50+ Incredible Freebies til webdesignere, marts 2015
Weben er fyldt med nogle af de mest fantastiske, inspirerende og ligefrem fede projekter, som du nogensinde vil se. Og takket være det fantastiske webdesign-fællesskab er mange af dem helt gratis.
I dag fortsætter vi vores månedlige roundup af de bedste ressourcer til webdesignere. Vi har friske skrifttyper, plugins, skabeloner, værktøjer og alle slags godbidder til din glæde. God fornøjelse!
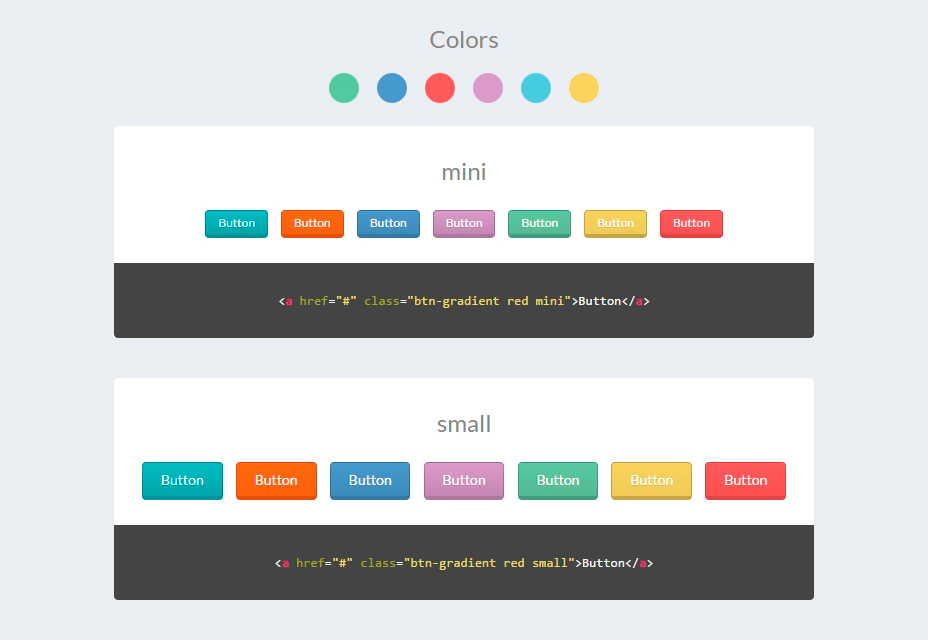
50 + CSS Button Designs
En stor samling af knapper, der er oprettet med CSS, for at du kan integrere i din udvikling ved hjælp af den leverede kildekode.
Træ Vector Mønster
Et brugerdefineret mønster, der giver dine designelementer en smule mere realisme og detaljer.
Samsung Galaxy Note Mockups
En fin trio af Galaxy Note mockups, du kan bruge i præsentationer eller til designformål. Du kan redigere dem i Photoshop og gøre brug af de smarte lag for at forenkle processen.
Moto 360 Watch Sketch Resource
Et godt lagret sæt med Moto 360 Watch som hovedspiller. Download og modificer alt hvad du vil med Sketch.
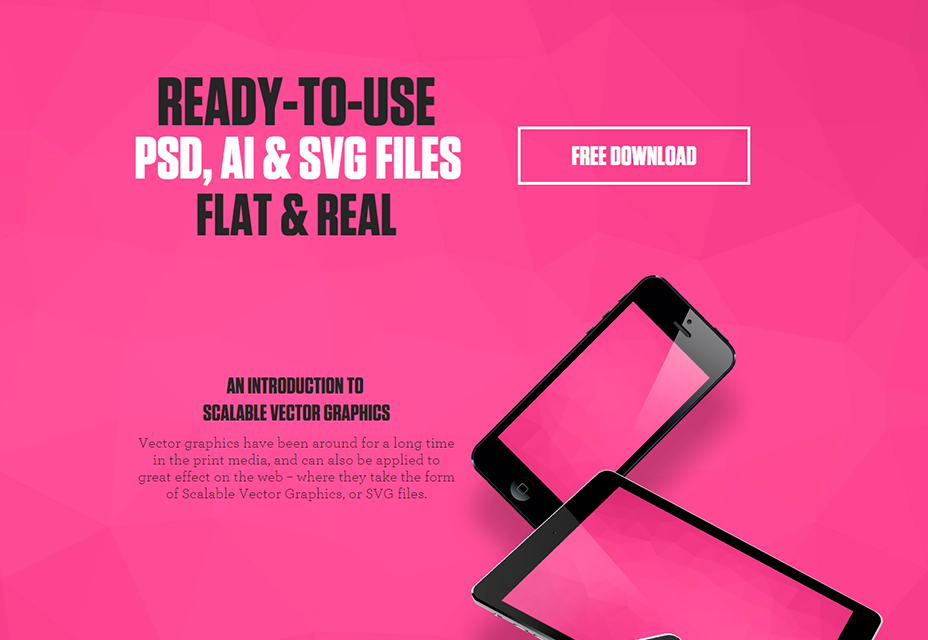
Flat Vector Devices Pack
En fantastisk samling af enheder til brug for mockups og udvikling. Den fleksibilitet, der tilbydes med PSD, AI og SVG formater er et stort plus.
Freebie: Køkken ikonsæt
En fantastisk pakke med 40 enkle ikoner relateret til mad og madlavning, der kommer i PSD, PNG, EPS og AI formater til nem redigering.
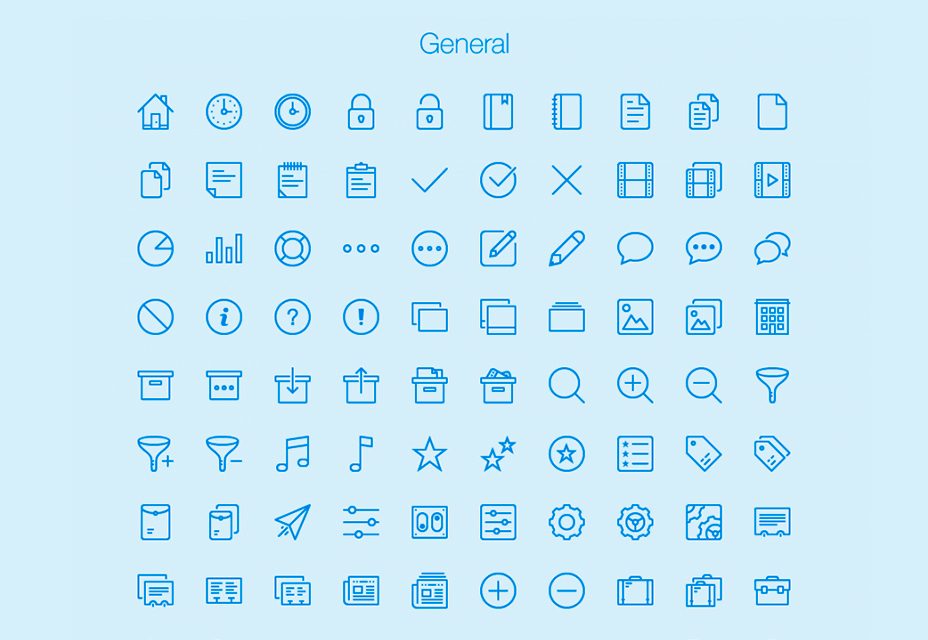
Lynny Vector ikoner
Et stort sæt vektor ikoner opdelt i otte kategorier, nyttige til enhver form for design arbejde.
