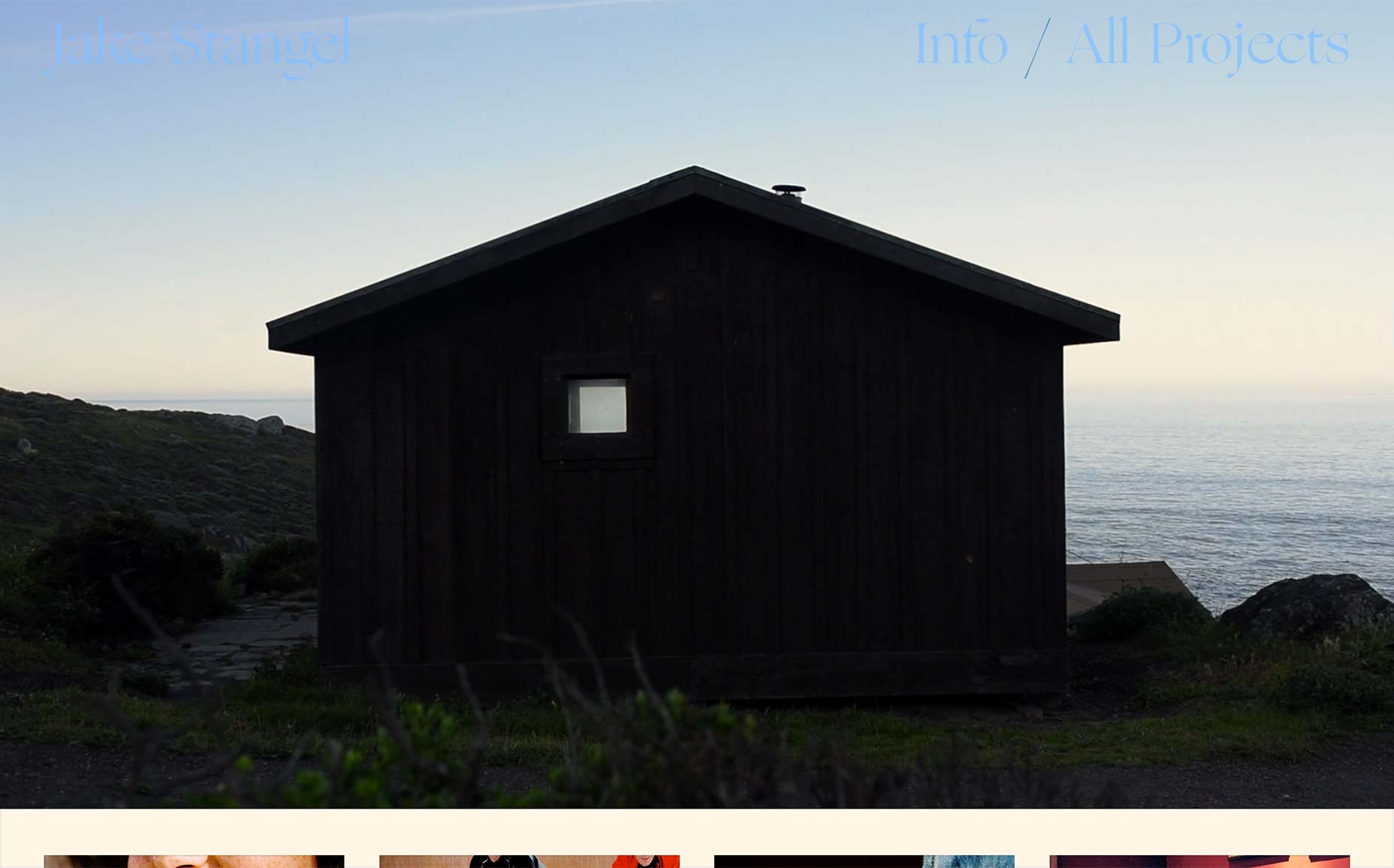
Jake Stangel
Jake Stangel kombinerer pasteller, minimalisme og baggrundsfilm for at skabe en simpel oplevelse, der netop kommer over. Jeg føler, at noget af teksten kan bruge lidt mere kontrast, men præsentationen af billedsprogene skiller sig ud over nok til at klare det.
Ben Wegscheider
Denne er på listen bare for den "ulige" faktor. Fra get-go'en rammer denne portefølje dig med animerede effekter lige ud af den gamle 70'ers sci-fi film, du har på VHS. Og det stopper ikke rigtig. For at imødegå den noget distraherende animation er resten af webstedet simpel, med stor typografi, der for det meste forbliver læsbar, endda over alt andet der foregår.
