Sådan bygger du en footer, der ikke stinker
Som det første, som besøgende ser, stjæler hjemmesider og overskrifter ofte design-spotlighten.
Men den overordnede tænkning forsømmer den naturlige strøm af vertikalt sidelayout. Hvad sker der, når folk når enden af en side?
Du kan vædde på, at en simpel ophavsretlig erklæring ikke vil holde besøgende opmærksom, men mange sider er designet med forventning om, at folk vil finde deres vej ... eller så antager vi.
Nederst på en side er ikke slutningen af et websted. En informativ, overbevisende footer er det naturlige sted at lede folk til mere information på stedet end at vandre målløst.
Læs mere om de trends og innovationer, der følger sideindhold og besvar det uudtalte spørgsmål, hvor hvorfra herfra?
Det igangværende problem med, hvordan man holder folks opmærksomhed, kan behandles på mange måder: øjenbrynende grafik, smart brug af negativt rum, snappy typografi og velskrevet tekst.
Men alt for ofte bliver folk tilbage hængende, når de ruller til bunden af siden. Skal de rulle tilbage? Besøg en anden hjemmeside? Luk fanen?
Hvor kropsindholdet slutter, tager fodfoden over.

Fodboldet er en distinkt samling af indhold, der slutter hver side på et websted. Typisk indeholder den en ophavsretlig erklæring, et link til hjemmesiden og enten et email link eller et link til kontakt siden.
Fodse spænder næsten altid på bredden af siden . Udover dette udviser de en række forskellige stilarter.
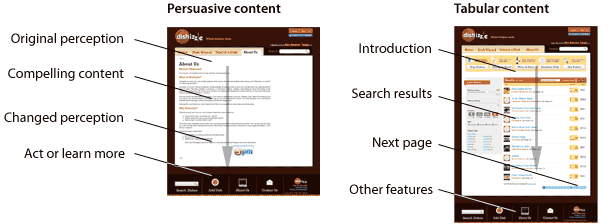
Selv om det ikke giver mange links, Dishizzle gør det svært at gå glip af de store ikoner nederst på sin hjemmeside. Med dens søgefelt og venlig type er denne footer både læselig og nyttig.

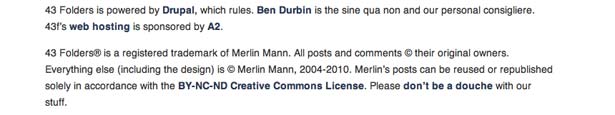
Sammenlign det med footer på 43 mapper , hvilket tager den modsatte tilgang. En håndfuld kortfattede sætninger forklarer webstedets formål, beskriver dens ejer og links til sin webhost. Efter en grundig ophavsretserklæring slutter siden.

Nogle gange gentager blot navigeringslinjen. Det er en naturlig pasform: Når læseren har læst eller skummet siden, kommer de på en liste med interessante links til andre sider, snarere end at blive overladt til at vandre.
Men disse links er ofte bare det: bits af klikbar tekst indrettet i en tynd, underudviklet strimmel. Selvom dette kan fungere for websteder, der har lidt indhold, er et seriøst websted ikke komplet uden en velplanlagt sidefod.
En footer er ikke bare en appendage. Det er en god vært .
Unsung Stewards
Bunden kan virke som et usandsynligt sted at sætte vigtige oplysninger, men fodfødder er ideelle ejendomme til navigation og vigtige funktioner, fordi besøgende naturligvis bevæger sig i den retning, mens de ruller ned.
Som en god vært præsenterer en uddybende footer forskellige former for information, der afspejler naturen og indholdet af hjemmesiden.
En footer kan spille mange roller på en hjemmeside. Tricket bestemmer, hvor gæsterne skal gå, når de er færdige med en side. En god vært lader deres gæster nyde sig selv og træder ind kun, når gæsterne begynder at undre sig "Hvad er næste?"
Fodbold som sitemap
Mens overskriften præsenterer links til de store dele af hjemmesiden, kan footeren dykke i detaljer. Site Map-baserede footers, som er ideelle til websites, der gemmer indhold i mange sektioner og underafsnit, afspejler omfanget og bekymringerne på et websted.
Det Hvide Hus er et godt eksempel. Dens footer præsenterer hjemmesiden som seks sektioner, hver med så få som 6 og så mange som 23 links.
Bevidst enkelt, søgeordet links kan absorberes et overblik af gæsterne scanning for emner af interesse. Næsten lige så høj som den er bred, er fodfoden svær at savne, men indholdet konkurrerer ikke med siden ovenfor.

