Oprettelse af et designsystemsprog
Det ligner det nuværende buzzord i designbranchen, og alle ønsker en. Men hvor præcist kan et produkt nyde godt af at have et levende, åndedrættedesignsprog? Jeg skal forsøge at nedbryde de meget grundlæggende, så du kan forstå, hvorfor det er nødvendigt.
Oprettelse af et underliggende sprog vil forene vores designfilosofier og metoder på tværs af vores platform.
Så hvorfor har vi brug for et designsprog?
Der er to måder at se på det, fra et internt og et eksternt perspektiv.
Indre
Det skaber et holistisk perspektiv for at sikre, at vi alle overholder de samme metoder og mønstre som et team. Hvert holdmedlem skal være i overensstemmelse med det koncept, som vi fremmer, og bør kunne henvise til designprincipperne mod ethvert projekt, de arbejder i øjeblikket. Hovedformålet med et designsprog er at skabe fokus og klarhed for designere. Et designsprog er som ethvert sprog. Hvis der er nogen forvirring, vil det medføre en sammenbrud i kommunikationen.
ekstern
At have et sammenhængende designsprog skaber harmoni inden for en platform. For tilskuere skaber standardiserede farver, interaktioner og mønstre en følelse af kendskab og sikkerhed. Et godt planlagt og godt udført designsprog er nøglen til en tilfredsstillende oplevelse. For eksempel, hvis du går ind i en Starbucks på Island, vil du genkende mange lignende touches til din lokale Starbucks ned af vejen. Kendskab giver en følelse af komfort og sikkerhed til brugeren.

Introduktion af designbegrænsninger på individuelle elementer inden for en platform skaber konsistens på et højere niveau.
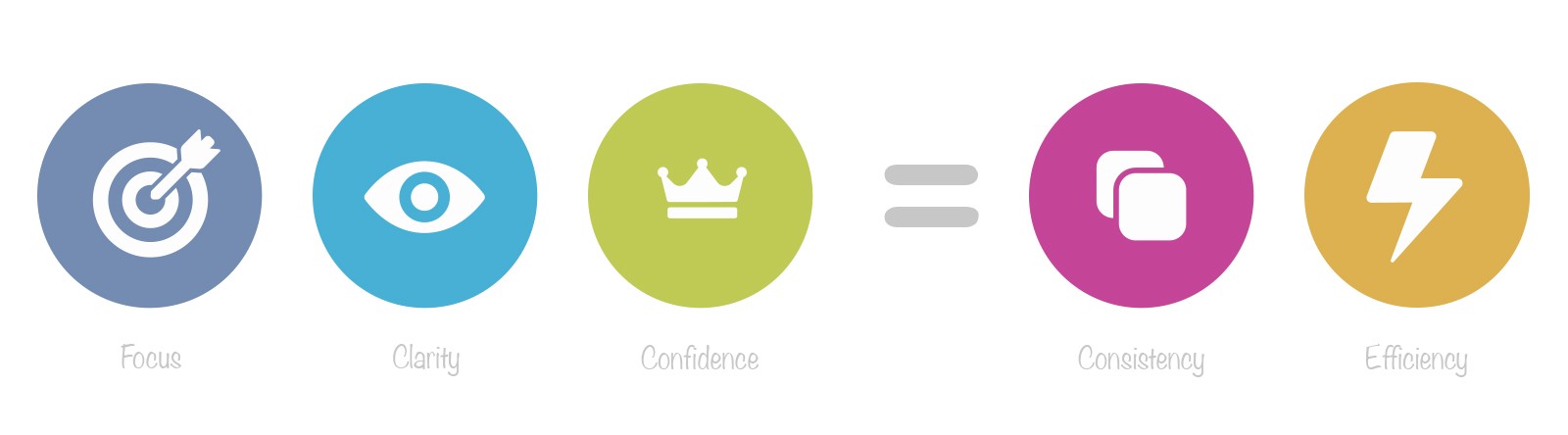
Et vellykket designsprog vil:
- Fokus: Lad designeren fokusere tydeligt på projektet ved hånden snarere end at blive omledt af andre distraktioner.
- Klarhed: Lad designeren tænke klart om vores design overbevisninger såvel som design begrænsninger på plads på tværs af platformen.
- Tillid: Tillad designeren at have fuld tillid til, hvad de designer og at det er i tråd med andre i holdet.
- Konsistens: skabe konsistens på tværs af produktet, hvilket igen vil skabe en sikker, velkendt oplevelse på tværs af platformen.
