Bryder nettet uden at bryde design
Symmetri er sikkert. Det er behageligt, ikke-truende og æstetisk tiltalende. Det kan også være meget kedeligt. Brug af 'asymmetrisk balance' kan gøre tingene mere interessante, mens de stadig holder sig til et gitter for at holde orden ordnet. I design, som i så mange andre ting, jo højere risikerer jo større de potentielle gevinster.
Symmetri er længe blevet betragtet som en god ting netop fordi den er æstetisk tiltalende og ufordelagtig for øjet. Ordet symmetri er afledt af græske komponenter, som oversætter til 'med mål'; symmetri handler om proportioner og balance, kvalitativ lighed i modsætning til identisk samvær. Asymmetri ville derfor være mangel på balance eller proportionalitet, en ujævnhed.
I en visuel sammenhæng, men de fleste af os, selv om vi ikke kan huske at tage grundlæggende geometri lektioner (aldrig noget imod dem, der er i dem) tænker på symmetri med en mere begrænset definition.
Hvis noget er symmetrisk [har symmetri] , har det to halvdele, der er nøjagtigt ens, bortset fra at den ene halvdel er spejlbilledet af den anden.
Et meget kendt eksempel på nær perfekt symmetri er Rorschach Test-kortene. Deres bilaterale symmetri var et bevidst og vigtigt aspekt af deres udseende: Hermann Rorschach udtalte, at mange patienter afviste asymmetriske billeder. Selvom grundene til dette kan være et interessant studieområde i sig selv, er det en helt anden artikel. Alt vi behøver at vide er: Symmetri komfortable; Asymmetri ikke så behagelig.
Alt vi behøver at vide er: Symmetri komfortable; Asymmetri ikke så behagelig
Asymmetrisk balance, i en visuel designkontekst, er hvor to eller flere elementer på hver side af et fly er forskellige, men har samme synsvægt. Et simpelt eksempel ville være et billede på den ene side med en blok af tekst på den anden, størrelse og stil for at afbalancere hinanden.
De to værktøjer, vi bruger til at skabe symmetri-og asymmetrisk balance - i et design er gitteret og vores øje. Gitteret, som vi ved det, er meget meget en opfindelse fra midten af det 20. århundrede, men på samme måde som tyngdekraften eksisterede allerede længe før et æble faldt på Isaac Newtons hoved, så vi kan se beviser for gitterbaseret layout i nogle af de ældste overlevende manuskripter vi har: The Dead Sea Scrolls er skrevet i lige kolonner med regelmæssige margener og førende; den pleje, der blev taget over placeringen af illustration og tekst i de tidlige middelalderlige manuskripter, såsom Kells '8. århundrede, angiver brugen af et net.
Gitteret er grundlaget for moderne grafisk design, og har været i århundreder i en eller anden form, længe før begrebet grafisk design blev mønnet. Gitteret sikrer balance i et design ved at opdele 'siden' i lige eller proportional sektioner.
Mens nettet er objektivt, opdeling af plads op baseret på nøjagtige matematiske proportioner, er det menneskelige øje subjektivt. Der er nogle retningslinjer eller regler, der gælder for det store flertal, såsom linjelængde på x tegn afhængigt af enhedens størrelse, læsbar farvekontrast, alle hætter er lidt aggressive osv. Men hvordan et bestemt design ses og modtages kan variere meget.
Disse variationer spænder fra de store (som de forskellige betydninger af farver over hele verden) ned til de enkelte variationer af personlig smag.
Det er her, en designer skal have tillid Modet til at erkende, at ikke alle vil elske ethvert design, du gør, og gør det alligevel, fordi det virker. Viden og erfaring hjælp, forståelse for, hvorfor noget ikke virker betyder, at du forstår, hvordan du løser det.
nettet er et værktøj, der hjælper os, men vi behøver ikke være bundet af det
Nogle gange, selvom du ved, at et element er placeret korrekt, eller hvis nogle ledende er forholdsmæssigt korrekte i henhold til dit net, er det på en eller anden måde det bare at se forkert ud. Så du løser det med øje. Du foretager justeringer, indtil det ser rigtigt ud, indtil det føles rigtigt.
Vores umiddelbare respons på design er følelsesmæssigt, de intellektuelle og analytiske svar følger efter. Så vi skal huske, at nettet er et redskab, der hjælper os, men vi behøver ikke være bundet af det.
Så hvordan kan vi bryde gitteret, samtidig med at vi opretholder et sammenhængende design?
