Den Ultimate Responsive Web Design Roundup
Responsive design er den nye skat af webdesign verden. Det ser ud til, at der ikke er en uge derom, der er ikke nye ressourcer til at gøre det, meninger om hvordan man gør det eller endda om det overhovedet skal gøres og nye websteder, der gør det smukt.
Det kan hurtigt blive overvældende at forsøge at holde øje med det hele.
Her har vi lavet en liste over mere end halvfjerds ressourcer til at skabe responsive designs.
Inkluderet er artikler, der diskuterer responsivt design og relaterede teorier, rammer og kedler til reaktive layouter, værktøjer til test af dine lydhørige designs, teknikker til resizable billeder og meget mere.
Så på toppen af det hele har vi samlet et hundrede af de bedste lydhørige designs derude lige nu for at inspirere dig og give dig nogle virkelige ideer.
Artikler og publikationer
Nedenfor er en række artikler af høj kvalitet, der taler om lydhør design og de teknikker, der går ind i det. Nogle kan indeholde nogle kodestykker eller anden teknisk information, men for det meste er disse diskussioner på konceptniveau.
Responsive Web Design
Dette er originale indlæg af Ethan Marcotte, der blev bogført på en liste fra hinanden. Det diskuterer ræsonnementet og principperne bag lydhørt design samt praktiske teknikker til at skabe lydhøre steder.
Responsive Web Design Book
Responsive Web Design af Ethan Marcotte, udgivet af A Book Apart, dækker tilstanden på den lydhøre web, fleksible net, fleksible billeder, medieforespørgsler, og hvordan man opretter lydhøre design.
Practices of CSS Media Queries, Lessons Learned
Det her stolpe , fra Bloop, er et fantastisk overblik over, hvordan du bruger medieforespørgsler (og deres fordele og ulemper i forhold til at oprette et dedikeret mobilwebsted) samt nogle nyttige tips til implementering af dem. Nogle nyttige kodestykker er også inkluderet.
Big vs Small: Udfordringer i Responsive Web Design
Det her artiklen diskuterer nogle af de udfordringer, som det reelle webdesign kan præsentere, herunder de unikke overvejelser, der kræves, når desktop skærmstørrelser fortsætter med at vokse, mens mange brugere nu også får adgang til internettet mere på tabletter eller smartphones.
Beginners Guide til Responsive Web Design
Det her Begyndervejledning fra Think Vitamin tilbyder en god introduktion til lydhør design, herunder information om væskenettet og medieforespørgsler.
Responsive Web Design: Hvad det er og hvordan man bruger det
Denne introduktion til lydhør design fra Smashing Magazine er en god primer om emnet. Det dækker det grundlæggende koncept, som skitseret af Ethan Marcotte, samt praktiske bekymringer for at skabe lydhøre design. Kodeeksempler er også inkluderet.
Responsive som standard
Det her artiklen fra Andy Hume diskuterer, hvorfor internettet er responsivt som standard, og at designere har tvunget det til at være ufølsomme i årevis. Det er en interessant ide, der diskuteres mest fra udviklerens synspunkt.
Indholdskoreografi
Vi taler ofte om lydhørt design strengt fra den tekniske ende af tingene, men hele punktet med lydhør design er at forbedre indholdsoplevelsen. Det her stolpe fra Trent Walton taler lige om det, hvordan stabling af indhold ikke altid er den bedste løsning, og hvad der kan gøres i stedet.
Understanding the Elements of Responsive Web Design
Dette indlæg fra Seks Revisioner dækker det grundlæggende i lydhør design: fleksibelt net, fleksible billeder og medieforespørgsler.
En kort oversigt over Responsive Design
Her er en anden stor grundlæggende rundown af, hvad responsivt design er, og hvordan man opnår det, denne gang fra 1. Webdesigner .
Responsive Web Design har skabt muligheder over hele linjen
Det her stolpe dækker nogle af de muligheder, som responsivt design præsenterer for designere og udviklere.
