25+ friske værktøjer til webdesign
De seneste måneder har bragt mange gode ting til designere på alle niveauer.
Vi har værktøjer til at designe websites. Nogle af dem forsøger at skabe en slags hybrid visuel / kode arbejdsgang, mens andre gemmer koden helt væk for begynderne.
Vi har også prototyperværktøjer til både apps og websteder samt et par testværktøjer udover. Nogle er helt nye. Andre har eksisteret i et stykke tid, men er for nylig blevet opdateret med fantastiske nye ting.
Grave i! Discovery er halvt sjovt.
Designværktøjer
Macaw Scarlet
Først på listen er Macaw Scarlet , et værktøj så frisk, det er ikke ude endnu! Men så er det fra fyrene, der bragte os den oprindelige Macaw, så mange mennesker er alligevel spændte.
Fakturere sig som et "live design miljø", vil Macaw Scarlet være rettet mod at gøre lydhurtigt webdesign lettere for alle.
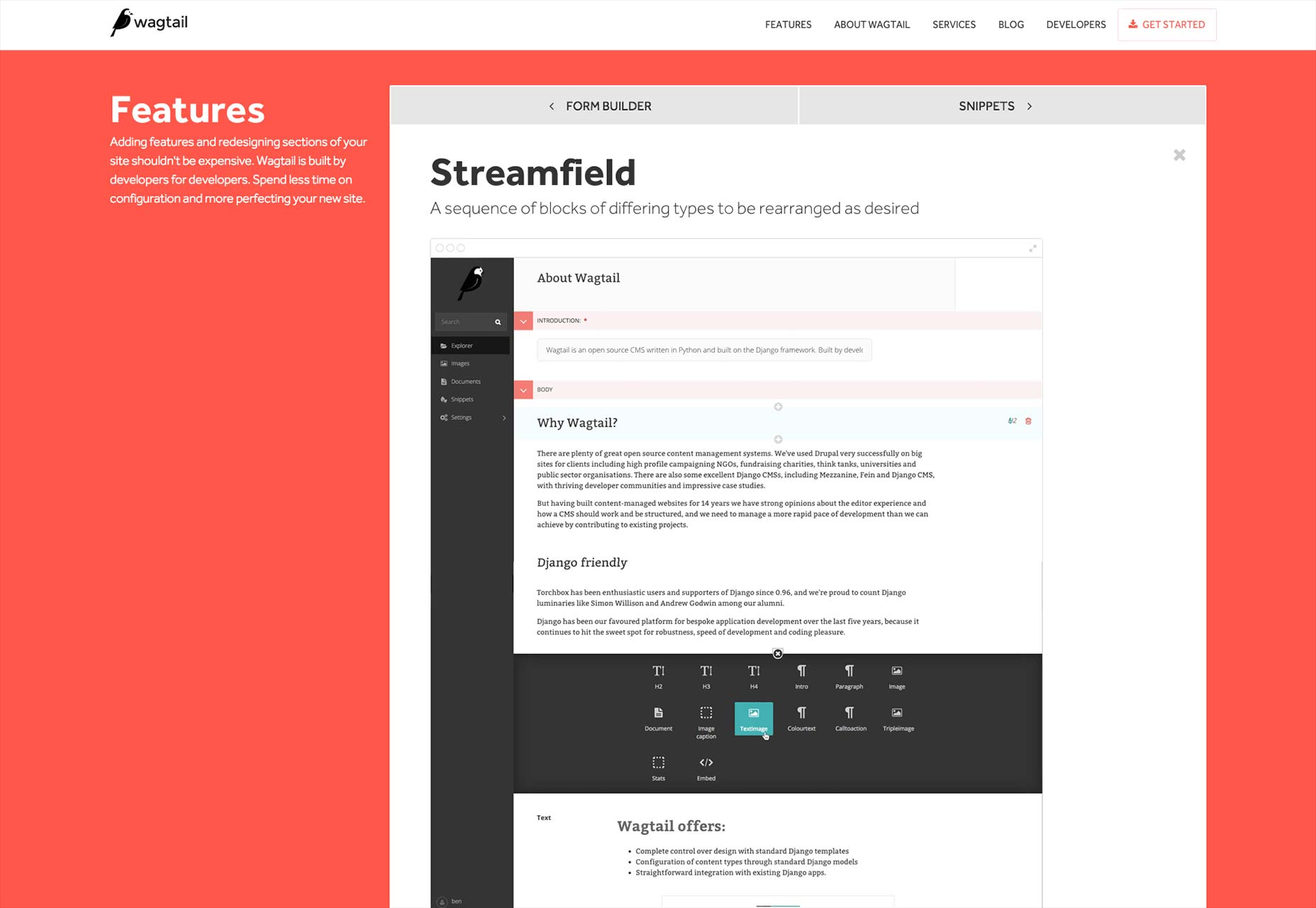
Wagtail
Wagtail er ikke et designværktøj, det er et CMS. Og alligevel kan det nemt medtages i designarbejdsstrømmen, især hvor indholdsdesign er berørt.
