Vigtige værktøjer til hver webdesigner
Hver webdesigner kræver de rigtige værktøjer til at gøre deres arbejde. At skabe veldesignede originale designs skal du helt sikkert være inspireret til at gøre det.
At komme til det punkt er undertiden den hårdeste udfordring inden for webdesign. Heldigvis nok for os og vores kolleger design samfund er der værktøjer til rådighed til at hjælpe med at fuldføre jobbet hurtigere og mere effektivt.
Nedenfor har jeg skitseret en liste over værktøjer, jeg anbefaler til enhver webdesigner. Sørg for at bogmærke disse sider, så du kan udnytte dem til din fordel som jeg har!
Farve
Adobe Kuler (gratis)
Et godt værktøj, der tilbydes af Adobe, som giver medlemmer mulighed for at uploade, oprette og redigere farveskema efter eget valg.
Pictaculous (gratis)
Fra skaberne af Mailchimp kommer en farvepaletgenerator anderledes end nogen anden. Du skal blot uploade et billede, og farverne i billedet samples for at oprette et brugerdefineret farveskema.
Colorzilla (gratis)
ColorZilla til Google Chrome er en udvidelse, der hjælper webudviklere og grafiske designere med farverelaterede opgaver - både grundlæggende og avancerede. ColourZilla indeholder en Farvevælger, Eye Dropper, Gradient Generator og mange yderligere avancerede farveværktøjer.
Dribbble.com (gratis)
Mange designere vender sig til dribbble.com for stor inspiration. Du kan søge på fælles vilkår, men endnu bedre kan du søge efter farve. Besøg dribbble.com og klik på udforsk linket i øverste navigation og vælg derefter farver for at udforske inspiration til dine designs efter farve.
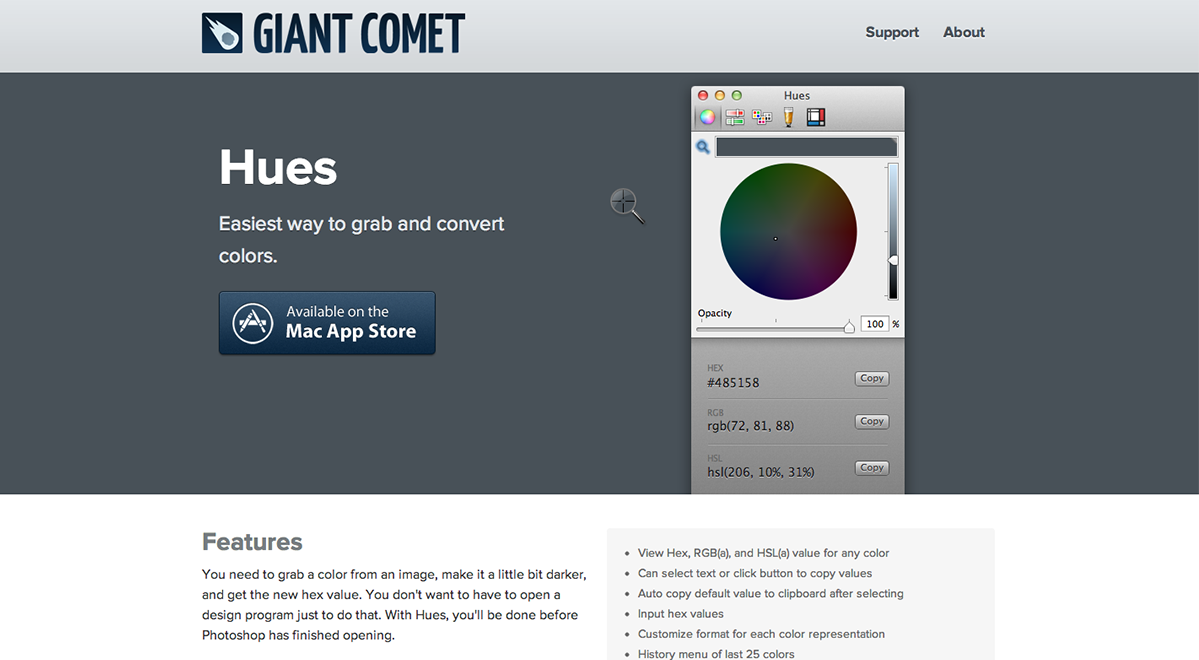
Nuancer ($ 2,99)
Er du interesseret i native apps i stedet for webapps? Farver fra kæmpekomet er et farveskema til dig. På kun $ 2,99 fra appbutikken kan du prøve farver på ethvert projekt, du arbejder på.
