Sådan kommer du i gang med IPhone Dev
IPhone er et fantastisk fænomen. Det er en kommunikationsenhed, en multimedieplatform og meget mere alle rullet ind i et enkelt værktøj. Alle ønsker på denne enhed.
Apple Store har lige bestået den en milliardste ansøgning download (jeg alene tegner sig for 3% af det ...), og der er en bred vifte af applikationer fra det utroligt nyttige til det bizarre redundante.
Med millioner af iPhones derude, giver det mening at have dit indhold eller en ansøgning tilgængelig på den platform, men hvordan går det med at gøre dette? Hvor går du for at komme i gang? Og hvad er de trin, du skal tage for at komme derhen?
Denne artikel er en introduktion til de forskellige måder at få indhold og applikationer på iPhone. Det er på ingen måde en komplet vejledning, men håber at pege på dig i den rigtige retning og give dig et overblik over, hvad der er involveret i processen.
Nedsænkning
Det første skridt i skrivning til iPhone er at forstå, hvordan tingene virkelig virker på iPhone . Jeg synes det er næsten umuligt at udvikle til iPhone uden at være en solid bruger i et stykke tid.
IPhone har en bestemt måde at gøre ting på, og hvis dit indhold ikke overholder det, vil det skille sig ud som en øm tommelfinger. Det er meget forskelligt fra hvad der sker på et skrivebord.
Det eneste middel til at interagere med indhold på iPhone er dine fingre . Dette dikterer meget, hvordan grænsefladen fungerer. De andre store forskelle er, at skærmen er lille, kun én applikation kører ad gangen, og der er meget lille mulighed for at yde brugerhjælp.
IPhone bruger animationen i vid udstrækning for at give et flydende, lydhurt interface som føles næsten fysisk (som om skærmens indhold virkelig flytter væk, hopper eller kollapser). Du skal virkelig have en følelse for dette for at kunne skabe noget, der lever komfortabelt på iPhone.
Du kan muligvis bruge iPhone-simulatoren på en Mac i stedet for en faktisk iPhone eller iPod Touch, men ... det gør det ikke rigtig. IPhone har et sæt accelerometre, der kan fornemme enhedens orientering og bevægelse . Du skal virkelig holde det og føle det.
Apple giver et væld af oplysninger på sin iPhone udvikler site:
http://developer.apple.com/iphone/
Der er indledende videoer, dokumenter og prøvekode. Udover det indledende materiale er et godt dokument til at begynde med, at brugervejledningen til iPhone-brugergrænsefladen er i orden.
De kan findes her:
http://developer.apple.com/iphone/library/documentation/UserExperience/Conceptual/MobileHIG/MobileHIG.pdf
Jeg anbefaler stærkt at starte med dette dokument. Den har eksempler og sætter dig ud på rejsen. Fortæl dig, hvordan ting gøres på iPhone og arsenalen af kontrol og funktionalitet til din rådighed.
Planlægning
Jeg kommer ikke til at gå dybt ind i dette. Planlægning på iPhone er som planlægning for enhver anden platform.
Du skal være klar over, hvad du vil opnå og undersøge, hvilken funktionalitet du vil eksponere med dit projekt. Stræbe efter en løsning, der er klar, forståelig, visuelt tiltalende og selvfølgelig ... cool.
visualisere
Når du kender spilplanen, starter søgningen efter designet. Med det unikke iPhone look er det vigtigt, at du bruger det udseende til at visualisere dit projekt grænseflade.
At genskabe iPhone-grænsefladen til wireframe eller skitse er meget arbejde. Heldigvis har folk allerede lagt i den indsats, og den er tilgængelig for dig at bruge.
Disse er samlinger af grafiske widgets i forskellige formater, der kan bruges til at samle, hvad der ligner iPhone skærmbilleder. Du kan bruge dem til at sammensætte skitser og wireframes til dine projekter. Her er et par:
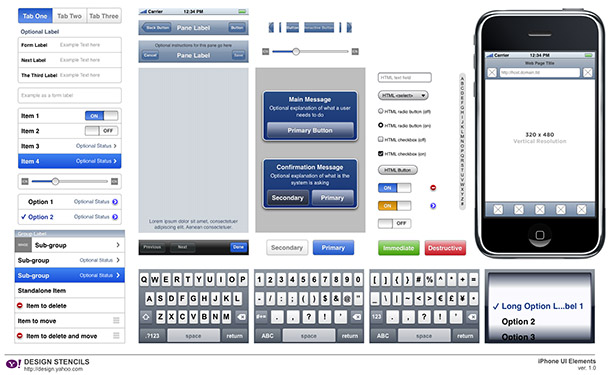
Yahoo Design Stencil Kit
En del af Yahoo UI Kit. Dette er en fremragende ressource til enhver form for UI design visualisering. Yahoo! Design Stencil Kit version 1.0 er tilgængelig for OmniGraffle, Visio (XML), Adobe Illustrator (PDF og SVG) og Adobe Photoshop (PNG). Det er et sæt grafik i forskellige formater, der kan bruges i forskellige applikationer og hjælper dig med at sammensætte UI-skitser.