Brug af murværk
Sandsynligvis den mest anvendte teknik er en murværk layout, som det blev populært af Pinterest. Siden er opdelt i regelmæssige kolonner langs vandret plan, men indholdsblokkene i disse kolonner er af forskellig højde. Sommetider kan kolonner være dobbelt eller endog tredobbelt bredde, eller et enkelt element kan tage to eller flere kolonnebredder, men det vil altid være deleligt med enkeltkolonnebredden.
Denne teknik kan anvendes omvendt som i indholdsblokke af forskellig bredde indrettet i regelmæssige højder rækker-men det gøres mere almindeligt som lige kolonner. Et murværk layout kan selvfølgelig være helt regelmæssigt. Hvis det vertikale plan er opdelt i lige højde rækker, og højden af hver indholdsblok er et flertal af den pågældende rækkehøjde, så har du et murværkslayout, der sidder fast på nettet.
Det er normalt, at den lodrette afstand mellem elementerne altid er den samme og matcher det vandrette mellemrum mellem kolonner. Hvis dine indholdsblokke indeholder tekst, skal du sørge for at blokhøjden er i overensstemmelse med dit baseline-net, hvilket kan hjælpe med visuel sammenhæng.
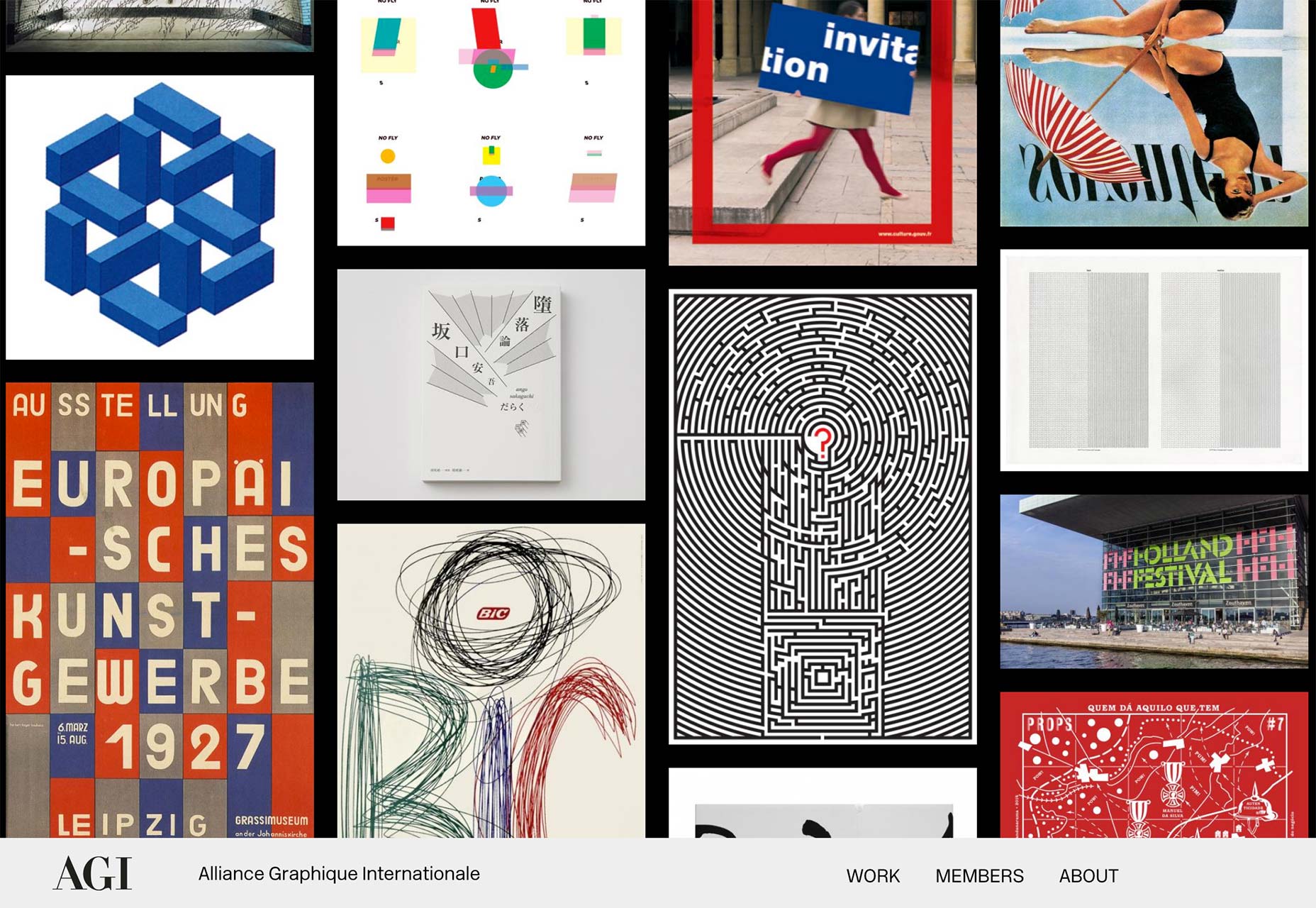
Alliance Graphique Internationale
Alliance Graphique Internationale er et klassisk eksempel på et murværk layout. Billederne er af samme bredde, men forskellige højder, mens de lodrette margener mellem billederne stemmer overens med kolonnerammen. Alle billederne fylder en enkelt søjlebredde, der gør det nemmere at reagere. Et ekstra tryk er, at billederne indlæses tilfældigt, mens du ruller ned.