- Effektivitet: skabe forståelse på tværs af holdene, hvilket betyder mindre tidskrævende at koncentrere sig om de mindre vigtige detaljer.
Dybest set, hvis dine designere er fokuserede og forstår designsproget, vil det give dem selvtillid, hvilket igen vil hjælpe virksomheden på et højere niveau, da det vil skabe sammenhæng og effektivitet.
Opbygning af fundamentet
Design principper
At have solide designprincipper på plads, som hele holdet har bidraget til, sikrer, at vi alle overholder de samme metoder og mønstre som et hold. Hvert holdmedlem skal være i overensstemmelse med det koncept, som vi fremmer, og bør kunne henvise til designprincipperne mod ethvert projekt, de arbejder i øjeblikket.
Toneleje
Det er vigtigt at skabe en konsekvent stemme for vores produkt. Hver designer (eller den der er involveret) bør være opmærksom på den tilgang, der er nødvendig, når du skriver indhold. At have konsistent indhold er en meget stor del af at skabe en ensartet brugeroplevelse, og alle designere bør forsøge at justere alt indhold i overensstemmelse hermed.

Hvordan arbejder vi sammen som et hold? Det er vigtigt, at alle trækker i samme retning, og alle er enige om, at de valgte værdier er vigtige for at skabe et godt arbejdsmiljø.
Der er naturligvis en hel del flere elementer, du kan oprette for at skabe et fundament for din designidentitet. Ovenstående er bare toppen af isbjerget. Hvert firma er anderledes, så vær så velkommen til at udvide det så meget som du føler er rigtigt at forklare metodologierne i din tilgang.
Visuel identitet
Oprettelse af den visuelle identitet er ikke noget, der vil blive skabt natten over. Det tager tid. Nogle gange er det lige så tydeligt som det, der er nødvendigt, og det tager tid for byggestenene at falde på plads. Når det er på plads, er det vigtigt, at fundamentet er fanget og dokumenteret på et højt niveau. Som brug af farve, typografi og ikonografi stil er nøglen til at skabe konsistens på tværs af en platform.
- Farver: Hvad bruges farvepaletten på platformen? Forklar hvordan, hvor og hvorfor vi bruger bestemte farver.
- Typografi: Hvilket skrifttype bruges på platformen? Sammenføjer regler omkring vægtning, dimensionering, lodret justering mv?
- Iconography: Hvad er den generiske stil til ikoner? Det vil forklare det rationelle, hvorfor vi har specifikke stilarter til forskellige ikonfamilier.
- Gitter / Layouts: Hvilket gittersystem bruges over platformen? Forklar brugen af gitteret og den højtydende idealisme af vores layout.
- Interaktioner: Hvad forventer folk at se, når de interagerer med vores hjemmeside? Giv et overblik over vores standard interaktioner.
- Animationer: Hvordan nærmer vi animationer? Forklar årsagen til animationer på platformen og vores begrænsninger omkring at bruge dem.
- Designressourcer: Et centralt punkt for, at aktiver nemt kan downloades til eksterne partnere. Farveprøver, logo, ikon sæt osv.

De næste trin
Du er sikkert fuldt ud klar over, hvor vigtigt et designsprog er inden for din platform, men siger til dig selv, "hvor skal jeg starte ?. Denne artikel er ret højt niveau. Oprettelse af et designsprog går langt, langt dybere end hvad jeg har identificeret ovenfor. Oprettelsen af style guide og til gengæld udviklingen af et komponent bibliotek er udviklingen af et design system.