Du ser, den har en fantastisk funktion kaldet Streamfield , som virker meget som Mediums postredaktør. Forskellen er, at den er tilpassbar og dermed mere kraftfuld. Dette gør det meget lettere for brugeren at designe indhold på hver side.
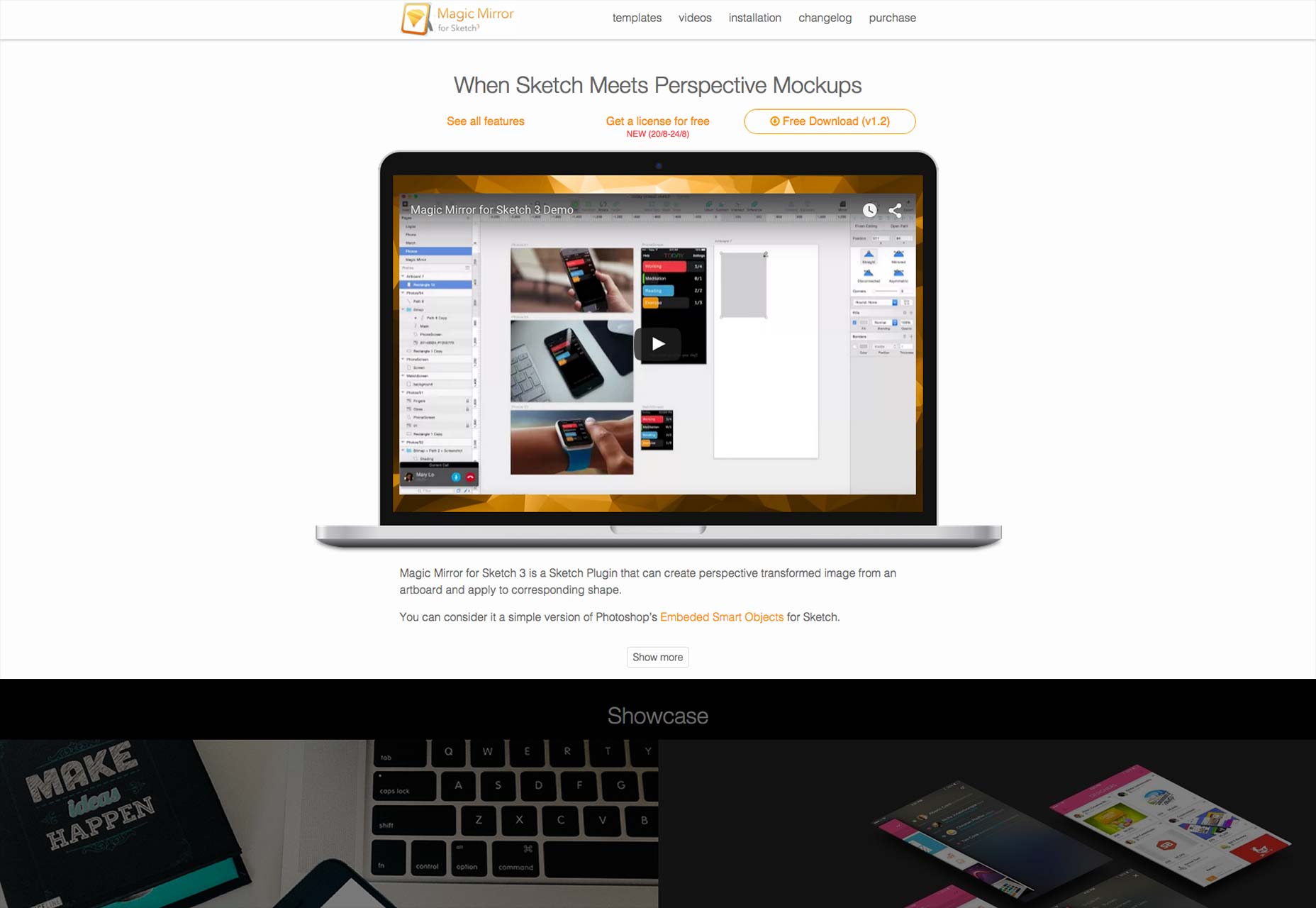
Magic Mirror til skitse 3
Her er en til Sketch-brugerne. Dybest set gør det en slags smart objekt designet til at hjælpe dig med at sætte mockups i lager billeder.