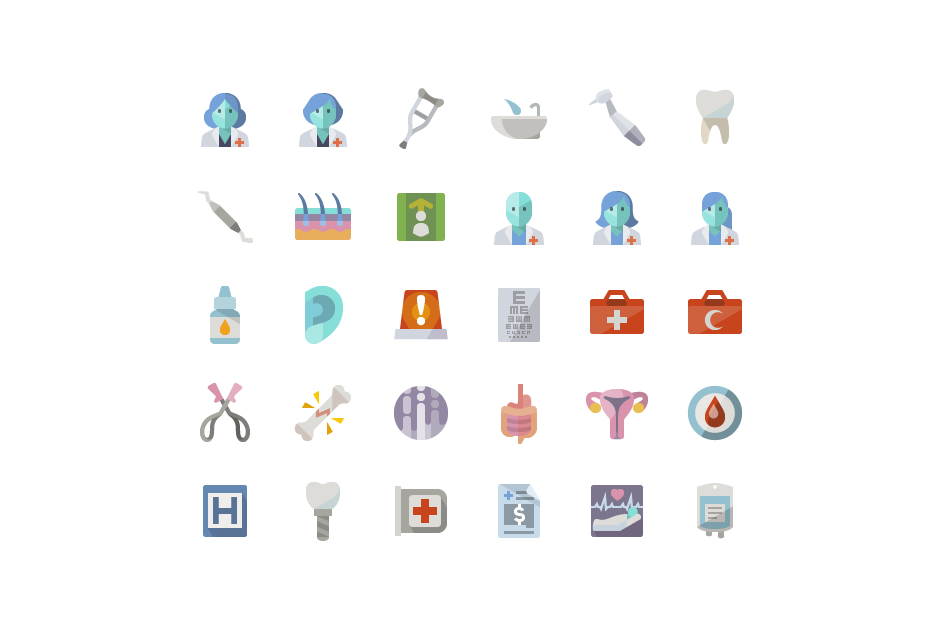
Flat Medical Icon Set
En quirky pakke med medicinrelaterede ikoner. Perfekt til fitness apps eller projekter, der involverer sundhed.
Street plakat skabelon
En cool skabelon til at designe salgsfremmende arbejde til din næste begivenhed, forretning eller projekt. Inkluderingen af InDesign, Illustrator og Photoshop-filer giver dig mulighed for at vælge det bedste redskab til at redigere.
Lav Poly Baggrund Bundle
En farverig serie af store billeder med en geometrisk stil. Du vil finde abstrakte former for dyr, berømte steder, landskaber og meget mere.
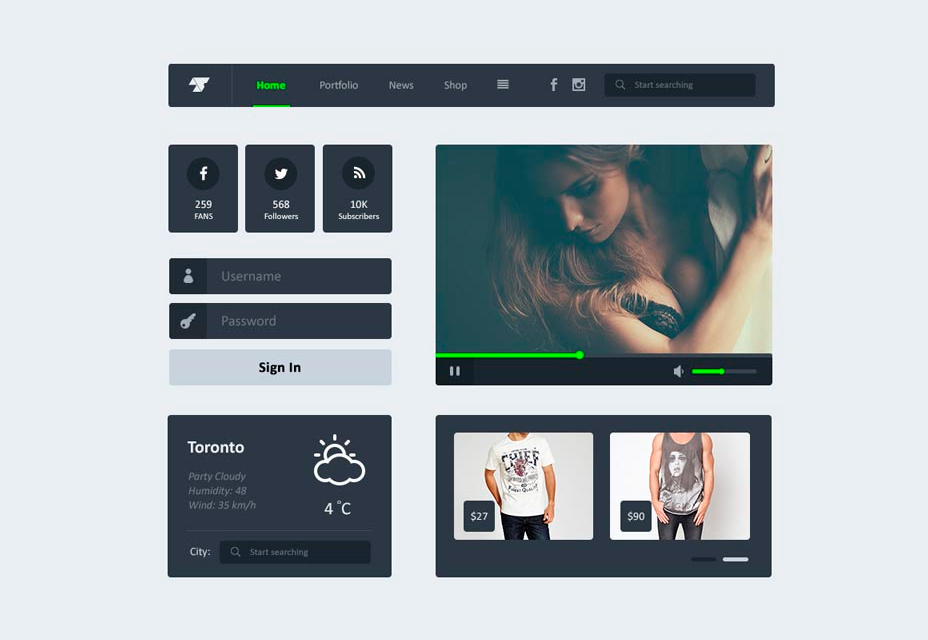
Dark Flat UI Kit
Et simpelt brugergrænsefladedesign baseret på komponenter til forskellige formål. Redigerbar i Photoshop.
Uzers UI Kit
Uzers er et nyt projekt, der har til formål at bringe dig topkvalitetsdesign til web og mobil. Dette gratis UI-kit er en perfekt introduktion til det, de ønsker at opnå.
EventRay UI Design
Hjælp dig med oprettelsen af det næste flotte web- eller mobildesign med dette komplette UI-sæt.
Against Typeface
En meget interessant skrifttype, der giver dig mulighed for at skabe et smukt rod til dine overskrifter, ved hjælp af alternative glyfer og ekstra ligaturer til tilpasning.
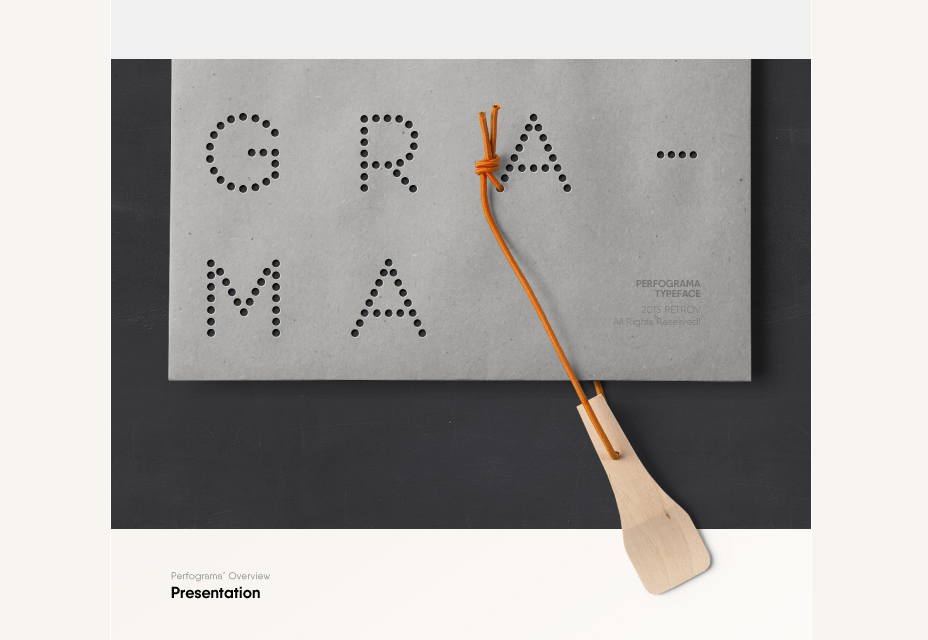
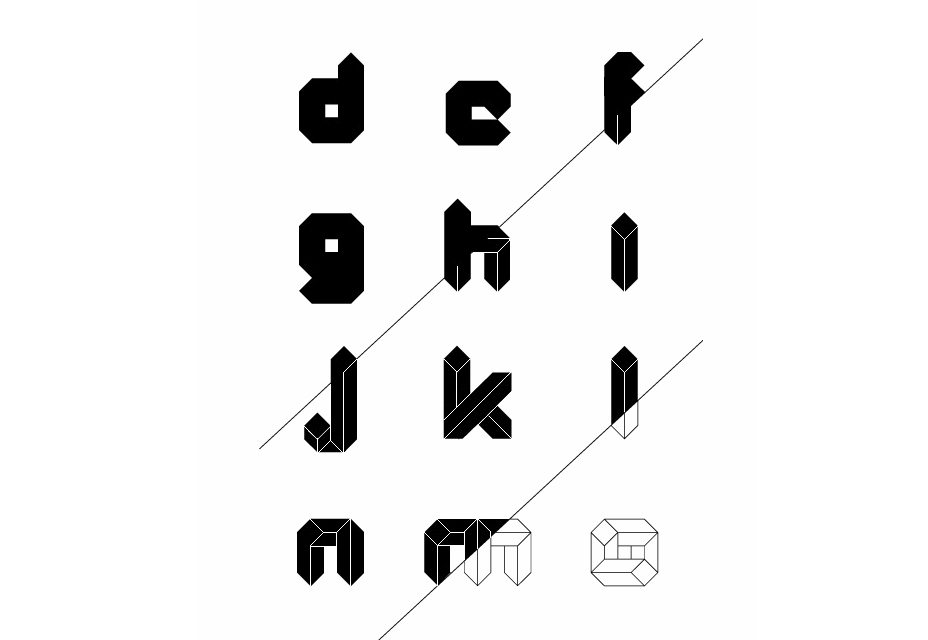
Perfograma: En gratis skrifttype med en historie
En pragtfuld skrift inspireret af Mark I, en af de første computermaskiner nogensinde, som læser informationer fra stykker af stanset papir, dermed prikkerne.
