Designing for Mobile App Commerce
Et af de mere lukrative projekter for designere i disse dage indebærer ikke engang desktop. Det skyldes, at flere og flere mennesker i de sidste par år har skiftet til mobilbrug, som også omfatter tidsforbrug. En god tommelfingerregel som designer er at gå, hvor dine brugere flocker, og du vil finde masser af værdi der.
Design for detail apps er meget interessant, fordi det hele kommer ned til konverteringer. En forkert design beslutning, og det kunne meget betyde en masse tabte indtægter for din klient. Mens nogle af konventionerne om godt design og UX gælder for detail apps, vil nogle design valg du skal gøre for at optimere UX, måske overraske dig.
I sidste ende betyder det kun, hvad der virker, og hvad der ikke gør.
Medtag komplette produktdetaljer og anmeldelser
Når du designer dine individuelle produktsider på din detailapp, skal du sørge for at give dine kunder alt, hvad de måtte ønske i vejen for information. Selvom det er mobilt, vil de stadig være informerede shoppere. Du skal bare få mest muligt ud af din lille skærm ejendom, når du designer individuelle produkt sider, så spil ikke plads.
Amazon tilbyder et smart eksempel på at komme rundt om det begrænsede skærmrumsproblem: De har simpelthen besluttet at designe langrulle sider i appen for at lade brugerne rulle ned for at optage alle de rige oplysninger på hver enkelt produktside.
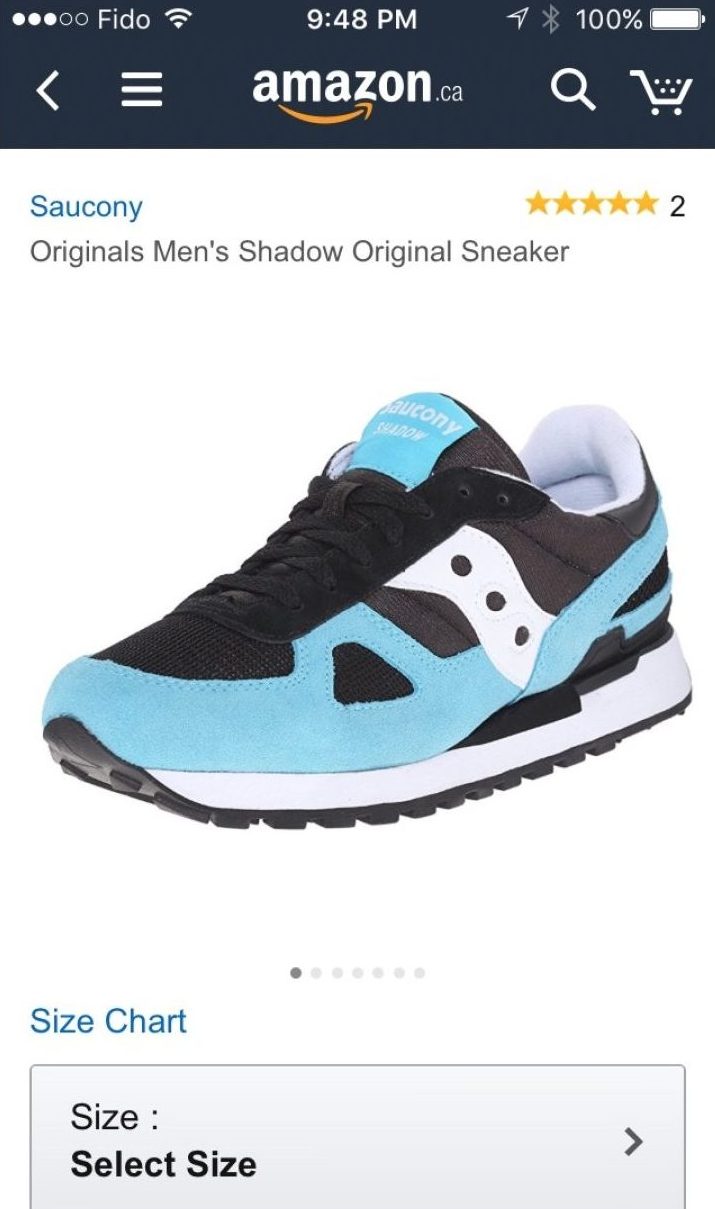
Tag produktsiden til Saucony Original Mænds Shadow Original Sneaker.
