CSS Overgange 101
På trods af folks forventning om forandring og bevægelse på skærmen har CSS og HTML få kontroller, der giver dig mulighed for at designe interaktivitet, og de der findes er binære.
Et link er enten en farve eller en anden. Et tekstfelt er enten en størrelse eller en anden. Et billede er enten gennemsigtigt eller uigennemtrængeligt. Ingen in-betweens fra en stat til den næste. Ingen overgange .
Dette har ført til, at de fleste websider følte sig pludselige, med elementer, der skiftede og skiftede ungracefully.
Ja, vi kan bruge DHTML og udnytte jQuery-biblioteket til overgange, men det kræver meget kode for noget, der skal være meget enkelt.
Det, vi har brug for, er en hurtig og nem måde at tilføje enkle overgange til siden, og i denne artikel finder du nyttige oplysninger om CSS-overgange og hvordan man bruger dem.
Et par måneder tilbage stak jeg min fod i min mund hvilket tyder på, at designere bør begynde at bruge de nye CSS 3 teknikker som giver dem mulighed for at gøre nogle af de grundlæggende styling, som de har bedt om. Det eneste problem: Ingen af dem arbejdede i Internet Explorer. Nej, ikke engang IE8.
Nogle læsere følte at foreslå teknikker, som omkring 75% af publikum ikke kunne se var uhensigtsmæssigt.
Til disse læsere siger jeg 'Hold på dine hatte' , for jeg vil introducere dig til en anden ny CSS-egenskab, som giver dig mulighed for at tilføje overgange til ethvert element med kun et par linjer kode.
CSS overgange introduceres lige nu i CSS Level 3, men er allerede tilføjet som en udvidelse til Webkit. Lige nu betyder det, at de kun fungerer i browsere baseret på Webkit, herunder Apple Safari og Google Chrome.
Hvor CSS Overgange kommer fra
Overgange har været en del af Webkit i et stykke tid og er grundlaget for mange af de flotte ting, som Safari UI kan gøre, som andre browsere ikke kan.
Men W3C CSS Workgroup modstod at tilføje overgange til dets officielle specifikationer, nogle medlemmer argumenterede for, at overgange ikke er stilegenskaber og bedre kunne håndteres af et skriptsprog.
Men mange designere og udviklere, selv medtaget, hævdede, at disse faktisk er stilarter - kun dynamiske stilarter, snarere end de traditionelle statiske stilarter, som så mange af os er vant til.
Heldigvis holdt argumentet for dynamiske stilarter dagen. I marts begyndte repræsentanter fra Apple og Mozilla at tilføje CSS Transitions Module til CSS Level 3 specifikationen , nøje modelleret for, hvad Apple allerede havde tilføjet til Webkit.
En kort bemærkning om designforbedringer
Før vi fortsætter, lad mig understrege ét punkt: Stol aldrig på stilarter til webstedets funktionalitet, hvis stilarterne ikke er kompatible med browseren (dvs. tilgængelig på alle almindelige browsere).
Endnu en gang for dem, der savnede det: Stol aldrig på stilarter til webstedets funktionalitet, hvis stilarterne ikke er interoperable i browseren .
Når det er sagt, kan du bruge stilarter, såsom overgange, som designforbedringer for at forbedre brugeroplevelsen uden at ofre brugervenlighed for dem der ikke kan se dem. Dette er okay, så længe du ellers kunne leve uden overgangene, og brugerne stadig kan fuldføre deres opgaver.
For det første en få overgang ideer
CSS-overgange erstatter ikke alle anvendelser af DHTML, men her er et par måder at forbedre dit design i browsere, der understøtter overgange, uden at ødelægge det for resten af dit publikum.
Du skal se denne side i Apple Safari 3+ eller Google Chrome at se disse overgange arbejder. Begge browsere er tilgængelige i Mac og PC smag.
Roll-overs
Den mest oplagte brug for overgange er at fremhæve elementer (om links, tabeller, formularfelter, knapper eller noget andet), når brugerens mus svæver over dem. Overgange er en fantastisk måde at give siden et glattere udseende.
Eksempel nr. 1
Drop-Down menuer
Rene CSS-menuer er nemme at opnå, og overgange giver dig mulighed for at give menuer glide ned og fremhæve effekter.
Eksempel nr. 2
Animation
Du kan flytte et objekt mellem to punkter på siden og bruge overgange til at animere bevægelsen.
Eksempel nr. 3
Klik & hold!

Overgange, stater og handlinger
Men hold et øjeblik der, Tex. Før du dyker i overgange, skal vi forstå de forskellige stater, som et element kan overgå.