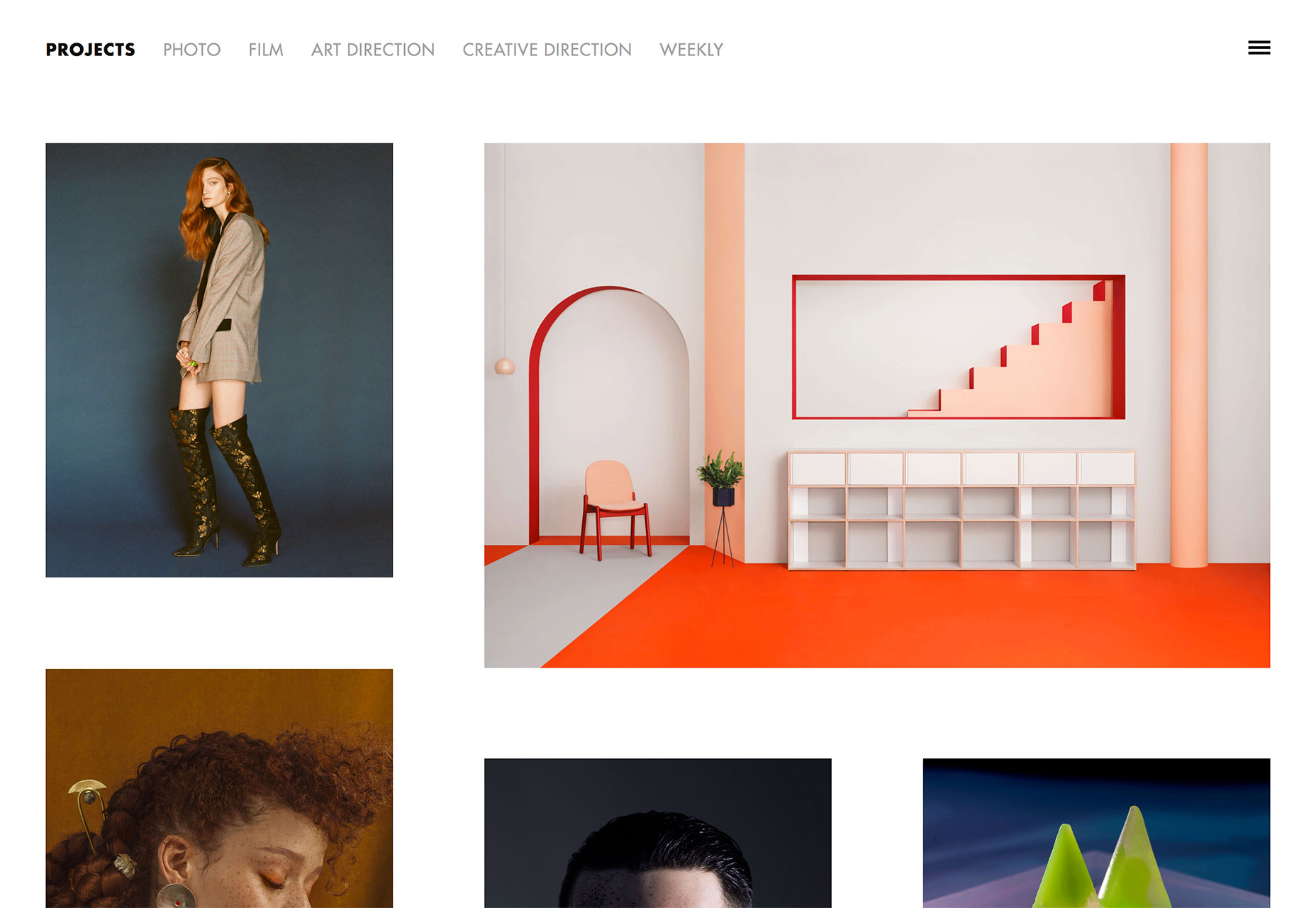
L'Eloi
L'Eloi S layout har noget dobbelt bredde indhold og bruger en større rende størrelse, der begge øger indtryk af tilfældighed. Jo større rum mellem elementer fremhæver forskellen i deres højder og vertikale position.