Download her: http://developer.yahoo.com/ypatterns/wireframes/

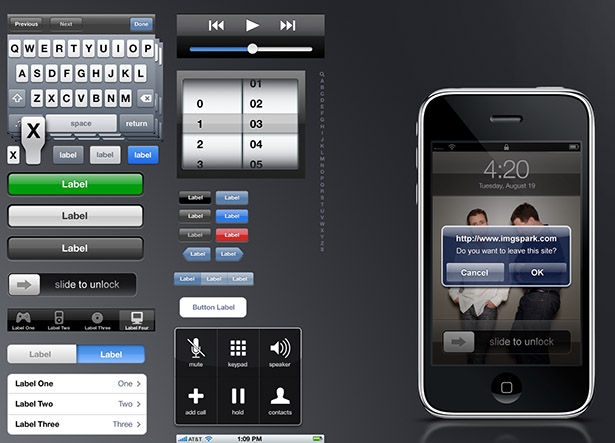
Geoff Teehans iPhone GUI
En Photoshop-fil, der har et ret omfattende bibliotek af aktiver, nogle redigerbare
Download her: http://teehanlax.com/downloads/iPhone_GUI.psd.zip

Skitsepapir til mobildesigneren
En PDF eller Photoshop-baseret 'sketchepad' til skitsering af iPhone-interfaces.
Det kan downloades her:
http://labs.boulevart.be/index.php/2008/06/05/sketch-paper-for-the-mobile-designer/
Og selvfølgelig er der flere andre flydende rundt.
OKAY. Så nu har du en ide eller noget indhold, du tænkte på spilplanen, du skitserede en grænseflade, der ville se hjemme på iPhone. Hvad er næste? Nå ... der er flere tilgange, du kan tage for at få dit projekt på iPhone:
Gøre ingenting
IPhone har en bemærkelsesværdig browser til en mobil enhed: Safari. Det har et par tricks op på ærmerne og gør sit bedste for at præsentere enhver hjemmeside på læselig vis. Så ... hvis du har en hjemmeside, der er i gang, kan du komme væk med at gøre absolut ingenting.

Safari er i stand til at præsentere næsten enhver hjemmeside på en læsbar måde. Brugeren kan dobbeltklikke på et hvilket som helst afsnit på websiden, og Safari vil zoome ind i en læsbar skala og præsentere den pågældende side.
Ting, der skal undgås for iPhone-overholdelse, er:
- Blitz. Der er i øjeblikket ingen support til Flash på iPhone
- Segmenter af webstedet, der er afhængige af musens svingning. Da der ikke er nogen mus eller markør, bliver svævebegivenheden aldrig udløst, og derfor vil enhver adfærd, du har designet, aldrig blive vist på iPhone.
- Brede, stive layouter uden kolonner. iPhone håndterer dem ikke godt.
Så hvis dit websted / app fungerer godt med Safari på iPhone uden ændringer, er det din vej med mindst modstand.
Gør lidt
Det næste trin er at holde dit websted, men foretag et par tilpasninger, så visning af det på en iPhone vil være en bedre oplevelse for dine besøgende.
Her er nogle nogle enkle tips og trick, der gør dit websted godt for en iPhone-besøgende.
- Brug kolonner . Dette er ret grundlæggende, men det gør en enorm forskel. Brugere vil dobbeltklikke på en kolonne og vil kunne zoome ind og læse dit indhold nemt.
- Organiser komplementær information, så den placeres i samme kolonne . På den måde kan brugeren læse en hel del af beslægtet materiale ved at rulle uden at skulle hoppe rundt.
- Brug ikke absolutte skrifttypestørrelser . Brug procenter i stedet.
- Brug metatagen . Dette er det mest grundlæggende koncept i ethvert iPhone web arbejde. Det definerer størrelsen, at siden skal ændres til, før den skaleres ned, så den passer til iPhone. Det tager formatet på
- Læs Apples vejledning til iPhone-websteder her: http://developer.apple.com/safari/mobile.php
Udvikle et websted til iPhone
Nu taler du! Du skal udvikle en hjemmeside specifikt til iPhone. Du skal lære, hvad der er muligt herfra http://developer.apple.com/safari/mobile.php og begynd at sætte det hele sammen.
Ideen er at opbygge en webapp, der lever komfortabelt på iPhone , bevare den visuelle stil og adfærd, som iPhone-brugerne er vant til og drager fordel af platformens særlige funktioner, såsom bevægelser, orienteringsændringer mv.
Du behøver ikke starte fra bunden. Der er masser af gode ressourcer, der giver et godt udgangspunkt eller rammer for at opbygge din iPhone:
- IUI : Giver dig mulighed for at oprette navigationsmenuer og iPhone-interfaces med minimal viden om JavaScript. Det giver mulighed for at håndtere telefonretningsændringen og en oplevelse, som er mere iPhoneagtig. iUI er et bibliotek af JavaScript og CSS, der er beregnet til at efterligne iPhone og iPhone udseende på websider. http://code.google.com/p/iui/
- Webkit : Safari er en webkitbaseret browser. Webkit tilføjer en hel del funktionalitet, der udnytter unikke iPhone-funktioner (database tilgængelig for din app, forståelse af iPhone-bevægelser, orienteringsfølelse og meget mere), tjek det her: http://www.westciv.com/iphonetests/
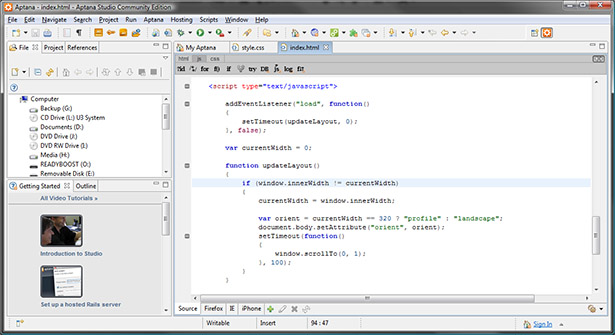
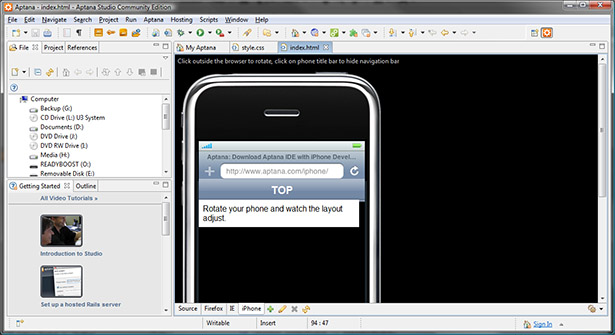
- Aptana Studio : En IDE, der indeholder en iPhone-site-projektstarter. Den indeholder styring af telefonorientering og andre godbidder. Det vil endda forhåndsvise dit websted i en mock iPhone skærm: http://www.aptana.com
- jQuery plug-in til iPhone: jQuery er et letvægts, overraskende kraftigt JavaScript-bibliotek. Jonathan Neal oprettet en jQuery-plugin til iPhone, som hjælper dig med at sammensætte en iPhone centrisk webapp. http://plugins.jquery.com/project/iphone

