Sådan optimeres du til læsbarhed ved hjælp af tekstgengivelse
Det mest frustrerende aspekt af webdesign for designere, der er uddannet til print, er den vedvarende mangel på typografisk kontrol.
Omhyggelige typografiske valg er kendetegnende for kvalitetsarbejde, og manglen på denne kvalitet på nettet ophører aldrig med at være forstyrrende for de af os, der ved, hvad vi leder efter.
Heldigvis er niveauet af kontrol, som vi har, steget hele tiden, og støtte til mere avanceret typografisk gengivelse stiger også. Selvom det ikke er muligt at levere den slags behandling, som applikationer som Illustrator leverer - hvor hvert brev kan finjusteres, hvis det kræves - findes der værktøjer til at øge kvaliteten. En af de mindst kendte er tekstgengivelsesegenskaben.
Du vil ikke finde tekstgengivelsesegenskaben i nogen CSS-specifikationer, fordi det er teknisk ikke CSS, det er en SVG-ejendom, selv om det bruges som en CSS-egenskab. Det vigtigste er, at vi med en enkelt linje af CSS kan eliminere et par floder og andre ufuldkommenheder fra vores tekst.
Egenskaben for tekstgengivelse har fire indstillinger:
- auto: Tillader browseren at vælge en indstilling selv
- optimizeSpeed: fokuserer på hastighed
- optimizeLegibility: fokuserer på avanceret rendering
- geometriskPrecision: præcis gengivelse
Desværre vil brugen af browserens standard 'auto' normalt favorisere hastighed frem for læsbarhed - indikativ for en standard, der er færdiggjort af udviklere i stedet for designere.