Wibicom
Wibicoms præsentations-stil portefølje er ret standard, da disse ting går. Jeg finder det interesseret, at rulning ned på hjemmesiden fører dig direkte til navigationsmenuen.
Ingen introindhold, ingen dikkedarer ud over lidt baggrunds animation. De kaster dig lige ind i browseren. Trenden fortsætter hele vejen igennem, da de synes at være mere afhængige af deres billeder til at snakke.
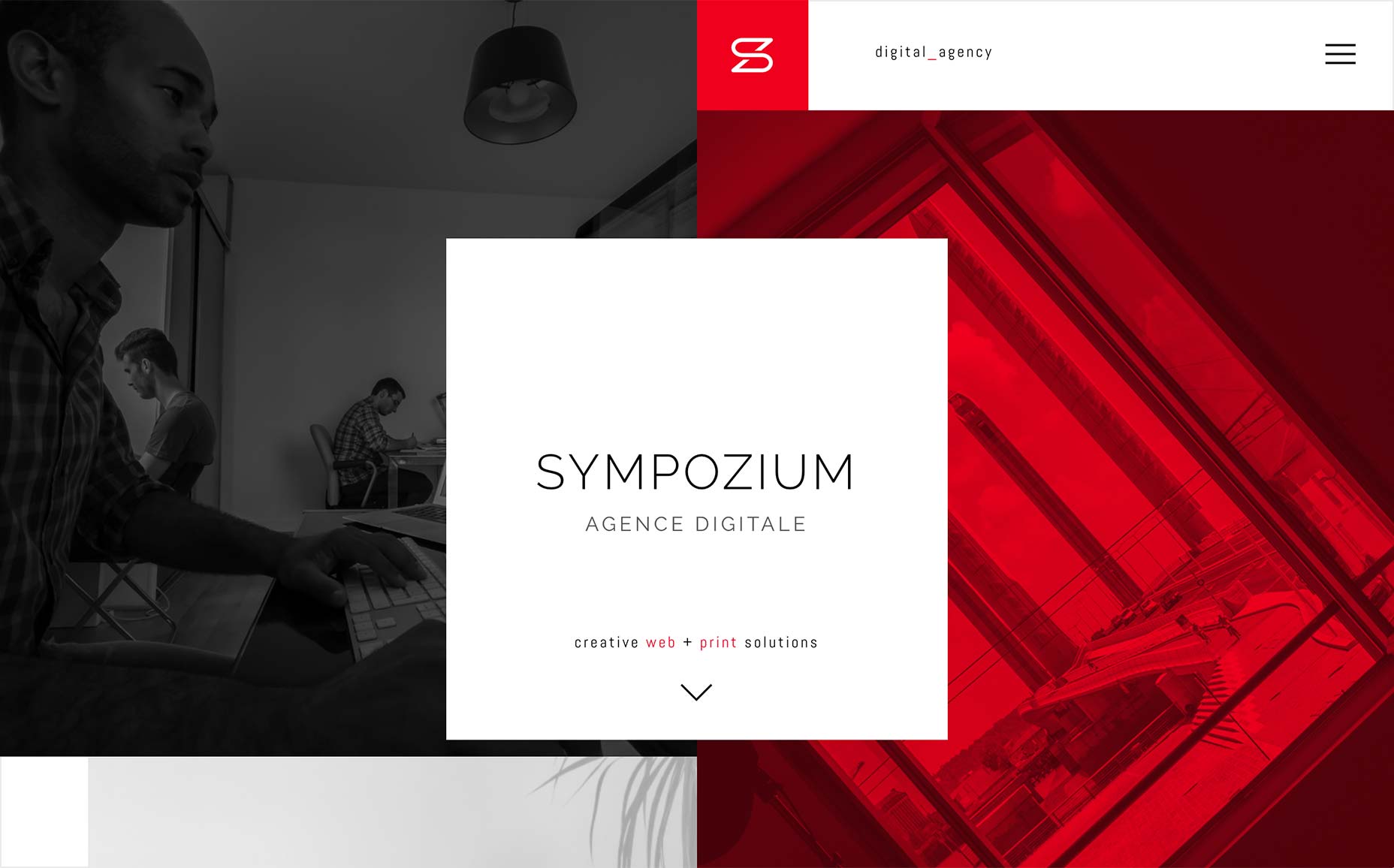
Sympozium
Sympozium er et fransk designagentur med et dejligt websted, der ser klassisk professionelt ud, mens der indarbejdes et par mere moderne tendenser som asymmetri. Det er klart, at hver side har en smule kunstretning til det, hvilket for det meste er tydeligt i layoutet.