Brug af Aptana Studio iPhone skabelon / Code view

Aptana Studio viser iPhone preview
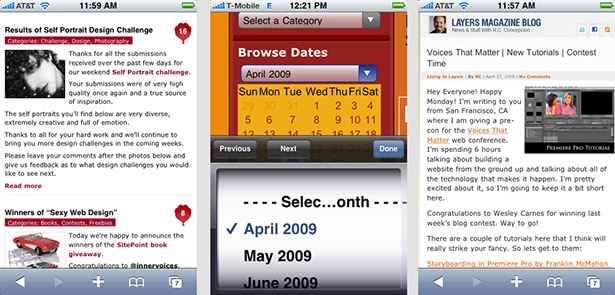
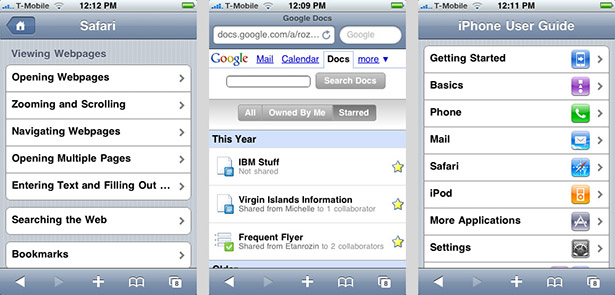
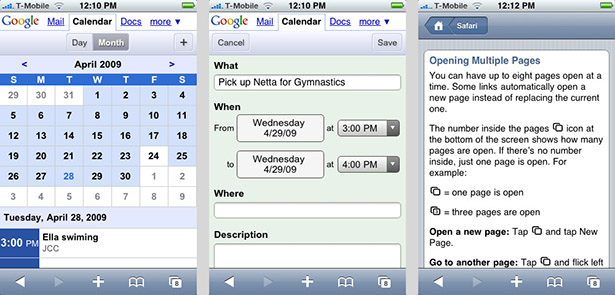
 Forskellige steder udviklet specielt til iPhone
Forskellige steder udviklet specielt til iPhone

Forskellige steder udviklet specielt til iPhone
Følgende indstillinger omfatter Apple Developer-værktøjerne. For at få adgang til dem skal du være en registreret Apple-udvikler. Pakken af værktøjer kaldes kollektivt Xcode. Xcode indeholder et antal værktøjer, der hver især håndterer en anden del af puslespillet:
Tilmeld dig her:
http://developer.apple.com/
- Xcode . Dette er det centrale stykke af Xcode-pakken. Det er her SDK-projekter oprettes, styres, redigeres og køres. Det er en meget kraftfuld IDE, der har mange funktioner, der hjælper dig med at sammensætte applikationen, herunder kodeafslutning, refactoring og links til relevant dokumentation.
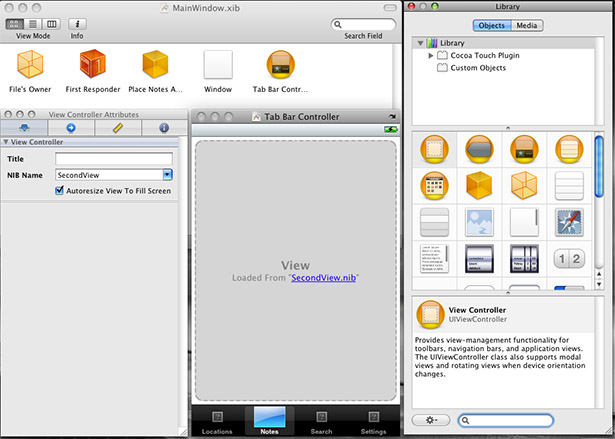
- Interface Builder . Er en kraftfuld grafisk editor, hvor du interaktivt opretter brugergrænsefladen til din SDK iPhone applikation.
- iPhone Simulator . Dette bruges af Xcode og Dashcode til at køre programmer på Mac-skrivebordet til testformål. Den præsenterer en kørende iPhone i et skrivebord vindue. Et meget bekvemt og tidsbesparende værktøj.
- Instrumenter er et program, der hjælper dig med at debugere, profilere og spore dit program. Det er sådan, hvordan SDK-programmer debugges og finjusteres til ydeevne.
- Dashcode . Ikke rigtig en del af Xcode-pakken, men det er bundtet med det. Dashcode er et udviklingsmiljø, der blev oprettet for at udvikle instrumentpanelets widgets (som faktisk er små webapplikationer). I sin nuværende inkarnation kan den bygge widgets såvel som iPhone-websteder. Dashcode outputs websider, så du vil bruge din HTML, JavaScript CSS viden.