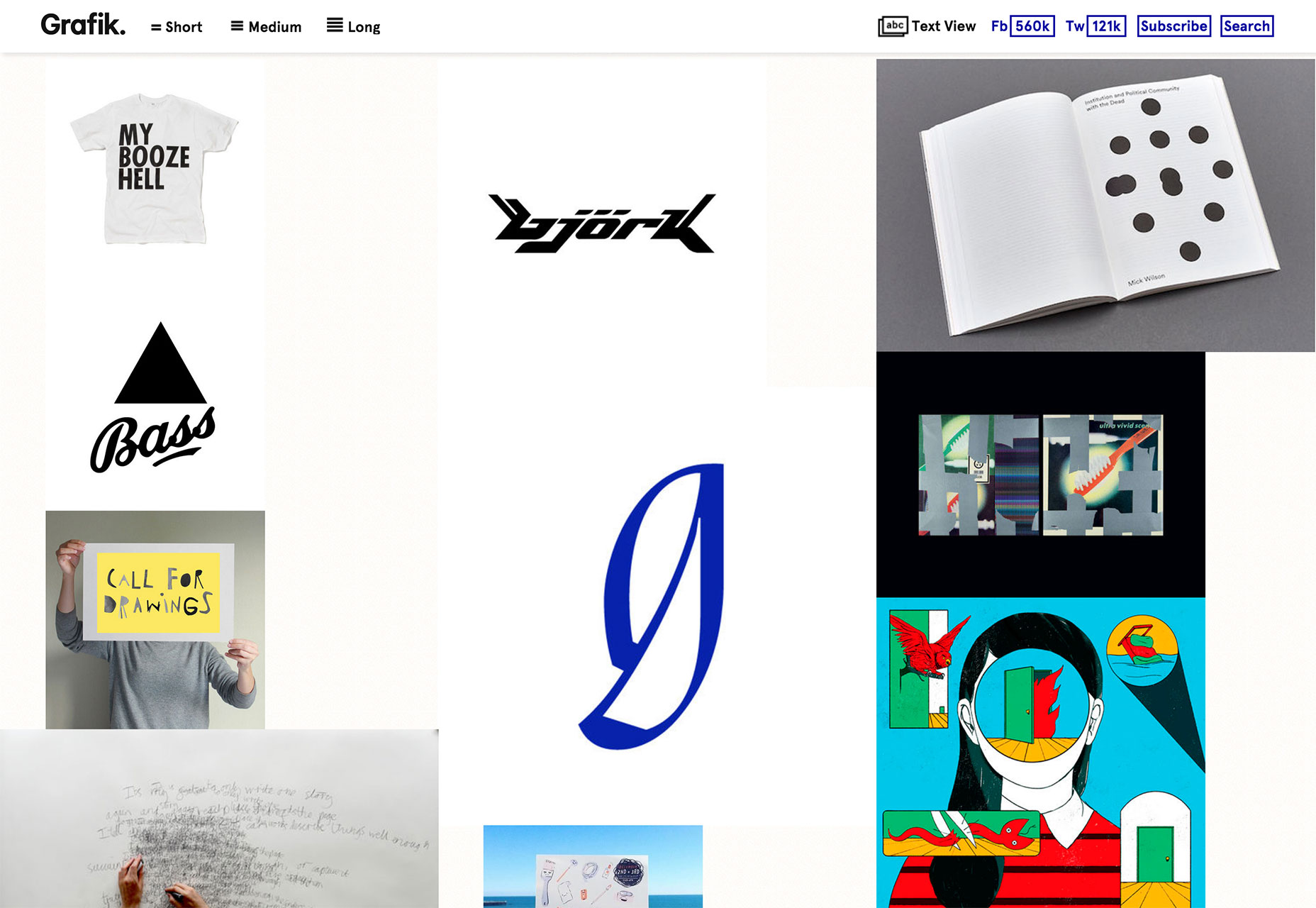
Grafik
Grafik S layout tager ting lidt længere igen. Ligesom de to tidligere eksempler er siden opdelt i ens kolonner, hvor antallet af kolonner er afhængige af visningsportens bredde. Men der er ingen defineret vandret eller lodret afstand mellem elementer, og billederne er ikke alle størrelser, så de fylder en fuld søjlebredde. Kolonnebredderne er de samme, men det vandrette mellemrum mellem elementer i hver kolonne afhænger af størrelsen på elementerne og størrelsen af browservinduet. Resultatet føles interessant og tilfældigt, samtidig med at vi har en beroligende ordre, som vi ubevidst er opmærksomme på.