Wire-frame værktøjer
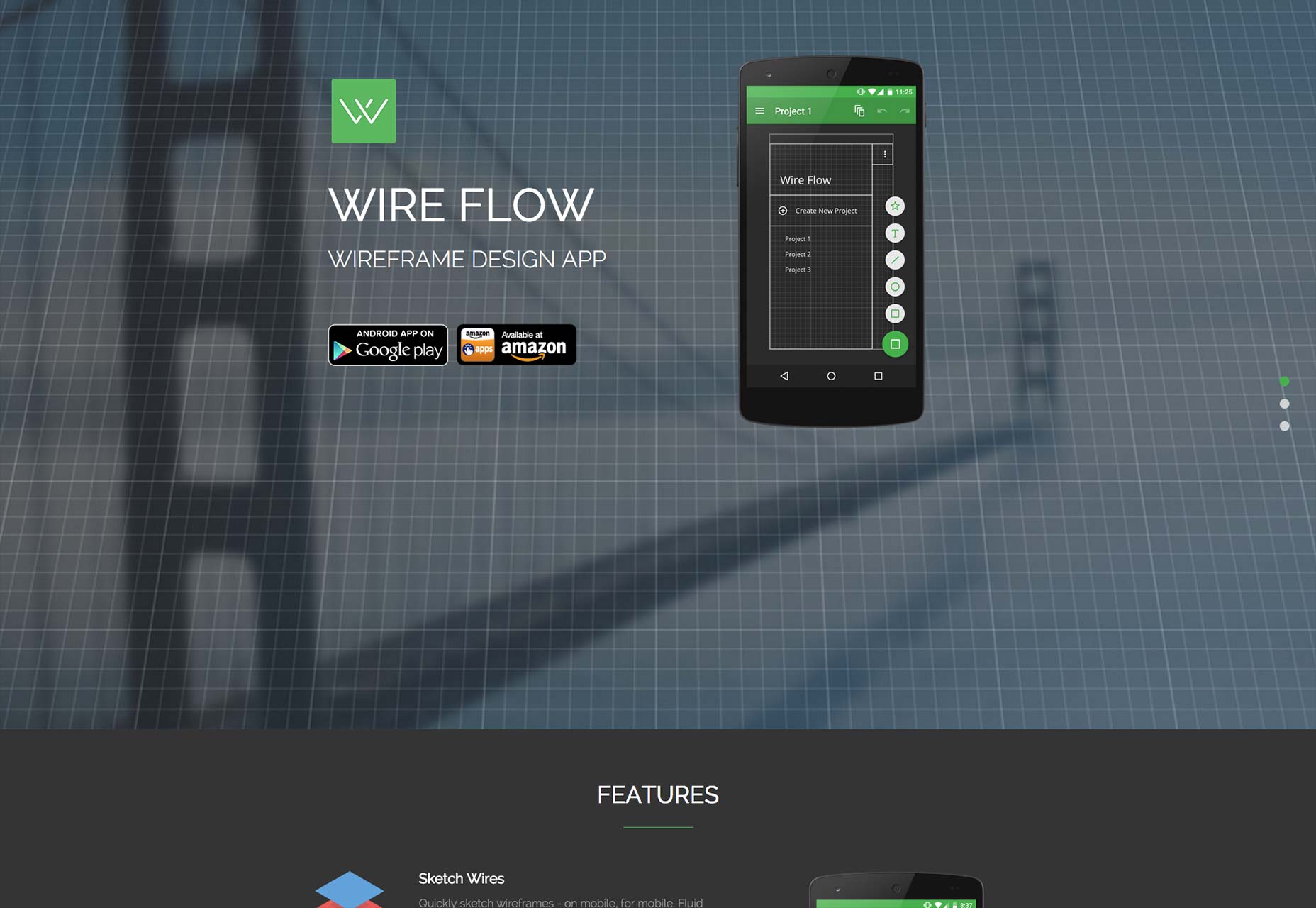
Wire Flow
Denne får mit personlige stempel på godkendelse. Den kører hurtigt på min normalt ikke tegningsvenlige tablet og leveres med stort set alt, hvad du nogensinde kunne have brug for fra en wireframing-app.
Det er også designet til at arbejde sammen med telefonstørrelser, hvilket kan være en fantastisk måde at korrekt visualisere en app til mobilapplikation.
Apple Watch wire-frame kit
Wire-frame UI elementer til Apple Watch! Hvad mere skal du vide?
PowerMockup
Der har været mere end et wireframe værktøjssæt til Apples Keynote software. Det var kun et spørgsmål om tid, før nogen fik det til at ske for Powerpoint. Og de har. Her er det.
Prototypeværktøjer
origami
Kommer hele vejen fra Facebook selv: " origami er et gratis værktøj til at designe moderne brugergrænseflader. Du kan hurtigt sammensætte en prototype, køre den på din iPhone eller iPad, iterere på den, og eksporter kodestykker, som dine ingeniører kan bruge. "
Intet ord endnu på, hvor nyttige disse kodestykker faktisk er. Men det er Facebook. De har gode ingeniører.
Marvel
Med enkle værktøjer og en solid fri plan, Marvel gør en stor prototyping app. Det integreres med Dropbox og Google Drev, importerer billeder, du angiver, og giver dig mulighed for at linke dem sammen i en hurtig opsummering af en app.
Det holder også dine importerede billeder synkroniseret. Hvis du gemmer nye versioner til Dropbox eller Google Drev, opdateres din prototype-app automatisk.
