10 tips og ressourcer til oprettelse af en fantastisk webpræsentation
En visuelt fantastisk præsentation er sikker på at efterlade et positivt indtryk på dit publikum, uanset om du bruger det til at markedsføre et produkt, introducere dine tjenester eller kommunikere information.
I dag tilbyder internettet os et utal af løsninger og metoder til at levere information til et bredt publikum efter behov.
Valgmulighederne omfatter Flash, PDF, video, diasshow og jQuery. Uanset hvilket format du vælger, skal præsentationen selv være overbevisende, nem at følge og kompatibel med flere enheder for at få størst effekt.
En webpræsentation designet ved hjælp af moderne teknikker giver et højt niveau af interaktion, hurtige indlæsningstider og lydhørhed, som en desktoppræsentation ikke kan give. Formatet, du vælger til din præsentation, betyder dog lidt, hvis selve præsentationen ikke er effektiv. Her er nogle retningslinjer, der skal følges for at sikre, at din præsentation er mindeværdig og formidler den besked, du vil have den til:
1. Hold det kort og sødt
Strip fluffen ud af din præsentation, og kom ned til de ting, der betyder noget. Hvis du vil tale eller fortælle, skal hovedparten af det, du vil kommunikere, komme fra dig personligt. Brug dine præsentations dias til at fremhæve centrale beskeder og emner ved at bruge så lidt tekst som muligt.
2. stil smagfuldt
Et glædeligt design og fokuseret layout kan hjælpe med at definere det overordnede formål med din præsentation. Du har beføjelse til at styre besøgendes øjne, hvor du vil have dem til at gå, når du designer hvert billede. Vælg baggrunde, der giver tilstrækkelig kontrast og ikke forstyrrer tekst. Oprethold en konsistent farvepalette og hold dig til farver, der ikke er hårde på øjnene.
3. Brug fed typografi og korrekt hierarki
Din præsentation skal læses på en række forskellige enheder. Brug et lille antal gratis skrifttyper til deres vægt og stil, og brug effekter som gradienter eller skygger for at hjælpe dem med at adskille dem fra baggrunden.
4. Illustrér dit punkt
Diagrammer, infographics, fotografi og kunst kan vise, hvad du ikke har plads til at sige med tekst, eller lægge vægt på emnet. Vær ikke bange for at indsprøjte lidt humor her og der, hvis det passer til dit emne.
5. Giv din læser kontrol
Tillad altid dine læsere at flytte mellem dias eller pausere din præsentation. Slide-show-stilløsninger indeholder normalt et sæt kontroller - opbygger lignende kontroller i dine HTML-præsentationer eller et format, der ikke bruger en integreret afspiller.
Gør det ske
Du har flere muligheder for at oprette og vise præsentationen på din hjemmeside. Du kan bruge dine webdesign færdigheder til at oprette en præsentation i Photoshop, og derefter uploade den til Flickr eller Picasa for at oprette et billed diasshow, men din præsentation mangler interaktivitet. Du kan oprette en grundlæggende præsentation i Keynote eller PowerPoint og uploade den til en delingstjeneste, men så begrænser du dit seertal til dem med de rigtige browser plugins.
En anden mulighed er at oprette dine dias ved hjælp af HTML og CSS, og præsenter dem derefter gennem individuelle websider, et PDF eller jQuery diasshow. HTML præsentationer designet med tilgængelighed og lydhør teknikker udmærker sig over enhver anden mulighed i kraft af at være virkelig skalerbar og tilgængelig for alle, hvor som helst, på en hvilken som helst enhed. Forbedre denne mulighed ved at tilbyde en downloadversion til visning offline.
Nedenfor er en håndfuld gratis ressourcer til at skabe fantastiske præsentationer i en række forskellige formater.
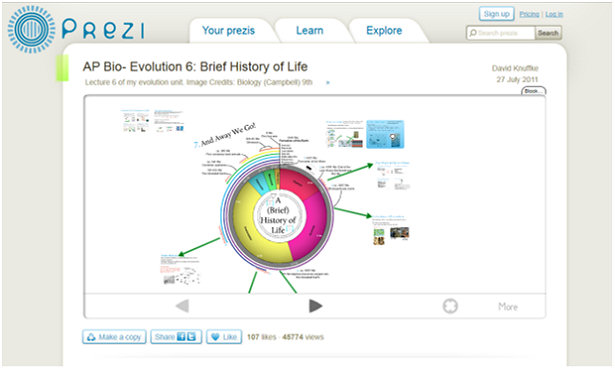
Prezi
Prezi er en virkelig unik præsentations editor til at skabe dynamiske og multidimensionale dias ved hjælp af tekst, billeder, videoer eller dokumenter. Seerne kan zoome ind og ud for at inspicere hvert højopløsningselement i en meget intuitiv grænseflade. Ulempen? Prezi er en Flash-løsning, der ikke vil gavne seerne på iOS-enheder.
