Når sider ikke er papir: Designerens guide til layoutkode
InDesign-bokse er lige så enkle som klik og træk. Photoshops lag lader malere farvepixel overalt, hvor de vil. Men layout med HTML og CSS er et spil med nudging og cascading.
Det sker hver dag: Photoshop-kyndige kunstdirektører mocker design, henter deres afstand, vælger omhyggeligt passende skrifttyper og farver. De afleverer deres arbejde til en ivrig HTML-udvikler, der annoncerer, at designet sandsynligvis vil tage dage til at blive til HTML / CSS. Værre, de vil foretage ændringer for at tage højde for forskellige skærmstørrelser. Timing er et mysterium for begge parter. Vil det tage udvikleren en time eller en uge at gøre deres PSD til arbejde HTML / CSS?
Grundlaget for weblayoutet - det mulige, det praktiske, mulighederne - er let at forstå. Ligesom design selv, vil forstå principperne hjælpe enhver designer producere bedre design og fremskynde processen med at bygge et websted.
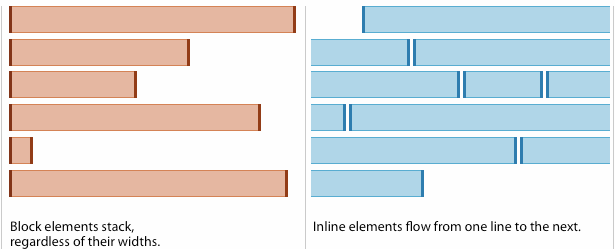
Blokelementer stak, inline elementer strømme
Alt på en webside, fra afsnit til billeder til links til fed tekst, befinder sig i usynlige bokse. Disse kasser kommer i to sorter: blok og inline. Forskellen mellem inline og blok ligger i deres adfærd.
- Blokelementer er rektangler. De elsker at fylde vandret rum.
- Inline elementer er rektangulære, bortset fra at de kan vikle.

Blokelementer stak oven på hinanden. Medmindre andet er sagt, besætter de så meget vandret plads som muligt og skubber alt omkring dem op eller ned. Til design er blokelementer det primære layoutværktøj.
Inline elementer er baseret på tekstformatering. De bryder ikke strømmen af tekst, og deres dimensioner udvides til at passe deres indhold. At tælle et inline-element for at holde en bredde på 200 pixels virker ikke. Fyldning med tekst vil.
Som standard er hvert element i er enten et inline eller blokelement. Designere kan ændre deres karakter med en lille CSS - sig om at vende en stak listemner (native blokke) i en række, eller en række vandrette links (indbygget inline) i en lodret stak. Det betyder, at et synligt element kan bruges til layout. Uanset om de skal afhænge af det pågældende layout.
Native blokelementer omfatter:
- divisioner
- Stk
- Lister
- Elementer i en liste
- Overskrifter
-- Borde
- Bloker citater
- Arrangører i HTML5
,,- Kroppen selv
Inline elementer omfatter:
Fælles tags, der hverken er blok eller inline:
- Dokumentets titel
</code></li><li> Metatags <code><meta></code></li><li> Script tags <code><script></code></li><li> Link tags <code><link></code></li></ul><p> Ved første øjekast synes tilpasning til den lego-lignende mentalitet kontraintuitiv i et medium, der tillader gradienter, kurver og elastiske layouter. Men ideen om alt som en mursten er afgørende for at forstå, hvor indhold og præsentation mødes. </p><p> Retningslinje: Hvert par tags (eller selvstændige tags som <code><img></code> ) i kroppen repræsenterer en kasse. </p><p class=clearrow></p><h2> Brug af blokke til layout </h2><p> Slet en tekstramme i InDesign, og det tilstødende billede bevæger sig ikke, fordi hverken placering afhænger af den anden. Anvend kurver på et Photoshop-lag, og intet andet lag vil ændre sig, fordi kurver påvirker et lag ad gangen. Men slet et element i HTML, og alt efter det element vil sandsynligvis ændre sig. Blokke i en webside stak til det øverste venstre hjørne af deres container, som f.eks <code><body></code> eller en anden blok. </p><p> Alt weblayout udføres med blokelementer. Designere bruger blokke, oftest <code><div></code> elementer til at skabe rektangulære områder, hvor alt indhold passer. Der er kun fire regler: </p><ul