Microsoft annoncerer SuperPreview til IE Browser Testing
Browser testning er et varmt og frustrerende problem blandt både webdesignere og udviklere. I de fleste tilfælde udvikler designere til en målbrowser, og når de er færdige, begynder de at tilpasse deres design for at gøre det kompatibelt med andre browsere.
Der er mange måder at afprøve en hjemmeside på før lanceringen, og det inkluderer bl.a. at have flere browsere og operativsystemer installeret, køre virtuelle maskiner med forskellige konfigurationer eller bruge en hosted image service, hvor et screenshot er produceret for en given browser version og operativsystem, der skal bruges til sammenligning formål.
Fra og med i dag er der en ny måde at teste browserkompatibilitet udviklet af Microsoft, og det hedder SuperPreview . I denne artikel vil jeg give dig en kort gennemgang af SuperPreview samt sammenligning og notering af alternative systemer til test af dit website design.
Oversigt
SuperPreview er en ny gratis frittstående applikation fra Microsoft (stadig i beta), som gør det muligt for dig at se, hvordan dine websites vil se på tværs af forskellige versioner af Internet Explorer, hvilket gør migration fra IE6 til 7 og 8 meget lettere end før, uden at skulle starte en Virtual Maskine til at køre IE6, eller have en separat computer dedikeret til at køre IE6. De vil også udgive en betalt version, der håndterer ikke-IE browsere. I denne anmeldelse diskuterer jeg kun den gratis version. Jeg bør nævne, at dette er en meget tidlig preview release, så flere funktioner og rettelser skal komme i fremtiden.
tilgængelighed
Betaversionen af SuperPreview annonceres i dag på Mix09 konferencen og vil være tilgængelig til gratis download til offentligheden kort tid efter det. [UPDATE] Software blev udgivet i dag før MIX09, og tidligere end oprindeligt forventet og er nu tilgængelig: Download Microsoft SuperPreview
Jeg blev kontaktet af Microsoft for at teste en tidlig beta-version, og jeg har arbejdet med deres udviklingshold de sidste par dage ved at give dem feedback og forslag.
Udgivelsesversionen af SuperPreview til Internet Explorer vil være tilgængelig sommeren 2009.
Der er også en komplet version, der omfatter support til Firefox og Safari. Dette er en PAID version, der vil indgå i Expression Web 3 . Du vil have mulighed for at aktivere det fra Expression Web eller som en selvstændig. Estimeret udgivelsesdato er også sommer i 2009.
SuperPreview
SuperPreview er en smuk cool ide, og det er første gang, jeg har set denne type browser testfunktionalitet til rådighed som en selvstændig applikation i modsætning til en hostet service. Du indtaster i grunden URL'en (eller den lokale fil), du vil teste, og det viser dig forhåndsvisningen i to versioner af IE på samme tid i et delt vindue. Den leveres med IE6 rendering motor indbygget og kræver, at du har IE7 eller IE8 for at sammenligne dem .
En stor ulempe er, at de i det mindste ikke har nogen konkrete planer om at frigive en Mac-version , selv om dette kan tilføjes i fremtiden. Jeg var nødt til at teste dette på min Mac ved hjælp af Parallels, der producerede et par fejl, såsom langsom responstid og flimring på nogle af indlæsningsskærmene. Også brugergrænsefladen er temmelig uinteressant og ikke meget brugervenlig efter min mening, selv om de hævder at være ved at løse dette til den endelige udgivelse.
Der er heller ikke nogen hostet løsning til rådighed , hvilket ville være særligt nyttigt for os af os på Mac'er, som ikke kan installere IE til testformål.
Nøglefunktioner:
- Pegermodus: Giver dig mulighed for at klikke på individuelle sidedele til sammenligning. Afsnitets HTML-mærke navn, dets klasse eller id navn, størrelse og position attributter vises i statuslinjen.
- Billedvisning: Sammenlign Photoshop comp mod baseline-browseren for at sikre, at alt linjer op i browseren for at matche dit originale design.
