Sådan kommer du i gang med Sass
Der er et vedvarende problem med CSS; det understøtter ikke variabler. Hver gang du angiver en farve, for en tekstblok eller en billedgrænse, skal du gentage hex-koden. Når du vil ændre farven, skal du gøre det overalt. Selvfølgelig er der alternativet 'erstat alle' i din teksteditor, men manglende indbygget understøttelse af objektorienterede stilarter er en stor ulempe for CSS.
Talrige projekter har forsøgt at løse problemet, og en af de mest populære er Sass.
For de af jer, der ikke er meget bekendt med det, er Sass en CSS preprocessor, der effektivt udvider CSS's evner. Det gør det muligt at anvende mere avancerede programmeringsfunktioner i dine stylesheets.
Denne artikel vil gå dig igennem det grundlæggende og hjælpe dig med det forberedende arbejde, der kræves for at få Sass oprettet, så du kan bruge det i dine egne projekter.
Sass funktioner
Det Sass hjemmeside beskriver sproget som følger:
Sass er et meta-sprog oven på CSS, der bruges til at beskrive stilen af et dokument rent og strukturelt, med mere strøm end fladt CSS tillader. Sass begge giver en enklere og mere elegant syntaks til CSS og implementerer forskellige funktioner, der er nyttige til at skabe håndterbare stylesheets.
Du kan måske spørge dig selv, hvorfor du bør tage dig tid til at lære dette hele nyt sprog til at style dit website design? Svaret ligger nedenfor i denne korte liste over fantastiske funktioner, som Sass bærer med det og bringer til bordet. Eller mere korrekt, til arkene.
- Nedsætter en funktion, der giver dig mulighed for at nest barnevælgere inden for overordnede vælgere eller til huseegenskaber, hvorved du sparer meget gentagelse og hovedpine.
- Variabler Denne funktion giver dig mulighed for at oprette forudindstillede brugerdefinerede variabler (f.eks. Farver og tal), der skal bruges i hele stilarket, som gør det igennem og gør ændringer til en absolut brise.
- Operationer og funktioner forenkler matematikken, der har tendens til at komme med CSS styling, så du nemt kan beregne størrelsen og / eller farven på et element i dit stylesheet uden at skulle beregne dem selv korrekt.
- Mixins dette er en kæmpe tid og pladsbesparende funktion, der giver dig mulighed for kontinuerligt at genbruge hele blokke fra stilarket uden det sædvanlige besvær med en masse kopiering og indsættelse af koden.
- Argumenter dette er her, hvor Sass virkelig skinner, ved at implementere lister over variabler, der tildeles en værdi hver gang en mixin bruges, kan denne funktion virkelig udvide kraften i dine mixiner.
Med disse funktioner kombineret kraft hæver Sass helt baren med hensyn til styling dit website design. Tilføjelse af et nyt funktionalitetslag, der absolut er værd at undersøge.
Når alt kommer til alt, som designere, søger vi altid løsninger, der vil udvide effektiviteten af vores arbejde. Og Sass er en, der samtidig forenkler processen for os også. Hvad mere kan du bede om?
Ulemperne
Det er naturligvis ikke alle opad. Selv i sin egen udvikling fra den oprindelige Sass til SCSS (Sassy CSS) blev nogle af de unødvendige rod, der gav det så meget appel - frigør designere fra den frygtede manglende semikolon eller beslag - tilføjet tilbage for at appease nogle medlemmer af samfundet.
- Ikke den standard, som måske ikke betyder noget for nogle, men det holder fast med mange i samfundet på udkig efter løsninger, som de fuldt ud kan implementere og styre, og med manglende accept kommer der mangel på dedikerede ressourcer.
- Ikke nødvendigvis holdvenlig, hvilket faktisk er et spill-over fra Sass, som ikke er standard og bruges bredt inden for samfundet. At arbejde på et hold, hvor alle skal kunne få adgang til og manipulere koden, er problematisk, hvis du bruger Sass.
