3 Post redigering alternativer til perfekt din WordPress Workflow
De vigtigste dele af WordPress er skærmbillederne efter og side. Jeg mener, det er her, hvor magien sker, ikke? Mange mennesker skriver deres skrivning der. Det er her formateringen sker. Det er hvor indholdet produceres, tweaked, redigeres, og lejlighedsvis skrues op udenfor troen.
For alt, at det er den vigtigste del af admin-grænsefladen, ser postredigeringsskærmen meget ud som den gjorde for længe siden og virker stort set det samme. Dette gør mig ikke glad.
Åh, jeg kommer ikke til at være fyrene der lavede TinyMCE. Det er godt, hvad det gør, og det føles kendt som Microsoft Word. Problemet er, at klassiske tekstbehandlere er designet til udskrivningsdokumenter, ikke på internettet. Vi kan, og bør gøre det bedre.
Et yderligere problem er, at postredigeringsgrænsefladen ikke giver dig meget mening om, hvad du rent faktisk gør, visuelt. Dette gælder især, hvis du indeholder mere end blot tekst i dine indlæg. For at få en visuel fornemmelse af resultaterne, skal du åbne din postvisning i en ny fane og konstant opdatere den.
Nogle talentfulde designere og udviklere har gjort deres bedste for at forbedre situationen, og har kommet med interessante løsninger. Ingen af dem er perfekte, og næsten alle er stadig i udvikling (så sig ikke, at jeg ikke advarede dig). Beskyldninger til side, jeg er spændt på disse projekter, og fremtiden for at skrive på internettet generelt, så lad os komme til det!
PrettyPress
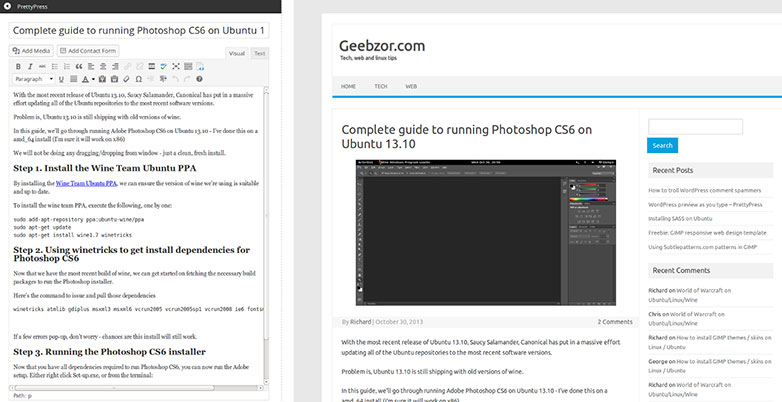
PrettyPress er efter min mening den mest modne og stabile af de nye muligheder for redigering af stillinger. Indtil videre er det også min favorit.
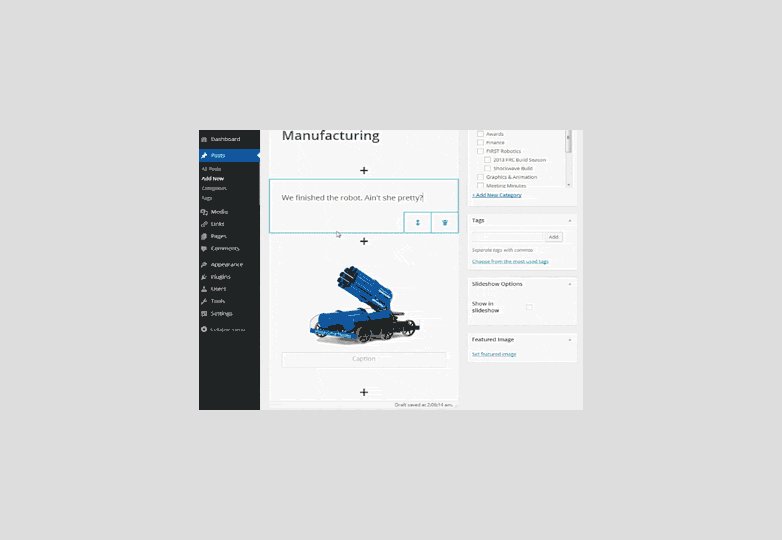
Efter installationen vil postredigeringsgrænsefladen se stort set det samme ud, undtagen en knap, der siger "Launch PrettyPress". Du vil gerne ramme den knap.