Hertil kommer, at svæve over et billede giver det en artikeltitel og et uddrag, som i mange tilfælde overlapper tilstødende billeder.
Gentagelse af uregelmæssigt mønster
En anden teknik er at skabe et gentagende mønster af uregelmæssigt anbragte elementer. Det menneskelige øje er tiltrukket af mønstre, og vores hjerner har en naturlig tendens til at genkende mønstre rundt omkring os. Vi søger instinktivt mønstre, fordi deres forudsigelighed gør os komfortable.
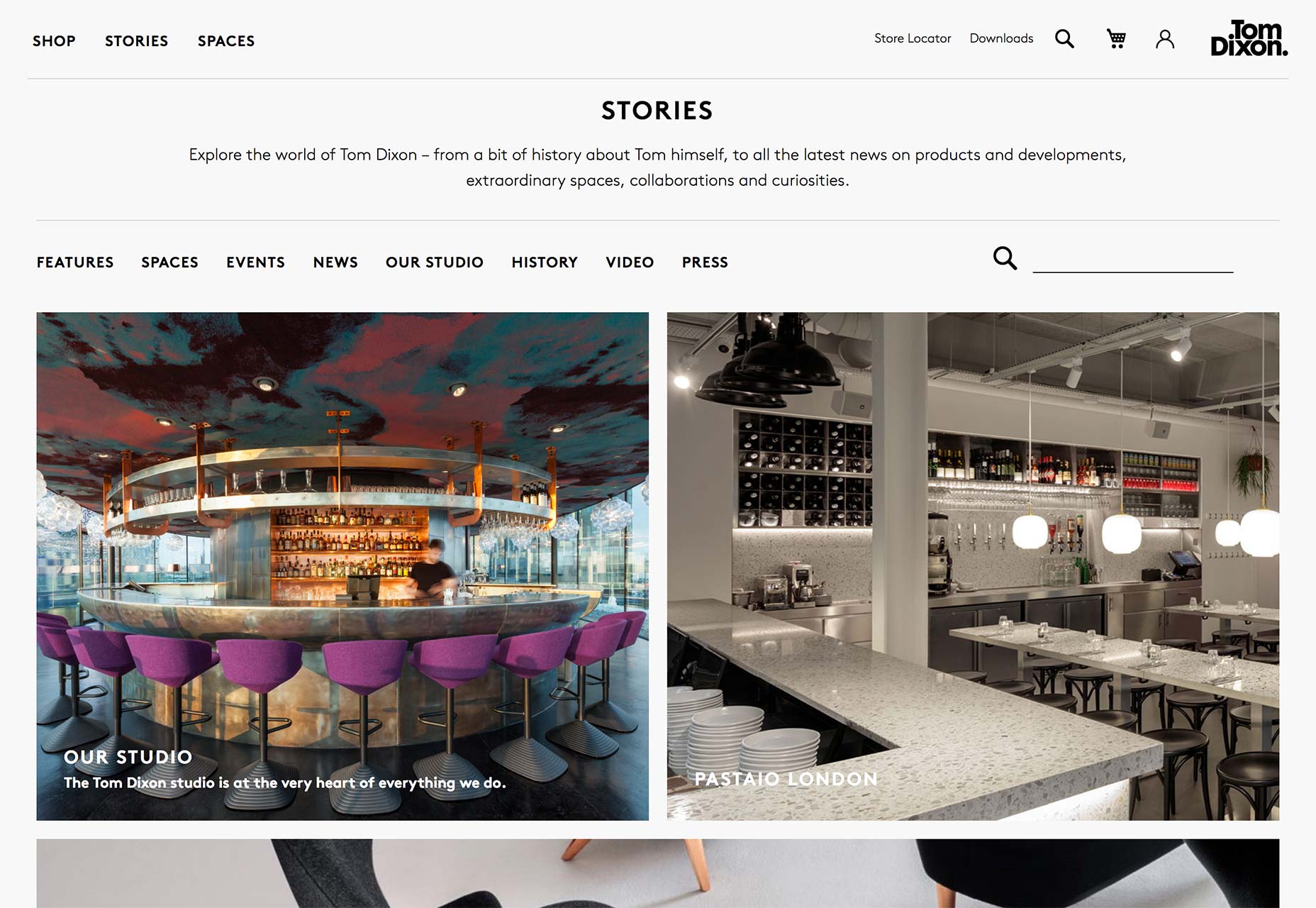
Tom Dixon
Tom Dixon S layout sammensætter flere forskellige størrelser elementer, med varierende vandret og lodret rum mellem dem. Det nøjagtige arrangement varierer afhængigt af skærmstørrelsen som billedskalaen ved forskellige satser. Dette 'sub'-layout gentages derefter med mere indhold. Det giver os den visuelle interesse, der er skabt af den uregelmæssige afstand og forskydning, men kombinerer den med den beroligende symmetri af et gentagende mønster.