Design for et Responsive Web
Det her artiklen fra Webdesigntuts + diskuterer lydhør design med hensyn til væskenet, væskebilleder og medieforespørgsler.
Eksperimentering med Responsive Web Design
Det her artiklen fra Lee Munroe giver et simpelt overblik over responsivt design, især medieforespørgsler, samt nogle eksempler.
CSS3 medie forespørgsler
Web Designer Wall tilbyder en stor rundvisning af medieforespørgsels kodeuddrag, responsive designeksempler og mere i denne artikel.
20 Fantastiske eksempler på brug af medieforespørgsler til Responsive Web Design
Dette indlæg fra Design Shack tilbyder nogle gode eksempler på lydhør design, samt masser af information om, hvordan du opretter dine egne lydhøre websteder.
Sammenhæng
Det her stolpe fra Adactio dækker nogle af de forvirringer, der ofte omgiver lydhørt design, bryder det ned på enkle vilkår og giver nogle nyttige indsigter.
En rigere lærred
Denne artikel fra Mark Boulton diskuterer nogle af de fordele, at responsivt design, CSS3 og andre værktøjer giver designere og indholdsskabere, specielt at vi skal designe ud fra indholdet snarere end omvendt.
Nogle tanker om Responsive Web Design og Media Queries
Det her stolpe fra Jon Phillips diskuteres nogle af de potentielle ulemper til lydhør design og, vigtigere, tilbyder nogle gode løsninger.
Responsive Web Design og Mobile Context
Det her stolpe diskuterer, hvordan mobilenheder bruges til at gennemse webindhold, og hvordan det kan påvirke dine lydhøre designvalg.
The New Front End Design Stack: Responsive Designers rolle
Dette indlæg fra Acquia diskuterer betydningen af lydhør design, giver nogle gode eksempler, de tekniske elementer, der går i at skabe lydhøre design og meget mere.
Responsive Web Design fra fremtiden
Responsive Web Design fra fremtiden er en præsentation af Kyle Neath, der diskuterer fremtiden for webdesign i forhold til lydhøre design principper.
Til helvete med dårlige enheder: Responsive Web Design og Web Standards
Dette er en dybtgående se på lydhør design , diskutere enhedsspecifik design, hvilket responsivt design betyder for apps og meget mere.
Fordele og ulemper ved Responsive Web Design
Masser af artikler diskuterer, hvordan man opretter et lydhørt design, men ikke så mange diskuterer de gode og dårlige ting om lydhøre design. The Pam gør netop det, hvilket giver en temmelig omfattende liste over de positive og negative konsekvenser.
11 Grunde til, at Responsive Web Design er ikke så cool
Dette indlæg fra WebDesignShock beskriver nogle af de potentielle udfordringer og problemer, som responsivt design kan præsentere.
Vejledninger
Tutorialsne nedenfor vil lære dig om CSS-medieforespørgsler og andre lydhørste designteknikker.
Hurtig Tip: Et Crash-kursus i CSS Media Queries
Det her Netuts + tutorial tilbyder nogle grundlæggende grunde til at arbejde med medieforespørgsler, komplet med videooplæring og kodestykker.
Adaptive Layouts med medie forespørgsler
Det her tutorial fra .Net Magazine tilbyder et kig på grundlæggende CSS3 medie forespørgsels teknikker. Den indeholder masser af kodestykker og praktisk information om at lave dine egne reaktive layouter.
Responsive Web Design: En visuel vejledning
Det her video tutorial fra Tuts + tilbyder en glimrende introduktion til, hvad det følsomme design ligner, med eksempler. Det forklarer så, hvordan man opretter et eget responsivt design, idet der tages hensyn til både de visuelle og tekniske aspekter.