Da de fleste af os ikke producerer sider, der er betydelige nok til at retfærdiggøre behovet for optimizeSpeed-indstillingen, vil vi kun være interesserede i optimeringLegabilitet (selvom geometriskPrecision er nyttigt for visse skrifttyper).
CSS-koden er som følger:
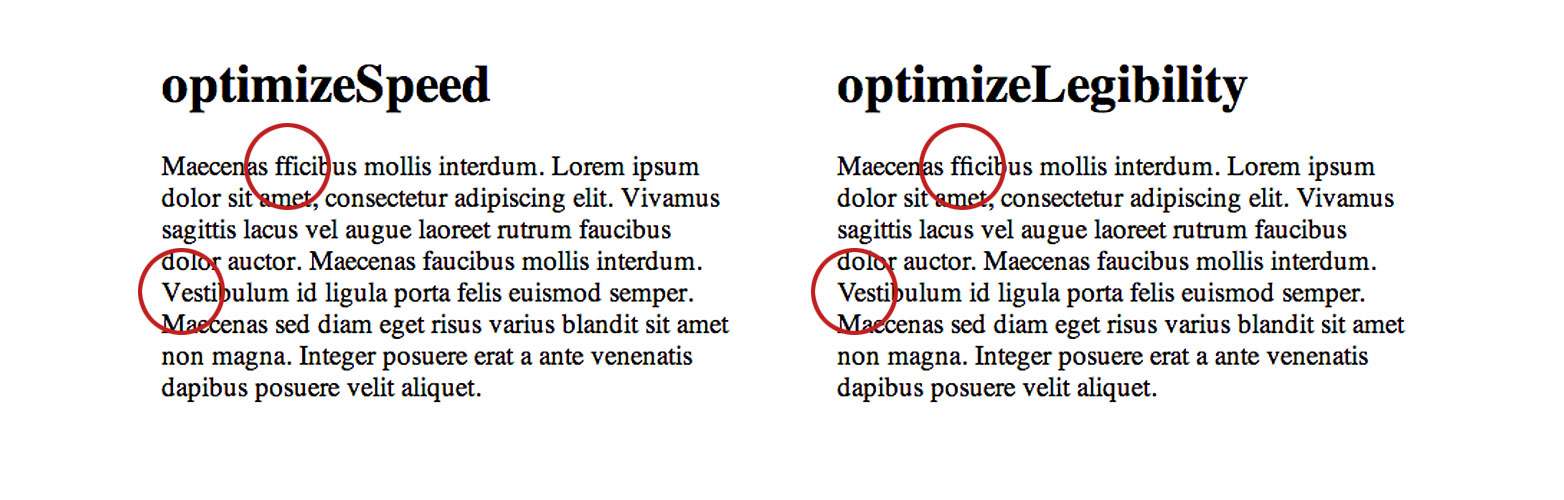
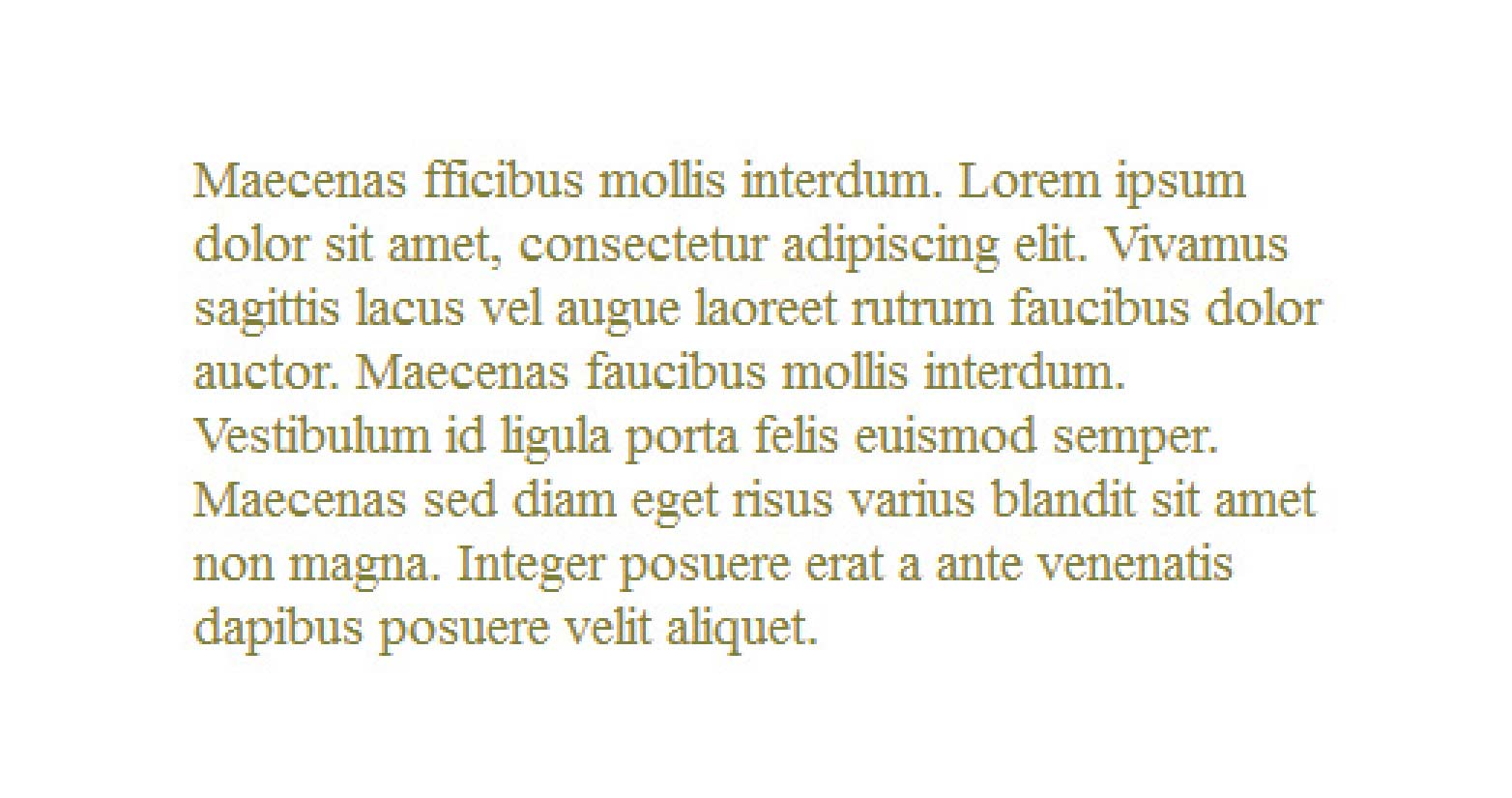
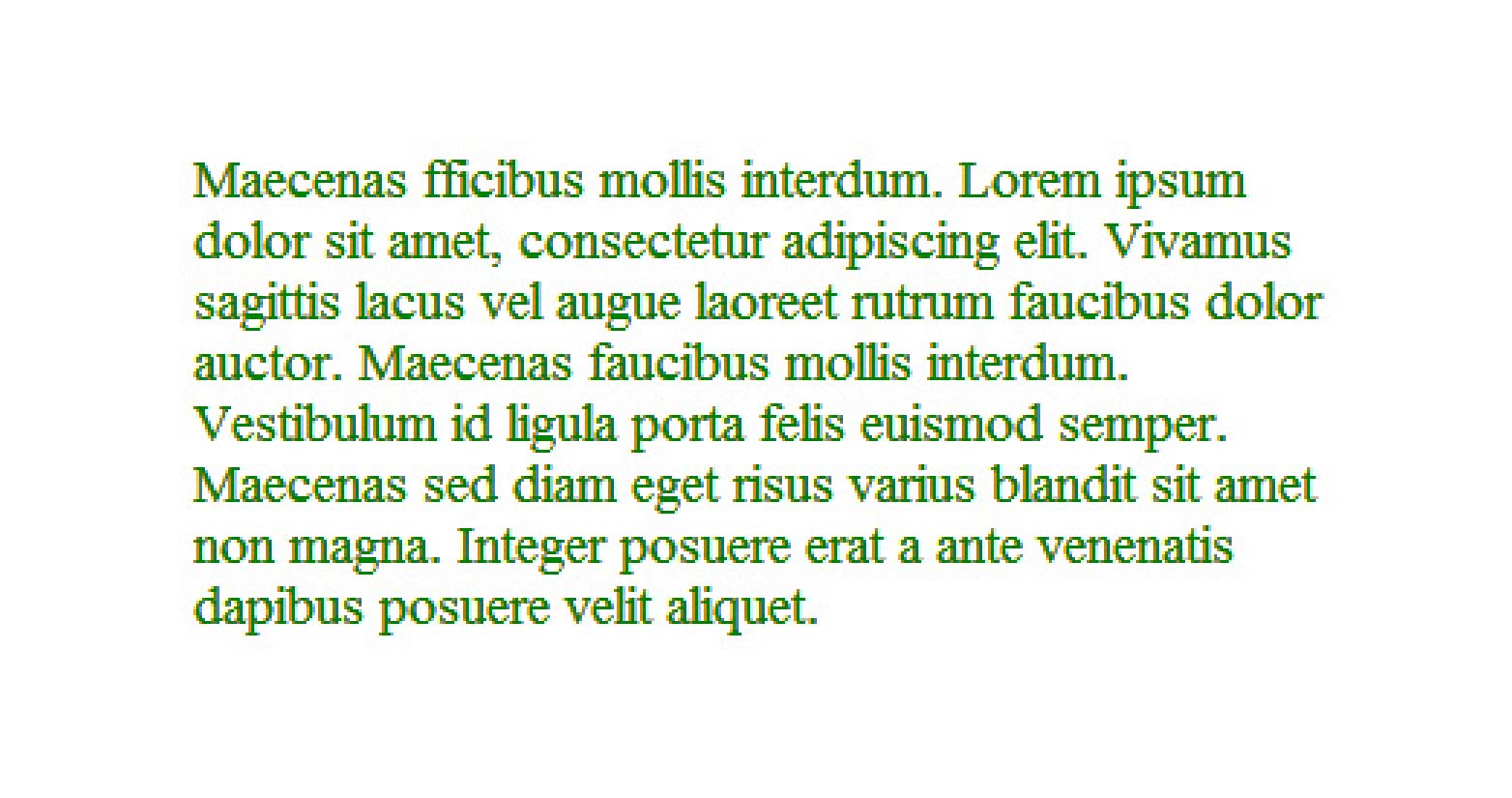
.myClass { text-rendering: optimizeLegibility; }Her er en direkte sammenligning af optimizeSpeed og optimizeLegibility. Som du kan se, om du ser tæt på, er der to væsentlige forbedringer i den mere læsbare version: 'ffi'-tegnene i første linie er korrekt udskiftet med en ligatur, og kerningen har blevet forbedret i hele, hvilket er særlig bemærkelsesværdigt i den femte linje, hvor mellemrummet mellem "V" og "e" er blevet korrigeret.

