Hvad er nyt for designere, november 2017
Fald i noget nyt denne tid på året, med en samling af udfordringer, vejledninger og nye værktøjer til at fremskynde dine arbejdsgange. Denne måneds samling af nye design og udviklingsværktøjer er sikker på at inspirere dig til at prøve noget lidt anderledes eller tilføje en ny færdighed eller værktøj til dit repertoire.
Hvis vi har savnet noget, som du mener burde have været på listen, så lad os vide i kommentarerne. Og hvis du kender til en ny app eller ressource, der skal vises i næste måned, tweet det til @carriecousins tages op til overvejelse!
#Codevember
November er #Codevember med en kodende udfordring for alle designere denne måned. Der er en ny udfordring hver dag - du kan spille indhente - det vil hjælpe dig med at strække dine kreative muskler. Hver dag indeholder en kodeprompt. Lav en skitse hver dag i løbet af måneden, del (ved hjælp af #codevember) og gennemse andre designs. Du kan også finde den på Twitter. https://twitter.com/codevember_ Dette er projektets år 2, med nye kreative udfordringer.
Bottender
Bottender er en open-source JavaScript ramme til opbygning af platforme bots. Hvad der er pænt ved det, er, at det virker at skabe en konsekvent botbaseret oplevelse på tværs af platforme, som Messenger, Slack og Telegram.
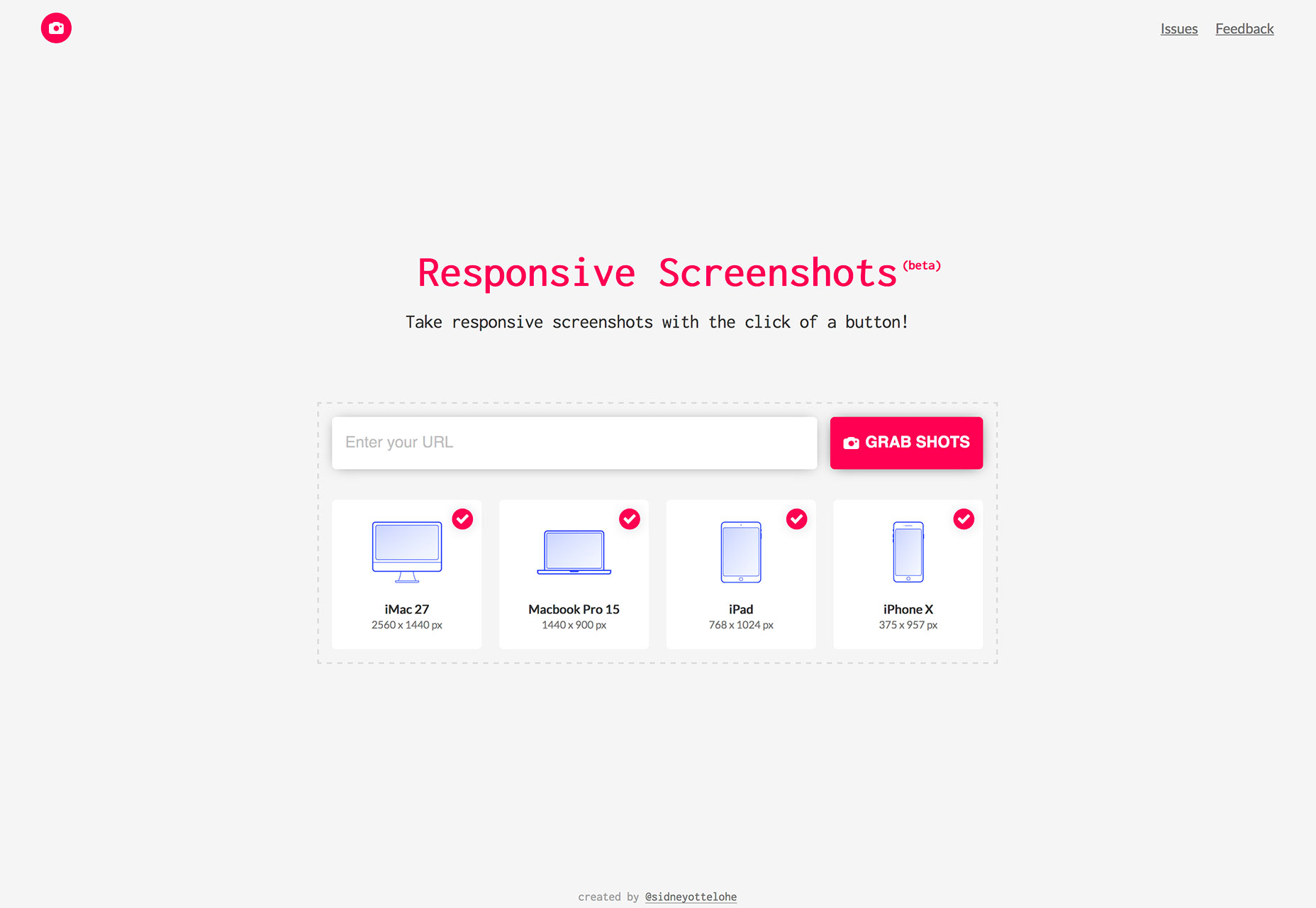
Responsive Skærmbilleder
Hvad hvis du får skærmbilleder af et websted til stationære computere, tabletter og mobilenheder, var lige så nemt som at indtaste en webadresse? Det Responsive Skærmbilleder værktøj-som er i beta-gør det. Indtast webadressen, vent på, at "magien" skal ske (det tager 5-10 sekunder), og tag derefter dine billeder.