Footers som reklamer
Især hvis hjemmesiden sælger noget - et produkt, en tjeneste eller et medlemskab - er fodboldpersonen en chance for at anspore besøgende til at handle. Slutningen af siden er et godt sted at minde gæsterne om fordelene ved den produkt eller tjeneste, der tilbydes. Gentagelse af samme meddelelse på hver side kører punktet hjem.
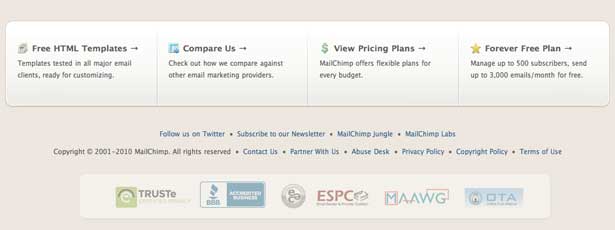
Mail Chimp udnytter denne plads til at gentage sin salgsstigning: 1) gratis skabeloner, 2) en sammenligning af sin service til konkurrenterne og 3) fleksibel prisfastsættelse.

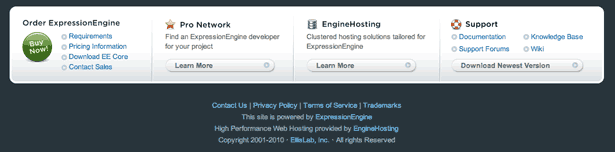
Ekspressionsmotor lister også nogle af disse ting og også links til hjælpsektionen og andre oplysninger, som potentielle kunder ønsker.
I modsætning til almindelig webstedskort skal foddere, der annoncerer, være mere overbevisende end informative. De bør give gæsterne incitamenter til at købe og føre til sider, der gør dem i stand til at handle.
Footers som karakterstudier
Mens en personlig hjemmeside ville behandle emner, der interesserer sin ejer, kunne footer beskrive den person bag den. Hvis hjemmeside er dette? Hvad er han eller hun? Hvad gør de ellers?
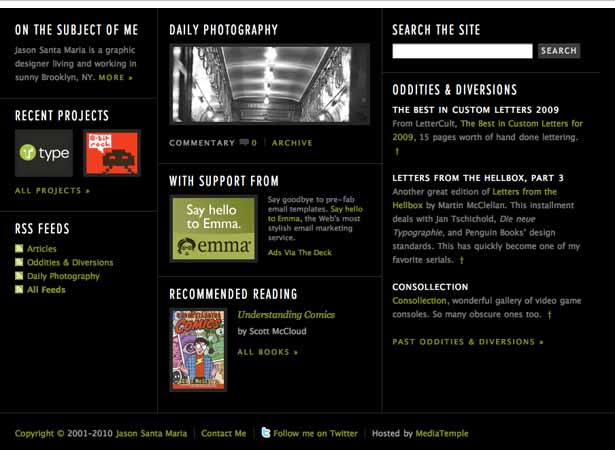
Få hjemmesider gør dette bedre end den ene af grafisk designer Jason Santa Maria , hvis fodfodt kunne være en side til sig selv.

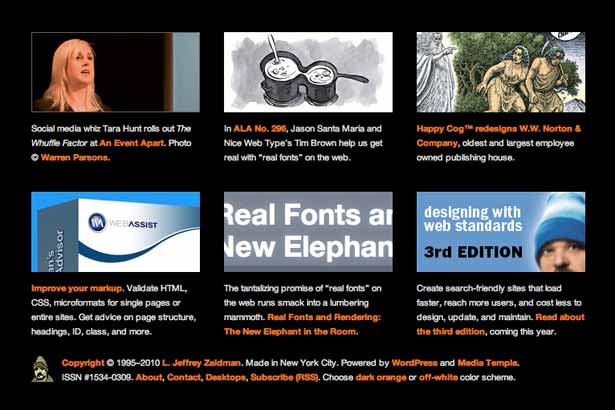
I mellemtiden er fodfoden af standardekspert Jeffery Zeldmans indeholder visuelle og endda fotografiske uddrag af projekter, som han er involveret i eller interesseret i.

