Gratis download: Skitse UI Kit
Følgende Googles Materiale Design principper resulterer i engagerende og opdateret design. Men også producerer et slutresultat, der ender med at ligne ... godt, Google. Super-smart branding bevæger sig fra deres side, men ikke fantastisk, hvis du vil beholde styrken af dit eget mærke.
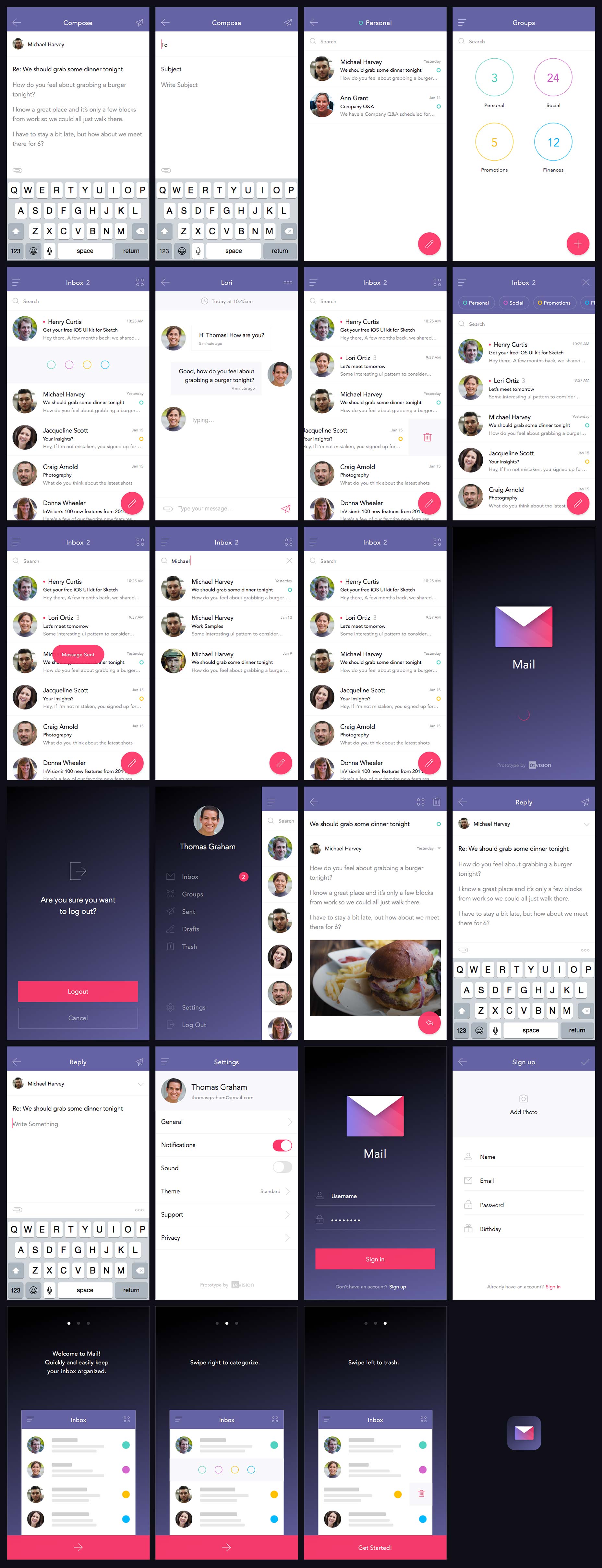
InVision udformet til at oprette et e-mail-design, der overholder Material Design, uden at ligne en Gmail-klon. Det er en stor succes, så vi er glade for, at de har aftalt at tilbyde det som et gratis UI-kit til {$lang_domain} læsere.
Farve
Google har længe været berømt for fed farve brug, og Material Design udvider den palette med et mætningsbaseret spektrum. Det er fortsat fokuseret på store felter af flade farver uden gradienter, der plejede at dominere internettet. Og selv om samtaler omkring designtendenser har tendens til at binde gradienter, drop shadows og skeuomorphism, opfordrer Material Design dramatiske skygger til at referere tilbage til de taktile realiteter, den bygger på.
Så denne download differentierer sig umiddelbart ved at præsentere brugeren med dramatiske gradienter, herunder stærk bånd i designens hovedikon. Alle farverne er hentet fra Googles Material Design-palette, de er simpelthen blevet blandet på en ny måde. Fordi materiale design kræver fed, høj kontrast og dybt pigmenterede farver, er det fristende at bruge en super-bred palette til at udfylde alle roller farve spiller i design. Men farver behøver ikke at være uensartede for at passe de materielle kriterier og nå deres mål, de skal bare være forsætlige.
Typografi
Google forstår klart kraften i typografi i branding. Deres skræddersyede skrifttyper skaber klare brugergrænseflader og forstærker deres mærke. Invision ønskede et lignende, rent moderne look til Roboto uden at bruge Roboto. Så bruger skabelonen Avenir; En anden ren skrifttype, der har geometrisk oprindelse, med en humanistisk varme.
Interaktion og animation
Det hjælper altid med at holde din platform i tankerne, når du designer, for at skabe en ensartet oplevelse for brugeren. Derfor har denne skabelon en iOS-stil, omend den der også fungerer godt på Android.
Googles Material Design har nogle gode ting at sige om, hvordan interaktion og animation kan glæde og ikke distrahere dine brugere. Men Googles Material Design-eksempler er også meget specifikke, så sørg for, at når du bruger animation og interaktion, er det den rigtige animation og interaktion for dit projekt. Dette UI-kit er designet til at tillade en række forskellige tilgange, så du kan anvende den strategi, der passer bedst til dit design.
Download filen under previewen: