Hvad er nyt for designere, februar 2017
Overalt hvor du ser, er der nye udgivelser, og nye værktøjer dukker op, men hvordan ved du, hvilke elementer er værd at din tid? I vores månedlige roundup præsenterer vi de nyeste ressourcer, som du vil tilføje til din værktøjskasse.
Næsten alt på listen i denne måned er gratis, med nogle få betalte apps og værktøjer. De er sikker på at være nyttige for designere og udviklere, fra begyndere til eksperter.
Hvis vi har savnet noget, som du mener burde have været på listen, så lad os vide i kommentarerne. Og hvis du kender til en ny app eller ressource, der skal vises i næste måned, tweet det til @carriecousins tages op til overvejelse!
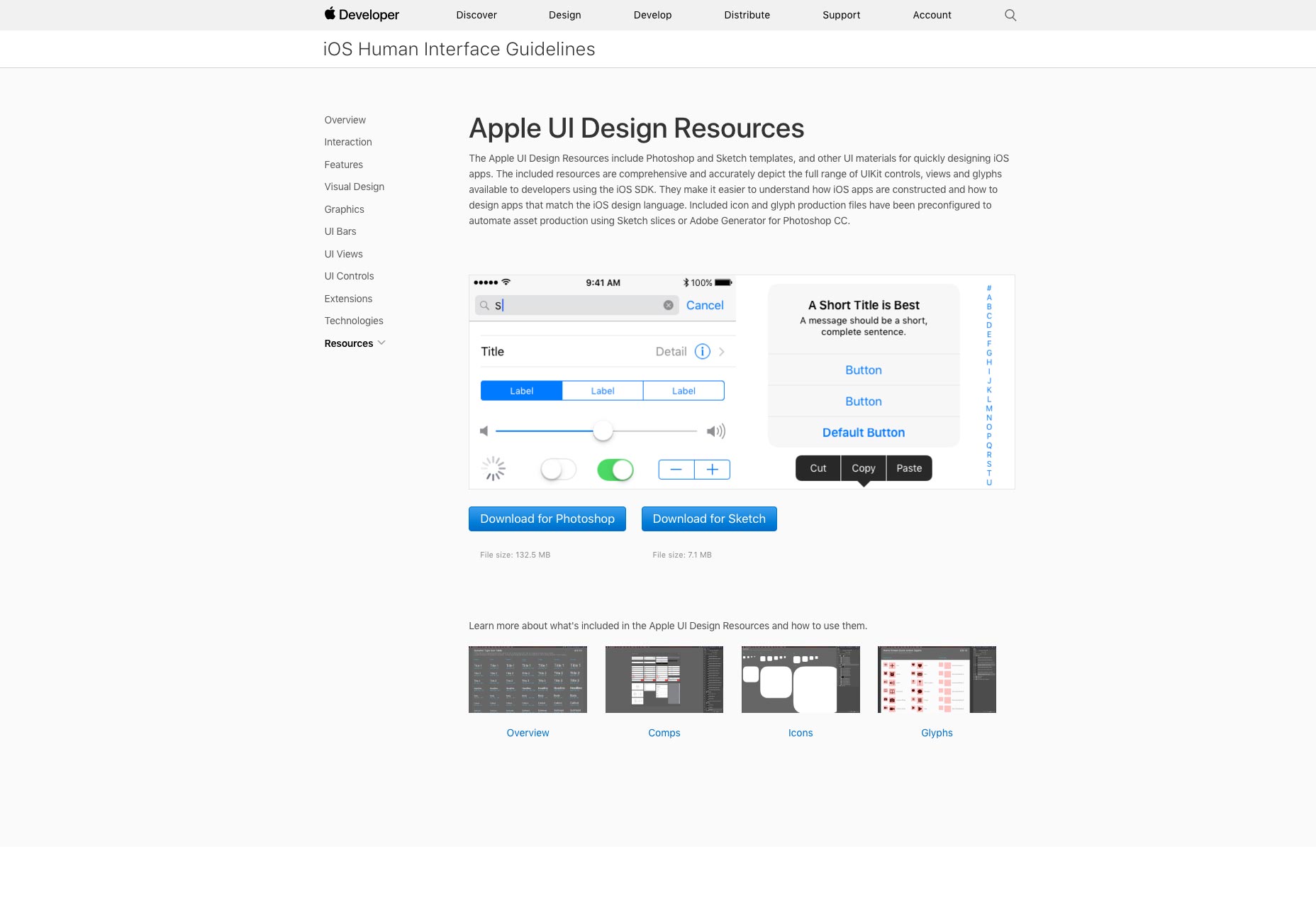
Apple iOS 10 designressourcer
Apple udgivet et nyt sæt af designressourcer der omfatter Adobe Photoshop og Sketch skabeloner og andre UI-materialer til hurtigt at designe iOS-apps. Per Apple: "De inkluderede ressourcer er omfattende og præcist skildrer hele spektret af UIKit-kontroller, visninger og glyfer til rådighed for udviklere, der bruger iOS SDK. De gør det nemmere at forstå, hvordan iOS-apps er konstrueret, og hvordan man designer apps, som matcher iOS-designsprog. Inkluderet ikon og glyph-produktionsfiler er forudkonfigureret til at automatisere aktivproduktion ved hjælp af Sketch-skiver eller Adobe Generator til Photoshop CC. "
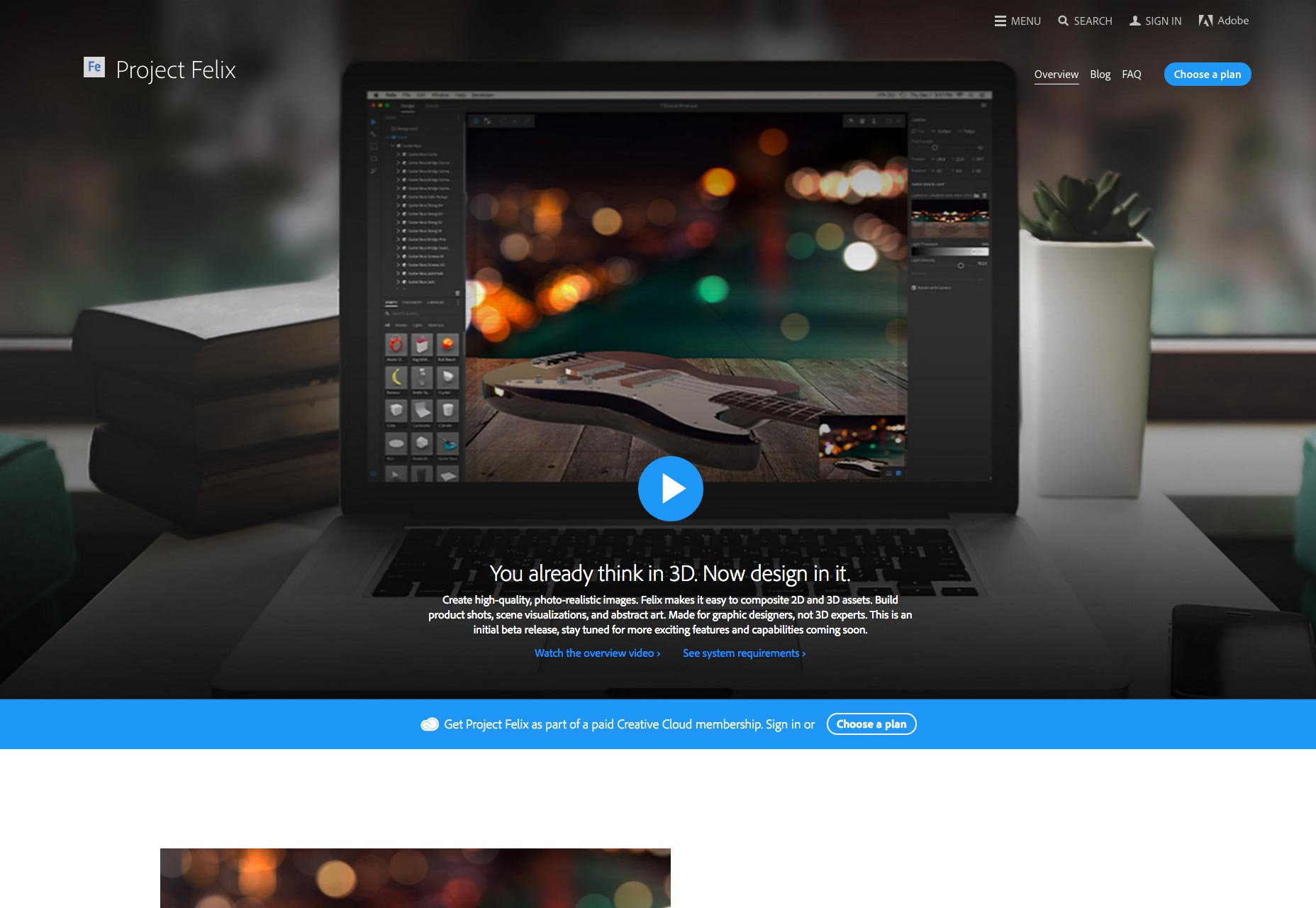
Adobe Project Felix
Adobes nye Projekt Felix giver designere mulighed for at lave fotografiske billeder af høj kvalitet ved hjælp af sammensatte 2D- og 3D-aktiver. Du kan bygge produktbilleder, scenevisualiseringer og abstrakt kunst med et sæt værktøjer, der allerede føles behagelige. Beta-udgivelsen er ude nu for Mac og Windows, og værktøjet gør alt tungt løft - selvom du ikke har 3D-visualiseringsoplevelse.