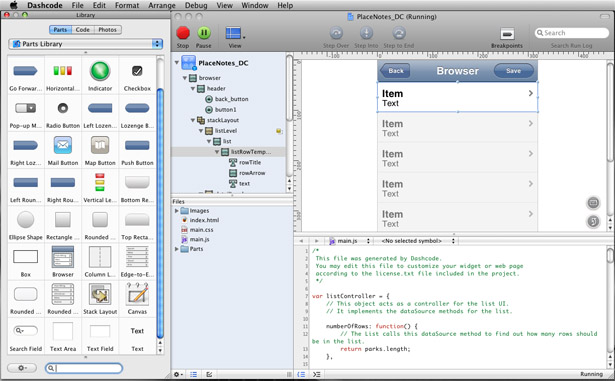
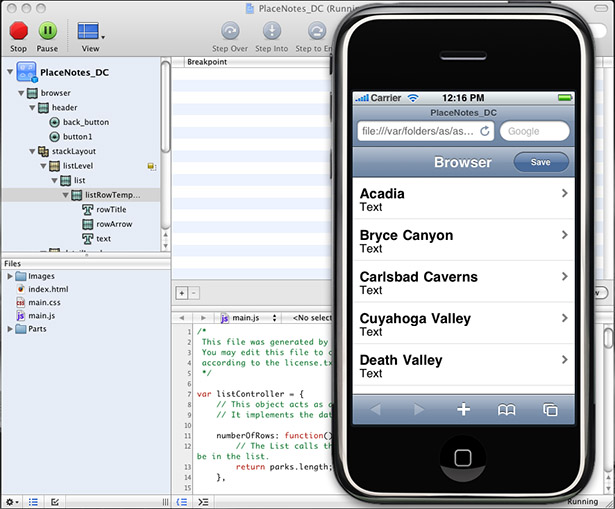
Dashcode-ruten
Dashcode er et mærkeligt dyr. Det er en del af Xcode-pakken, men er ikke rigtig interagere med de andre komponenter (bortset fra iPhone-simulatoren, der bruges til at køre projekter, du udvikler med det).
Dashcode er et IDE gear til at bygge iPhone web apps . Det har en række skabeloner, du kan bruge som udgangspunkt for din app (Navigationsbaseret applikation, fanebaseret applikation osv.) Og tage den derfra.
Der er et kontrolbibliotek, som du kan bruge, trække kontroller ud på din grænseflade og derefter tildele egenskaber og logik.
Dashcode gemmer sine projekter som en Dashcode-projektfil, og når du er færdig, eksporterer du projektet som et HTML / javascript / css-websted til implementering.
Det er ikke bygget til meget udførlige komplicerede apps, der har en masse backend-kode, men hvis du har en ligefrem selvstændig ide. Der er ikke noget hurtigere end Dashcode for at sætte det sammen.
Brugervejledningen til Dashcode findes her

Dashcode IDE, der giver et bibliotek med kontroller et layoutområde og kodedigeringsafsnit

Forhåndsvisning af et websted udviklet i Dashcode på iPhone-simulatoren
Brug af alt det webkit kan tilbyde sammen med en af rammerne eller at bygge dit websted ved hjælp af DashCode giver dig mulighed for at oprette noget meget tæt på en indfødt iPhone-app, der er følsom over for orienteringsændringer, bruger animation til overgange og viser iPhone UI-widgets. Hvad du vil savne er dette:
- Ingen adgang til funktioner som kamera, optagelse eller placeringstjenester
- Kan ikke slippe af med browserens værktøjslinje nederst
- Dit websted vises i en browser og ikke som en separat app
- Og den største ulempe: det kan ikke sælges i appbutikken, så hvis du planlægger at tjene penge på dit indhold, skal det håndteres af dig, i stedet for at bruge appbutikmodellen og få eksponeringen.
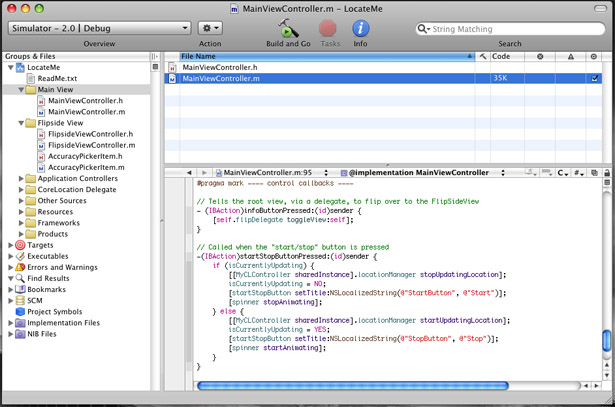
Brug af SDK
For at få den fulde løftestang i app-butikken og for at drage fuld fordel af alt, hvad iPhone har at tilbyde, skal du bruge iPhone SDK .