Typografi
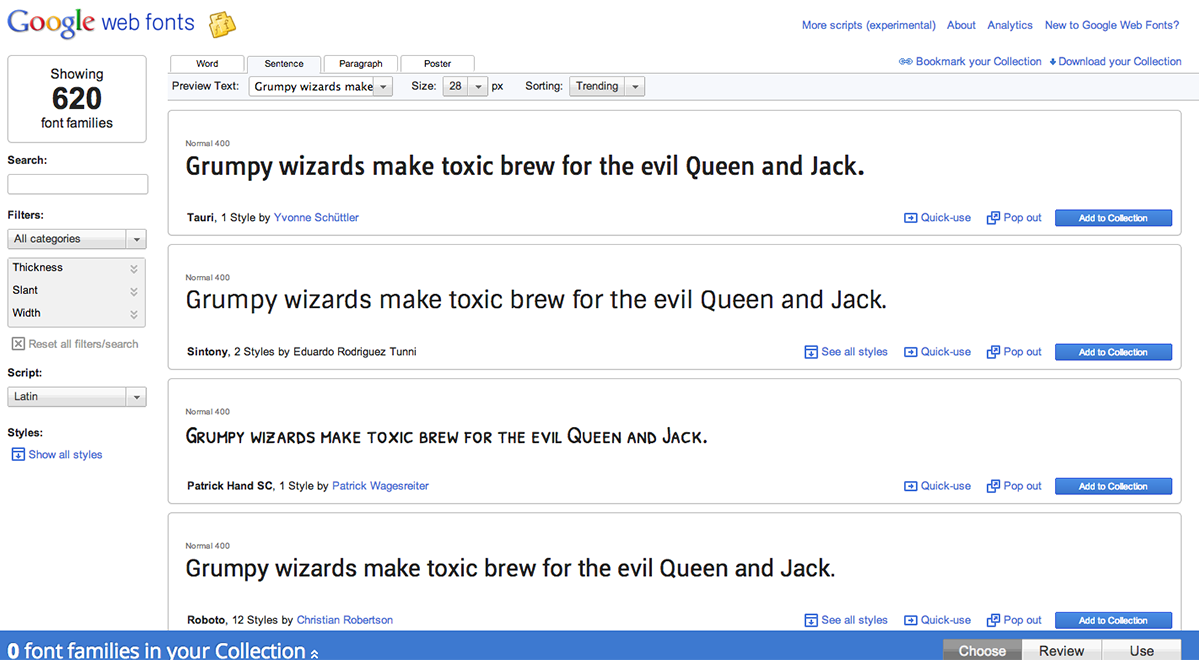
Google Webfonts (gratis)
Google har mange web skrifttyper til enhver webdesigner til stor nytte af. De er gratis og utrolig nemme at implementere i dine projekter.
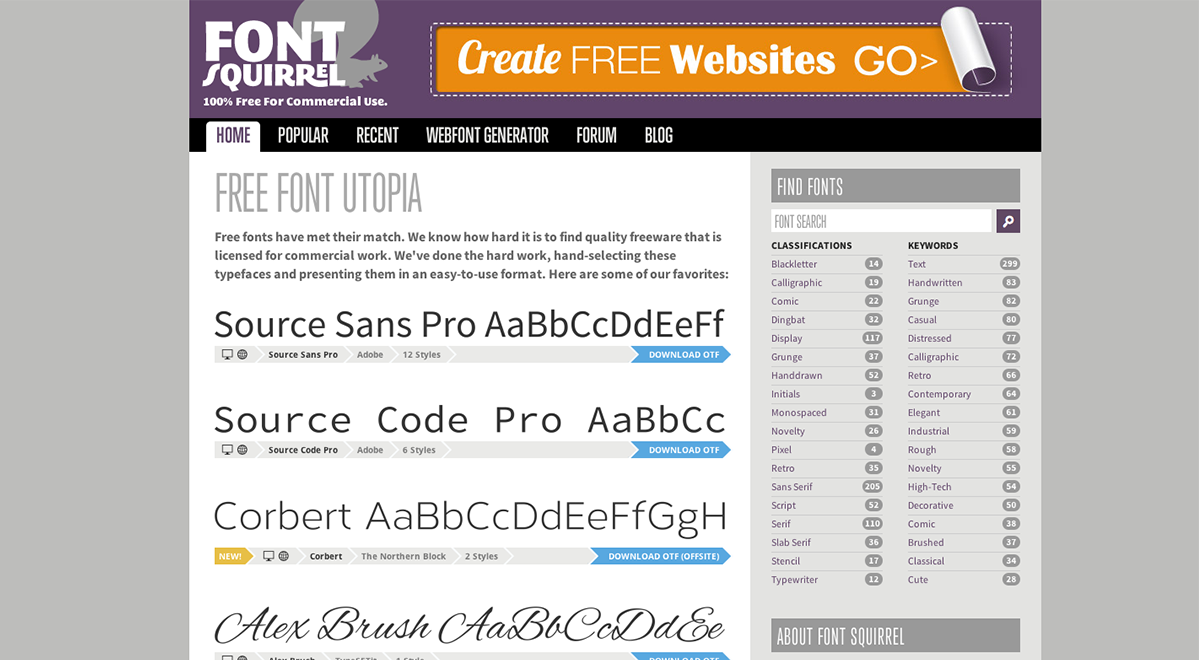
Font egern (gratis)
Font Ekorn er din bedste ressource gratis, håndplukket, høj kvalitet, kommercielt brug skrifttyper. Selv hvis det betyder, sender de dig andre steder for at få dem.