Serendipity Script Skrifttype
Et flot kursiv skrifttype med et stærkt håndskrevet udseende. Den indeholder et bredt sæt specialtegn for at tilpasse tilpasning af flere sprog.
Kontanter skrifttype
En meget interessant monospaced, eksperimentel skrifttype med støtte til ganske få europæiske sprog.
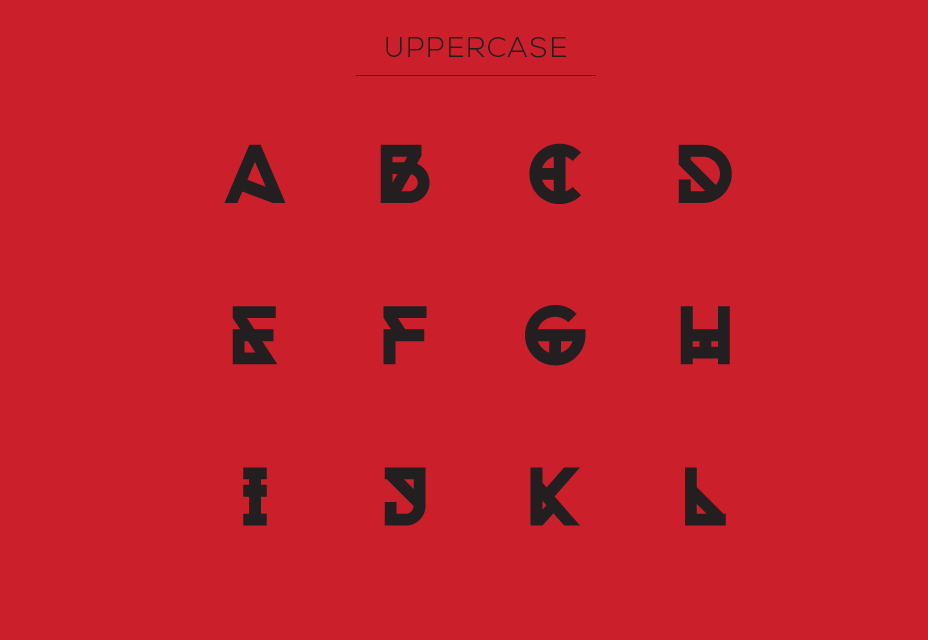
Quad: Geometrisk Font Family
Et dristigt nyt skrifttype med tre fantastiske stilarter, der går fra solid sort til en kontraststil. Perfekt til at give stor størrelse tekst et iøjnefaldende udseende.
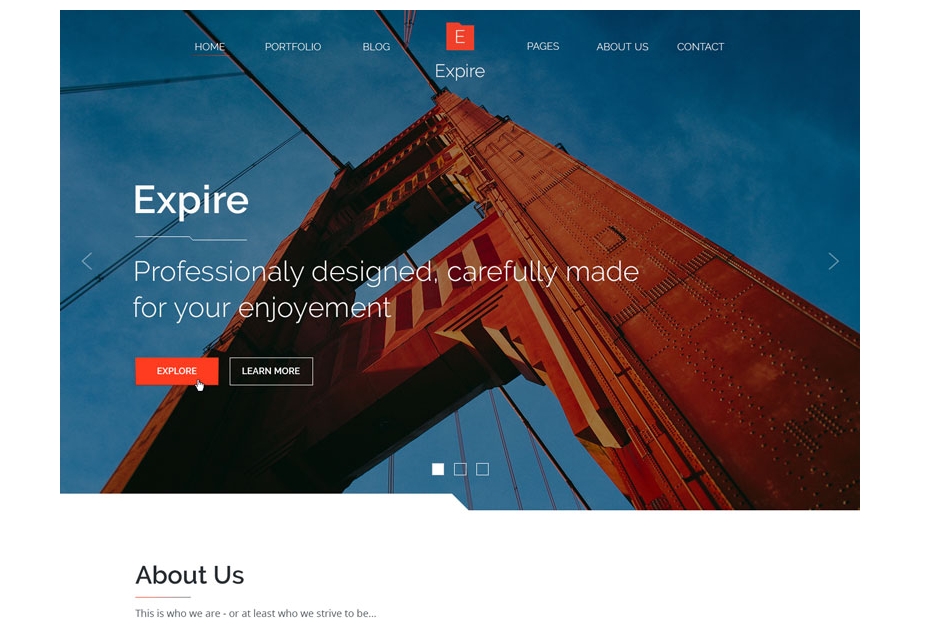
Udløb PSD Theme
Et PSD-tema med fire sider til hjemmet, bloggen, typografi og indlæg, der alle bruger et rent og professionelt layout.
iPress: Magasin og blogskabelon
Et koldt design i PSD-format til et indholdsfyldt websted. Bedst til magasiner, nyhedswebsites eller blogs, der altid tilføjer nyt materiale.
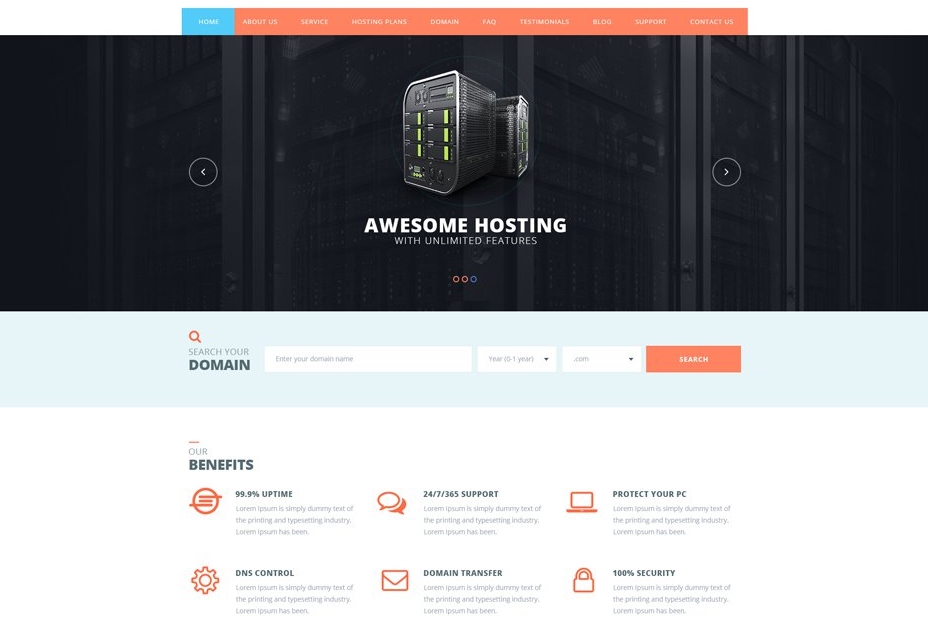
Hosting Web Template Designs
Har du planer om at oprette et nyt hostingfirma, eller vil du give din hjemmeside et visuelt overblik? Dette ville være et godt sted at begynde at kigge på.
Flad magasin skabelon
En fladskabelon, perfekt til magasiner og nyhedswebsteder. Leveres gratis i PSD-format.
Capoverso Tema
Et indholdsfokuseret tema, der går til et minimalt layout og en stærk typografi for at opnå et rodløst udseende.
