6 plugins til at holde din WordPress Site on-Trend
Der er ikke behov for at tale WordPress, da alle er opmærksomme på sit store potentiale. I stedet skal vi tale om nogle af plugins.
Nogle af dem er afgørende, som et plugin til forbedring af SEO eller caching af webstedet; andre er valgfrie, som et plugin til reCaptcha integration. Blandt sidstnævnte kategori snuble du ofte på plugins designet til at hjælpe webstedsejere med at følge med de seneste designtendenser.
For eksempel kan de krydre grænseflader med funktioner som hamburger menuknapper eller duoton grafik. I dag skal vi undersøge seks aktuelle trends og præsentere dig med seks enkle - og vigtigst af alt - gratis løsninger, der er tilgængelige i depotet.
1. Kort
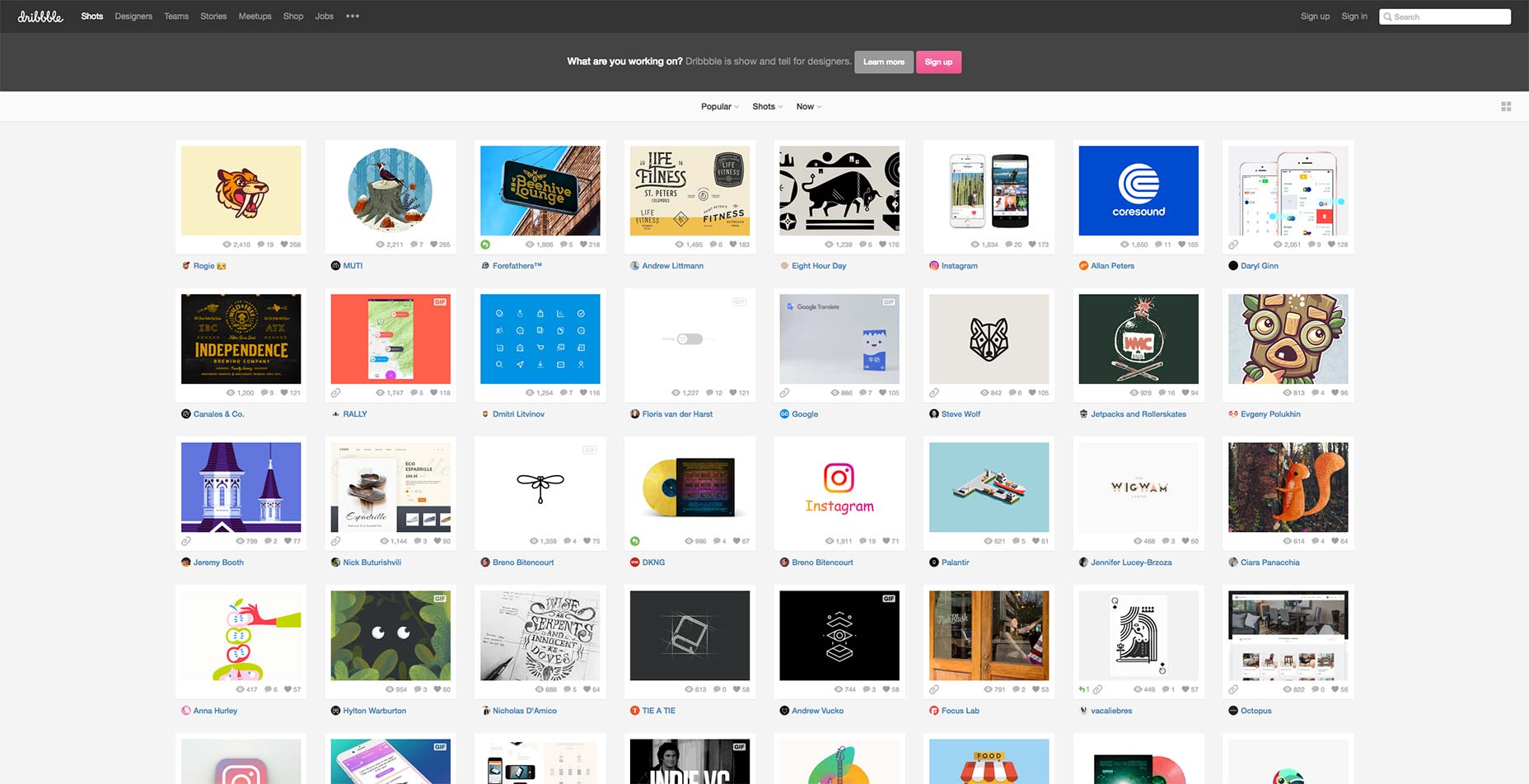
Som det ses på Pinterest, Dribbble, Behance, Twitter, Facebook, Google Plus og meget mere.