- Dom Markering: Du kan fremhæve bestemte DOM-elementer for at se, hvor der er justeringsforskelle mellem browserne. Det viser positionerne for de gengivne elementer og deres CSS egenskaber.
- Positioneringsguider / linealer: Brug linjer til at måle layoutforskellene mellem browsere. Når du placerer en linjal i et browservindue, flytter linjalen i den anden browser med den.
- Layoutvisninger: Vis side om side, enten vandret eller lodret, eller overlay-tilstand.
- Zoom: For at vælge niveauet for forstørrelse.
- Flere opløsninger: Ikke tilgængelig i denne betaversion, men vil blive medtaget i fremtidige udgivelser.
- Miniaturevisning: Previews en miniature nederst på hvert panel med et miniaturekort som visning af hele webstedet, så du hurtigt kan klikke på et andet område på siden.
Eksempler:
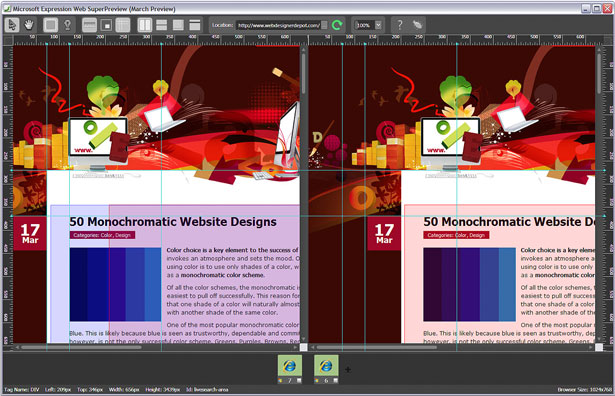
Værktøjslinjen viser de forskellige guider og linjaler
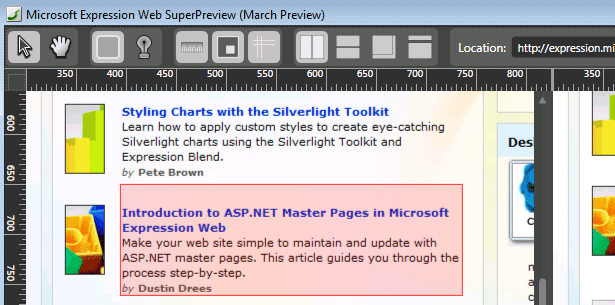
Guider og linealer med DOM-fremhævning viser forskellene i gengivelse i IE6 og IE7
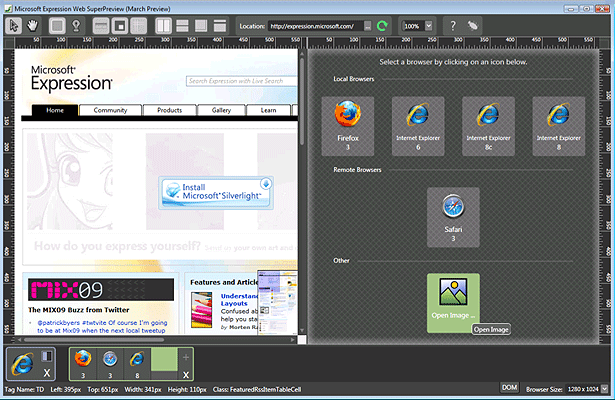
Valg af lokale browsere, eksterne browsere eller billeder (skærmbillede af den fulde version med ikke-IE-browsersupport)
Fordele:
- Ingen grund til at installere IE6.
- Side ved side sammenligning og valg af layout visninger.
- Kan sammenligne Photoshop comp mod baseline browser.
- Guider og linealer til måling af positioneringsforskelle mellem browsere.
- Overlay-tilstanden vil vise, om der er mange uoverensstemmelser.
- DOM-fremhævning er nyttigt at finde og identificere forskelle hurtigt.
- Zoom kapacitet.
- Gratis til IE-browsers forhåndsvisninger.
- Viser PHP og ASPX sider (forudsat at du har PHP installeret på dit system).
- Understøtter, hvad den native browser understøtter, herunder Ajax og JavaScript.
