5 Regler for valg af den perfekte webtype
At vælge et skrifttype til et projekt er et definerende øjeblik. Lejlighedsvis vil du være på udkig efter at tilføje personlighed til et design, selvom det normalt er bedst at vise typen. For kropstekst satser du mest på tiden for læsbarhed.
Læsbarhed og læsbarhed forveksles ofte læsbarhed henviser til den lethed, hvormed breve er anerkendt, læsbarhed refererer til den lethed med hvilke ord, sætninger og afsnit læses. Den førstnævnte leverer ofte sidstnævnte.
Hvert projekt har sine egne krav, og ingen enkelt skrifttype vil nogensinde passe til enhver situation. Men i tilfældet med body text til internettet er der nøgleegenskaber, som du skal søge.
1. Store, åbne tællere
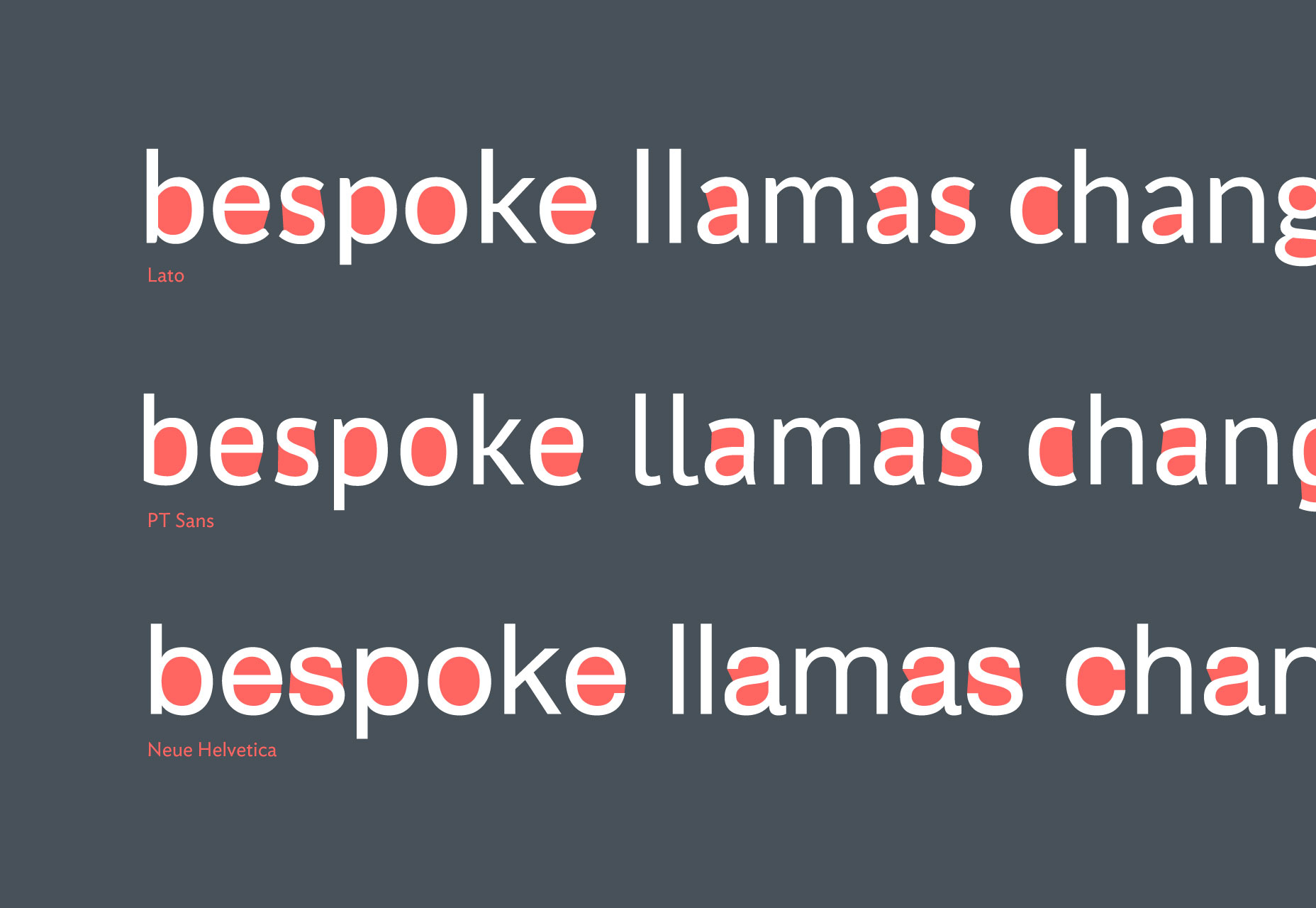
Tællere er det hvide rum i midten af bogstaver som 'o' og 'c'. Store tællere øger læsbarheden, fordi de danner karakteristiske former inden for de mange lodrette streger, der udgør latinske små bogstaver.