Footer som kolofon
En footer kan indeholde oplysninger om, hvordan eller hvorfor hjemmesiden blev bygget. Det kunne:
- Gentag webstedets mission eller tagline.
- Sig, hvilket CMS eller internetudbyder der bruges.
- Erklære at siden har gyldig (X) HTML og CSS og overholder visse tilgængelighedsstandarder.
Variation baseret på kontekst
Fodboldet skal generelt forblive ensartet i hele hjemmesiden. Sidespecifikke oplysninger er normalt ikke berettiget. Men komplicerede hjemmesider kan bøje reglerne.
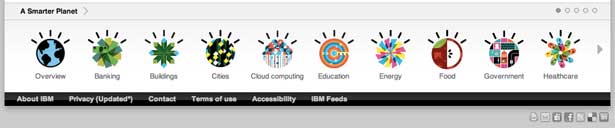
De legende ikoner på IBMs hjemmeside give en mere brugervenlig, mindre corporate måde at navigere sider. Men disse ikoner vises kun i afsnittet "Smarter Planet".

IBMs almindelige footer ser sådan ud:

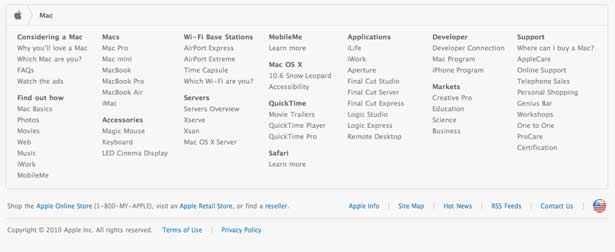
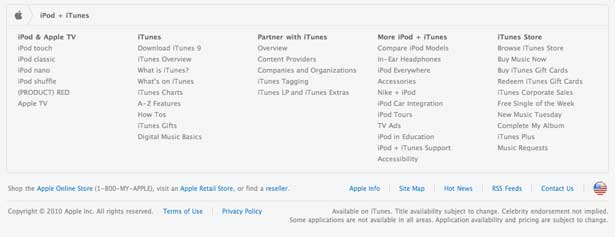
Ligeledes forbindelserne i Apples webstedskortbaserede footer varierer i henhold til den sektion, den vises i.

Ovenstående, footer i Mac sektionen. Nedenfor er den til iPods.

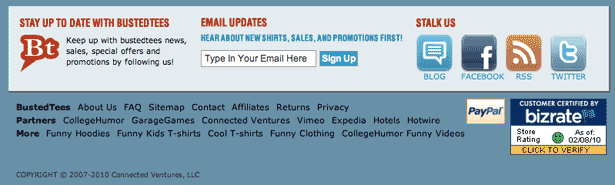
Ingen af disse roller er eksklusive. Uddybende footers kan indeholde sitemap, højdepunkter, opdateringer, legitimationsoplysninger, søgeværktøjer og meget mere. Under, BustedTees tilbyder måder at forblive aktuelle, gennemse og indsende feedback.

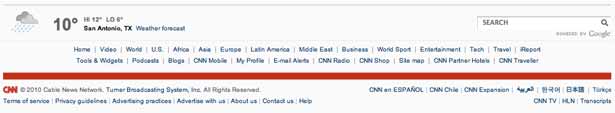
Funktionelt oversætter ikke altid til overbevisende. CNN S footer indeholder et søgeværktøj, lokalt vejr, et sitemap, legalese og links til dets indhold på andre sprog. Nyttigt, men tørt. Det mest interessante visuelle element er den røde strimmel.