Mistet Type (fra $ 1)
Den Lost Type Co-Op er en Pay-What-You-Want Type støberi, den første af sin art. Med et stort udvalg af skrifttyper kunne enhver webdesigner skubbe deres designs til det næste niveau.
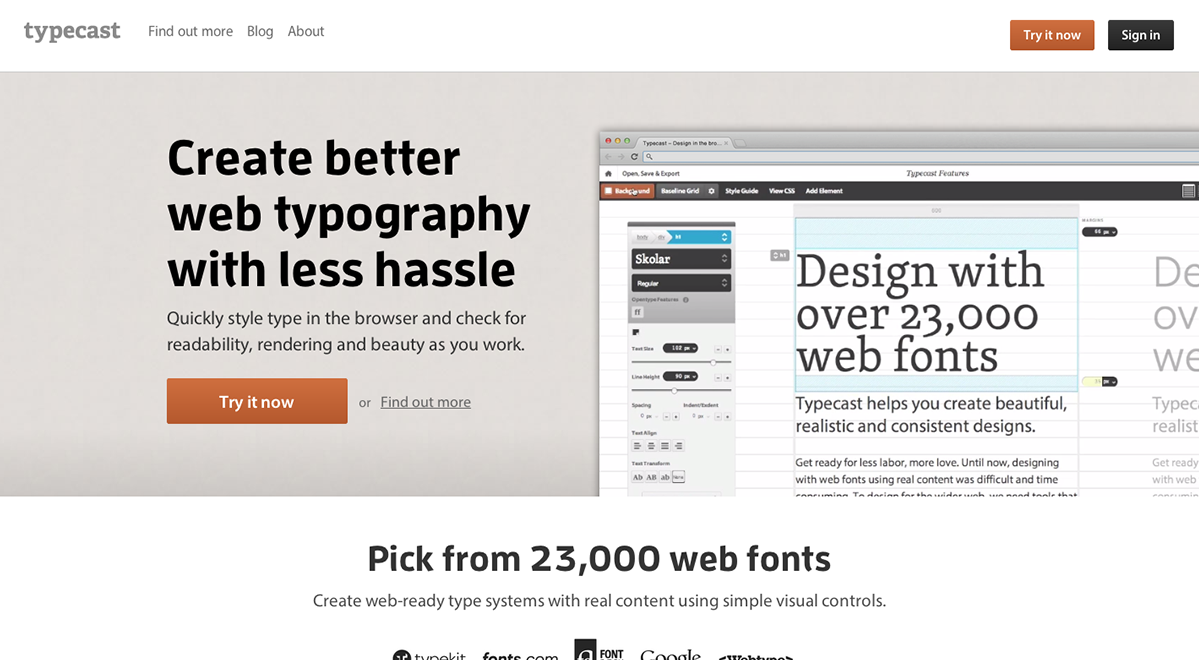
Typecast (fra $ 29 per måned)
Typecast er et meget værdifuldt værktøj, som giver dig mulighed for hurtigt at style, kontrollere læsbarhed og gengivelse, mens du arbejder. I stedet for at downloade web skrifttyper og konstant ændrer den måde, de læser i et Photoshop-dokument, hjælper denne nye teknologi enhver designers arbejdsflyt.
wireframing
Balsamiq (fra $ 79)
Balasmiq er et hurtigt trådfremstillingsværktøj, der bruges til at producere mockups af brugeroplevelser. Deres skitserede UI-design omfatter det faktum, at det er et værktøj til brainstorming og kritisk tænkning, når det kommer til at designe med brugerne i tankerne. Valgmuligheder til design til web, mobil og tabletter findes alle og er nemme at implementere.
