De væsentlige ingredienser til Perfect Parallax UX
Med så mange webteknologier, platforme og programmeringssprog, søger webdesignere og udviklere stadig nye muligheder for at engagere besøgende og gøre dem til almindelige kunder.
Der er alle mulige muligheder for at engagere brugere, men en af de mest populære er parallax scrolling. Parallax scrolling bruger et script til at flytte elementer på en webside til forskellige priser, hvilket skaber indtryk af dybde.
Hvis du kan lide tvungen perspektivfotografering, vil du sikkert også lide Parallax scrolling websites. Effekten kan producere meget tunge steder, men bruges korrekt, det skaber en spektakulær og engagerende visuel effekt.
Vægten af parallaxsteder
Den første hindring, når man overvejer et parallaxwebsted, er deres store filstørrelse og den resulterende forøgelse af sideindlæsningstiden. Dette skyldes, at du typisk lægger langt mere på en enkelt side, end du normalt ville.
Jo mere du indlæser, jo tyngre siden. Af denne grund er parallaxsteder bedst egnet til situationer, hvor brugeren er villig til at vente lidt længere til information.
Parallax og SEO
Hvis du holder dig informeret om branchenyheder, ved du sikkert, at søgemaskinerne (især Google) regelmæssigt forstærker deres krav til optimering på siden. Processen med at søge efter information bliver mere brugervenlig, men det er ikke altid sammenfaldende med webstedsejeres planer og evner.
I øjeblikket skal du optimere det for kun ét søgeord, hvis du foretrækker en side Parallax-rullende websted. Samtidig kan almindelige websites optimere hver side for et separat søgeord / sætning. Derfor kan tankevækkende adskillelse af