Selv om det passer til tonen på hjemmesiden, er CNN's footer kun designet til ikke at konkurrere med siden ovenfor.
Hvordan man laver en nyttig fodbold
Generelt opfordrer en webside folk til at handle eller at lære. Efter at have læst en nyhedsartikel eller et blogindlæg går folk væk med en ny ide eller et sæt fakta. Produktsider uddanner besøgende på de varer, der sælges. Sider med vejrinformation påvirker hvordan folk klæder sig. I hvert tilfælde er en person ændret på en eller anden måde, når de når bunden af siden. Og der finder de fodfoden.
Så er slutningen af siden et naturligt sted at sætte to ting: værktøjer, hvorved besøgende kan handle på det, de lige har lært; og opfordringer til handling.
Footers har et hårdt arbejde. Folk ignorerer dem ud af vane; de ruller instinktivt til toppen eller klikker væk. Det er derfor, at gode fodfødder skal udformes ikke som eftertanke, men som om de var sider selv.
Oprettelse af en brugbar footer begynder med at stille visse spørgsmål:
- Hvilket indhold på min hjemmeside vil jeg gerne understrege?
En god footer guider gæster til disse sider. - Hvad mere ville interessere besøgende?
En god footer tiltrækker gæster med oplysninger, de gerne vil have. Besøgende, der rulle hele vejen til bunden, forventes sandsynligvis involveret af sidens indhold. Links til relateret information vil holde dem på hjemmesiden. - Hvilket indhold vil gavne besøgende mest?
Ligesom en god vært, skal jobbet være nyttigt. Footer belønner gæster for at nå slutningen af siden med, om muligt, freebies eller underholdning eller bedre endnu ofte forespurgte oplysninger. Hvis hjemmesiden er til en mursten-og-mørtelvirksomhed, kan footeren indeholde et simpelt kort til placeringen. - Hvad ville epitomere webstedets karakter og stil?
Som en god konklusion opsummerer footer arten af hjemmesiden: dens emne, holdning og tema. På denne måde ligner sidebladet overskriften, som introducerer hjemmesiden til nykommere.
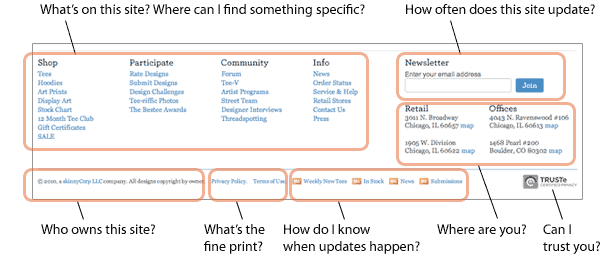
T-shirt sælger threadless svarer mange spørgsmål i sit søgeordsrige fodfelt:

Når du har besluttet, hvad du skal lægge i din sidefod, skal du ikke forsømme præsentationen.
- Gør det stort.
En token footer er tynd, bare høj nok til at indrømme en linje med tekst. En opmærksomhedsfodrende fodfødning er betydelig. En tommelfingerregel er at gøre fodfodens højde mindst en fjerdedel af bredden. For eksempel, hvis siden er 960 pixel bred, skal fodfoden være mindst 240 pixels høj. - Sæt den fra hinanden.
Giv footer en tydelig grænse, og sørg for at den spænder over bredden af siden. Gæster bør se, hvor kroppen slutter og fodfoden begynder. - Giv det stil.
En footer bør bære temaet for hjemmesiden, i stil, farveskema og typografi. Hvis det er muligt, skal det genbruge visuelle elementer fra andre steder på hjemmesiden. Men det bør ikke forringe sidens indhold. - Gør det værd.
Den ideelle footer er stærk nok til at berettige gæsternes opmærksomhed. Det giver interessant indhold at se i en attraktiv pakke - som enhver vigtig side.
Formynderen er ikke bange for at spille op sin footer. Den iøjnefaldende grafik, der ligger mellem brand-matchende farvebjælker, fortæller besøgende, at dette er indhold , ikke kun fint print.

Silverback har få funktioner i dens fodfod, men masser af stil. Det giver en letlæselig oplevelse, der omstiller webstedets formål og opfordrer besøgende til at modtage opdateringer via nyhedsbrevet.

Mens Travelocity pakker 72 links i sin sidefod, manglende visuel hierarki eller klart layout gør det svært at tage alvorligt. Mere betyder ikke altid bedre.

Alle disse kriterier kan lyde som en høj ordre, men der er to nemme metoder til at skabe en god footer.
Fremgangsmåde # 1: Opret en miniature startside
Den nemmeste måde at oprette et nyttigt footer på er at genskabe hjemmesidenes formål og højdepunkter. Se på din hjemmeside for inspiration.
Hjemmesiden er typisk et kors mellem en indholdsfortegnelse og en nyheds ticker, der giver gæsterne et overblik over hjemmesiden og de seneste oplysninger.
En footer behøver ikke omfatte hvert element fra startsiden. Hvis hjemmesiden viser 10 mest solgte produkter og de 3 seneste blogindlæg, så kan footer fremhæve de top 5 produkter og 1 indlæg, med links til flere af hver. En mindre version af webstedets logo ville også være passende.
Tænk på footer som en indholdsfortegnelse, der let vises, når besøgende har brug for det mest: når de undrer sig over, hvad der er næste.
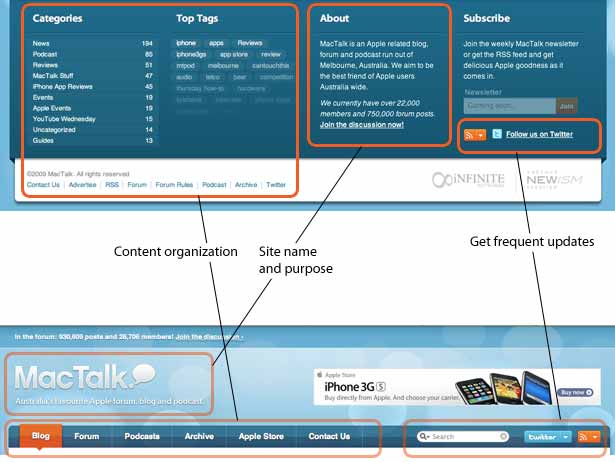
MacTalk Australien har en relativt lille overskrift, hvilket giver mere plads til indhold og reklame over folden. Næsten dobbelt så højt som overskriften udvider den indholdsrige footer på den enkle overskrifts navigation og introduktion ved at stave ud, hvor meget indhold hver kategori har, og hvilke mærker der er mest populære. Både overskrift og sidefod har RSS- og Twitter-ikoner, og footer indeholder et nyhedsbrev tilmeldingsblanket plus to andre RSS og Twitter-links lige under ophavsretserklæringen.