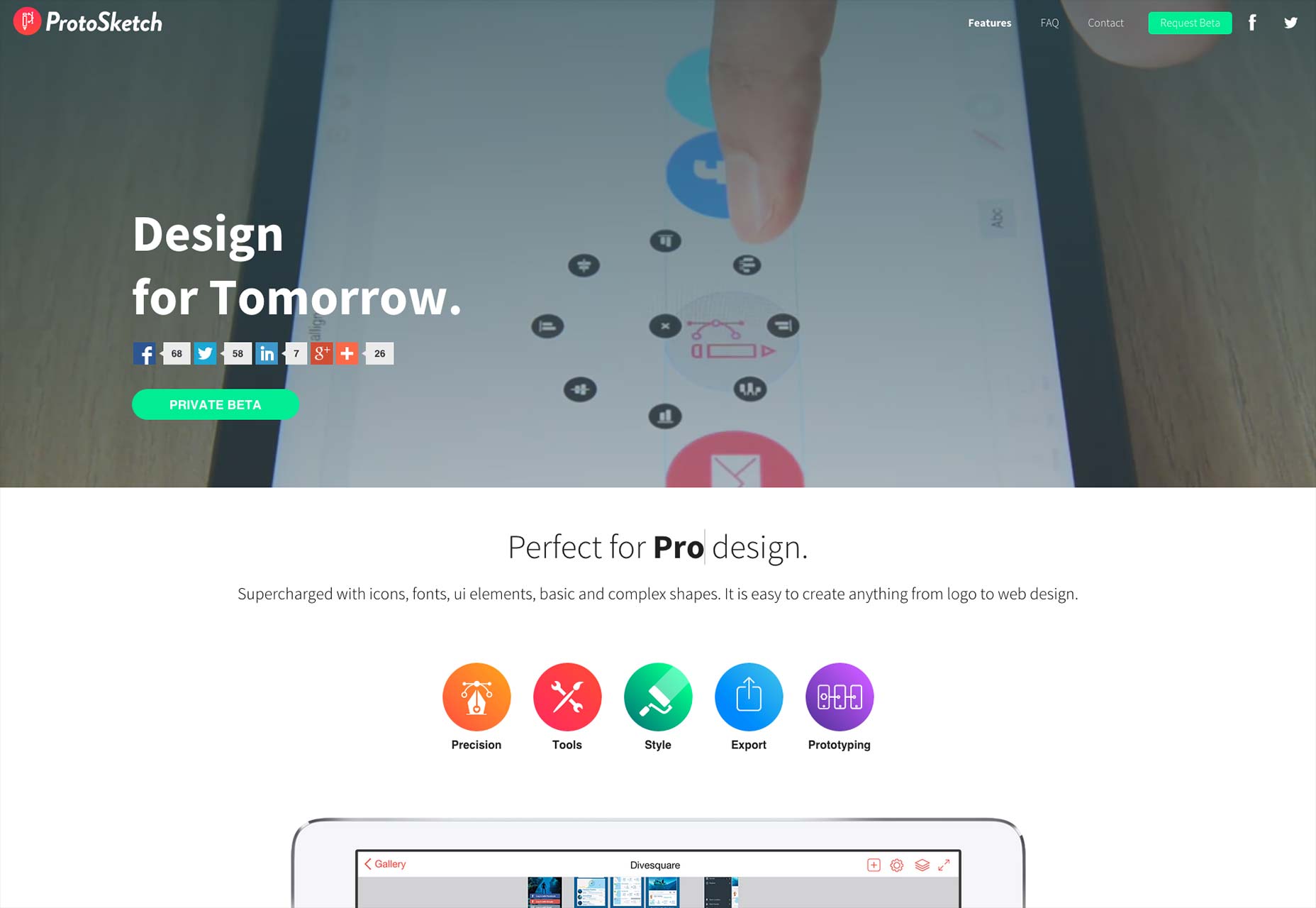
Protosketch
Protosketch er en prototyping app (slags) designet til iPad. Den leveres med et UI-sæt (herunder tonsvis af komponenter), grundlæggende vektorværktøjer, justeringsværktøjer og meget mere.
Det er i øjeblikket i beta, og det er kun til iPad, men hvis det er din platform, kan det være perfekt for dig. Det spiller også godt med andre apps: det kan eksportere dine filer i rasterformater, SVG og PDF.
