Webdesign Inspiration fra kunsthistorien
Når det kommer til kreativ kunst, er en grundlæggende måde at forstå handel på bedre at se på fortiden.
Folk i enhver handel gør dette, herunder dem i fotografering, maleri, skulptur og arkitektur. Hvorfor skal webdesignere være anderledes?
Selvfølgelig ser vi til den helt nylige fortid gennem vores utallige webdesign showcases. Men vi kan gå meget længere tilbage for inspiration til de gamle herrer.
Lad os gennemgå nogle vigtige kunstbevægelser og de grundlæggende designprincipper, de omfavnede. Baseret på disse kan vi gennemgå aktuelle webdesign for at elementer kan gælde for vores eget arbejde.
Vi vil fokusere på vestlig kunst før det 20. århundrede, og vi vil fremhæve kun få bevægelser blandt de mange, der fandt sted.
Renæssancen
Vi begynder vores rejse i midten af det 15. århundrede, med en af de mest kendte epoker: renæssancen. Højden af denne periode så nogle af de mest bemærkelsesværdige kunstnere fra hele tiden: Michelangelo , da Vinci , Raphael . En af grundene til denne periode var så kritisk, og vores grund til at starte her er, at det markerede overgangen fra middelalderen til den moderne æra.
Mens mange ting formede denne kunsthistorieperiode, står der nogle grundlæggende principper ud: brugen af perspektiv, forsøget på stabilitet og balance i kompositioner og det ubarmhjertige skub i retning af realisme. For at illustrere disse ideer har jeg valgt da Vinci's Den sidste nadver :

Perspektiv
Brug af perspektiv var helt nyt for renæssancen. Den sidste nadver viser en hel scene skabt ved hjælp af single point perspektiv. Fokuspunktet er direkte på Kristi hoved og tegner seernes blik. Perspektivet øger ikke kun realismen, men styrer betragterens opmærksomhed på det vigtigste område.

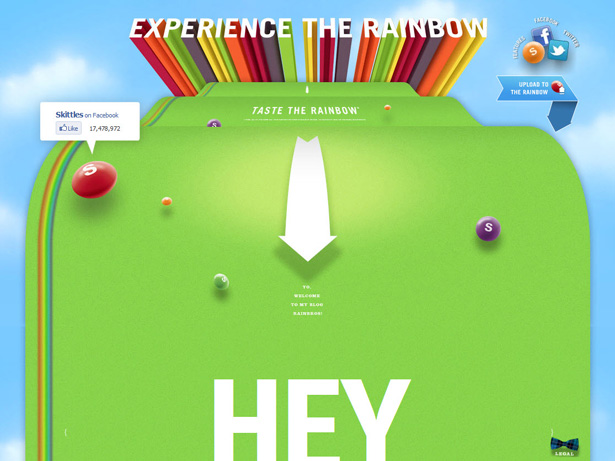
Ved første øjekast skriger Skittles hjemmeside ikke renæssancen. Men denne tids ideer kan udnyttes på kreative måder. Bemærk brug af perspektiv på titelteksten, "Oplev regnbuen." Det kan måske være rent dekorativt i starten, men den efterfølgende regnbue fører os ned til pilen nedenfor. Det er en mere åbenlyst brug af perspektiv, som leder brugeren ned på siden og opfylder dens formål. Brugen er helt hensigtsmæssig i dette tilfælde: siden ruller uendeligt, og indholdet fortsætter med at indlæse jo længere nede du går.
Stabilitet og balance
Et andet nøgleprincip i renæssancen er balance og stabilitet i sammensætningen. Den sidste nadver har en følelse af generel stabilitet, aktiveret af det lange bord i bunden af scenen. Dette begrunder maleriet og holder det fra at føle sig skævt.
Bemærk også symmetrien på tværs af hele stykket: seks personer på hver side og en spejlbilledbakgrund, der alle drejer sig om den centrale figur.
Og læg mærke til, hvordan Kristus er formet som en trekant, med hovedet i toppen. Dette var ikke tilfældigt. Denne form for balance og stabilitet er et kendetegn for renæssancekunst.
