10 Regler for udformning af e-mails Dine kunder vil gerne læse
Email er fortsat en af de mest populære måder, som virksomheder interagerer med deres kunder. Som med alt andet i designverdenen, vil hvordan du designer en e-mail, få en enorm indflydelse på ting som klikfrekvensen og opbevaring af dine abonnenter.
Når du designer til email, skal du få mest muligt ud af den flygtige mulighed, du skal lave et indtryk på dine abonnenter. En af de Cialdini principper overtalelse gælder her: Hvis du tilbyder dine læsere stor værdi via din email, vil de gerne gensidige ved at tage sig tid til at læse igennem og klikke på eventuelle links.
Selvfølgelig indebærer design af e-mail også responsivt email design siden næsten halvdelen af al e-mail åbner i dag sker på en mobil enhed . Her er de ikke-gåde komponenter i succesfulde email design.
1) Gennemsigtighed tæller
Dobbeltklik på de forskellige emnelinjer, kopier, afsendernavne og endda preheaders, som du bruger. Gør aldrig nogen af disse tvetydige eller forvirrende for dine læsere. Ellers vil de være så meget mere tilbøjelige til at markere dine e-mails som uønsket eller direkte slette dem.
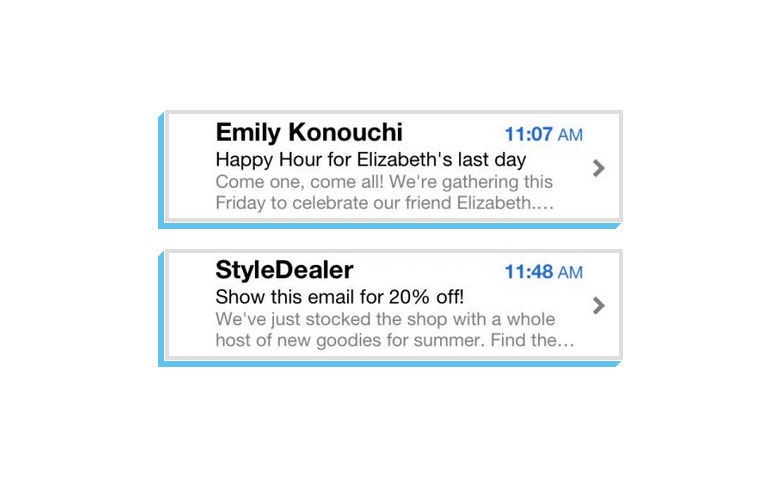
I stedet skal du altid fortælle dine læsere din identitet, hvad de læser, og hvad fordelene ved læsning vil være. Tricket er at få al denne information så tæt på toppen af din email som muligt. Når du har alle disse oplysninger, stirrer dine læsere i ansigtet, så snart de åbner din email, betyder dit forslag ikke ignoreret.
Dette eksempel viser to emails, hvor afsendernavnet er i en stor skrifttype, emnelinjen er krystalklar og fordelene ved læsning stirrer abonnenten lige i ansigtet.
2) Følg et konventionelt mønster
Dette er dengang, når det er konventionelt og ikke gør noget uventet, hjælper din sag. Folk vil forvente visse fællesheder i alle e-mails, de åbner. For eksempel, når du designer til håndholdte enheder, skal du sørge for at lave både store og let klikbare knapper og knapper til dine links. Det er bedst at selv gøre dem 100% af skærmbredden, fordi brugere vil trykke med enten tommelfingeren!
Hvis du lægger yderligere links i kopien af din e-mail, skal du sørge for, at de vises i kontrastfarvede og dristige farver for at få dem til at skille sig ud og skrige opmærksomheden. Sæt aldrig links for tæt på hinanden, da det ville være irriterende, hvis brugerne ved et uheld indtaster det forkerte link.
Endelig sørg for at du også gør fordelene ved at klikke så indlysende, at de ikke kan gå glip af. En god måde at opnå dette på er at kombinere fordelene ved et klik med knappen selv. For eksempel ville ideel knap kopi være "få din gratis demo nu."
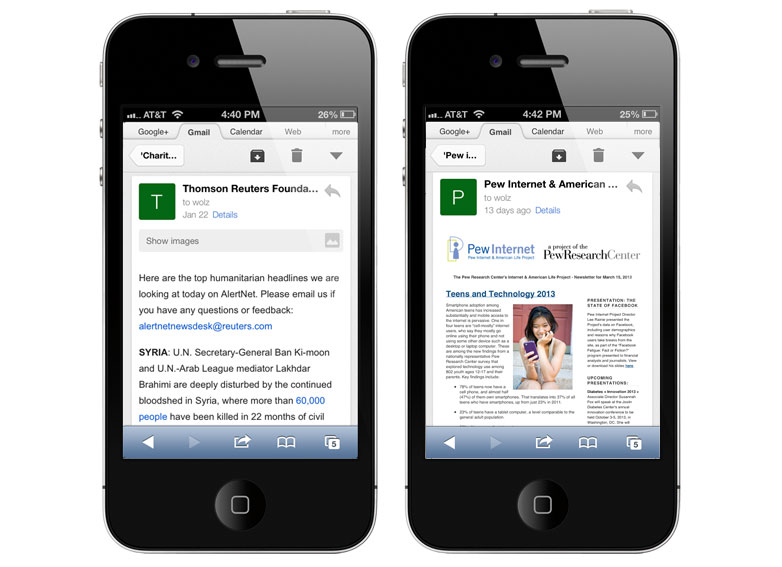
Her er en godt eksempel at bruge fedte farver i email links for at få læseres opmærksomhed.