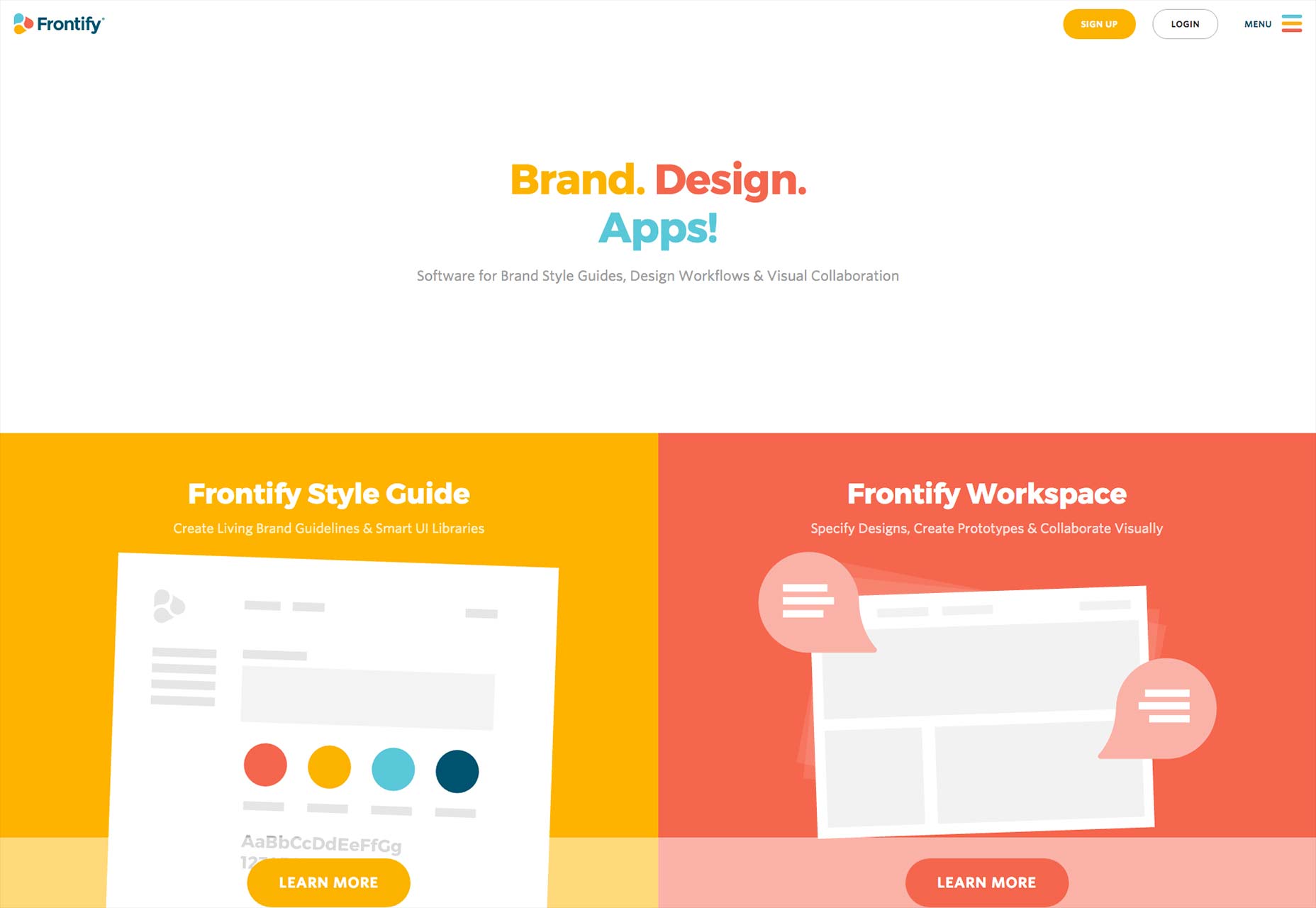
Frontify
Ligesom mange andre værktøjer på denne liste, Frontify gør prototyping. Det tilbyder også værktøjer til at gøre arbejdet med branding og stilguider som en gruppe lettere. Opret din farvepalette, definer din stil og opret et bibliotek med brugergrænseelementer, og del det med resten af dit team.