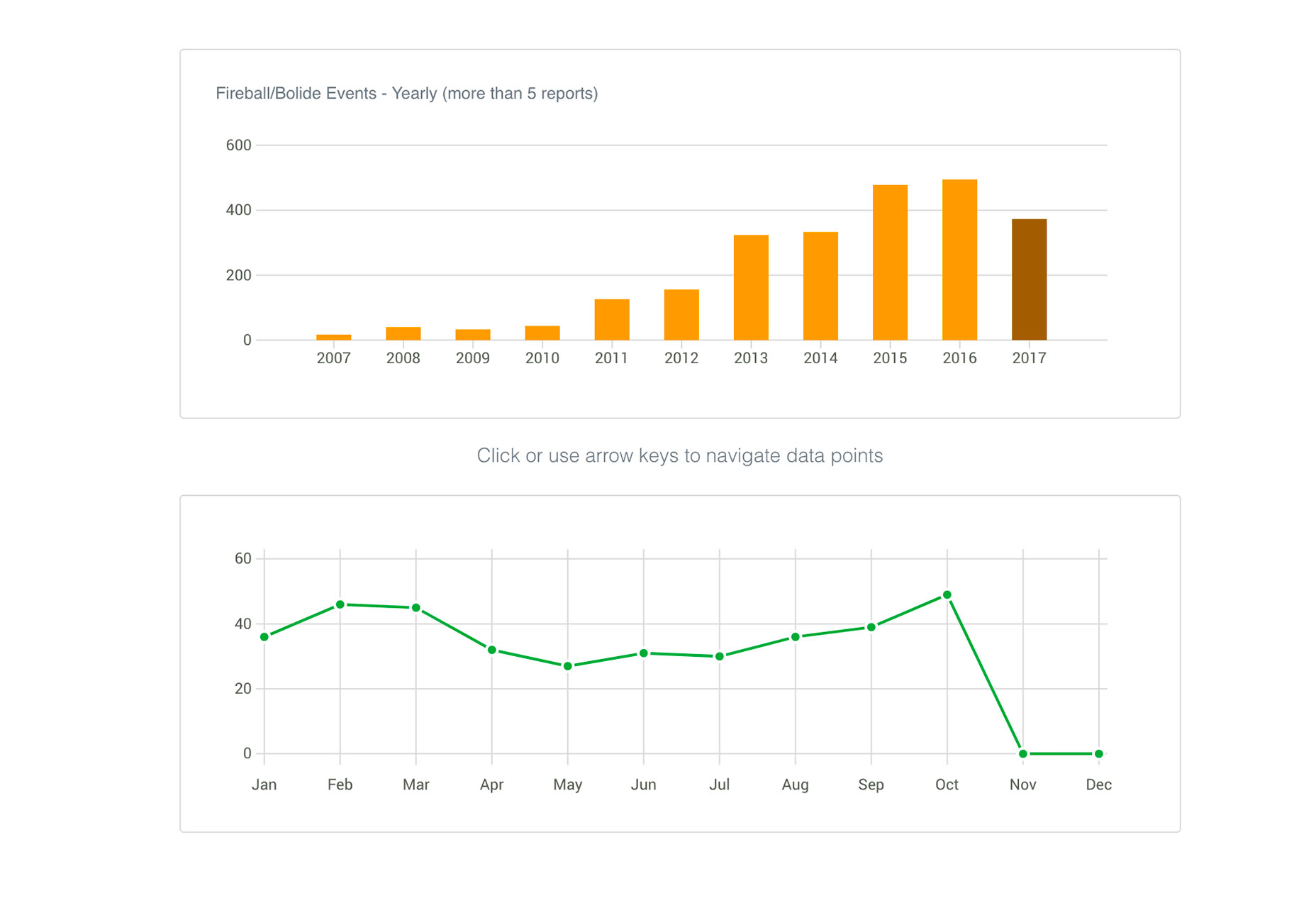
Frappe Diagrammer
Frappe Diagrammer er et GitHub-inspireret diagramværktøj til internettet med nulafhængigheder. Du kan oprette stregdiagrammer, linjediagrammer, scatterdiagrammer, cirkeldiagrammer og procentdiagrammer ved blot at uploade data. Og hvert diagram er attraktivt og brugervenligt med nem redigeringsevne.
melankolsk
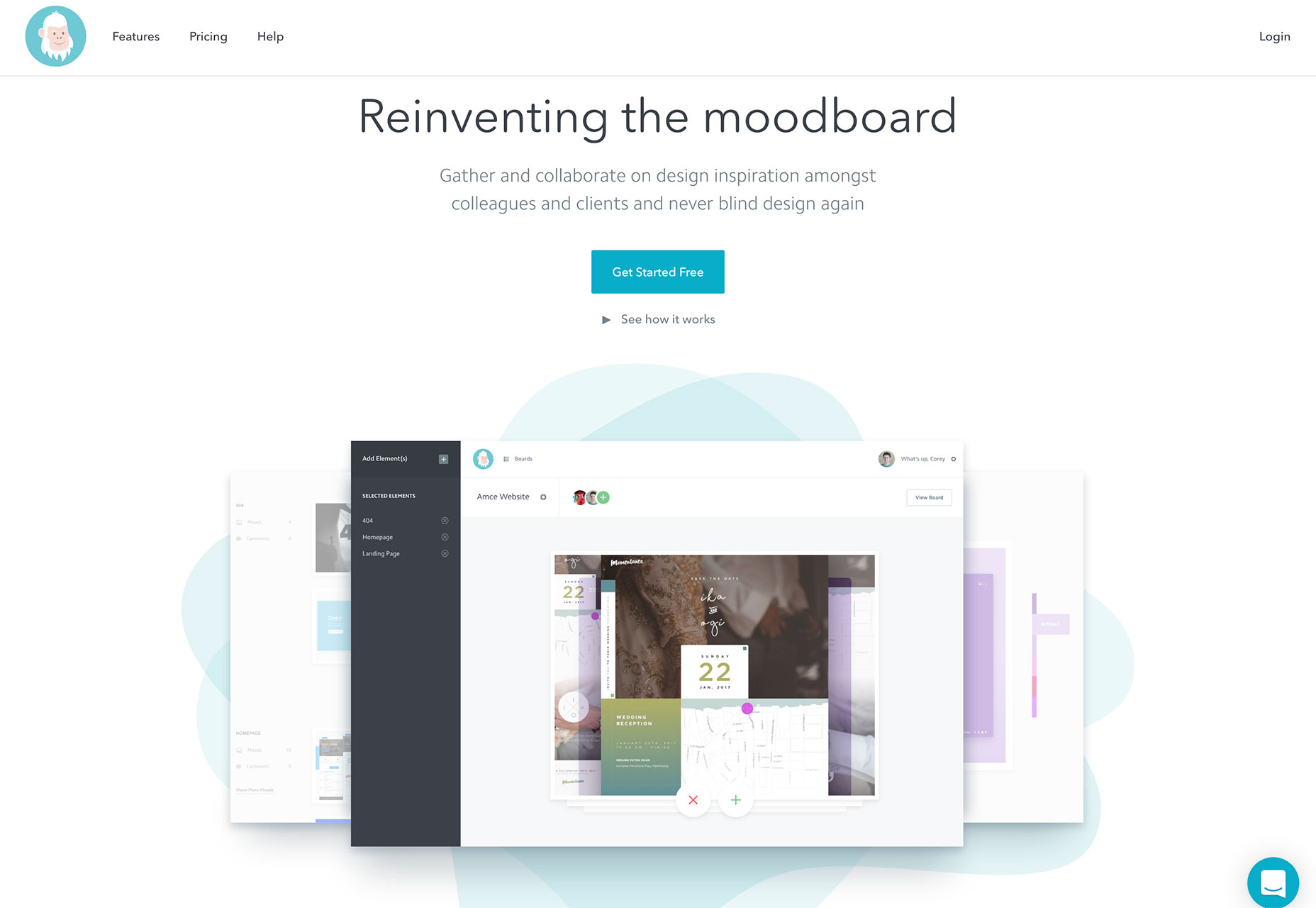
Saml inspiration med et online samarbejdsværktøj designet til at skabe smukke og nyttige humørbrædder. melankolsk giver alle på et hold mulighed for at bidrage til et humørbræt, så alle kan se, hvor design inspiration til et projekt kommer fra. Plus, brugerne kan kommentere og hjælpe med at forme retningen af designet.
Lærbar maskine
Lærbar maskine er et Google-eksperiment ved hjælp af kunstige intelligensbegreber, hvor du kan lære noget på din computer ved hjælp af kameraet. Uden kodning kan du bare se hvordan maskinindlæring fungerer i browseren.