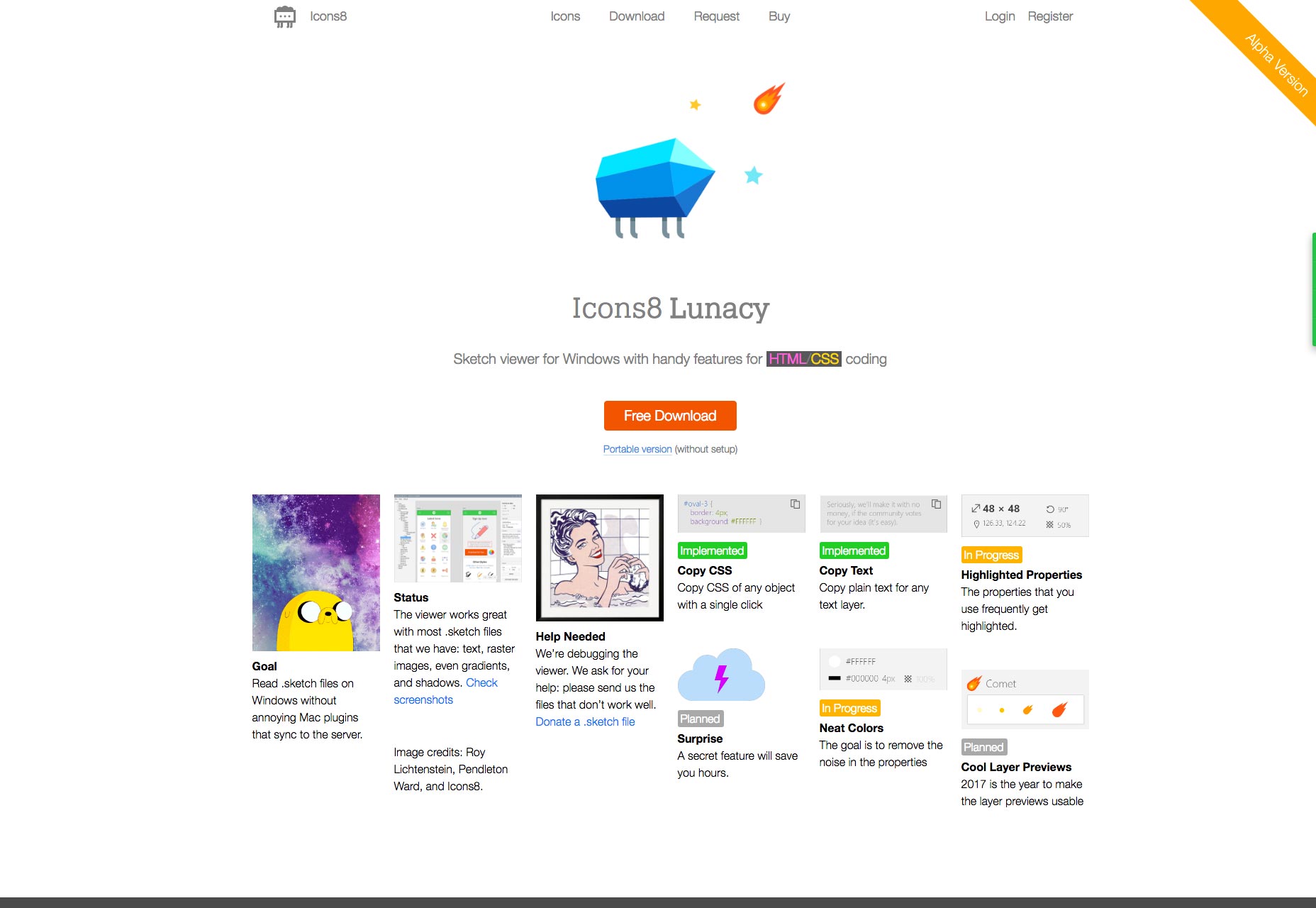
Lunacy: Sketch Viewer til Windows
Ikoner8 lige udgivet vanvid , et værktøj, der giver dig mulighed for at åbne Sketch-filer i Windows. Det gratis værktøj tillader brugere at eksportere billeder, generere CSS for lag og arbejde offline. Det inspicerer også lag, målinger, stilarter, skrifttyper og farver, så du kan arbejde med Sketch-filer væk fra en Mac.
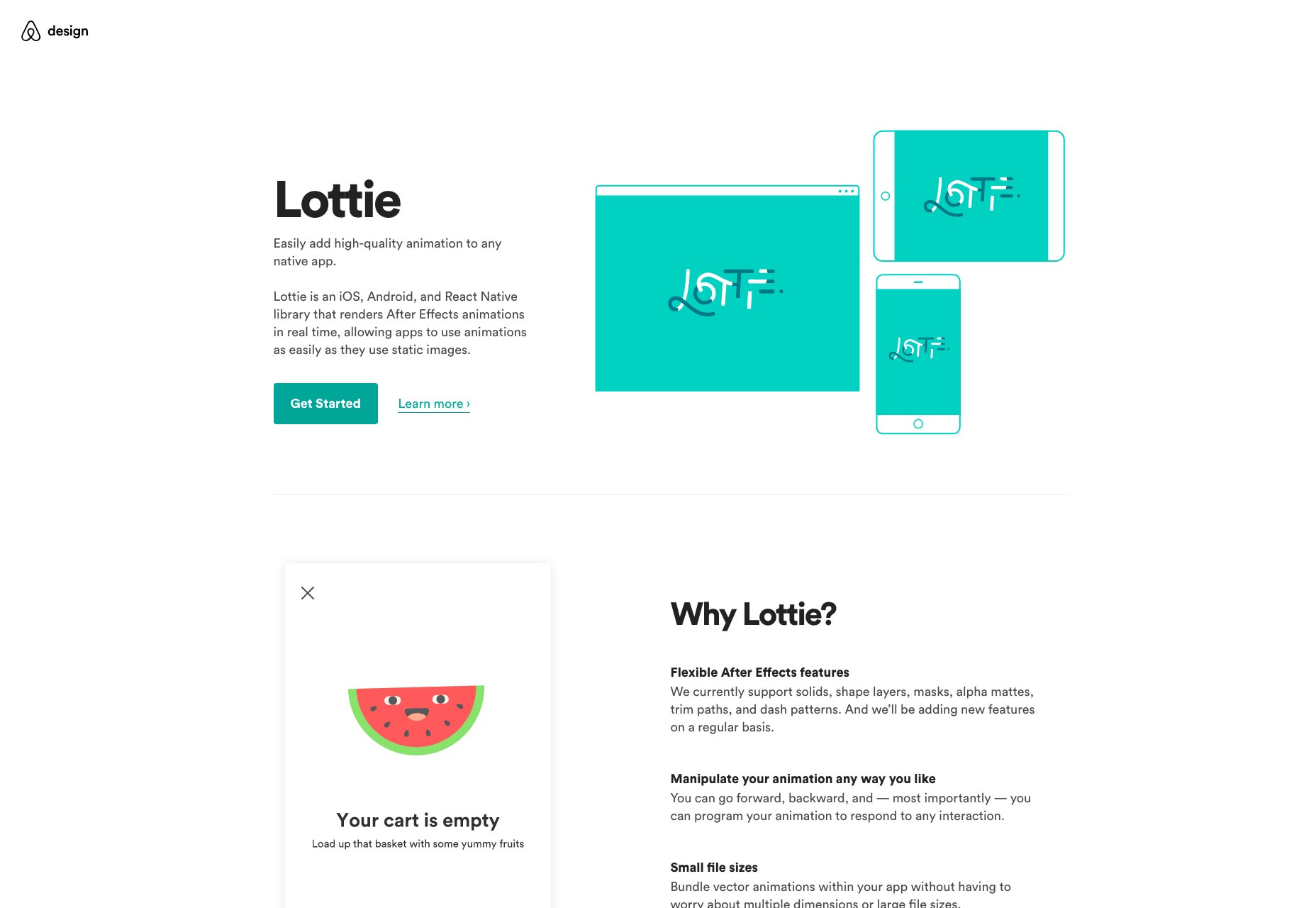
Lottie
Lottie er et iOS-, Android- og React native bibliotek, der gør After Effects-animationer i realtid. Værktøjet fra Airbnb tillader apps at bruge animationer lige så nemt som statiske billeder med små filstørrelser.
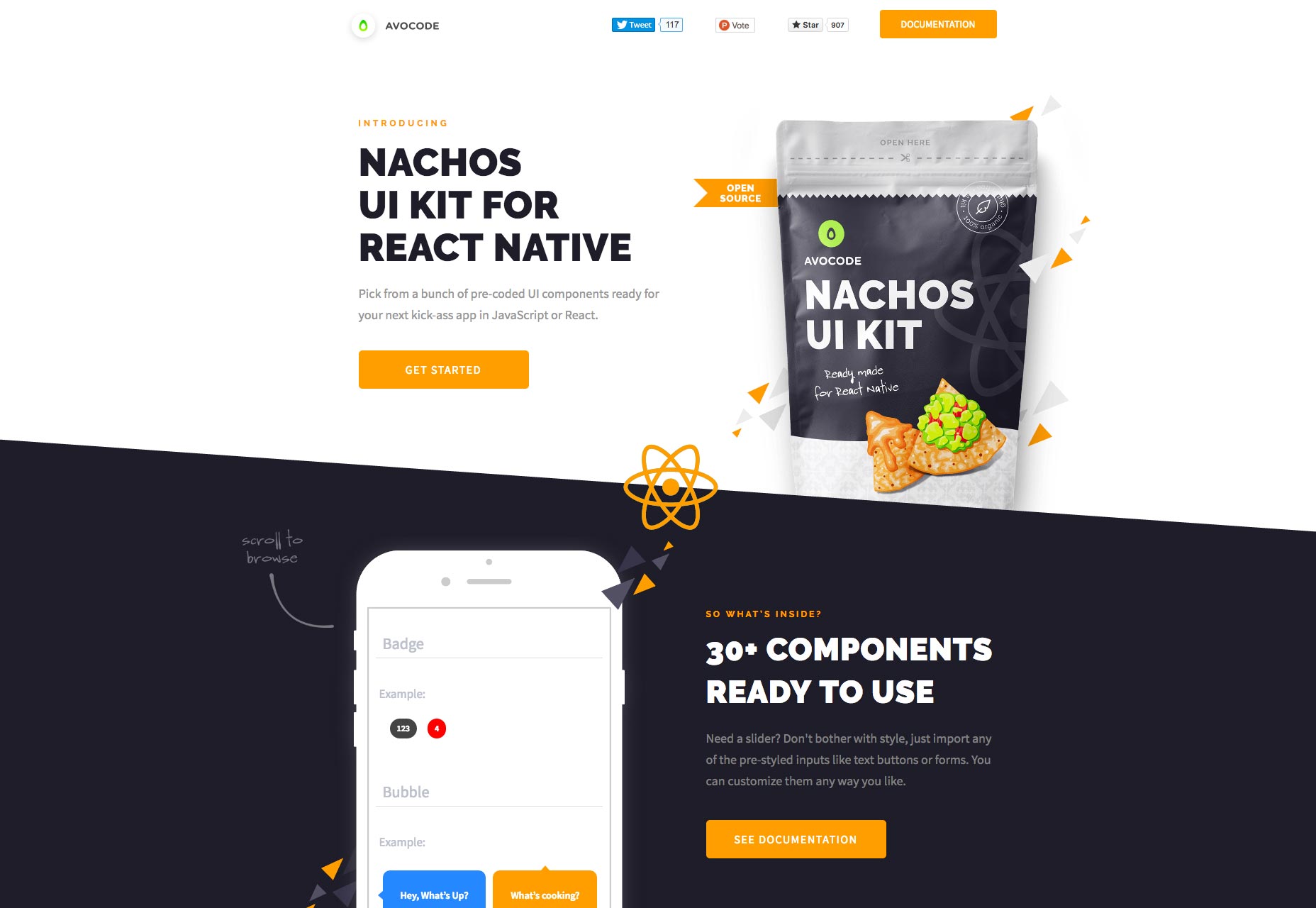
Nachos UI Kit
Det Nachos UI Kit for React indeholder en stor base stak af prækodede UI komponenter for at hjælpe dig med at oprette en app med lethed. Alt du skal gøre for at få adgang til komponenten er at installere, importere og bruge de dele, du kan lide. Dette er et fællesskabsdrevet projekt, så alle kan bidrage og hjælpe med at vokse.