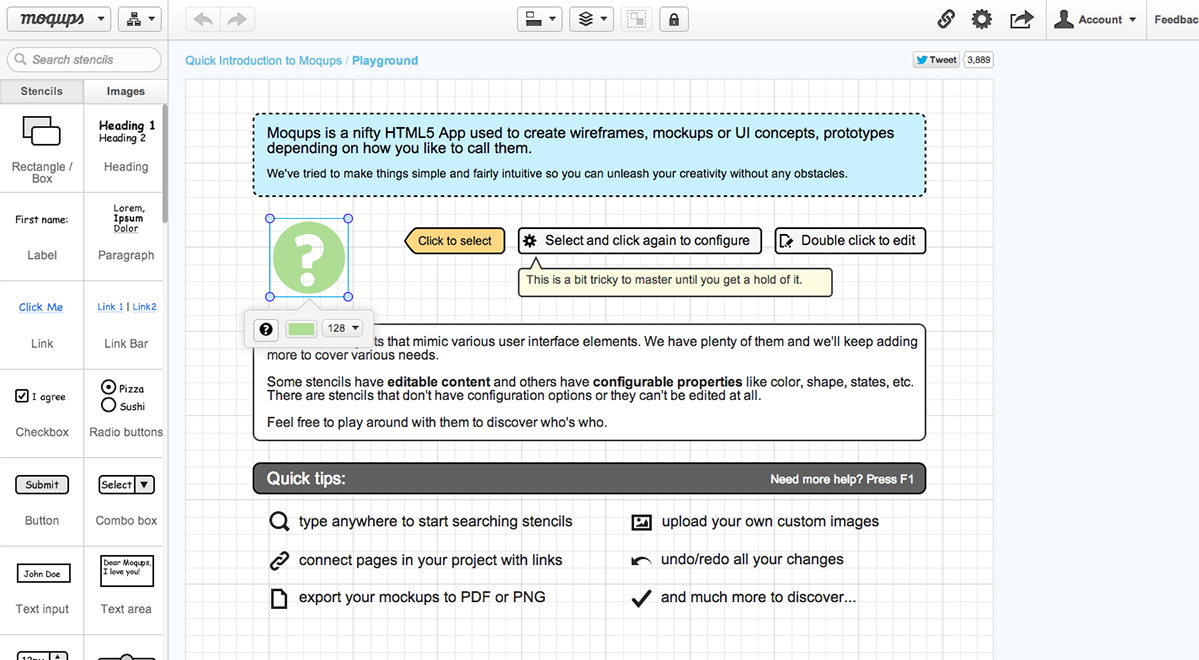
moqups (gratis)
moqups er en HTML5 app, der bruges til at oprette wireframes, mockups eller UI koncepter. Den stil og de tilgængelige funktioner ligner balsamiq. Det hele koger ned til hvilket værktøj du er mere behagelig at bruge.
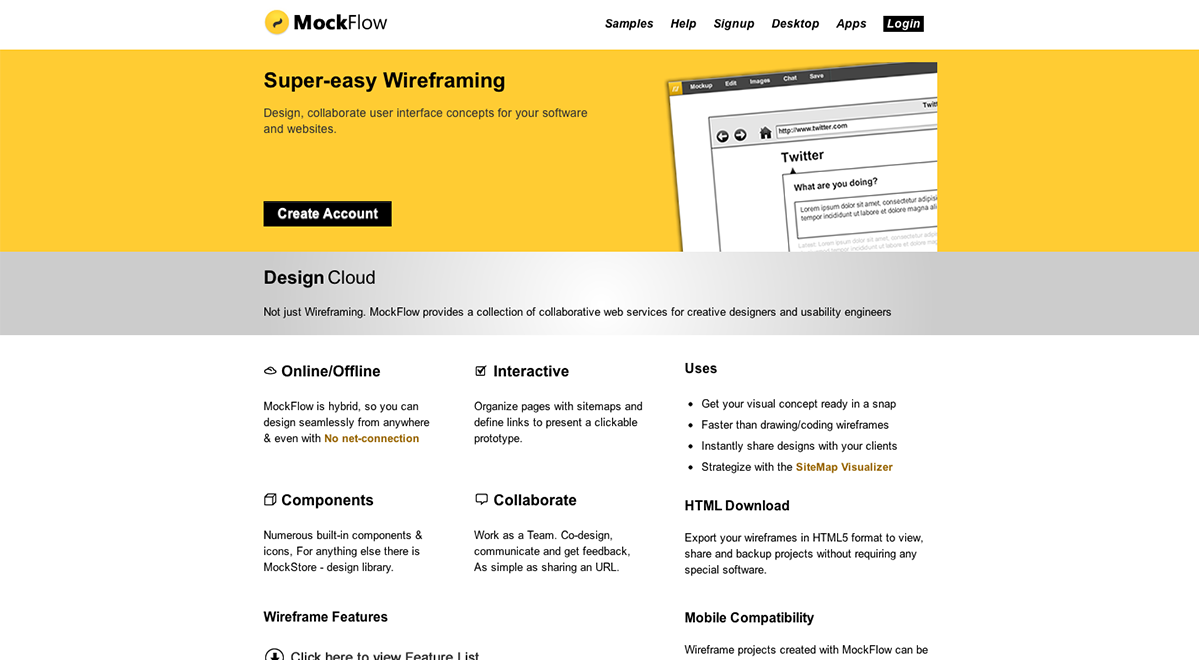
Mockflow (fra gratis)
Mockflow er et online trådrammeringsværktøj som parret jeg nævnte ovenfor. Funktionen, jeg finder pæn, er samarbejdsværktøjerne. Du kan lave noter for at tillade en anden bruger at se dine ændringer eller bekymringer samt chatte med hinanden i live-tid med hensyn til vigtige brugergrænsebeslutninger eller funktionalitet.