- Hvis din kode er urent vil den ses, hvilket betyder, at hvis du ender med en masse rod i backenden, skal du ikke forvente, at udgangen er ren og skjule den for dig (her kan nestningsfunktionen faktisk fungere mod dig, hvis du bruger for meget tung gruppering, når oversat).
- Ikke for begyndervenlig, du skal være bekendt med kodning af CSS allerede for at kunne klare Sass. At springe lige ind uden en rudimentær forståelse af CSS vil kun føre til problemer.
Nu hvor skalaerne er afbalanceret, kan du træffe en mere informeret beslutning om, hvorvidt Sass er for dig. Hvis vi har piqued din nysgerrighed, så gør dig klar til at blive Sassy.
Installation af Sass
Det første du bør vide om Sass er, at du skal bruge kommandolinjen.
Linux-brugere har benet op her, da de sandsynligvis er fortrolige med deres kommandolinje. Windows og OSX-brugere er muligvis ikke så heldige. Hvis du har brug for hjælp til at komme i gang, skal du tjekke enten OSX Command Prompt Guide eller Windows Command Prompt Guide
Før du kan installere og køre Sass, skal du sørge for, at du har installeret Ruby. Windows har tendens til ikke at have Ruby forudinstalleret, så du skal installere Ruby ved hjælp af Windows installationsprogrammet. Hvis du er en Linux-bruger, få adgang til din kommandolinje og installer både Ruby og Ruby Gems. Hvis du kører OSX, får du en pause her, da Ruby kommer forudinstalleret.
Nu hvor du forstår din kommandolinje og har Ruby installeret, er du endelig klar til at installere Sass.
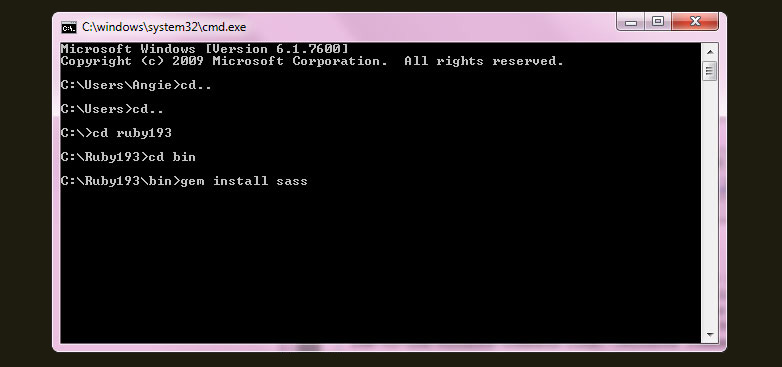
- Åbn din kommandolinje
- Naviger til din Ruby bin-mappe
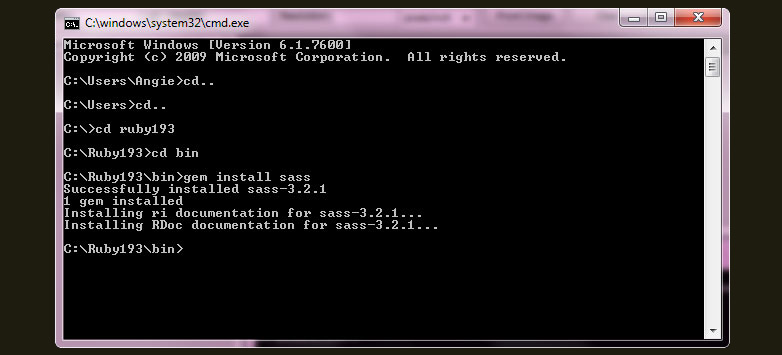
- Indtast "gem install sass"

Det er det! Sass er installeret, du er klar til at gå.

Brug af Sass
Nu opretter vi et ekstremt simpelt sample stylesheet, som giver dig en ide om, hvordan Sass fungerer og hvordan man bruger det.
Brug din foretrukne tekst editor til at oprette en fil med titlen "test.scss"
Indtast bare en lille smule simpel styling som:
.black {color: #000;}For at sikre, at Sass fungerer som det skal være, skal du åbne din kommandolinje og navigere til den mappe, der indeholder din testfil. Indtast "sass test.scss" og outputen skal være hvad der er i css filen.