Oprettelse af en iPhone SDK-app afslører iPhone's fulde potentiale. SDK'en giver en utrolig rig samling af rammer, der hver især er ansvarlige for et bestemt funktionsområde.
Det store billede er som dette: Du opretter en applikation i Xcode, bygger brugergrænsefladen i Interface Builder og kører den i iPhone Simulator.
De vigtigste rammer, som du mest sandsynligt vil blive mest bekendt med, er Cocoa Touch . Den indeholder blandt andet UIKit-rammen og adressebogens UI-ramme . Det understøtter også vinduer, begivenheder og brugergrænsefladstyring plus meget mere.
Der er en masse tung løft, der skal gøres her og en masse information, der skal absorberes for at drage fordel af den rigdom, som iPhone giver.
Heldigvis er der masser af information, dokumentation, prøvekode og introduktionsvideoer tilgængelige her: http://developer.apple.com/iphone/
De vigtigste begreber, du har brug for at pakke hovedet rundt, er:
- Den grundlæggende flow Xcode bruger til at producere en app
- De tilgængelige rammer, hvad er ansvarlig for hvilken type funktionalitet
- Mål-c. Sproget bruges til at programmere i Xcode
Xcode indeholder mange projektskabeloner, som du kan bruge som udgangspunkt for de store kategorier af applikationer: Navigationsbaseret applikation, Tab Bar Application etc.
Det første skridt til at starte med SDK-udvikling er at downloade SDK'en og installere den. SDK'en er en heftig 1GB download og kræver registrering som en Apple-udvikler.
Det andet skridt er at finde ud af, hvad der foregår og få dine kuglelejer i dette miljø. De indledende videoer er et godt sted at starte og blive orienteret.
Du kan finde dem her:
http://developer.apple.com/iphone/index.action

Xcode. Nervesenteret i IDE-udviklingsflowet

Interface Builder. Værktøjet, du bruger til visuelt at udstille iPhone app interface
SDK Hybrider
Denne sidste type er stort set en SDK-app med et twist . Afsnit af appen er faktisk Safari-browservinduer, der viser websider.
Dette opdeler udviklingen i den sektion, der vil blive skrevet ved hjælp af Xcode og objektiv c og det afsnit, der henter information fra internettet og og præsenterer det i en browservisning.
Grundlæggende vil Xcode bruges til at oprette applikationen, der kører på iPhone, og Dashcode vil blive brugt til at opbygge websektionerne i appen. Din ansøgning er kombinationen af disse to teknologier, der samarbejder.
En god reference til denne type app findes i retningslinjer for brugergrænsefladen
Resumé
For at opsummere alt dette, lad os se på de vigtigste elementer, der er nødvendige for at oprette indhold til iPhone:
- Neddybning : Få en iPhone eller iPod Touch og oplev brugergrænsefladen. Lær at vide det er den eneste måde at skabe indhold på, der passer.
- Planlægning : Intet meget at tilføje her. Sørg for, at dit indhold har et formål, og du ved, hvad det er.
- Gør intet : Chancerne er, at dit websted fungerer på iPhone, som det er. Du skal muligvis ikke gøre meget.
- Gør lidt : Du kan tage kun få skridt for at gøre dit websted godt på iPhone. Et par ændringer kan gøre en enorm forskel og få dit websted til at føle sig hjemme.
- Udvikle et iPhone-websted: Opret et websted, der er optimeret til iPhone, så det ligner en indfødt iPhone-app så meget som muligt.
- Opret et websted med Dashcode : Opret websteder specifikt til iPhone ved hjælp af den praktiske og kraftfulde Dashcode IDE.
- Fuld blown SDK-applikation : Brug Xcode-pakken til at opbygge native iPhone-applikationer, som kan indsendes og sælges på Apple App Store.
- En SDK Hybrid-applikation : En iPhone-applikation kan bygges som en kombination af en indbygget app og en webapp, hvor SDK-appen er vært for webvisninger, der præsenterer data fra internettet. Dette giver dig mulighed for at bruge dine evner fra begge miljøer.
Ressourcer
- iPhone udvikling
- iPhone Development Story
- iPhone i aktion
- iPhone programmerings blog
- Top 7 iPhone Programmeringsbøger til iPhone
Skrevet udelukkende til WDD af Etan Rozin. Han er en brugergrænseflade designer og driver sin egen hjemmeside på: www.rozin.com
Hvilke værktøjer bruger du til iPhone udvikling? Del venligst dine kommentarer med os ...