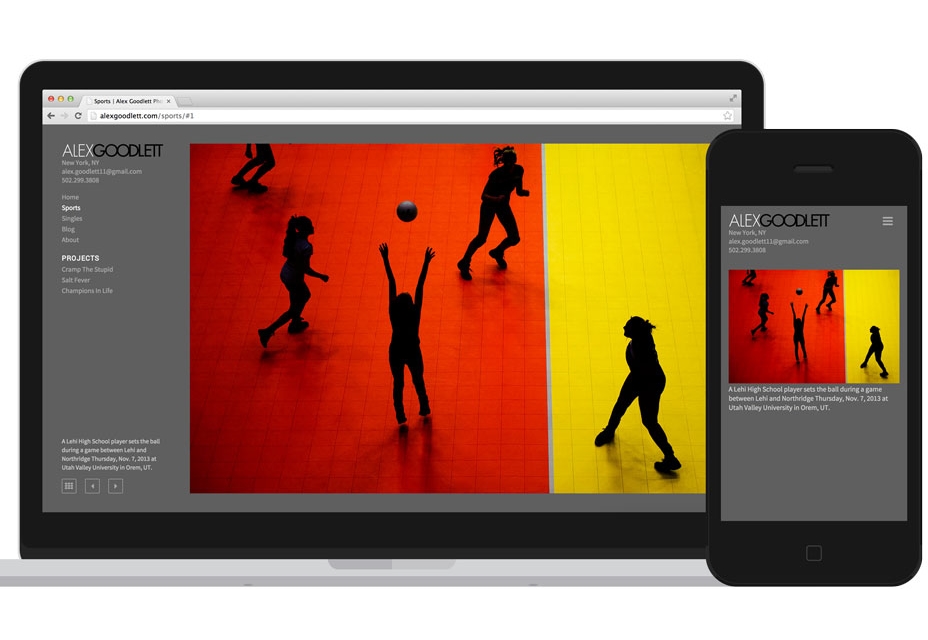
Solofolio: The Ultimate WordPress Portfolio Theme
SoloFolio er bygget med billeder og porteføljesider, og det giver en fantastisk platform til elegant at vise dit indhold.
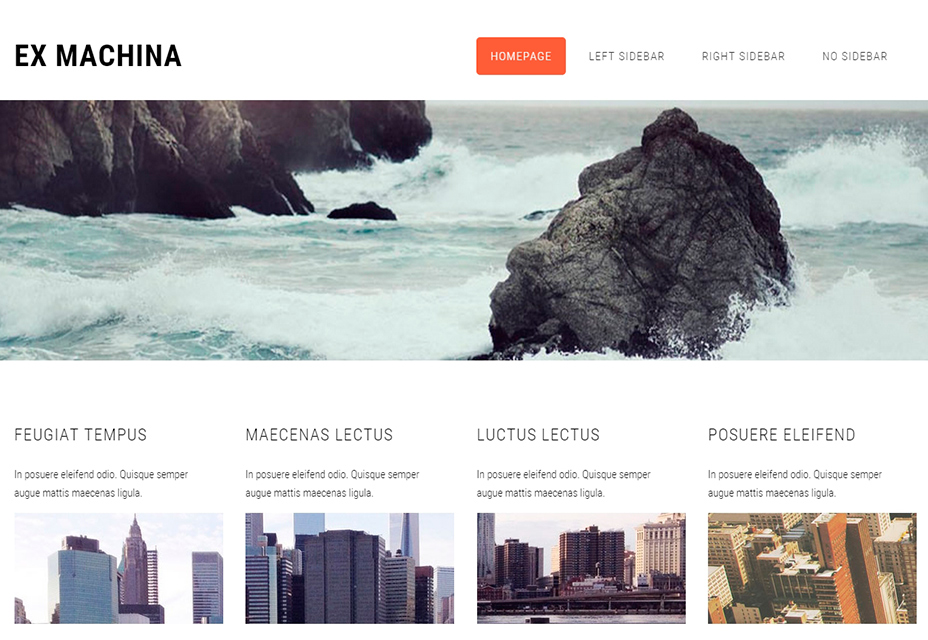
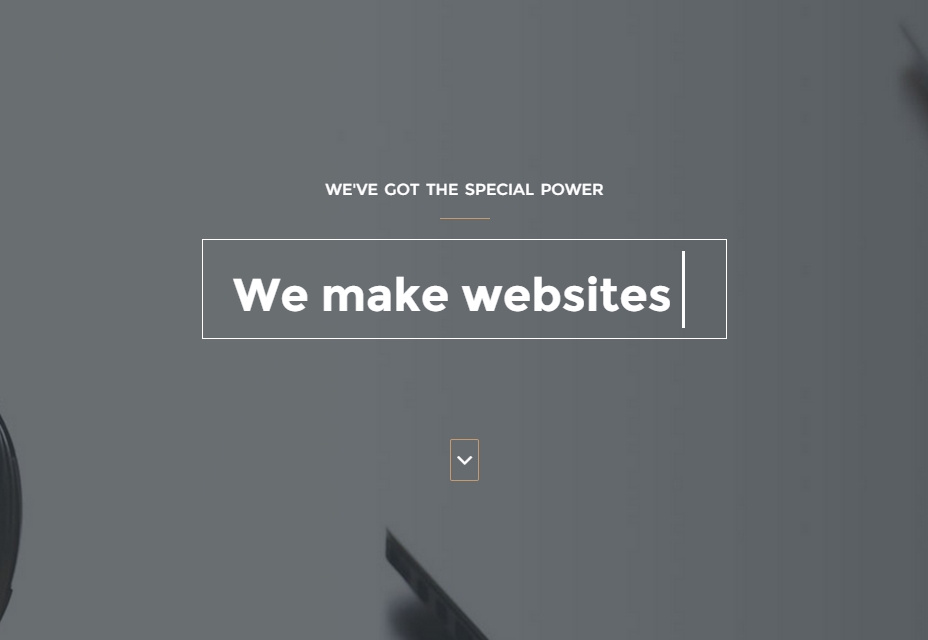
Ex Machina HTML5 Skabelon
En lydhør HTML5-skabelon med meget rent udseende og en skærm bred header, der giver webstedet en fancy lille berøring.
Portfolio HTML Template
Som navnet antyder, fungerer denne skabelon bedst som en platform for at vise, hvad du kan gøre og fremme det online. Den har et simpelt, elegant layout og gør stor brug af billeder.
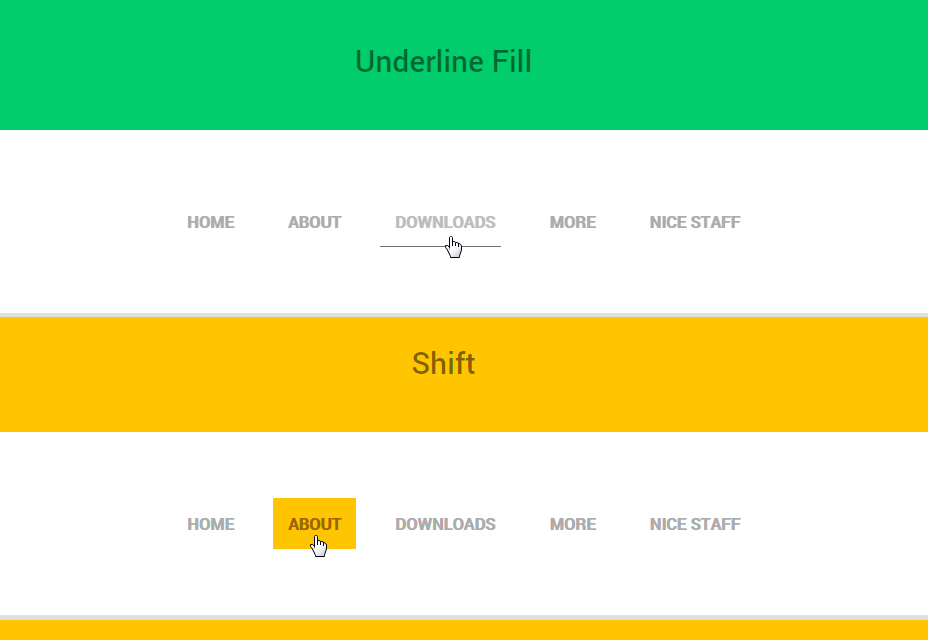
Hover Effects
En samling af forskellige svæveffekter og animationer anvendes til et sæt farverige knapper med intet andet end CSS.