Vi skal begynde med kort. 2015 var præget af stor anstrengelse omkring denne tendens, og det går ikke overalt. Betragtes som et af de mest populære designmønstre, bryder det indholdet ind i fordøjelige bidder og retter dem op til læsere. Det er en næsten universel løsning, der spiller pænt både med desktop og mobile interfaces.
WordPress-løsning: Murværk Layout
Masonry layouts er en af de bedste måder at bruge kortbaserede layouter på, så dette plugin er en god start. Det lader dig bruge en Pinterest-stil struktur, og anvende den på din blog, online magasin eller endda e-handelssite.
2. Duoton grafik
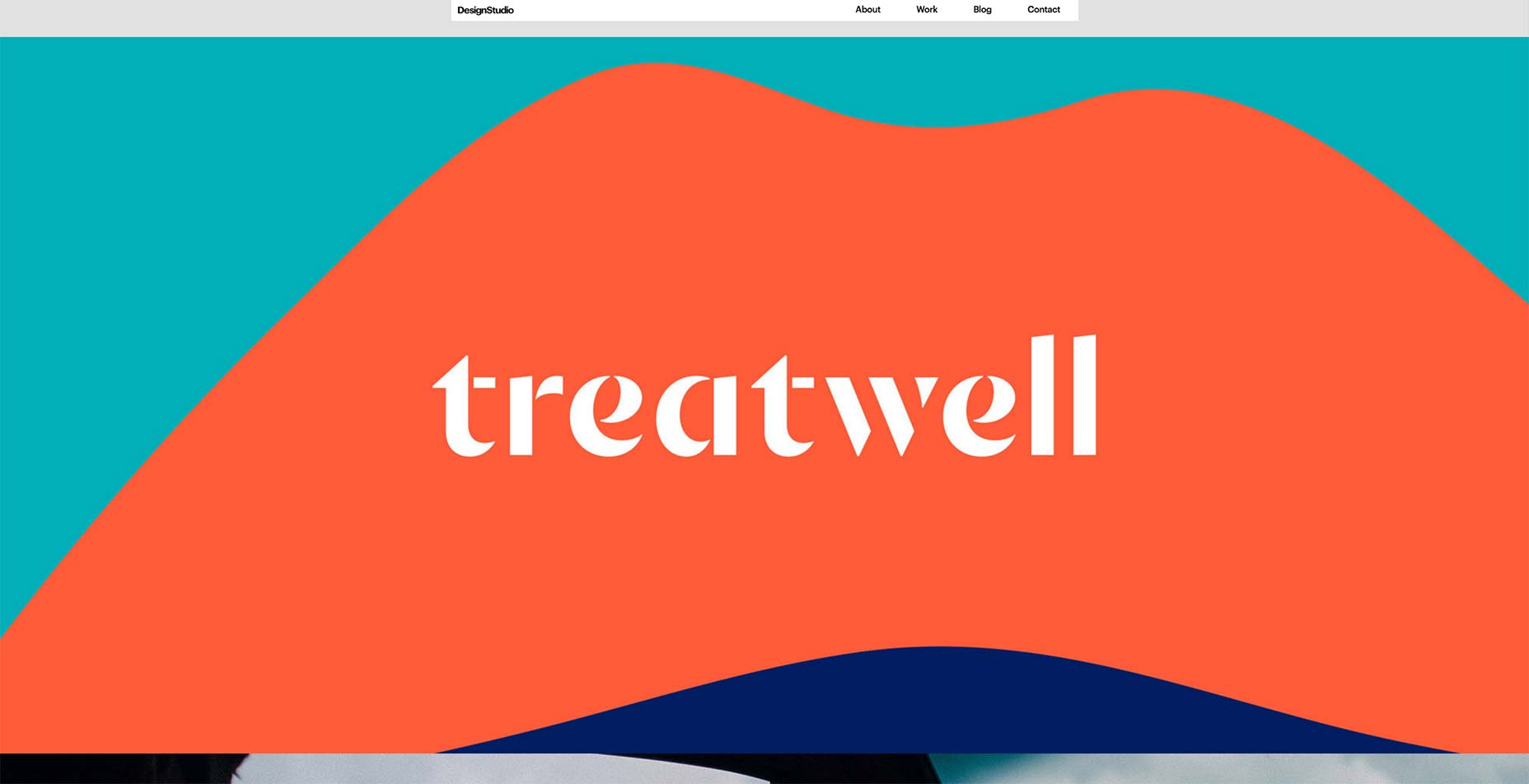
Som det ses i Spotify-kampagner, Adidas-kampagner, Lois Jeans-kampagner og andre.