Denne langrulle side indeholder følgende fulde produktoplysninger:
• Højkvalitets og skarpe billeder fra forskellige vinkler
• Størrelse og farveinformation
• Prisklasse
• Incitament info (gratis retur)
• Kæmpe og mærkbare opkald til handlingsknapper
• En beskrivelse
• En detaljeret egenskabsliste
• Anbefalede relaterede artikler
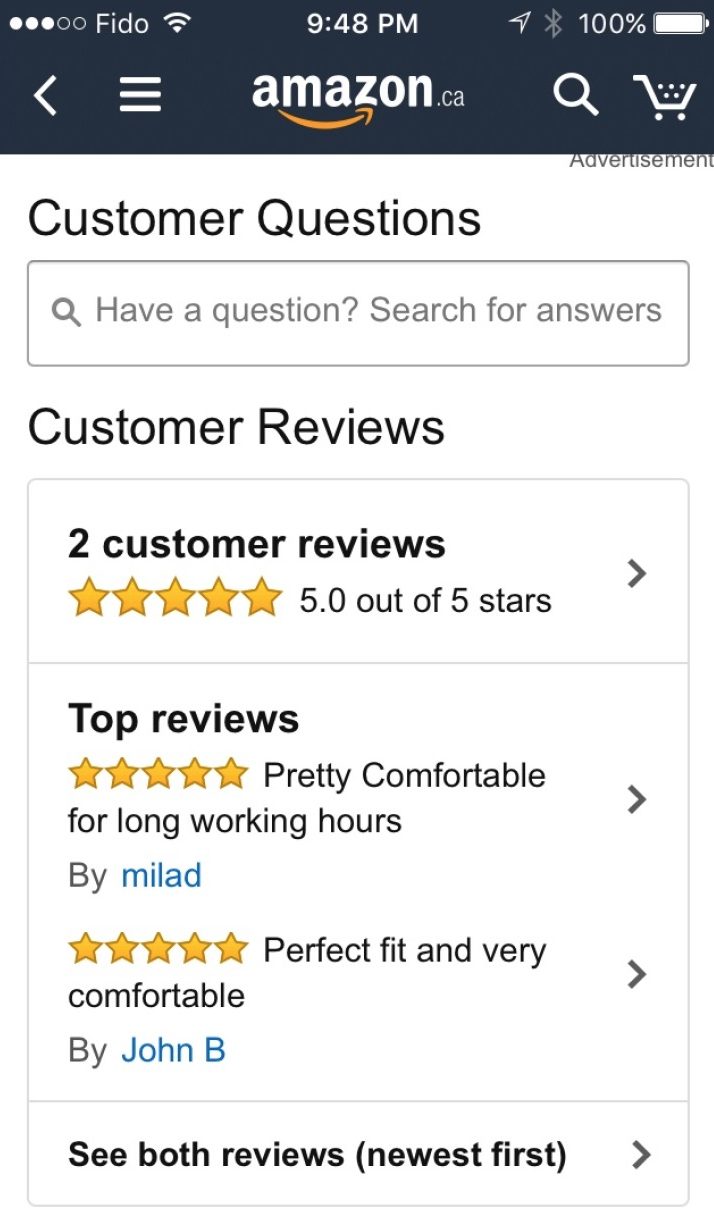
• Kunde spørgsmål og anmeldelser
At få alle disse oplysninger inde i en detail-app forbedrer virkelig kundeoplevelsen!
Kundens anmeldelser er nyttige, fordi de giver ekstra indsigt til potentielle købere, der ønsker at vide, hvordan folk, der har købt denne vare, har fundet den.
Hvis verdens største onlineforhandler har sine produktsider oprettet som dette, er chancerne for, at det er af gode grunde, og at optimere konverteringer. Amazon tilbyder designere en god skabelon om, hvordan man designer en mobil produktside for succes.
Cool det med registreringsanmodningerne
En stor hindring for konvertering er, at kunderne skal registrere sig på forhånd. Der er en høj risiko for, at de bare vil forlade lige så og da. Dette gælder også på skrivebordet. På mobilen giver din detail-app-oplevelse dog meget mindre skærmfast ejendom, hvilket gør registrering af endnu større problemer. Derfor er du nødt til at give noget af ekstremt høj værdi til gengæld for deres problemer, hvis du absolut skal bede dine kunder om at registrere dig.