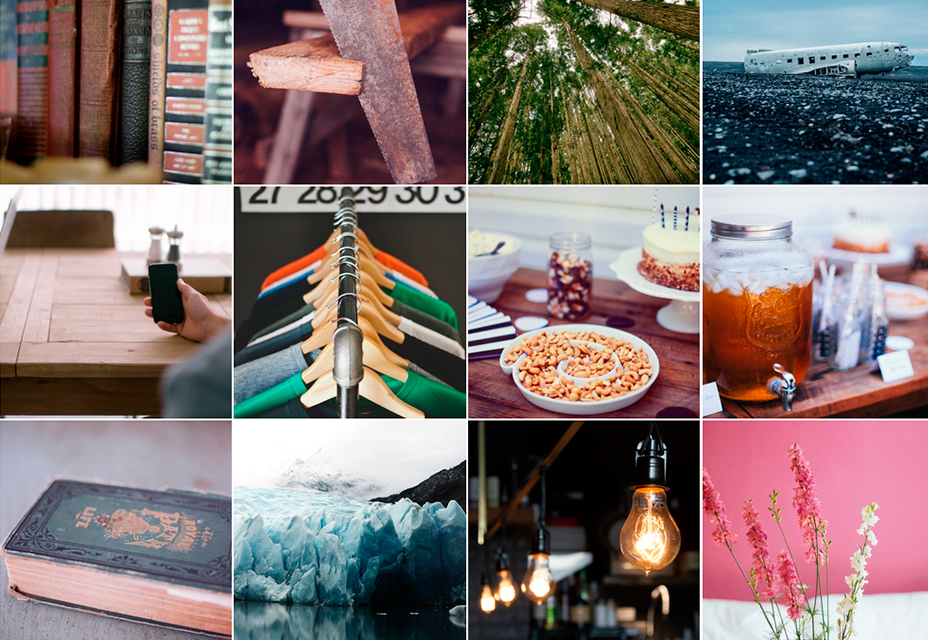
Mosaigrid
Dette fantastiske eksperiment reorganiserer alle billeder i et gitter for at få mest muligt ud af det ledige rum.
AngularJS Animationer
Et pænt eksperiment, der gør brug af det nye gsTimelines bibliotek til at implementere komplekse animationer til et projekt.
Foldede hjørner med ren CSS
En trio af elementer med en foldet hjørneeffekt. Oprettet med ren CSS af Lea Verou.
Hærdningsramme
Et potentielt vitalt værktøj til sikkerheden ved dit projekt er, at hærdningsrammen blev oprettet af teamet hos Deutsche Telekom for at give nem automatisk hærdning til din server. Sørg for at besøge GitHub-siden for at downloade.
Mootor Framework
Gør mobilappudvikling mere kendt med denne cool HTML5-ramme, der er rettet mod mindre skærme.
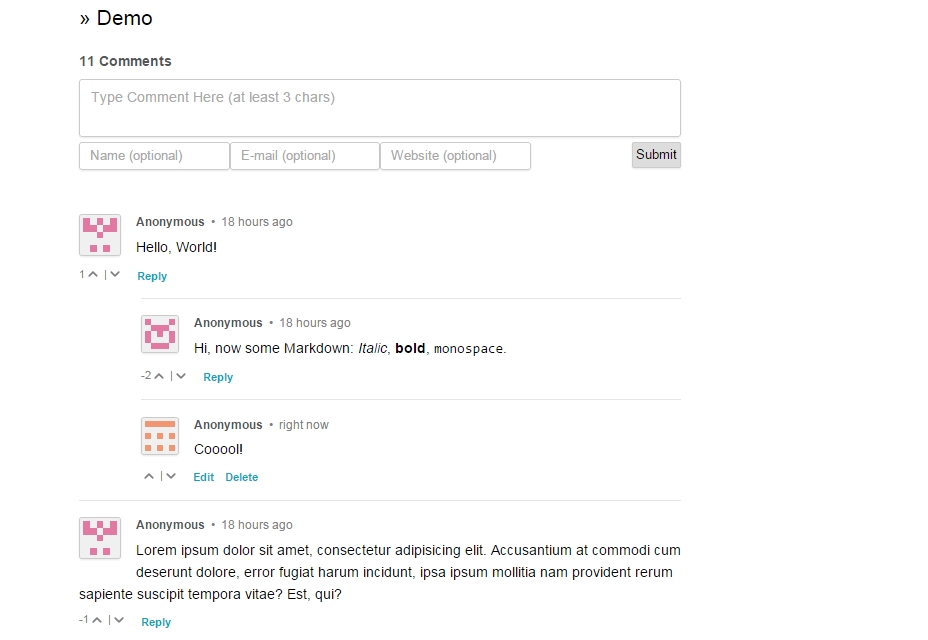
Isso Kommentarer
Denne kommentarserver virker på en måde, der ligner Disqus, der driver samtaler i bunden af din publikation.
Codecast: Real-time HTML og CSS
Et yderst nyttigt værktøj til folk, der både lærer og underviser disse to sprog, så de kan kommunikere og kode samtidig på screencasts.
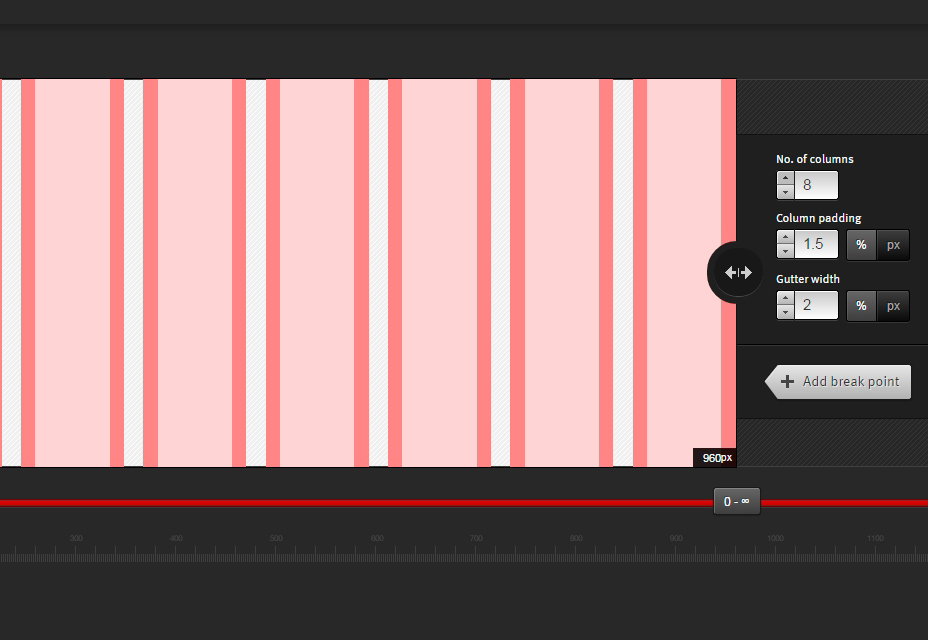
Gridpak: Den Responsive Grid Generator
Indtast dine egne ønskede parametre for at oprette hurtige net til implementering inden for dit næste projekt.