Stater definerer, hvordan et bestemt element i øjeblikket interagerer med brugeren eller siden, og de er specificeret i CSS ved hjælp af pseudoklasserne. For eksempel, når brugeren svæver over et element, vil elementet blive stylet med hover pseudo-klasse.
Dynamisk Pseudoklasse | Berørte elementer | Beskrivelse |
:link | Kun links | Unvisited links |
: besøgt | Kun links | Besøgte links |
: hover | Alle elementer | Musemarkør over element |
:aktiv | Alle elementer | Museklik element |
:fokus | Alle elementer, der kan vælges | Element er valgt |
Ingen | Alle elementer | Standardtilstand for alle elementer |
Overgange virker ved at ændre en stil over en tidsperiode mellem forskellige elementstilstande. F.eks. Vil farveværdien af standardtilstanden for et element passere gennem mellemliggende farver i spektret, før det vises som farveværdien for hover-tilstanden.
En simpel overgang
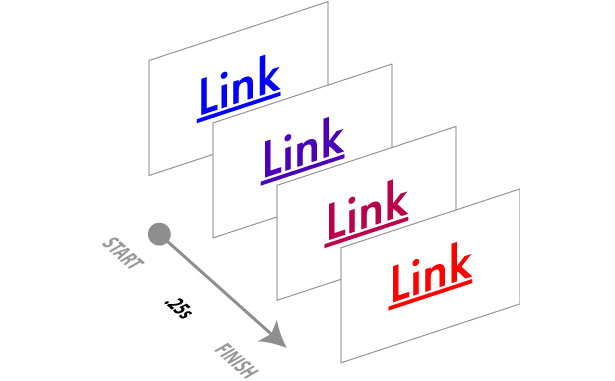
Lad os overveje en simpel overgang fra en farve til en anden, når brugeren svæver over et link. Som enhver anden CSS-egenskab tilføjes overgange direkte til den vælger, den skal anvendes til. Ejendommen kan derefter tage en af følgende fire værdier.
CSS ejendom
Ejendommen, der skal ændres (fx farve). Se nedenstående tabel for en liste over alle de CSS-egenskaber, der kan overføres.
Varighed
Hvor længe overgangen vil vare, generelt i sekunder (for eksempel, .25s ).
Timing funktion
Tillader dig at kontrollere, hvordan varigheden er tidsbestemt. I stedet for at bruge et simpelt lineært tal kan du fremskynde eller sænke overgangen eller endda angive et beat eller tælle (for eksempel, linear ). Mere om dette senere i artiklen.
Forsinke
Hvor lang tid at vente mellem handlingen og begyndelsen af overgangen, som oftest udtrykt i sekunder (for eksempel, .1s ). Denne værdi kan udelades, hvis du ikke ønsker en forsinkelse.
Da overgangsejendommen startede som en Webkit-udvidelse, skal vi inkludere både transition og -webkit-transition Egenskaber til bagudkompatibilitet.
Lad os først tilføje begge disse egenskaber til :hover pseudo-klasse:
[Css]
a: svever {
farve: rød;
-webkit-overgang: farve .25s lineær;
overgang: farve .25s lineær;
}
[/ Css]
Nu, når et link er svævet over, snarere end at hoppe fra blå til rødt, vil det overgang for kvart i et sekund gennem mellemfarverne.

Selvfølgelig vil vi også overgå tilbage til standard linkfarve, så vi tilføjer en overgang til :link (og sandsynligvis :visited ) pseudoklasser, med bare en meget kort forsinkelse (en tiendedel af et sekund), før det falder:
[Css]
a: link, a: besøgte {
farve: blå;
-webkit-overgang: farve .25s lineær .1s;
overgang: farve .25s lineær .1s;
}
[/ Css]
Tilføjelse af flere overgange
Fordi en overgang er en CSS-ejendom, hvis du tilføjer flere forekomster af overgangsegenskaben i samme regel, vil den sidste overstyre tidligere, i stedet for at tilføje dem. Så i den følgende regel ville den eneste overgang være baggrundsfarven:
[Css]
a: svever {
farve: rød;
baggrundsfarve: rgb (235.235.185);
-webkit-overgang: farve .25s lineær;
overgang: farve .25s lineær;
overgang: baggrundsfarve .15s lineær .1;
}
[/ Css]
Flere overgange tilføjes som en kommasepareret liste i samme overgangsegenskabsdefinition:
[Css]
a: svever {
farve: rød;
baggrundsfarve: rgb (235.235.185);
-webkit-overgang: farve .25s lineær, baggrundsfarve .15s lineær .1s;
overgang: farve .25s lineær, baggrundsfarve .15s lineær .1s;
}
[/ Css]
Dette vil skabe både en farve- og baggrundsfarveovergang.