Rund
Rund bruger en minimalistisk stil, der næsten føles som de gamle dage, nu. Det bringer det simple grid tilbage, de tykke linjer og næsten tykkere type.
Det deler også navigationen på en interessant måde. Den faktiske portefølje del af webstedet er organiseret som en næsten separat enhed, og browsing den del af webstedet vil vise porteføljespecifik navigation. Gå til den del af webstedet, der fortæller alt om studiet, og hovedpaletten ændres sammen med den primære navigation.
Erfaringerne er ens nok til, at overgangen ikke føles for ødelæggende; men de designer klart porteføljeoplevelsen for at fokusere på at surfe gennem deres arbejde og resten for brugeren, der er klar til at blive seriøs.
Tao Tajima
Tao Tajima er en filmskaberen, og hans hjemmeside har sit arbejde ved næsten hele tiden at være i bevægelse. Animation og baggrunds video (såvel som indlejret video) er ret stærkt fremhævede.
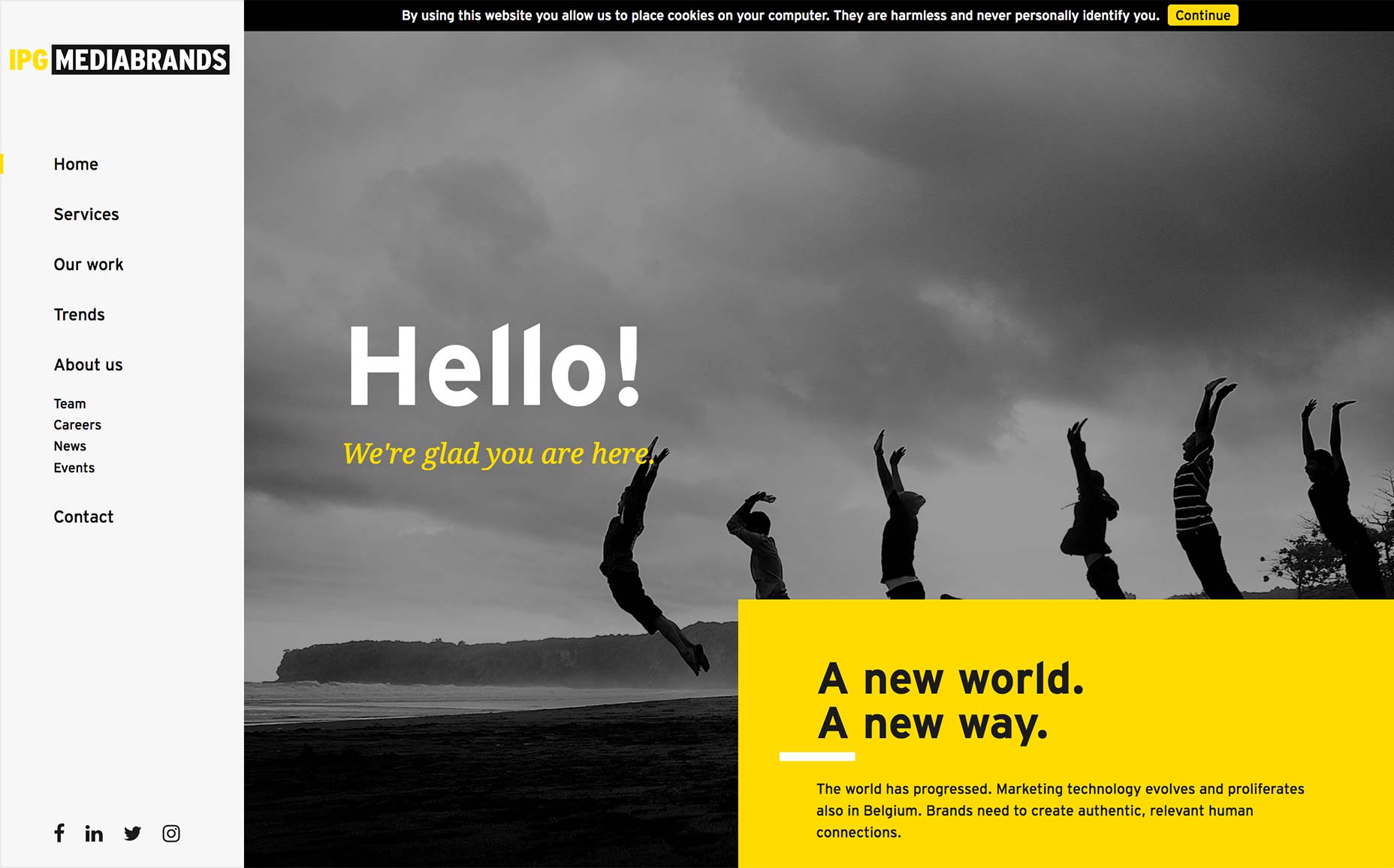
IPG Mediabrands
Det har været et stykke tid siden jeg har gennemgået et websted, der var så corporate-sounding som IPG Mediabrands . Deres websted er (som kunne have gættet?) Meget visuelt firma også. Det er som de bankbrochurer, jeg læste som barn - mens de ventede på, at de voksne skulle få gjort allerede med bankens ting - voksede op og blev til hjemmesider.