hjemmesiden være ret effektiv, men du skal sørge for, at indholdet du designer for, er fremme under et meget snævert udvalg af søgeord.
Mobile parallax
Du kan ikke længere komme væk fra den mobile web, og det er lige så sandt for parallax-websteder som andre. Hvis du vælger at bruge en parallax-effekt, skal du sikre dig, at du oversætter effekten til mobiler korrekt.
Heldigvis er der masser af forskellige biblioteker og scripts, der hjælper med at vise sider med Parallax scrolling på mobile enheder på en indfødt måde, nogle af mine favoritter er iScroll 4,Zynga Scroller,Stellar.js, og Scrollability .
Parallax scrolling og UX
Parallax-websteder er ekstremt engagerende og gør et godt stykke arbejde med at reducere et websteds udfaldshastighed - men det sker kun, hvis du holder størrelsen nede og sikrer, at effekten fungerer korrekt på mobiler.
Parallax-steder giver os mulighed for at fortælle historier, og disse historier er en fantastisk måde at engagere besøgende på. Nedenfor har vi samlet nogle af de bedste eksempler på parallaxsteder, som alle har undgået faldgruberne ovenfor for at kunne implementere deres projekter med succes.
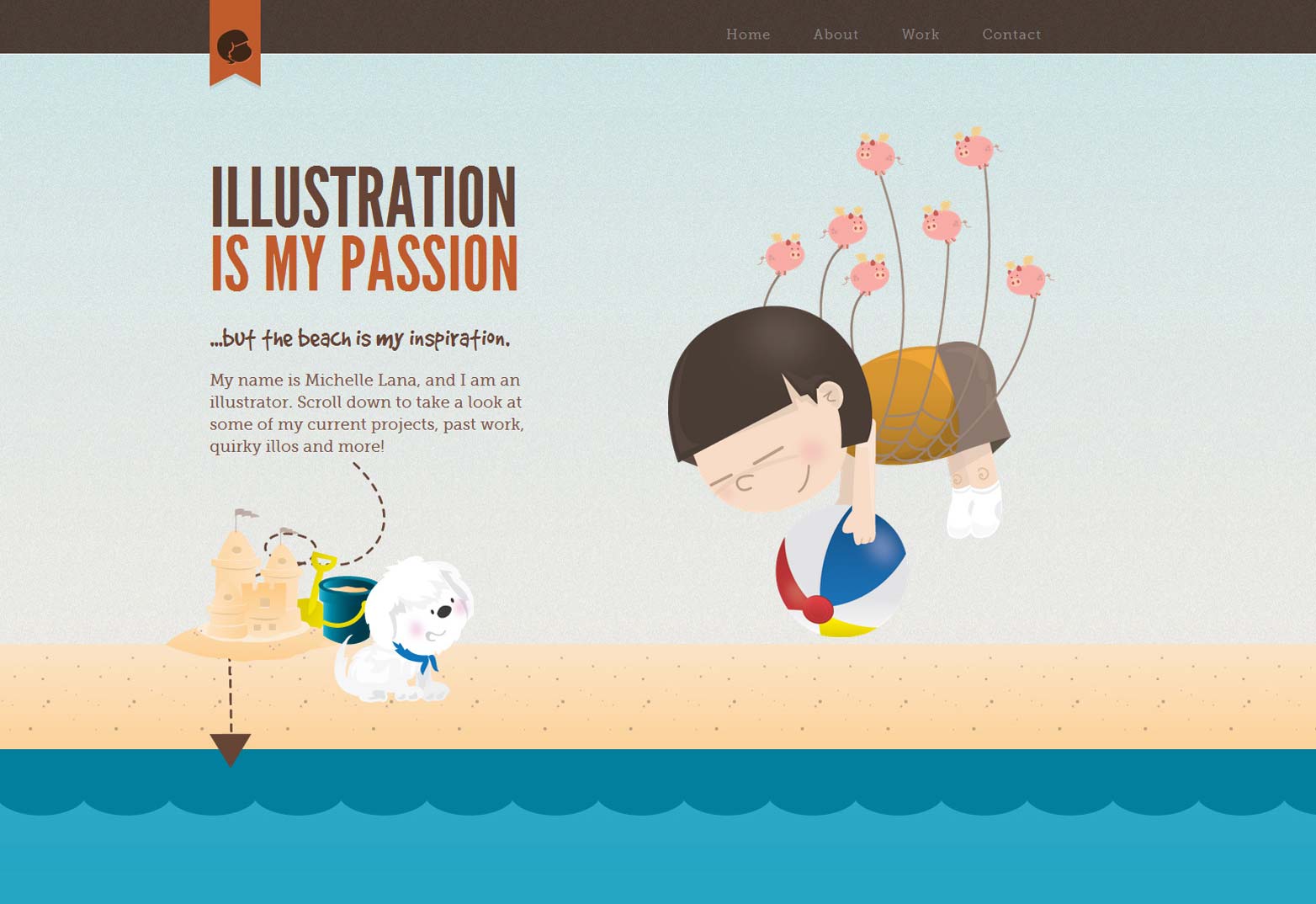
Michelle Lana
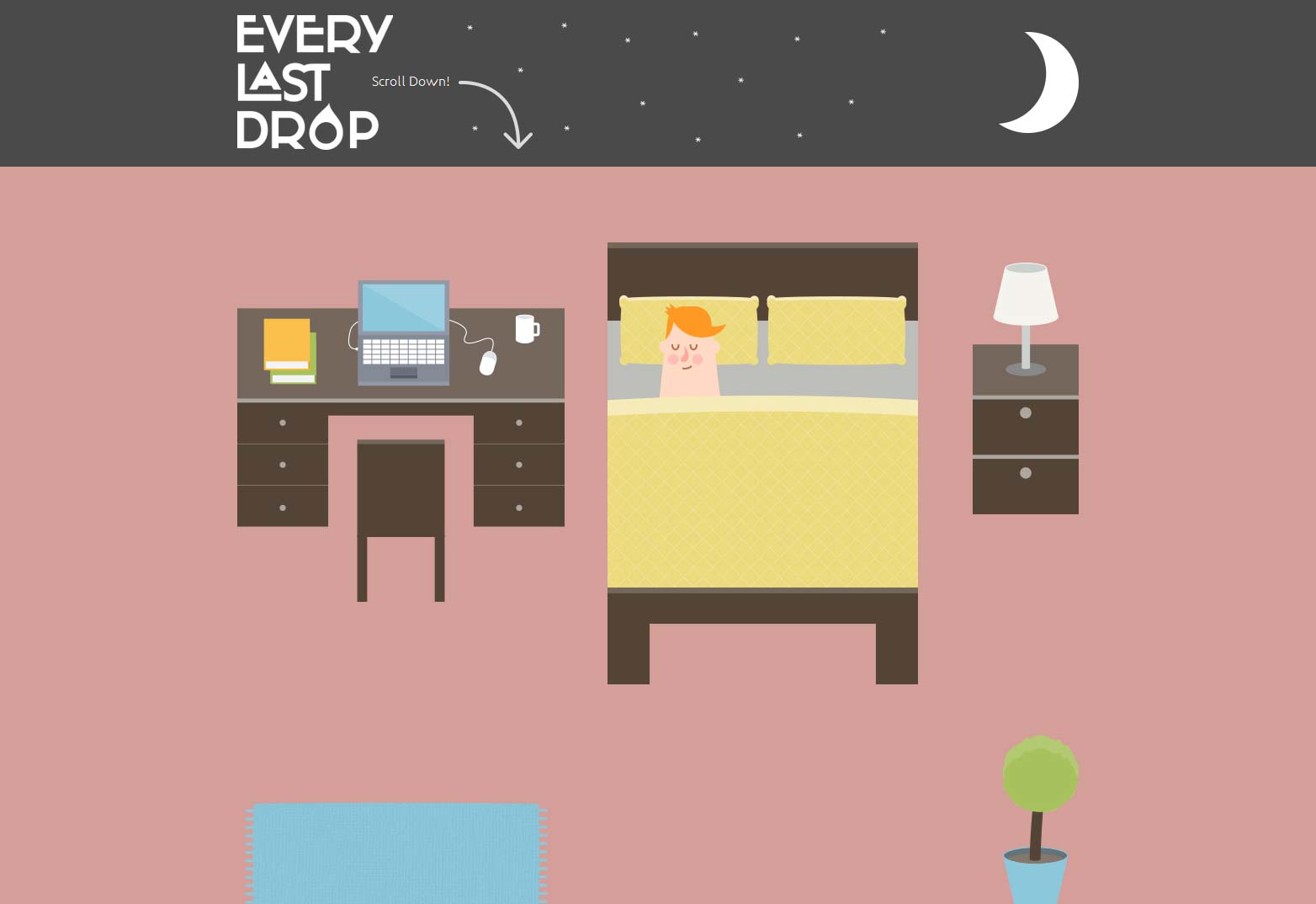
Hvert sidste dråbe
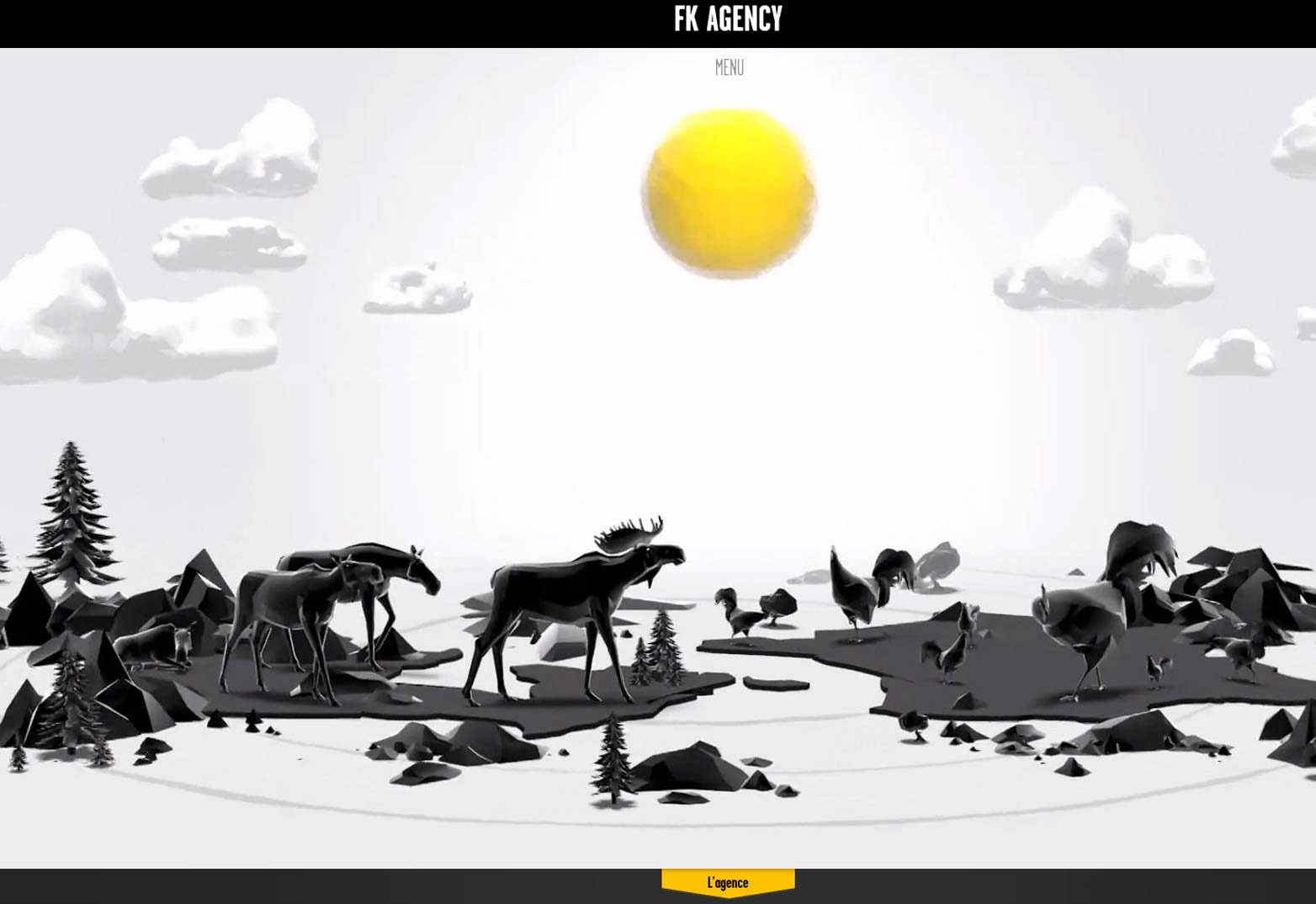
FK Agency
Wild Life
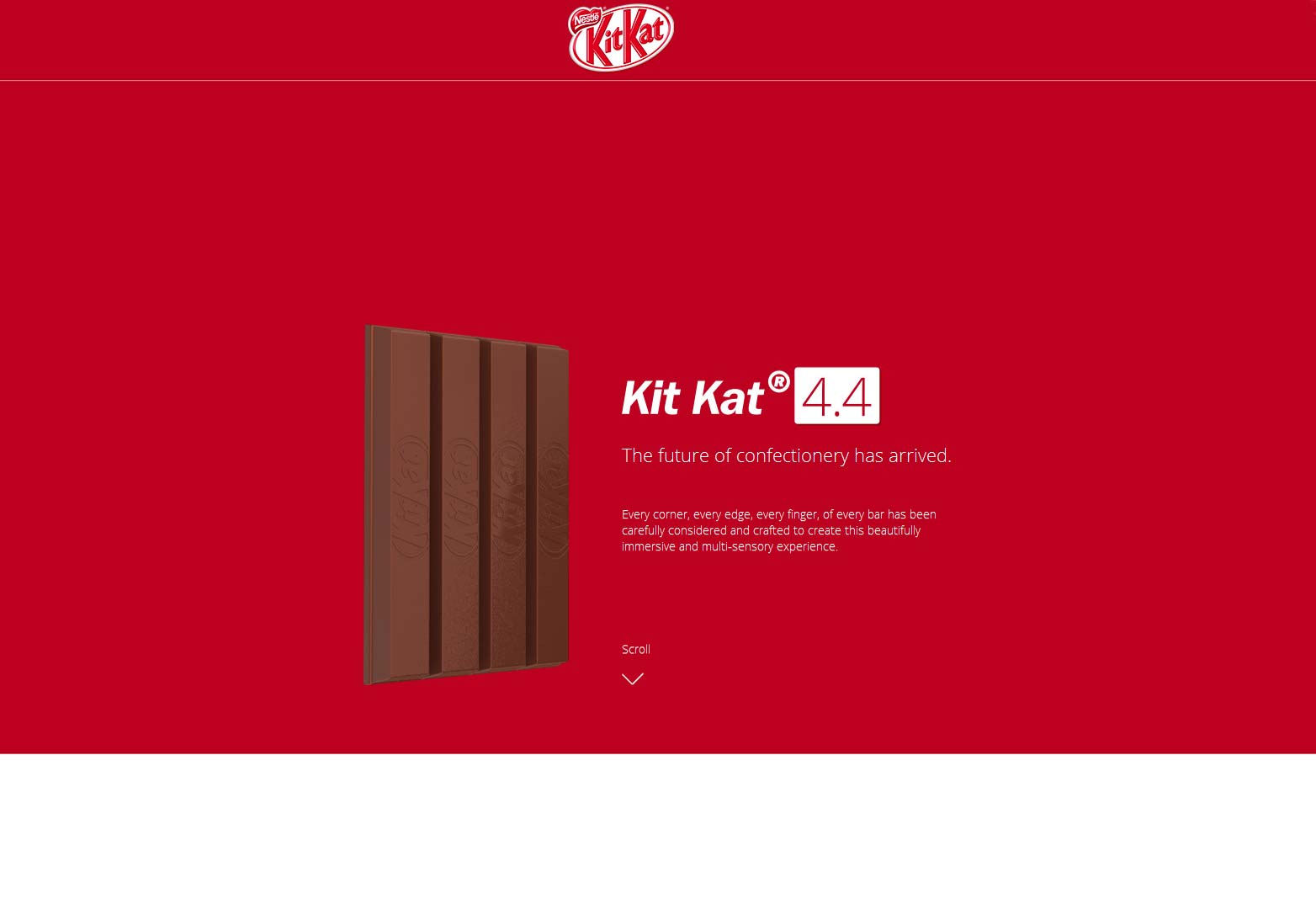
KitKat
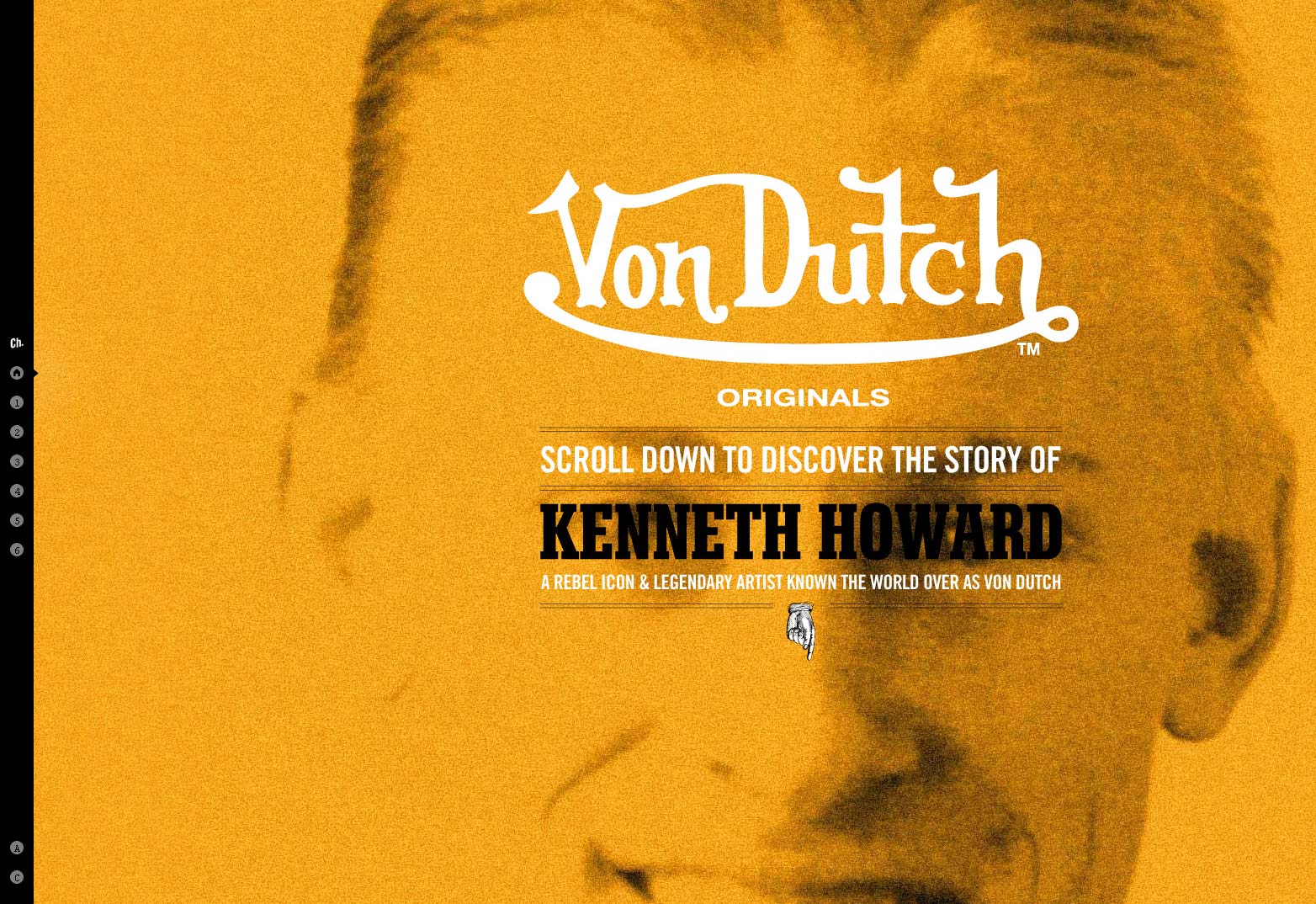
Von hollandsk
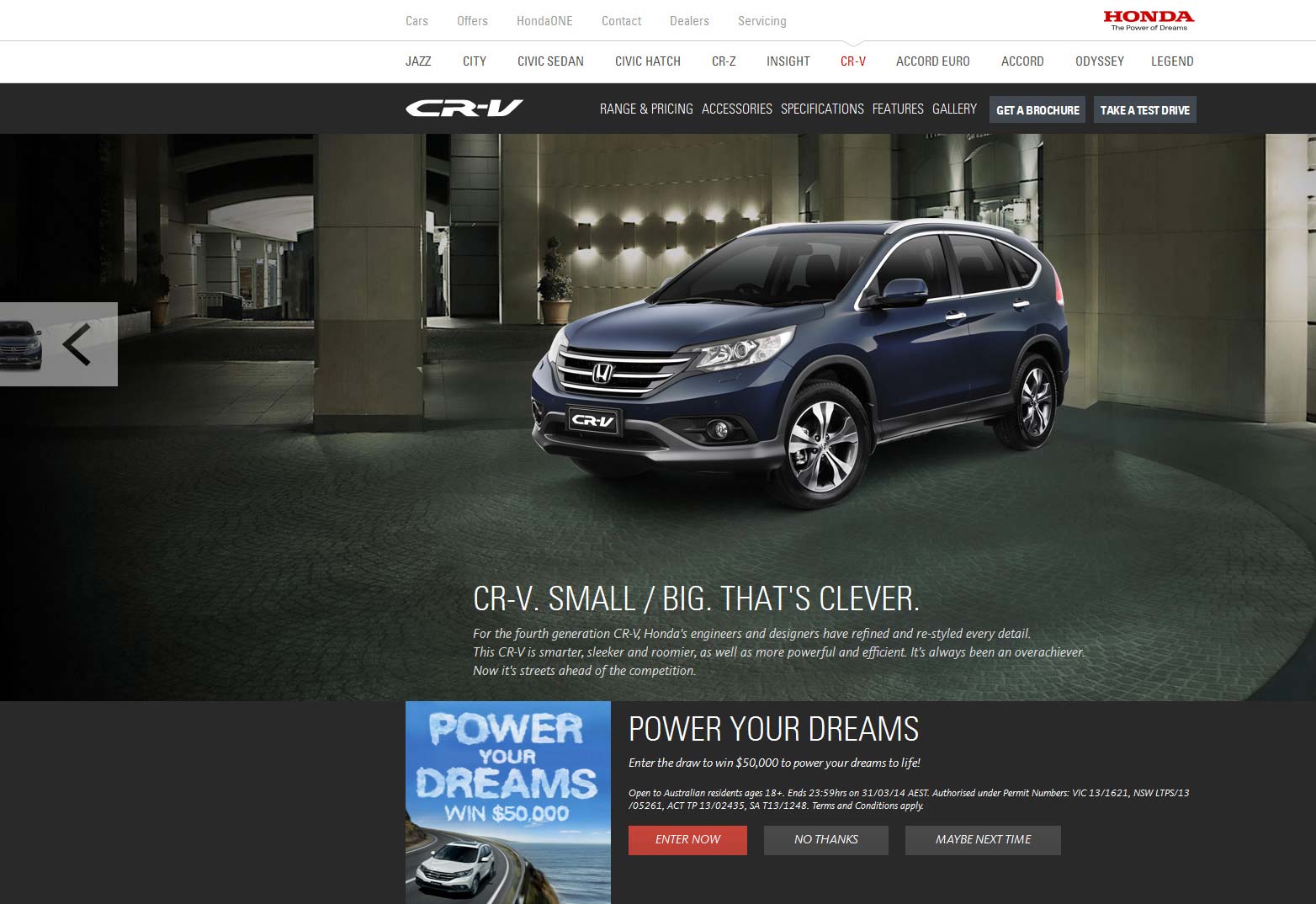
CR-V Honda
Sonia Rykiel
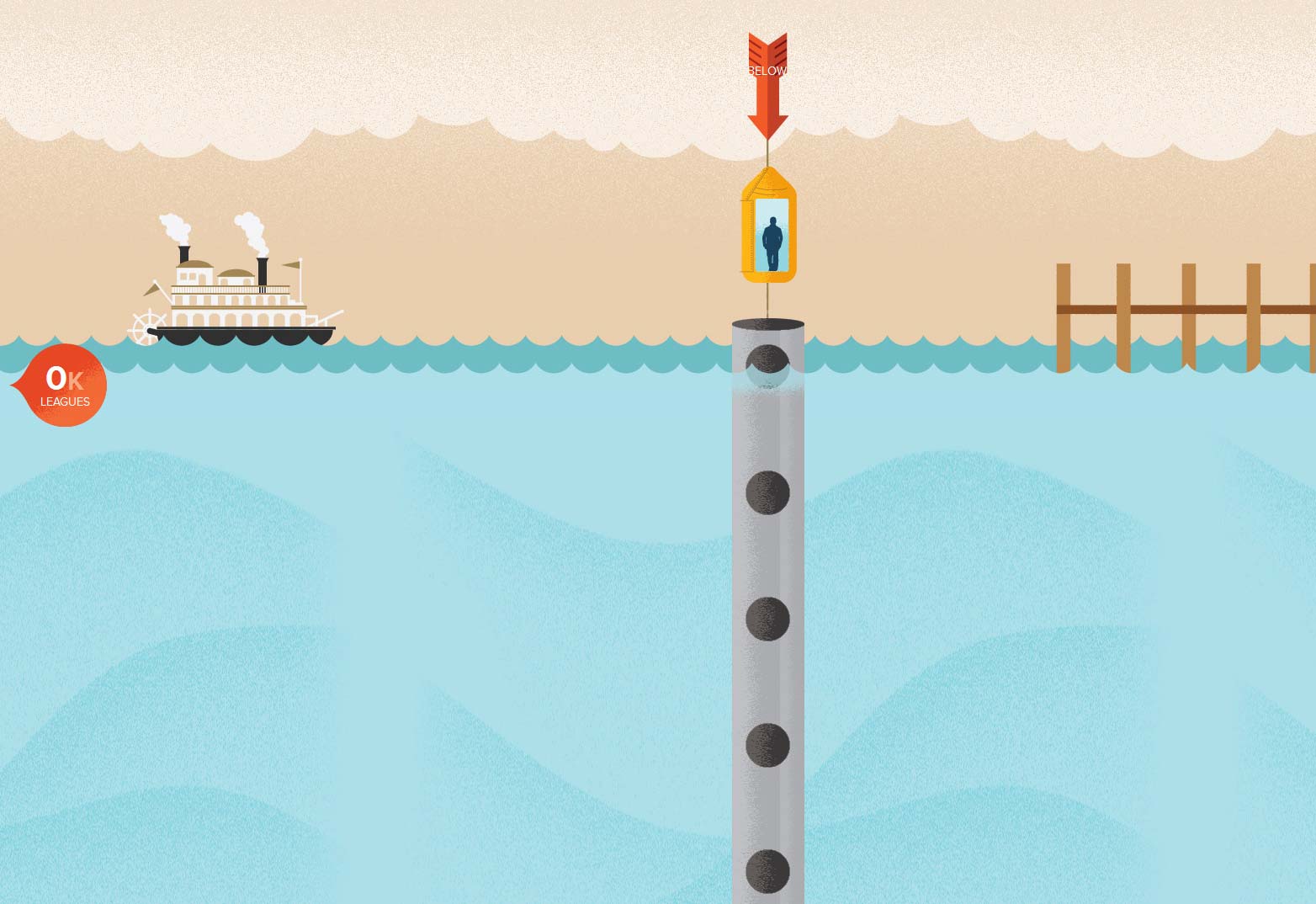
Atlantis verdens messe
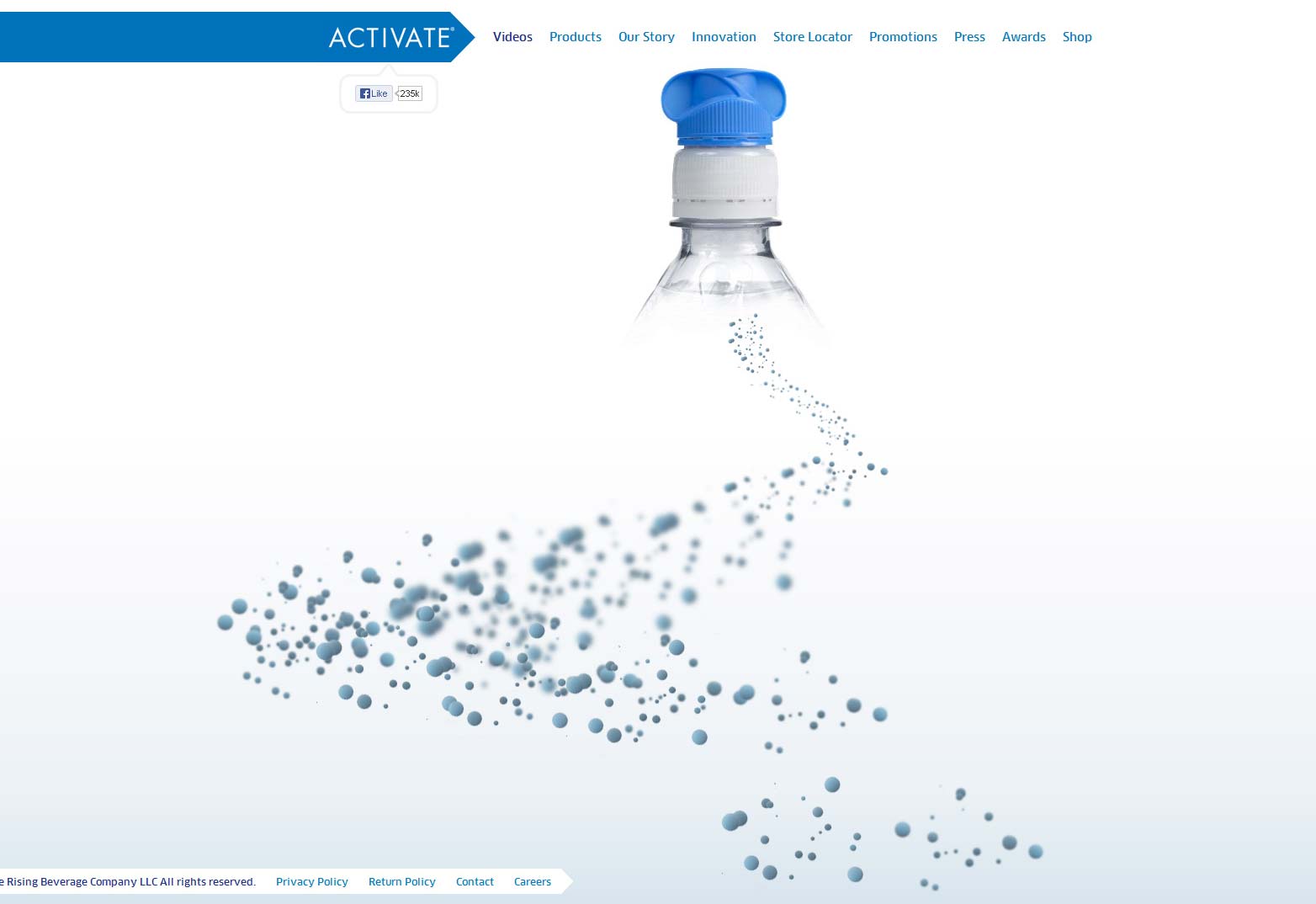
Aktivér drikkevarer
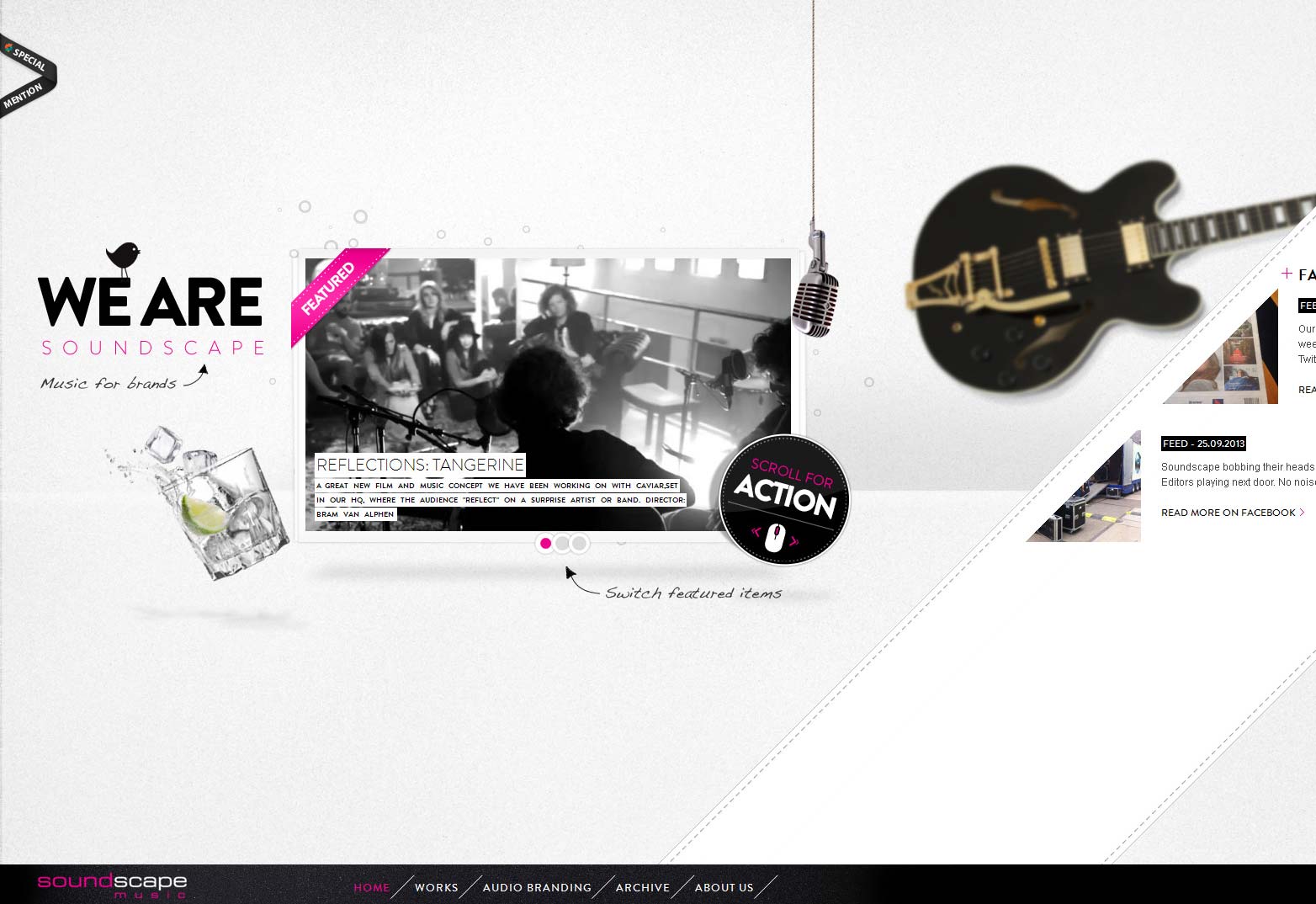
soundscape