Forskning fra Nielsen / Norman-gruppen bærer dette ud, som det såkaldte login vægge hvor kunderne bliver bedt om at tilmelde sig, inden de bliver længere i appen, modløses.
I stedet har du tre muligheder:
• Brug gensidighedsprincippet til at give kunderne en stor værdi for at registrere sig på forhånd
• Udnyt social login
• Lad dem bruge en gæstcheckningsfunktion, der ikke gør dem til spildtid, før de kan bruge din app
Når mærket, som du designer en app til, har lav navnegenkendelse, skal din fordel for at få brugerne til at registrere, være endnu større end normalt.
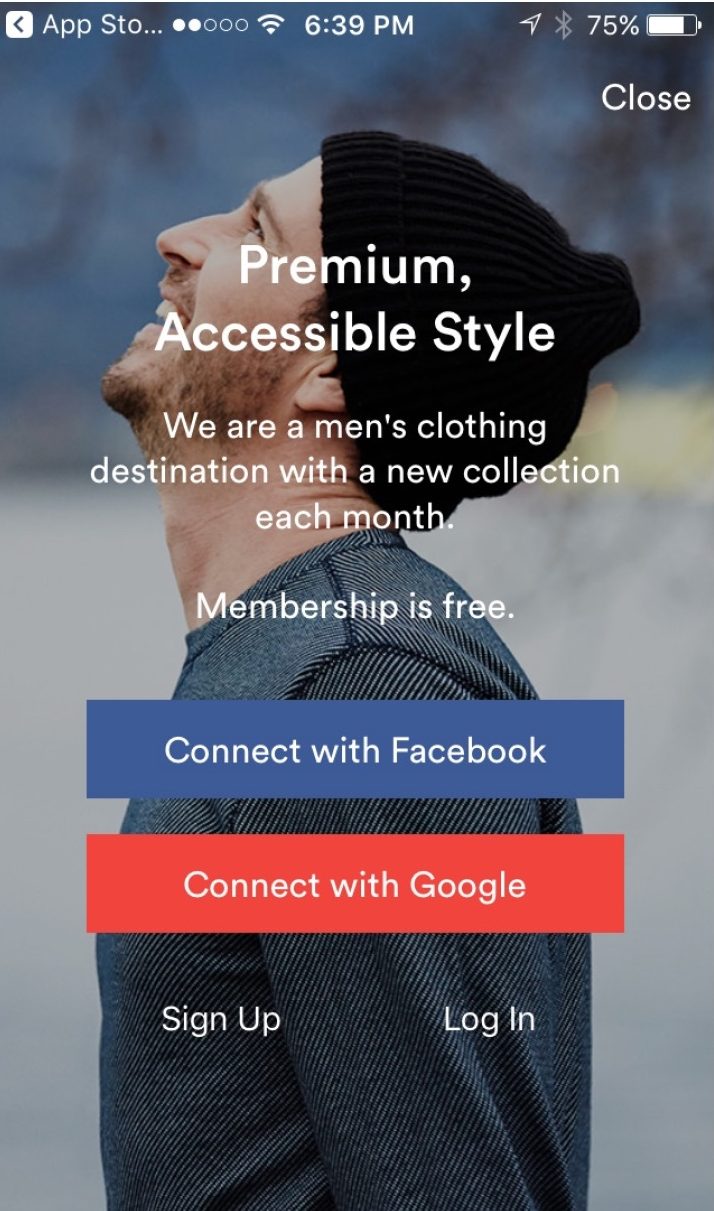
Mænds forhandler Frank + Oak kræver ikke, at du registrerer dig på forhånd. Faktisk kan du bare gå videre og handle straks. Men når du har noget i din indkøbsvogn, som du vil tjekke ud, beder de dig om at tilmelde dig, men tillader social login, som har været vist sig at reducere vognabonnementet , da dine kunder ikke behøver at tænke på - og husk - et nyt brugernavn og adgangskode.
Lad kunderne helt kontrollere deres indkøbskurve / kurve
God UX betyder at give dine brugere fuld kontrol inde i detailappen. Ifølge Googles egne detailapps anbefalinger er det en god praksis at give kunderne mulighed for at Rediger deres egne vogne eller kurve på ethvert tidspunkt i deres købsstrøm.