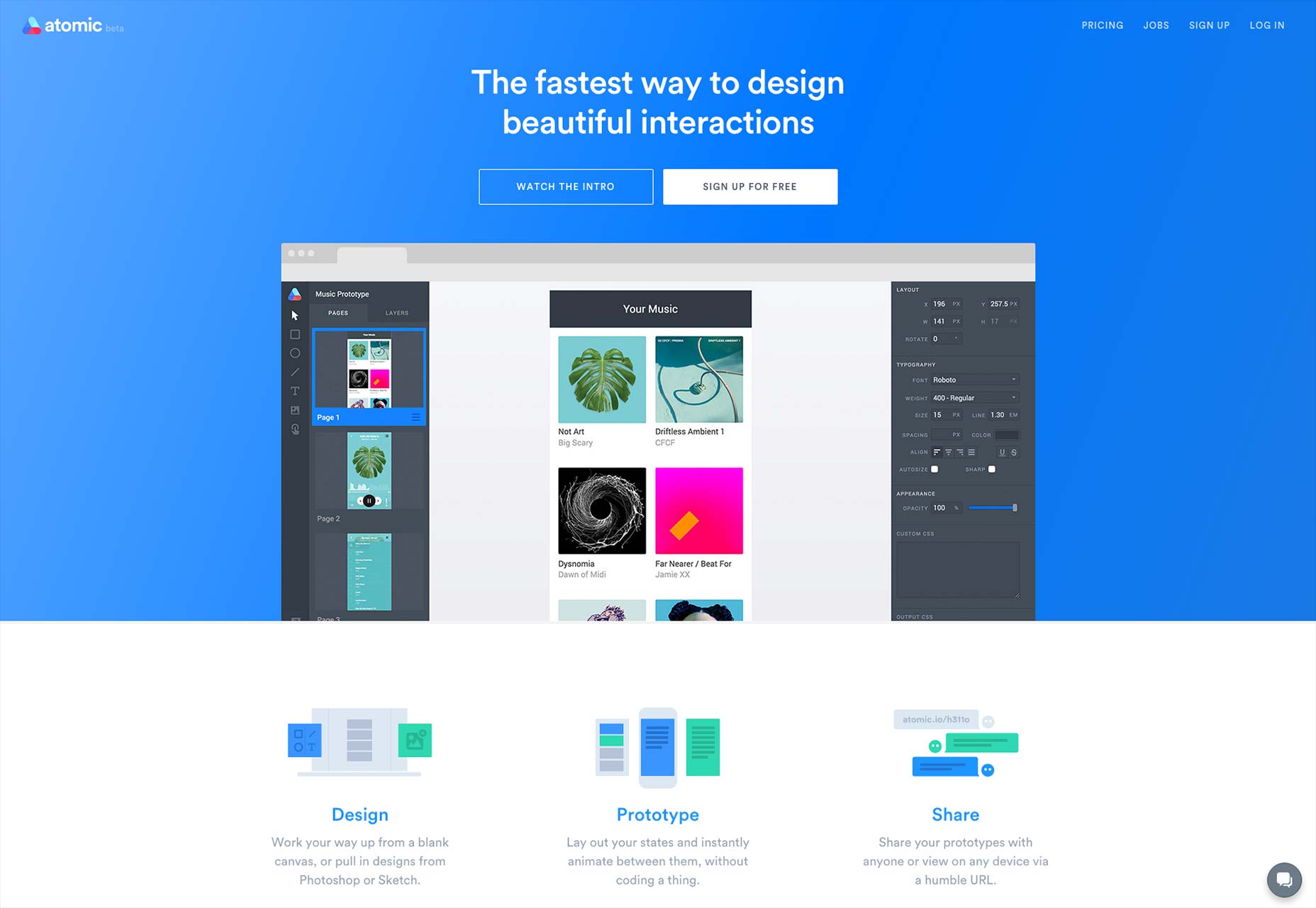
Atomar
Brug Atomar at trække dine filer fra Photoshop eller Sketch og lave prototyper fra dem. Versionskontrol, samarbejdsfunktioner og mere gør dette til et glimrende værktøj til glat, hurtigt, iterativt design.
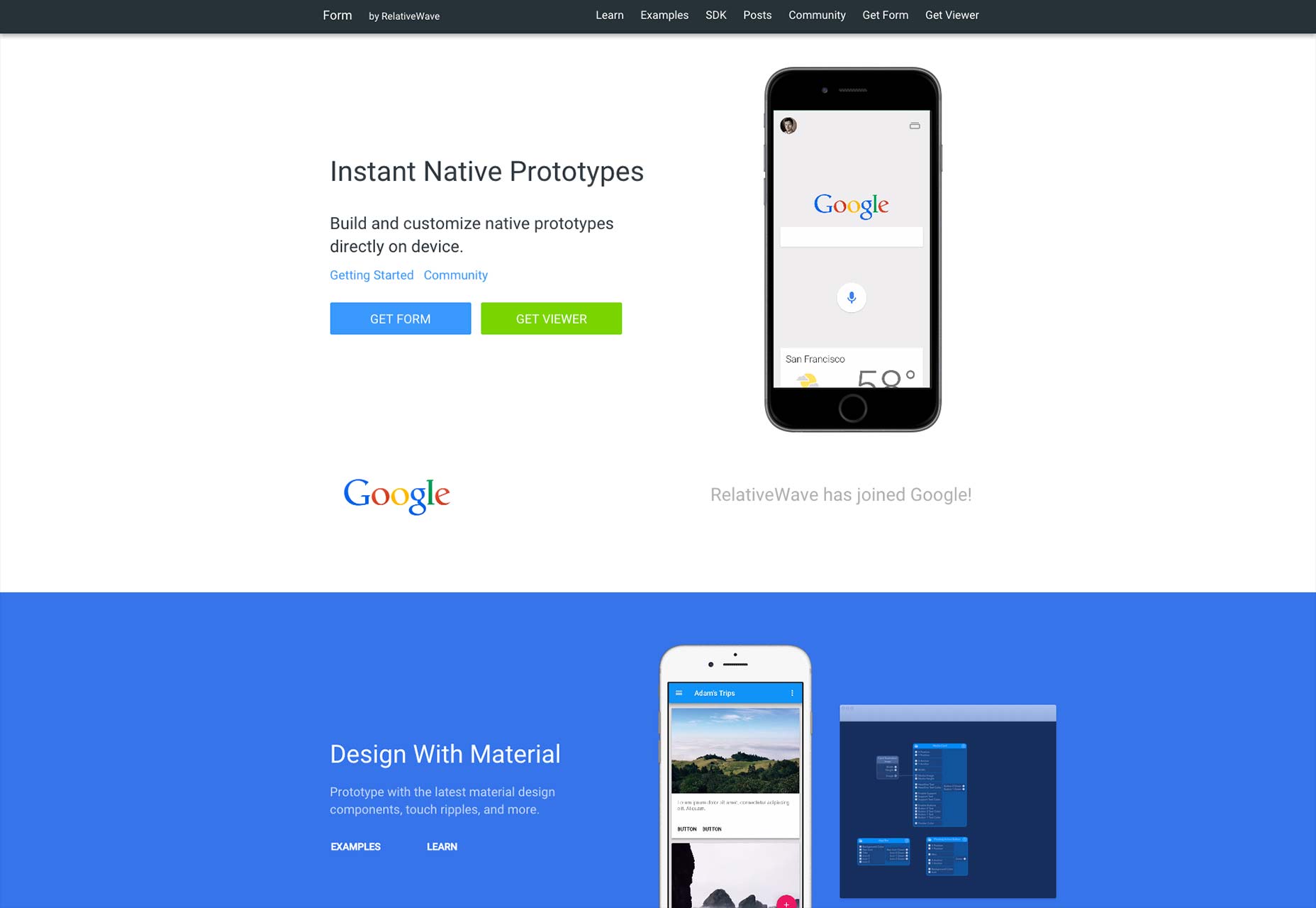
Form
Form er en avanceret prototype skaber, der virker i takt med din iPhone. Opret