CSS Media Queries & Brug af ledigt plads
Dette indlæg fra CSS-Tricks forklarer begrebet brug af medieforespørgsler for at udnytte det ledige plads i browservisporten. Den indeholder mange nyttige kodestykker og eksempler.
Arbejder med medieforespørgsler
Her er en kort tutorial til at arbejde med medieforespørgsler, med masser af kodeeksempler. Det er grundlæggende og to-the-point, men en perfekt introduktion til grundlæggende medieforespørgsler.
Sådan bruges CSS3 Orientation Media Queries
Medieforespørgsler er gode til at tilpasse måden dit modtagelige design viser på forskellige browserstørrelser, men mange designere overser orienteringskontrol . Disse giver dig mulighed for at ændre måden dit websted vises på, afhængigt af om en enhed i øjeblikket er orienteret til portræt eller liggende tilstand, hvilket er nyttigt for både smartphones og tablets.
Optimering af din e-mail til mobile enheder med @media Query
Vi overser ofte HTML-nyhedsbreve, når vi tænker på responsivt design, men i betragtning af antallet af personer, der sandsynligvis vil se dine HTML-e-mails på deres telefon, er det en god idé at bruge medieforespørgsler i dette tilfælde. Dette indlæg fra Kampagneovervågning forklarer hvordan det er gjort.
Sådan bruger du CSS3 Media Queries til at oprette en mobil version af dit websted
Dette indlæg fra Smashing Magazine forklarer, hvordan man bruger medieforespørgsler til oprettelse af et mobilt websted eller på anden måde at forbinde separate stilark.
Adaptive & Responsive Design med CSS3 Media Queries
Denne fantastiske post fra Web Designer Wall indeholder en responsiv designskabelon, samt en vejledning om, hvordan skabelonen blev oprettet. Det er en stor ressource for dem, der kan lide at lære nye teknikker ved at dissekere færdige projekter.
Responsive Web Design med HTML5 og Less Framework 3
Denne artikel fra SitePoint tilbyder grundige instruktioner til at skabe et responsivt design ved hjælp af HTML5 og Mindre Rammer. Det indeholder alle de kode, du skal bruge til det endelige design, samt en god sammenbrud af, hvad den kode gør.
Værktøjer og teknikker
Teknikkerne og værktøjerne nedenfor gør det meget lettere at oprette motiver, der svarer til den måde, du vil have dem til. Mange er til at håndtere billeder (muligvis en af de mere udfordrende aspekter af lydhør design), men der er også andre.
CSS Effekt: Spacing billeder ud for at matche teksthøjde
Afhængigt af dit layout kan du have brug for tekst til at ordne korrekt med billeder, uanset hvordan billederne og teksten er fordelt. Det her teknik fra Zomigi viser dig hvordan du gør netop det.
Skjule og afsløre portioner af billeder
Ændring af billeder kan kun tage dig så langt med responsive designs i nogle tilfælde. Til tider er det vigtigere for en bestemt del af et billede at være synligt eller læsbart end for hele billedet, der skal vises. Det er der Denne teknik fra Zomigi kan komme til nytte. Det giver mulighed for dynamisk at beskære baggrunds- og forgrundsbilder, da din layoutbredde ændres.
Oprettelse af glidende sammensatte billeder
Denne teknik fra Zomigi lader dig oprette, hvad der synes at være et enkelt billede, men er faktisk flere billeder lagdelt oven på hinanden. På den måde kan du styre den nøjagtige placering af forskellige elementer i billedet, da din browser-visning ændrer størrelse og form.
Sømløs Responsive Photo Grid
Det her galleri fra CSS-Tricks tilbyder der et problemfrit fotovindue, der automatisk tilpasser dine billeder og det overordnede net til din browser-visning.
Responsive Data Tables
Responsive design teknikker er ikke meget venlige for datatabeller. Det er nemt at ende med tabeller, hvor typen er så lille, at det er umuligt at læse. Eller du kan angive en minimumsbredde, men den slags besejrer formålet med et lydhørt design. Det her teknik fra CSS-Tricks tilbyder en løsning til responsivt at vise tabular data på en mobil enhed.