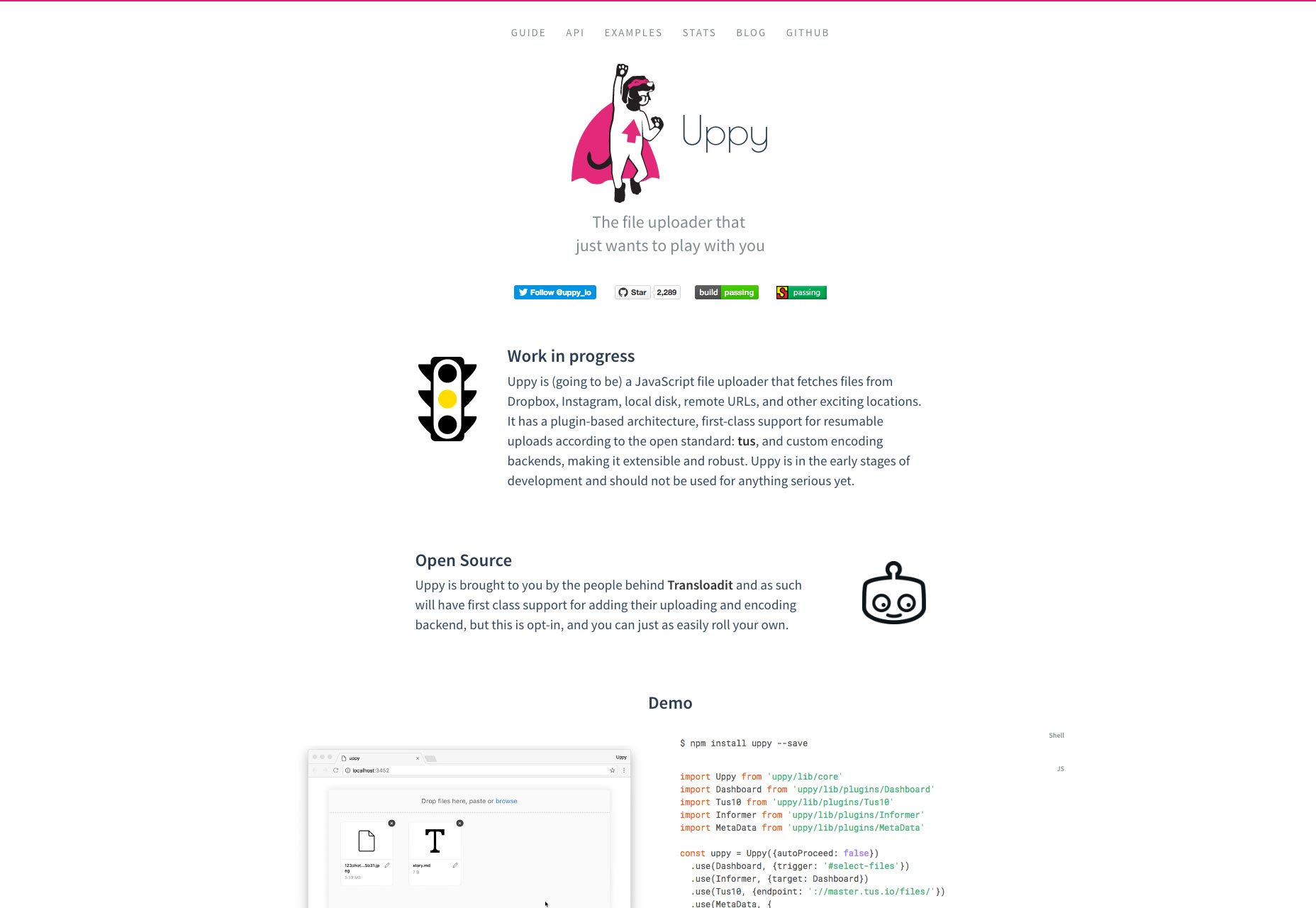
uppy
uppy er en JavaScript-filoploader, der henter filer fra næsten ethvert sted, f.eks. Dropbox, Instagram, en lokal maskine eller fjernwebadresse. Open source-koden har en plugin-baseret arkitektur og support til genoptagelige uploads. Det er stadig i de tidlige stadier, men har et stort potentiale.
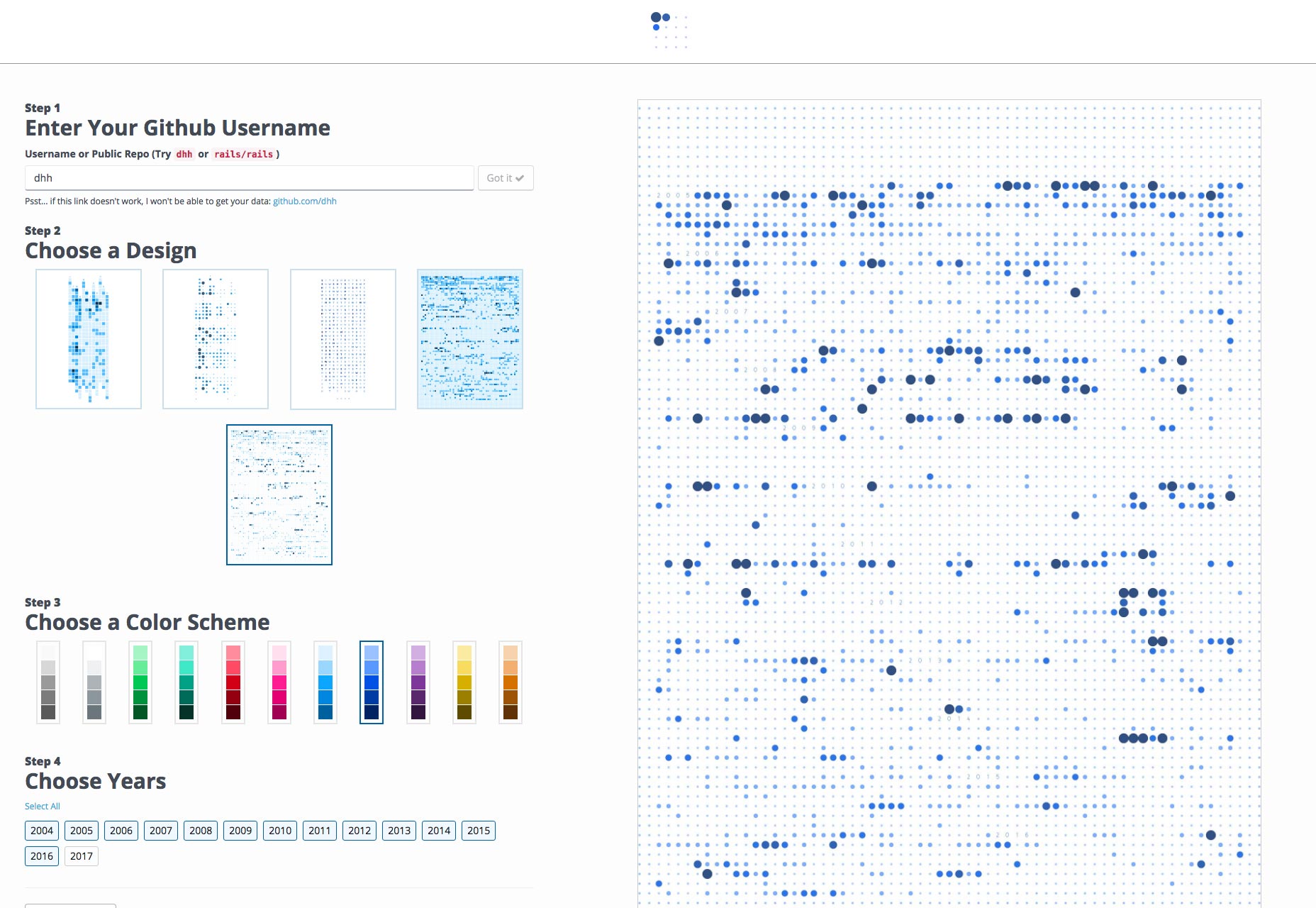
Commit Print
Hvor cool ville det være at have et trykt kunstværk, der viser dit fodspor på GitHub? Mens dette er et totalt geek scenario, kan du få din egen brugerdefinerede print fra Commit Print . Du skal bare indtaste dit brugernavn for at se, hvordan dit print ser ud og bestille en til din væg. (Dette kunne gøre en god gave.)