WhatRuns
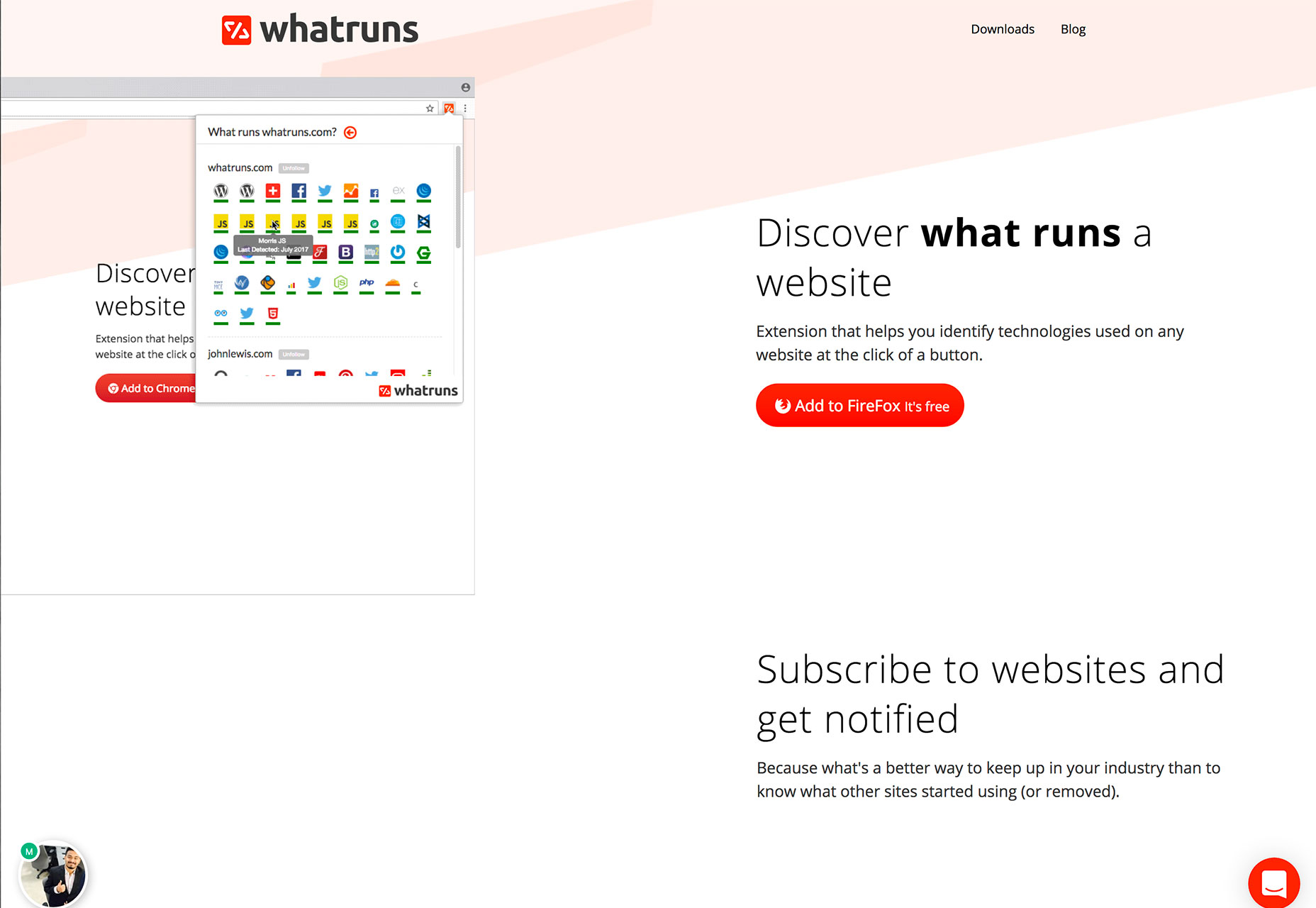
WhatRuns er en browserudvidelse, der hjælper designere og udviklere med at se alle de værktøjer, der driver en bestemt hjemmeside. Det fungerer sammen med Chrome og Firefox.
FontBase
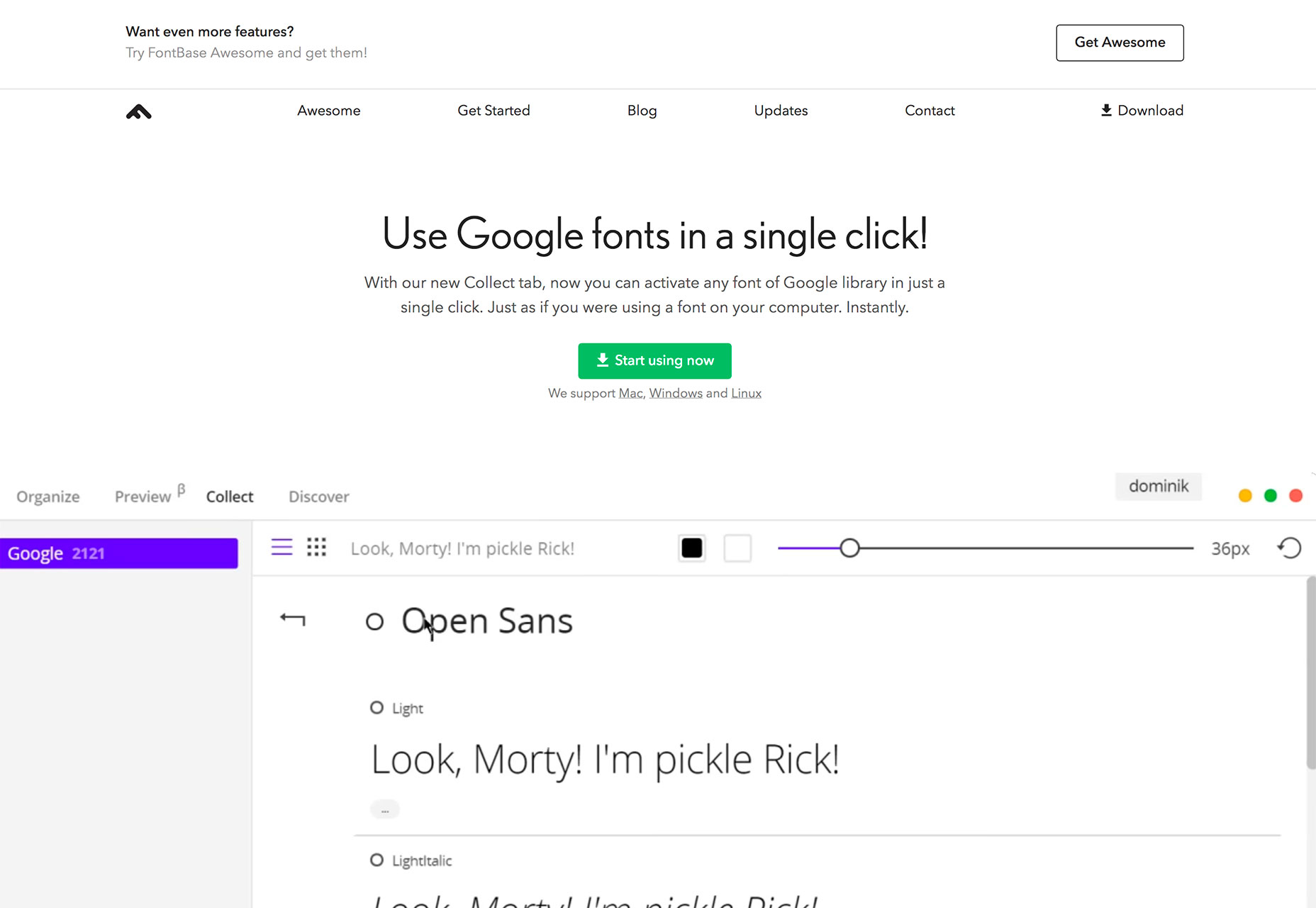
Kæmper du nogensinde med at samle skrifttyper til desktopbrug? Med den nye FontBase værktøj, kan du aktivere enhver skrifttype fra Google Font-biblioteket med et klik på din lokale computer til brug. Det virker på Mac, Windows og Linux. Du kan endda organisere og forhåndsvise skrifttyper uden at skulle søge gennem Google-databasen, så kun de skrifttyper du kan lide og bruge - vil være på din computer.