Tokio Lab
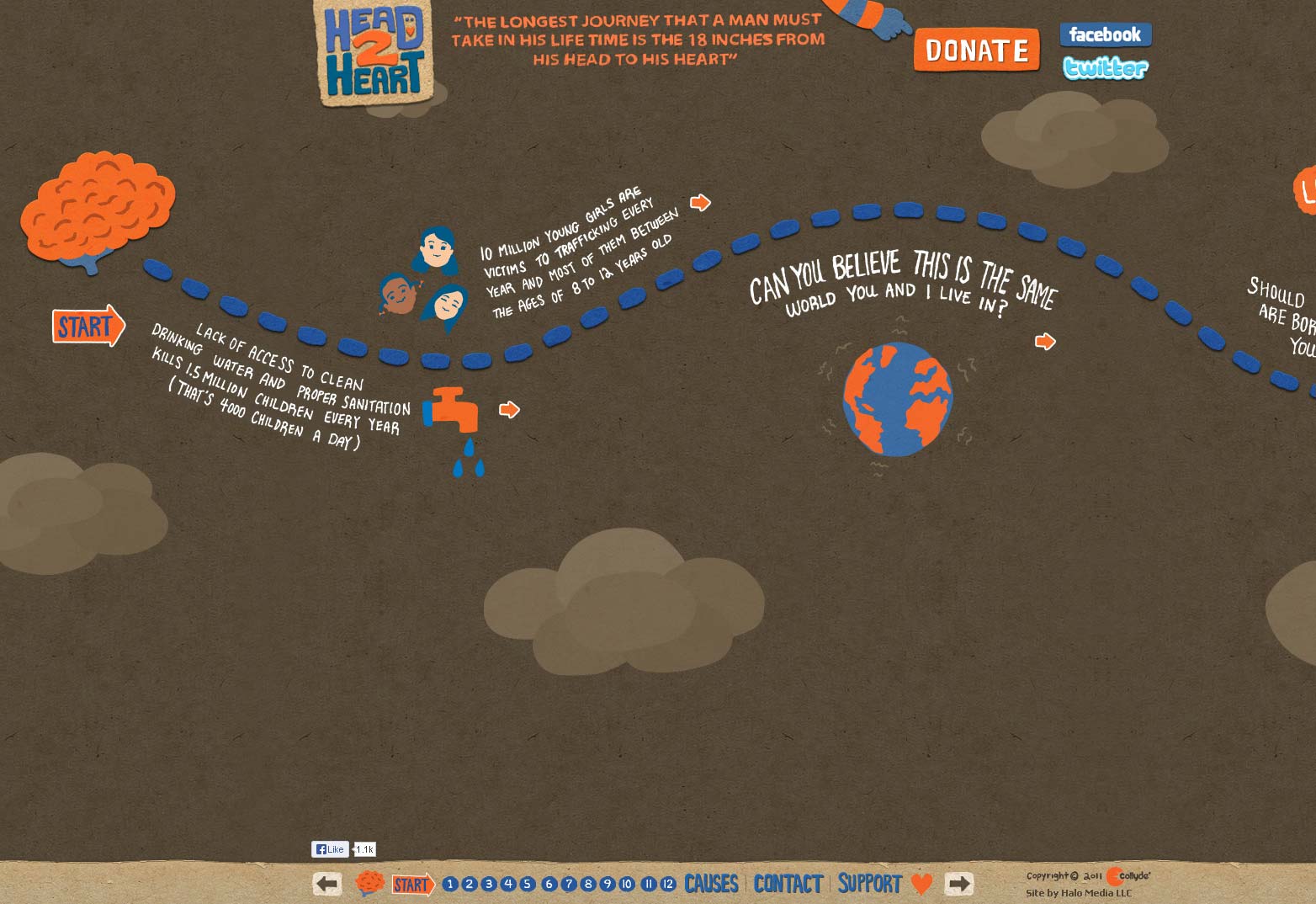
Hoved til hjerte
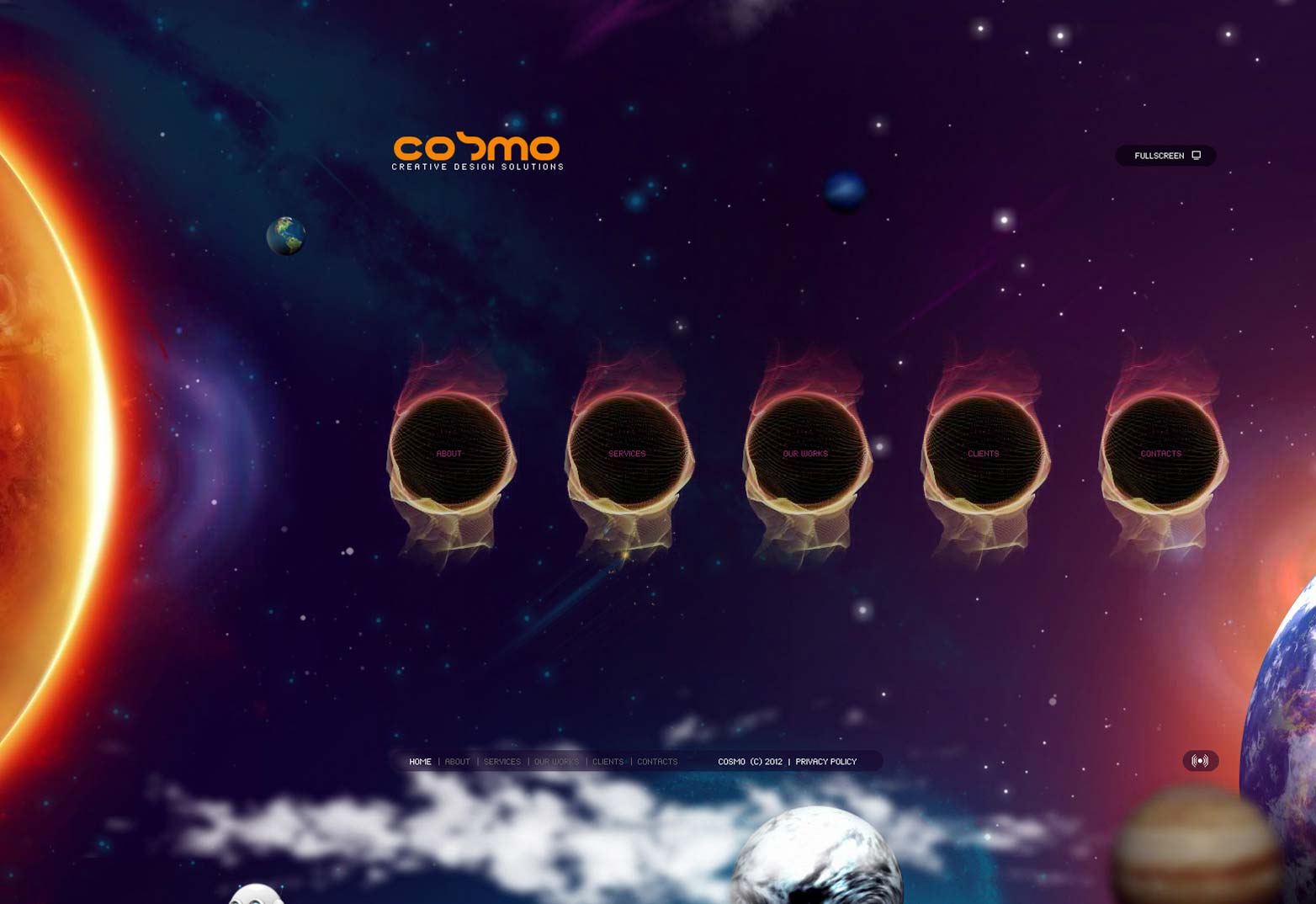
Cosmo
Geze Bewegt
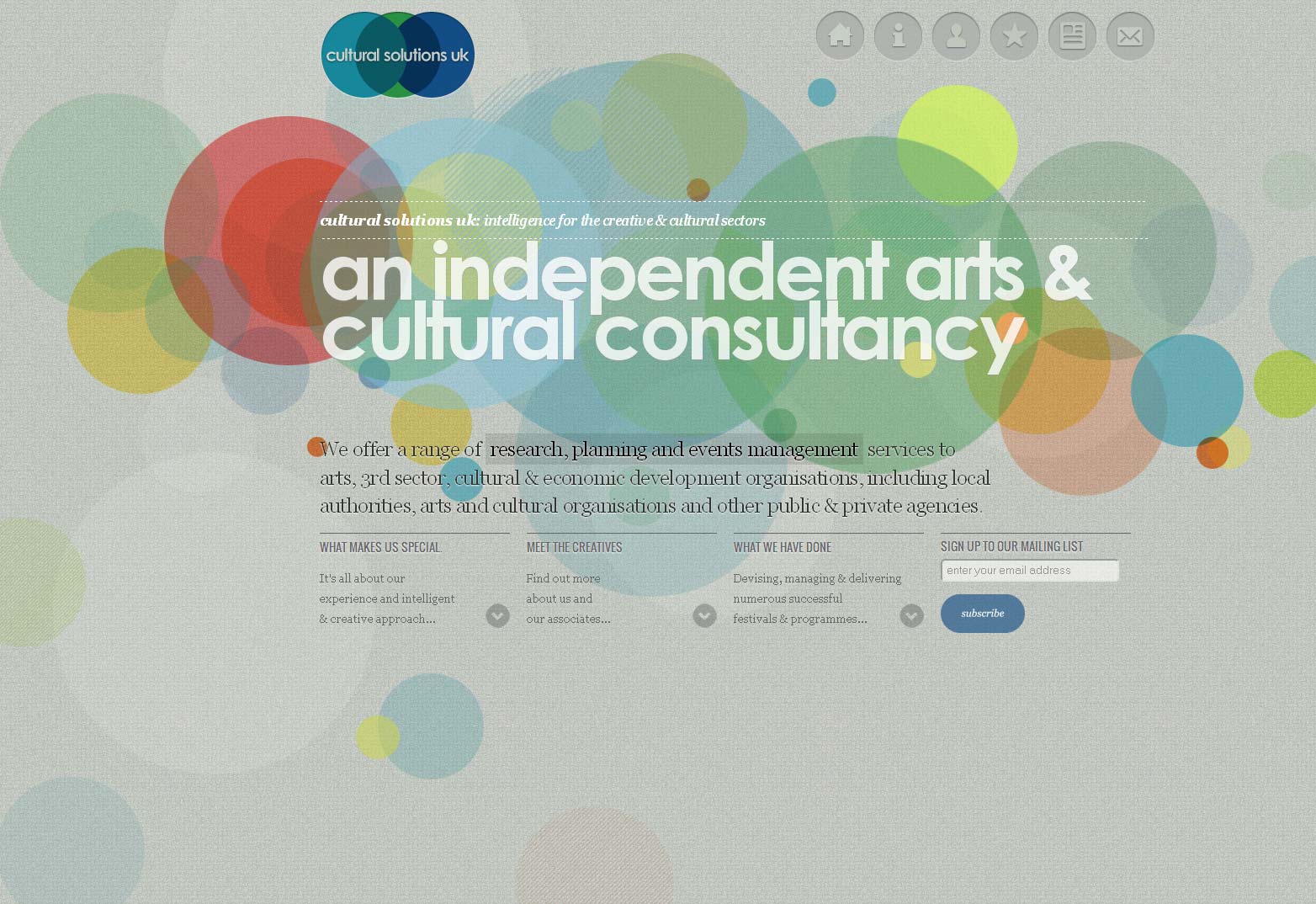
Kulturelle løsninger
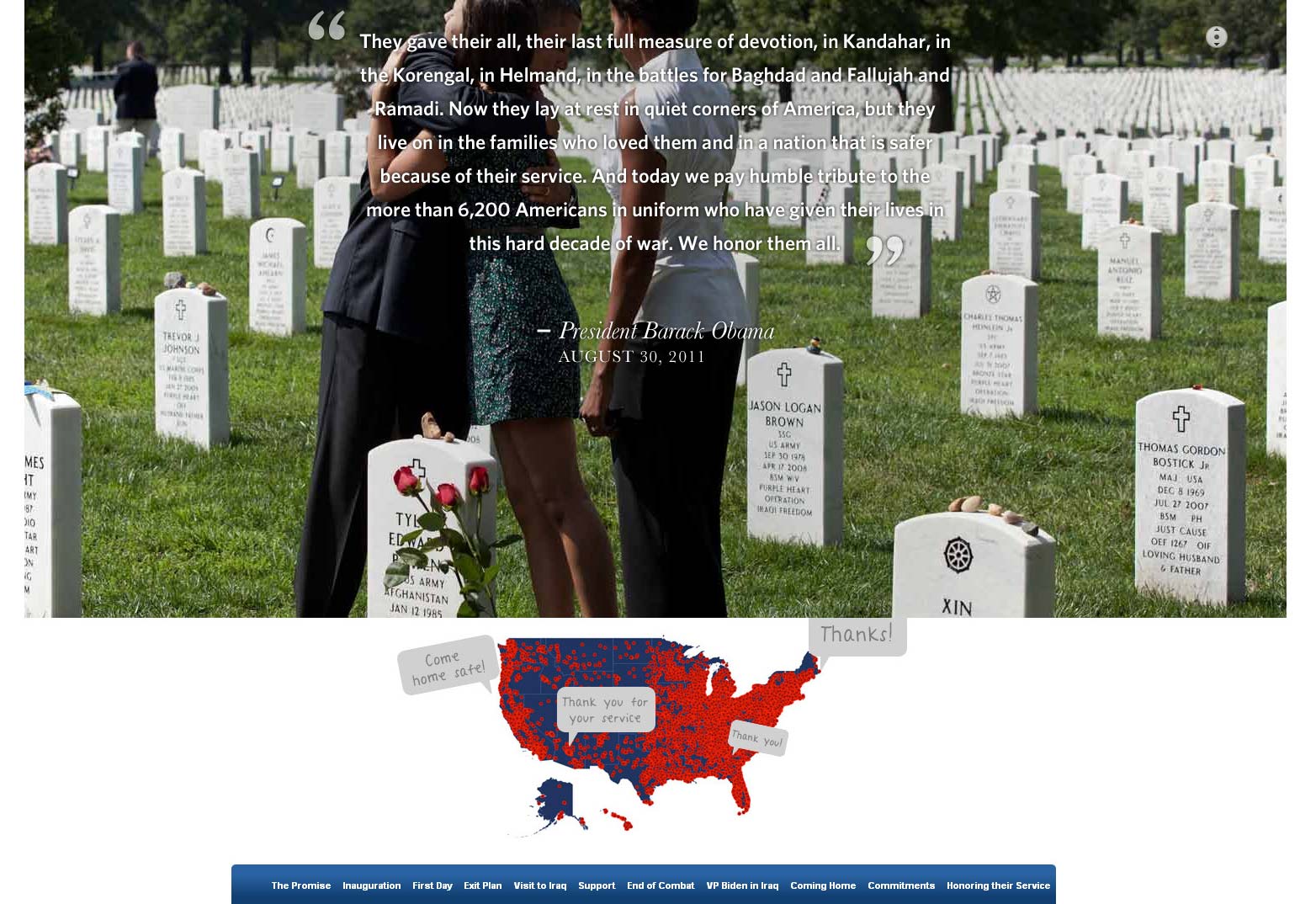
Det Hvide Hus Irak tidslinje
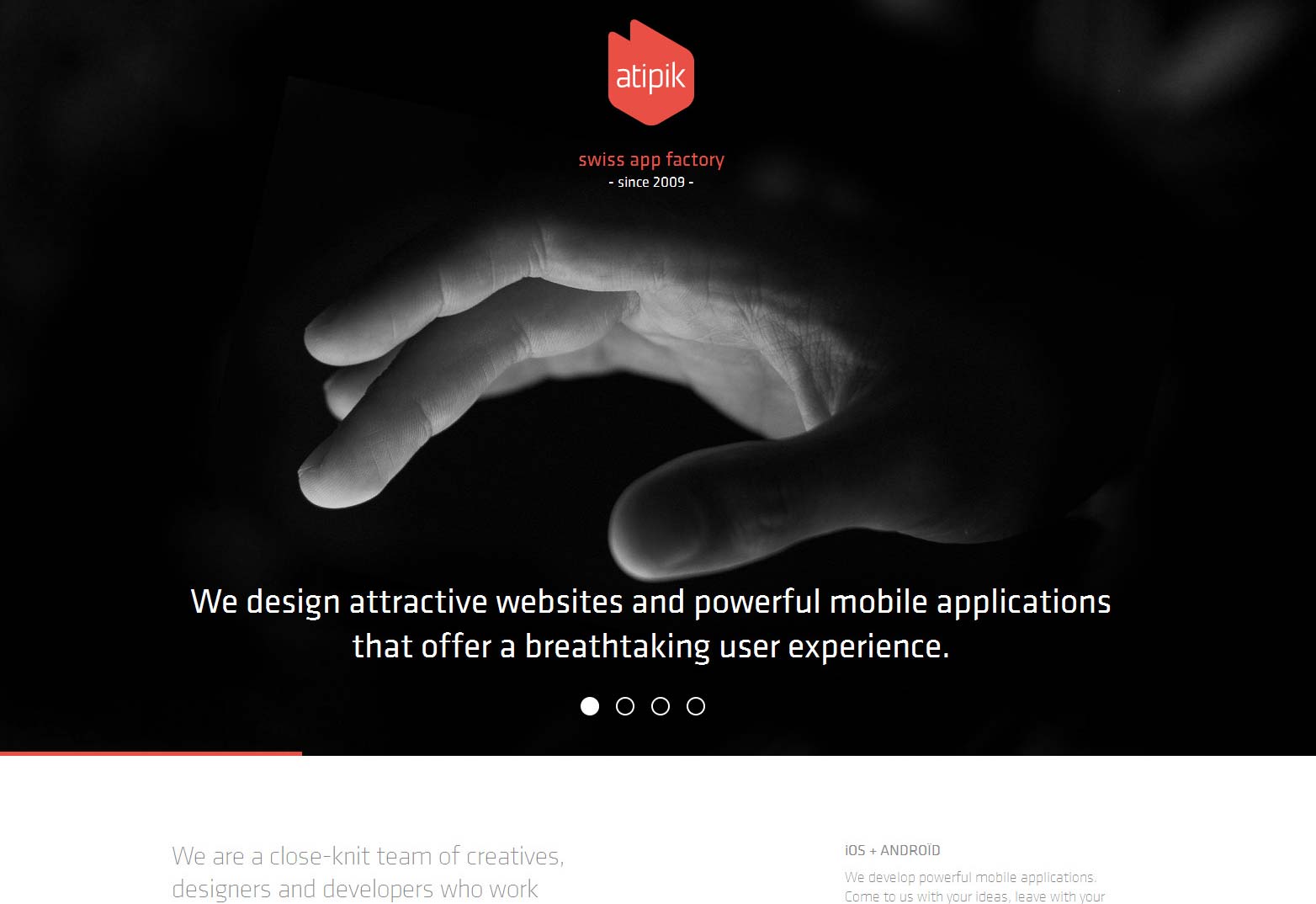
Atipics
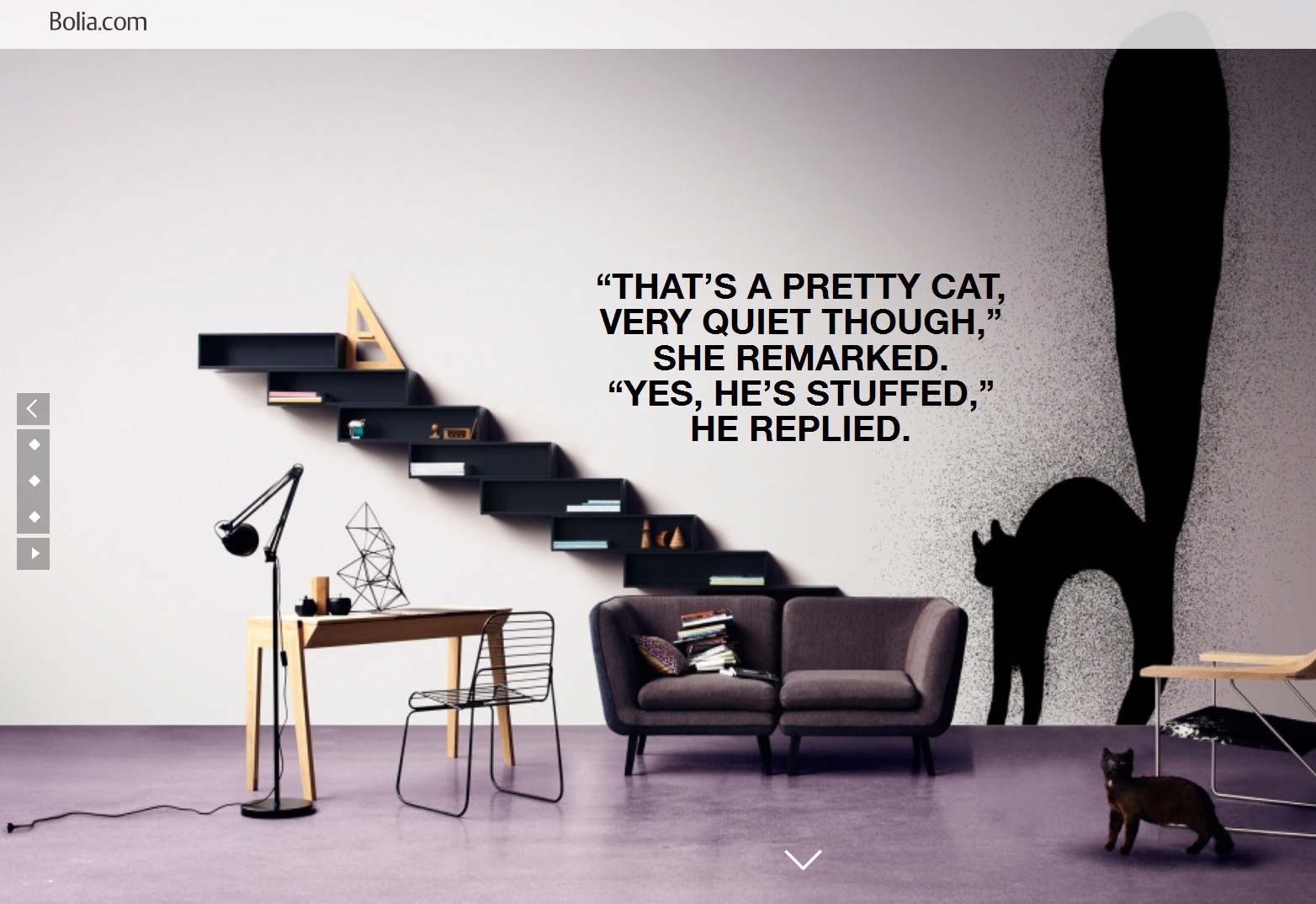
Bolia
Bagigia
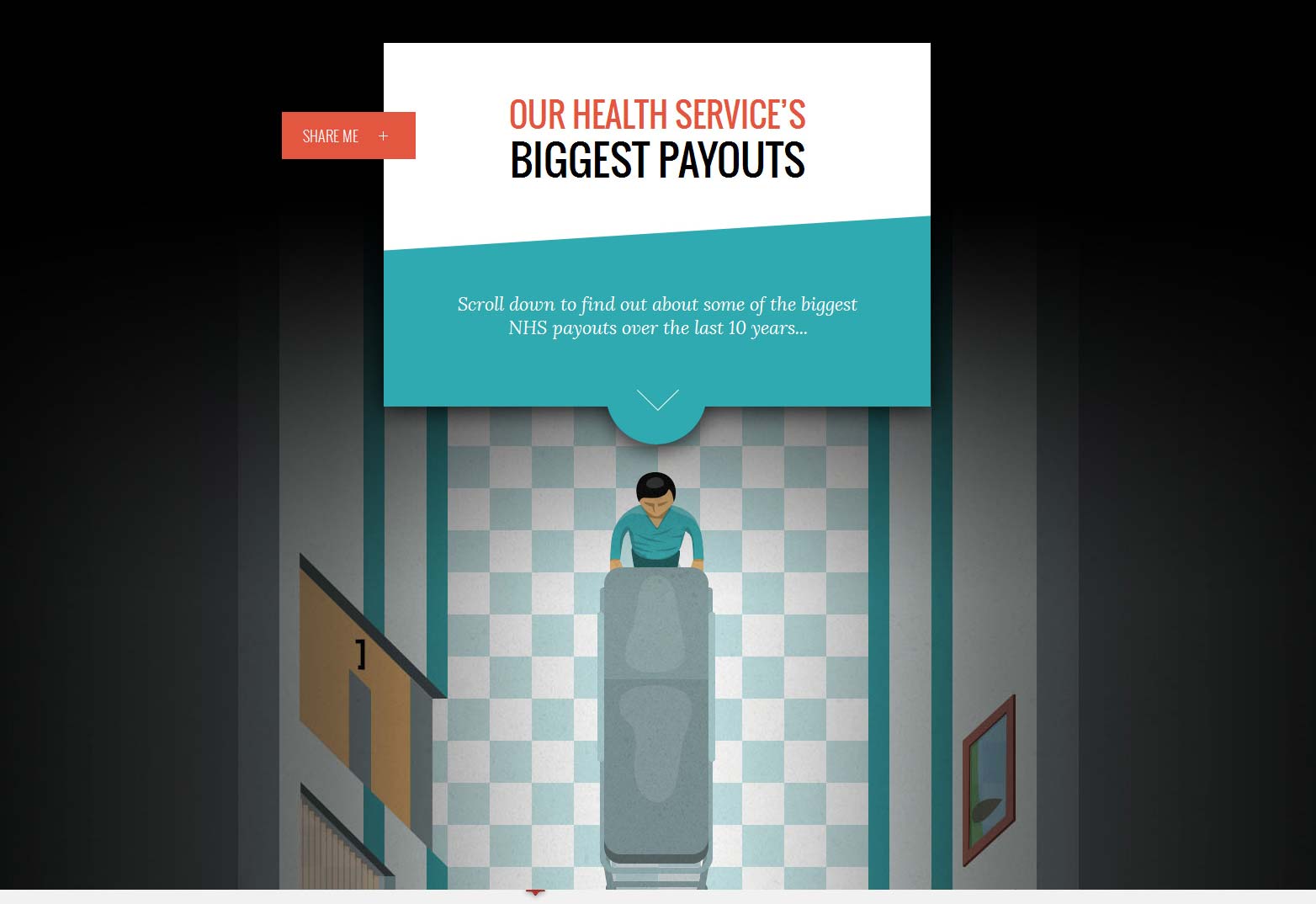
Udbetalinger til sundhedsvæsenet
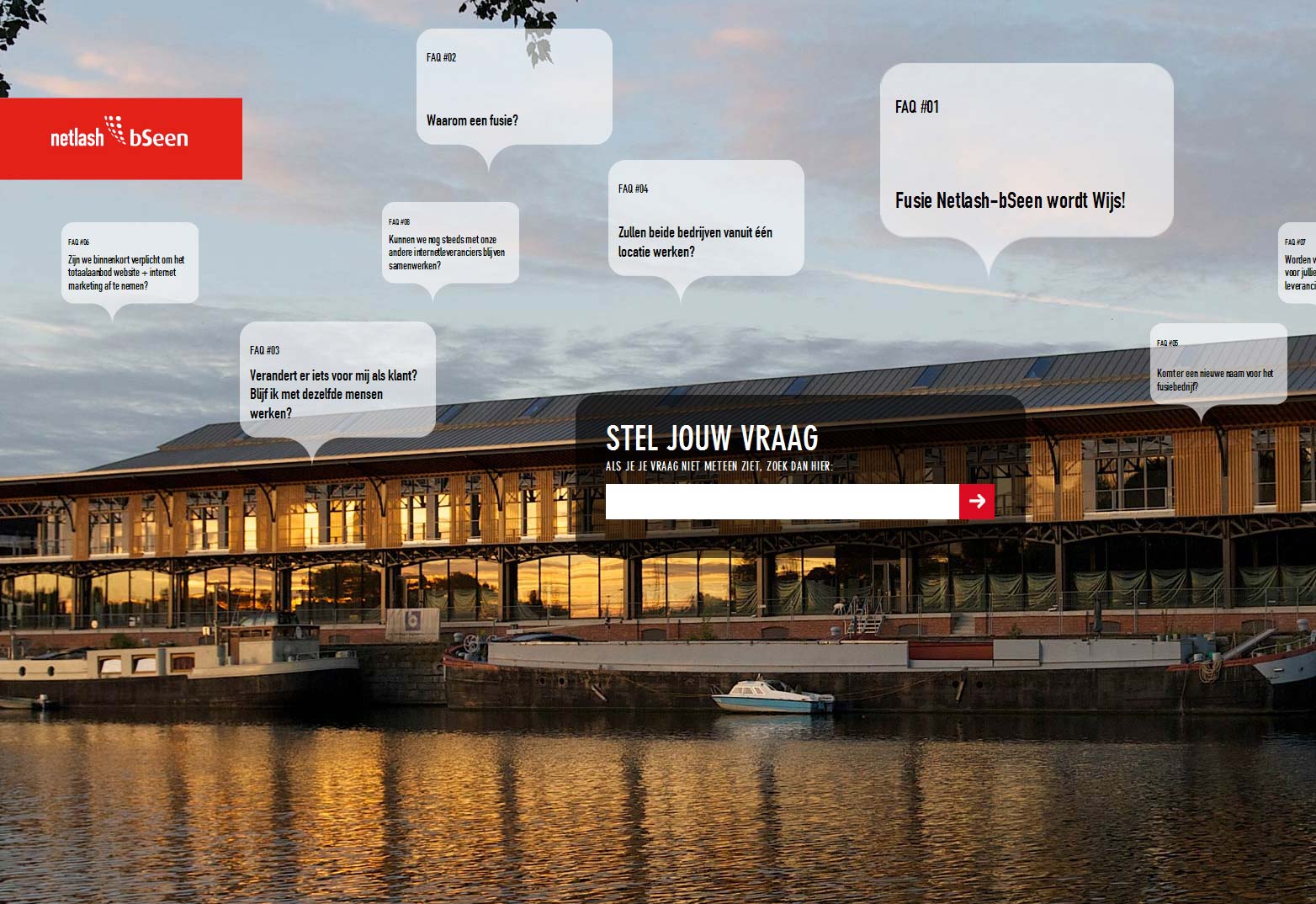
Netlash bSeen
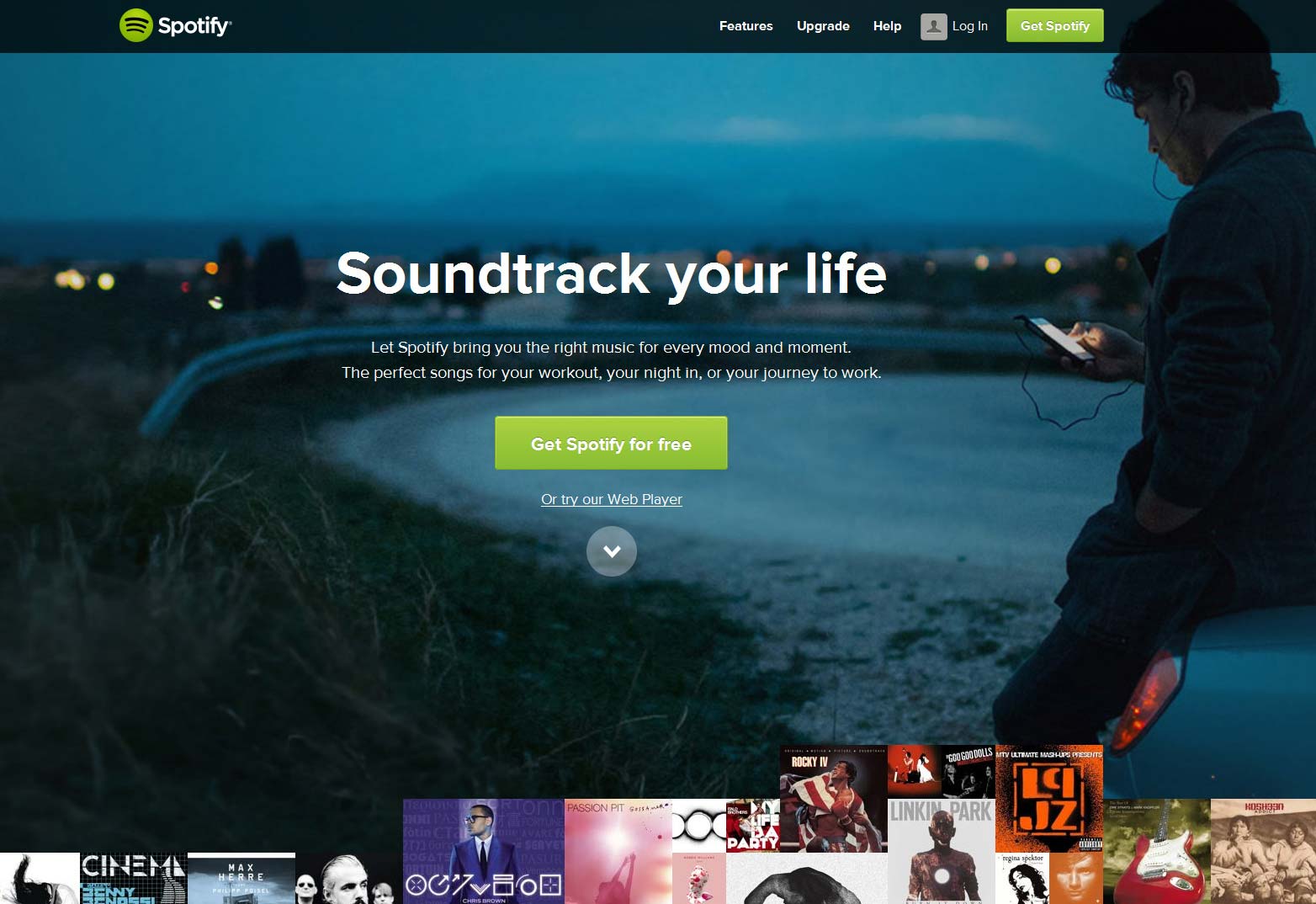
Spotify