prototypen på dit skrivebord eller din bærbare computer, og se resultaterne umiddelbart på din telefon. Plus, det bruger Googles Material Design principper for at gøre din prototype ser godt ud.
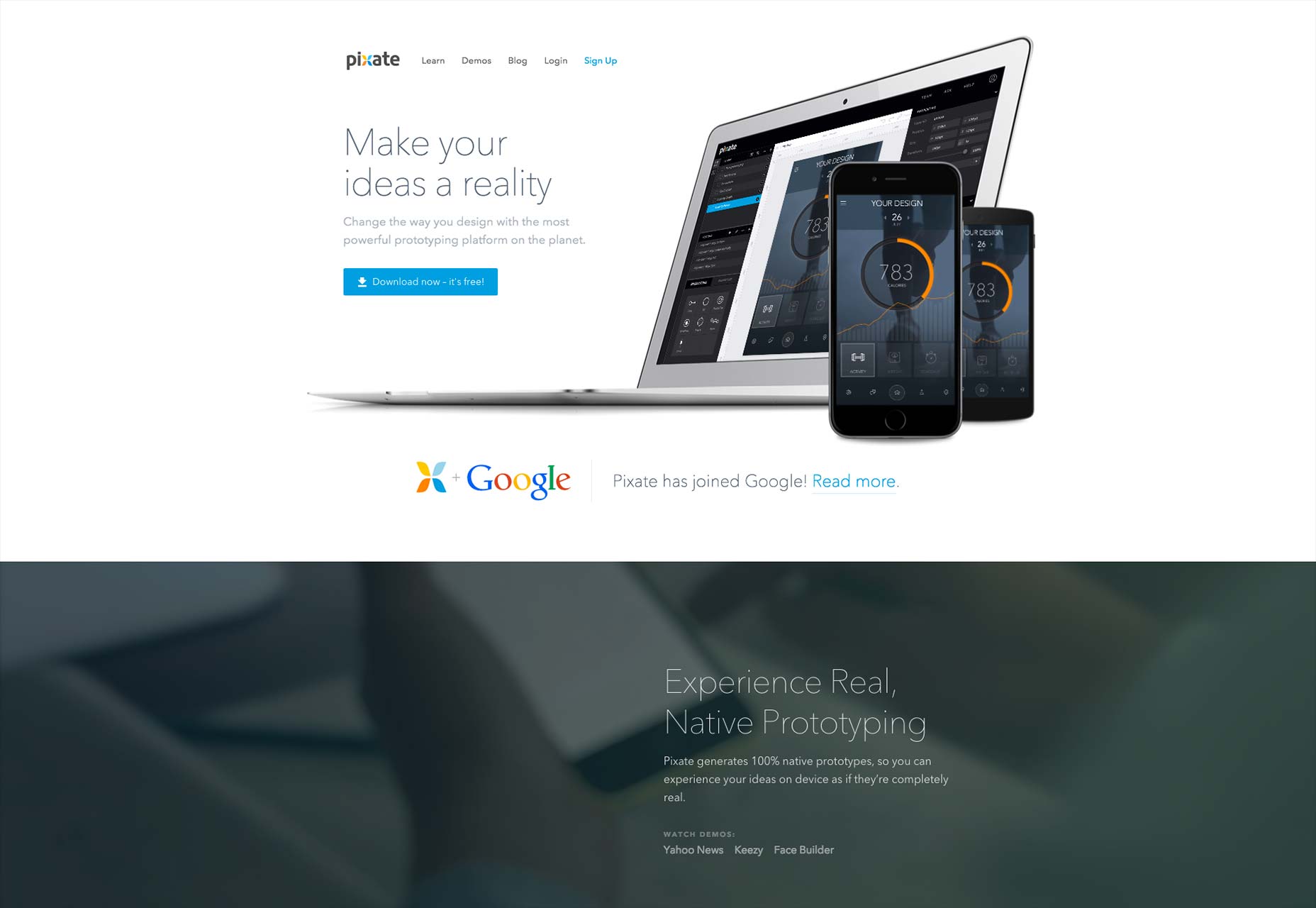
Pixate
Pixate Specialiseret i high-fidelity "native" prototyper, der vises på din telefon og virker meget som den rigtige ting.