Typefaces med store tællere har tendens til en stor x-højde (højden af små bogstaver 'x') i sammenligning med bogstavets stigninger og nedstigninger (de udvidede streger på bogstaver som 'b' og 'p'). Den øgede x-højde giver mulighed for passende hvide rum i bogstaver som "e".
Ud over store tællere har de let tilgængelige skrifttyper også åbne tællere med brede åbninger i bogstaver som 'c' og 's'.

Et skrifttype, der gør dette særdeles godt, er Łukasz Dziedzic's Lato . Lato har en generøs x-højde, understøttet af store åbne tællere.
Foruden store tællere skal du kigge efter skarpe vinkler i leddene af bogstaver som 'd', 'p' og 'n': På grund af pixelernes karakter øges vinklen i hvide rum, hvilket gør tællerne større. Denne effekt kan også ses i halvtællere, f.eks. Hvide rum under bogstavets "r" skulder.
2. Selv slagtilfælde
Et hyppigt argument blandt designere er, om serif eller sans-serif skrifttyper er mere læselige. Nogle argumenterer for, at serifs øger enhed af et ordform, andre hævder at serifs forvirrer former i små størrelser, andre argumenterer for, at det bare er et spørgsmål om fortroligheden. Uanset din overtalelse finder du omfattende studier, der både beviser og modbeviser dit synspunkt.
Sandheden er, at sans serifs er marginalt mere læselige, ikke på grund af serifs, men på grund af andre karakteristika, der er fælles for stilen. Mere specifikt strækker serifs sig fra en kalligrafisk tradition og har så tendens til at have større slagtilfælde kontraster. Tyndere slag er tilbøjelige til at forsvinde i mindre størrelser, så enhver skrifttype med tynde streger indbygget har tendens til at miste læsbarheden på skærmen.
De fleste skrifttyper vil have en smule slagkontrast for at være optisk afbalanceret (vandrette streger optræder optisk tykkere end lodrette streger af samme tykkelse), men mindre kontrast giver større læsbarhed.
Der er dog masser af moderne serifs, der udfører usædvanligt godt på skærmen.

FF Tisa er en meget læselig skrifttype. Ud over sine store tællere er dens slagtilfælde kontrasten minimal. FF Tisa har en companion sans serif skrifttype: FF Tisa Sans . Sammenlign de to, og det er klart, at det er den store x-højde, betydelige tællere og minimal slagkontrast, der giver sin læsbarhed, ikke serifs eller mangel på serifs.
Hvis du ser forsigtigt ud, vil du se, at FF Tisa har marginalt mere slagtilfælde kontrast end FF Tisa Sans. Du vil også se, at i nogle tegn, er s 'for eksempel serifs lukker åbningerne lidt. Det skulle tyde på, at Tisa Sans er marginalt mere læselig end Tisa, men serifs leverer en ekstra fordel ...
3. Forskellige brevformularer
Når du prøver et skrifttype beregnet til brug på skærmen, skal du prøve teksten '1Ilinois', før du prøver dit navn, dit domænenavn eller noget, der hopper over alt andet.
I sidste ende vil du gerne prøve mange kombinationer, men '1Ilinois' er den eneste sætning, du har brug for at kortlægge et skrifttype. Det indeholder ikke kun åbne og lukkede tællere, og en bue for at bedømme slagtilfældekontrast, den indeholder også nogle af de mest problematiske tegn i et skrifttype: tallet 1, store bogstaver I, små bogstaver l og i mindre grad små bogstaver jeg.