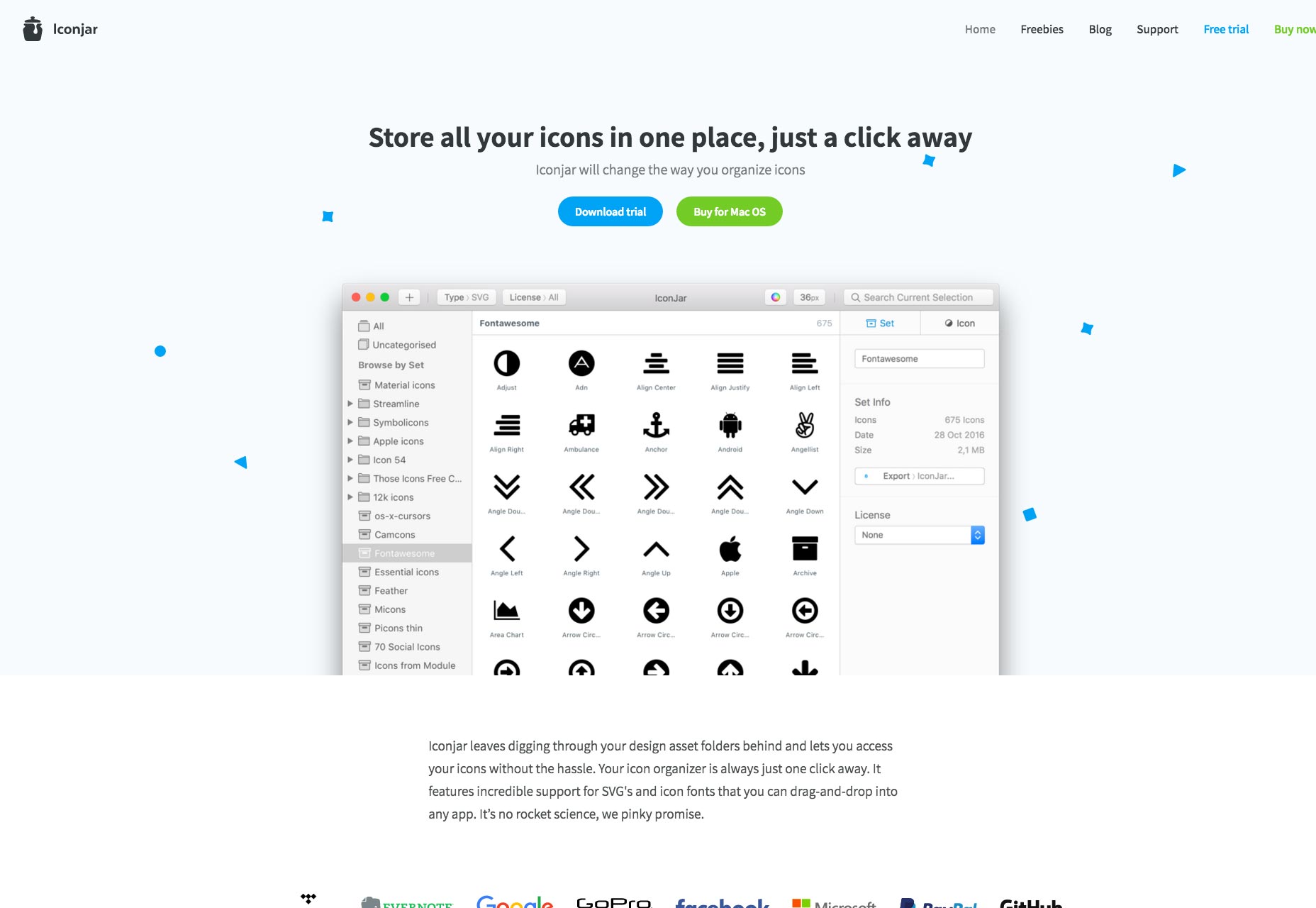
IconJar
Ikke sikker på, hvordan man styrer alle dine ikoner? IconJar er et værktøj til at hjælpe dig med at organisere og administrere alle disse filer. Forhåndsvisning, eksport og træk og slip ikoner i værktøjet. Det virker med noget, selv apps, der ikke støtter SVG-filer nationalt. Mens du kan prøve det gratis, er denne Mac app $ 19,99.
Datedropper
Datedropper er en af de mindste jQuery UI date pickers du finder, og det er ret kraftfuldt. Den nye 3.0-version indeholder touch-interaktioner, en stor tilstand og redesignede scripts.
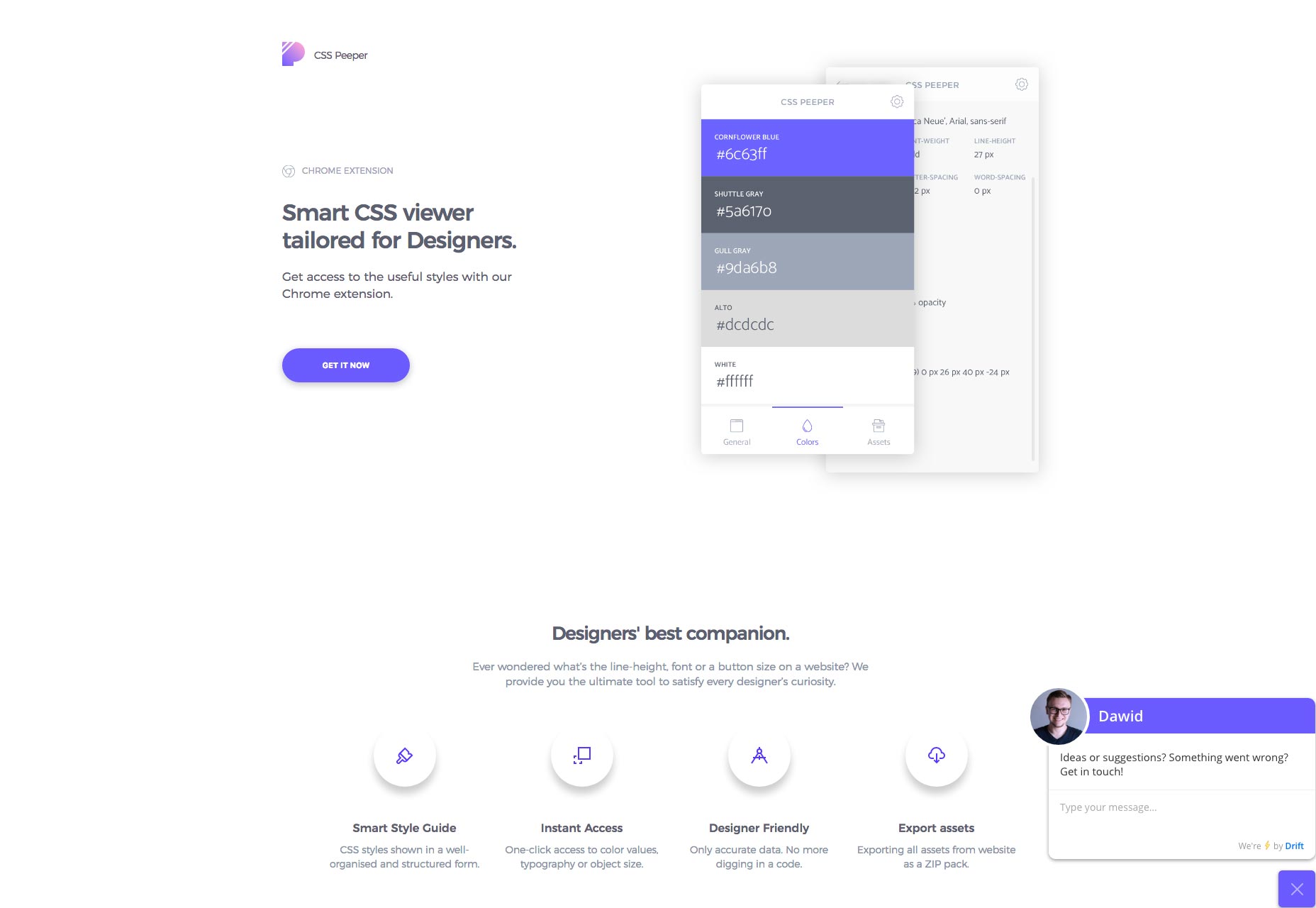
CSS Peeper
CSS Peeper er en smart CSS-seer for designere, der hjælper dig med at få adgang til stilarter med en Google Chrome-udvidelse. Installer værktøjet, og du kan straks se linjens højde, skrifttype eller knapstørrelse på enhver hjemmeside. (Det er et værktøj til designere, der bare vil vide, hvad alle andre gør!)
