Webdesign Inspiration fra moderne kunsthistorie
I min tidligere artikel præsenterede jeg en kort kunsthistorie, og hvordan principper derfra kunne gælde for den moderne handel med webdesign.
Her vil jeg fortsætte temaet, men fokusere på moderne designbevægelser (hovedsageligt 20. århundrede), der har undervisning til at lære os og inspiration til at tilbyde.
Udfordringen med moderne design er, at der er snesevis af bevægelser, og de overlapper hinanden hinanden i et sammenbrudt rod.
Ting er ikke længere så simple som en århundredes renæssance eller barokperiode. For at holde det håndterbart har jeg valgt nogle få bevægelser til at gennemgå her.
Kunst og kunsthåndværk bevægelse
Vi begynder vores rejse med Kunst og kunsthåndværk bevægelse , som begyndte omkring 1860 og blomstrede indtil omkring 1910. Bevægelsen understregede håndværk og enkelhed og var følsom over for de faktiske materialer, der blev brugt til at skabe arbejdet.
Bevægelsen var grundlæggende et direkte svar på den moderne maskinalder, og den udfordrede den i sin stil og dekoration. Med fokus på enkelhed, funktionalitet og håndværk giver kunst og håndværk bevægelsen mange ting, som den moderne designer kan tiltrække.
Giveret, tegner principper fra en bevægelse, der fundamentalt var imod moderne maskiner og anvendte dem til webudvikling, giver et indlysende problem. Men lad os se, hvad vi kommer med.
Optaget af formål og teknologisk enkelhed var designere af perioden stærkt afhængige af ornament og mønstre, mens de stadig deltog i den overordnede kvalitet og stil. Disse elementer var så grundlæggende, at en bog fra denne periode var afsat til dem, Grammatik af Ornament .
Ornament, mønstre og raffinement

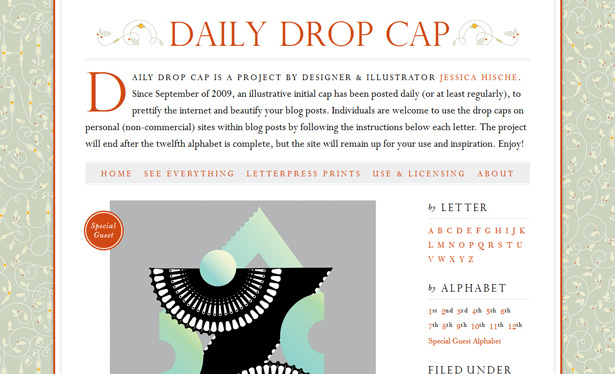
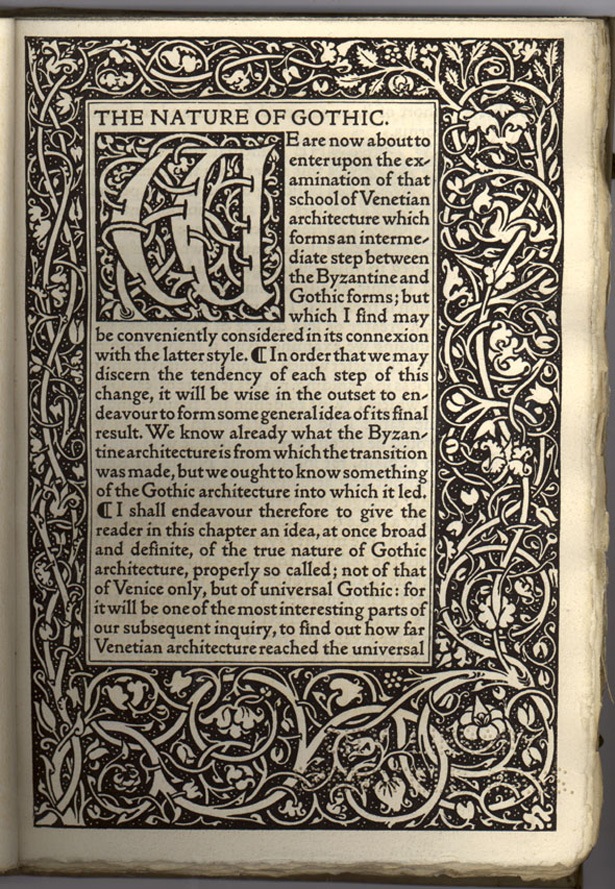
Denne side fra The Gothic Nature , som trykt af Kelmscott Press, viser omhyggeligt håndværk og et æstetik, der grundlæggende er imod masseproduktion. Hvordan kan vi anvende dette på webdesign? Spranget er ret svært, men jeg tror vi har en vinder her:
På trods af at et websted på sit mest grundlæggende niveau repræsenterer en favn af teknologi, er denne særlige hjemmeside en fantastisk bro mellem Arts and Crafts-stilen og internettet.