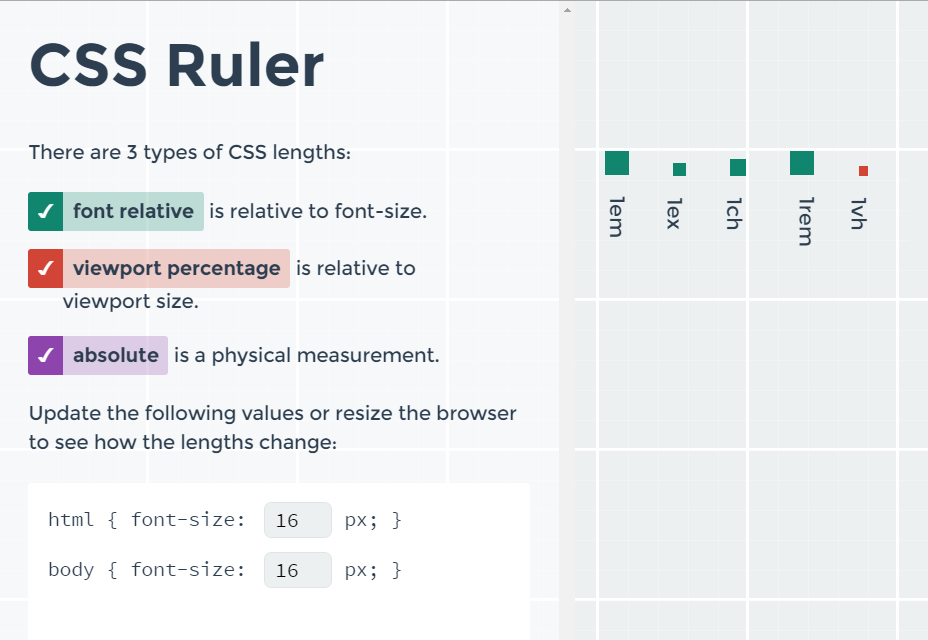
CSS lineal: Udforsk CSS Længder
Lær lidt om CSS og udforsk sine muligheder ved at eksperimentere med længder i denne interaktive showcase.
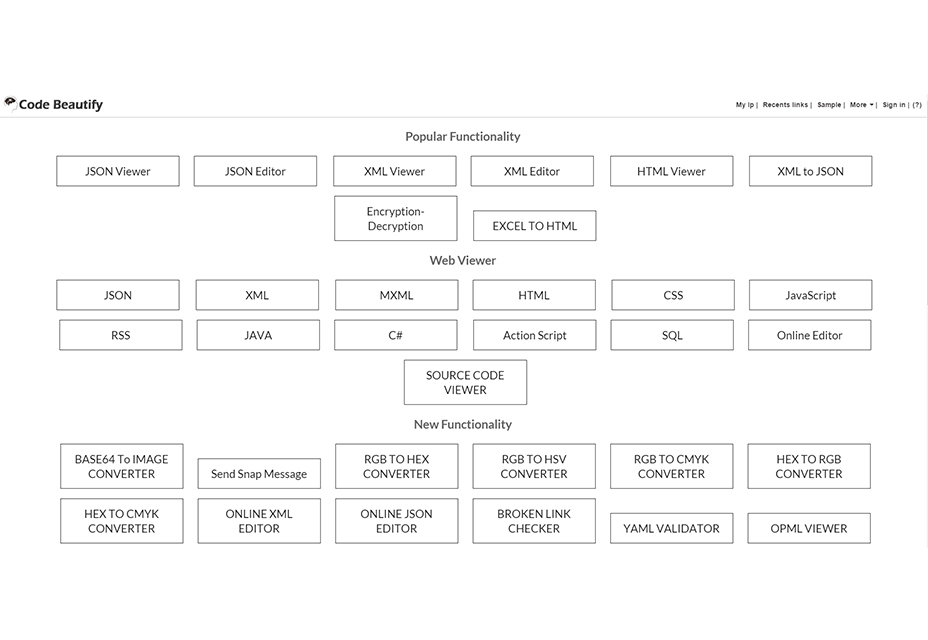
En serie gratis onlineværktøjer til udviklere
En fantastisk samling med snesevis af værktøjer til udviklere, herunder koden seere, konvertere og andre værktøjer til at forenkle dit arbejde.
Stof: Mobil udviklingsplatform
Stof er et sæt værktøjer udviklet af mobile udviklere, til mobile udviklere. Det sigter på at løse alle de fælles problemer, der kommer i vejen, når man forsøger at opbygge applikationer i verdensklasse.
Frontend stuff
En pæn samling af værktøjer til brug i Web-projekter. Den består hovedsagelig af JavaScript-materiale, og det opdateres hele tiden, så sørg for at tjekke tilbage ofte.
Væsentlig reaktion
Hvis du leder efter en grundlæggende pakke til oprettelse af React apps, kan Essential være et godt alternativ.
jQuery Scalem Plugin
Et jQuery-plugin, der gør det muligt for dig at gøre ethvert element på hjemmesiden lydhør og tilpasse til alle skærmstørrelser.
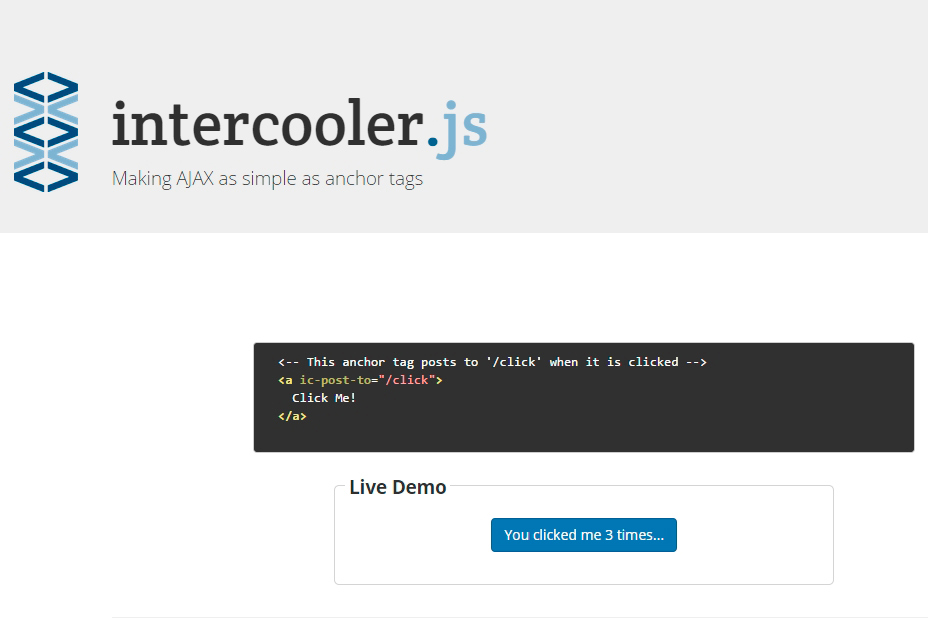
Intercooler.js
Dette plugin forenkler brugen af AJAX, hvilket gør sproget til noget, der er meget mere kendt for HTML-brugere.
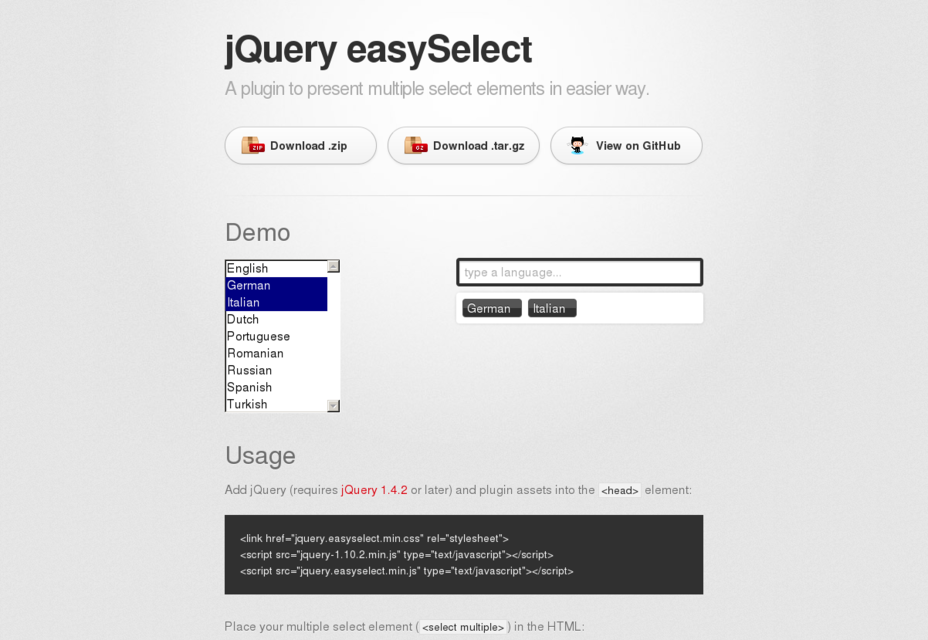
JQuery EasySelect
Et nyttigt jQuery-plugin, der giver brugerne mulighed for at foretage flere valg på en hurtigere og nemmere måde.