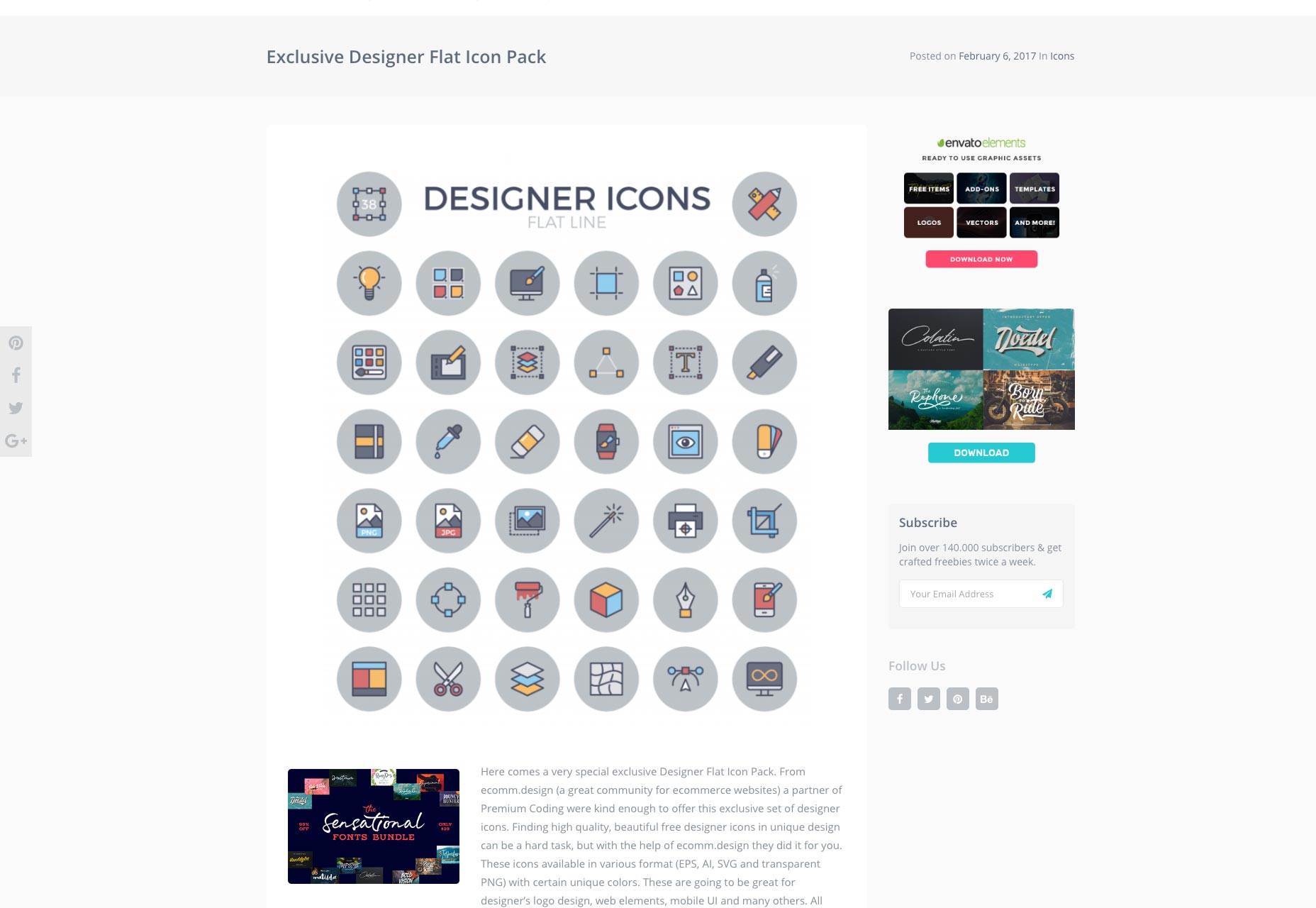
Designer flad ikon pakke
Det Designer flad ikon pakke indeholder masser af lyse, line elementer til projekter. De kan bruges i ikonstørrelser eller som større knapper eller elementer takket være vektorformatet. Hvert element kan også redigeres og leveres i EPS, AI, SVG og gennemsigtige PNG-formater.
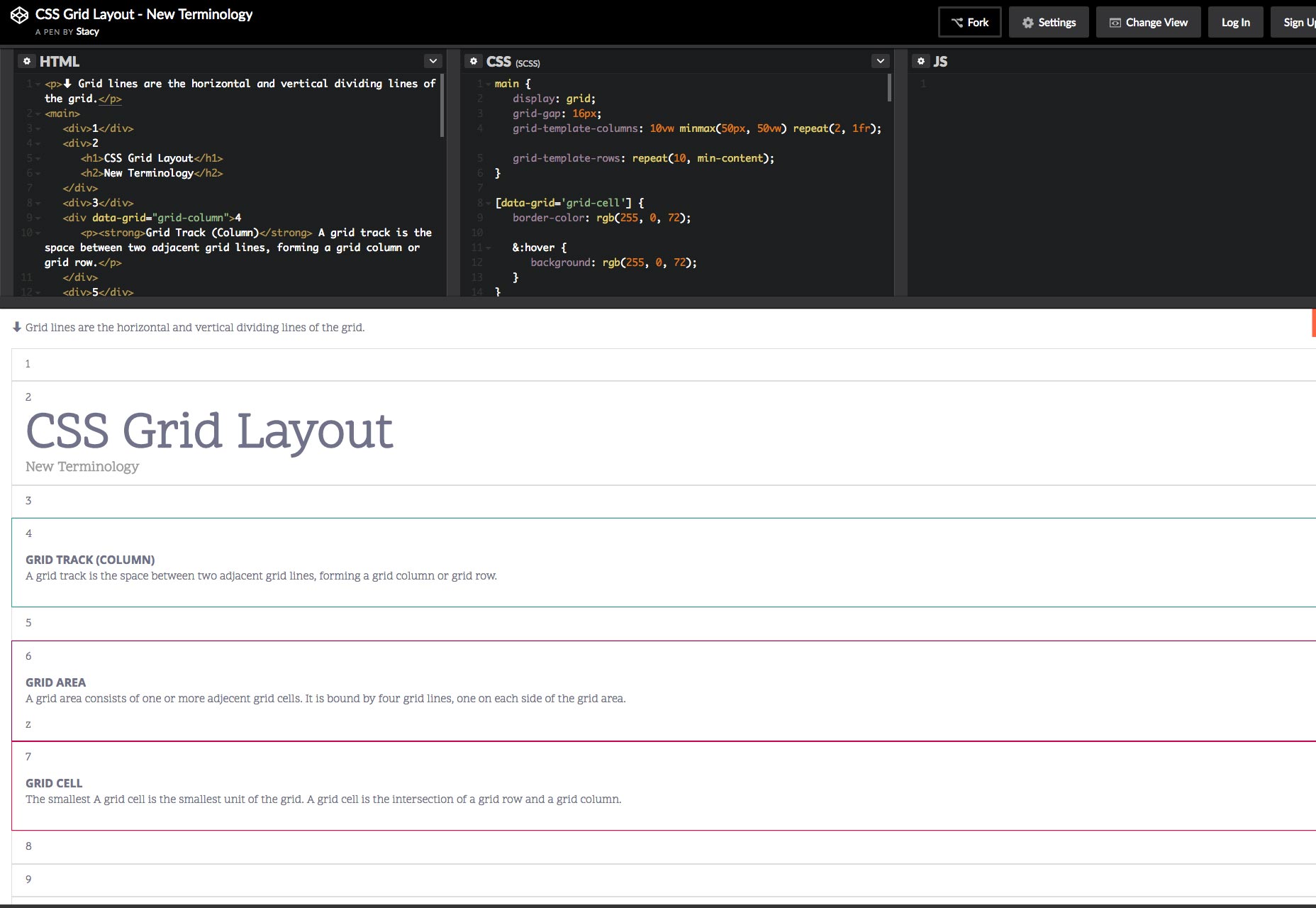
CSS Grid Layout Terminology
CSS Grid Layout er et sæt af netordforråd, der sidder på nettet, takket være denne fantastiske kode. Hvis du arbejder på et net giver dig passer, er dette et godt sted at starte.
Automatisk layout for skitse
Automatisk layout er et Sketch-plugin, der gør det muligt for designere at definere og se et projekt på forskellige skærmstørrelser, ikke kun iPhone 7. (Der er mange brugere uden den nyeste Apple-enhed.) Den sejeste funktion kan være evnen til at generere og se tavler til alle valgte skærmstørrelser på én gang.
Revisionshistorie i Elementor
Er du Elementor-bruger? Så vil du elske det nye Revisionshistorik funktion. Det logger en revision, hver gang du gemmer for at gøre det nemt at gå frem og tilbage mellem sidedesign og oprette alle de sikkerhedskopier, du har brug for undervejs.
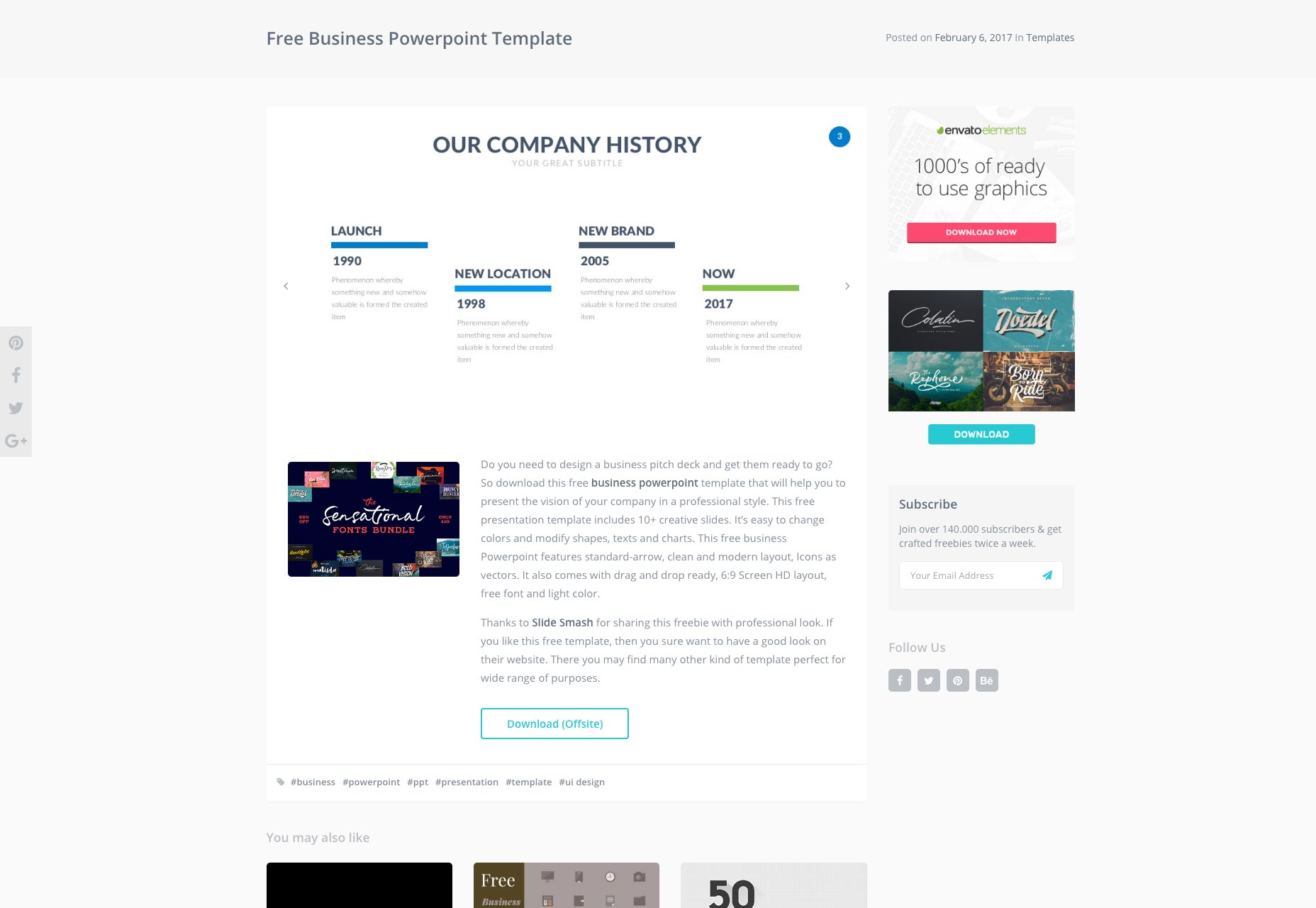
Business PowerPoint-skabelon
PowerPoint-skabeloner er måske ikke det første, der kommer til at tænke på, når du tænker på webdesign, men hvordan viser du og sælger projekter til kunder? En god skabelon kan sikre, at dine præsentationer ser så godt ud som dine webdesign, og du behøver ikke bruge meget tid på at skabe dem.
