WYSIWYG'er og slutningen af webdesign som vi ved det
Med Squarespace (og lignende platforme) ude på markedet, har Do-It-Yourself hjemmeside design netop fået mere magtfulde.
Her er hvad det betyder for webstedsudviklere med hensyn til at udnytte Squarespace som et udviklingsværktøj, og hvad angår at tilføje værdi til, hvad Squarespace ikke kan gøre.
Web udvikling tærte, blev det bare mindre?
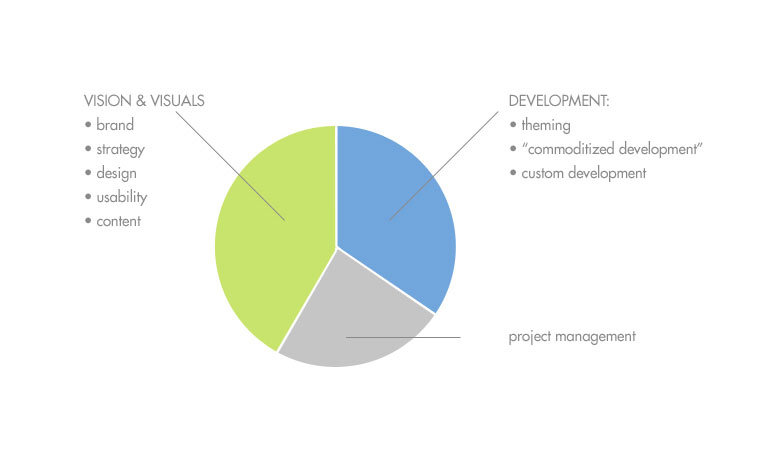
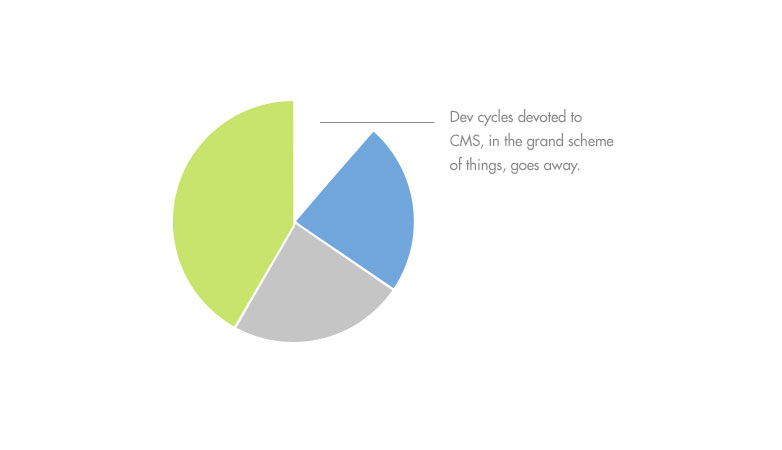
Tilbage i de dage, hvor organisationer plejede at bruge dollars af dollars kun for et CMS-system og licensiering alene (og dette var på toppen af omkostningerne ved CMS-opsætning eller tilpasning), fordelingen af tiden investeret på forskellige dele af "webudvikling indsats "så noget sådan ud:

- ~ 1/3 udvikling - bestående af tema, kommoditeret udvikling (det vil sige alt hvad du kan få en plug-in eller tredjeparts bibliotek til bare "gøre") og tilpasset udvikling.
- ~ 1/4 projektledelse og kommunikation (afhængigt af projektets størrelse).
- ~ 5/12 var vision og visuals (fx brandstrategi, visuelt design, brugbarhed, indhold).
I denne æra var open source-platforme som Drupal og WordPress i deres barndom. De eksisterede, men de havde ikke den markedsindtrængning, de gør i dag.
Da tiden gik, blev Drupals, WordPresses og lignende blevet almindelige. Faktisk faldt de bunden ud af, hvad udviklere kunne opkræve for et CMS. I retfærdighed faldt de også bunden ud af arbejdet med at oprette et websted med et CMS.