Forgrundsbilleder, der skaleres med layoutet
Så det er nemt nok at lave skalerende baggrundsbilder, men billeder i forgrunden er lidt sværere. Denne artikel dækker en teknik fra Zomigi for at skabe forgrundsbilder i dit indhold, der skaleres med dit layout.
FitText
FitText er et jQuery-plugin til skalering af overskriftstekst i dine lydhøre design. Ved hjælp af dette vil din tekst altid fylde bredden af overordnet element.
Sencha.io Src
Sencha.io Src er en image hosting service, der formater dine billeder til den passende størrelse for den enhed, der anmoder om dem. Billederne er også optimeret til effektiv gentagelseslevering.
The Goldilocks Approach til Responsive Design
Dette indlæg af Chris Armstrong snakker om " Goldilocks Approach "For at skabe lydhøre design, der er" bare ret "for enhver enhed.
Responsive-billeder
Responsive-billeder er et eksperiment i mobile første billeder, der skaleres på en passende måde, så de passer til dit design. Tanken er at levere optimerede, kontekstuelle billedstørrelser i responsive layouts.
Lettering.js
Lettering.js er et jQuery-plugin, som giver dig præcis kontrol over, hvordan din webtypografi vises, hvilket kan være et stort plus for at opretholde læsbarhed i et lydhørt design.
Væske billeder
Det her teknik fra Ethan Marcotte skaber væskebredde billeder til dine væske design. Det virker også for indlejrede videoer, og der er en løsning for IE-kompatibilitet.
Svare
Svare er et let polyfill script til min / max bredde CSS3 medie forespørgsler for at få dem til at fungere i Internet Explorer 6-8. Det er kun 3kb minificeret, eller 1kb gzipped.
Modernizr
Modernizr er et værktøjssæt til HTML5 og CSS3, der giver JavaScript-drevet funktionsdetektering kombineret med medieforespørgsler.
Responsive Web Design Sketch Sheets
Hvis du wireframe dine designs på papir, finder du disse Responsive Web Design Sketch Sheets at være meget nyttig. Der er et par forskellige layouter, du kan downloade gratis, der hver især viser en håndfuld sandsynlige enhedsvisningsposter.
Rammer og kedelplader
Rammer og kedelplader kan i høj grad øge din designproces. Den gode nyhed er, at der er masser af kedler og rammer, der allerede er tilgængelige for at skabe lydhørige designs.
Golden Grid System
Det Golden Grid System bruger en 16-kolonne base design til widescreen skærme. På tabletter foldes kolonnerne ind i et 8-kolonne layout. Og på mindre smartphone skærme foldes kolonnerne igen til 4 kolonner, så designet kan tilpasses alt fra en 2560 pixel bred skærm ned til en 240 pixel skærm.
Det Semantiske Gitter System
Det Semantiske Gitter System muliggør væskeformater og lydhørige designs, samtidig med at man bruger semantisk markering (som mangler meget fra de fleste gitterrammer).
gitterløs
gitterløs er en HTML5 og CSS3 boilerplate til oprettelse af mobile første responsive websites. Det indeholder ikke foruddefineret gittersystem og ingen ikke-semantiske klasser.
Mindre ramme 4
Det Mindre ramme er et CSS-netværkssystem til udformning af lydhøre websites, der tilpasser sig størrelsen af browser-visningen. Den har fire layouts: standard (til desktops og landscape mode-tabletter), tabletlayout, bredt mobillayout og mobillayout. Dette er en god mulighed for designere, der ønsker et lydhørt design, men ikke nødvendigvis ønsker væskekolonner.
Responsive Twenty Ten
Responsive Twenty Ten er baseret på temaet Twenty Ten WordPress. Der er også et plugin til rådighed for at gøre dit Twenty Ten barn tema til et responsivt design.