Duotone er lige så gammel som bakkerne. Det er blevet brugt en million gange af fotografer, der har brug for at frembringe mellemtoner og højdepunkter i et billede. Selvom det ikke er helt nyt, har Duotone taget nettet med stormen i det sidste år. Det største eksempel på dette er Spotify, hvis designere har infunderet teknikken med intense nuancer
WordPress-løsning: TwotoneFX
TwotoneFX er et lille plugin, der giver dig mulighed for at konvertere alle billeder i dit mediebibliotek til duotone. Den har en simpel, ret intuitiv grænseflade med flere muligheder for redigering af billeder. Således kan du indstille farver og anvende filtre til miniaturebilleder, billeder i indlæg eller al multimedia på én gang.
3. Parallax effekten
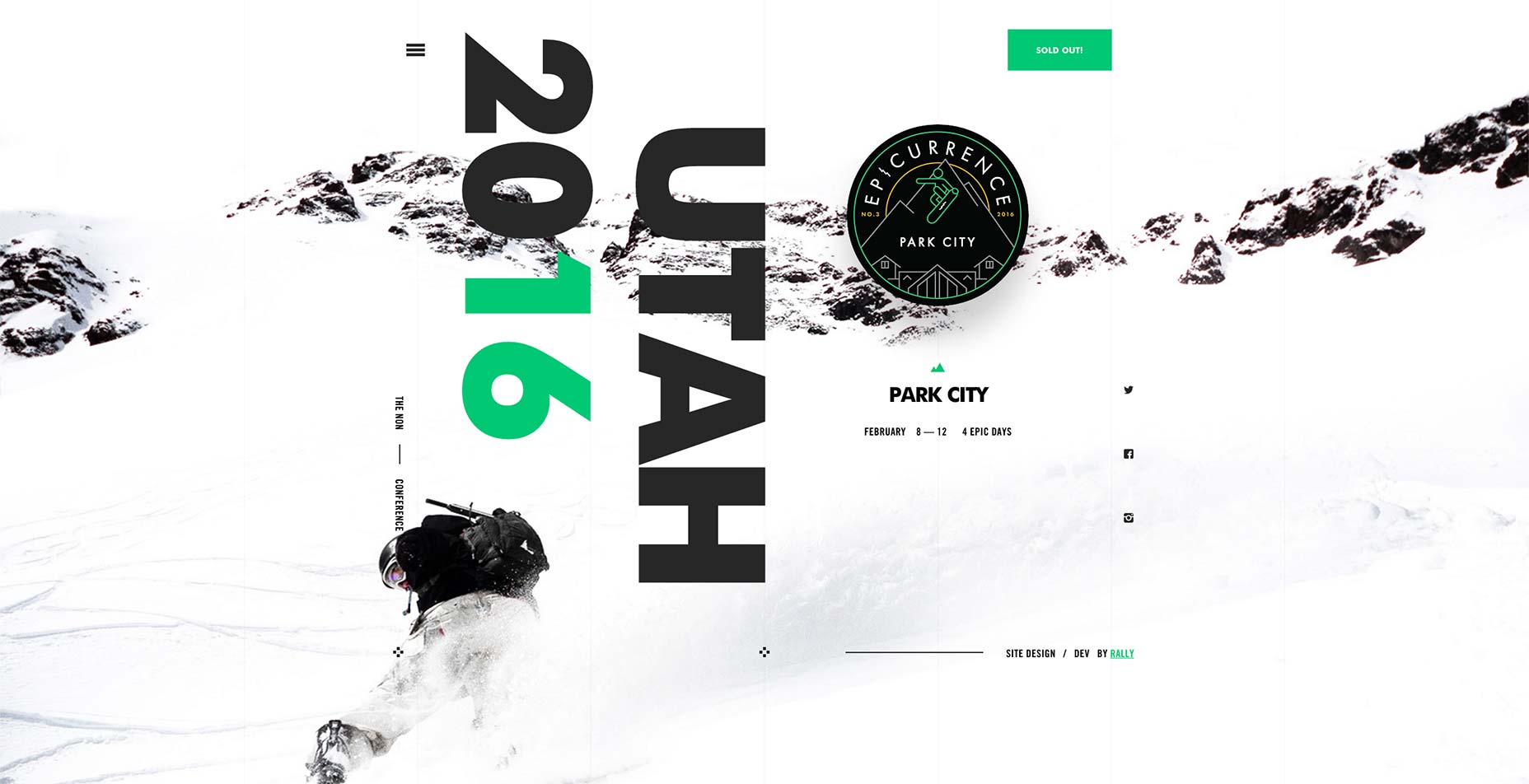
Som set på en gazillion hjemmesider af forskellige skalaer, størrelser og temaer.
