Bedste fremgangsmåder til udformning af et socialt nyhedswebsted
Hvordan får du dine daglige nyheder i disse dage? Nå ... du kan besøge dine yndlingswebsteder og blogs, men det er ineffektivt, da disse blogs muligvis ikke har nogen opdateringer. Måske abonnerer du på dem ved hjælp af RSS , som leverer alle de nye artikler direkte til dig, men i så fald skal du sortere alle de nye ting for at finde det, der er interessant for dig. En anden mulighed i dag ville være at besøge et socialt nyhedssite .
Sociale nyhedswebsteder er linkaggregatorer, hvilket betyder, at deres vigtigste funktion er at indsamle og dele interessante links. Dette kan ske gennem brugerindlæg, eller det kan ske automatisk af systemet. Aggregationsaspektet er kun en del af det, men fordi disse websteder også sorterer linkene. Igen kan dette ske ved hjælp af brugerafstemning eller en mekanisk algoritme (selvom vi i så fald kan kalde det et "socialt" nyhedswebsted?). Slutresultatet er det samme dog: de mest interessante links stiger til toppen . Denne særlige funktion gør sociale nyhedswebsteder et godt alternativ til RSS.
I denne artikel vil jeg fremvise nogle af de aktuelle top sociale nyhedswebsteder, identificere trends og mønstre i deres designs og foreslå nogle bedste metoder til at følge, når der designes sådanne websteder. Lad os begynde med at kigge på fire populære sociale nyhedswebsteder og se, hvordan deres designs sammenligner.
Digg
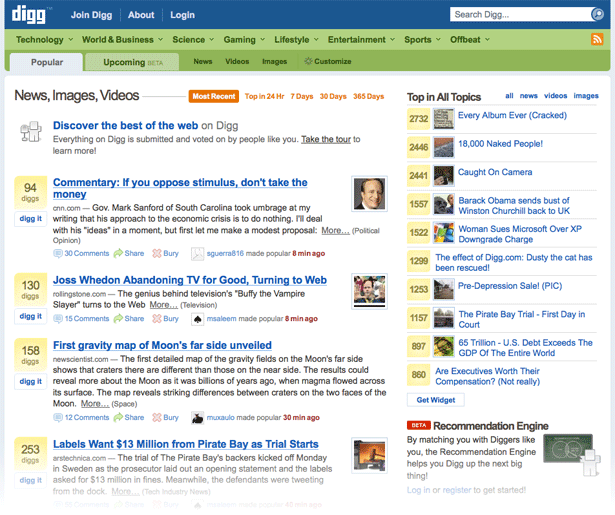
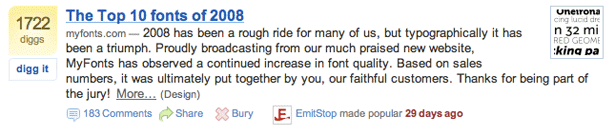
Digg er den mest populære sociale nyhedsside og har et brugbart design, der ofte tilpasses af mange af sine konkurrenter. Digg bruger et to-kolonne layout : en liste over historier til venstre og ekstra ting til højre, som f.eks. Top 10-boksen. I toppen viser Digg en liste over historiekategorier, og lige under dem sorteringskontrollerne. Så en bruger kan vælge en kategori, siger ... "Teknologi", og derefter sortere den ved "Kommende" for at se alle de seneste indlæg.
Propel
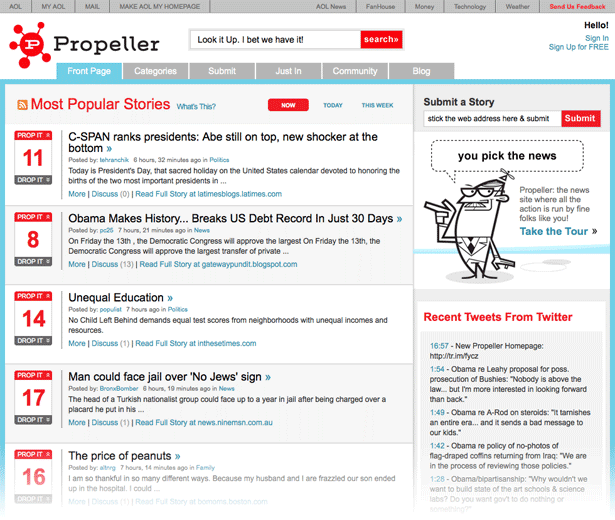
Propeller er et godt eksempel på et websted, der følger digg-layoutet ret tæt. Det er et to kolonne layout med en liste over historier til venstre og sekundært indhold til højre , såsom de seneste tweets om Propeller eller en liste over mest kommenterede historier.