Og ingen af det er kritik. Tag et kig på deres liste over kunder, og du får hvorfor de gik med virksomhedens udseende. Plus, de bruger gul rigtig godt.
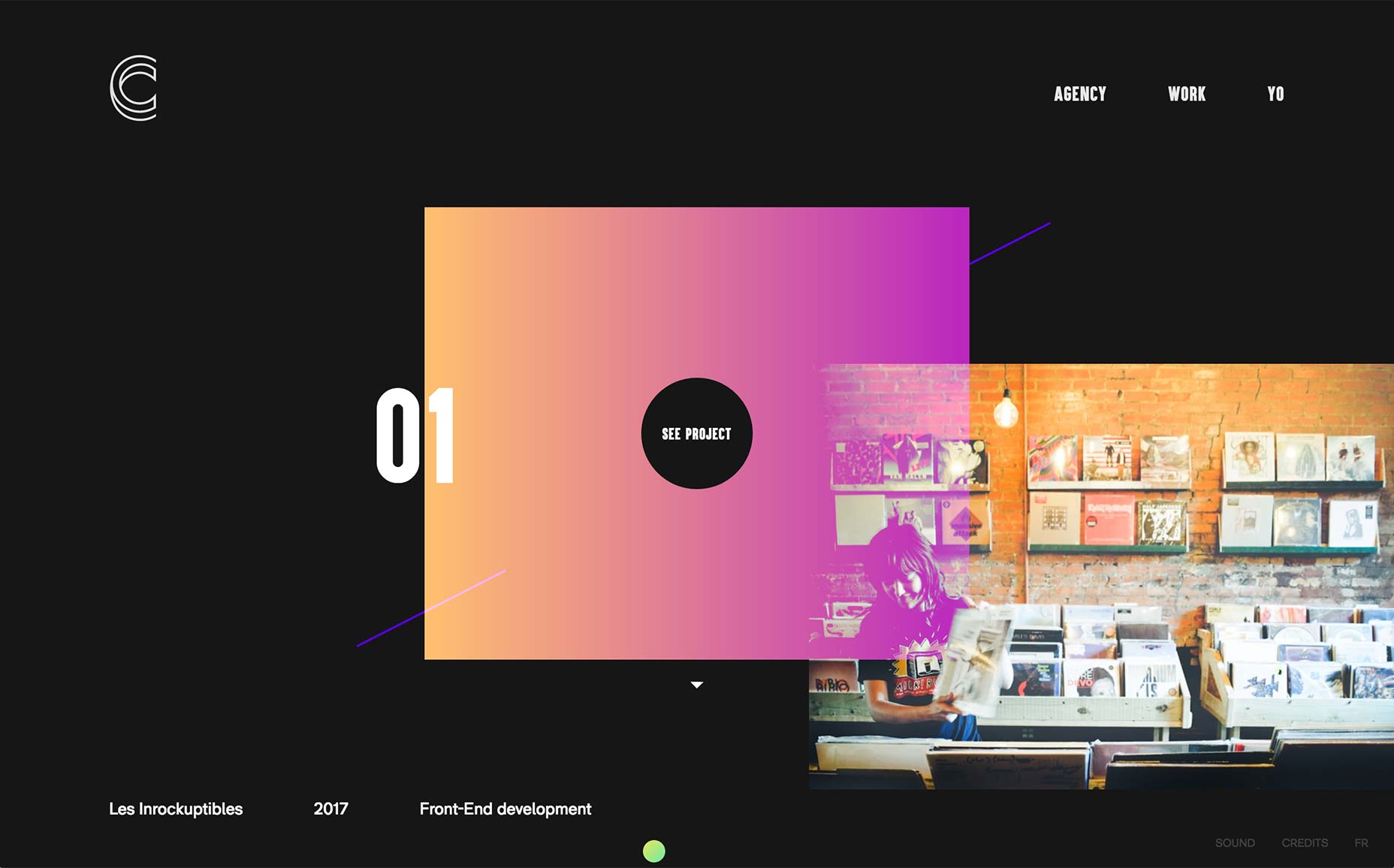
Contemple
Contemple gik så vild med deres design og animation som de gjorde med deres URL. Og hej, hvis du vil få dit websted til at ligne et avanceret PowerPoint, hvorfor ikke gå alt ud? Der er meget animation, men det er temmelig god animation.