Columnal
Columnal er et CSS-net-system, der er en "remix" af nogle andre net, med tilføjet brugerdefineret kode. Den elastiske gitterbase er taget fra cssgrid.net, mens andre bit kode er taget fra 960.g.
1140 CSS-net
Det 1140 CSS Gitter System er et fleksibelt, væskenet, der vil omarrangere baseret på browservisionsporten. Den er designet til at passe perfekt i en 1280 pixel bred skærm, men bliver væske under den.
320 og op
320 og op bruger det første mobile princip for at forhindre mobile enheder i at downloade skrivebordsaktiver. Det er et alternativ til at starte med en desktop version og skalere ned.
Skelet
Skelet er en kogeplader til lydhør, mobile-ven-design. Det starter med 960-nettet, men skaleres ned til mindre skærme og er designet til at være begge hurtige til at komme i gang med en stil agnostiker.
Fluid Grid System
Det Fluid Grid System er baseret på et seks-kolonne net og har 720 forskellige layout muligheder. På grund af sin enkelhed nedbrydes det godt i ældre browsere.
Fluid 960 Gitter System
Det Fluid 960 Gitter System er baseret på 960.gs, men har et fluid layout uanset browser størrelse.
Foldy960
Foldy960 er en lydhør version af 960.gs. Den består af nogle ekstra klasser og andre ting til at gøre et 960.gs design til et responsivt design.
SimpleGrid
SimpleGrid er en anden lydhør ramme, der understøtter uendelig nesting. Den er konfigureret til skærmbilleder i fire forskellige størrelser, herunder 1235px og 720px.
Testværktøjer
Disse værktøjer gør det meget nemmere at teste dine lydhøre design uden at skulle bruge en masse forskellige enheder.
resizeMyBrowser
resizeMyBrowser er et nyttigt testværktøj til responsive designs. Bare klik på en af de foruddefinerede browserstørrelsesknapper, og din browser ændres. Hver størrelse er mærket med navnet på mindst en enhed, der bruger den opløsning.
responsivepx
responsivepx er et browserprøvningsværktøj, der giver dig mulighed for at indtaste en webadresse (lokal eller online) og derefter justere højden og bredden af browservisporten for at se nøjagtige brydningsbredder i pixels.
Responsive Design Testing
Matt Kersley har oprettet dette browser testværktøj, som lader dig se præcis, hvordan dit websted vises på almindelige browserbredder, der starter ved 240px og går op til 1024px.
Screenfly
Screenfly viser dig, hvordan et websted vil se på forskellige enheder, herunder internetaktiverede tv'er og mobile enheder.
Adobe Device Central
Der leveres en række Adobe Creative Suite-produkter Device Central , som kan være et meget værdifuldt værktøj til at teste dine lydhørige designs. Det lader dig ikke kun forhåndsvise, men også teste dine designs på den ønskede enhed.