Igen, ikke meget om Site Stitcher forbinder det med renæssancen. Vi ser imidlertid stabilitet og balance effektivt på arbejdspladsen. For det første har siden en grundlæggende trekantet struktur. Øverst er logoet og branding; nedenfor er et resumé og en illustration af virksomhedens arbejde; og alt dette sidder oven på de mest kritiske informations- og handlingsposter. Dette skaber ikke kun struktur, men fører seerne ned en vigtig række trin. Overvej dit design og hvordan du kan udnytte stabilitet og balance for at styre brugeroplevelsen og skabe et positivt miljø for dit produkt.
barok
Barokperioden fulgte renæssancen og toppede omkring 1700-tallet. I skarp kontrast til renæssancen blev det præget af dynamiske, aktive og yderst dramatiske billeder. Mange malerier fra denne periode ser ud til at opfange et aktivt øjeblik og føle sig meget levende, som om de kunne bevæge sig på et sekund. Barokperioden fortsatte den realisme, der begyndte i renæssancen, men det bragte et drama og bevægelsesbevidsthed, der ikke var blevet gjort.
Nogle af de vigtigste kunstnere blandt de utallige i denne periode er Caravaggio , Rubens og Bernini . Mange af de mest dramatiske ikoner i visse europæiske byer blev skabt i denne æra. F.eks Trevifontænen i Rom blev designet af Bernini og er et glimrende eksempel på barokskulptur.
Vi kan relatere de tre mest almindelige kendetegn ved kunst fra denne periode til moderne design: drama, rig farve og intens mørk og lys kontrast. Lad os se på Caravaggios Opkald af St. Matthew :

Stark kontrast
Den karakteristiske barokvalitet af intens kontrast mellem lys og mørk er tydeligt synlig her. Dette grundlæggende designprincip læres i vores indledende designklasser, så emnet er bestemt ikke nyt for nogen. Lad os dog overveje sin rolle i dette maleri.
Mest af alt fremhæves det de mest kritiske elementer. Individernes ansigter skiller sig ud mod den skyggefulde baggrund, der effektivt fokuserer seeren på emnet og minimerer forstyrrelsen af miljøet. Teknikken er en måde at sikre, at historien i maleriet er let at forstå.
Disse er alle kvaliteter, vi ønsker på internettet. Vi ønsker, at vores design er let at forstå og som udgangspunkt let at bruge. Vi vil også have de kritiske elementer - hvad vi kan kalde handlinger - at skille sig ud. Jeg har fundet en hjemmeside, der kun viser disse kvaliteter:
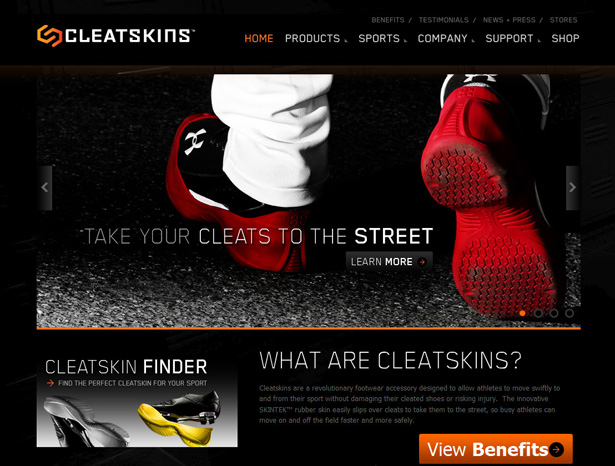
På Cleatskins , finder vi mange designelementer, der minder om barokperioden: den skarpe kontrast af sort på hvidt, den dristige farvepalet af produkterne og handlingselementerne. Alle disse fokuserer dig på selve produktet, hvilket gør for et websted, der er let at bruge, let at forstå og meget effektivt.
Bemærk også, at billederne af produkterne har en følelse af handling for dem. Den fotografiske stil fanger et øjeblik i gang, og du føler dig som om bevægelse pågår, hvilket er forskelligt fra den stil, der findes i renæssancekunst.