class=tight_list><li> Total bredde: Mellemrummet et element optager <em>og</em> påvirker. </li><li> Float: Ændring af blokke tendens til at stable. </li><li> Ryd: Re-estblishing stakke. </li><li> Nest: Elements ligger inden for hinanden eller ej. Der er ingen halvvejs. </li></ul><p> Hver regel har forbehold ... men ingen er forpligtet til at samle en side. </p><p> (CSS-eksperter vil anerkende, at disse regler gælder for elementer med relativ positionering. Absolut positionering er et andet og mindre almindeligt dyr.) </p><h3> 1. Total bredde = boks og buffer </h3><p> Total bredde er, hvor meget vandret plads en blok optager. Dette omfatter blokens margen, grænse og polstring. I udskriftsparlance er margen og polstring typer af tagrender. Men i modsætning til traditionelt negativt rum, der er skabt ved at skubbe kasser fra hinanden, er polstring og margen en del af en kasse. De er ligesom kerning til layoutelementer. </p><p> Beregning af bredde, polstring og margen er ofte den største hovedpine for designere, men de resterende regler er lidt mere ligetil. </p><h3> 2. Flydende baner blokerer fra stakken </h3><p> Flydende skubber et blokelement til venstre eller højre, og fjerner det fra den naturlige stack. Når en blok flyder, gør det plads til alt under det at stige omkring sin anden side. </p><div class=article-large-block><img class="img-responsive aligncenter center-block" title="boxmodel-floating-vs-ikke" alt="Float versus not" src="https://odwebdesign.net/uploads/d/09/cf/when-pages-are-not-paper-the-designers-guide-to-layout-code_2.png" width=615 height=288></div><p> Kolonner opstår, når en række blokke flyder ved siden af hinanden. </p><h3> 3. Clearing: Gør det muligt for designere at organisere en side både vandret og lodret </h3><p> En uheldig sidevirkning af flydende er dens indvirkning på beholderen. En beholder vil vokse lodret for at passe dens indhold - undtagen dem, der flyder. Hvis alt flyder, så har kassen ingen højde. Alt nedenunder stiger under de flydende genstande. Chaos følger. </p><p> Clearing genoptager blokkernes naturlige tendens til at stable. I virkeligheden minder det om en beholder, som den har noget at indeholde. Uden rydning kan designere ikke organisere en side både vandret og lodret. </p><div class=article-large-block><img class="img-responsive aligncenter center-block" title="boxmodel-need-to-klar" alt="Need to clear" src="https://odwebdesign.net/uploads/7/58/b3/when-pages-are-not-paper-the-designers-guide-to-layout-code_3.png" width=615 height=288></div><h3> 4. Nesting </h3><p> Nestning er simpel: Hver blok skal helt opholde sig i en anden blok. Ingen blok kan muligvis strække sig uden for sine grænser uden alvorlige konsekvenser, og ingen to blokke kan delvis overlappe hinanden. </p><p class=clearrow></p><h2> Kolonner skal passe, ellers </h2><p> Det er her designere skal udføre lidt matematik. For at passe kolonner korrekt skal summen af deres samlede bredder være mindre end deres containers bredde. </p><p> Kolonner er en række blokelementer, der skubber til venstre eller, i sjældnere tilfælde, til højre. Hvis disse søjler er for brede til deres beholder, falder den sidste søjle under de andre uden særlige teknikker. </p><p> Et simpelt layout kan bruge tre <code><div></code> elementer til at oprette et to-kolonne layout: </p><p><code><div id="container"><br /> <div id="main-content"><br /> …<br /> </div><br /> <div id="sidebar"><br /> …<br /> </div><br /></div></code></p><div class=article-large-block><img class="img-responsive aligncenter center-block" title="boxmodel-divs-til-ikke-fit" alt="Divs to not fit" src="https://odwebdesign.net/uploads/7/a0/8a/when-pages-are-not-paper-the-designers-guide-to-layout-code_4.png" width=615 