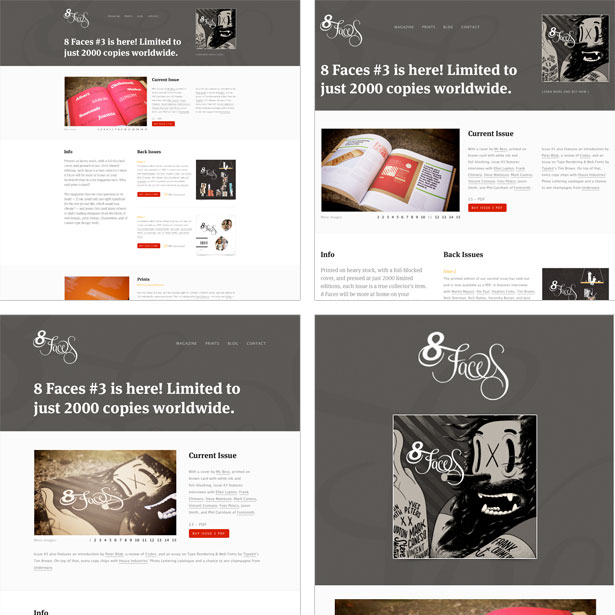
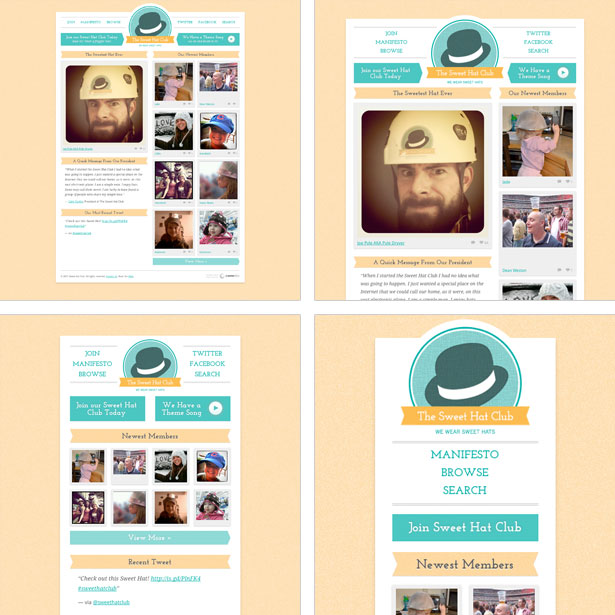
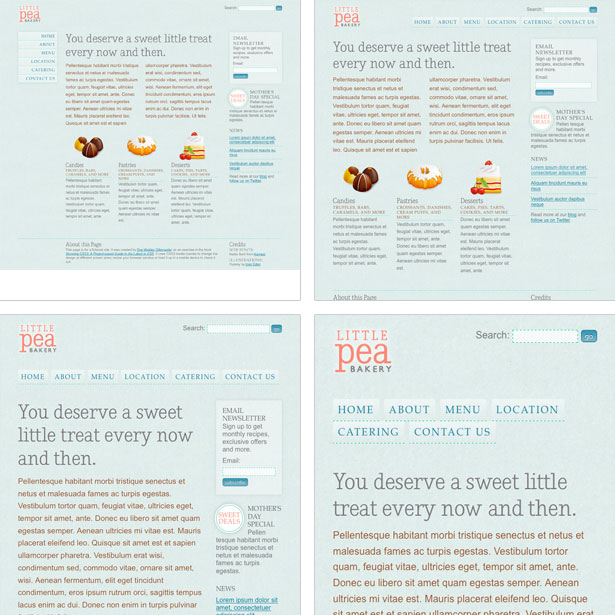
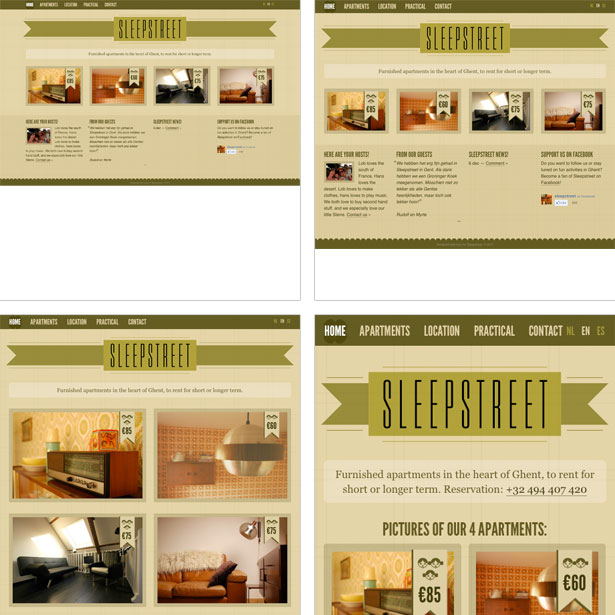
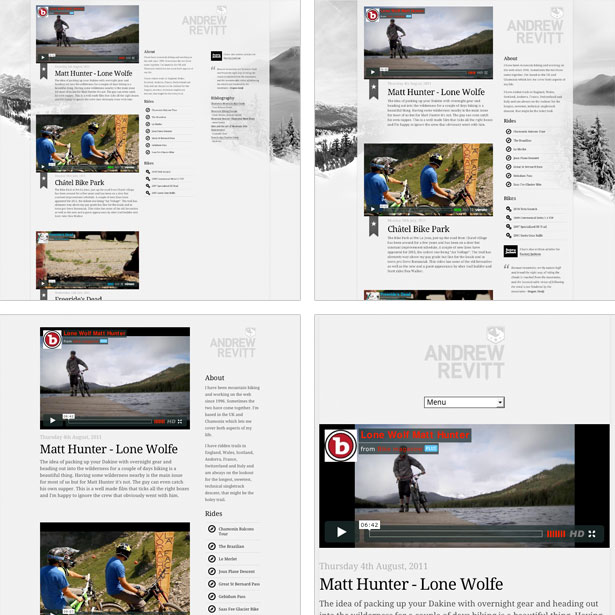
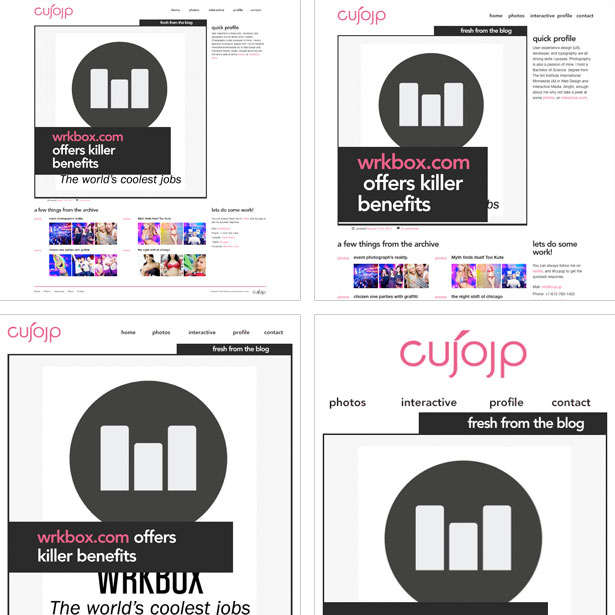