Hvad kan overgås?
Næsten enhver CSS-ejendom, der har en farve-, længde- eller positionskomponent, herunder mange af de nye CSS 3-egenskaber, kan overføres. En bemærkelsesværdig undtagelse ser ud til at være bokseskygge.
Lige fra W3C's Transitions-spec er her en liste over CSS-egenskaber, som kan overføres, sammen med de aspekter, der omdannes. Jeg har fremhævet et par af de mere nyttige egenskaber.
CSS Ejendom | Hvad ændrer sig |
baggrundsfarve | Farve |
baggrundsbillede | Kun gradienter |
baggrund-stillingen | Procentdel, længde |
border-bottom-farve | Farve |
border-bottom-bredde | Længde |
border-color | Farve |
border-venstre-farve | Farve |
border-venstre-bredde | Længde |
border-højre-farve | Farve |
border-højre-bredde | Længde |
border-spacing | Længde |
border-top-farve | Farve |
border-top-bredde | Længde |
border-width | Længde |
bund | Længde, procentdel |
farve | Farve |
afgrøde | Rektangel |
skriftstørrelse | Længde, procentdel |
font-weight | Nummer |
Skal net- * | Forskellige |
højde | Længde, procentdel |
venstre | Længde, procentdel |
Spatiering | Længde |
linjehøjde | Antal, længde, procentdel |
margin-bottom | Længde |
margin-left | Længde |
margin-ret | Længde |
margin-top | Længde |
max-højde | Længde, procentdel |
max-bredde | Længde, procentdel |
min-højde | Længde, procentdel |
min-bredde | Længde, procentdel |
Gennemsigtighed | Nummer |
skitse-farve | Farve |
skitsere-offset | Heltal |
outline-width | Længde |
padding-bottom | Længde |
padding-venstre | Længde |
padding-højre | Længde |
padding-top | Længde |
højre | Længde, procentdel |
tekst-led | Længde, procentdel |
tekst-skygge | Skygge |
top | Længde, procentdel |
vertical-align | Nøgleord, længde, procentdel |
sigtbarhed | Sigtbarhed |
bredde | Længde, procentdel |
word-spacing | Længde, procentdel |
z-index | Heltal |
zoom | Nummer |
Overgangstimering og forsinkelse
Med overgange kan du variere tællefrekvensen, tælle langsommere i begyndelsen og fremskynde i slutningen, omvendt eller noget imellem. CSS-overgange kommer med fem søgeord til overgangstidsplanlægning og giver dig mulighed for at angive værdier for din egen timingkurve.
Navn | Hvordan det virker |
kubisk-bezier (x1, y1, x2, y2) | X og Y værdier er mellem 0 og 1 for at definere formen af en bezier kurve, der anvendes til timing funktionen. |
lineær | Konstant hastighed |
lethed | Gradvis afmatning |
lethed-i | Fremskynde |
lethed-out | Sænk farten |
lethed-i-out | Fremskynde og sænk derefter |
En universel overgang?
Overgange bliver hurtigt standard operativ procedure for alle hjemmesider, hvilket forbedrer feedback fra brugergrænsefladen.
For at tilføje overordnede overgange på hele din hjemmeside, er en mulighed at tilføje en overgang til universalvælgeren, svarende til en CSS-nulstilling. Dette gælder en standard overgang til alle elementer på siden, så du kan holde en ensartet overgang:
[Css]
*: link, *: besøgt, *: svinge, *: aktiv, *: fokus {
-webkit-overgang:
farve .25s lineær,
baggrundsfarve .25s lineær,
border-color .25s lineær;
overgang:
farve .25s lineær,
baggrundsfarve .25s lineær,
border-color .25s lineær;
}
[/ Css]
Et argument mod en universel overgang, og faktisk mod at bruge den universelle vælger til CSS nulstilles generelt, er at ved at anvende en stil på hvert element på siden, kan der sænkes sidegengivelse. Jeg har dog aldrig fundet noget bevis for, at dette er tilfældet. Nogen kender anderledes?
Jason Cranford Teague er forfatter til mere end 13 bøger om digitale medier, herunder Taler i stilarter: Grundlaget for CSS for webdesignere . For mere information om CSS og web typografi, se Jason's nye bog, Fluid Web Typografi . Følg Jason på Twitter: @jasonspeaking .