height=400></div><p> Ovenstående bruger det venstre eksempel dette CSS: </p><p><code>#container { width: 1000px; }<br />#main-content { width: 600px; padding: 20px; }<br />#sidebar { width: 340px; padding: 10px; }</code></p><p> Beholderen måler 1000 pixels bred. Hovedindholdsblokken er 640 pixels bred - 600 bredde + 20 pixels polstring på hver side. Sidebjælken er 360 pixels bred - 340 bredde + 10 pixels polstring på hver side. (600 + 20 + 20) + (340 + 10 + 10) = 1000. En perfekt pasform. </p><p> I højre eksempel er noget for bredt. Det kan enten være kolonneens polstring eller kolonnebredderne selv. Måske er beholderen for smal. Ændring af nogen af disse faktorer for at gøre beholderen bredere end kolonnerne ville løse problemet. </p><p class=clearrow></p><h2> Undtagelser kræver mere kode; ensartethed kræver mindre </h2><p> I modsætning til mere traditionelle visuelle medier - siger skulptur eller grafisk design - skrive kode kræver et stærkt mentalt billede af, hvad koden vil gøre. </p><p> Nogle aspekter ved at designe ved kode er indlysende. Enkle designs bruger ofte mindre kode end komplekse designs. Hvis løsningen på et designproblem kræver, at alle widgeter, kolonner og tekststykker skal have deres egen baggrundsfarve, så er det også. Det kræver bare mere kode. </p><ul class=tight_list><li> Hvis et stykke tekst er større end andre, så har det brug for en egen indtastning i CSS-filen. </li><li> Hvis to kolonner har forskellige bredder, skal CSS-filen angive bredder for hver. </li><li> Hvis et design kræver tre typer af punktpunkter, kræver CSS tre definitioner. </li></ul><p> En mindre indlysende kendsgerning for design-by-kode er, at det er ... mindre indlysende. Imagination og erfaring er særligt nødvendige i programmeringssidelayout, hvor ændring af kolonnens margen vil påvirke sine naboer. I overgangen fra print til webdesign, undlader man at forestille sig udfaldet, går nye udviklere op. </p><p> Ikke det <code>color:blue</code> er svært at forstå. Men det er en ting at skrive <code>div { background: url(photo.jpg) top left no-repeat; }</code> og en anden til at se et billede i sammenhæng med siden. </p><p> Heldigvis lette nogle analogier læringskurven. </p><ol><li> <strong>Tænk på CSS som at arbejde helt sammen med stykkeformater.</strong> At ændre et element i luften er besværligt. CSS fungerer bedst, når det anvendes på en hel klassifikation af billeder eller ord (dermed "klassen" -attributten i HTML). </li><li> <strong>Forestil dig at se en fjerdedel af en side ad gangen.</strong> På et hvilket som helst tidspunkt ser brugerne kun en del af en webside, fordi de fleste websider er større end det gennemsnitlige browservindue. Slutbrugerne ser kun et stykke ad gangen. Den "foldede" forekommer på alle fire sider af browseren. </li><li> <strong>Spørg dig selv "hvad hvis hvert element fordobles i mængde?"</strong> Gode designs præsenterer indhold godt ved lanceringen. Store webdesign fortsætter med at gøre det. Artikel skabeloner skal rumme artikler af forskellig længde. Content managers fjerner gammel tekst eller tilføjer nye billeder, der ikke overholder de planlagte proportioner. Kunderne beslutter at have deres fem seneste tweets på hjemmesiden. Ingen ved, hvordan et websted kan ændre sig, men planlægning af forskellige mængder af alt er en god forholdsregel. </li></ol><p class=clearrow></p><h2> Bevæger sig fremad </h2><p> Fordelene ved at forstå weblayout er at vide, hvad der er muligt, forhindre almindelige faldgruber og hurtigere udviklingstider. Men at lære at designe med HTML / CSS i tankerne kræver en ændring i tænkning. CSS systemer som <a src="<!