Drama
For en følelse af drama vender vi til Golden Gopher . Alt om dette design skriger drama: det højaktive hovedfoto, de rige farver og den stærke kontrast, selv de diagonale linjer, der tilføjer tekstur og bevægelse. Alle disse giver op til en følelse af større præstationer, hvilket er meget ligesom fodbold selv. Dette design omfatter idealer i barok kunst og passer perfekt til emnet ved hånden.
rokoko
Rococo-perioden fulgte barokken i det 18. århundrede. I løbet af denne periode skiftede kunstnere sig til lettere emner, der fokuserede på ting som aristokratisk liv og romantik.
Kunst fra denne tid er præget af udførligt udsmykning og let yndefuldt billedsprog. Nogle af de mest indflydelsesrige kunstnere i denne periode var Jean-Honore Fragonard, Watteau og Boucher . Et af de mest bemærkelsesværdige landemærker fra denne periode er Gardens of Versailles .
Loftet maleri og arkitektur af Wies Church , vist ovenfor, er et fantastisk eksempel på denne periode. Lad os se, hvordan de principper, den udformer, kan anvendes til moderne design.
udsmykning
At sige at loftet er dekorative ville være en underdrivelse. Det skubber selve grænsen for udsmykning. Dette er en underskrift af Rococo kunst. Ornamentation blev brugt på hidtil usete måder og tilføjede flair og elegance som aldrig før.
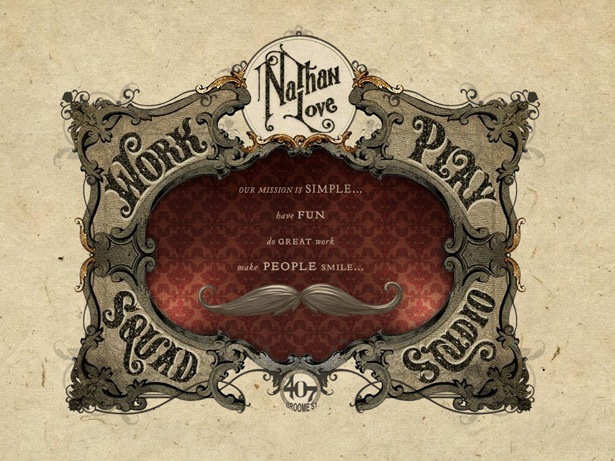
Lad os henvende os til porteføljen af Nathan Love . Udsmykningen definerer her hjemmesiden, meget som det ville i et arbejde fra det 18. århundrede. Selvfølgelig har den også en moderne stil og inkorporerer nogle elementer fra begyndelsen af 1900-tallet, men stilen er domineret af den æstetiske i Rococo-perioden.
Nathan har skabt en karakteristisk portefølje, der repræsenterer sit arbejde smukt. Jeg elsker især de små illustrationer spredt over hele hjemmesiden, der giver os en følelse af hans personlighed, men uden at forstyrre brugbarheden. Navigationen og interaktionen er tydelige, på trods af den usædvanlige tilgang.
Lækre scene
Emnet for mange malerier fra denne periode udgør en interessant kontrast til udsmykningen. For eksempel præsenterer The Swing af Jean-Honore Fragonard en lysende og triviel scene. Men i kombination med den ekstreme udsmykning skaber den en del indre spændinger.

At vende tilbage til Nathans hjemmeside, det har en ret seriøs stil, og alligevel er det infunderet med nogle ret legende elementer. De små animerede figurer, dumme videoer og letheartedness af indholdet udgør et modpunkt til æstetisk overordnet alvorlighed. Disse viser mennesket bag hjemmesiden, en person med personlighed og humor, men hvem forstår, hvordan man får et produkt til at se fabelagtig ud og tjene sin funktion.