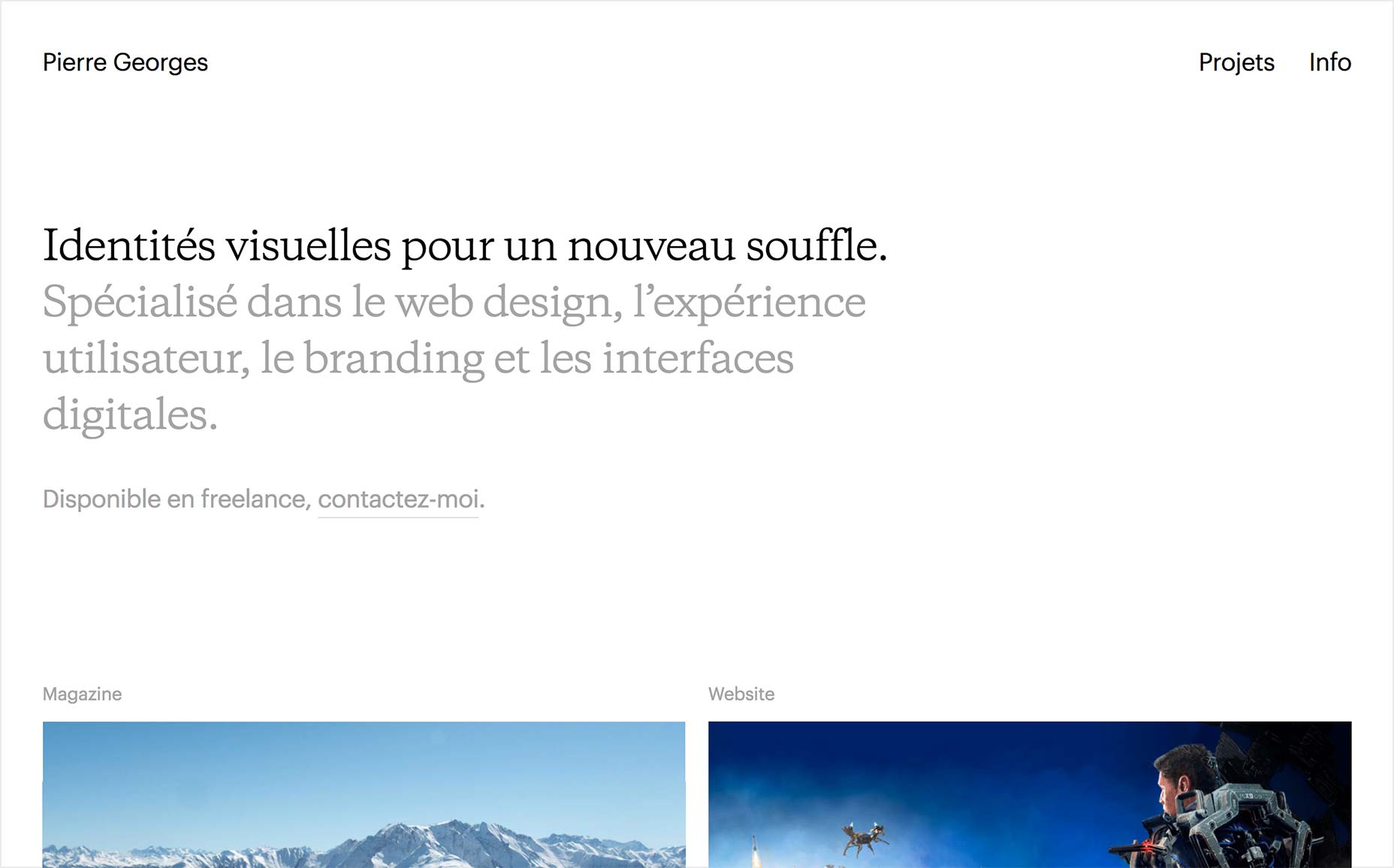
Pierre Georges
Pierre Georges 'portefølje vil ikke blæse noget sind med forskrækkelse. Det er bare en ren, behagelig portefølje med stor tekst og meget større billeder. God fornøjelse.