Look Mom, (Almost) No Grid!
Du kan selvfølgelig anvende et net til næsten ethvert design med tilbagevirkende kraft. Og selv de designs, der ikke ser ud til at være netbaserede, bruger næsten altid et underliggende net, især for deres typografi. Men som hvide rum omkring elementer vokser bliver nettet visuelt mindre og mindre dominerende.
Ditching et grid-baseret layout er helt risikabelt, men det kan fungere i de rigtige hænder. At holde tingene minimalt og rent er en nemmere mulighed for at undgå ruten geometri. Denne type layout fungerer også bedst med alle billeder eller i det mindste overvejende billeder.
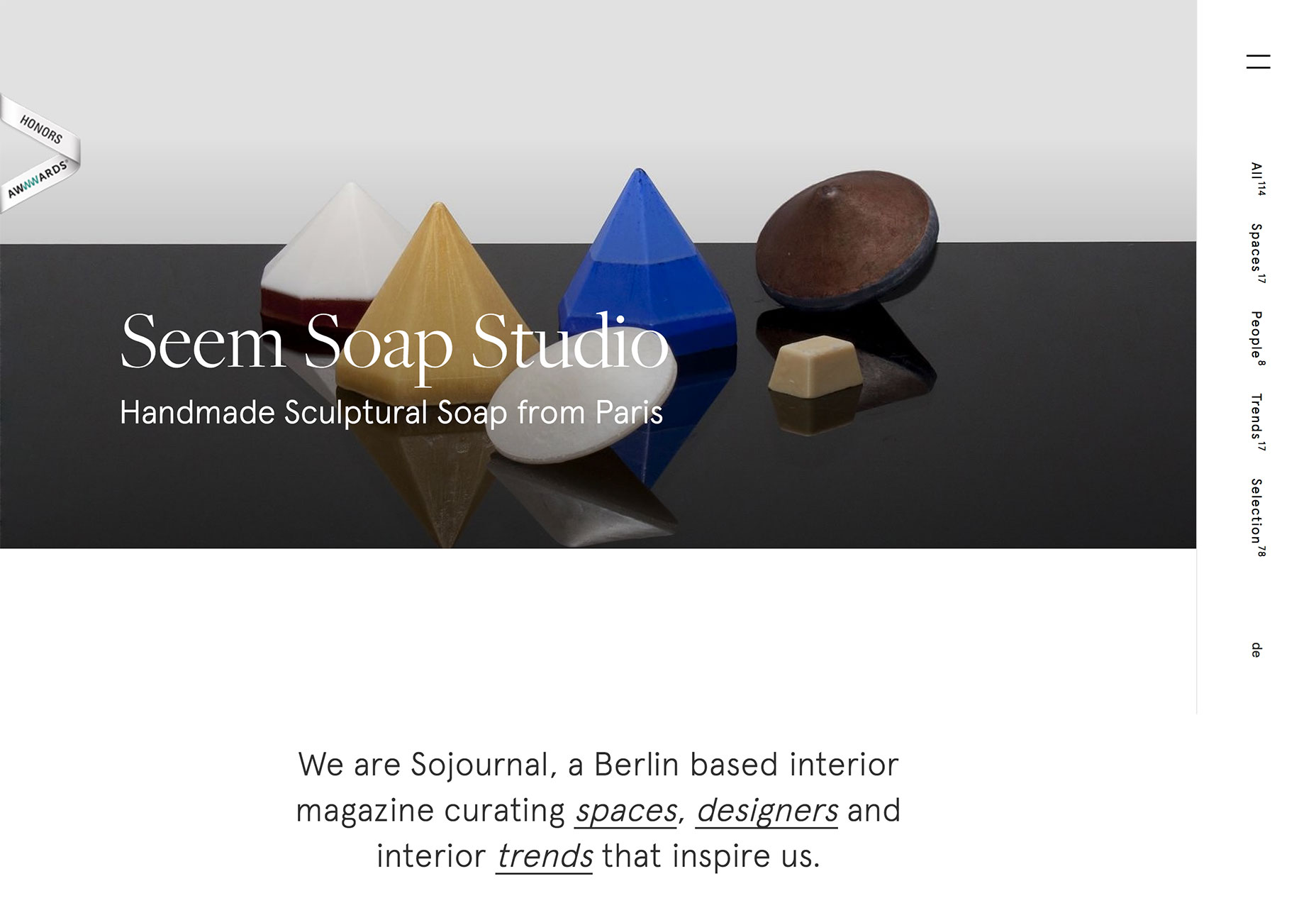
Sojournal
Sojournal par et billede med en titel og underposition. Der er et lille mønster, idet billederne skifter mellem venstre og højre placering. Men billederne er forskellige størrelser og proportioner, og den nøjagtige placering varierer fra billede til billede. Der er ingen definerede kolonner, og det vertikale mellemrum varierer.