I modsætning til Digg bruger Propeller vandrette linjeparametre mellem hver af historierne samt en zebra-stripet baggrund for at gøre listen lettere at scanne. Dette kan hjælpe, selvom jeg skal bemærke, at zebra striping traditionelt er brugt til at lette læsning på flere kolonneborde, især dem med mange kolonner. Dette skyldes, at du vil læse et stykke data i en kolonne, der ligger langt væk fra den originale label til venstre, og ved hjælp af zebra stripen som en guide hjælper du med at flytte øjet på tværs uden at tabe rækken . I forbindelse med Propeller, som i det væsentlige kun har en datakolonne, er effekten af zebrastrimmingen tvivlsom.
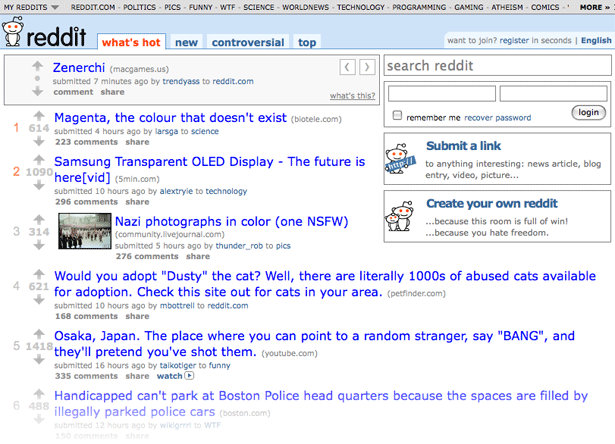
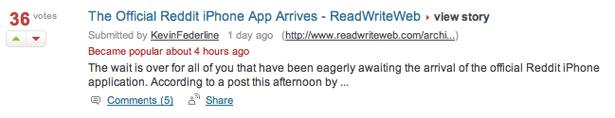
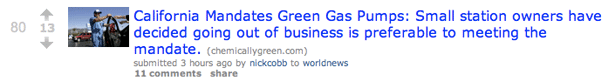
Reddit er et eksempel på et andet design end Digg. Reddit har et stort fokus på indhold, især overskrifterne. Fokus er så stærkt, at alt ud over overskrifterne minimeres og flyttes væk for at lade historierne tage forsædet. Denne minimalistiske design giver mulighed for meget hurtigt forbrug, da den besøgende hurtigt kan scanne mange overskrifter for at finde en historie, der er interessant for dem. Fordi Reddit ikke har nogen beskrivelsesfelter, tager hver historie mindre plads, så flere historier kan vises på skærmen .
Reddit har også et unikt element øverst på forsiden: en tilfældig kommende historie. Ligesom på andre sociale nyhedswebsteder bliver de seneste Reddit-historier bevaret i "kommende" sektionen. Fordi dette afsnit får færre trafik end forsiden, kan nogle interessante historier gå tabt. For at afhjælpe dette, viser Reddit tilfældige kommende historier på forsiden for at give dem et kort øjeblikke af eksponering, som potentielt kunne hjælpe med at drive dem til toppen.