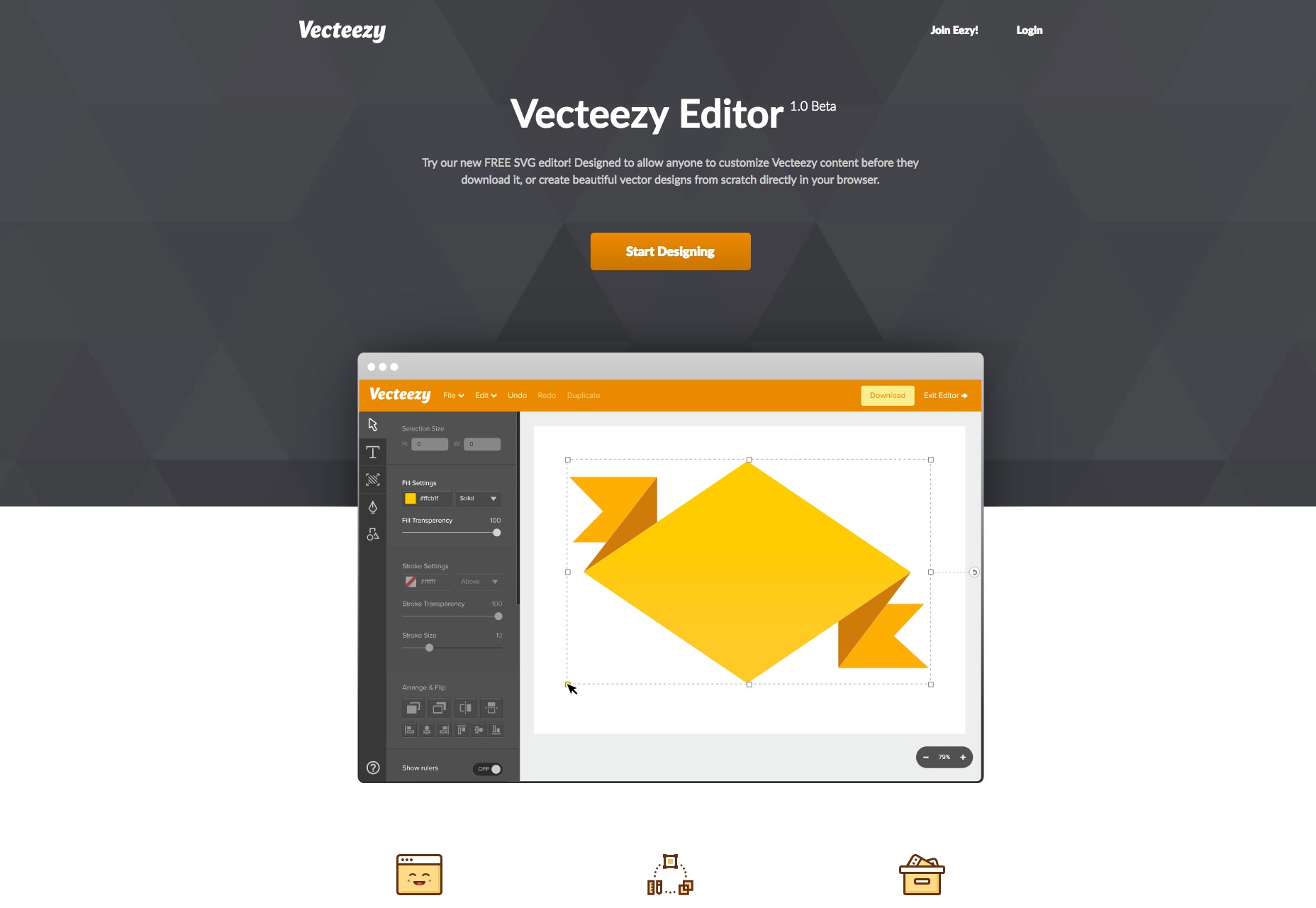
Vecteezy Editor
Vecteezy er en gratis SVG editor, der giver dig mulighed for nemt at lave vektorelementer. Chrome, Chrom eller Opera plugin giver brugerne mulighed for at redigere eller oprette vektordesign i browser, en god tidsbesparende til små elementer og opgaver.
UX-proces- og dokumentationssæt
Træner ideen om at starte et nyt projekt dig? Det Ny guide fra UX Pin giver en trinvis proces til at hjælpe dig med at designe en uanvendelig UX-proces og hjælper med at templerere UX-aktiviteter for at strømline din arbejdsgang.
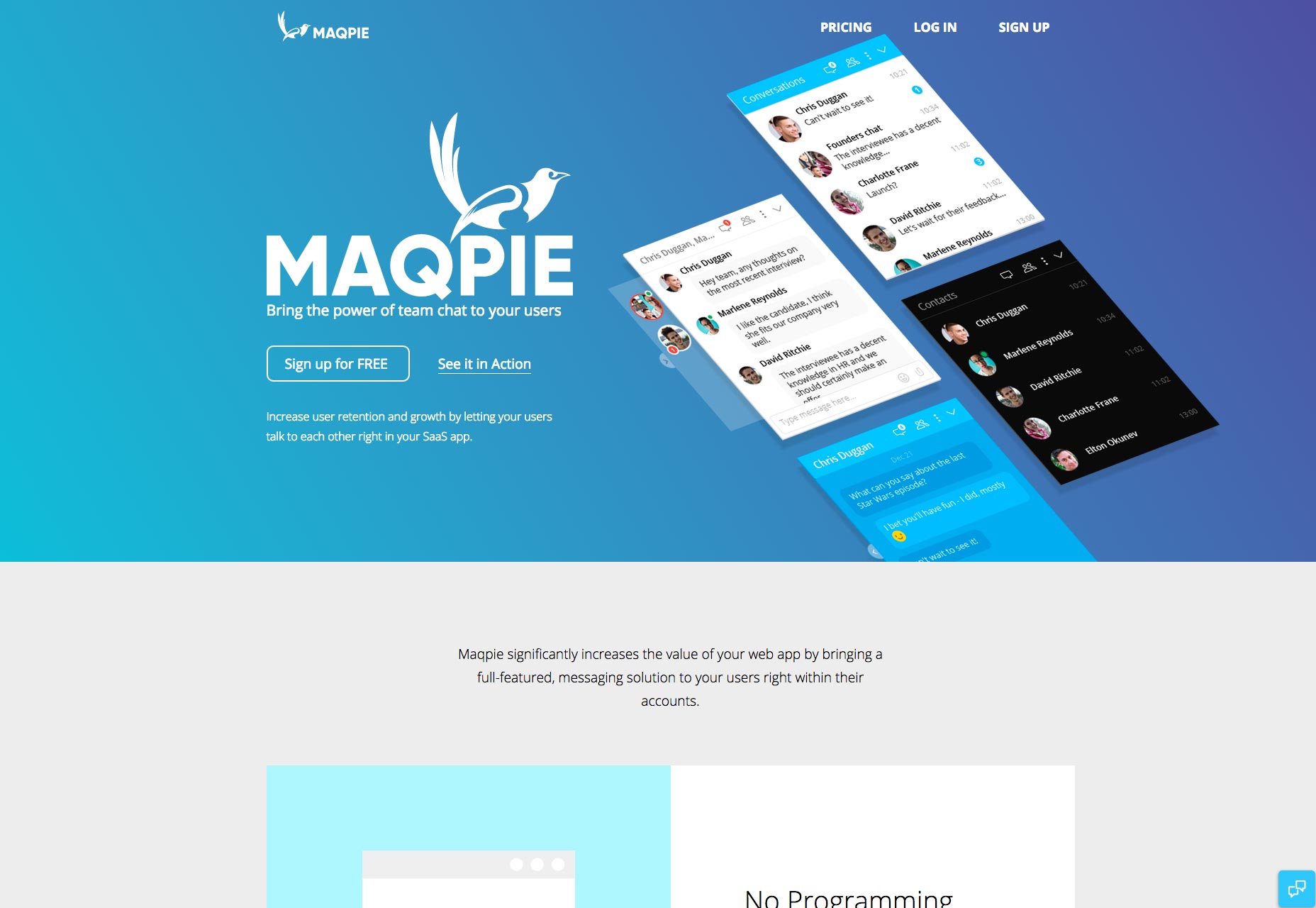
Maqpie
Maqpie , som stadig er i private beta, hjælper dig med at øge brugerretention og vækst ved at lade brugerne tale med hinanden i din SaaS-app. Det er en realtidsløsning, der virker som Slack, kun i din app, så brugerne kan kommunikere med lethed.
Tessarray
Tessarry er en nem at bruge implementering af et Flickr-stil berettiget layout. Open source-koden er funktionel og nem at bruge.