Så her er en proces, som jeg har sat sammen, der skal hjælpe dig med at fokusere på præcis, hvad der er nødvendigt for at få bolden til at rulle:
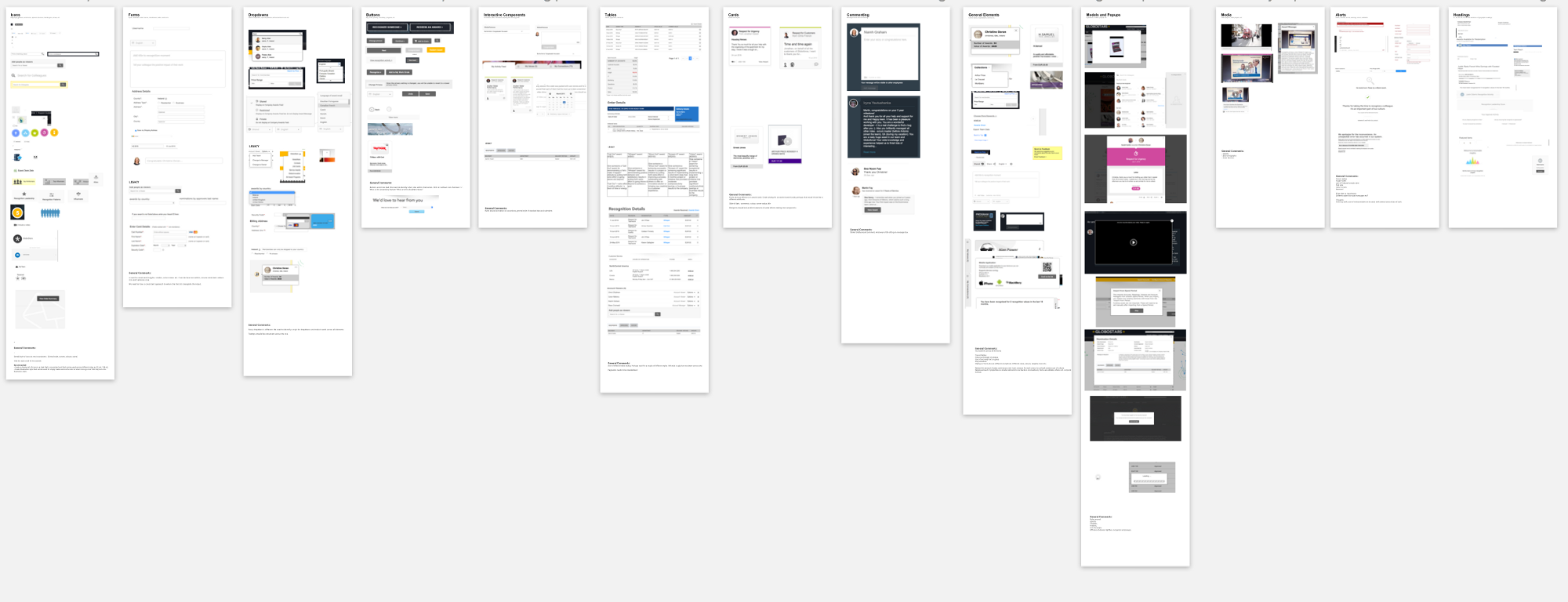
Gennemfør en revision af brugergrænsefladen
Før du starter noget, er det bedst at identificere, hvor inkonsekvent den nuværende bygning er. Dette virker på to måder. Det hjælper med at identificere årsagen til, hvorfor du gør det, for at identificere, hvor inkonsekvent alt er, men det skal hjælpe dig med at understøtte forretningen, hvorfor du præcist skaber designsystemet; at skabe sammenhæng på tværs af platformen. Brad Frost har sat sammen en god artikel omkring, hvordan du går om at gøre en UI-revision.

Et eksempel på en UI-revision
Prioritér dine brugergrænseelementer
Jeg er sikker på, at hvert designteam har forskellige prioriteter med hensyn til hvad de føler er afgørende for at skabe konsistens, men der er generelt nogle elementer, som er afgørende for at skabe det grundlæggende. Som farver, typografi og ikonografi er et godt sted at starte. Arbejde tæt sammen med design og udviklingsteamet for at oprette en liste over prioriteter baseret på din UI-revision, dette bør guide din vejkort i overskuelig fremtid.
Jeg har fundet ved hjælp af en Trello bestyrelsen, som en måde at holde en prioriteringsliste opdateret, er en god måde at arbejde på. Det giver dig mulighed for at a) oprette din liste og sætte elementer i en prioriteret rækkevidde, dvs. hvad skal du takle først og b) giver dig mulighed for at spore præcis, hvor langt du er sammen med hver komponent.

Et eksempel på et Trello bord, der dokumenterer overgangen af en komponent i cyklen
Start diskussioner med designteamet
Så nu hvor du har identificeret præcis, hvad du skal tackle først i prioriteringslisten, er det tid til at sætte dig ned med designteamet for at få alle ideer og meninger ud omkring de første komponenter, der er nødvendige. Der er forskellige tilgange til Hvem ejer designsystemprojektet , men for dette eksempel vil jeg tage tilstedeværelsen af, at der er en eneste designer der er ansvarlig for projektet.
Det betyder, at det er op til dig at diskutere alle aspekter af komponenten med designerne, som i tide vil bruge designsproget. Dette er yderst vigtigt for at sikre, at designerne alle føler, som om de har fået input til, hvad der skabes.