Newsvine
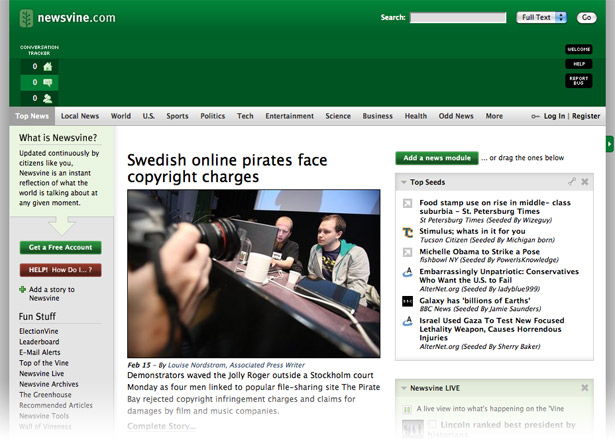
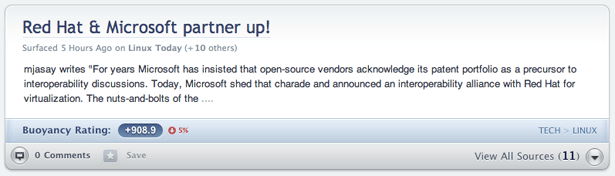
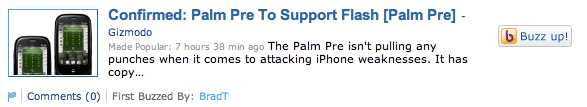
Newsvine tager en anden tilgang i sit design. I modsætning til andre sociale nyhedswebsteder, der ligner en oversigt over overskrifter, bruger Newsvine bladet / avisen . Historier ledsages af et stort billede og en beskrivelse, og i nogle tilfælde kan indholdet af historien også findes på dens detaljer / kommentarer side.
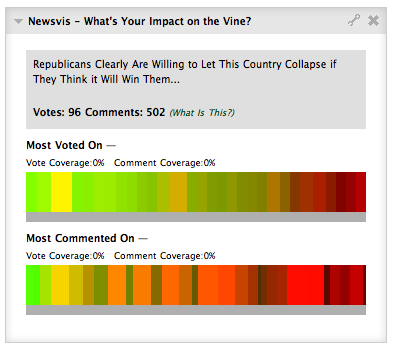
Et interessant element i Newsvine er virkningsvarmekortet:

Diagrammet viser to striber: de mest stemte historier og de mest diskuterede historier. Hver viser et sæt blokke, alle forskellige farver og størrelser. Større blokke betyder, at der er enten flere kommentarer til dem eller flere stemmer, afhængigt af diagrammet de er i. Farven angiver historiens alder - grøn er frisk og rød er gammel. Denne visualisering giver mulighed for en unik måde at gennemse indholdet på Newsvine .
Lad os nu se på nogle af de fælles grænsefladeelementer, der findes på sociale nyhedswebsteder:
Afstemningsbokse
Alle sociale nyhedswebsteder har en vis metode til afstemning på artikler, med undtagelse af websteder, der bruger automatiserede sorteringsalgoritmer til at udarbejde rækker. Dette gør afstemningsområdet meget vigtigt. Du vil have det til at stikke nok ud for at sikre, at folk ikke går glip af det , men samtidig skal du gøre det fyldt godt nok ind i designet af grænsefladen for at sikre, at det ikke distraherer, når du scanner lister over overskrifter .
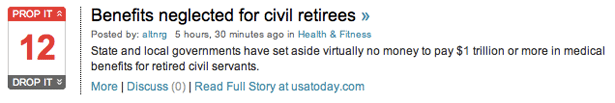
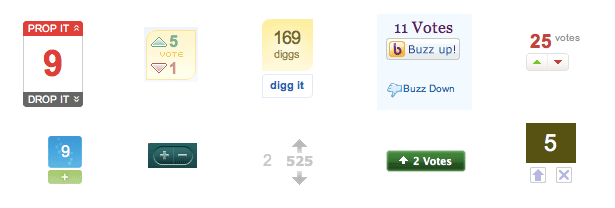
Her er et par eksempler på populære nyhedswebsteder 'afstemningsbokse:

Hver boks består af op til fire elementer: Indlægets rangering, summen af stemmerne, et link for at stemme historien op og et link for at stemme historien ned . De fleste steder viser ikke rangen og viser bare summen af scorerne - det vil sige både positive og negative stemmer. Talende om stemmer, de fleste sociale nyhedswebsteder har mulighed for at stemme en historie ned såvel som op, selvom nogle vælger at kun have den ene op-knap. I tilfælde hvor kun op-knappen vises, er et link til "begrave" (eller ned afstemning) en historie, der normalt leveres andetsteds.
Historie detaljer
Hver historie har mere end blot en overskrift at følge med. Historier viser generelt deres dato, den bruger, der skrev dem, en kort beskrivelse, et link til kommentarafsnittet og måske endda et billede.