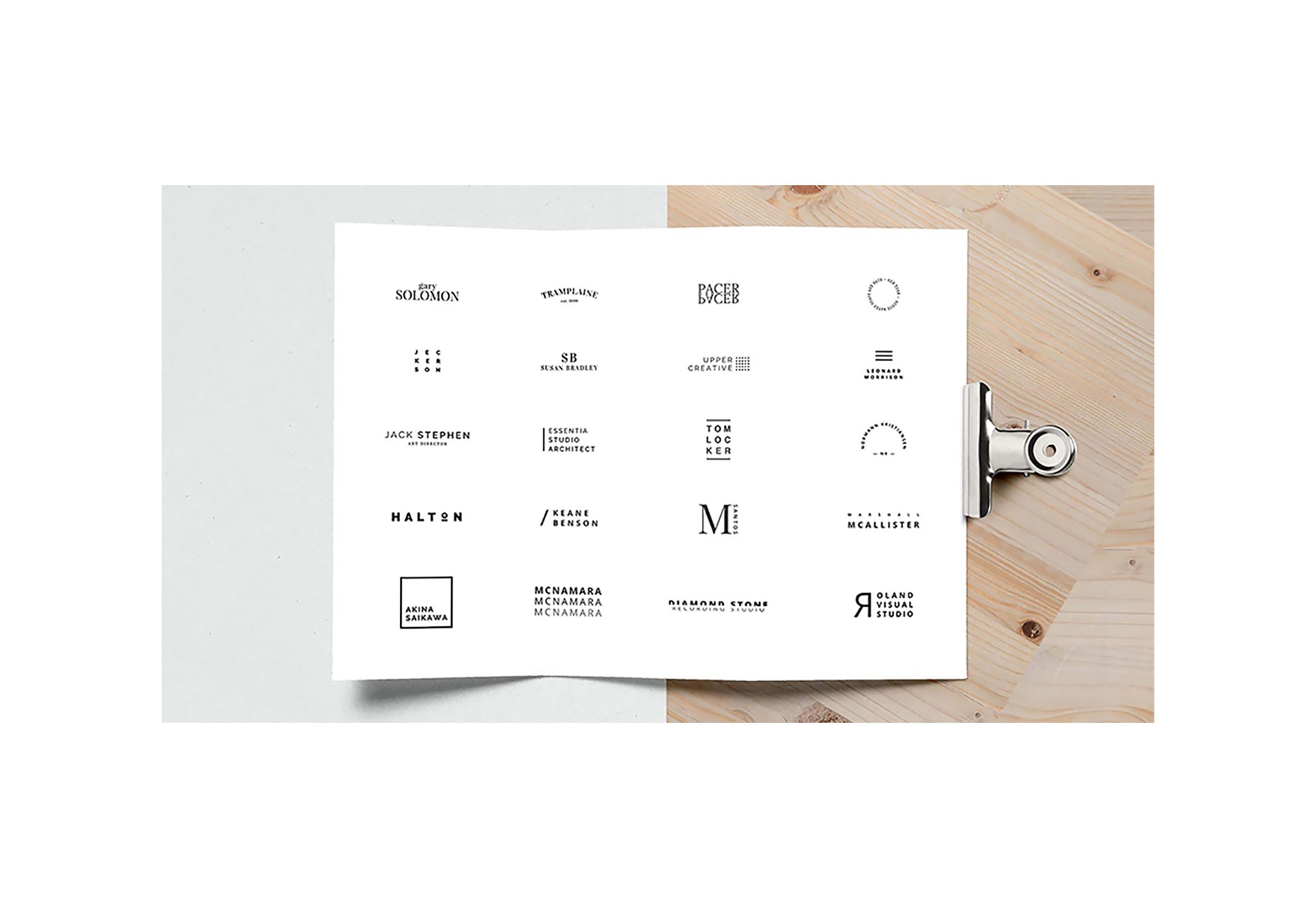
Minimalista Free Logo Pack
Dette kit hjælper dig med at oprette en simpel klar-til-gå-logotype på få minutter. De moderne muligheder er gode for en hurtig smule logo inspiration, især for designere, der hader at arbejde med logoer.
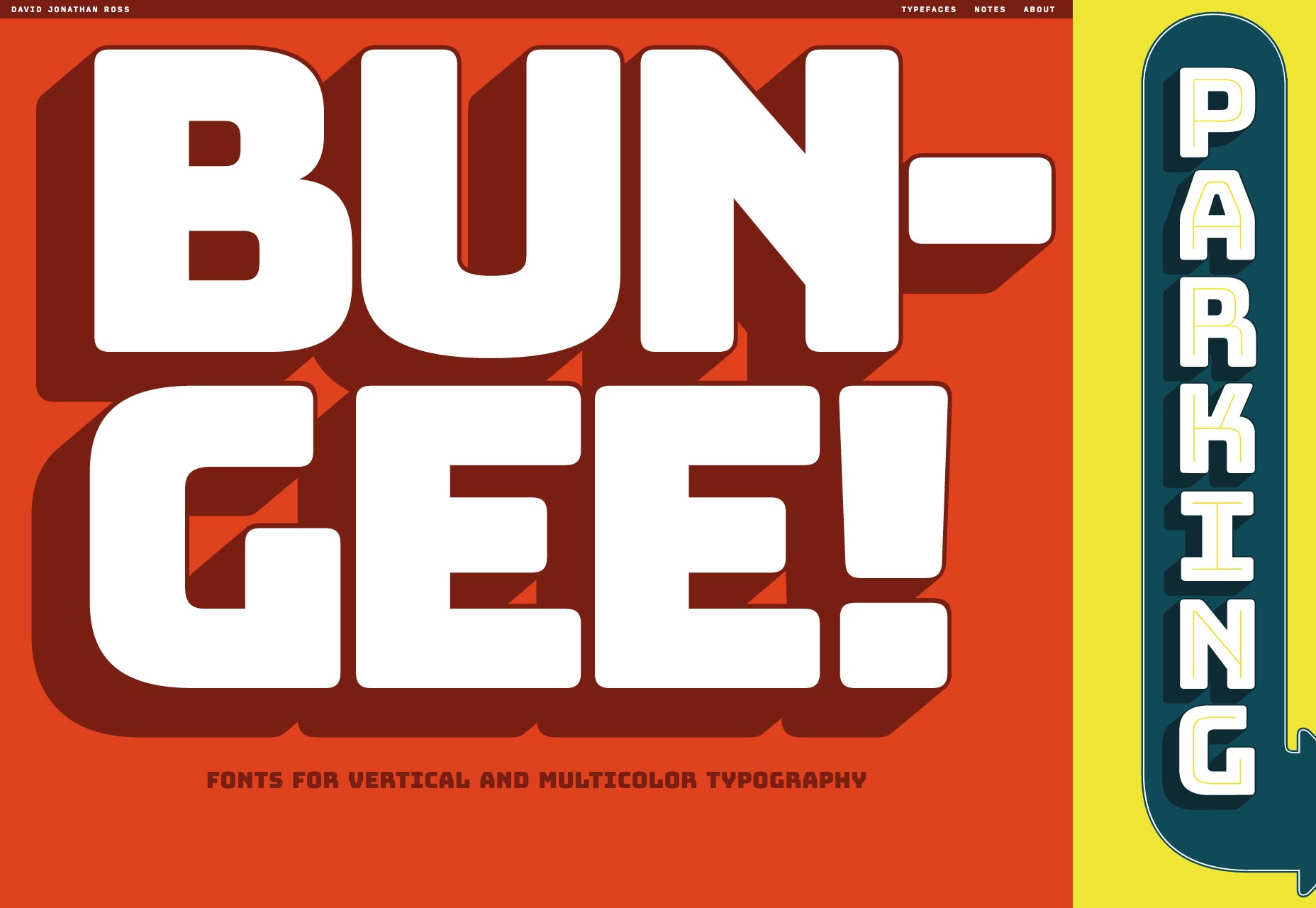
Bungee
Bungee er et dristigt, tykt display skrifttype med en sjov følelse. Hvad der er særligt rart er, at i modsætning til mange andre skrifttyper er denne bogstaver sæt meget anvendelig vandret eller lodret.
Zappat
Zappat er et stort kondensat skrifttype, der er designet til visning. Hvert brev indeholder dristige streger med pæne kanter.