Hvis dine kunder skal gå tilbage et par trin i købsstrømmen - sig til en kontoside eller en efterfølgende side - der forårsager frustration og fører til friktion i, hvad der normalt skal være en glat konverteringsproces. Den frustration og friktion kan i sidste ende føre til nedlæggelse og dermed færre konverteringer og salg.
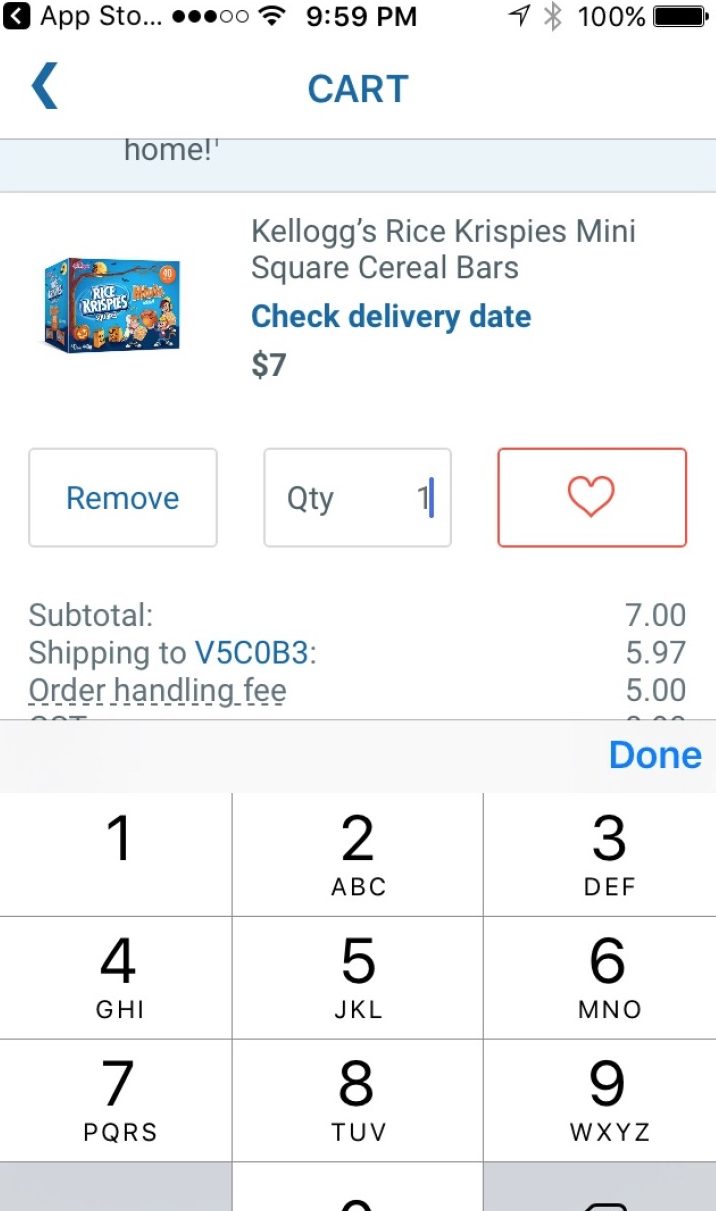
I Walmart-appen kan kunderne direkte redigere mængden af købte varer lige på siden til kassen uden at skulle vende tilbage til nogen forudgående side i købsstrømmen. Som et resultat, vil shoppere, der ønsker at skifte mening om, hvor mange ting der skal købes, have fuld frihed og kontrol for at justere mængden til deres smag indtil sidste øjeblik, før de trykker på check-out-knappen.
Ved udformning af købsstrømme skal du sikre dig, at dine kunder altid kan redigere mængden af varer til enhver tid, efter at de allerede har tilføjet et produkt til deres indkøbsvogn eller kurv.