Så vi ser et stykke af udviklingen tærte, går væk:

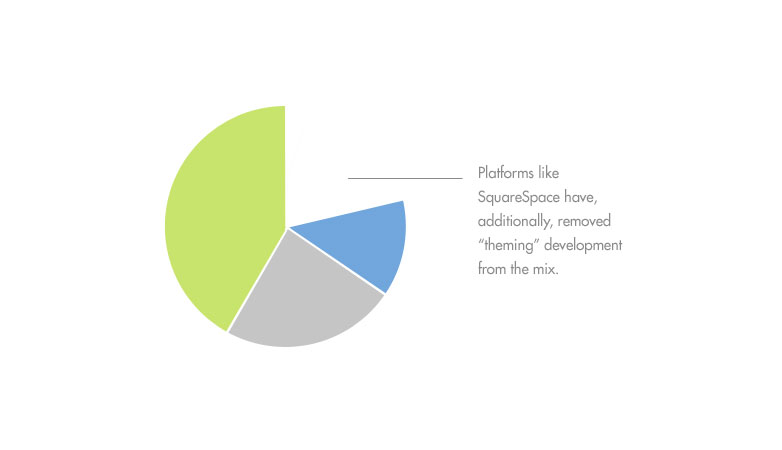
I dag har platforme som Squarespace "widgeted" den tematiske del af udviklingen. Så nu ser udviklingsdelens del af kagen (nogle gange) ud:

Og fem år fra nu? En rimelig forudsigelse er, at de brugerdefinerede kodningsbehov (i almindelig forstand) vil falde ud af billedet.
Er webudviklingspigen blevet mindre?
Svaret er en rungende, "nogle gange!". I grund og grund har moderne CMS og Squarespace reduceret behovet for programmører, der skal gøre ting, de måtte gøre tidligere.
Afhængigt af projektet kan det betyde:
- Programmørens rolle er meget lille eller næsten nul
- Programmeringen kan nu få til opgave at få større, bedre og større brugerdefinerede ting, der er forretningsmæssige relevante
- Projektet er sådan, at en Squarespace-type løsning ikke vil være tilstrækkelig, så intet meget har ændret sig.
Hvad gør Squarespace rigtig godt?
Squarespace fjerner i det væsentlige behovet for en programmør at være meget involveret i hovedstrømproduktionen af et websted (af en vis skala og kompleksitet).
Squarespace giver
- En kraftfuld og nem at bruge CMS
- Meget fleksibel side layout kontrol
- Det er lydhør og mobilvenlig udenfor boksen
- Den har nogle nuværende trendy funktioner som parallax scrolling
- Et bredt sæt af funktioner, herunder menuer, blogs, handel mv.
Læringskurven er ikke så dårlig. Med hensyn til Squarespace's kontroller til styling, layout og side kontrol kan en webdesigner / udvikler af nogle reasonble niveauer blive en "power user" inden for en time eller to.
Squarespace gør det let at iterere og hurtig prototype ideer
Jeg er designer med en evne til indhold, branding og strategi. Så når jeg arbejder på et websted, hvis endelige destination er Drupal eller WordPress (eller lignende), begynder jeg at designe i Photoshop. Så tager en programmør mit arbejde i CMS efter eget valg.
På et Squarespace-projekt gør jeg dog mit design, udvikling, arkitektur, indholdsudvikling og eksperimentering med fotos lige på siden. Jeg vil indrømme, at jeg i første omgang blev skræmt af denne tilgang. Men ret hurtigt fik jeg det godt med det. At kunne (uden at gå til en programmør) iterere gennem branding, messaging, indhold og copywriting, navigation og arkitektur, design, farver, layout, fotos mv. Til at udvikle et komplet website er en kedelig følelse.
Hvilke mennesker og roller har du brug for at rocke et Squarespace-projekt?
Branding & messaging eksperter
Dine kunder vil stadig have brug for hjælp til at identificere, artikulere og præsentere nøgleideer til deres publikum. Ingen teknologi derude kan gøre denne form for tænkning, strategisering, spurgte spidse spørgsmål, indsamling af indsigt og aha's og tegning af centrale konklusioner. Webudviklingshuse skal sørge for, at deres folk har fået gode koteletter til dette nøglebrik.
Jeg elsker dette citat fra en af mine foretrukne kunder, som er direktør for kommunikation og markedsføring på en velrenommeret privatskole i New England:
Branding handler ikke om at genfinde, hvem du er. Det handler om at gentage hvem du er.
- Cheri Cross, direktør for kommunikation og markedsføring, Northfield Mount Hermon
Designere (med den rigtige holdning)
Jeg har observeret tilfælde, hvor en designer føler sig modløs, at de er sat på et Squarespace-projekt, fordi de føler at for mange designvalg er uden for deres rækkevidde. Imidlertid vil designerne, der bliver kreative med, hvordan man styrer disse værktøjer, og stadig skaber unikke følelsesdesigner, få mest succes. Og det sjoveste!