Crello animerede design
Tag fat et par animerede skabeloner og tilføj dine meddelelser til sociale medier, blogindlæg eller e-mail-design. Elementerne indeholder flotte design, og alt du skal gøre er at tilføje tekst eller objekter for at gøre det til din egen i et blunk.
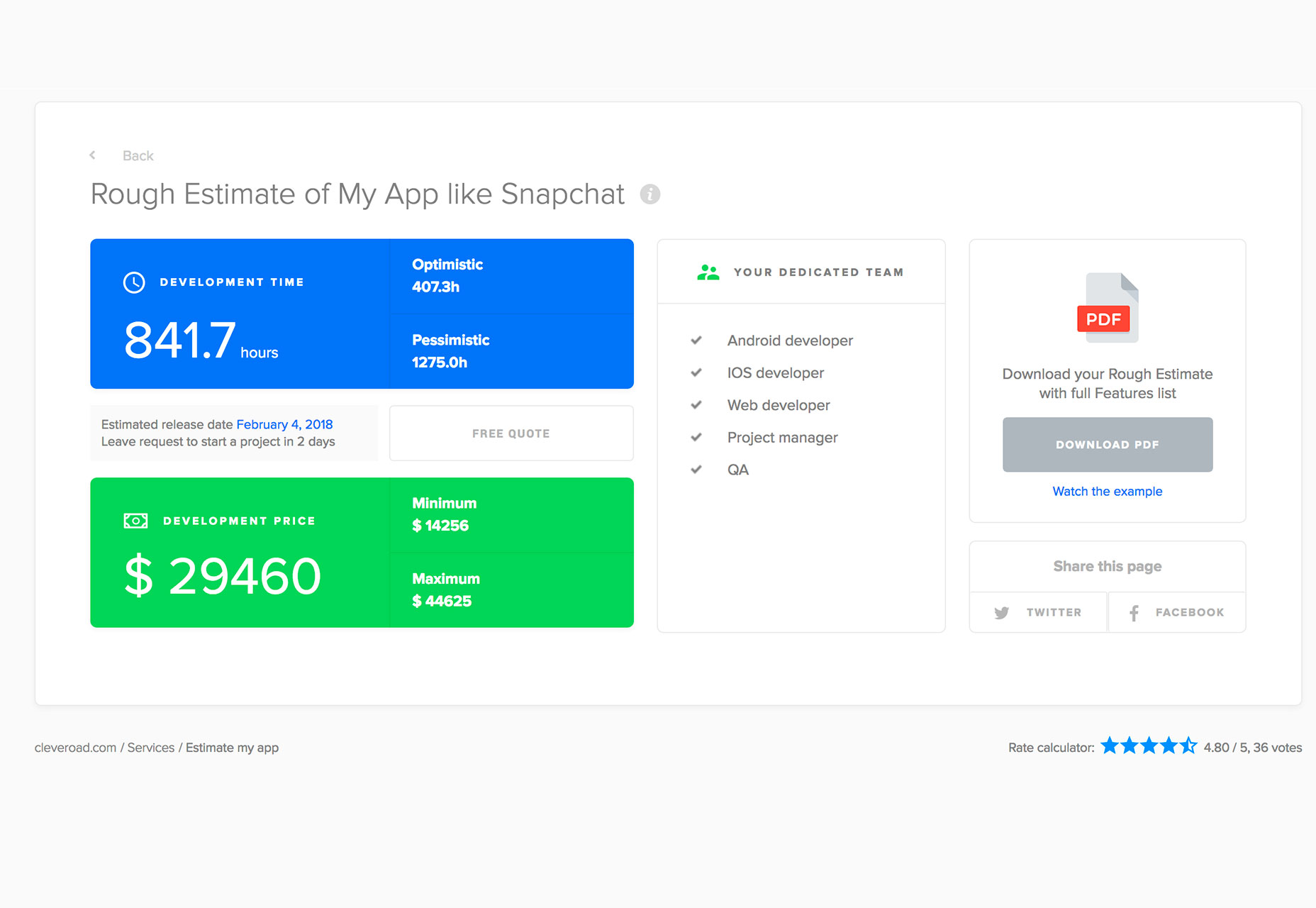
App Cost Calculator
Hvor meget koster det faktisk at opbygge en app? Dette enkle værktøj hjælper dig med at finde ud af svaret med en række spørgsmål baseret på dine forretningsbehov. I sidste ende får du en brugerdefineret PDF-rapport med svarene til at hjælpe med at planlægge et appbudget.
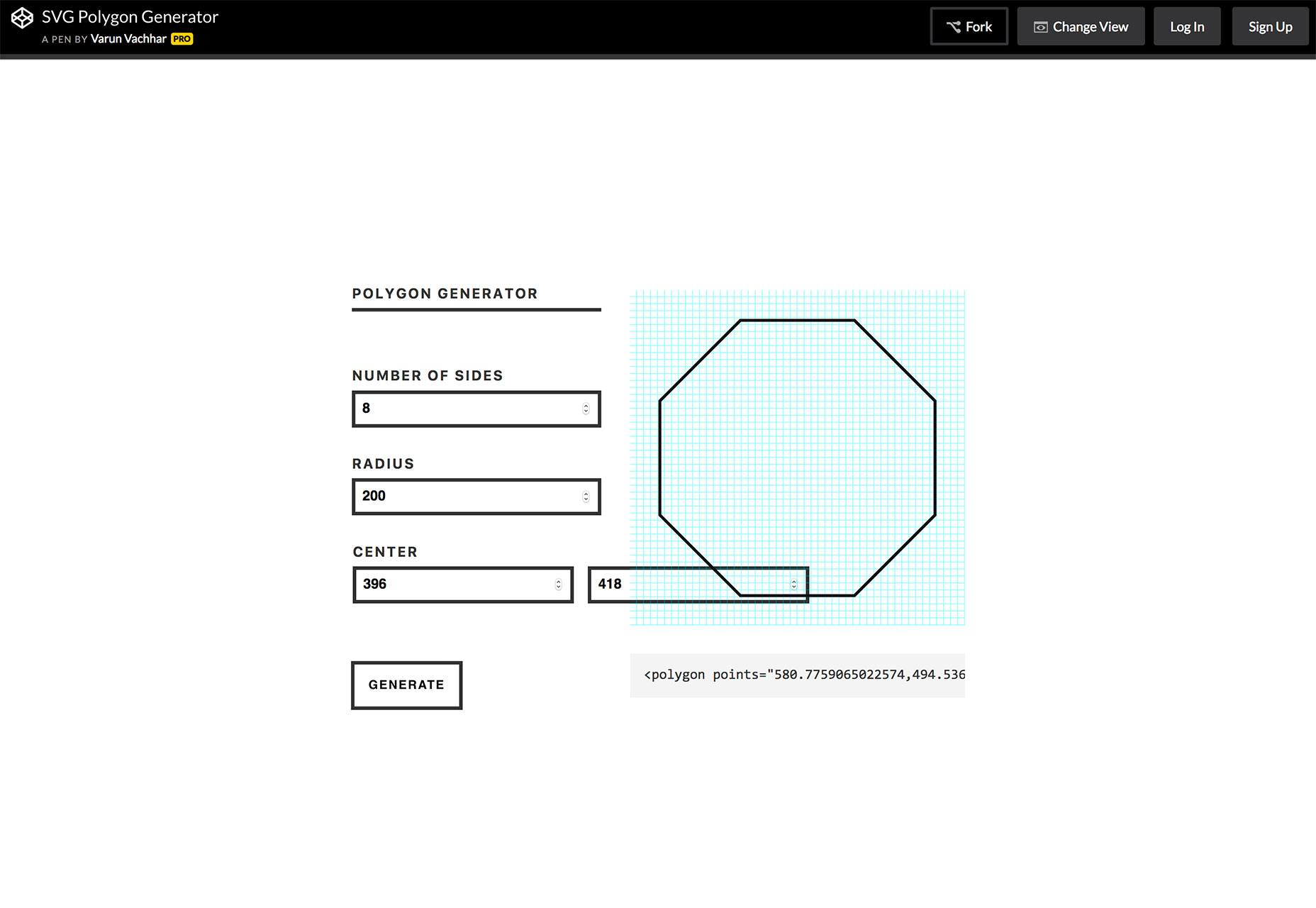
Polygon Generator
Alle har brug for en god SVG-polygonform, nu og da. Denne pen giver dig mulighed for at oprette brugerdefinerede polygoner og generere en kodestykke til en letvægtsindstilling. (Og det er meget sjovt at lege med.)