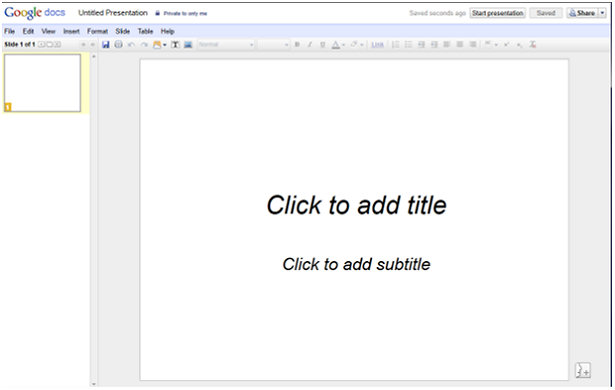
Google Dokumenter
Google Dokumenter giver en ren og enkel grænseflade til oprettelse af diasshow og præsentationer med funktioner svarende til det, du finder i Keynote eller PowerPoint. Præsentationer kan deles med enkeltpersoner, bestemte grupper eller sendes til Google+. Googles udgivelsesfunktion giver dig mulighed for at integrere præsentationen på en webside via en iframe og bruger browserens indbyggede funktioner til at vise dias. Ulempen har ikke adgang til Googles skrifttype bibliotek, hvilket tvinger dig til at bruge billeder til et flertal af diasdesign.
Empressr
Empressr er et rich media-præsentationsværktøj, der giver dig mulighed for at inkludere video, tekst, billeder eller lyd til en fuldt udstyret oplevelse. Empressr er vært for din præsentation gratis og tilbyder direkte deling til en række platforme eller indlejring til din hjemmeside. Som en ekstra fordel leverer Empressr analyser til sporing af præsentationsvisninger. Empressr-filer oprettes i Flash, og der er ingen mulighed for at downloade.
280 dias
280 dias kan oprette præsentationer fra en række eksisterende filtyper eller tilbyder en brugervenlig grænseflade til oprettelse af en fra bunden. Billeder og video fra tjenester som Flickr og YouTube kan inkluderes via den indbyggede mediesøgning, eller du kan tilføje dine egne. Fontvalget er lidt bredere end Google Docs, men du vil stadig være begrænset til at designe dias lokalt og derefter uploade dem til de bedste resultater. Præsentationer konverteres til PowerPoint-format ved download eller deles direkte til SlideShare, en anden mulighed for slideshow til Flash.
PreZentit
PreZentit er en fantastisk løsning til at oprette tværbrowser-kompatible HTML-præsentationer. Teammedlemmer kan inviteres til at samarbejde om præsentationen med dig i realtid, og du vælger, om din præsentation er offentlig eller privat. Hver præsentation får sin egen webadresse og kan deles eller indlejres overalt, eller du kan downloade for at redigere offline og uploade til din egen server.
Opret dit eget
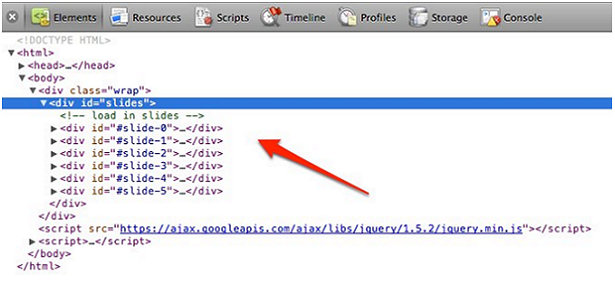
Hvis du virkelig vil vise dine evner og forvirre dit publikum, skal du lave din egen præsentation ved hjælp af dine webdesign færdigheder. Jeffrey Way giver en fremragende vejledning til opbygning af dias fra HTML og CSS i denne netts artikel . Han bygger hver side med HTML, indlejrede skrifttyper og billeder, og bruger derefter en kombination af Ajax, jQuery og CSS3 teknikker til at producere elegante og interaktive dias, der er kompatible med enhver browser eller skærmstørrelse. Denne teknik er en sikker vinder, hvis du er fortrolig med at bruge JavaScript.
Hvilken online diasshow og præsentationssoftware bruger du? Lad os vide i kommentarerne!