Gør det ikke svært at finde kundeserviceoplysninger
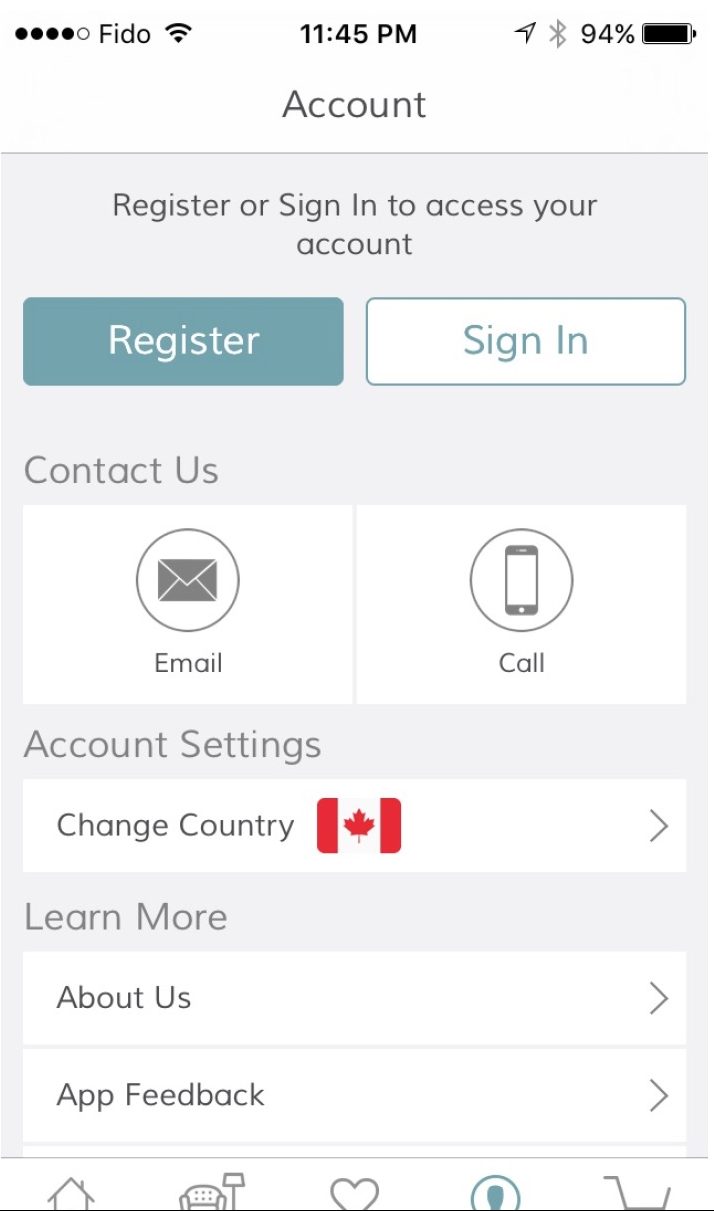
I mobilhandel binder Great UX intimt til at yde fremragende kundeservice. En stor del af kundeservice sikrer altid, at kunderne kan se onlineforhandlerens kontaktoplysninger, fordi de sandsynligvis vil have spørgsmål eller kommentarer, som de vil kommunikere via e-mail eller telefon. At gøre denne information nem at finde fungerer også som en måde at øge din apps troværdighed på.
Wayfair's app viser os, hvordan du nemt kan vise kontaktoplysninger, så den sætter shopperens sind til ro og giver stor UX ved at tilbyde kontaktoplysninger, der er meget tilgængelige. På deres kontoside kan kunder vælge at e-maile eller ringe til Wayfair, hvis de har spørgsmål eller problemer med deres checkoutproces eller bredere appoplevelse. Bemærk, hvordan kontaktoplysningerne er øverst på siden; shoppere behøver ikke engang at rulle ned for at finde den.
Dette er indbegrebet af brugbart design.
Købere får valg om, hvordan de ønsker at komme i kontakt med Wayfair, som også går tilbage til designprincippet for at give dine kunder mere kontrol over deres oplevelse.
Detail apps er forskellige fra andre apps
Ingen andre apps skal du designe på en sådan måde, at de direkte påvirker konverteringer, der har størst betydning for virksomhederne, hvilket er køb for salg. Det gør det, der gør sømningen for design og UX til detailapps mere presserende end andre typer apps.
Nogle bedste praksis gælder for skrivebordet, som f.eks. At sikre, at alle kontaktoplysninger altid er tilgængelige. Men nogle af hvad man skal gøre - som at bruge lange rulle sider - kan virke lidt mod-intuitiv på mobilen, da man får den mindre skærm fast ejendom og behovet for at få en hurtigere side og erfaring.
Det der betyder mest, er at designe for god mobil UX. Når du gør det, kan du hurtigt afgøre, hvad der virker, og hvad der ikke gør, når du designer til detailapps.