Tag det klassiske eksempel på Gill Sans . Det er et smukt tegnet skrifttype, men det virker ikke på skærmen. Skriv '1Ilinois' i Gill Sans, og du vil se bogstaverne kan ikke skelnes fra enhver størrelse. Det er her, hvor serif skrifttyper - som taber en lille smule læsbarhed med større stokkontrast og strammere åbninger - kommer tilbage på lige fod med sans serifs. Sammenligne Merriweather med Gill Sans og du kan se, at Merriweather på trods af Gill Sans 'væsentligt enklere brevformer er langt mere læselig på grund af de forskellige karakterer, der er lettere at opnå ved tilsætning af serifs.
Særlige brevformularer er ikke det eneste forbehold for serifs. Fira gør et fremragende arbejde ved at skelne mellem tegn med variation i højde og haler i små bogstaver 'l'.
Ideelt set finder du et skrifttype med variation i hele tegnsættet. Typefaces med en traditionel dobbelt historie 'a' og 'g' har tendens til at være mere læselige end en geometrisk sans som Futura.
En af mine personlige favoritter er Ideelle Sans . Det styrer kun en lille sondring mellem store bogstaver 'I' og små bogstaver 'l', men se tæt på, og du vil se, at stort set hvert slag er tydeligt. Asymmetrien og variationen mellem tegn, der normalt afspejler hinanden, frembringer en meget læselig skrifttype, når den er indstillet til normale tekststørrelser.
4. Konsistent rytme
Rhythm er en af de vigtigste faktorer i et skrifttype, fordi vi behandler tekst i saccades - små spring langs linjen - som er nemmere at behandle, hvis afstanden er ensartet.
Et skrifttype kan ikke styre tekstens mellemlinieafstand, men det styrer den lodrette afstand Det er muligt at justere sporing for tekst, stramme det til displaytekst og løsne det til tekst i kroppen, men det justerer ikke rytmen af de streger, der er indbygget i skrifttykket.
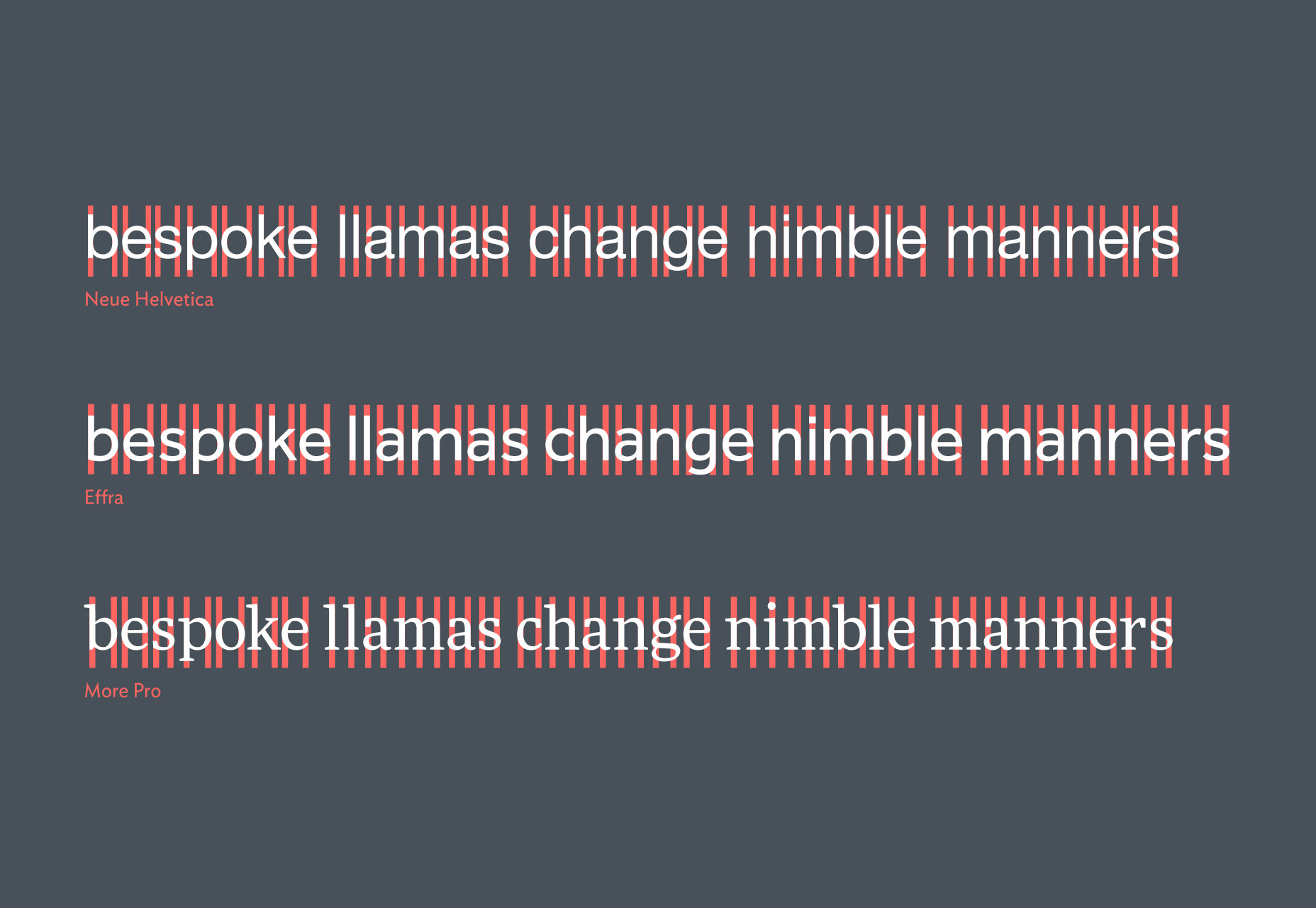
Bortset fra dens stramme åbninger er dårlig rytme en af Helvetica S svageste punkter. Sammenlign det med Dalton Maag's Effra , eller Łukasz Dziedzic s Mere Pro som har en smuk rytme.