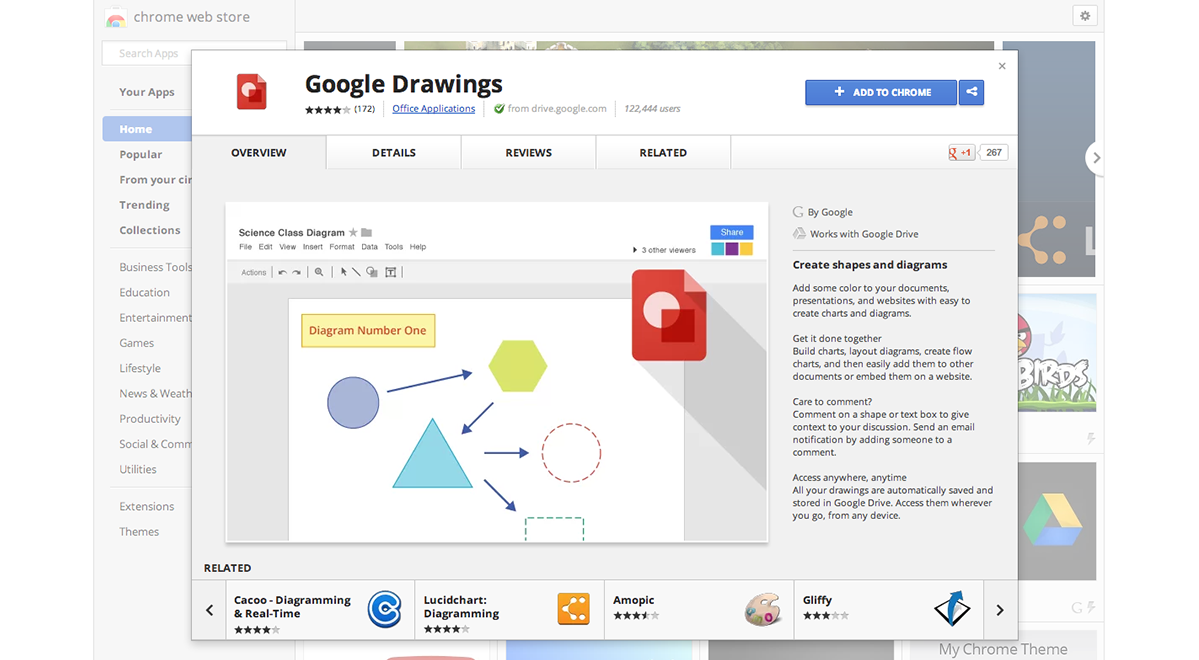
Google Tegning (gratis)
Et værdifuldt værktøj, som mange webdesignere videregiver, er Google Tegning. Selvom det ikke indeholder nogen forudindstillinger som dem på balsalmiq eller moqups, er det en helt gratis tjeneste, som du kan gemme på dit online google-drev. Du skal blot have en gmail-adresse for at komme i gang.
Photoshop / Indesign / Fyrværkeri (fra $ 49,99 pr. Måned)
De nemmeste løsninger efter min mening er at skabe en wireframe fra bunden. Går denne rute er kun begrænset af din kreativitet og fantasi i stedet for forudindstillede UI-løsninger som mange trådrammer. Det kan tage længere tid, men slutresultatet er mere personligt og tilpasset hver enkelt brugeroplevelse, det være sig et websted, en app, en mobilwebsite eller en tabletapp.
Layout og kedelplader
960 Gitter (gratis)
960-nettet er benchmark for internettet. Enhver god webdesigner burde allerede forstå vigtigheden af at bruge et fundamentalt gitter til deres layout, da det gør webdesign meget mere brugbart for slutbrugeren. De ledsagende Photoshop-handlinger i downloaden har reddet mig mange timer med at få justeringsproblemer i check.
1140 CSS-net ($ 5 donation)
Hvis du er interesseret i en bredere breddebredde, anbefaler jeg 1140 CSS-nettet som et godt udgangspunkt. Det komplette net passer perfekt til en 1280 skærm og bedre endnu for mindre skærme eller enheder, nettet bliver fluid og tilpasses til enhver bredde af browseren.