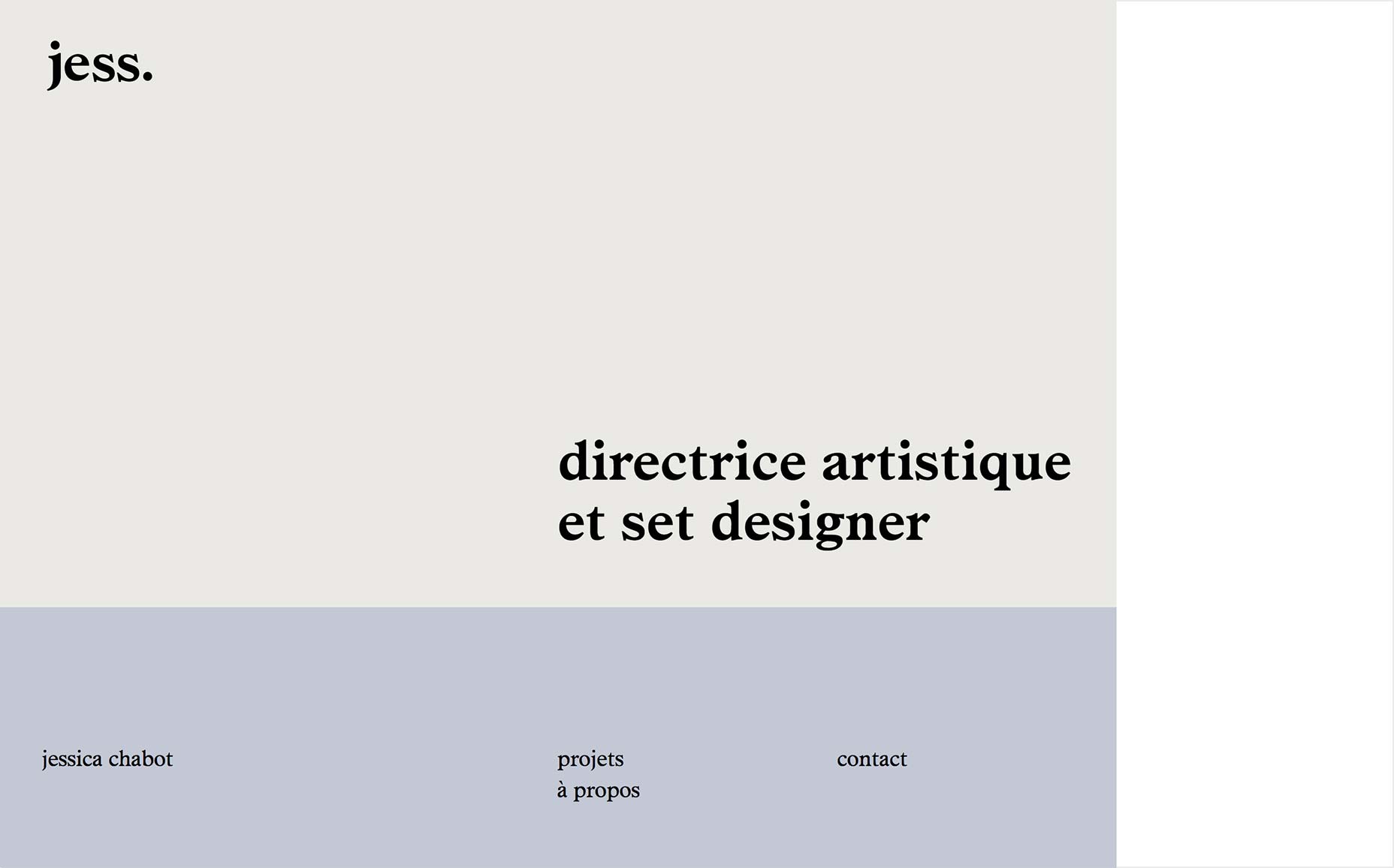
Jessica Chabot
Jessica Chabots portefølje tager en død-enkel, og gør det skiller sig ud med et par enkle blomstrer. Det hvide rum til højre, det hvide rum generelt. Siden føles "feature-complete", selv med et minimum af indhold.