Teknikken kan næppe kaldes en tendens; det har været hos os i årevis, og teknisk set har ingenting ændret sig. Du kan sikkert sige, at det er tidsbevist værktøj, der forresten er varmt i dag. Parret med flere baggrunde hjælper det med at opbygge fremragende layout med en dynamisk følelse, en jævn brugeroplevelse og 3D-effekter.
WordPress-løsning: Parallax Scroll
Parallax Scroll er en elegant måde at tilføje denne effekt med kortkoder på. Det muliggør overskrifter, sider og brugerdefinerede indlæg med en parallax baggrund. Det officielle depot viser mange måder at opnå dette på; Du kan eksperimentere med, hvad der passer bedst til dine behov.
4. Materiale Design
Som set på MaterialUp, Polymer, Android, Google og alle dens tjenester.
Dette levende dokument - der er beregnet som et internationalt visuelt sprog - har allerede udskåret en niche for sig selv. Det tilskynder til vedtagelse af bedste praksis i UX-design, der tjener som en slags "vejledende stjerne". Det giver også let implementerede æstetiske brugergrænsefladestiler.
WordPress-løsning : materializeren
Materializer er et omfattende bibliotek af Material Design komponenter, der er dygtigt konverteret til et WordPress plugin. Det tilbyder mere end tyve kortkoder til at integrere elementer som kort, indlæsningsikoner, forskellige knapper og andre til en side eller post. Undersøg dokumentationen for at finde ud af, hvordan du bruger dem til din fordel.
5. Animationer
Som det ses i næsten alle moderne porteføljer, projekter med visuelle storytelling oplevelser og andre hjemmesider, herunder Goliaths af industrien som Apple.
Blandt alle de nuværende tendenser er denne den mest øjenbringende, engagerende og kraftfulde. Lazy animationer, indlæsning af animationer, glatte overgange, subtile sidebevægelser, traditionelle lempelser, glidende, fading og zooming animationer og offbeat typografi animationer: der er et ton af dem i det vilde. De er vant til at forbedre grænseflader, berige oplevelser og blot bringe interessante ideer til livs. Hvis du har brug for flere oplysninger om denne hurtigt voksende tendens, så tag et kig på Den ultimative guide til web animation , det klargør spørgsmålet.
WordPress-løsning : Animere det
Som navnet antyder, kan pluginet indstille ethvert element i et indlæg, en widget eller en side til bevægelse, hvilket giver den en subtil, men mærkbar dynamisk adfærd. Den kommer med mere end halvtreds forskellige effekter, herunder hoppende, fading, roterende, flipping og pulserende.
6. Hamburger menuknapper
Som set på New York Times, Star-Wars.com, Citroen Ad kampagner og tusindvis af andre hjemmesider.
Nogle siger, at denne knap med tre linjer, der skjuler en navigationsmenu, er en velsignelse for moderne grænseflader; andre opfordrer til, at den bliver dræbt uden at være i orden og giver nogle gode grunde. Trenden er ret kontroversiel. Men man kan argumentere for, at uanset hvad dette berygtede designmønster stadig er meget efterspurgt. Tilsyneladende elsker publikum skurke.
WordPress-løsning : Responsive Menu
At være tillid til mere end 80.000 WordPress-brugere, er dette plugin et must-have til din blog, magasin, corporate portal eller hvad som helst du har. Det udstyrer grænsefladen med et fuldt responsivt navigationspanel, der kan tilpasses til din smag. Med sytti forskellige muligheder at vælge imellem, vil du kunne skabe et perfekt match til dit projekt.