Bootstrap (gratis)
Hvis du leder efter en færdiggjort brugeroplevelse ud af boksen, bliver bootstrap din bedste ven. Der er mange funktioner bundtet med rammen, som er helt adaptiv og sexet søger at starte.
LessFramework 4 (gratis)
Mindre er en ramme dedikeret til at gøre hjemmesider virkelig adaptive. Den er lavet til at passe næsten alle enheder på markedet. Den indeholder 4 layouts og 3 sæt typografi forudindstillinger, alt baseret på et enkelt net.
Skelet (gratis)
Skelet er simpelthen et godt udgangspunkt for enhver hjemmeside. Dens enkle, lette vægt struktur gavner dem, der søger at komme i gang uden at studere op på, hvordan rammen virkelig virker.
Foundation by Zurb (gratis)
Foundation har lige udgivet Foundation 4, som ifølge dem er den mest avancerede responsive front-end ramme i verden. Med mange nye tilføjede funktioner og fantastiske skabeloner til at begynde med kan jeg sige, at jeg er en sand fan. Testdrev det i dag.
Nulstil CSS (gratis)
Uden tvivl er denne globalt anerkendte browser CSS reset et absolut must for enhver webdesigner at tilbyde deres designs på tværs af enhver platform eller browser.
Content Management
WordPress (gratis)
WordPress tager kagen når det kommer til Content Management Systems. Oprindeligt er den mest populære blogpostplattform blevet til det og mere i CMS-verdenen.
Joomla (gratis)
Joomla er et andet populært CMS, der bruges af millioner over hele verden. Meget ligesom WordPress er standardlayouten installeret med CMS brugervenlig og mobil klar.
Expression Engine (fra $ 299)
Udviklet af EllisLab, Expression Engine er et CMS bygget med hjælp fra en open source PHP ramme kaldet Codeigniter. Mange større virksomheder som Apple, Ford, Nike og Sony vælger Expression Engine, så de passer til deres egne krav. Expression Engine som et resultat er ikke et gratis CMS, men det er absolut værd at læse op og / eller downloade en kopi for at blive fortrolig med, for fremtidigt arbejde, du måtte støde på.
Drupal (gratis)
Drupal er en platform for open source content management til at drive millioner af websteder og applikationer. Det er bygget, brugt og støttet af et aktivt og forskelligartet samfund af mennesker rundt om i verden. Drupal kan bruges til alt fra blogs til omfattende webapplikationer.
Radiant CMS (gratis)
Radiant er et ikke-fluff, open source content management system designet med små hold i tankerne. Deres slogan siger det hele: indholdsforvaltning forenklet.
Nyttige apps, handlinger og ressourcer
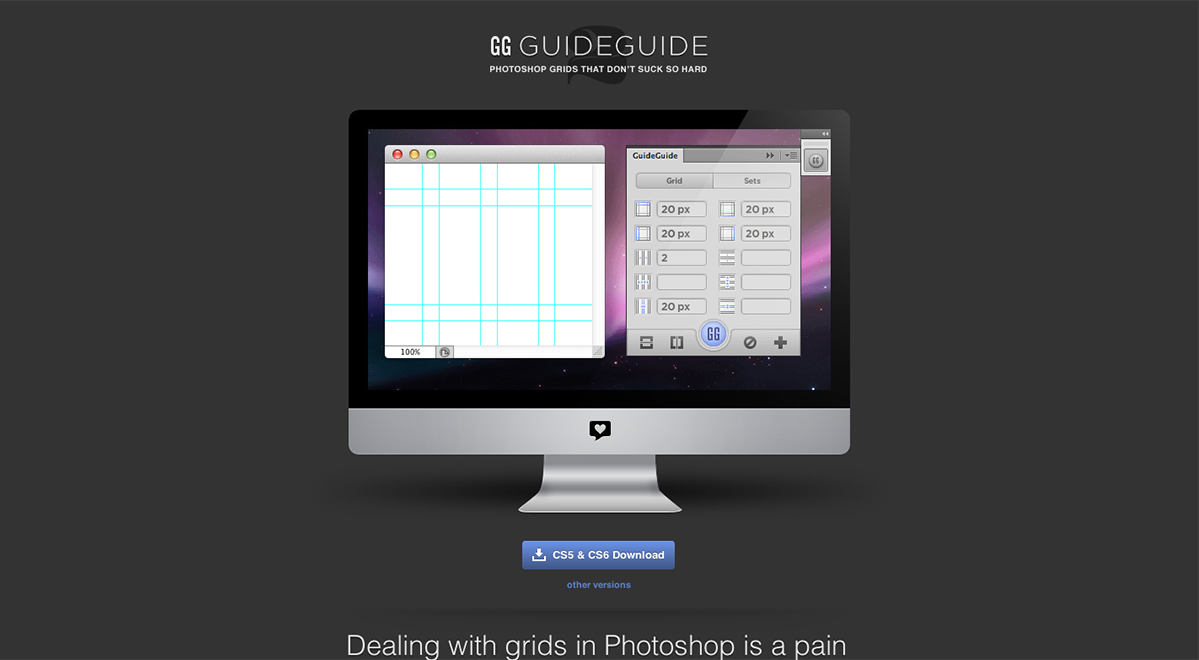
GuideGuide (gratis)
GuideGuide er en fantastisk Photoshop-udvidelse, som giver dig mulighed for at oprette perfekte grids på flugt. Ved at bruge GuideGuide kan du oprette mere præcise kolonner, rækker, midtpunkter og basislinjer med et enkelt klik.