Se ikke efter et skrifttype med matematisk præcis lodret rytme; for at opnå det skal en typedesigner normalt forvride bogstaver til det punkt, at de ville tabe læsbarhed på andre måder. Se i stedet for et skrifttype, der har tendens til en forudsigelig rytme.
5. Hemmeligt våben
Der er et hemmeligt våben, som du kan bruge, når du vælger type til internettet, der er indlysende, men ofte overset.
Alle de mest læsbare skrifttyper, jeg har hidtil anbefalet i denne artikel, blev designet i de sidste seks år - Lato (2010), FF Tisa (2008-10), FF Tisa Sans (2011), Merriweather (2013), Fira Sans 2013), Effra (2008), More Pro (2010) - efter type designere, der specielt designede til brug på skærmen.
Helvetica er et frygteligt valg til internettet, men hvordan kunne det være noget andet, da det begyndte sit liv ikke seks, men næsten for tres år siden?
Hvis du er i tvivl, skal du kontrollere, hvornår et skrifttype er udformet. Hvis det blev frigivet i de sidste par år, forventes det sandsynligvis (med et par bevidste undtagelser) at bruge på internettet.
Konklusion
Hvert projekt har specifikke krav, som vil påvirke dine valg. Jeg har fokuseret på små bogstaver, fordi de fleste teksttekster er små bogstaver, men hvis du designer et instrumentbræt, skal du nok være ekstra opmærksom på tal; hvis du designer for et internationalt mærke vil du sandsynligvis have brug for et udvidet tegnsæt.
Glæden ved typografi er, at hvert projekt har brugssager, der betyder, at ingen skrifttype altid er den bedste løsning.
Se efter generøse tællere, selv stokes, forskellige bogstaver og ensartet lodret rytme. Fokusér din søgning på skrifttyper, der er designet i Web-æraen.
Siden adventen af web-type er vi begyndt at udvikle en særskilt typografisk stil, der adresserer begrænsningerne i medierne, og de skrifttyper, der trives mest online, er dem, der var designet til.