Til at begynde med har det en bemærkelsesværdig håndlavet føler for det. Baggrunden var sandsynligvis handcrafted, før den blev konverteret til digitalt vektorformat. Hjemmesiden afspejler klart genstanden (dvs. bogtryk), som i sig selv har en direkte forbindelse til håndværk. Mest af alt gør manglen på grafik eller udsmykning, ud over dets forfining, virkelig det, der passer til stilen.
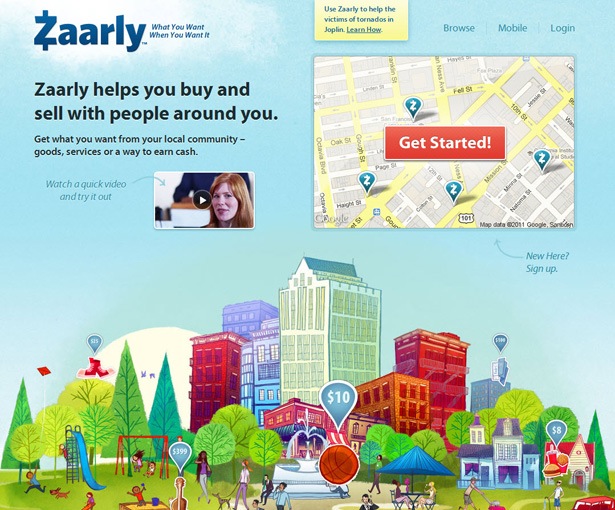
Et andet interessant, men meget anderledes eksempel er Zaarly , som pakker en tydelig visuel punch. Webstedet kombinerer moderne funktionalitet med en håndværksorienteret stil. Den håndfremstillede illustration og den naturlige farvepalet forbinder dette design med håndgribeligt håndværk. På mange måder afviger designeren dette design fra de kolde, sterile teknologier, der bruges til at skabe den, i stedet for en personlig, naturlig følelse.
Webstedet undlader sig ikke af moderne værktøjer, men med dets Facebook, Twitter og Google Maps integration. Faktisk ville det smukke design være ubrugeligt uden dets moderne anvendelse og relevans.
Lad os overveje virkningen af denne stil. Man kan antage, at det blev tilfældigt besluttet. Jeg vil foreslå, at det blev omhyggeligt beregnet. Det repræsenterer en radikalt anderledes tilgang end den Craigslist , en konkurrent af Zaarly's. Ved at gøre hjemmesiden personlig og mindre "digital" har designerne forsøgt at appellere til folk på et helt andet niveau. Designet tjener et meget bestemt formål med produktet, hvilket er helt i tråd med idealerne i Arts and Crafts-bevægelsen.
Art Nouveau
Art Nouveau-bevægelsen var populær lige omkring 1900 og er mest anerkendt for dens indflydelse på tidenes arkitektur. De stilfangede blomster- og planteelementer, med stiliserede flydende linjer. Denne kombination af elementer gør kunst fra denne periode relativt let at identificere.

Den smukke plakat Maude Adams som Joan of Arc by Alfons Mucha indbefatter alle de centrale principper i jugendstil. Klart synlige er blomstermønstre og flydende linjer. Maleriets stil er fremhævet af den teknik, der blev brugt til at skabe den uden at forstyrre det absolut smukke resultat. Det er som en kombination af de realistiske og dekorative elementer i andre mere stiliserede bevægelser ( impressionisme , for eksempel).
