Hvad enhver webudvikler bør vide om front-end-performance
Alt for ofte som udviklere ignorerer vi et afgørende sidste skridt inden lanceringen af en hjemmeside: optimering til ydeevne .
De fleste udviklere erkender nu, at den organiserede, gyldige kode sikrer vedligeholdelighed og kompatibilitet.
Enhver, der tvivler på dette, må kun tale med en udvikler, der har hentet arbejde på et gammelt websted, der er fyldt med uorganiseret, uanmeldt spaghetti kode.
Ligesom forberedelsen af vores kode, der skal læses af andre udviklere, er vigtig, så forbereder vi vores kode, der skal læses af browsere. Stor webudvikling kan starte med en god organisation, men det slutter med stor optimering.
Denne artikel introducerer bedste praksis med front-end-ydeevne.
Historien om en webforespørgsel

Når en besøgende anmoder om en side fra dit websted, sker der flere ting:
- Din webserver returnerer et HTML-dokument;
- Den besøgendes browser søger efter og forespørger linkede filer (CSS, JavaScript, billeder);
- Din webserver returnerer de linkede filer;
- Den besøgendes browser viser disse filer, kører dem eller ser dem igennem for flere ting at anmode om (f.eks. CSS-baggrundsbilleder).
Mens denne proces virker simpel nok, kan en række komplikationer virkelig gøre det nede:
- Hver anmodet fil har overskrifter, der også skal sendes. At sende mange små filer skaber unødvendige overhead, som du undgår med et par store filer.
- De fleste browsere er begrænset i antallet af filer, de kan downloade fra et domæne ad gangen. Hvis du har 24 filer til at downloade fra det samme domæne, begynder den niende ikke at blive hentet, før den første er færdig.
- Mange browsere blokere alle parallelle downloads, når du lægger ekstern JavaScript til.
Mens alt dette kan lyde noget kompliceret, er der bedste praksis at følge for at gøre det meget enklere. Både Google og Yahoo tilbyder ret omfattende retningslinjer for at tage webstedsoptimering til ekstreme:
Mange af deres anbefalinger kræver lidt arbejde. Nedenfor er de fem bedste ting, du kan gøre i dag for at forbedre din hjemmeside ydeevne med minimal indsats.
5 hurtige ændringer for at forbedre dit websteds ydeevne
1. Flyt JavaScript til Footer
Flytning af dine JavaScript-filer til sidebeteksten er den hurtigste og nemmeste ting du kan gøre for at forbedre ydeevnen. Mange browsere blokere parallelle downloads, når du lægger eksterne JavaScript-filer op. Ved at sætte dine filer i sidefoden, vil browsere begynde at indlæse andre ting først.
Se dog ud for bivirkninger til timing og udseende. Hvis du bruger JavaScript til at ændre udseendet af et element, vil det ikke blive udført før efter længere tid.
2. Sæt CSS først
At læse CSS først er lige så vigtigt som at sætte JavaScript i slutningen af HTML-dokumentet af to grunde:
- CSS indeholder ofte baggrundsbilleder, der kræver en anden runde af anmodninger. At få disse startede ASAP er vigtigt.
- Sider gøres så snart CSS er klar.
Ved at sætte CSS øverst i dokumentet sikrer du, at alle baggrundsbilleder begynder at indlæses straks, og at din hjemmeside gøres så hurtigt som muligt.
3. Kompilér og minimer dit CSS og JavaScript
Når du skriver kode til vedligeholdelse, bruger du flere forskellige stilark, og JavaScript-filer giver ofte mening. Når du optimerer til ydeevne, er det næsten det værste, du kan gøre. Med hver fil, du tilføjer, skal en overskrift sendes, og en yderligere anmodning skal finde vej til og fra serveren.
Kombiner alle dine CSS i en fil og alle dine JavaScript til en anden, og minimer dem begge. (Glem ikke at sætte CSS øverst i HTML-dokumentet og JavaScript i sidefoden.)
Selv om genkompilering og minificering af dine filer efter hver ændring kan lyde som en smerte, er præstationsforskellen virkelig dramatisk.
Kompilering og minimering ressourcer:
- Online CSS kompressor og minifier ,
- Online JavaScript Kompressor ,
- WordPress WP Minify plug-in,
- PHP5 bibliotek ,
- Googles Apache modul .
4. Pas på skripter fra tredjeparter
Mange websteder indeholder i dag tredjeparts scripts og widgets, der indlæser data fra andre servere. Eksempler er Tweet-knappen, Facebook-faneboksen, Share This-knappen og endda Google Analytics. Du ville tro at disse alle ville være godt konstruerede, men mange er ikke. F.eks Digg widget gør ni anmodninger , er 52 KB og blokerer hovedsiden fra at downloade!