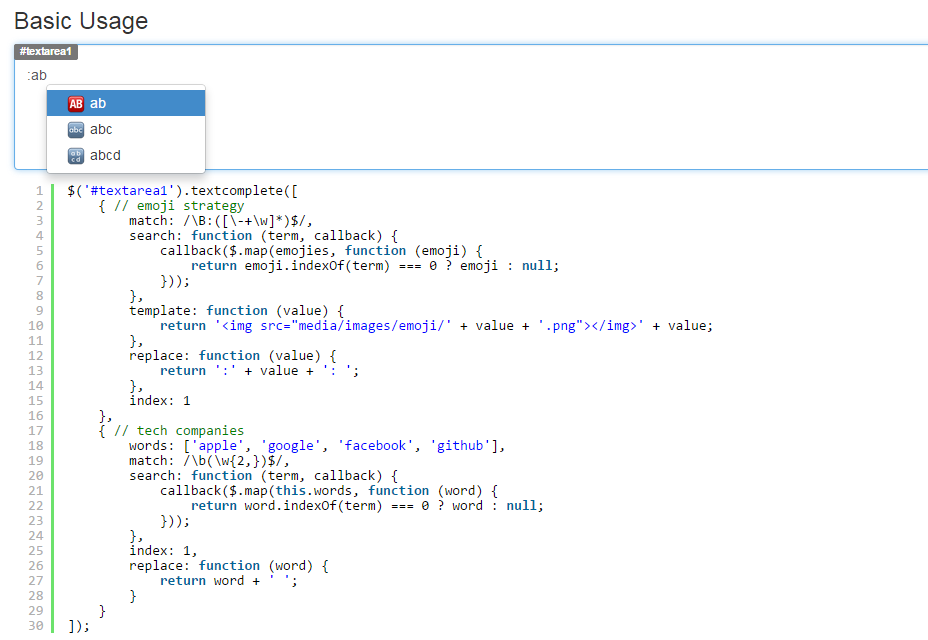
jQuery tekstfuldstændig
Et interessant værktøj, der giver dig mulighed for at tilføje autokompletter til dine tekstområder.
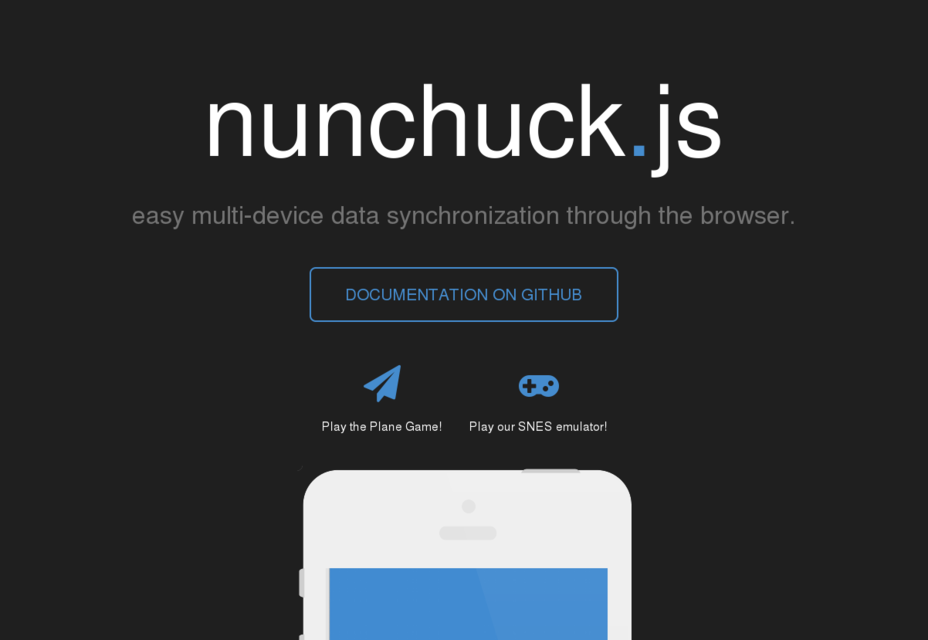
Nunchuck.js
Dette bibliotek gør det muligt for udviklere at integrere mobile browser-kontroller i desktop-browserbaserede JavaScript-spil gennem et ekstremt letvægtsværktøj.
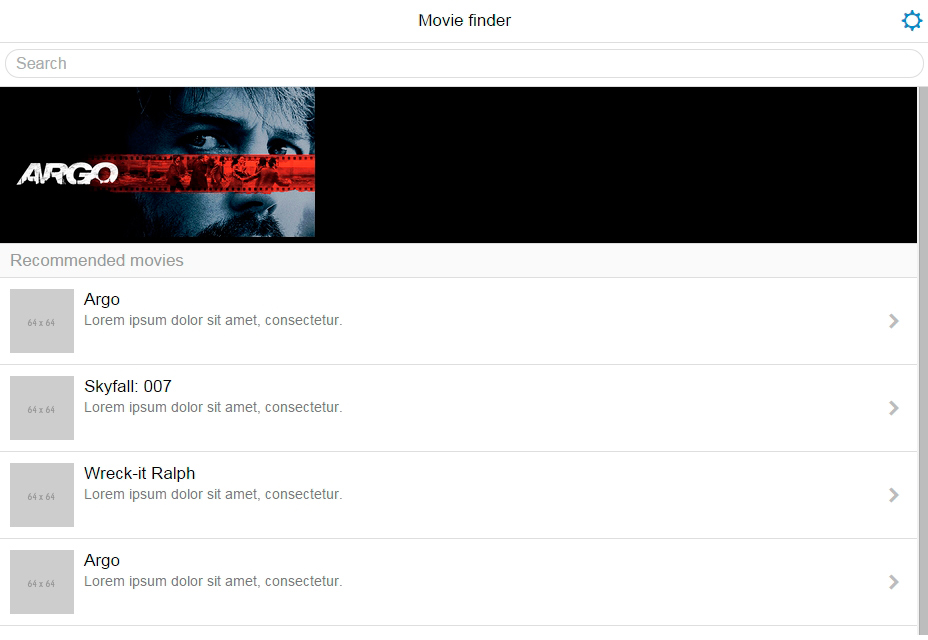
Rimg: En Responsive Image Solution
Brug rent JavaScript i browsere, der understøtter mediaqueries for at gøre billederne på webstedet lydhør.