3) Minimalisme: sig mere med mindre
Ingen gør tid til at læse så meget, især mobile brugere, så skriv ikke meget i din e-mail-kopi. Læsere scanner simpelthen e-mailen for ting, der holder deres interesse i stedet for at læse hele email-ord for ord. Opdele stykker af tekst i små stykker, der er nemmere at forbruge.
En marketing e-mail, for eksempel, har til formål at få læsere til at klikke tilbage til din hjemmeside. Stall ikke dette tilsigtede resultat med et langt stykke tekst. I hvert fald gør længere tekst det bare så meget mere fristende for læsere at sende din e-mail til papirkurven.
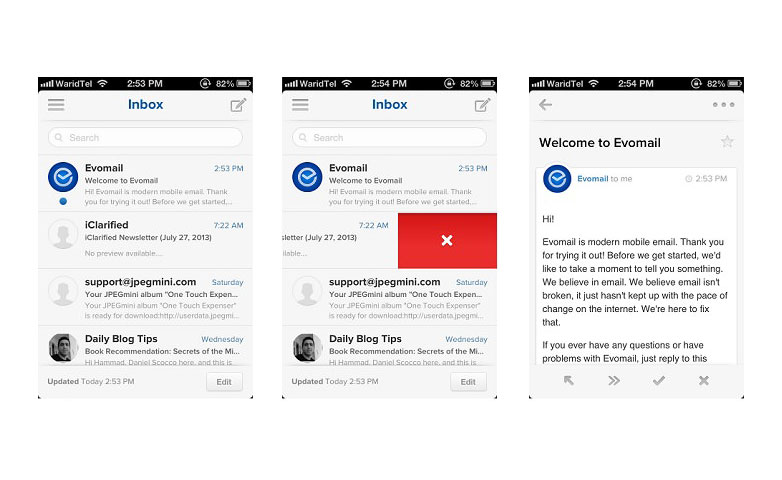
Se disse eksempler af, hvordan minimalistiske e-mails vises i Evomail.
4) Fremme scanningsvenlig læsning
Læsere elsker at scanne e-mails, så gør dem nemme at scanne. Du opnår dette ved at dividere din tekst i afgrænsede og ordnede biter, der får ret til det punkt. Brugen af krystalklare overskrifter og vægten af vigtige begreber i fed skrift vil give dine scanning abonnenter mulighed for at komme til kernen straks.
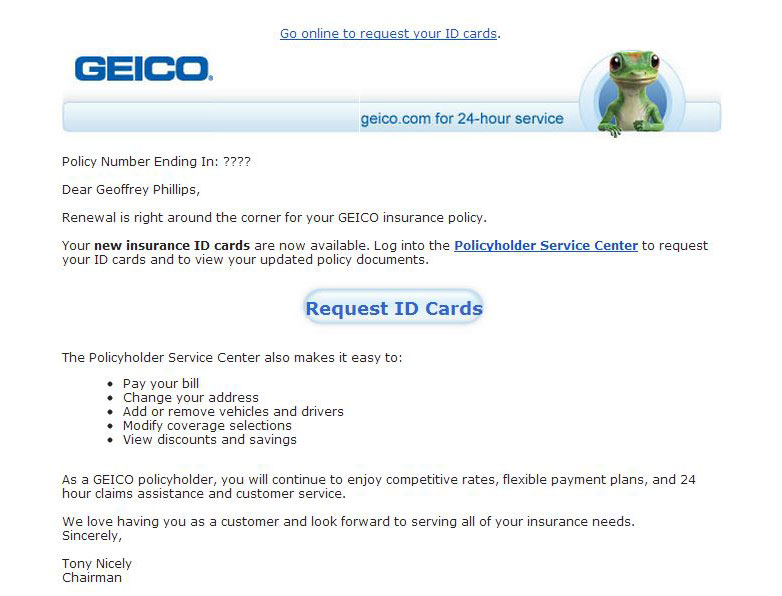
Geico's transaktions e-mail illustrerer scanningsvenlige e-mails til hiltet.