Jeg kunne ikke have snuble på et bedre eksempel på Art Nouveau elementer i moderne design end idesign S hjemmeside. De flydende elementer øverst er den mest oplagte reference til denne periode. Kast i de andre elementer, herunder hane, cykel og hånd, og du har en meget klar hyldest til begyndelsen af 1900'erne.
Mens forbindelsen til Art Nouveau er klar, er de moderne detaljer det, der gør hjemmesiden virkelig fremragende. For det meste er de enkle animationer øverst på siden. Små elementer som disse går langt for at bringe siden til liv.
Bauhaus
Bauhaus var en tysk skole, der løb fra 1919 til 1933. Det havde en stor indflydelse på moderne design og næsten alle former for kunst, der fulgte, især erhvervskunst.
Som de fleste bevægelser gør, modsvarer Bauhaus-stilen stærkt med sine forgængere. Fraværende er udsmykningen og udsmykningen af kunst og kunsthåndværk og jugendstil. I stedet er sammensmeltningen af design og funktion, som på mange måder var fødslen af ægte minimalisme. Forsøget på at harmonisere funktion og design er bemærkelsesværdigt svarende til brugeroplevelsesindsatsen fra webdesign-samfundet i dag.

Det Barcelona Chair ovenfor blev designet af Mies van der Rohe , en af direktørerne i Bauhaus. Den enkle stol fanger perfekt æstetik. Det er strømlinet og utroligt stilfuldt og alligevel helt designet til at udføre sin funktion, hvilket er årsagen til, at den stadig bruges i dag, 80 år på.
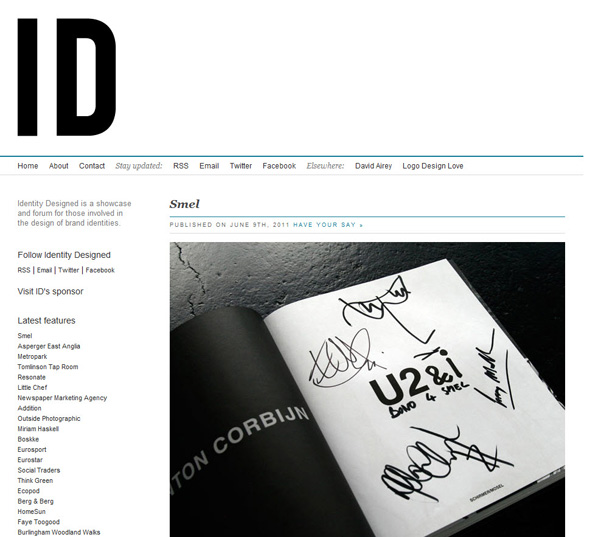
At finde minimalistiske hjemmesider er bemærkelsesværdigt let , men at finde dem, der også omfavner Bauhaus-stilen, er lidt sværere. Identity Design gør det effektivt Webstedet omfatter klart minimalisme, men går dybere.
Funktion og design
I overensstemmelse med Bauhaus-stilen har Identity Design en minimalistisk hjemmeside og har sørget for, at den fungerer ekstremt godt. Overskriften på siden viser simpel branding, "ID". Derfra har vi en simpel klar menulinje; brugeren ved straks, hvordan man navigerer på hjemmesiden. Det følger konventioner, mens de fungerer smukt.
Et andet træk ved Bauhaus er dets brug af sans-serif skrifttyper. En skrifttype kan alligevel udføre sin funktion perfekt uden alle disse ekstra seriffer , ører og arme ! For ikke at nævne, sans-serif skrifttyper kan være bemærkelsesværdigt smukke i deres egen ret.
Endelig bemærke, hvor omhyggeligt farve bruges. I Bauhaus-stilen er stærke farvekombinationer næsten ikke-eksisterende. Identity Design bruger farve til at skelne links, men ellers bruges farve til kun den mest subtile af dekoration.
International Typografisk Stil
Også kendt som den schweiziske stil, stammer den internationale typografiske stil i Schweiz i 1950'erne. På overfladen belyser den den funktionelle og minimalistiske stil Bauhaus. Når du graver dybere, finder du fokus på typografi, geometrisk design og gittersystemer.