Dokumentér alle tilfælde
Det er tid til at begynde at træffe nogle beslutninger. Dokumentér, hvad du opretter, og sørg for at du sørger for alle de tilfælde, der er nødvendige. Det er afgørende, at det du opretter ikke er subjektivt. Du skal have begrundelse for, hvorfor du træffer disse beslutninger, da det vil give dig mulighed for at forklare dine beslutninger til designteamet på linjen.
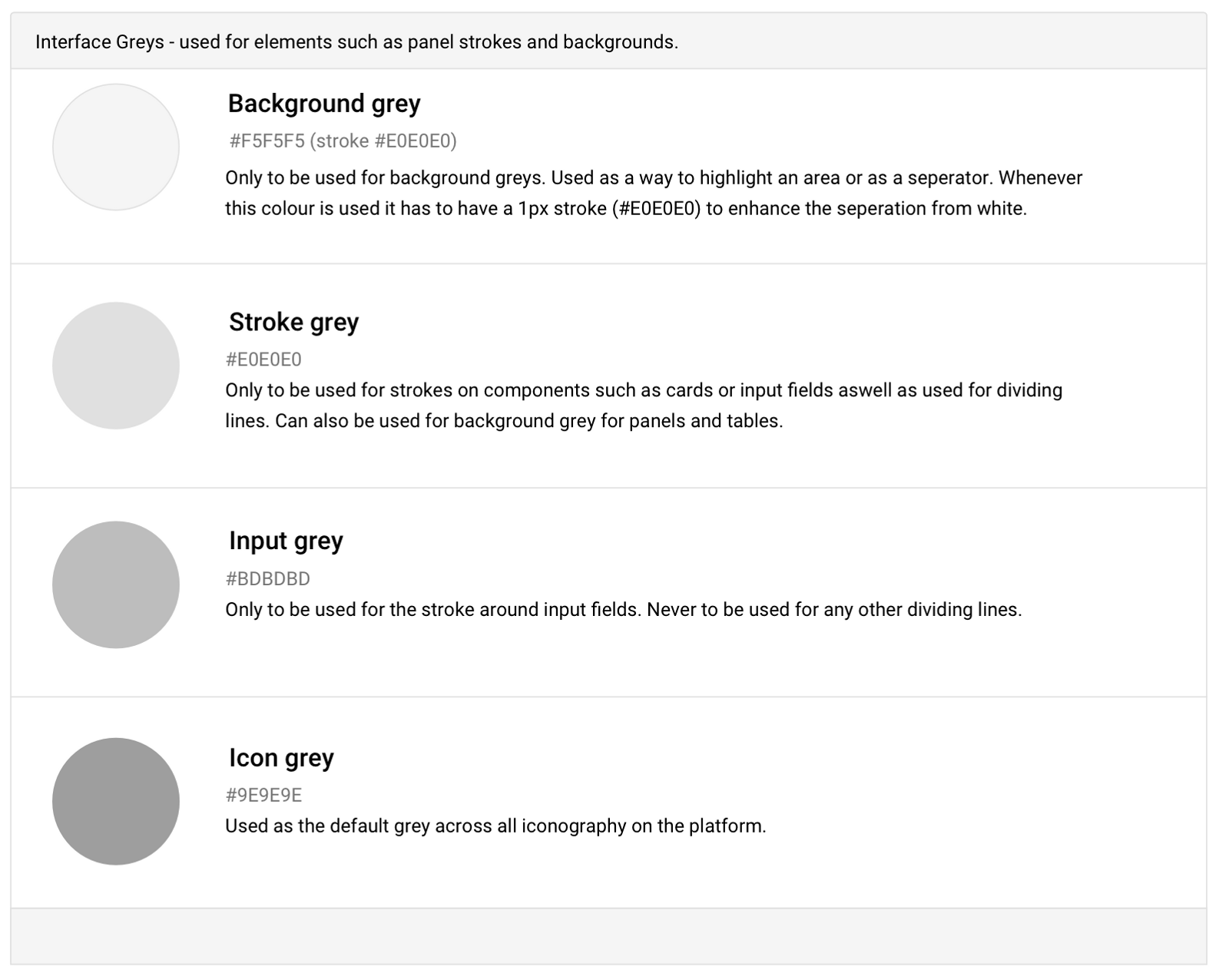
Et eksempel på farveforbrug.
Se om det virker
Det næste skridt er at afprøve dine beslutninger. Det er meget nemt at træffe beslutninger på papir, men når du sætter dem i praksis, kan det vise sig, at nogle beslutninger bare ikke virker. Prøv nogle eksempler på den nye stil ved hjælp af aktuelle designs.