5) Sig så meget som du vil, bare senere
Design din email kopi, så de mest gribende og kortere detaljer kommer først; Indsæt kun dit længere indhold efter det. På den måde gør du ikke nogen af dine læsere slog igennem det længere indhold, undtagen dem der virkelig vil læse længere indhold. Så der er et sted for længere indhold i e-mail marketing, men det er bare at komme på det rigtige sted i emailen.
6) Gentag opfordringen til handling
I marketing e-mails er opfordringen til handling hele grunden til at sende dine læsere e-mailen til at begynde med. Det lønner sig derfor at gentage opfordringen til handling senere i emailen, især hvis din email har længere indhold. Ingen ønsker at rulle hele vejen tilbage til begyndelsen af e-mailen for at se opfordringen til handling igen.
MailChimp's email gentager sin opfordring til handling øverst og derefter igen i bunden.
7) Begræns antallet af valg
Et overskud af valg i din e-mail vil medføre en kognitiv overbelastning på dine abonnenter, så de bliver så meget mindre tilbøjelige til faktisk at gå videre og træffe en beslutning. Overvej omhyggeligt over, hvad minimumskravene ville være for at få en læseren til at klikke for at gå til dit websted. Du vil bare gradvist introducere denne nødvendige detaljer til læseren. Hvis du giver ham for meget information i begyndelsen, så vil han være mere tilbøjelig til at opgive sin opgave.
8) Stol på det hvide rum
Whitespace er meget effektiv selv i e-mail design. Whitespace er yderst nyttigt, når det kommer til at bryde adskillige vigtige informationstyper for at gøre det lettere for læseren at absorbere vigtige detaljer. Hvis du har mange elementer, der er af samme størrelse og vægt, så indbygger whitespace gør det muligt for læsernes øjne at fokusere på de ting, der betyder noget. Uden hvide rum kan dit email-organ vises som en formløs, stor blok, som læsere måske bare kan springe over.
Her , kan du se, hvordan whitespace fokuserer læserens opmærksomhed på marketingmeddelelsen.
9) Et særligt ord på lydhør email design
, people are looking at their mobile devices around 150 times a day! I dag kigger folk på deres mobilenheder omkring 150 gange om dagen! Derudover vil 4 ud af 5 personer slette e-mails, hvis de ikke ser godt ud på deres mobile enheder. Alt dette betyder, at du skal fokusere mere intensivt på at bringe din besked til dine læsere mere effektivt end nogensinde.
Medieforespørgslen @media bruges i responsivt email design. @media er et unikt sæt CSS-stilarter, der opfører sig som enten dynamiske regler eller betingede udsagn. De kan hjælpe dig med at oprette e-mails, som er mere læsbare på forskellige skærmstørrelser.
Hvad de gør, er at identificere en enheds skærmstørrelse og derefter forskellige sæt regler, der gælder for skærmstørrelsen. Baseret på specifikt hvad du vil opnå, kan medieforespørgsler være let eller svært at implementere. Bemærk, at disse ikke fungerer i alle e-mail-klienter og også har brug for mere planlægning samt test end almindelige e-mails.
Baseret på din specifikke skærmstørrelse definerer medietyper de nøjagtige CSS-stilarter, der skal bruges. I hovedsagen siger denne medietype, hvis din e-mail ses på en skærmstørrelse, der er 480 px eller mindre, skal du bruge følgende CSS.
Så det ville være: @media skærm og (max bredde: 480px)
Responsive email support
I øjeblikket understøtter ikke alle håndholdte enheder og klienter responsiv email. Derfor skal designere holde sig ajour med, hvilke enheder og klienter der understøtter reagerende email. Derfor er det en rigtig god idé at rent faktisk teste dine e-mails ud i en flok forskellige enheder og klienter, så du kan være sikker.
Her er hvor modtagelige e-mails understøttes i øjeblikket:
- Android 4.x Email OEM-app
- iOS Mail app
- Windows Phone 7.5
- BlackBerry Z10
- BlackBerry OS7
Her er hvor modtagelige e-mails i øjeblikket ikke understøttes:
- Android Gmail-appen
- iPhone Gmail app
- iPhone Yahoo Mail app
- iPhone Mailbox-app
- Blackberry OS5
- Android Yahoo Mail app
- Windows Phone 7
- Windows Phone 8
- Windows Mobile 6.1
10) Design email til læsere
Som med alle andre aspekter af webdesign er designernes design at designe for brugeren for at forbedre brugeroplevelsen. Det skal prioriteres nummer et. Ellers vil dine e-mails ikke blive et stort hit med dine læsere og abonnenter.
Der er så mange ting at overveje, alt fra gennemsigtighed og efter et konventionelt mønster til minimalisme og whitespace. Hvis du vil nå folk på mobil, skal du også finde ud af det i responsive email design. Hvis du holder disse tips i tankerne, vil det meget hjælpe med din e-mail-klikfrekvens.
Fremhævet billede / miniaturebillede, email billede via Shutterstock.