Størrelsen af billederne betyder, at ikke mere end to er synlige i vinduet ad gangen. Det er et meget rent, rummeligt følelseslayout og den uregelmæssige positionering af billederne fokuserer opmærksomheden på hver enkelt til gengæld.
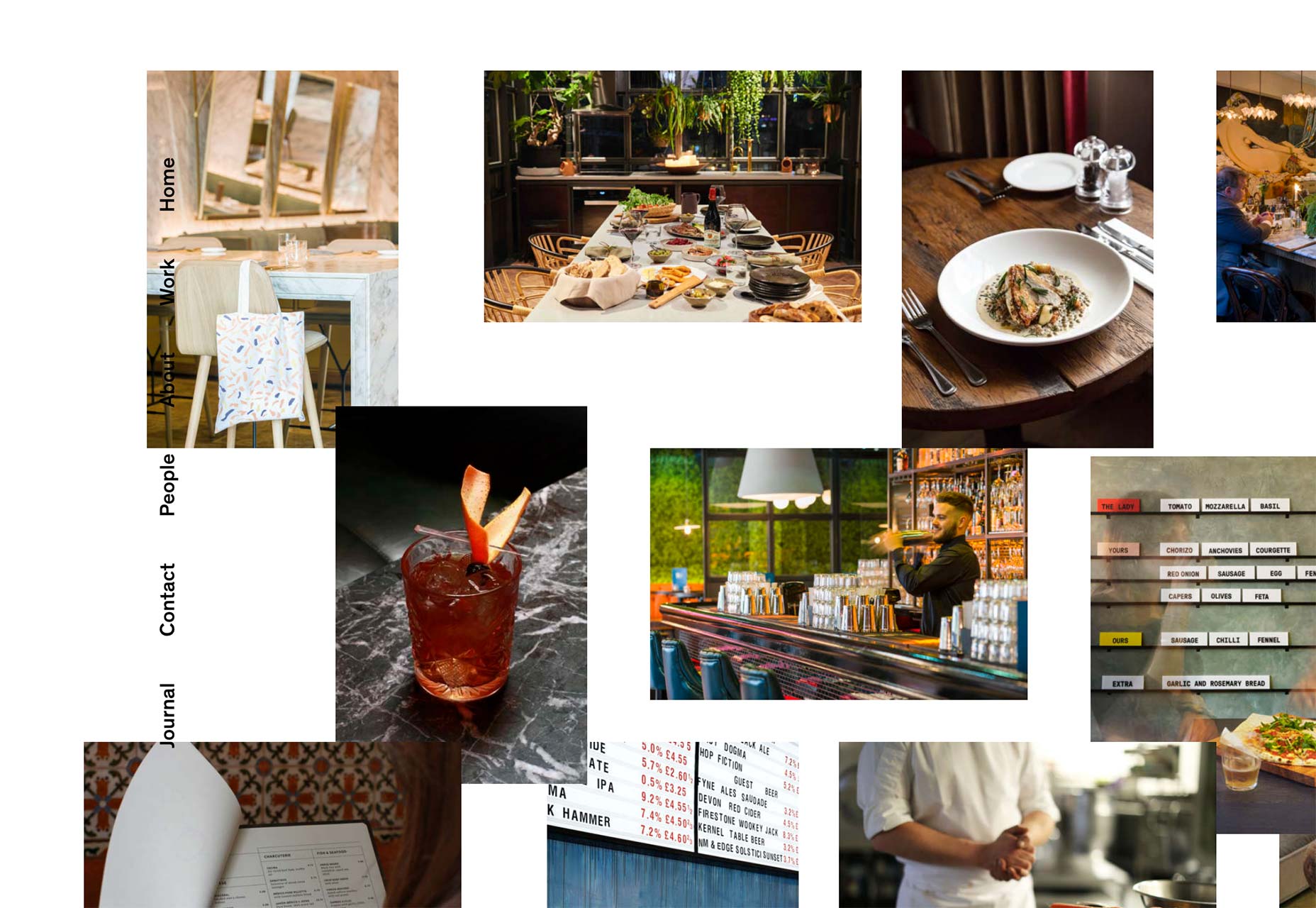
Sorte får
Fordi billederne i Sorte får 'S layout er alle ens af samme størrelse, og de er på samme emne tema, de kan grupperes tættere sammen, nogle steder endda overlappende. Overlapningerne afbalanceres af de større rum på andre steder.