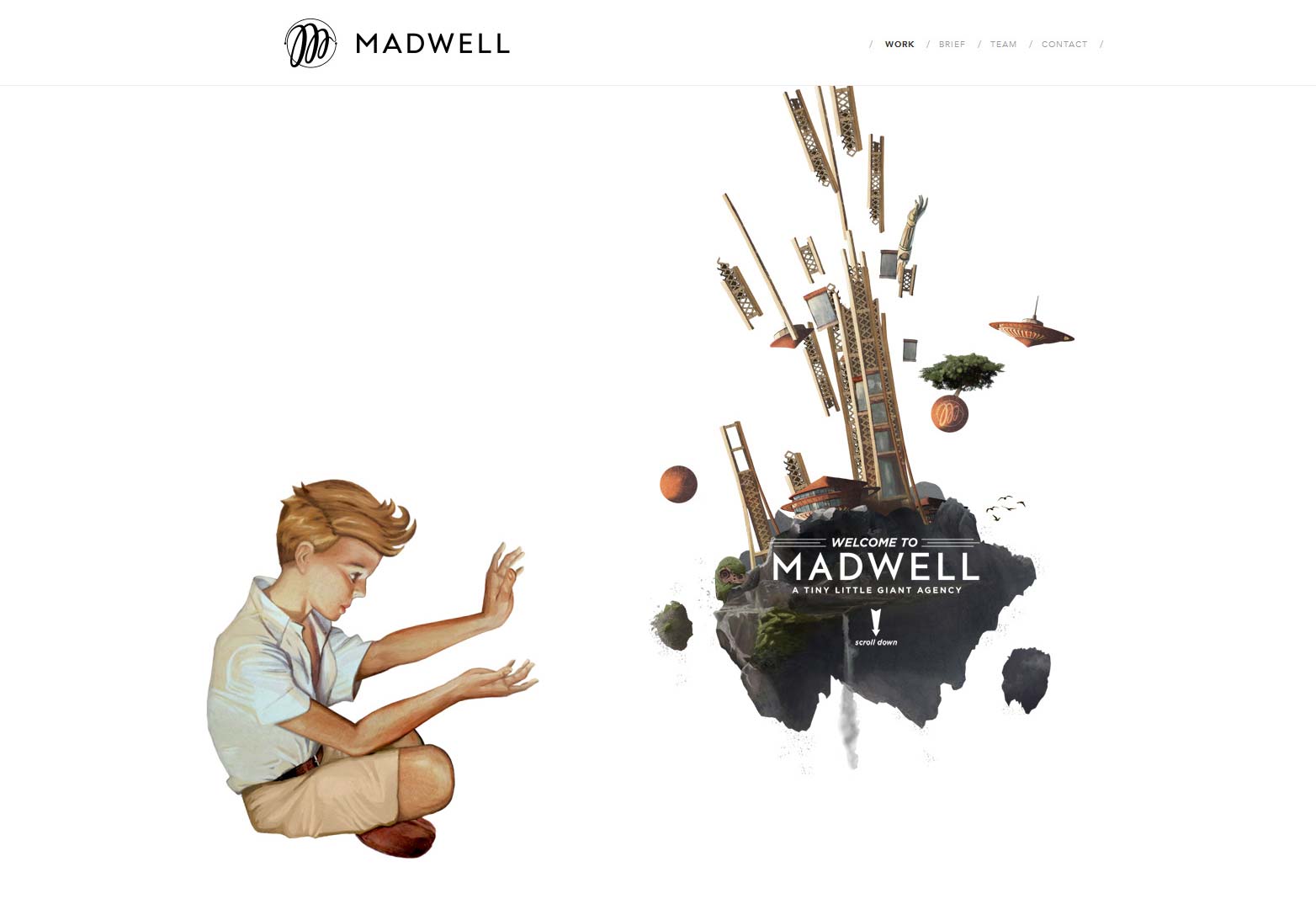
Madwell
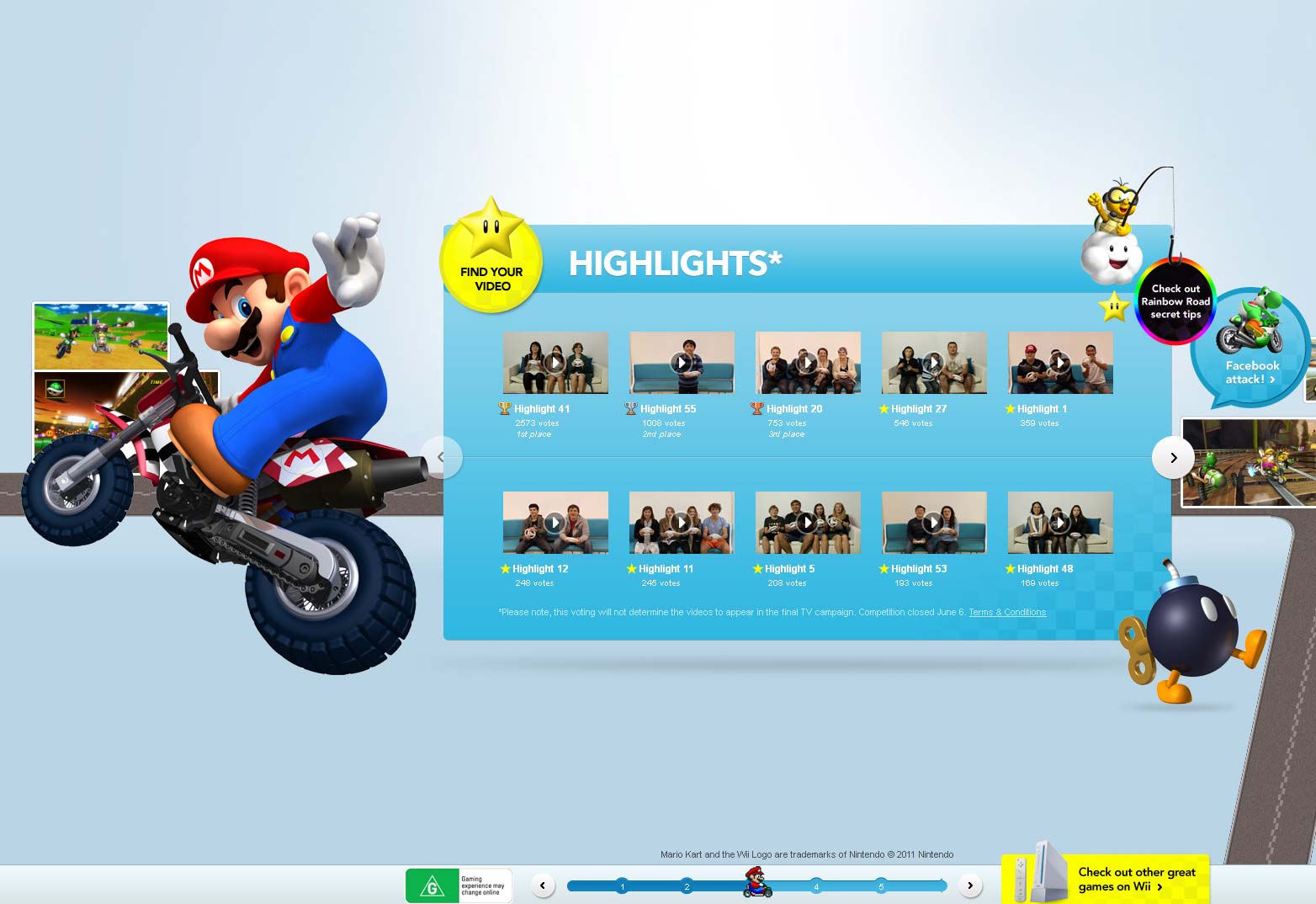
Mario Cart Wii
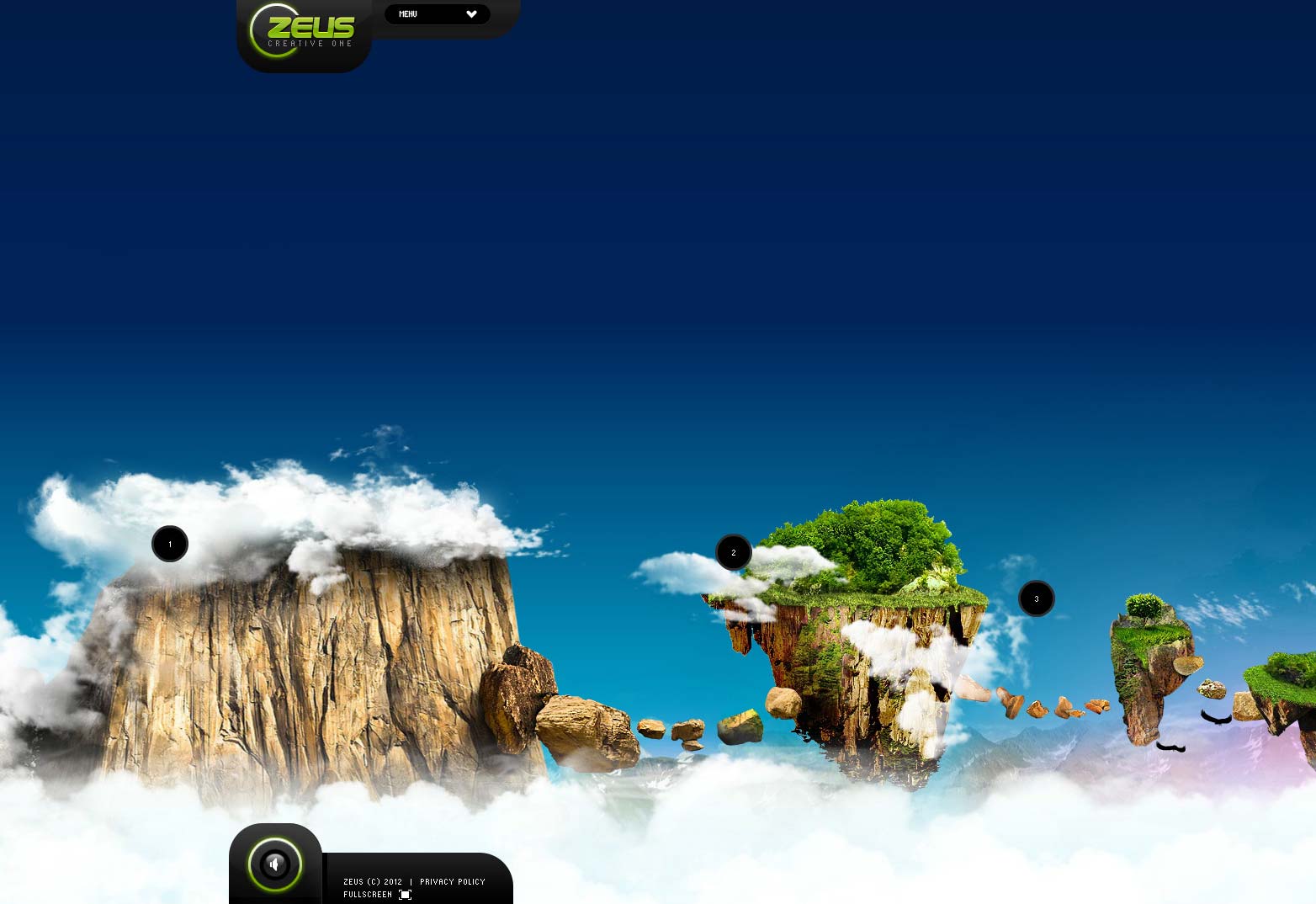
Zeus
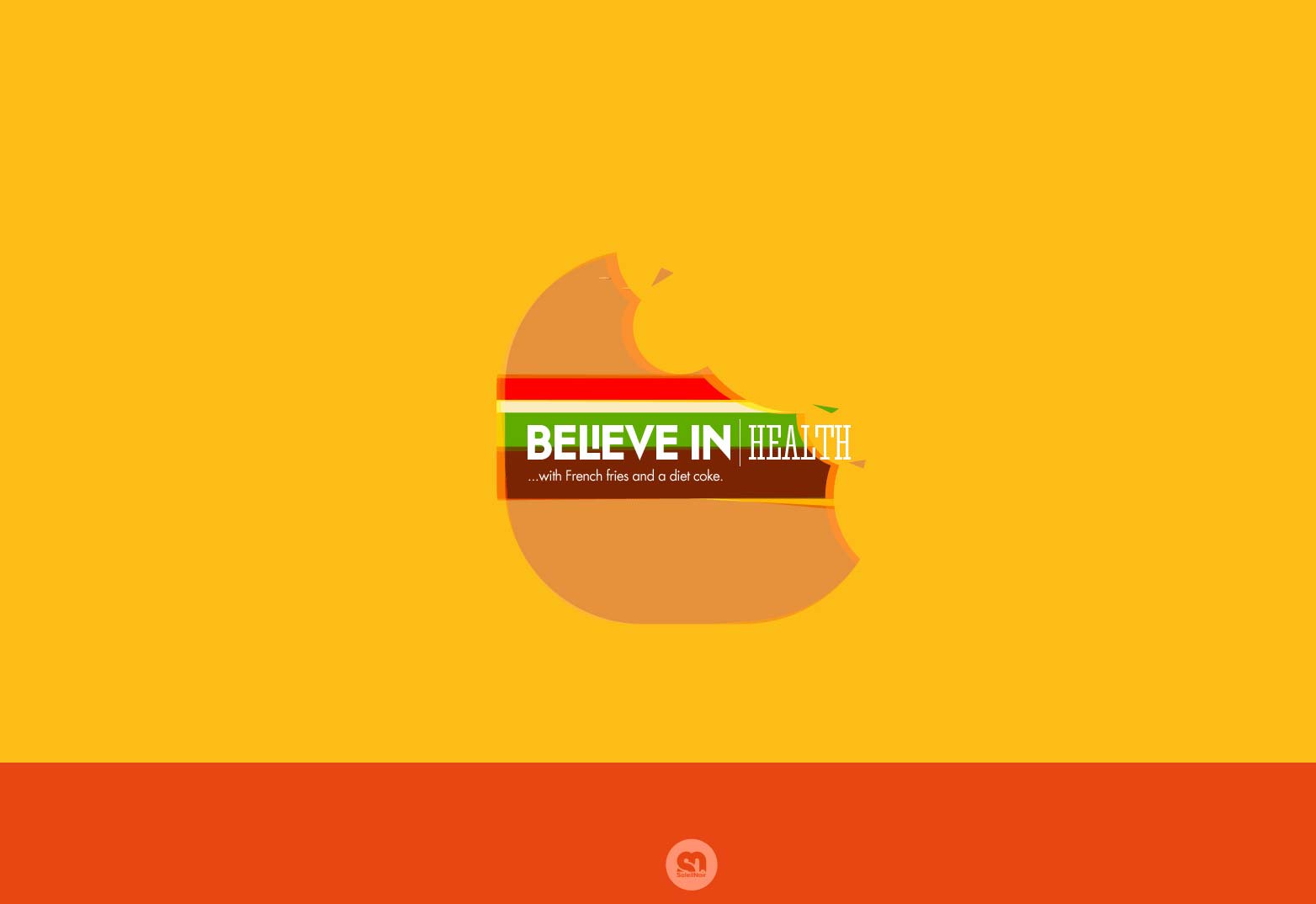
Soleir Noir 2012
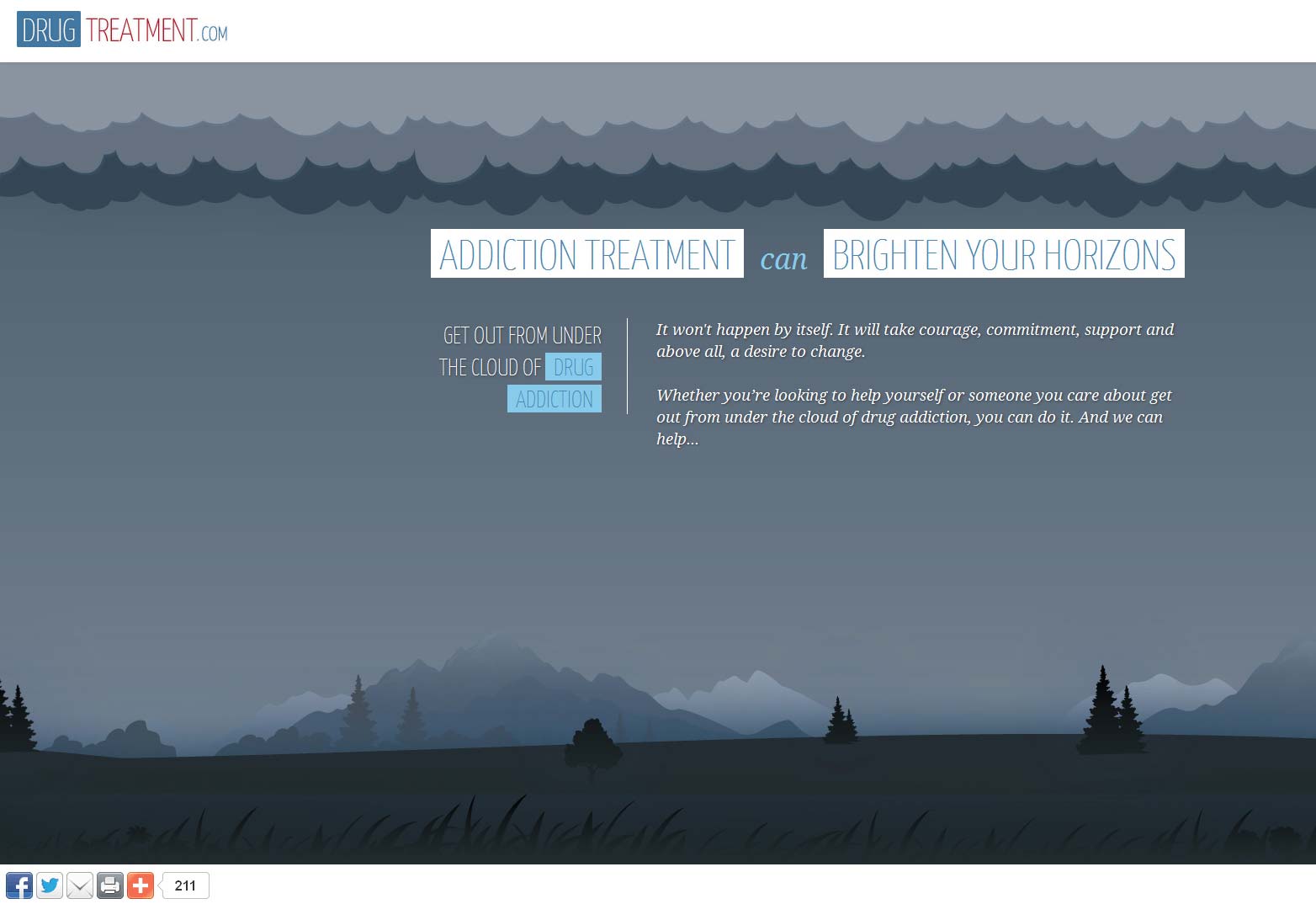
Lægemiddelbehandling
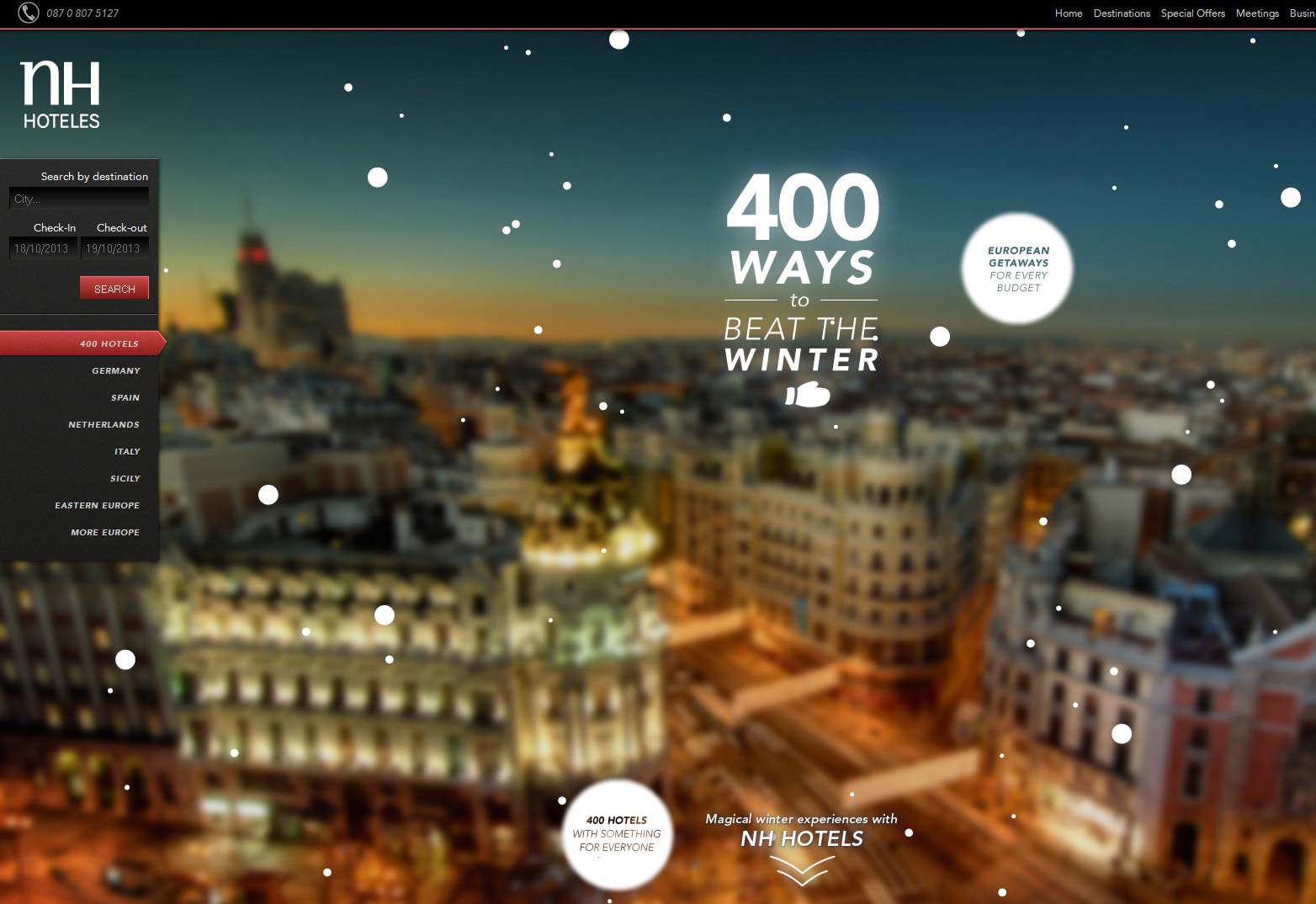
NH Hotels
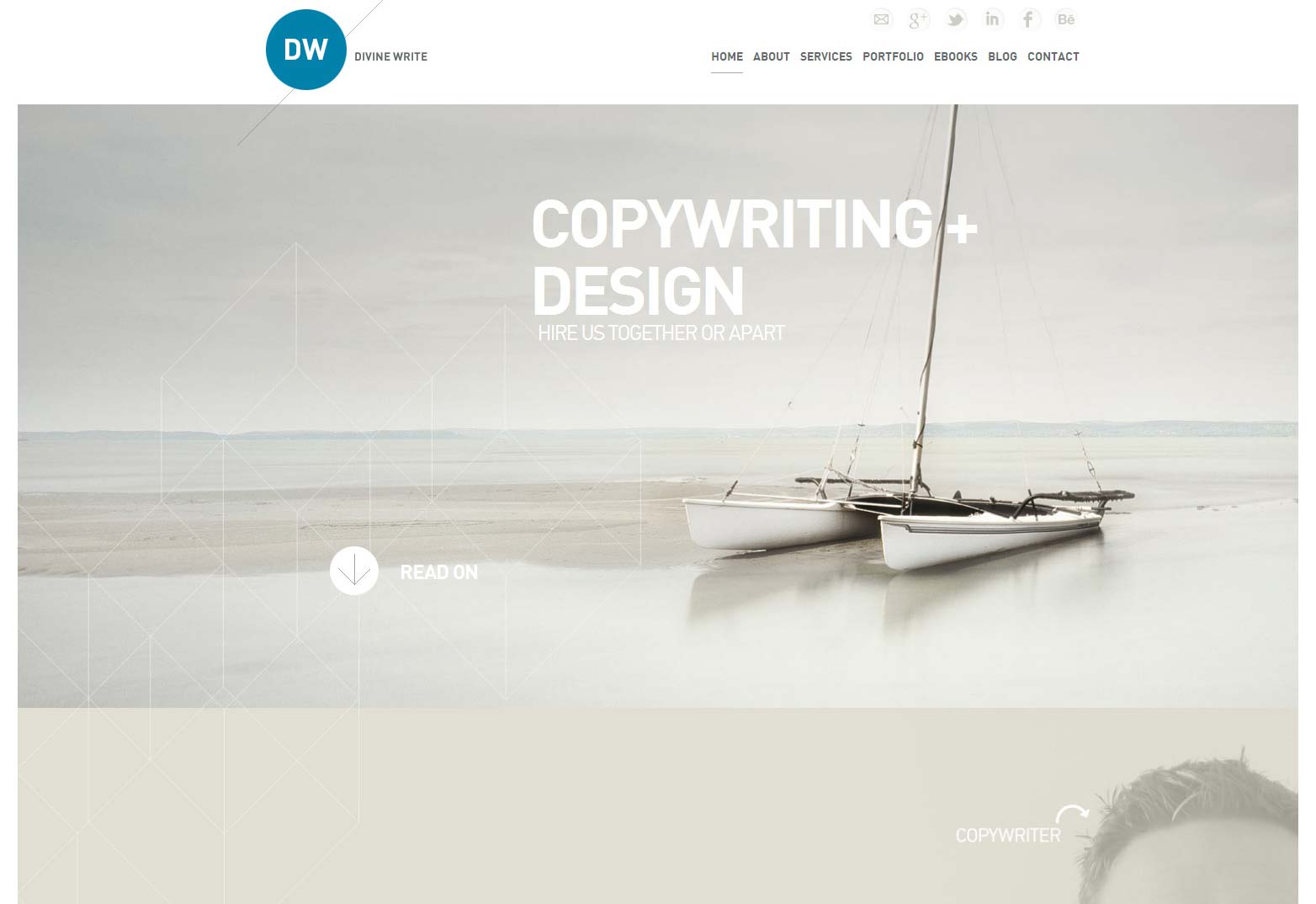
Guddommelig Skriv
Spaziergang
Vita Frute Cocktails
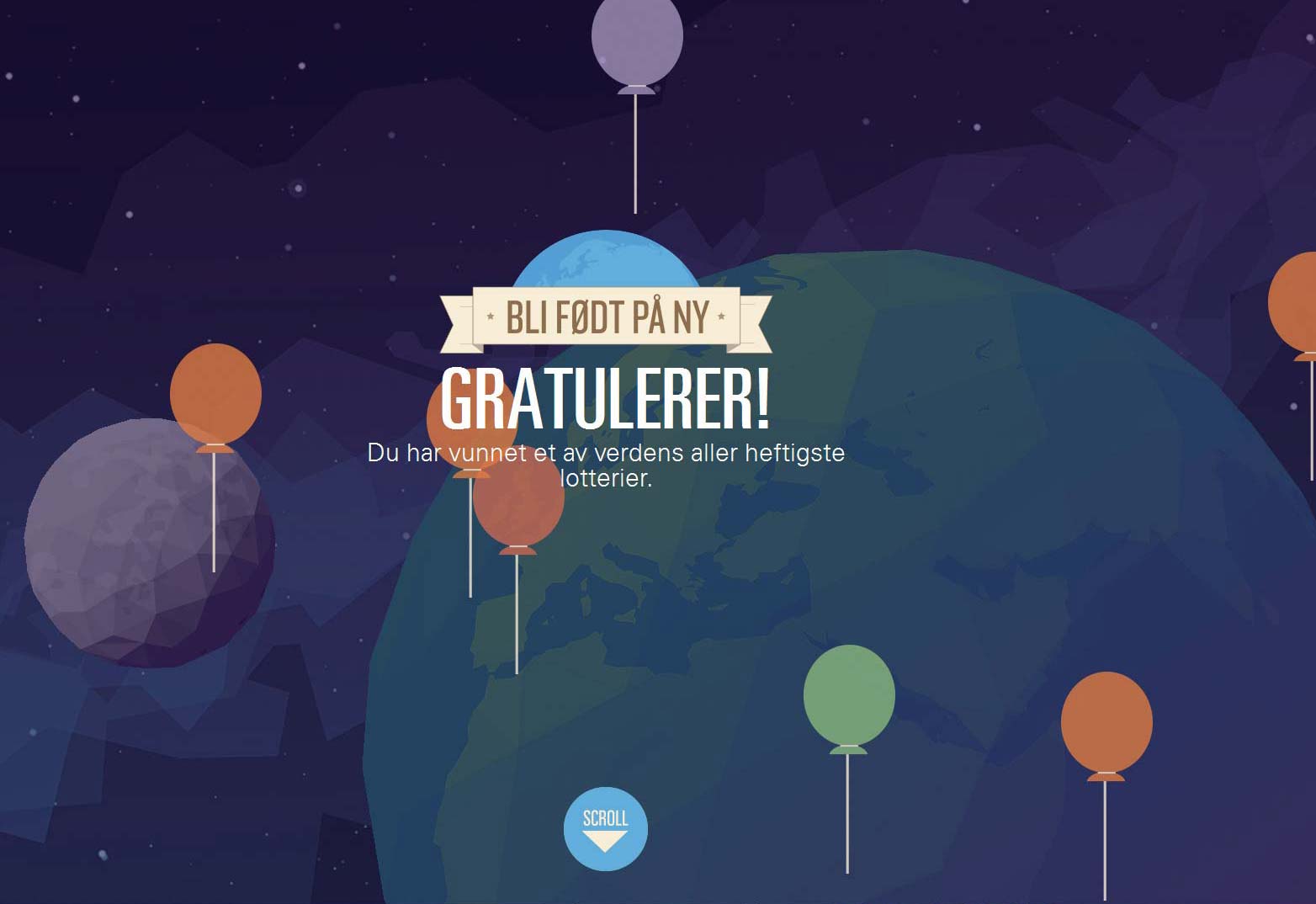
Gjenfodt
Har du oprettet et parallax site? Hvilke af disse websteder er din favorit? Lad os vide i kommentarerne.