Jeg er ikke sikker på den forsvindende logotype, men hej. Kan ikke vinde dem alle.
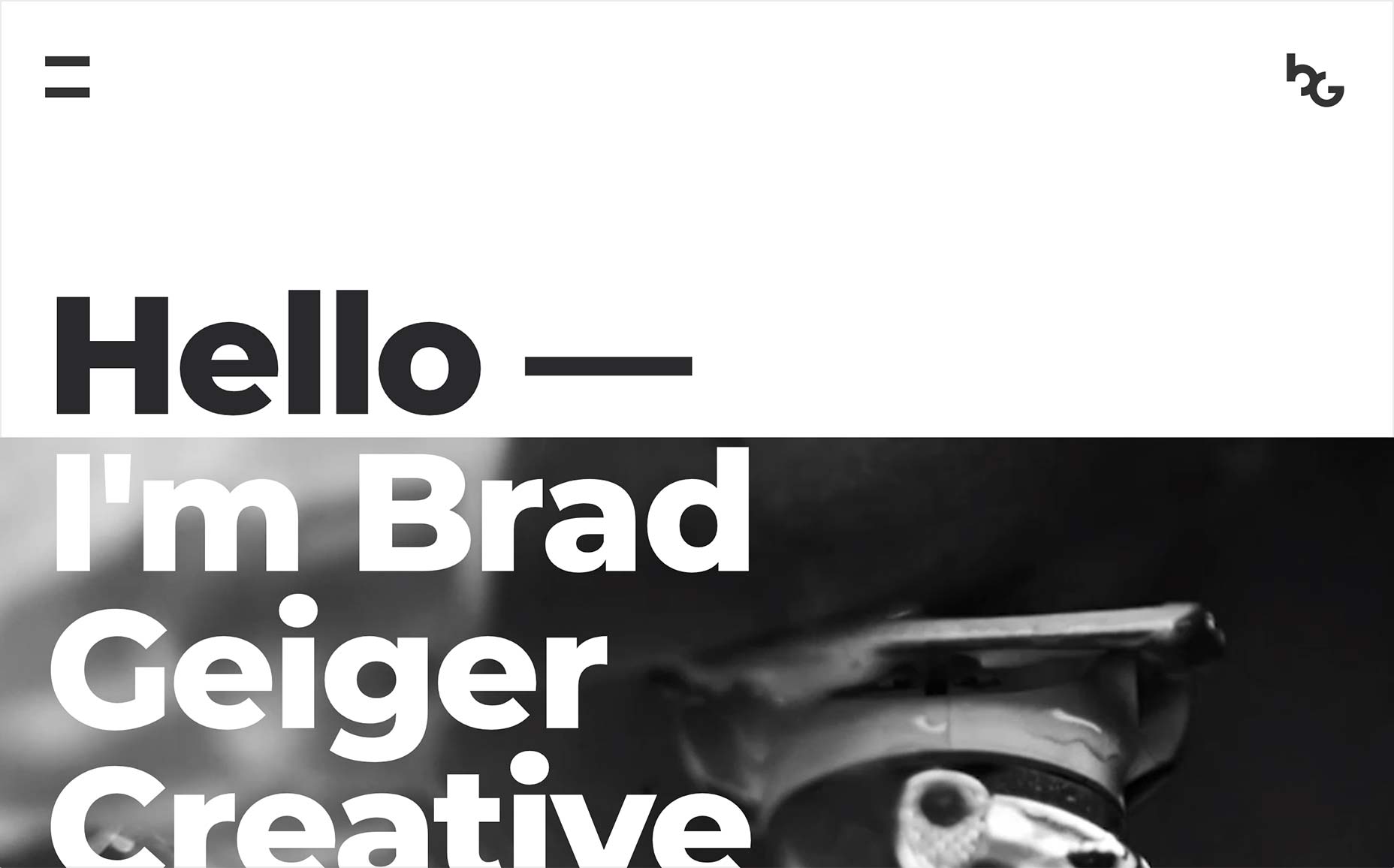
Brad Geiger
Brad Geigers portefølje er et eksempel på, hvordan post-minimalisme begynder at trænge tilbage mod klassisk minimalisme. Vi har det nukendte asymmetriske og forskudte layout kombineret med de tykke sans-type og monokromatiske tendenser fra yesteryear.