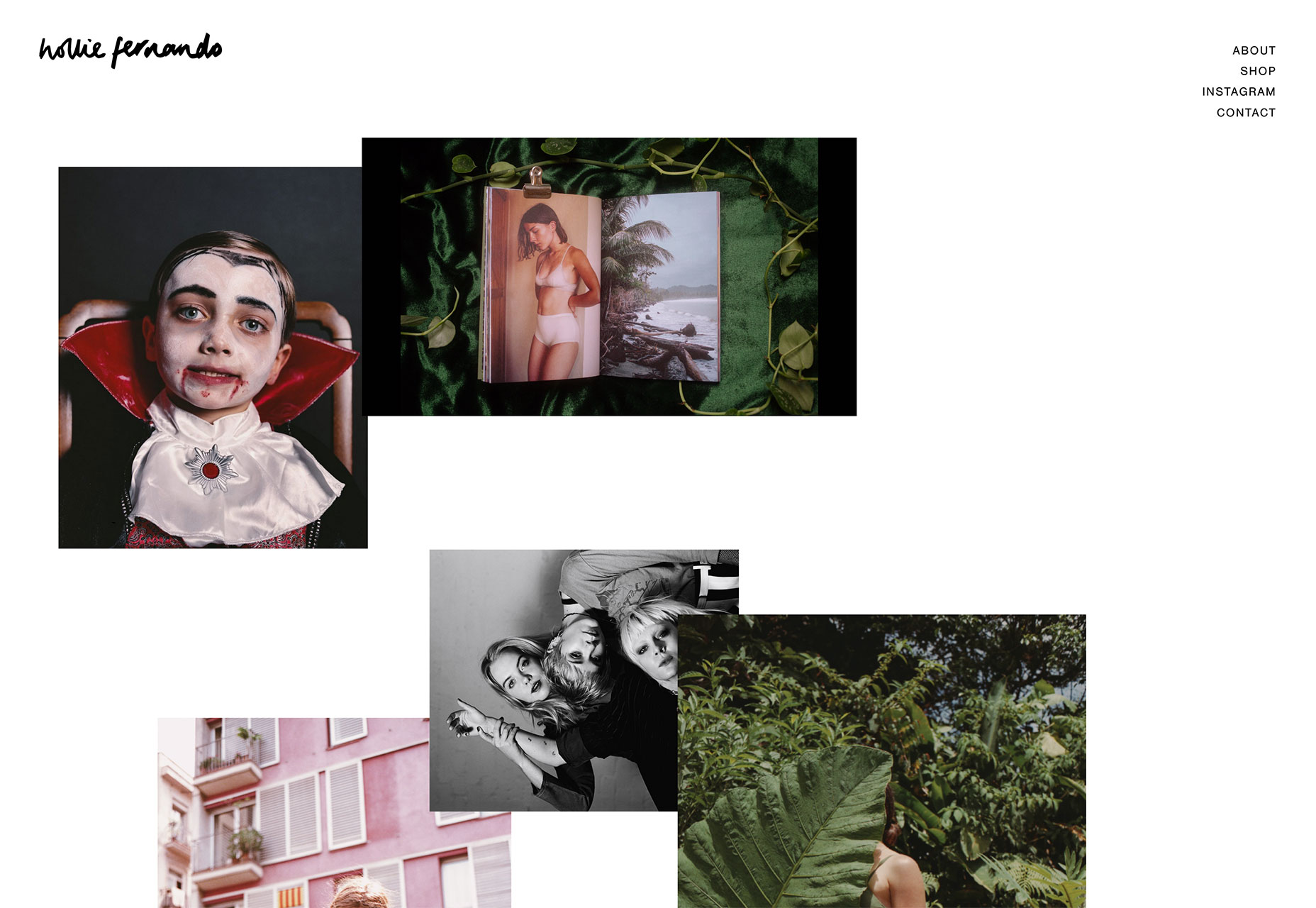
Hollie Fernando Photography
Til Hollie Fernandos portefølje , mindre billeder placeres tættere sammen, mens større har mere plads omkring dem. Som med de to tidligere eksempler er billederne her nøje udvalgt og grupperet. Content curation er altid vigtig for ethvert websted, men det er en vigtig del af et vellykket gridless layout.