Denne kombination er præcis, hvad en virksomhedsejer ønsker, når han ansætter en designer. Som sådan er hans hjemmeside et fantastisk eksempel på, hvordan Rococo principper kan tilpasses med klar hensigt. Selvfølgelig tænkte Nathan sandsynligvis ikke på Rococostilen, da han skabte sit websted, men vi kan se, hvordan det gælder alligevel.
nyklassicistisk
Som det normalt sker i kunst, afviser den ene generation den tidligere og går i den helt modsatte retning. I den neoklassiske periode afviste kunstnere tendenser i Rococo-perioden, hvad angår dem som over de øverste og trivielle. De vendte tilbage til klassiske tilgange, herunder renæssancens og klassisk græsk og romersk kunst.
Neoklassikerne omfavnede hvad de betragtede som ideelle standarder for at opnå optimale resultater. Dette betød at omfavne de mest bemærkelsesværdige kunstnere, kunstværker og metoder til disse ideelle perioder.
Bevægelsen dækkede midten af 18 og 1900-tallet, hvilket gav os sådanne kunstnere som Jacques-Louis David , Rembrandt Peale og Antonio Canova , for blot at nævne nogle få. Disse kunstnere vedtog stilarter og emner fra tidligere epoker. Det er let for os at overse det, som et maleri som Jacques Louis-Davids tidsbegrænsende Horatiis ed ville have været betragtet som "klassisk" på det tidspunkt.

Nogle af de definerende egenskaber i denne periode er enkelhed, orden, stabilitet og klassisk emne. Lad os se, hvordan disse kunne anvendes på moderne design ved hjælp af Davids stykke fra denne periode.
historisk
Davids maleri er frem for alt en historisk reference. Det skildrer en scene fra et værk af den klassiske romerske historikeren Livy. David var i virkeligheden og mindede om en æra langt forbi.
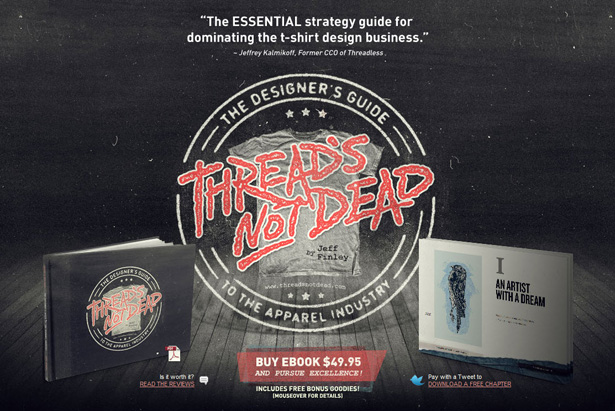
Ved første øjekast ville du være svært presset til at relatere Tråd er ikke død hjemmeside til denne periode i kunsthistorie. Men overvej designens semi-retro stil. Det slidte look tilføjer alderen til hjemmesiden, hvilket gør det til at føle sig som et produkt af en svunden alder. Og alligevel passer den til det moderne web fint. Tematisk ser det ud til fortiden, men aktuelt er det meget relevant.
Dette kunne lige så godt beskrive Horatiis ed . Emnet er historisk, men det fremkalder den moderne tidsalder (soldaterne til venstre), der omgiver fortiden (forfaderen til højre). Det er præcis hvad kunstnere gjorde.
The Thread's Not Dead hjemmeside formidler kvalitet og erfaring gennem sin forbindelse til fortiden, en slags "blevet der, gjort det" mentalitet. Og gæt hvad? Forfatteren har været der og gjort det. Temaet passer briljant til emnet.
Romantikken
Den romantiske periode i kunsthistorien begyndte i midten af det 18. århundrede og var stærkeste i Europa.
Trods sit navn var det ikke bekymret for, hvad du ville overveje typiske romantiske spørgsmål. I stedet søgte kunstnere at udbrede deres værker med stærke følelser, herunder chok, frygt, usikkerhed og selvfølgelig kærlighed. Nogle af de mest fremtrædende kunstnere af tiden var Francisco Goya , Eugene Delacroix og Thomas Cole.