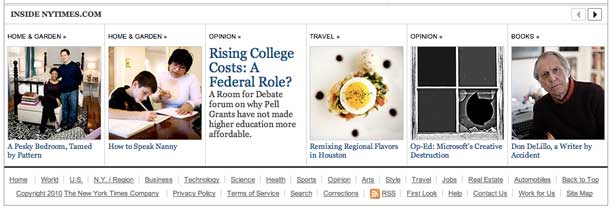
New York Times footer indeholder de seneste overskrifter og fotos fra forskellige sektioner.

Tilgang nr. 2: Giv supplerende indhold
Footers kan gøre det modsatte af at tjene som en miniature hjemmeside ved at tilbyde indhold, der ikke findes andre steder på hjemmesiden.
Bits af supplerende indhold, der ikke kan fylde sider på egen hånd, kan finde et hjem i footer. I modsætning til miniature-hjemmesiden kan en supplerende footer indeholde links til andre hjemmesider, så længe de er informative eller gavnlige for gæsten.
Men behandl ikke foden som en dumpningsplads for ting der ikke passer til andre steder. Ligesom enhver korrekt side skal en fodbold informere, overtale, underholde eller gøre alle tre. Nøglen er at finde værdifulde oplysninger, der understøtter webstedets overordnede tema, ikke en bestemt side.
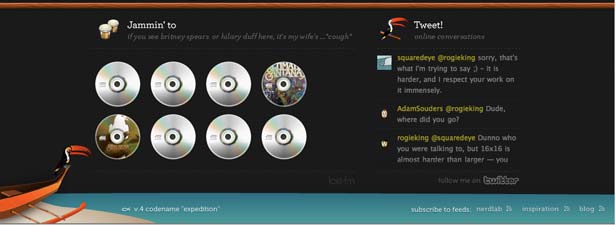
Komodo Media S footer indeholder iøjnefaldende links til hvad ejeren lytter til på Last.fm.

Nogle websteder, f.eks Veer , pege på deres familie af hjemmesider. Virksomheder kan fremme deres mærker ved blot at krydsbinde dem til hinanden.

Andre tilgange
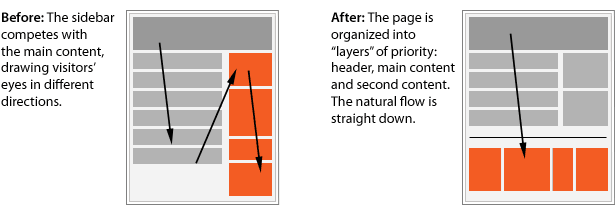
Hvis dit websted har en betydelig sidebjælke, skal du prøve at omarrangere den som en sidefod. Selvom dette ændrer hjemmesidens layout drastisk, kan flytte sekundær information til bunden af siden fjerne distraktioner fra primæroplysningerne.

På din vej
Den gyldne regel af footers forlader aldrig gæsterne til deres egne enheder .
Footers er værter, der præsenterer deres gæster med muligheder. De er naturlige stepping stones på tværs af hjemmesiden, lokker gæster til at klikke til andre sider eller relaterede hjemmesider.
Du kan lære meget om en hjemmeside prioriteter fra indholdet af footer. Hvad er der i din sidefod lige nu? Du har en, ikke? Fordi en hjemmeside uden en sidefod er værre end en artikel uden en
Skrevet udelukkende til Webdesigner Depot af Ben Gremillion . Ben er en freelance webdesigner der løser kommunikationsproblemer med bedre design.