Her er et par eksempler på populære nyhedswebsteder 'indsendelsesdetaljer område:
Afstemningsboksen er ofte placeret til venstre. Dette gør det muligt at forblive i en sammenhængende placering for hver historie. Kommentarer linket, samt andre ekstraelementer som "del denne historie" er placeret under beskrivelsen (hvis til stede) eller overskrift. Ved at gøre detaljerne teksten omkring overskriften grå, falder detaljerne væk og giver fokus til overskrifterne , og dermed scanner listen over historier meget nemmere, da vores øjne hurtigt kan springe fra den ene til den næste.
De fleste sociale nyhedswebsteder viser tiden som relativ - for eksempel 10 timer siden. Det giver mening, fordi folk ønsker at se, hvor frisk en historie er og ikke er særlig interesseret i den nøjagtige dato og klokkeslæt, hvor den blev bogført.
Du vil også bemærke, at nogle websteder viser det domæne, hvor indgivelseslinket fører til ved siden af overskriften, normalt efter det i parentes. Dette er nyttigt, fordi det giver besøgende mulighed for at bedømme, hvilken slags indhold de bør forvente . Hvis de f.eks. Ser 'youtube.com' som kilde, ved de, at det er en video. Fremtrædende kilder som 'nytimes.com' kan også være en indikator på kvaliteten og længden af historien. Mens brugeren vil kunne se kilden, mens han svæver over et link, hjælper det med at vise det hele tiden, når du hurtigt scanner overskrifterne.
Pagination
Sociale nyhedswebsteder har tusindvis, eller i nogle tilfælde millioner, af brugerne indsendt links. At vise alle disse links på én gang er selvfølgelig umuligt; du skal vise et lille sæt ad gangen for at give brugerne mulighed for at fordøje det . Linksne er normalt opdelt i sider ved hjælp af pagination . Pagination er metoden til opdeling af indhold på flere sider og giver et sæt af links, du normalt ser nederst eller på en side, som giver dig mulighed for at gå til næste eller forrige side eller vælge et sidetal, du vil have manuelt.
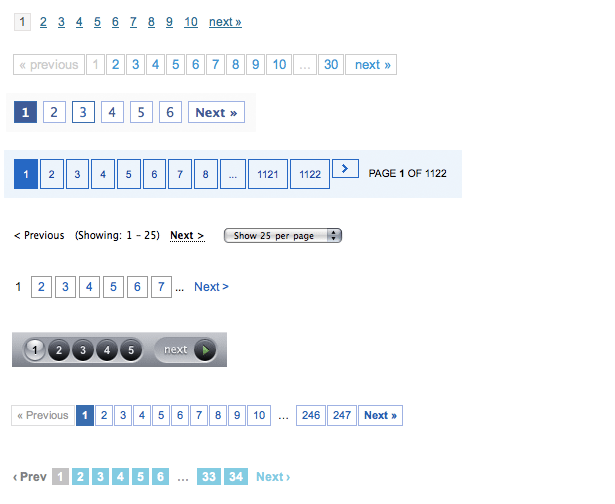
Her er et par eksempler på populære nyhedswebsites 'pagination:

Der er naturligvis alternativer til pagination. Reddit viser kun de næste og forrige side links:
Denne metode gør det enklere at navigere, fordi du ikke behøver at tænke på hvilken side du vil have eller skal finde det "næste" link - der er kun to links, så det meste du vil bare have den næste side. Når det er sagt, gør det det lidt forvirrende til tider, da det er svært at fortælle, hvilken side du er på.
Slashdot indlæser flere historier efter behov. Bare klik på knappen "Mere", og flere historier er indlæst nedenfor ved hjælp af AJAX:

Indlæser ting med AJAX betyder, at der ikke er nogen "første side", men bare historier øverst og historier nederst.
Uanset hvilken pagination du vælger, er der et par ting, du bør huske på for at sikre, at du gør dette grænsefladeelement brugbart. Klikområderne skal være store - ikke bare give en liste over links, men tilføj en CSS-padding-attribut til hvert link for at gøre det nemmere at klikke på. Identificer den aktuelle side tydeligt med brugerdefineret styling - dine brugere skal vide, hvor de er lige nu. Endelig giver "tidligere" og "næste" links . Det meste af tiden vil dine besøgende gennemse historier på den næste side, så ved at lave disse links fjerner du enhver tænkning, der er involveret i at finde den næste side.