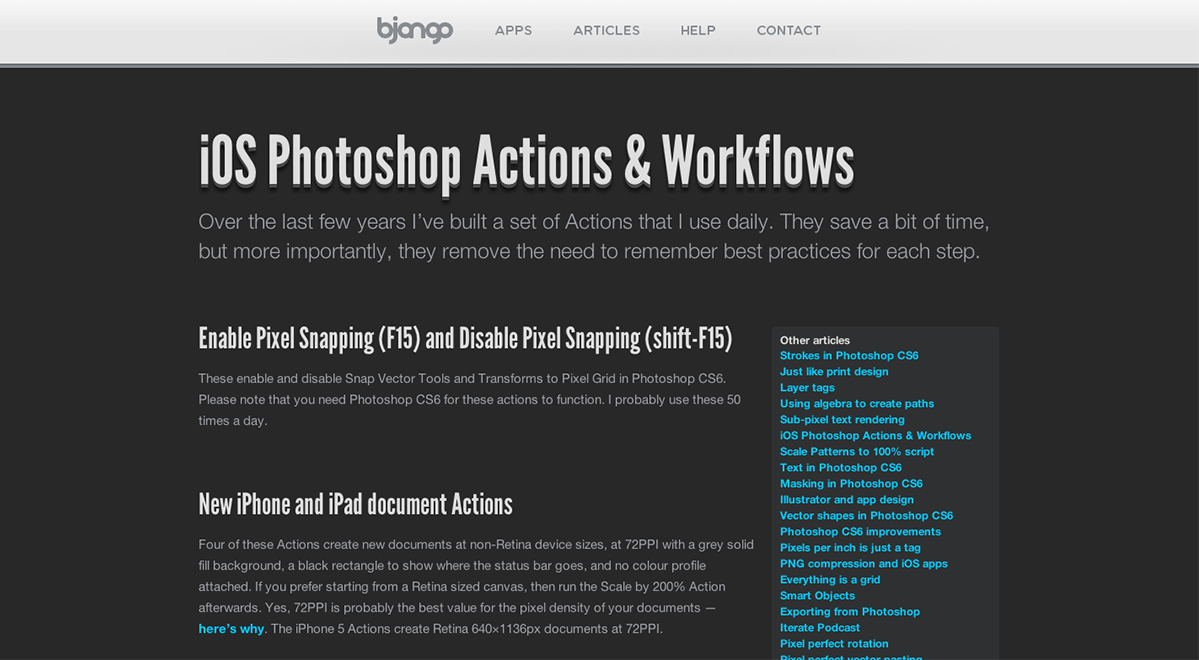
iOS Photoshop-handlinger og arbejdsprocesser (gratis)
Et af mine yndlingsressourcer er på en hjemmeside kaldet bjango.com. Den specifikke artikel indeholder en detaljeret liste over handlinger og arbejdsgange, der er oprettet af Bjango. Handlinger til at oprette nye skabeloner til iPhone eller iPad er lavet med et enkelt klik, eller hvis du designer et appikon til en iPhone-app, er der en god handling, der ændrer appen til hver pixelbredde og den nødvendige højde. Dette fund var ligeværdigt at finde guld for mig.
Af mennesker (gratis)
By People er en stor og enkel hjemmeside feature pakket med ressourcer, som er alle gratis og nemme at bruge.