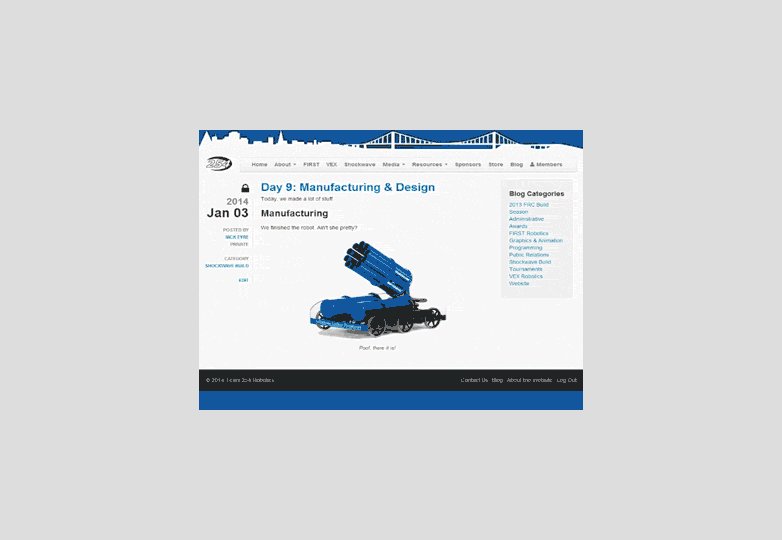
Når det er kørt, ser du to ruder: en til redigering af dit indlæg, og det andet er et live preview. Det er heller ikke nogen generel formatering forhåndsvisning. Dette vil vise dit indlæg, som det ser ud på forsiden. Det er rigtigt, du får et live preview preview. (Dette er endnu en gang, hvor lydhør design virkelig er praktisk.)
Redigeringsdelen af grænsefladen har tre tilstande: TinyMCE (jeg ved jeg ved), rå HTML og min absolutte favorit: Markdown.
Desværre fungerer funktionen "Add Media" kun i TinyMCE og HTML-indstillingerne, men stadig. Jeg kan godt lide Markdown. Jeg kan rigtig godt lide det. Jeg er glad for at de inkluderede det overhovedet.
Generelle indtryk:
PrettyPress er et solidt tilbud, der endnu ikke har slået mig ned på nogen alvorlige måder. Der er en visuel fejl med knapperne Gem og offentliggør i rullemenuen (i det mindste er den der i Chrome). Jeg vil også elske at kunne tilføje billeder i Markdown-tilstand.
Jeg er stadig tilfreds med det overordnede. Hvis jeg skulle anbefale en af disse alternative redigeringsgrænseflader til et produktionsmiljø, er dette det, jeg ville gå med.

Sir Trevor WP
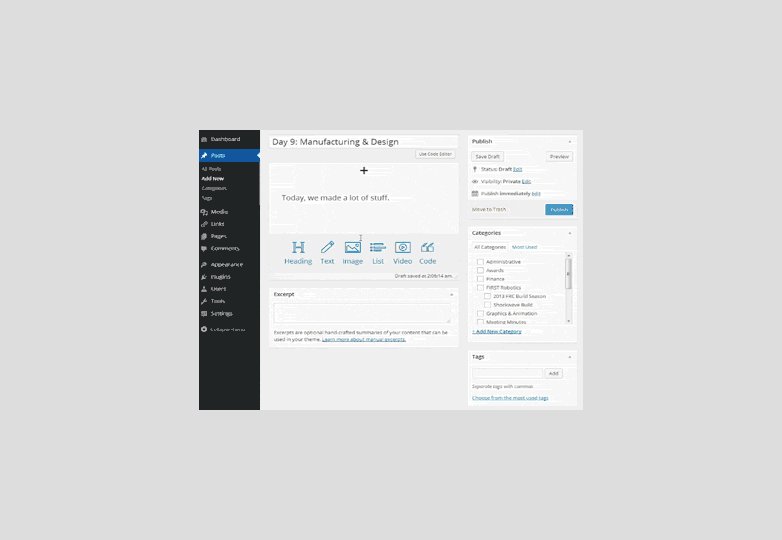
Dette plugin har fået lidt opmærksomhed på det seneste, da det implementerer en næsten modulær tilgang til oprettelse af stillinger. I stedet for blot at have et stort tekstfelt hvor du slags skubbe ikke-tekst elementer i mellem afsnit, tilføjer du indhold til postkroppen en "blok" ad gangen.
Det minder faktisk om, hvordan Medium gør det, men med mere tydelig adskillelse mellem elementer.