Lås det ned
Når du er tilfreds med resultatet, og du har indkøb fra alle parter, er det tid til at låse det ned og uddanne resten af holdet om, hvordan og hvorfor disse elementer skal bruges. Det er vigtigt at huske, at selv om du lægger ned stylingen, hvis du føler, at visse elementer ikke virker, kan du ændre dem, hvis det er nødvendigt.
Gå videre til næste element
Når du har uddannet holdet og er tryghed i, at designerne respekterer dine beslutninger, er det tid til at gå videre til det næste sæt af elementer. Det er op til dig, hvor mange elementer du tager ad gangen, men du bør aldrig bide for meget. Det vil bare distrahere dig fra virkelig at fokusere på de mindre detaljer. Min startpræference ville være: farver, typografi, ikoner, inputfelter, tabeller, lister.
Når alle er uddannet til, hvad den nye stil er, er det vigtigt, at alle designere og udviklere implementerer stilerne korrekt.
Ugentlige check-ins er afgørende for at overvåge stilvalgene for at sikre, at alle arbejder på samme designbeslutninger. Brug af produkter som Håndværk af Invision virkelig hjælpe med at skabe konsistens, når du går videre.
Sådan måles succes
Designsproget er ikke en succes, før firmaet begynder at bruge det og finde værdi i det.
Eksempler på designsprog
- https://www.ibm.com/design/language/framework
- https://www.lightningdesignsystem.com/
- https://design.atlassian.com/
- https://material.google.com/
- https://ux.mailchimp.com/patterns
- https://standards.usa.gov/
- https://rizzo.lonelyplanet.com/styleguide/design-elements/
- http://harmony.intuit.com/
- http://solid.buzzfeed.com/typography.html
- http://dev.office.com/fabric#/
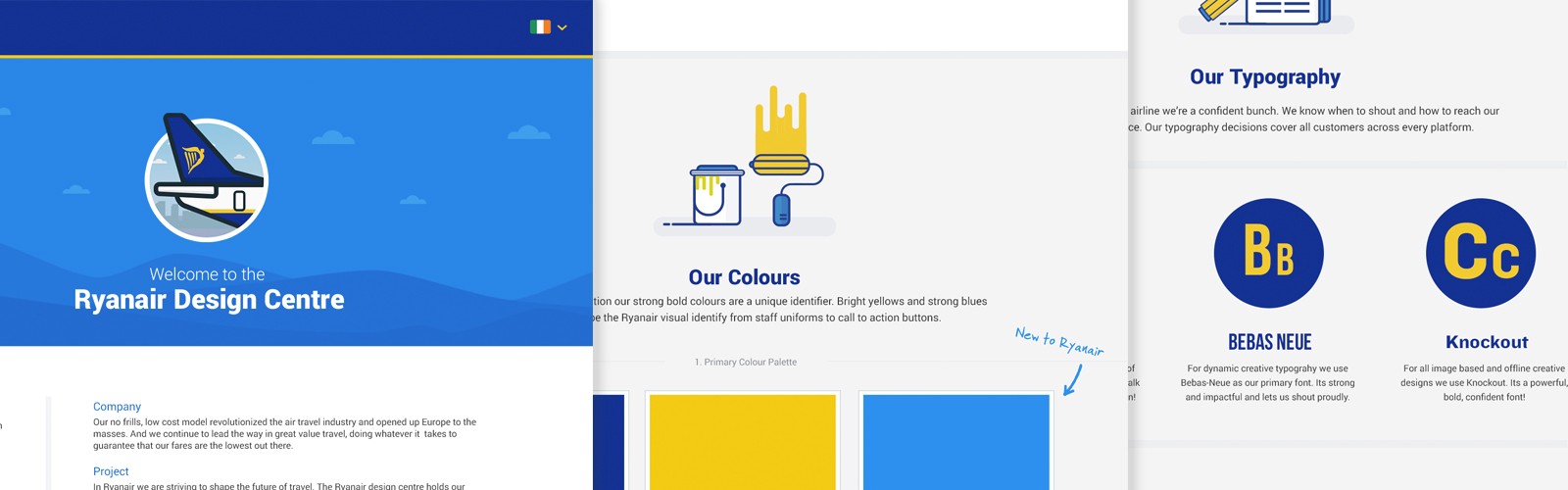
Her er også et casestudie, som jeg lavede til en nylig designoverhaling, som jeg var involveret i: https://www.behance.net/gallery/34224289/Ryanair-Design-Centre
Den største eksistentielle trussel mod ethvert system er forsømmelse
Alex Schleifer, direktør for design på Airbnb