Paintcube
Paintcube er tredimensionel maleri software, som du kan bruge online. Mal 3D-modeller, brug et lagringssystem til tekstur og eksporter alle dine elementer, når de er færdige. (Du kan endda åbne dem senere i Photoshop.) Dette webbaserede værktøj fungerer på en hvilken som helst enhed.
Logo Crunch
Logo Crunch er en multi-opløsning logo maker, der gør høj opløsning logoer læselig ved lavere opløsninger. Det kan bruges til at skabe favicons eller app ikoner med lethed. Bare træk og slip dit logo i browserværktøjet for at prøve det.
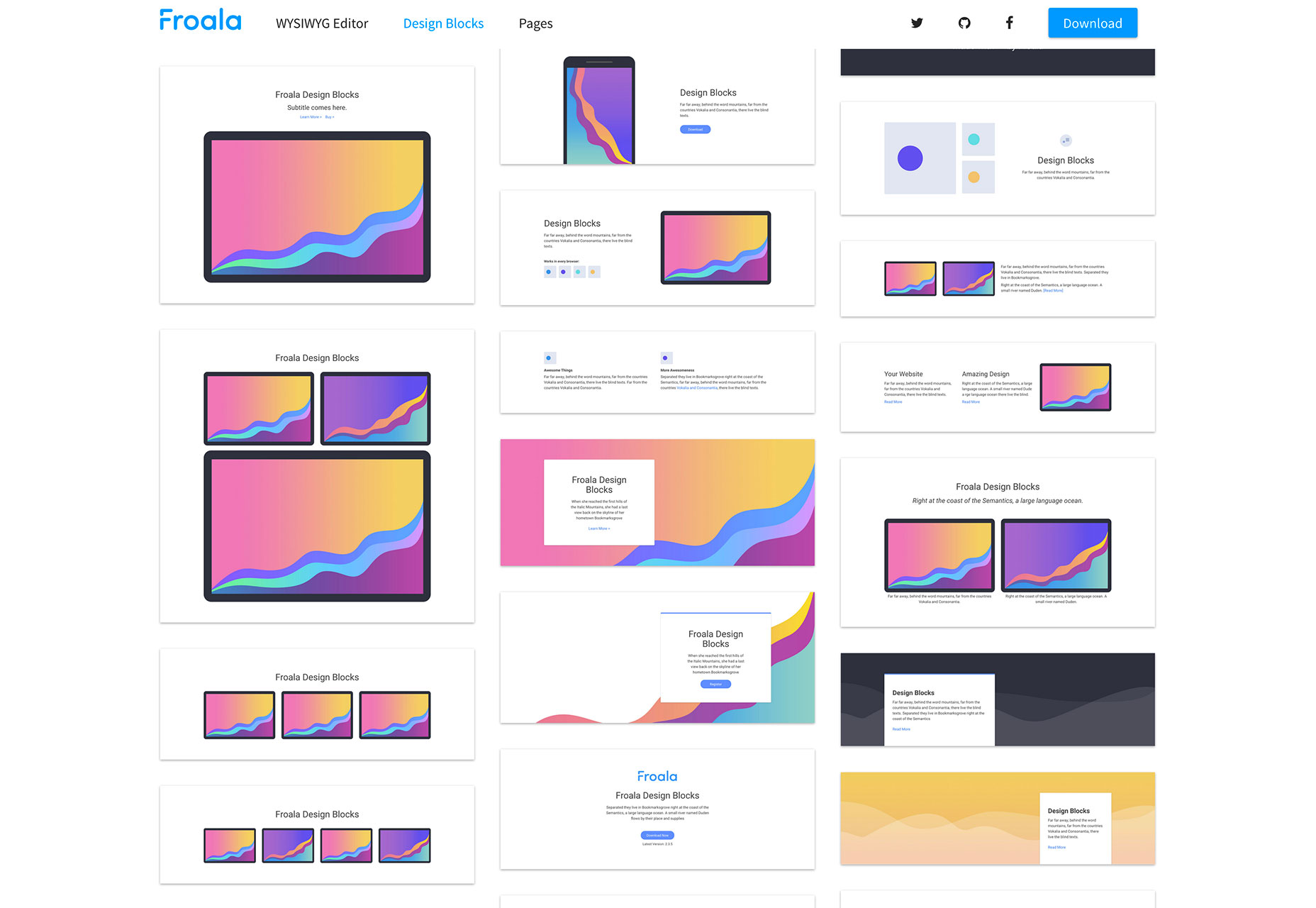
Froala Design Blocks
Dette kit indeholder 170 lydhøre designblokke til web- eller mobilapps. Hver blok er baseret på Bootstrap Library, hvilket gør dem til et perfekt kit til opbygning af smukke hjemmesider. Komponenter omfatter indhold, footers, formularer, overskrifter, udtalelser og meget mere.
SiteMod
Har du nogensinde ønsket at tilpasse et andet website design og dele disse ideer med et hold? SiteMod giver dig mulighed for at gøre netop det. Værktøjet giver dig mulighed for at tilføje redigeringer til en hjemmeside og dele dem i realtid (fantastisk til design bureauer eller frilansere).