-- not_img -->http://960.gs/" class=external rel=nofollow>960 Grid System</a> </a> <a src="<!-- not_img -->http://960.gs/" class=external rel=nofollow>minimere det nødvendige tekniske arbejde, og lette overgangen fra ren pixel arbejde til kode.</a> <a src="<!-- not_img -->http://960.gs/" class=external rel=nofollow>Men som at lære noget sprog, kan det bedste værktøj være vedholdenhed.</a> </p><p class=clearrow></p><p> <em><strong>Hvad giver dig mest besvær med at gøre mockups til at arbejde med HTML og CSS?</strong></em> <em><strong>Del dine erfaringer og løsninger i kommentarerne nedenfor.</strong></em> </p><p> <em>Miniature</em> <em><a href="http://www.shutterstock.com/pic-79732636/stock-photo-abstract-image-of-cubes-background-in-blue-toned.html" class=external rel=nofollow></em> <em>via Shutterstock</em></a></p> <div class="bootstrap-tagsinput"> <span class="tag label label-info"><a href="https://da.odwebdesign.net/tag/webdesign/">webdesign</a> </span> <span class="tag label label-info"><a href="https://da.odwebdesign.net/tag/layout/">layout</a> </span> <span class="tag label label-info"><a href="https://da.odwebdesign.net/tag/960-gitter-system/">960 gitter system</a> </span> <span class="tag label label-info"><a href="https://da.odwebdesign.net/tag/blokelementer/">blokelementer</a> </span> <span class="tag label label-info"><a href="https://da.odwebdesign.net/tag/boks-model/">boks model</a> </span> <span class="tag label label-info"><a href="https://da.odwebdesign.net/tag/flydende/">flydende</a> </span> </div> </div> </div> <div class="row"> <div class="col-md-12"> <ul class="pager"> <li class="previous"><a href="https://da.odwebdesign.net/creating-a-modal-window-with-html5-and-css3/">← Oprettelse af et modalt vindue med HTML5 & amp; CSS3</a></li> <li class="next"><a href="https://da.odwebdesign.net/vintage-effects-for-your-images-with-html5/">Vintage effekter for dine billeder med HTML5 →</a></li> </ul> </div> </div> </div> <div class="col-md-3"> <aside class="col-lg-12 side-bar col-md-12"> <ul class="nav nav-tabs"> <li class="active"> <a data-toggle="tab" href="#latest" role="tab">Seneste</a> </li> <li> <a data-toggle="tab" href="#popular" role="tab">Det bedste</a> </li> </ul> <!-- Tab panes --> <div class="tab-content sidebar-tabing" id="nav-tabContent"> <div class="tab-pane active" id="latest" role="tabpanel"> <div class="media"> <a href="https://da.odwebdesign.net/introducing-css-new-font-display-property/"> <img class="pull-left" style="margin-top: 10px; margin-left: 3px" src="https://odwebdesign.net/uploads//titles/2/31/d3/introducing-css-new-font-display-property_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://da.odwebdesign.net/introducing-css-new-font-display-property/">Introduktion til CSS 'New Font-Display Property</a> </div> </div> </div> <div class="media"> <a href="https://da.odwebdesign.net/4-cutting-edge-technologies-to-speed-up-your-sites/"> <img class="pull-left" style="margin-top: 10px; margin-left: 3px" src="https://odwebdesign.net/uploads//titles/4/97/81/4-cutting-edge-technologies-to-speed-up-your-sites_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://da.odwebdesign.net/4-cutting-edge-technologies-to-speed-up-your-sites/">4 Cutting Edge Technologies at fremskynde dine websteder</a> </div> </div> </div> <div class="media"> <a href="https://da.odwebdesign.net/9-reasons-hand-coding-always-beats-site-builders/"> <img class="pull-left" style="margin-top: 10px; margin-left: 3px" src="https://odwebdesign.net/uploads//titles/d/6b/ed/9-reasons-hand-coding-always-beats-site-builders_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://da.odwebdesign.net/9-reasons-hand-coding-always-beats-site-builders/">9 