Nogle af de største navne i grafisk design opstod fra denne bevægelse: Paul Rand , Max Miedinger . Miedinger og Eduard Hoffmann skabte Helvetica skrifttype, som nogle af jer måske har hørt om.
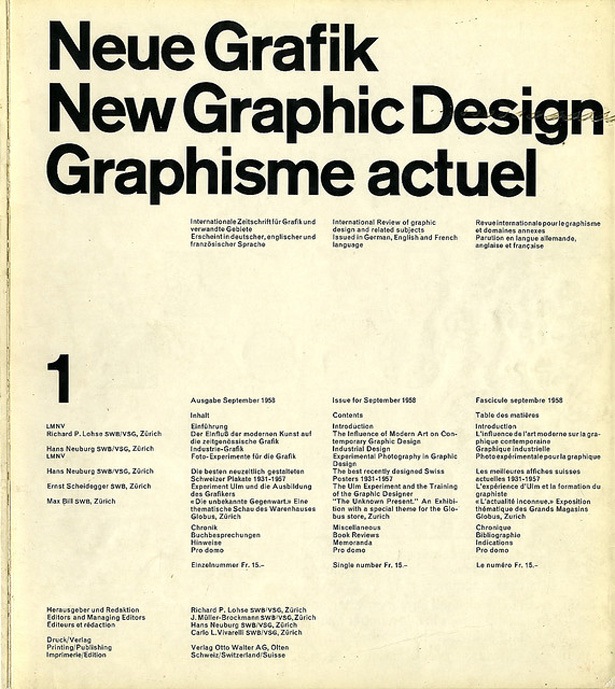
Prøven ovenfor fra Neue Grafik magasin eksemplificerer den internationale typografiske stil. Bemærk den næsten fuldstændige afhængighed af typografi, den stærke overholdelse af et gitter og den venstre-begrundede tekst.
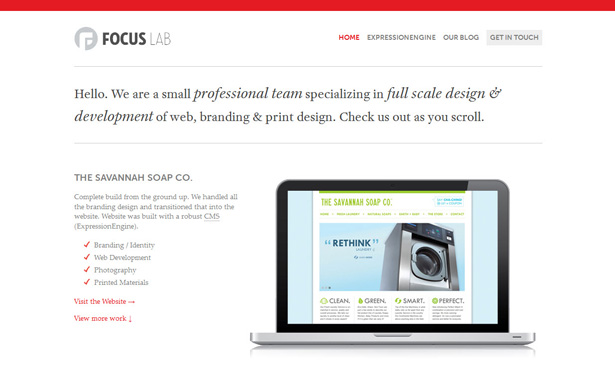
Focus Lab S hjemmeside er ikke 100% i den internationale stil, men på en måde gør det det til et endnu bedre eksempel. Sådanne sammenligninger er trods alt ment at vise, hvordan disse ideer fra moderne kunst kan tilpasses til aktuelle behov og æstetik.
Klart synlig på Focus Labs hjemmeside er raffineret typografi som et stilistisk element. Typen kommunikerer ikke kun information: Det er det primære designelement på siden (selvom det ikke er helt Helvetica).
Også nettet er kritisk for effektiviteten af siden. Og selvom det måske er en mere detaljeret detalje, er hele teksten retfærdiggjort, meget i overensstemmelse med stilen. Webstedet er et fantastisk eksempel på moderne webdesign og viser, at vi kan udnytte enhver stil, der passer til vores behov.
Pop Art
Pop Art kom også ud af 1950'erne. Det stammer fra Storbritannien og fandt sin vej til USA. Andy Warhol er måske den mest kendte fortaler.
Endnu engang ser vi en kunstbevægelse udfordrende tradition. Pop Art indeholder daglige genstande som tegneserier, berømthedsbilleder, husholdningsgenstande og endda reklame.

Et af de tidligste eksempler på Pop Art er denne collage af Richard Hamilton , med titlen Hvad er det, der gør dagens hjem så forskellige, så tiltalende? Denne sammenlægning af forskellige elementer i 1950'ernes liv var en slående, måske chokerende demonstration af denne stil.