Formålet med at skabe et følelsesmæssigt svar fra et design er næsten en given. Ofte er en hjemmeside hensigten at fremkalde et fysisk svar fra brugeren: få dem til at klikke på noget, købe noget, læse noget eller lignende. At spille på følelser kan være en stærk måde at opnå dette på.
Emotion

Et maleri som dette har sine følelser på ærmet. Man behøver ikke at forstå sin særlige historiske reference til fuldt ud at sætte pris på det. Maleriet oser af følelser, og emnet er klart, når du kender titlen, livets rejse , og især overvejer det som en af de fire malerier i en serie . Et maleri som dette er meningen at være tankevækkende, for at skabe et følelsesmæssigt svar for at vække seeren.
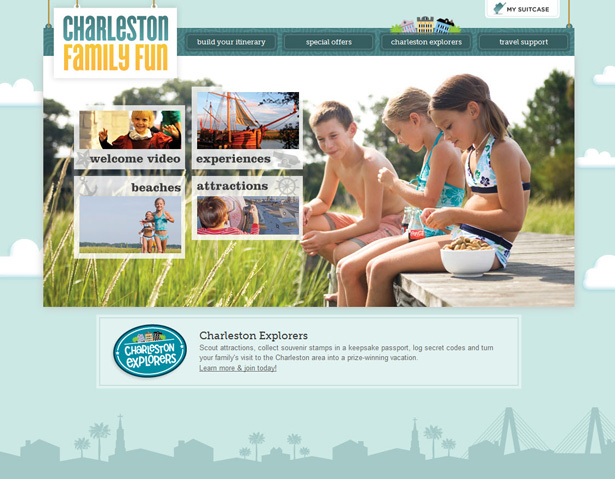
Man behøver ikke se langt ud for at finde et website design der fremkalder et følelsesmæssigt svar. I reklamens verden synes dette at være nummer én tilgang. På den Charleston Family Fun hjemmeside ser vi et klart forsøg på at generere et sådant svar. Det nostalgiske fotografi krydser barrierer og præsenterer os med en tidløs følelse af fred. Ungene kommer sammen, nipper til Cokes, munching på jordnødder, fremkalder en alder væk, som i en forældresdrøm. Alt her er et forsøg på at få forældre til at gå til Charleston.
Mens hjemmesiden slet ikke ligner et maleri fra den romantiske periode, gør det et stærkt følelsesmæssigt svar sin primære mål. Der er mange måder at sælge et produkt på, og tiltalende til rå følelser er en af de mest magtfulde.
Det er ikke svært at forestille sig, hvordan disse principper kunne anvendes på moderne design; trods alt gør vi det allerede. Alligevel er det som det meste vigtigt at udforske tilgangens rødder. Når du graver ind i en teknik som denne, finder du ofte meget praktiske grunde til, hvorfor det var og derfor en større forståelse for, hvordan det kan udnyttes.
Tilsyneladende er jeg ikke den første til at observere dette. Aaron Walter skriver en bog med titlen Design for følelse , på grund af at blive frigivet i sommer. Jeg tvivler på at han vil forbinde sin teori til den romantiske periode, men min pointe står alligevel.
Konklusion
Begrebet at se på fortiden for inspiration og forståelse er ikke nyt. Det er grunden til, at hvert kreativt-relateret uddannelsesprogram indeholder en masse kunsthistorie kurser. Som tidligere studerende på sådanne kurser kan jeg bevise, at de ofte bor og frustrerer mange studerende. Men med et åbent sind kan vi finde tidløse ideer, der gælder for vores daglige arbejde.
Selvfølgelig skinner denne artikel kun overfladen af disse perioder i kunsthistorien. Men jeg håber, at prikkerne begynder at forbinde til dig. Omsmykke vores rige historie og trække inspiration og teknikker fra den. Du vil blive forbløffet over, hvad du kan lære og bruge i dit eget arbejde.
Dette bringer os op til begyndelsen af det 20. århundrede, som jeg vil dække i en anden artikel.
Kan du se andre elementer i disse kunsthistorieperioder, som vi kan anvende på moderne websites?