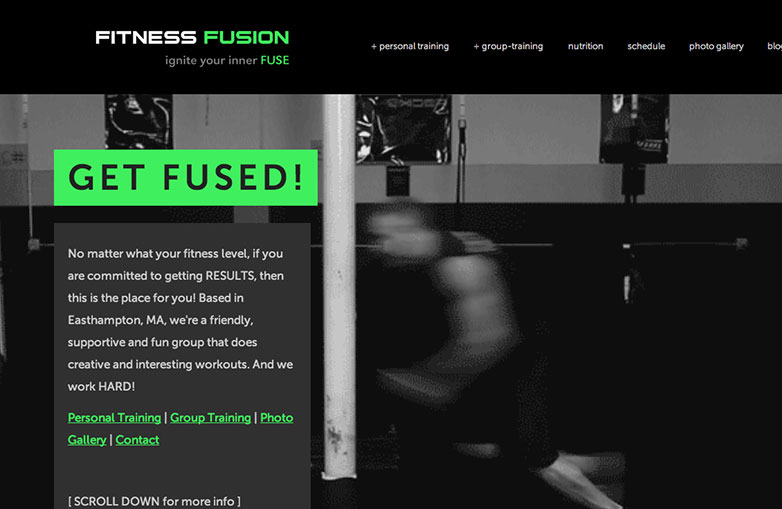
For eksempel er en af vores kunder et unikt studie gym, gemt væk i en lille by i vestlige Massachusetts. I modsætning til deres big-box konkurrenter (der ofte har mindre erfarne eller "klokke punching" trænere) Fitness Fusion tilbyder kreativ og intens gruppetræning og 1-1 personlig træning leveret af engagerede eksperter, der kender deres ting. De adskiller sig fra crossfits derude ved at betjene alle fitnessniveauer ved hjælp af en tilpasset tilgang (i modsætning til Crossfit's landsdækkende "træning af dagen") og gennem vægt på fundamentale i form (for bedre resultater og skadeunddragelse).
Nøglebudskaberne hentet fra branding og strategisamtaler var:
- Dette er et motionscenter for alle niveauer, der ønsker at give 100%
- Du får kreative og interessante træningsprogrammer
- Det er en støttende, dømmefri atmosfære
Vi tilpassede Squarespace's "Marquee" -tema for at oprette webstedet. Men i stedet for et fuldskærmsbillede på hjemmesiden (som er en mulighed i dette tema) ønskede vi, at det skulle gøre lidt mere. Squarespace understøtter endnu ikke fuldskærms video som et interface designelement. Men det var det, vi ønskede, så her er hvordan vi arbejdede rundt om det.
Vi hyrede en kick-ass videograf, Kirby Productions, at skyde video af "alle niveauer" af folk, der gør sprints. Så tog vi den rå video, komprimerede den, lavede den gråtoner og konverterede til en animeret .gif. (Black & White er bedre til indlæsning, selv i dagens højbåndsbredde miljøer). Og det har en bevidst gritty følelse, der virker til gymets mærke, mens du føler dig "cool" og formidler alle niveauer. Som en ekstra bonus brugte vi også parallaxrulle på hjemmesiden (en anden funktion af Marquee-temaet).
Gode tekstforfattere
Jeg antager, at det er en forudsætning at god web copywriting vil indarbejde bedste praksis med hensyn til:
- Gør indhold fordøjeligt og scannabelt med flere indgangspunkter
- Brug af overskrifter og underoverskrifter
- Brug af negativt rum
- Billeder, ikoner, video, diagrammer
- Minimere "glædelig tale" (Udtrykket "glædelig tale" blev udtænkt af Steve Krug, forfatter af Do not Make Me Think.)
Men designere og tekstforfattere ville også gøre det godt at huske at finde ud af, hvad de skal sige, og hvordan man leverer beskeden handler om at være skuespiller og spille et par roller samtidigt:
Rolle 1: Udenfor konsulent: Med branchens ekspertise, perspektiv, kyndige
Rolle nr. 2: Klientinteressent (e) perspektiv: Er det ejeren, administrerende direktør, markedschef mv. Eller en kombination af disse roller.
Rolle nr. 3: Slutkunden
Også fagfolk i webindhold, der forstår konvergensdesign og indhold, der udvikles i samspil med hinanden, vil have en fordel.
Nogle udvikler support
For at lave små tilpasninger og hjælp med andre elementer, der er mere tekniske, er det nyttigt at få adgang til en programmør til et Squarespace-projekt. Men generelt vil programmørens rolle være minimal.
Hvornår er Squarespace ikke nok?
"Squarespace's" derude klapper op temakomponenten fra tærten, men er Squarespace svaret hele tiden?
Absolut ikke.
Hvornår er noget mere som Drupal eller WordPress det rigtige valg?
- Når du har mere end et par redaktører.
- Når du har brugerdefineret workflow (fx Squarespace plain og simpelthen ikke har versionering af en side, og understøtter ikke en godkendelsesproces).
- Når du har specialiserede tilladelser med hensyn til hvem der kan redigere hvad.