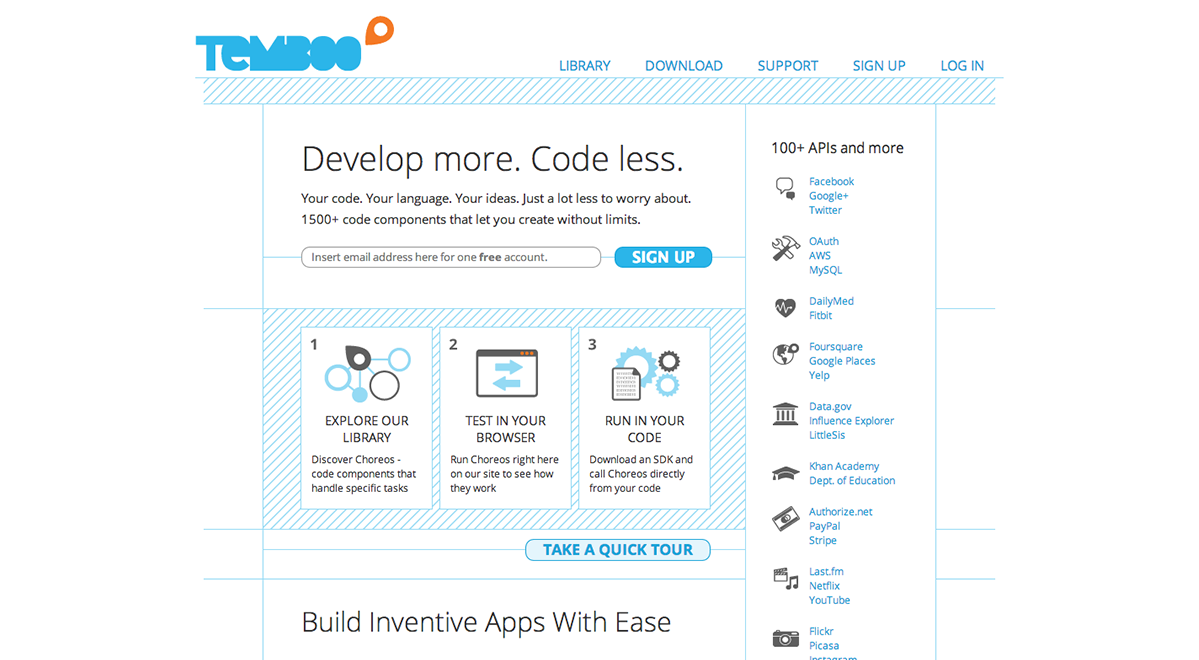
Temboo (fra gratis)
Temboo gør det muligt for udviklere at fokusere på, hvad der gør deres software unik. Temboo normaliserer adgangen til API'er, databaser og mere for at spare dig tid og give dig det kreative rum, du har brug for.
LittleIpsum (gratis)
Download dette! Hvis du er webdesigner på en Mac, bruger du det hver dag. Jeg lover!!
awesome-fontstacks.com (gratis)
Awesome Fontstacks er et fantastisk online værktøj til at hjælpe dig med at blande og matche web skrifttyper på flugt. Når du er tilfreds med din fontstack, bliver du mødt med klar til at gå CSS-kode.
Kode redaktører
Coda 2 (fra $ 99)
Lige siden coda blev introduceret for mig har jeg været fan. Jeg sammenligner typisk andre kode redaktører til coda, og for mig vinder Coda altid kampen. Dette kan være anderledes for dig, men jeg foreslår at give coda et forsøg, hvis du ikke har det endnu. Coda2 er fyldt med funktioner og nem at bruge brugergrænseflade, der gør kodning for nettet til en leg.
SublimeText 2 ($ 70)
SublimeText 2 er lige deroppe med Coda for mig. Der er masser af funktioner, og det slanke brugergrænseflad af appen selv gør det muligt at koncentrere dig om kodingsprocessen i stedet for at messe med appen for at få den i brugbar tilstand til dine egne projekter.
TextMate (fra $ 59)
TextMate bringer Apples tilgang til operativsystemer ind i en verden af tekstredaktører. Det er enkelt og nemt at bruge og optager mindre skærm fast ejendom end mange andre kode redaktører.
Aptana Studio (gratis)
Aptana Studio er branchens førende webapplikations IDE. Tilgængelig til både Mac og PC, denne software udnytter fantastisk potentiale til at kode stort set alle typer applikationer, du kan tænke på.
BBEdit ($ 49,99)
BBEdit er en professionel HTML og tekst editor til Mac.
FTP-klienter
CyberDuck ($ 23.99)
Langt er min favorit FTP-klient CyberDuck. Der er endeløse måder at oprette forbindelse til webservere, lokale servere, adgangsenheder via ssh og mere. Et godt værktøj til både Mac og PC platforme.
FileZilla (gratis)
FileZilla er en gratis FTP-løsning. Det er også open source software.
Send ($ 34)
Fra skaberne af Coda kommer Transmit. En meget hurtig og effektiv løsning til FTP.
FireFTP (gratis)
Fire FTP er en klient tilgængelig for Firefox brugere. Programmet er indbygget i Mozilla-browseren og tilbyder en hurtig og nem måde at overføre dine filer til.
Har du prøvet disse ressourcer? Har vi savnet nogen af dine favoritter? Lad os vide i kommentarerne.