Nå siger de, at livet handler om at opnå balance. Jeg tror, at dette websted trækker det ud.
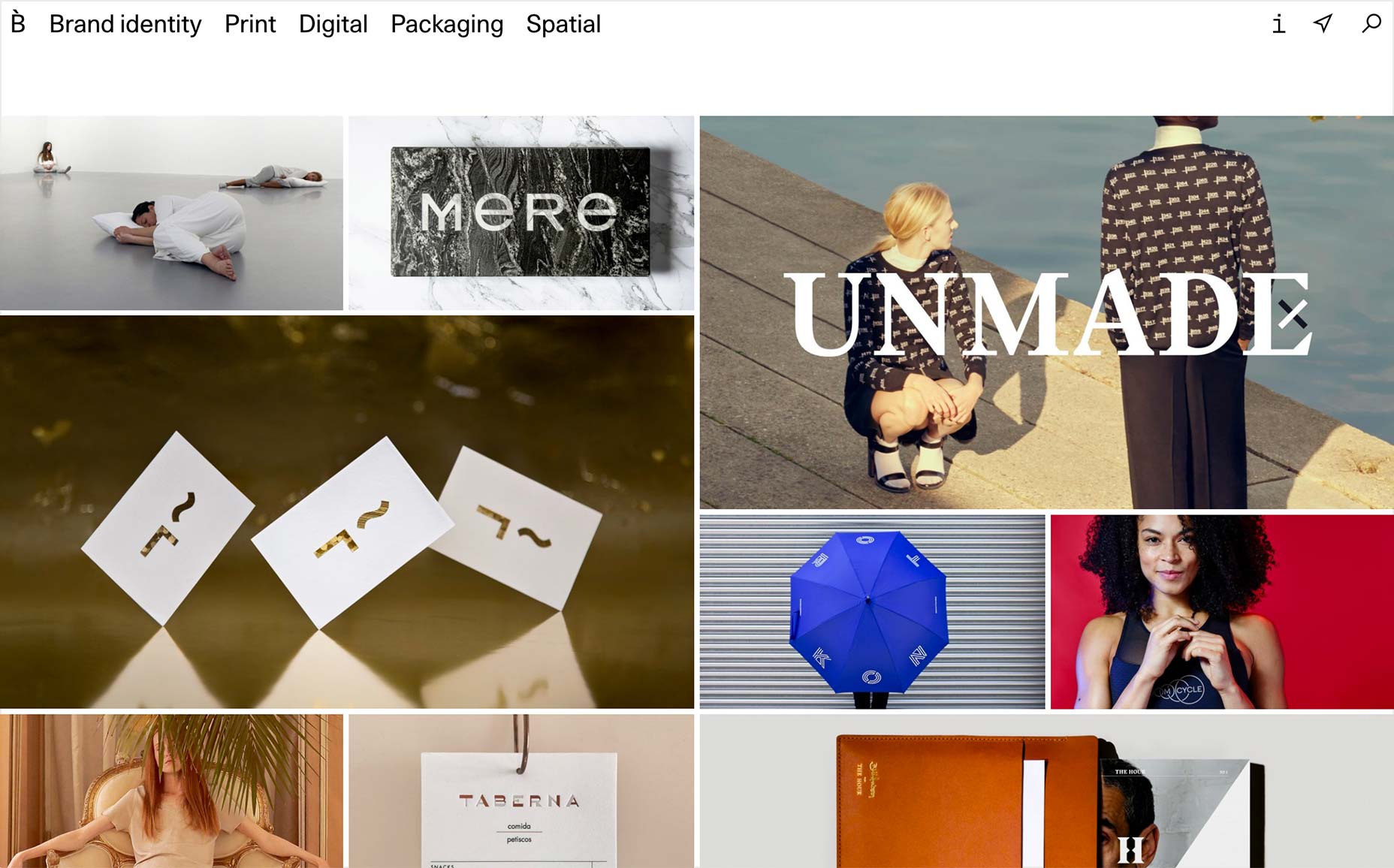
Bibliothèque
Bibliothèque bringer os en smuk-hvis-simpel portefølje bygget op omkring murværk layout. I betragtning af dette centrale koncept er det stort set alle billeder. Bare et kæmpe billedgalleri, og nogle kontaktoplysninger. Og det virker.