Kommentarer
Det endelige emne, jeg vil undersøge, er kommentarer. Kommentarer er et vigtigt element i sociale nyhedswebsteder, fordi de tillader diskussioner at opstå omkring hver historie. Den hjemmeside, hvor historien linket peger på, har muligvis ikke kommentarfunktionalitet, så kommentarafsnittet på sociale nyhedswebsteder fungerer som diskussionsplatformen .
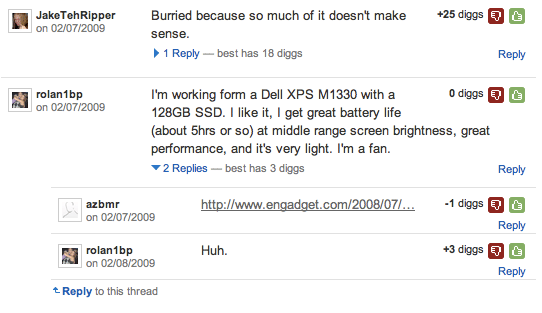
Her er hvad kommentarerne ser ud på Digg:

Kommentarer kan stemme, ligesom individuelle historier. Stemmekontrollerne er placeret til højre for hver kommentar, som tommelfingre eller tommelfingre ned. De højest bedømte kommentarer flyder øverst på listen , hvilket betyder, at højere kvalitet diskussion altid ville være øverst, og eventuelle værdiløse kommentarer ville blive stemt ned.
Der er en anden funktion, som Digg giver for at gøre kommentarer bedre: threading. Hver kommentar kan starte en egen tråd, hvis du svarer på det . Disse tråde er 'sammenbrudt', men du kan åbne den ved at bruge linket med små svar nederst i trådkommentaren. Alle svar gemmes derefter under forældrenes kommentar og kan også vælges op eller ned. Dette giver mulighed for interessante svar til at gyde deres egne diskussioner.
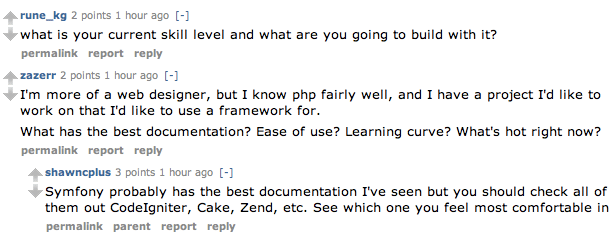
Sådan ser Reddit-kommentarerne ud:

Lignende træk her: Stemning og tråde. Afstemningskontrollerne er placeret til venstre for hver kommentar og ligner pile, op og ned. Reddit giver mulighed for dybtrådning, hvilket betyder, at svar på en kommentar også kan indeholde deres egne sæt svar svarende til dem . Faktisk skaber dette et træ med kommentarer, da mange individuelle kommentarer springer filialer og underafdelinger af svar.
Endelig lad os se Newsvine kommentarer:

Newsvine har samme struktur som Digg - hver kommentar kan være vært for et sæt svar, men svarene selv kan ikke være vært for yderligere svar. Dette holder udsigten ren, men diskussionen bliver lidt mere stiv , om det er en god ting eller ej, afhænger af mængden af frihed, du vil se i dine diskussioner.
Det visuelle udseende er lidt anderledes. I stedet for blot at tilføje en venstre margen til hver kommentar, er Newsvine kommentarer pakket ind i bokse. Svar er også pakket i kasser og er placeret inde i forældrenes kasse. Dette giver en klar forholdsindikator. Newsvine tillader kun at stemme på forældrenes kommentarer.
Jeg tror, at de to elementer, kommentere stemme og kommentere threading, er vigtige ingredienser, som du har brug for til at lette gode diskussioner om sociale nyhedswebsteder. Afstemningen fungerer som et filter for at fjerne enhver lav værdi eller spammy kommentarer fra toppen, og endda fjerne dem helt (nogle steder skjuler kommentarer med negative score); og tråden gør det muligt for diskussionen at gå ud i forskellige områder af interesse. Flere diskussionsområder betyder flere ting at snakke om og flere kommentarer - noget som en stiv enlagsstruktur ikke vil kunne levere.
Skrevet udelukkende til WDD af Dmitry Fadeyev. Han driver en blog om brugervenlighed kaldet Brugbarhed Post .
Bruger du i øjeblikket sociale nyhedswebsteder for at få din daglige nyhedsdosis, og hvis ikke, hvorfor ikke? Er der ting, du vil forbedre, eller funktioner, du vil tilføje til sådanne websteder?