Du får muligvis fejlen 'sass' anerkendes ikke som en intern eller ekstern kommando ... Hvis dette sker, skal du sandsynligvis tilføje en sti til din Ruby bin-fil. For at gøre dette skal du gå til dit Kontrolpanel> System> Avanceret> Miljøvariabler. Klik på Tilføj . Det variable navn vil være sti, og den variable værdi bliver adressen til din ruby bin-mappe (c: Ruby ### bin)
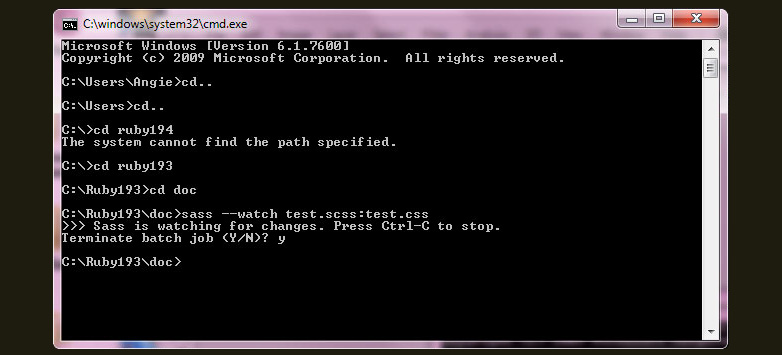
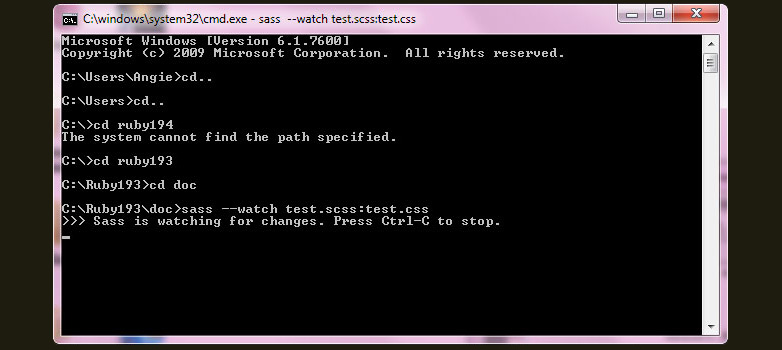
Oversæt Sass-filen til en CSS-fil, så at test.css opdateres automatisk, når du ændrer test.scss-filen. Gør dette ved at indtaste følgende i din kommandolinje.
sass --watch test.scss:test.css
Du kan også se hele mapper ved hjælp af følgende.
sass --watch stylesheets/sass:stylesheets/cssSyntaks
Original Sass bruger .sass-udvidelsen og tilbyder et rent, letlæseligt format, der ikke bruger parenteser eller semikoloner og er i stedet hvide pladsfølsomme. Dette var den oprindelige version af Sass og vil aldrig blive afskrevet, selvom Sass har flyttet videre til SCSS (som holder CSS 'traditionelle udseende, opmuntrer til bedre nesting og er mere genkendelig og accepteret, når de arbejder i et hold).
Original Sass ser sådan ud:
.blackcolor: #000Som vi allerede har set, ser SCSS sådan ud:
.black {color: #000;}Der er intet rigtigt eller forkert svar, som du skal bruge. Begge tilbyder deres fordele og ulemper. Jeg foreslår at prøve hver og at se, hvilken man føler sig rigtig for dig.
Konklusion
I sidste ende er det ubestrideligt, at Sass er et kraftfuldt værktøj, og som med alle spirende teknologier, jo flere mennesker i samfundet, der udforsker og bruger det, jo mere sandsynligt er det, at det vil vokse og blomstre.
Er du Sass eller SCSS bruger? Hvad synes du om mulighederne Sass tilbyder? Lad os vide i kommentarfeltet nedenfor.
Fremhævet billede og miniaturebillede, strømlinet billede via Shutterstock