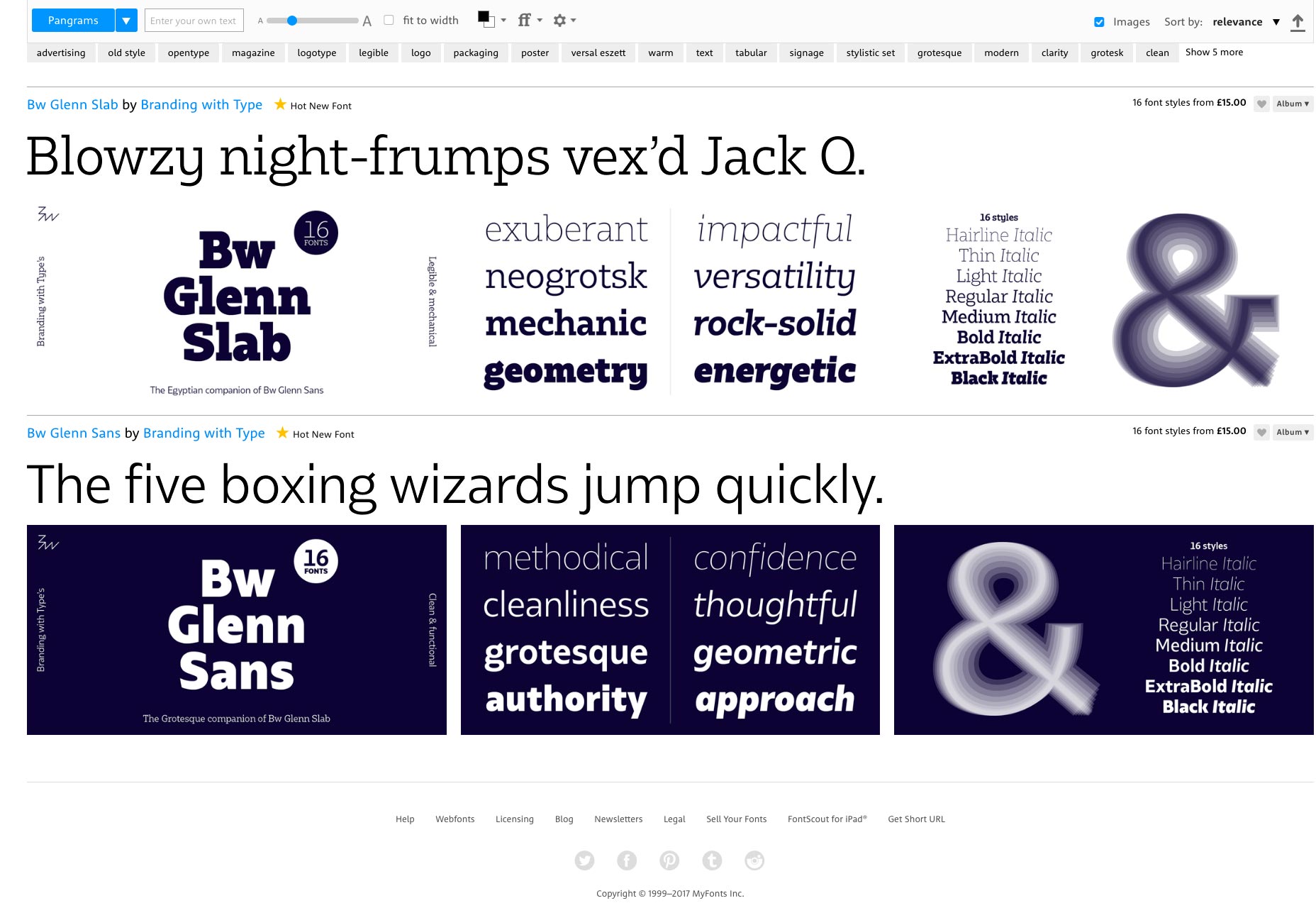
BW Glenn
BW Glenn er en af de få betalt nye udgivelser på denne liste, men skrifttypen er så flot (og overkommelig), at det er svært at modstå. Med læder og sans stilarter er det læsbare skrifttype meget brugbart til visning eller tekst og er meget sjovt.
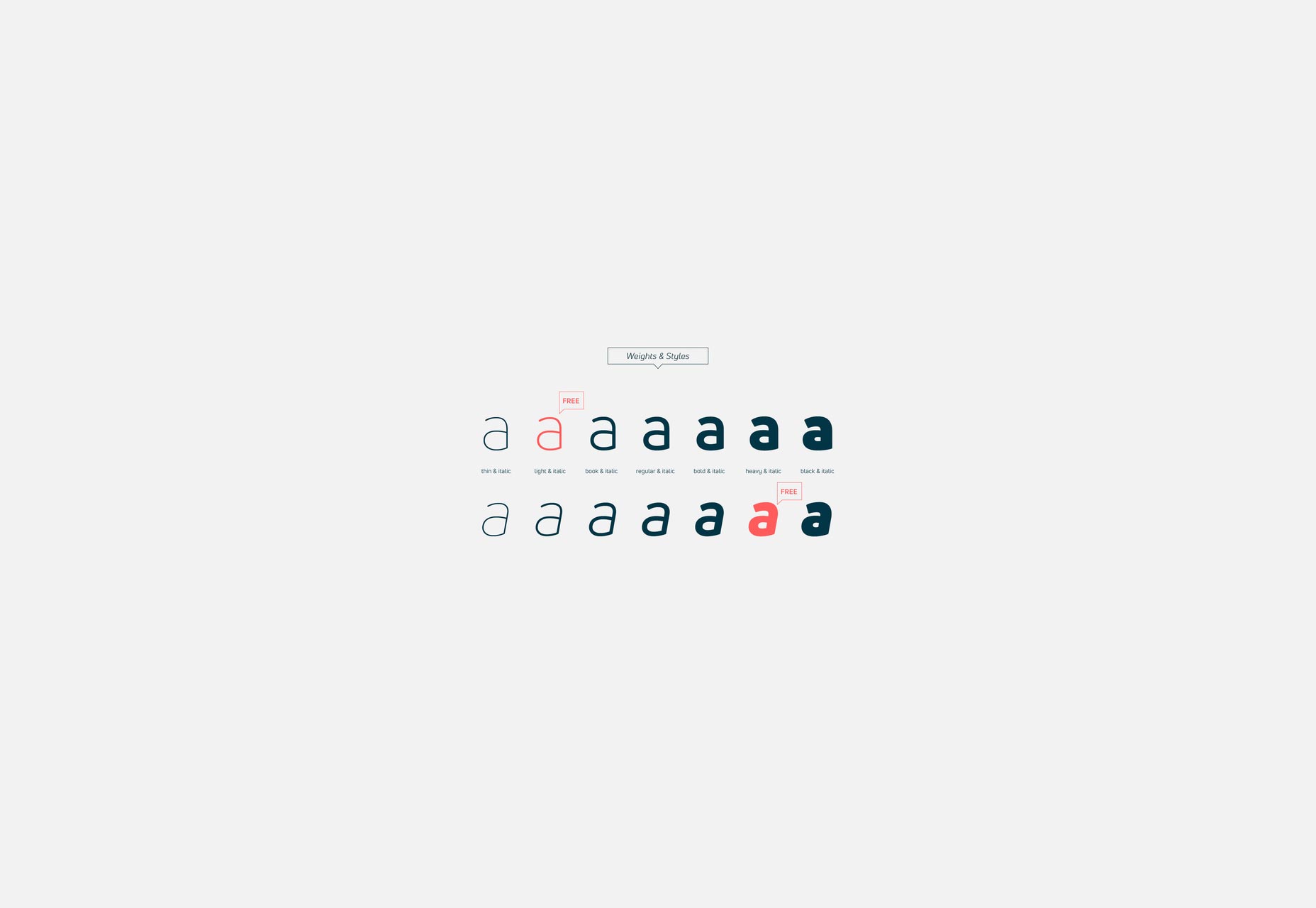
Uni Neue
Uni Neue er en redesignet version af Uni Sans og har en fed følelse med boble-ish brevformer. Det er venligt, professionelt og let at læse som en visningsindstilling.
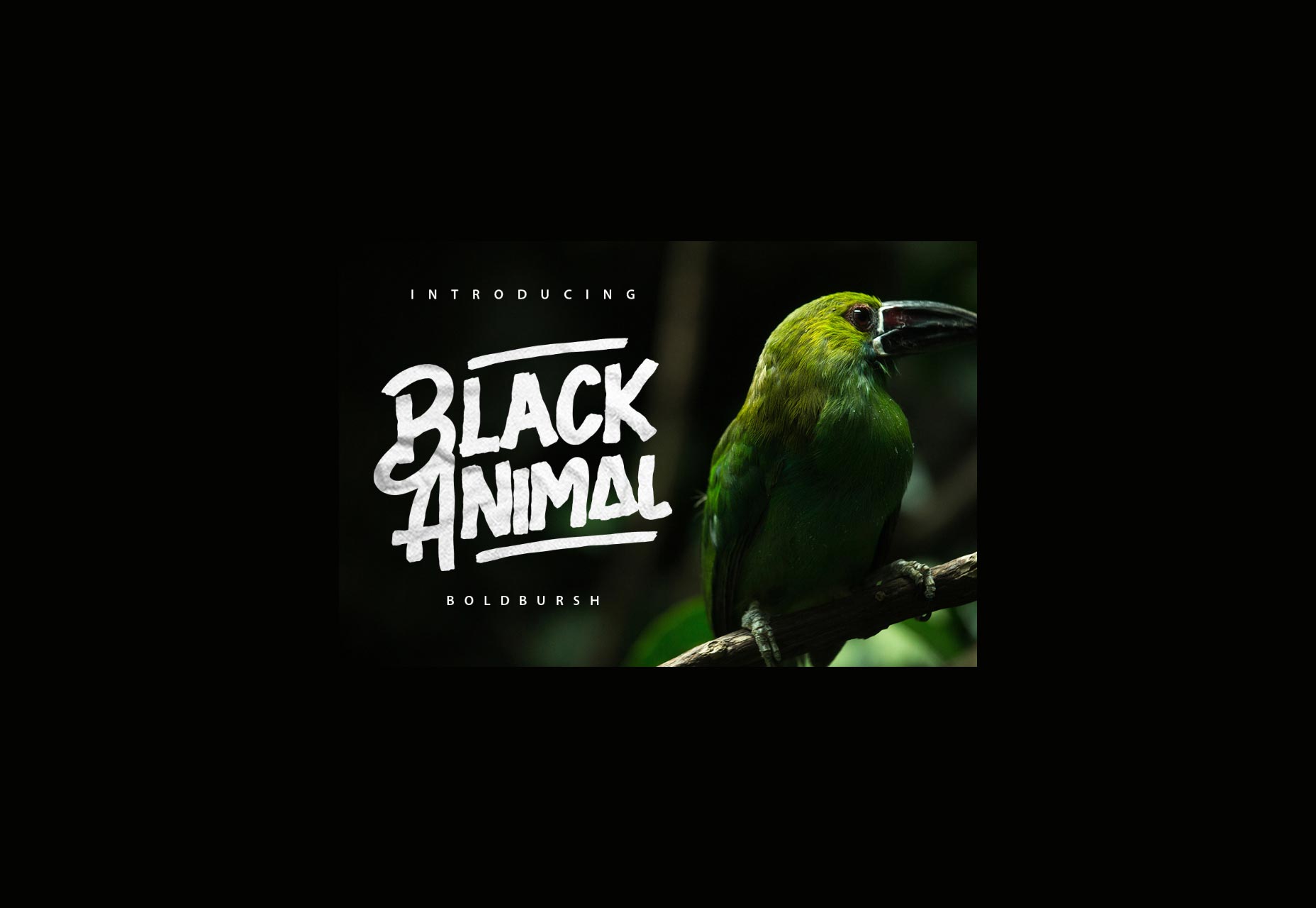
Sort dyr
Den gratis version af Sort dyr indeholder masser af swashes i en børste stil håndskrift skrifttype. Det er meget læseligt og en fantastisk displaymulighed. For endnu flere bogstaver er der også en fuld version tilgængelig.