grunde Håndkodning slår altid stedbyggere</a> </div> </div> </div> <div class="media"> <a href="https://da.odwebdesign.net/zurb-launches-new-mention-engine-tribute-js/"> <img class="pull-left" style="margin-top: 10px; margin-left: 3px" src="https://odwebdesign.net/uploads//titles/b/1d/1a/zurb-launches-new-mention-engine-tribute-js_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://da.odwebdesign.net/zurb-launches-new-mention-engine-tribute-js/">Zurb lancerer ny @Mention Engine, Tribute.Js</a> </div> </div> </div> </div> <div class="tab-pane" id="popular" role="tabpanel"> <div class="media"> <a href="https://da.odwebdesign.net/12-javascript-libraries-to-watch-in-2017/"> <img class="pull-left" src="https://odwebdesign.net/uploads//titles/9/72/af/12-javascript-libraries-to-watch-in-2017_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://da.odwebdesign.net/12-javascript-libraries-to-watch-in-2017/">12 JavaScript-biblioteker at se i 2017</a> </div> </div> </div> <div class="media"> <a href="https://da.odwebdesign.net/discovering-and-fixing-image-delivery-issues/"> <img class="pull-left" src="https://odwebdesign.net/uploads//titles/1/e8/6f/discovering-and-fixing-image-delivery-issues_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://da.odwebdesign.net/discovering-and-fixing-image-delivery-issues/">Opdager og fastsætter problemer med billedleverancer</a> </div> </div> </div> <div class="media"> <a href="https://da.odwebdesign.net/poll-should-css-become-more-like-a-programming-language/"> <img class="pull-left" src="https://odwebdesign.net/uploads//titles/c/eb/69/poll-should-css-become-more-like-a-programming-language_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://da.odwebdesign.net/poll-should-css-become-more-like-a-programming-language/">Afstemning: skal CSS blive mere som et programmeringssprog?</a> </div> </div> </div> <div class="media"> <a href="https://da.odwebdesign.net/20-essential-css-tricks-every-designer-should-know/"> <img class="pull-left" src="https://odwebdesign.net/uploads//titles/c/8c/e7/20-essential-css-tricks-every-designer-should-know_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://da.odwebdesign.net/20-essential-css-tricks-every-designer-should-know/">20 vigtige CSS-tricks, som hver designer skal vide</a> </div> </div> </div> </div> </div> </aside> </div> </div> <footer class="footer-bs"> <div class="row"> <div class="col-md-3 footer-brand animated fadeInLeft"> <img src="https://da.odwebdesign.net/img/logo1n.png"> </div> <div class="col-md-9 footer-nav animated fadeInRight"> <ul class="list"> <li><a href="https://da.odwebdesign.net/category/freebies/">Freebies</a></li> <li><a href="https://da.odwebdesign.net/category/interactive-design/">Interaktiv design</a></li> <li><a href="https://da.odwebdesign.net/contact_us/">Kontakt os</a> </li> </ul> <br> <h4>OdWebDesign.Net</h4> </div> </div> <!-- Piwik --> <script type="text/javascript"> var _paq = _paq || []; /* tracker methods like "setCustomDimension" should be called before "trackPageView" */ _paq.push(['trackPageView']); _paq.push(['enableLinkTracking']); (function() { var u="//odwebdesign.net/"; _paq.push(["setTrackerUrl", u+"piwik.php"]); _paq.push(["setSiteId", "470"]); var d=document, g=d.createElement("script"), s=d.getElementsByTagName("script")[0]; g.type="text/javascript"; g.async=true; g.defer=true; g.src=u+"piwik.php"; s.parentNode.insertBefore(g,s); })(); </script> <!-- End Piwik Code --> </footer> </div><!-- /.container --> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="/dist/js/bootstrap.min.js"></script> </body> </html>
- Stk