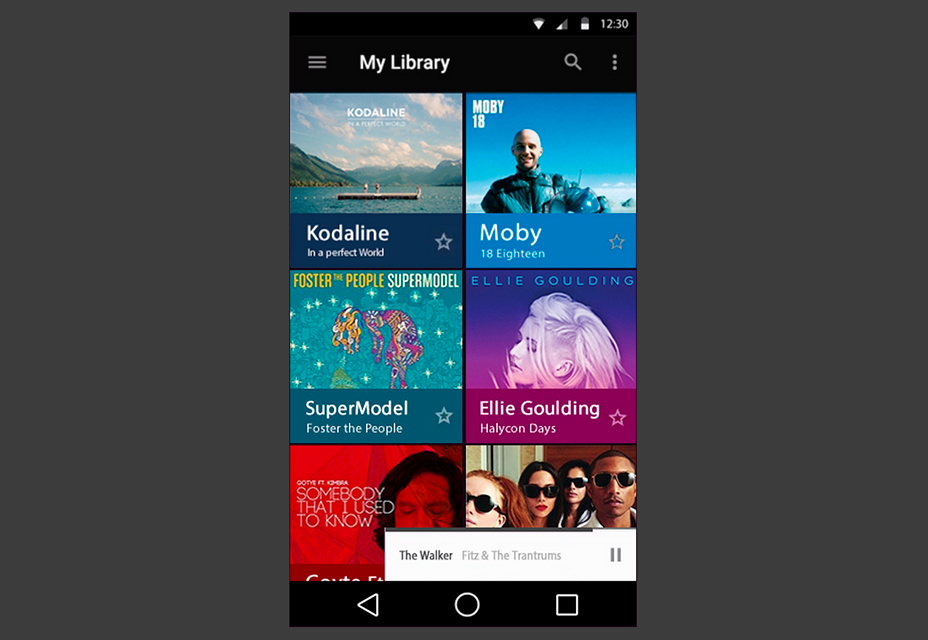
Ratchet
Ratchet forenkler appudvikling til webprofessionelle, så de kan oprette mobilapps med kendte HTML-, JS- og CSS-komponenter.
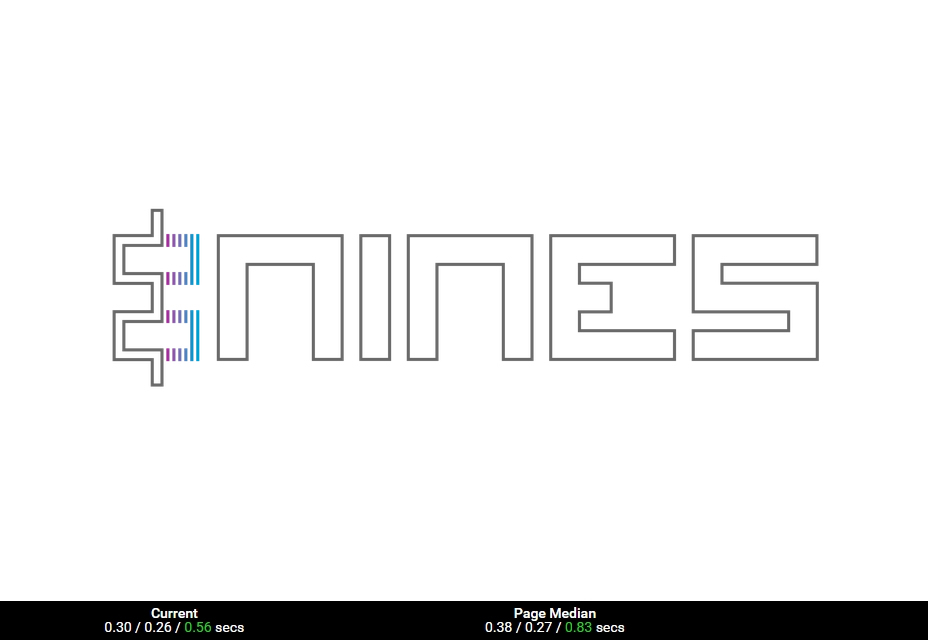
Nines: Web Performance Tool
Spor ned ethvert problem i forbindelse med udførelsen af dit webprojekt med dette pæne værktøj.
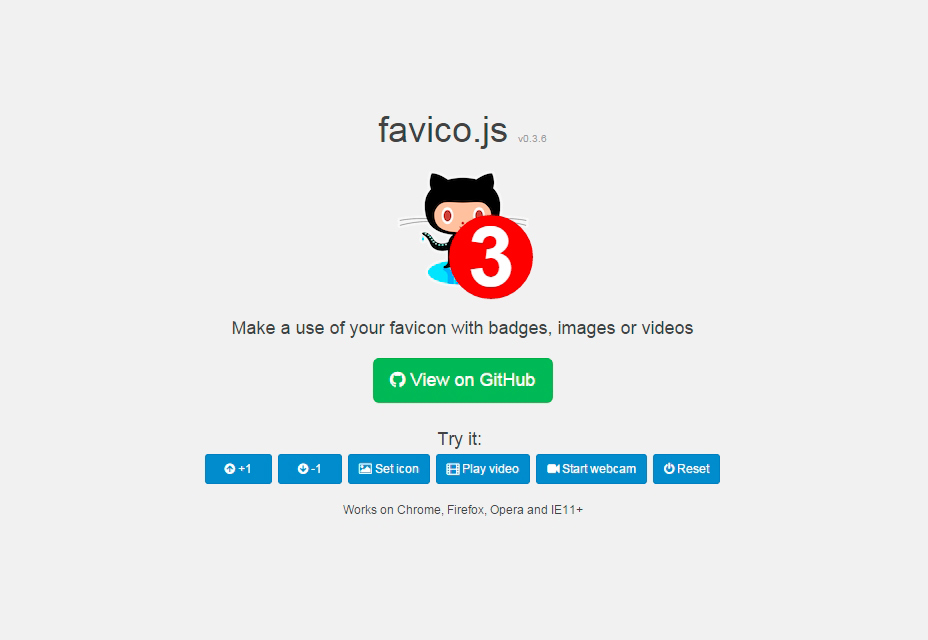
Favico.js
Et imponerende værktøj til at give dine Favicon alternative anvendelser som animationer, farver eller endda projektvideo fra dit webcam!
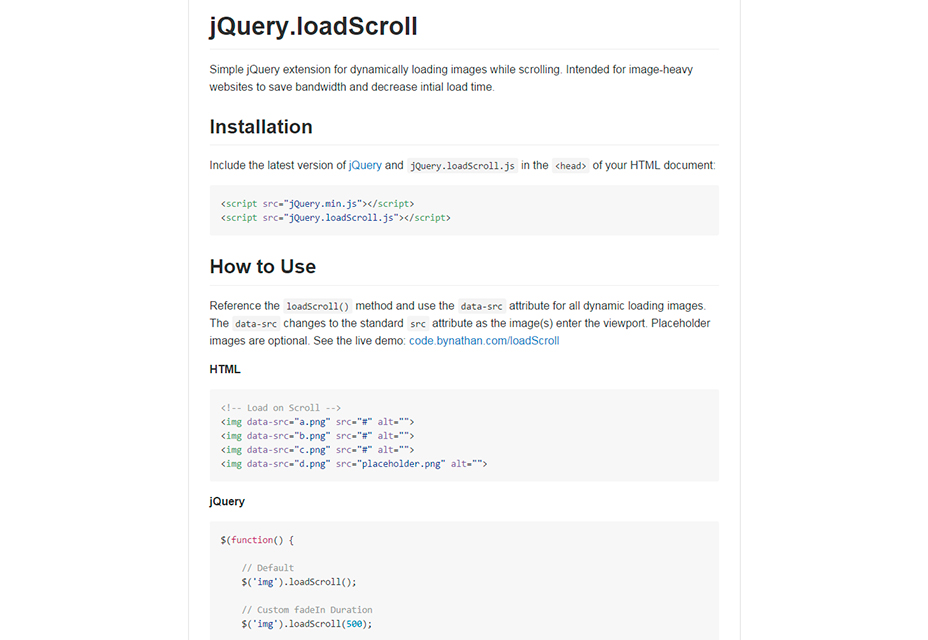
jQuery Load Scroll
Denne jQuery-udvidelse vil kun gøre billeder på sidebelastningen, når du har rullet til dem. Brug den til at forbedre indledende indlæsningstider i billed-tunge projekter.
Eksperiment: Spille med partikler og transparenter
Et smukt eksperiment af Luigi Mannoni, hvor han skaber denne fantastiske orb, der reagerer på dine handlinger med musen, som hele tiden animerer som et resultat ..