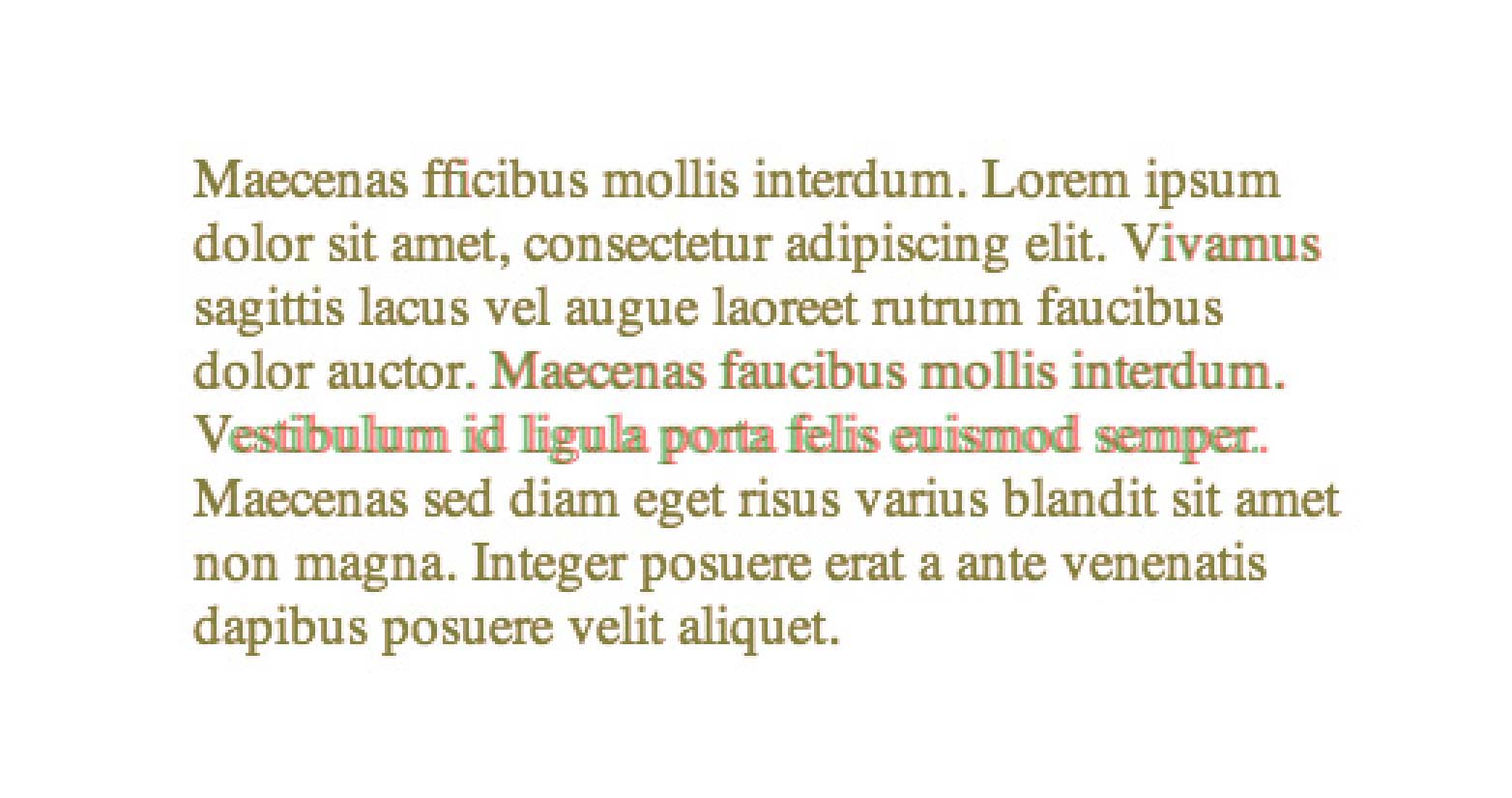
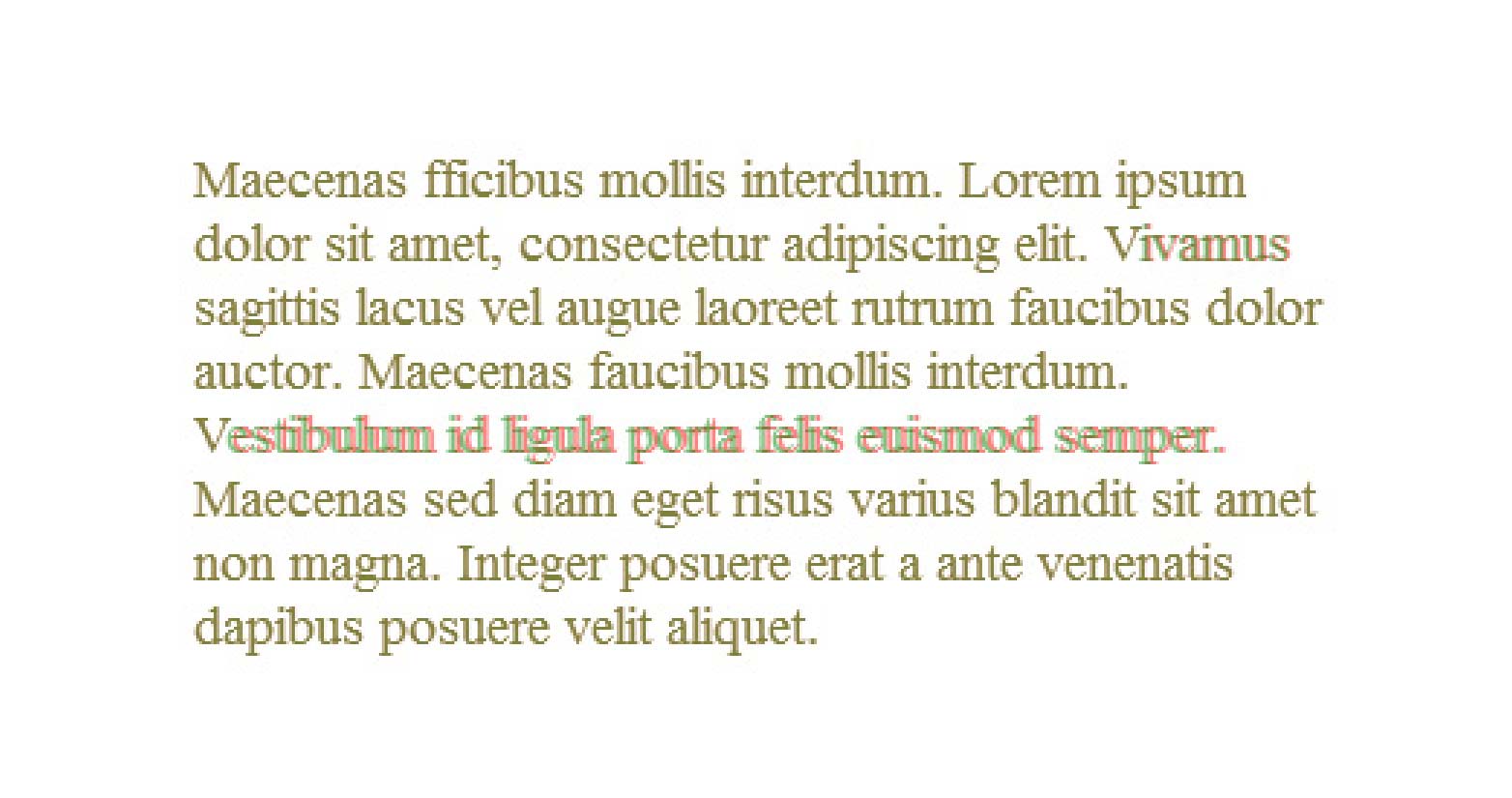
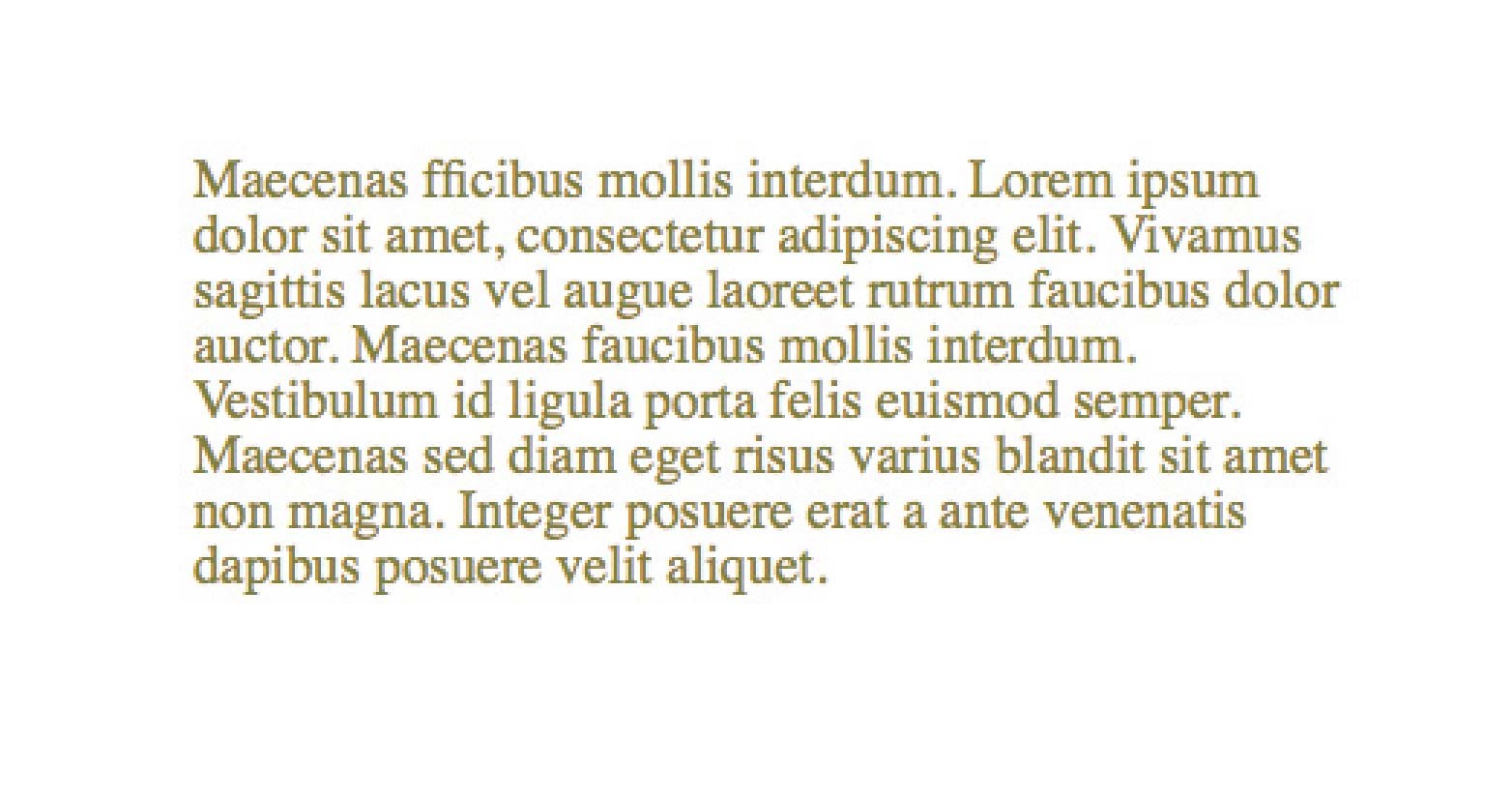
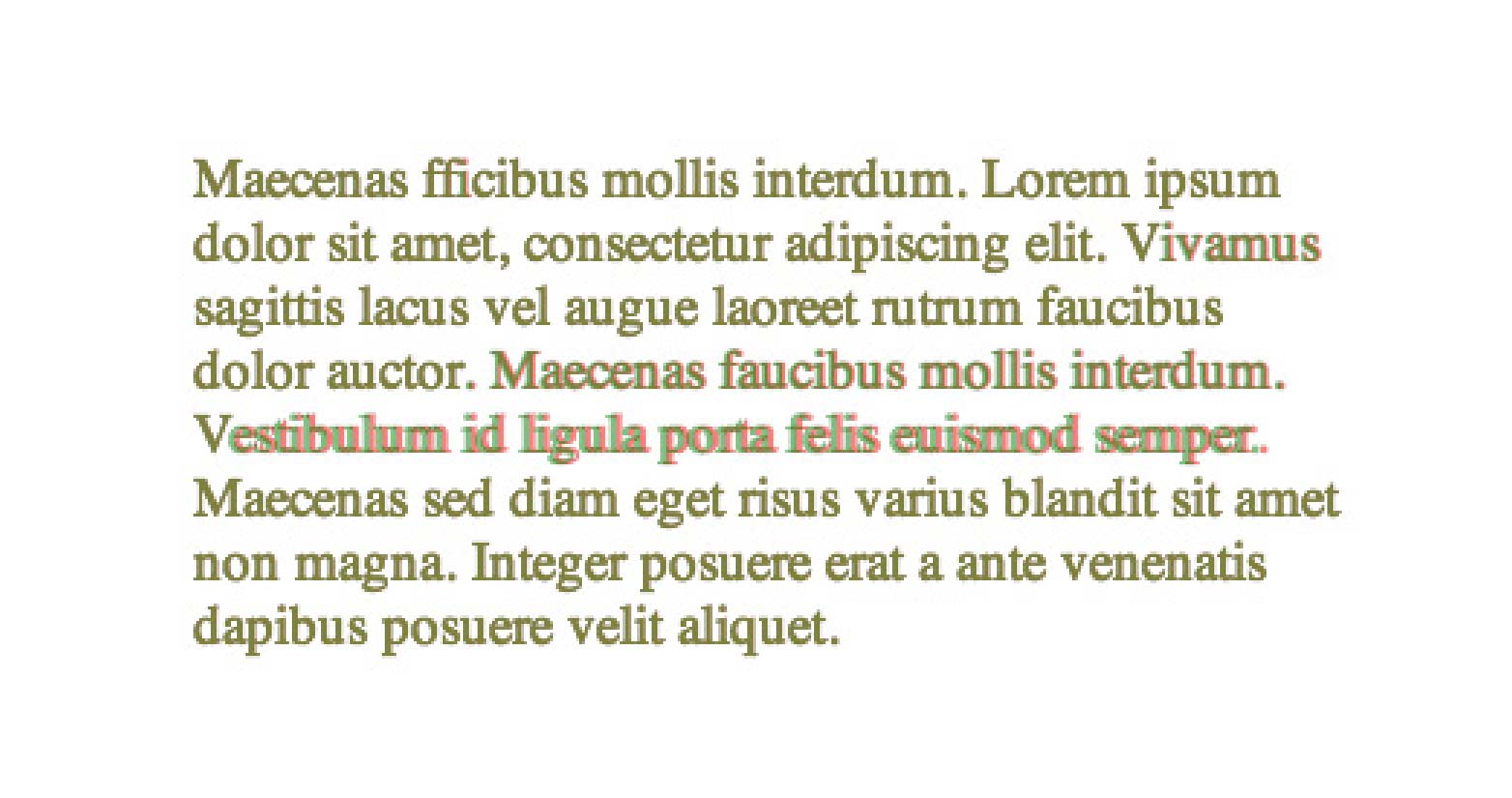
Kerneforbedringer kan ses lettere i disse overlejringer:

Chrome Mac

Chrome Windows

Firefox Mac

Firefox Windows

Internet Explorer 9 Windows

Safari Mac
Browser support er i øjeblikket inkonsekvent, men det faktum, at tekstgengivelse mislykkes tydeligt i browsere, der ikke understøtter det, betyder, at det er meget brugbart lige nu.
Bruger du tekstgengivelsesegenskaben i dit CSS? Vil man end en typograf selv bemærke forskellen? Lad os vide dine tanker i kommentarerne.
Fremhævet billede / miniaturebillede, finjustere billedet via Shutterstock.