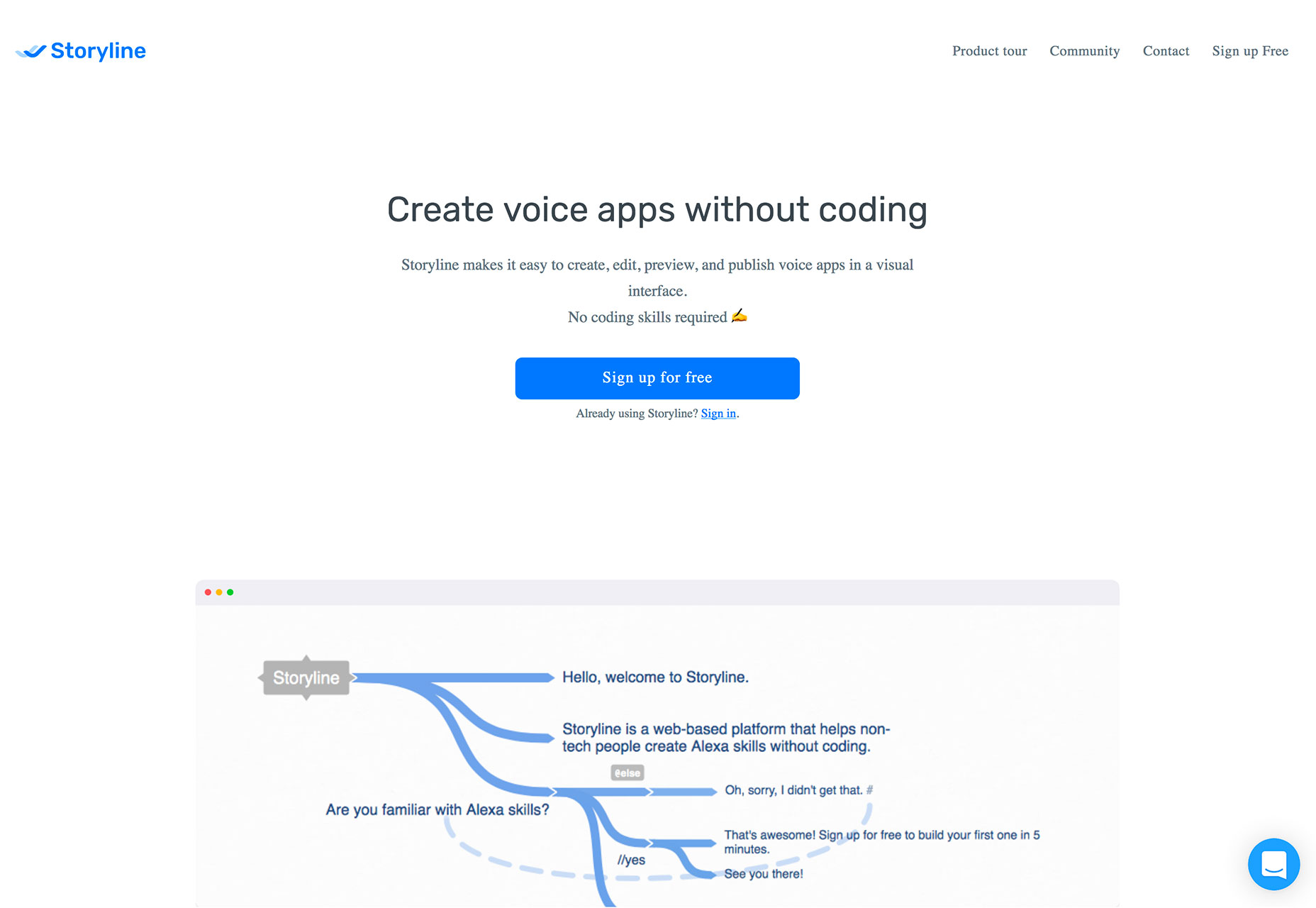
storyline
Uden at skulle kode, kan du oprette stemmeapps til populære platforme, som Amazonas Alexa, uden kodning. Dette visuelle værktøj kan hjælpe dig med at designe til det stemmeaktiverede web.
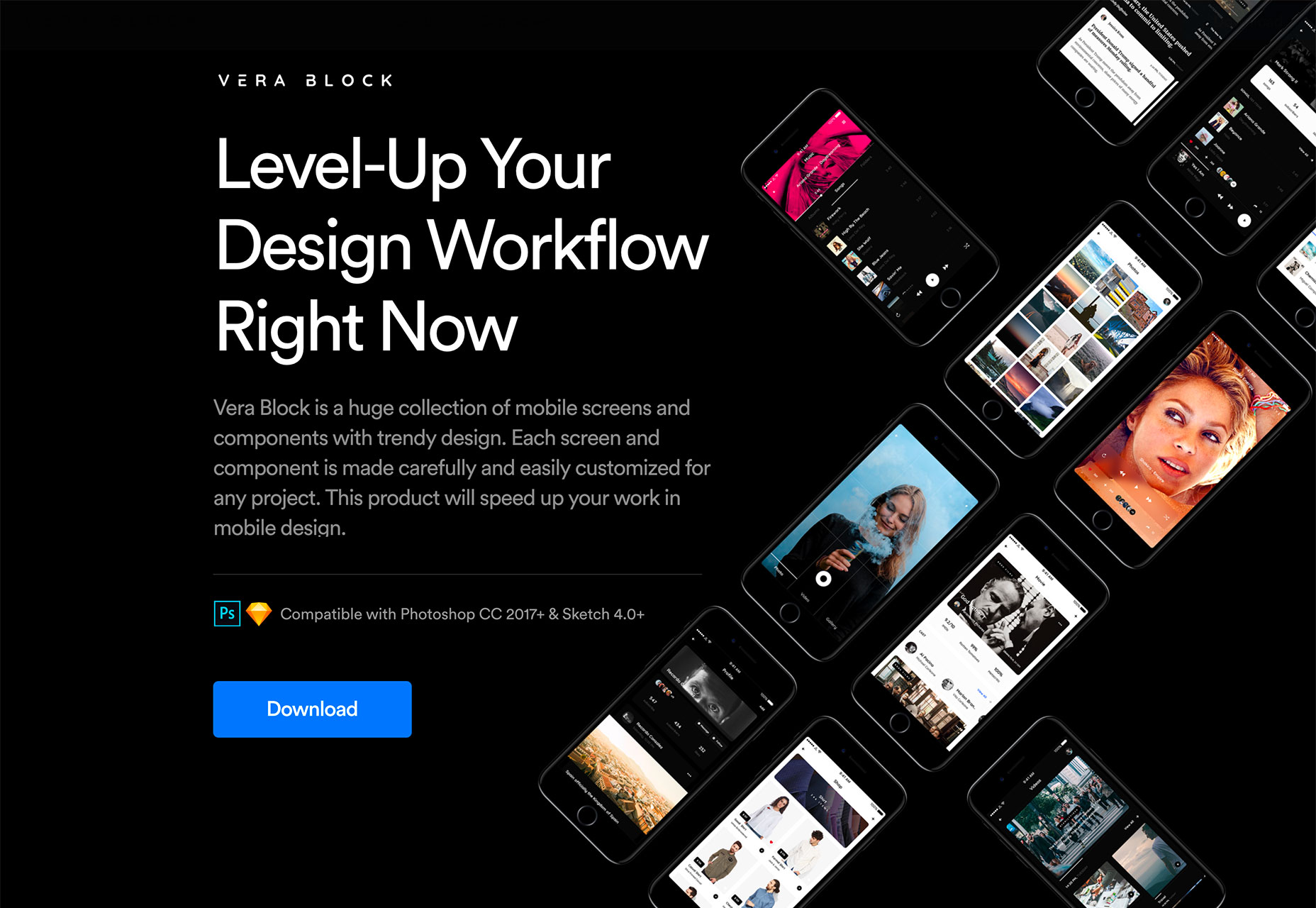
Vera Block
Vera Block er et kæmpe sæt af Photoshop og Sketch-komponenter i en mockup-stil, så du kan oprette morderbilleder. Hvert skærmdesign er lavet til at tilpasse dig med 140 skærmvalg i fire kategorier, så du kan spotte næsten alt.