Brug disse widgets sparsomt, måle deres ydeevne og se efter asynkrone alternativer. Alternativer til de mest populære widgets er tilgængelige; at installere dem er lidt mere kompliceret, men de udfører meget bedre. Du kan normalt finde dem med lidt grave.
Asynkron widget ressourcer:
- Google Analytics ,
- Tweet Button ,
- WordPress Asynkrone Widgets plug-in,
5. Mål dine resultater
En række gode værktøjer derude gør det nemt at måle udførelsen af dit websted. Nogle kan bruges i browseren; andre er online:
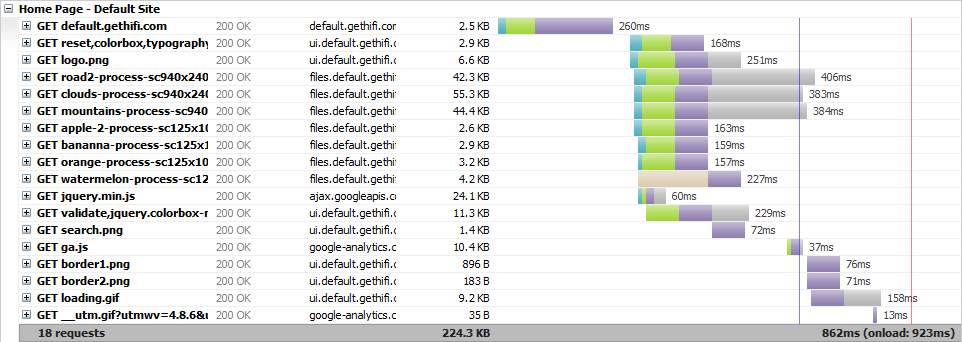
- Firefox Firebug
Se fanen Net i Firebug for at se en visuel tidslinje for, hvor lang tid dit websted tager at indlæse, og hvorfor det er sådan. - YSlow for Firebug
Yahoo har udgivet en plug-in til Firebug, der analyserer et websted mod sine YSlow-anbefalinger og foreslår måder at forbedre ydeevnen på. - PageSpeed for Firebug
Dette fungerer ligesom YSlow, men er baseret på Googles PageSpeed-anbefalinger. - GTMetrix
Dette værktøj tager en URL og leverer en komplet rapport om hjemmesidenes ydeevne baseret på YSlow og PageSpeed. Det er praktisk, når Firebug ikke er tilgængeligt, eller du vil dele resultaterne via et link.
Går et skridt videre
De fleste webudviklere kunne implementere de fem tip ovenfor ret let. Når det er sagt, er en række andre ting værd at gøre, hvis du vil grave lidt dybere og optimere din serverens konfiguration.
Tilføj udløber overskrifter
Inkluder en udløber overskrift med hver fil, din server sender. Dette fortæller browseren, hvor længe filen er god til. På denne måde kender browseren at gemme filen til næste gang den refereres, så browseren ikke behøver at hente den igen fra serveren.
Mange websites indeholder samme CSS-fil på hver side, men der er ingen grund til, at en besøgende skal downloade den for hver side; browseren skal vide at cache den.
Brug Gzip Kompression
Dagens computere er virkelig hurtige. Gzip-komprimering udnytter dette ved at bede serveren om at komprimere hver fil, før den sendes til den besøgende.
Den besøgendes browser lægger derefter ned og komprimerer den. Tidligere måtte vi overveje serverressourcer til at afgøre, om det skulle aktiveres. I dag er der stort set ingen ulempe for at muliggøre gzip.
Overvej at installere mod_pagespeed
Google har netop udgivet et Apache-modul, der hedder mod_pagespeed . Det implementerer automatisk næsten alle teknikkerne i denne artikel.
Det er dog vigtigt at forstå teknikkerne før implementering af dette modul. hvis du ved, hvordan hjemmesiden fungerer, vil du kunne udnytte mod_pagespeeds mange filtre. Et sådant filter, Kombiner CSS , finder, kombinerer og reducerer alle CSS refereret i HTML.
Modulet har en række filtre og indstillinger, som kan forbedre dit websites præstationer. Alle er værd at se på.
Konklusion
Selvom det ikke er det mest glamourøse emne, fortjener optimering mere opmærksomhed. Vores job som udviklere er at lære branchens bedste praksis for at levere højeste kvalitet til vores kunder og brugere.
Dette indlæg blev udelukkende skrevet til Webdesigner Depot af Joel Sutherland, grundlægger og webudvikler på Nye mediekampagner . Han er en del af holdet, der netop lancerede HiFi , et moderne indholdsstyringssystem bygget til designere med deres kunder i tankerne. Følg Joel på Twitter eller kontakt ham på HiFi hjemmeside.
Kender du til en nem måde at forbedre en websteds ydeevne på, som ikke blev nævnt i denne artikel? Venligst del det og dine erfaringer i kommentarerne nedenfor.