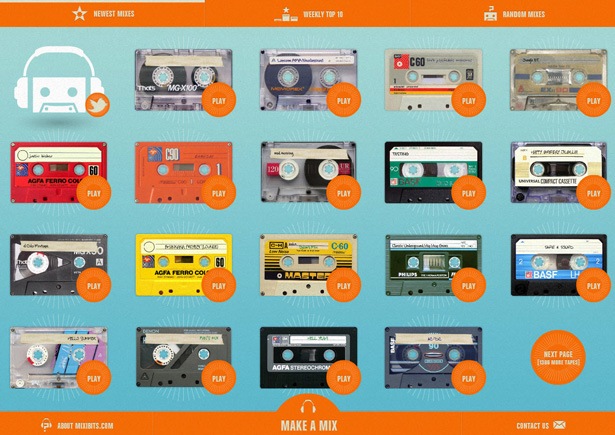
At finde websteder, der udnytter pop art-stilen, er svært, men de eksisterer. Den ene er Mixbits.com :
Måske er den største forskel mellem denne og Pop Art-stilen, at Mixbits.com faktisk er beregnet til at blive brugt, ikke kun set. Interfacet har imidlertid elementer af stilen. Hvad sigter Pop Art på at opnå andet end at ændre vores perspektiv på hvilken kunst er? Mixbits.coms grænseflade udfordrer vores forventninger til, hvad en webapp skal se ud. Og det virker glimrende.
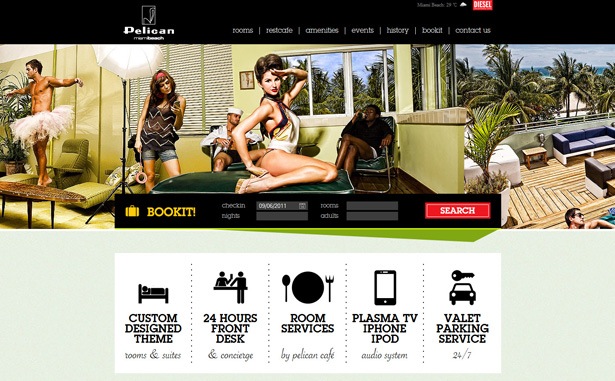
Vi kender ikke inspirationen bag Pelican Hotel S hjemmeside, men billederne her synes at fremkalde Richard Hamilton's collage. Kommercielle overvejelser holder designeren fra at klæde sammen hverdagsprodukter som Hamilton gjorde, men der er noget collage-lignende om den måde, denne side er sat sammen.
Punk
Ikke alle ville overveje 1970'ernes punkrockscene en milepæl i moderne kunst og design. Men dens indflydelse er vidtrækkende og ret vedholdende. For ikke at nævne, det danner en fin kontrast til minimalismen i Bauhaus.
Nogle af dens hovedtræk er collage, gritty visuals, chokerende indhold og intense lyse farver som fluorescerende lyserød og gul. Et af de mest mindeværdige produkter er dette album cover til Sexpistoler 'single' Gud bevare dronningen :

Denne albumkunst udmærker fuldstændigt punkrock-æraen: chokerende grafik, collage og lav produktionsværdi. Lad os overveje et par website designs for at se, hvordan denne stil lever videre.