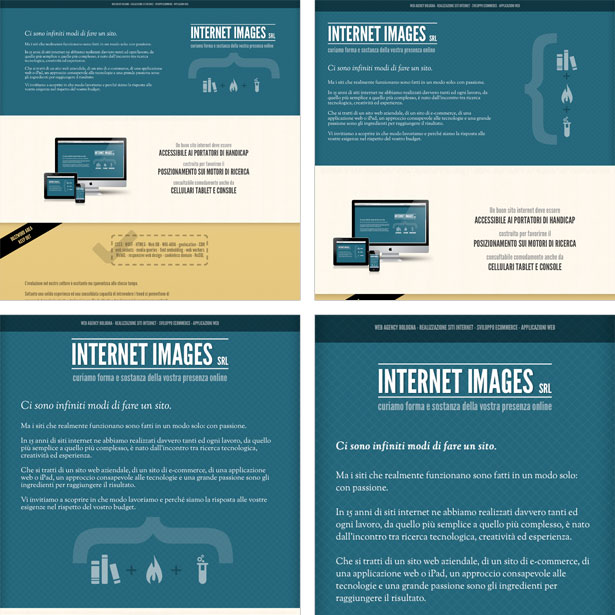
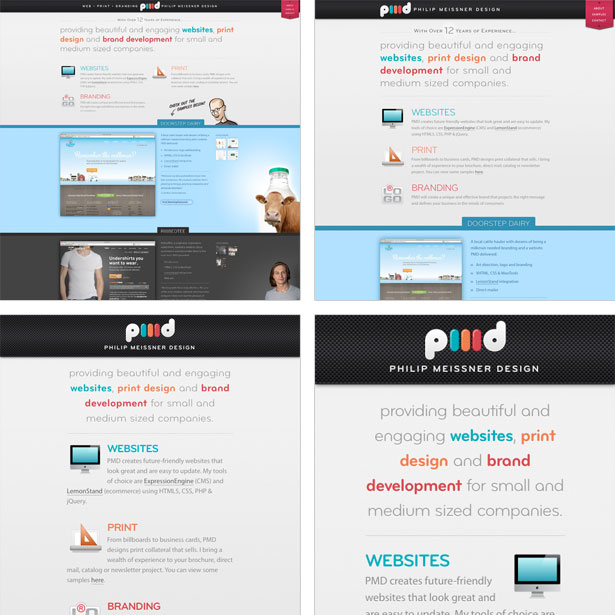
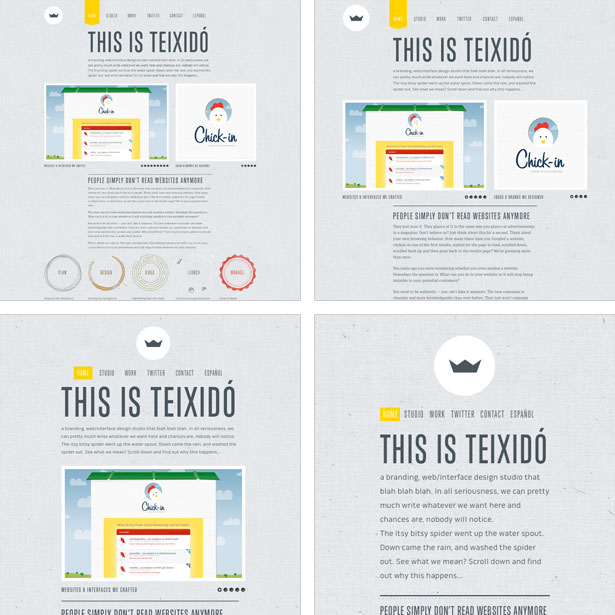
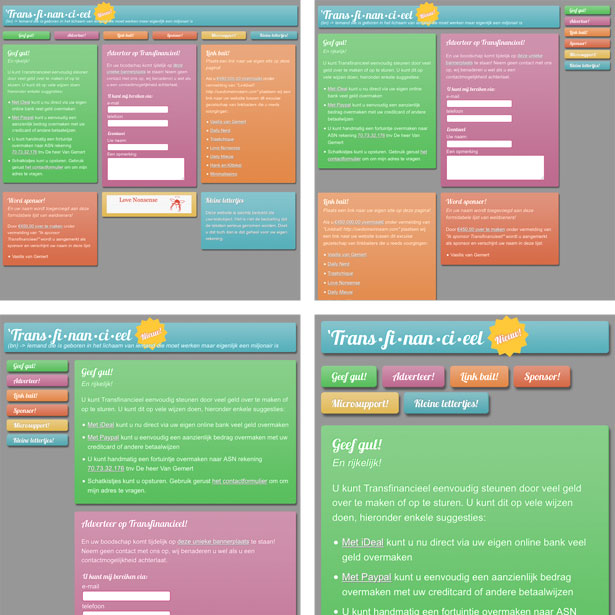
eksempler
Nedenfor er 100 eksempler på fantastiske lydhørige designs. Der er mange flere steder derude, der bruger teknikken, og nye er lanceret hver dag. En stor ressource for at finde nye websteder er Medieforespørgsler , et galleri dedikeret specifikt til websteder ved hjælp af lydhøre design teknikker.