Yummy Meals Vector Set
Dette sæt af 29 håndtegnede illustrationer er digitaliseret til brug i ethvert madbaseret design. De kunne hjælpe jumpstart en menu eller restaurant hjemmeside design. Hvert billede kommer i AI, EPS, PSD, SVG og PNG formater.
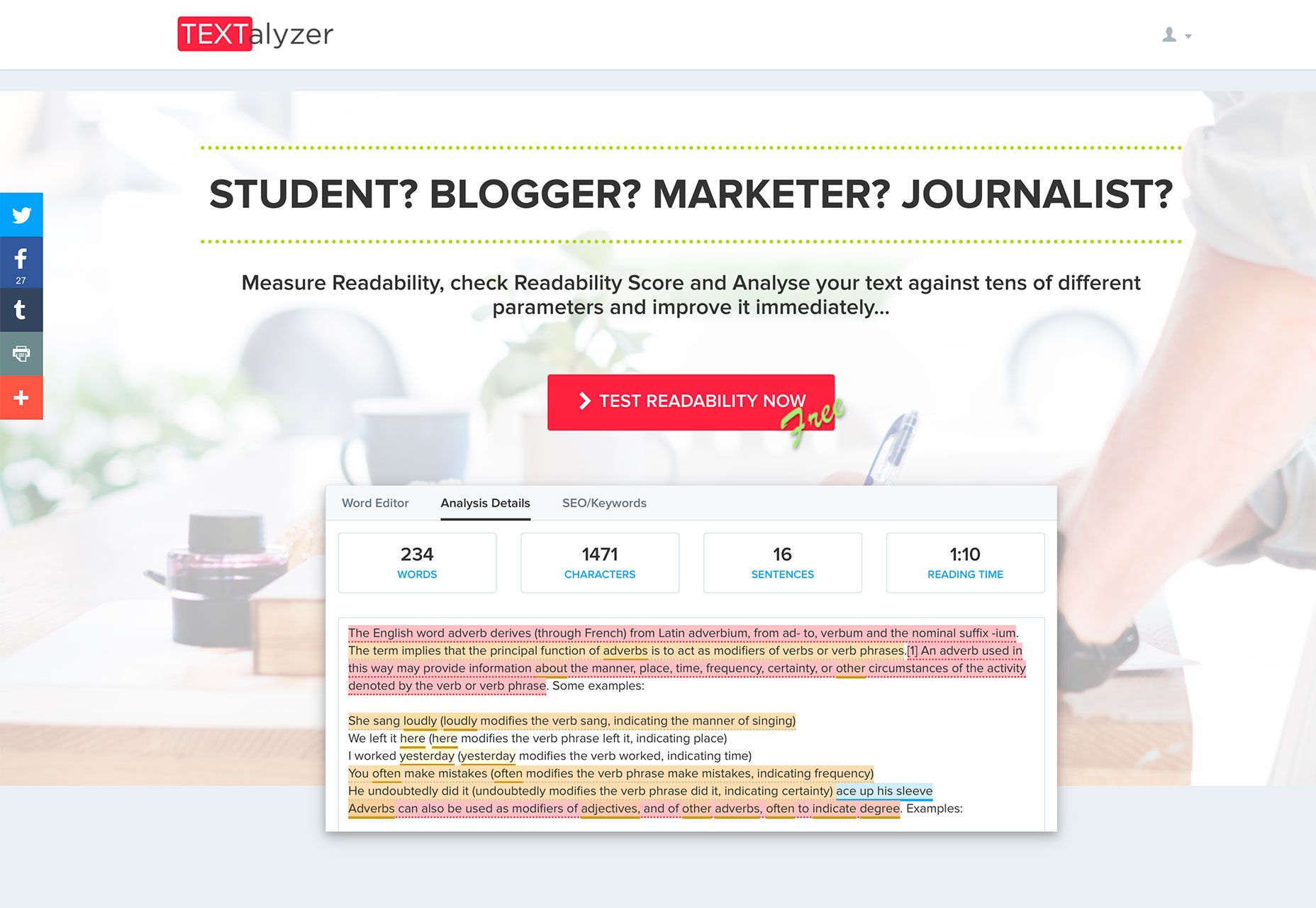
Textalyzer
Kontroller læsbarheden og sørg for, at din kopi er klar til internettet. Textalyzer kan hjælpe med at forbedre din skrivning ved at vise potentielle problemer og udføre en søgemaskineoptimeringsanalyse, der hjælper dig med at rangere bedre med almindelige søgemaskiner.
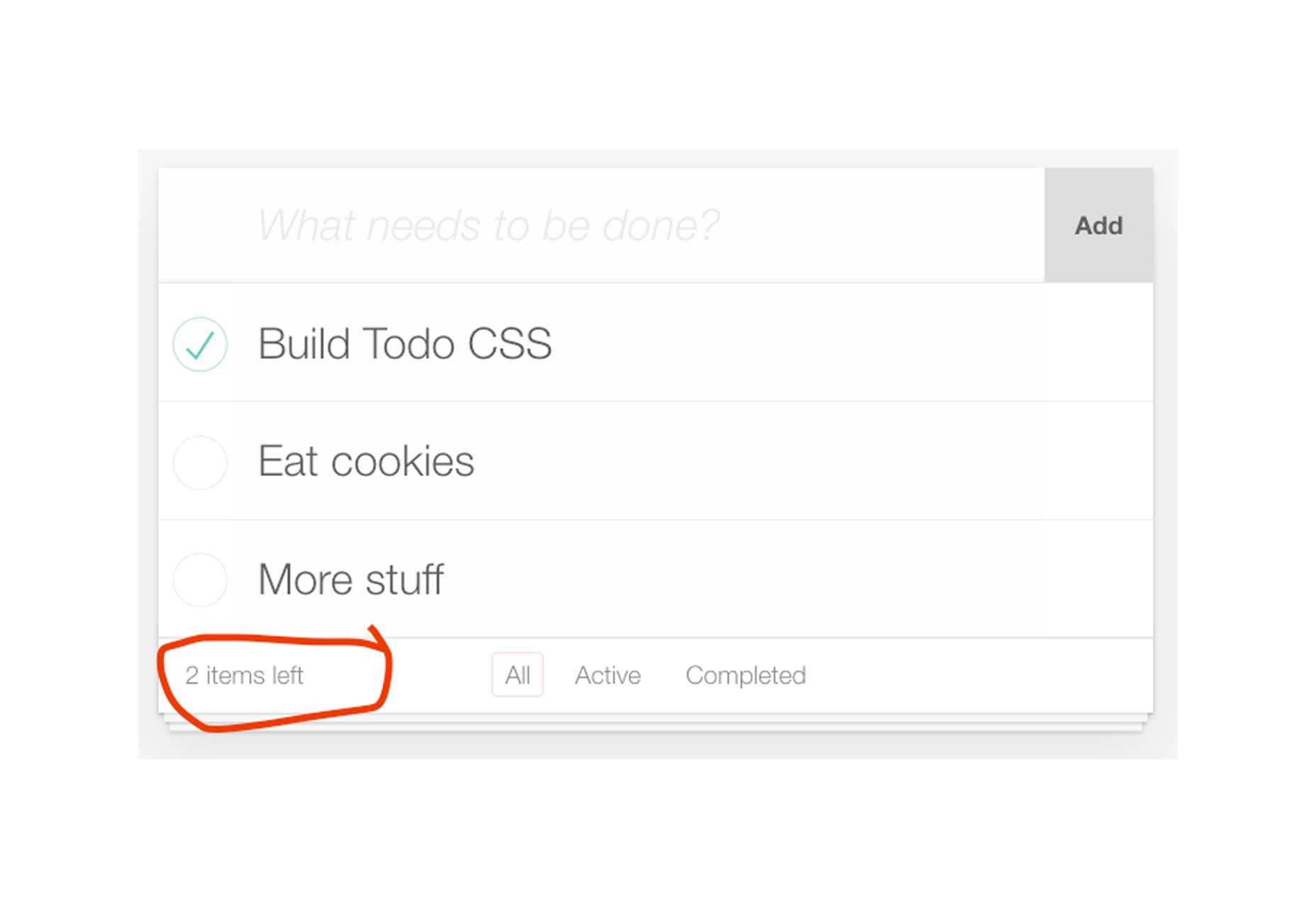
Tutorial: Sådan skriver du en JavaScript-to-do-app ved hjælp af HTML og CSS
Gå ind og lær noget nyt med denne vejledning om, hvordan man skriver en skræddersyet app uden JavaScript. Det minimale design bruger HTML og CSS til animationer og interaktioner. Test appen, spil med kildekoden eller prøv gennemgangen og bygg den selv.