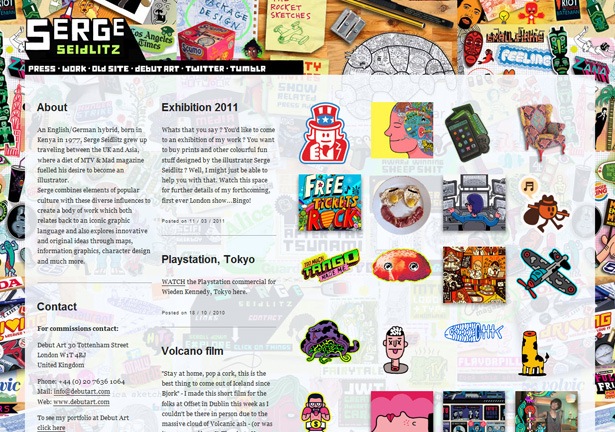
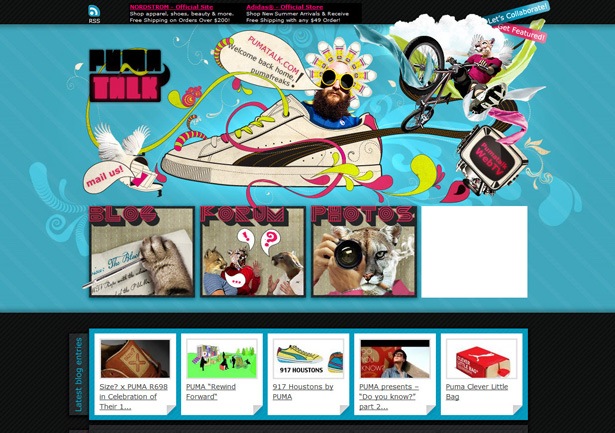
Heldigvis overlader mange af designerne, der vedtager denne æstetiske, ikke principper for brugbarhed i processen. Tag de to eksempler vist ovenfor, Serge Seidlitz S hjemmeside og den mere kommercielle tilgang af Puma Talk . Indrømmet, ingen af disse hjemmesider er bogstavelig talt "punk rock". Hverken er offensiv i det mindste og har heller ikke en lo-fi-følelse. Stadig er hjemmesiderne rodfæstet i stilen, selvom de bliver tungt moderniserede.
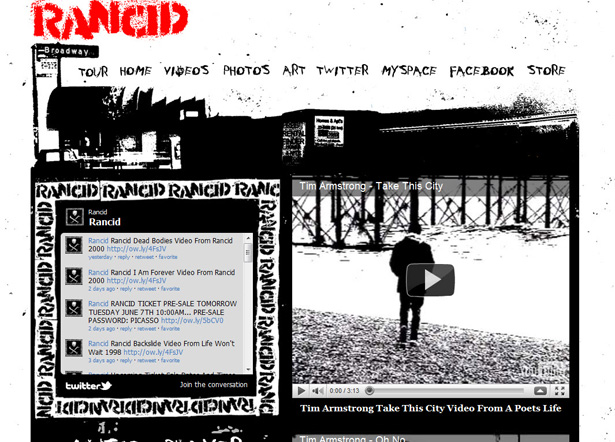
Rancid er mere sandt til punk rock spiritus. Webstedet for dette nuværende semi-punk band mangler offensiveness, men det har helt sikkert den lo-fi hacked-sammen føler. Og det passer godt til bandet.
Hvis du tænker på at vedtage denne stil, skal du overveje dens virkning på dit publikum. Puma Talk bruger for eksempel en pseudo-punk-stil til at forbinde med et ungt publikum, selv om brugerne ikke ville være gamle nok til at have oplevet punkbevægelsen på første hånd. Lad ikke stilen diktere projektet. I stedet udnytte moderne teknikker og tilgange, og sørg for, at dit websted er relevant for nuværende publikum.
Konklusion
At forsøge at løse de utallige kunstbevægelser, der har fundet sted i de sidste 100 år, ville være overvældende. Med globaliseringen af kommunikation er stilarterne sammenflettet til at være overvældende. Men det er ikke en lektion i kunsthistorien. Snarere var mit mål at kaste lys over oprindelsen af nogle af de stilarter, vi bruger på internettet i dag.
Dagens webdesignere udnytter ideer, der er årtier, hvis ikke århundreder, gamle. De sande innovatører i en hvilken som helst periode er i stand til at udnytte fortidens ideer, tilpasse sig moderne behov og skabe nye tilgange, der former fremtidige generationer af designere.
Jeg håber, at denne korte introduktion til forskellige kunstbevægelser viser kraften til at se til fortiden. Kreativitet hæmmes aldrig ved at overveje, hvad andre har gjort. Tværtimod: At forstå de erfaringer, andre har lært, hjælper os med at tilpasse deres ideer til nye stilarter.
Kan du se andre stilarter fra det 20. århundrede repræsenteret fremtrædende på dagens hjemmesider?