Ulemper:
- I øjeblikket virker det med IE8 i IE7-emuleringsmodus, hvilket tilsyneladende er omkring 90% godt. De arbejder på at gøre sandt indbygget IE7 og IE8 rendering.
- Ingen version til Mac endnu.
- Opløsningsmulighed er ikke tilgængelig i beta-versionen.
- Den gratis version sammenlignes kun mellem forskellige versioner af Internet Explorer, og den betalte version sammenlignes kun mellem de browsere, du har installeret.
- Uattraktivt brugergrænseflade og ikoner (i det mindste i beta-versionen).
- Overlay-tilstand er forvirrende for at identificere, hvilken browser der er.
- Ingen hostet løsning til rådighed endnu.
- Ingen støtte til ActiveX (inklusive Flash).
- Kan ikke sammenlignes med Mac-browsere.
- Kan ikke klikke på links for at navigere på siden.
- Langsom opdatering / ilægningstid (i det mindste kører XP i Mac med Parallels).
- Thumbnail preview er ubrugelig for meget lange websider.
Andre testmetoder
En fælles metode til at teste et websted (udover at installere et antal browsere og operativsystemer) er at bruge en hostet tjeneste, der tager skærmbilleder af din webside som vist i forskellige browsere og operativsystemer. Her er et par af de mest populære:
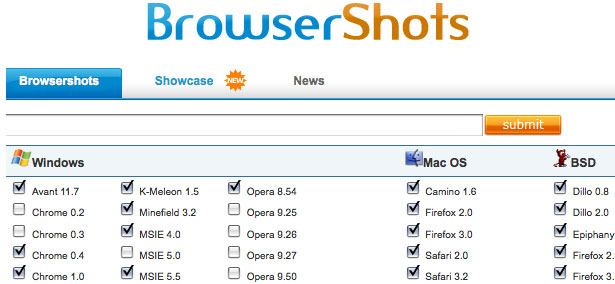
Browsershots
Understøtter flere browsere, Java, Flash, Javascript og skærmopløsninger. Let at bruge og gratis.
Browser Photo
Understøtter flere browsere og versioner samt Windows, Mac og Linux. Fra 800 × 600 op til 1024 × 768. Pris: $ 15 for en gang brug, eller $ 150 pr. Domæne / år for ubegrænset brug
CrossBrowserTesting
Understøtter flere browsere og operativsystemer. Du betaler per minut af brugen. Kræver Java. Gratis prøveversion.
Browsercam
Understøtter enhver browser, ethvert operativsystem. Indeholder JavaScript, DHTML-formularer og mere dynamisk funktionalitet. Mulighed for fjernadgang og udvikling af mobil side. Fra $ 19,95 for en dag brug til browser capture.
BrowsrCamp
Mac OS X browser test ved hjælp af skærmbilleder. Fra 800 px opløsning op til 1600. Gratis til Safari 3.1.2 screenshots. Betalt tjeneste fra $ 3 per dag.
NetRendered
Kontrollerer, hvordan et websted udføres af Internet Explorer 7, 6 eller 5.5. Gratis. 
lakmus
Kontrollerer hver browser og enhver platform og indeholder fejlsporing. 50 test en måned er gratis, men kun for IE7 og Firefox 2. 23 Browser support starter ved $ 24 per dag. 
Endelig kan du installere flere browsere eller bruge virtuelle maskiner til yderligere test.
Virtual Software:
Giver dig mulighed for at installere flere operativsystemer på den samme computer
Yderligere læsning:
http://www.thesitewizard.com/webdesign/multiplebrowsers.shtml
http://css-discuss.incutio.com/?page=BrowserTesting
Ansvarsfraskrivelse fra WDDs redaktør: Dette indlæg er en personlig anmeldelse af SuperPreview. Jeg blev ikke kompenseret på nogen måde af Microsoft eller noget andet firma for at gennemgå dette produkt eller de andre. De her udtalte meninger er udelukkende mine egne.
Venligst skriv under hvilke andre systemer du bruger til at teste dit website design på tværs af forskellige browsere og forskellige versioner.