Tutorial: Sådan fungerer Open Source Licenses
I en verden, hvor vi leger med og deler kodestykker hele tiden, er det vigtigt at forstå, hvordan alle disse fri og open source licenser virker. Denne vejledning forklarer alle de forskellige licensindstillinger, hvad de mener og hvordan man anvender dem på projekter, du opretter.
Efterårsmånen
Efterårsmånen er et ensartet enkelt strejfbredde, der er let at læse. Den leveres med en bred vifte af tegn og er kun fri til personlig brug.
Bahagia
Bahagia er et charmerende typografisk skrifttype med slanke kurver og enkle former. Det kan bruges til visning og indeholder store og små bogstaver, suppleanter og tal.
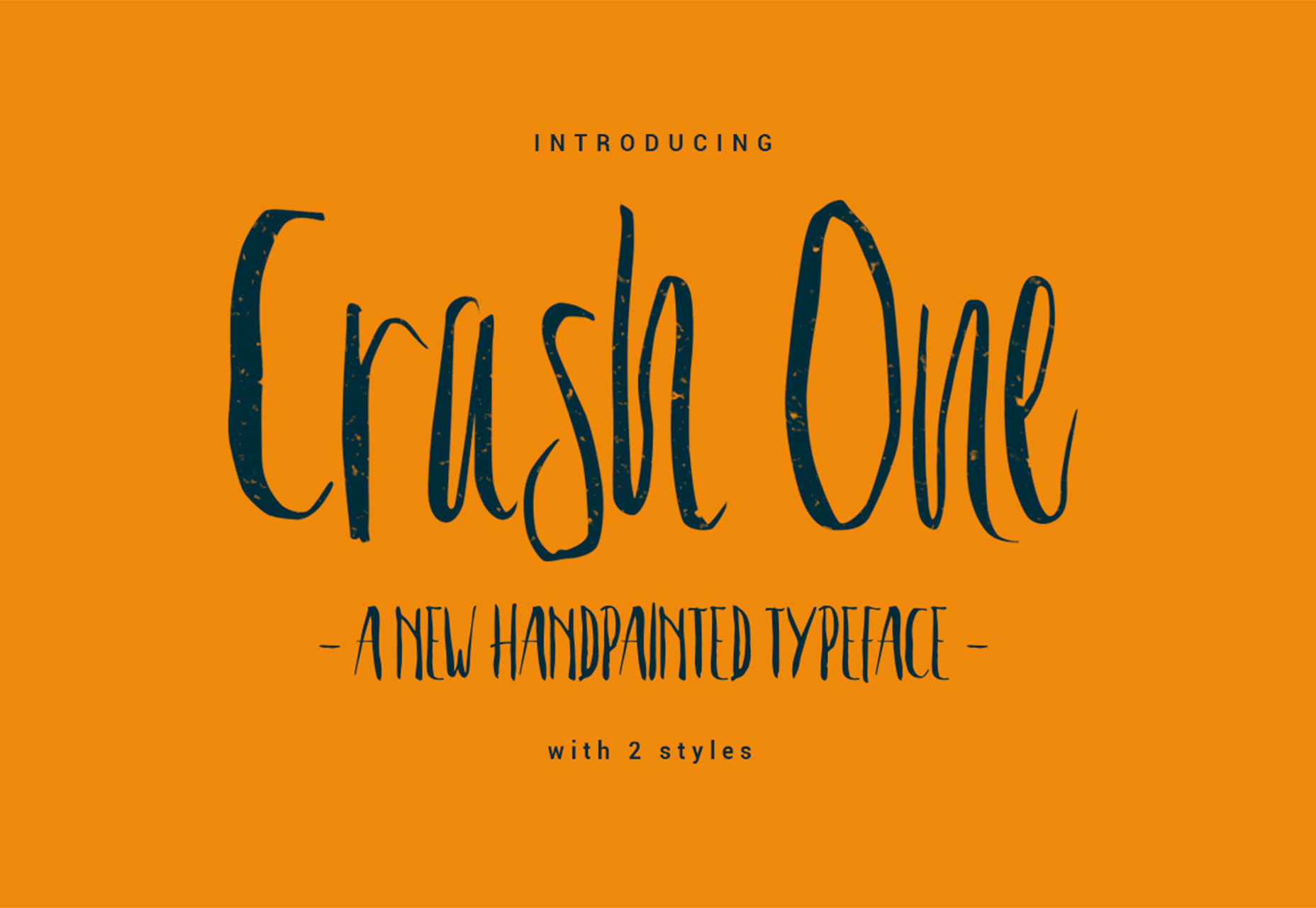
Crash One
Crash One er et skrifttyper med mange bogstaver til brug i displayet. Tegnsætet indeholder kapitler, to sæt små bogstaver (tykt og tyndt), tal og ligaturer. Det har en sjov, lunefuld stil, der kunne fungere for simpel branding eller sociale medier messaging.
Overskrift Pro
Overskrift Pro er et smukt designet premium skrifttype med en geometrisk stil og høj læsbarhed. Designet optimerer plads på skærme og indeholder en robust familie med otte vægte og kursiv for alt fra display til dreng tekst.
Rosella
Rosella er en elegant serif skrifttype familie med en bred holdning, hvilket gør det godt til displaytekst. Det har en copperplate stil og leveres med seks vægte, herunder inline, deco og blomstre stilarter.
Vtks Madalena
Vtks Madalena er et skrifttype i grungeformet stor bogstav til brug i displayet. Tegnsætet indeholder kun 26 bogstaver og kan gøre en sjov visningsindstilling.