- Når dine layoutbehov er mere specifikke eller specialiserede end kan dækkes af de kontroller, som Square Space har at tilbyde.
- Når du begynder at behøve tilpassede funktioner. Hvis dette er tilfældet, vil du have udvikleren til kroge og styringen ved hånden (f.eks. Søgbar, sorterbar personalekatalog, kursuskatalog, integration med visse betalingsgateway, særlige sikkerhedsbehov, adgangskodebeskyttede områder, LDAP-integration, subsites, etc.)
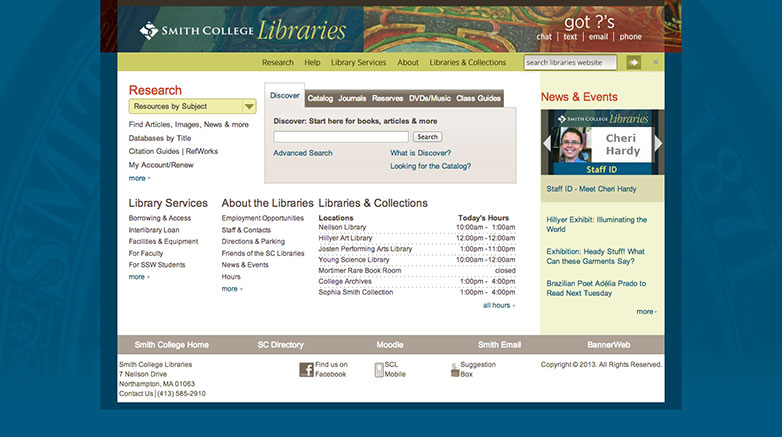
Vi har for nylig arbejdet med Smith College at redesign webstedet for deres biblioteker. Værktøjet til valg til dette projekt var, hænder ned, Drupal. Hvorfor?
Først organisationsbrede, lavede Smith College allerede en omstilling til Drupal. Fra kollegiets synspunkt er det kun fornuftigt at have alle deres større websteder, der bruger den samme platform.
For det andet ville en platform med "Squarespace" ikke kunne håndtere niveauet af brugerdefineret indhold, display og integrerede funktioner, som dette projekt krævede.
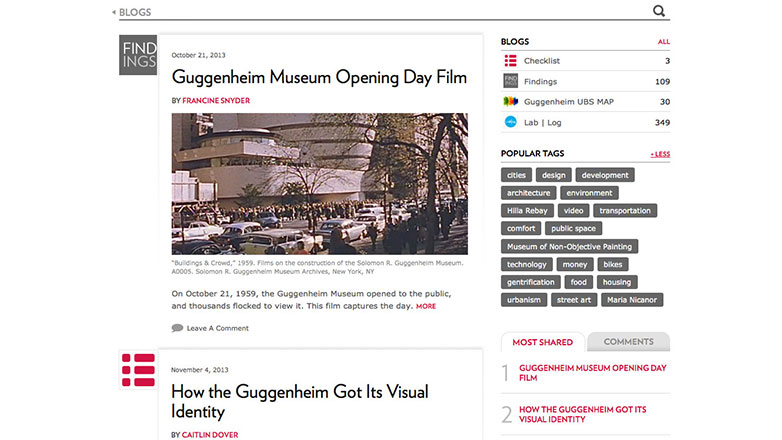
For at tilbyde et andet eksempel samarbejdede vi med teamet på Solomon R. Guggenheim Museum at oprette museets blog-rollup (et websted, der blev nomineret til en Webby Award). Museet identificerede WordPress som deres blogplattform, da interne og eksterne krav pegede tydeligt på behovet for en platform mere robust end et CMS-format i Squarespace.
Ord for visdom til webprofessoren
At lade nogle projekter passere dig er ikke altid en dårlig ting.
For webudvikling firmaer, der virkelig fokuserer på "tung løft" med hensyn til udvikling og programmering, så kan der være nye projekter, der kommer under deres næse, at de viderefører. Når det er sagt, vil Guggenheim og Nike's verden altid have brug for flere brugerdefinerede løsninger med mere hestekræfter og udviklerstyring.
Vær klar til dine udviklingshold at tage en anden form.
Vi er en lille designbutik, der arbejder med projekter af forskellig størrelse fra lav til midten af 5 figurer på op til 6 figurer. Typisk er alle på vores team med til at bidrage til flere projekter samtidigt.
Når vi samler hold, allokerer ressourcer og styrer "trafik" (f.eks. Hvem arbejder på hvilke projekter), ser vi projekter, der er mere udvikler tung (ikke Squarespace) og dem der er mindre så (ja Squarespace).
Arbejder du med Squarespace eller et lignende værktøj? Tror du, at Squarespace truer designbranchen? Lad os vide i kommentarerne.