Dette giver et par fordele ved bordet. For det behandler det indholdsblokke som de digitale elementer, de er, i stedet for at klæbe med den udskrevne side metafor. Hvilket giver en følelse af struktur til processen.
For det andet, selv om der ikke er nogen live preview, får du en temmelig solid ide om, hvad dit indhold kommer til at ligne på frontenden.
De typer af indholdsblokke, der for øjeblikket er tilgængelige, omfatter: Overskrift, Tekst, Billede, Liste, Kode og Video.
Der er dog en stor ulempe, men dette plugin kan ikke redigere stillinger lavet med standard editoren. Det deaktiverer også TinyMCE helt og holdent. Så hvis du har eksisterende indlæg på dit websted, skal du redigere dem som rå HTML. Også, hvis du deaktiverer Sir Trevor, går TinyMCE tabt, fordi de rå data ser ud som dette:
{"data":[{"type":"heading","data":{"text":"Whatup?"}},{"type":"text","data":{"text":"And here we have some text. I like text.n"}},{"type":"image","data":{"file":{"url":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg-1024x682.jpg","full":"http://test2.fictionaltestsite.com/wp-content/uploads/2014/08/Djerv_1_2011_Color_Photo_by_Jorn_Veberg.jpg"},"text":""}}]}Generelle indtryk:
Det er stadig under udvikling, men det viser løfte. Generelt synes jeg om ideen. Når det er sagt, hvis du vil bruge det, vil du nok kun bruge den til websteder uden mange eksisterende indhold.
Jeg vil anbefale det til bloggere, der kan lide at blande i mange billeder, videoer og andre elementer med deres tekst.

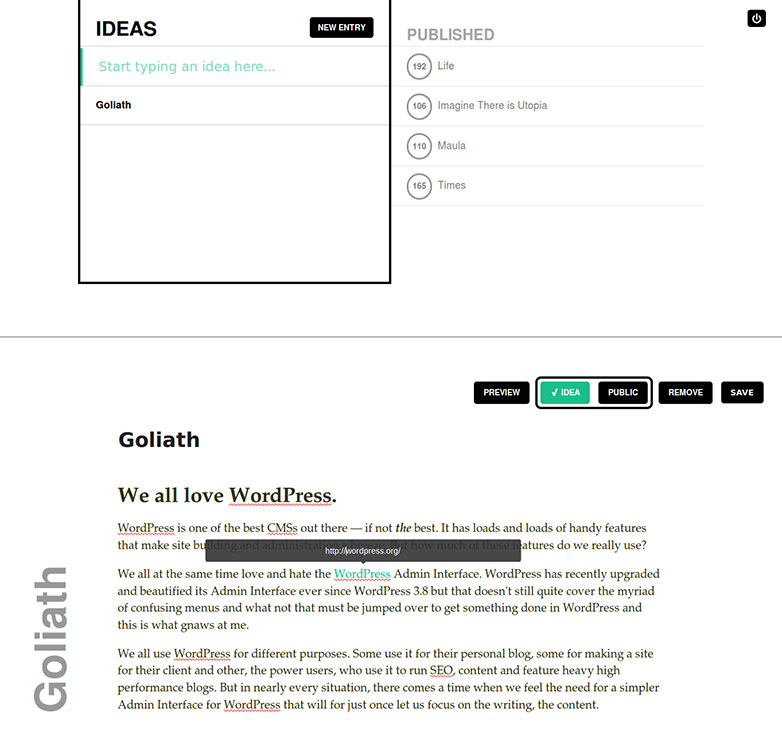
Goliath
Nu dette er en underlig en. For det første er det ikke et plugin. Det er et alternativt dashboard til distraheringsfri skrivning i WordPress. Du skal uploade den til sin egen separate mappe i din WordPress install, og du kan ikke klare det som om det var et plugin.
Det er ekstremt minimal, og låner mange ideer fra Svbtle platform. Der er ingen fancy medieindsættelse, ingen formateringsknapper af nogen art. Der er imidlertid Markdown-support og grundlæggende støtte til valg af dine taxonomier.
Generelle indtryk:
Goliath er for dem der elsker at skrive i et distraheringsfrit miljø, og hvem har brug for det miljø at være web-baseret / integreret med WordPress. Det kan virke ret specifikt, men jeg er sikker på, at det faktisk er en temmelig stor skare.
I øvrigt fungerer det perfekt på min tablet. Hvis du skriver meget på mobile enheder, kan det være perfekt for dig.