Webbyggere
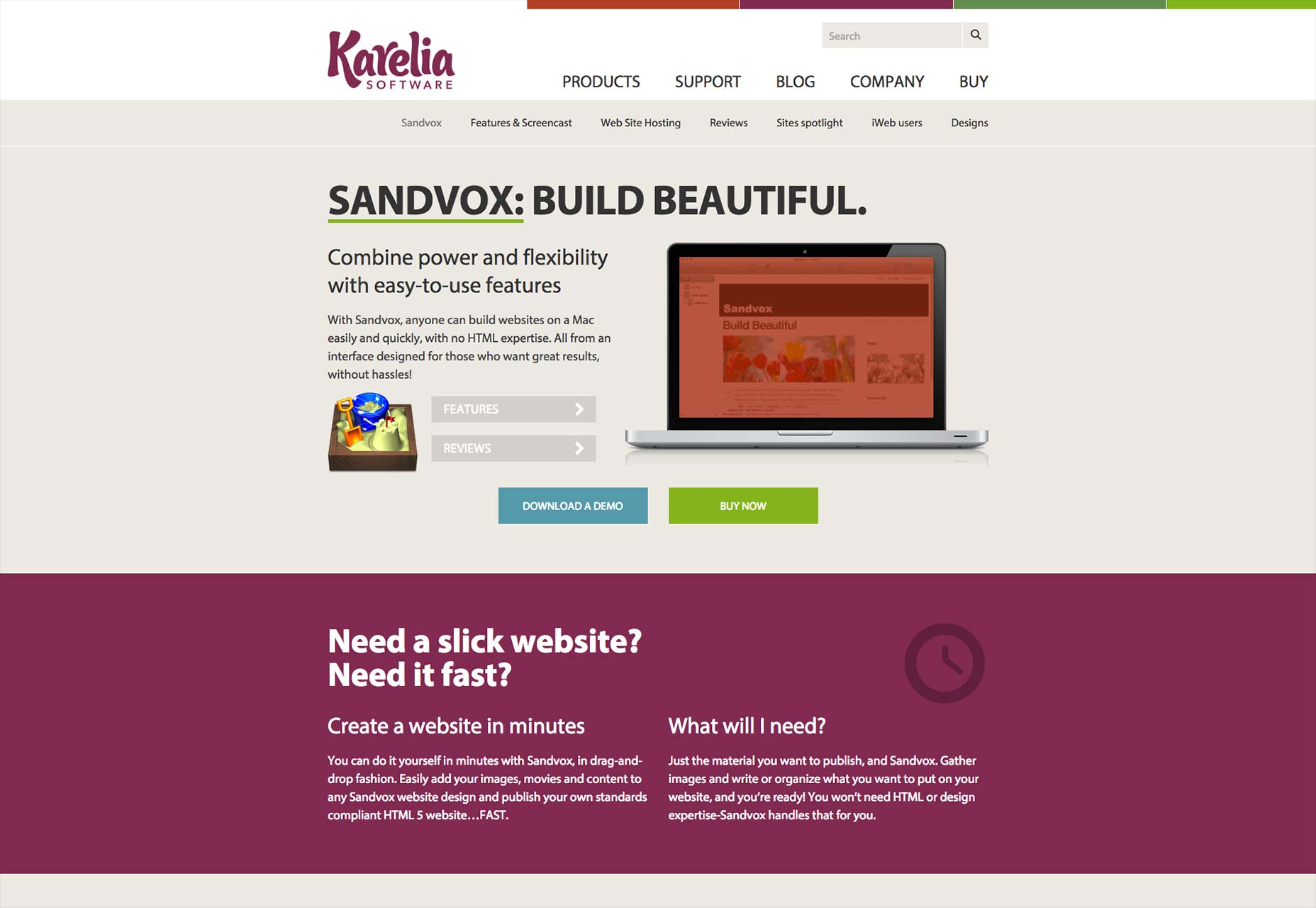
Sandvox
Sandvox er en Mac app til de ikke-kodere blandt os. Det er stort set skabelonbaseret (som er en stadigt voksende del af internettet), men gør bestemmelser for mere avancerede brugere at tilføje ting manuelt.
Det fordobles som en slags CMS til nogle slags websteder, som blogs, og selv om softwaren ikke er "ny", har nyere versioner introduceret Sandvox Hosting. Håndkoderne blandt os kan genvinde på ideen, men for nybegyndere er pakkeaftalen faktisk ret stor.
Det fungerer dog med enhver vært, så hvis du vil håndtere det selv, kan du.
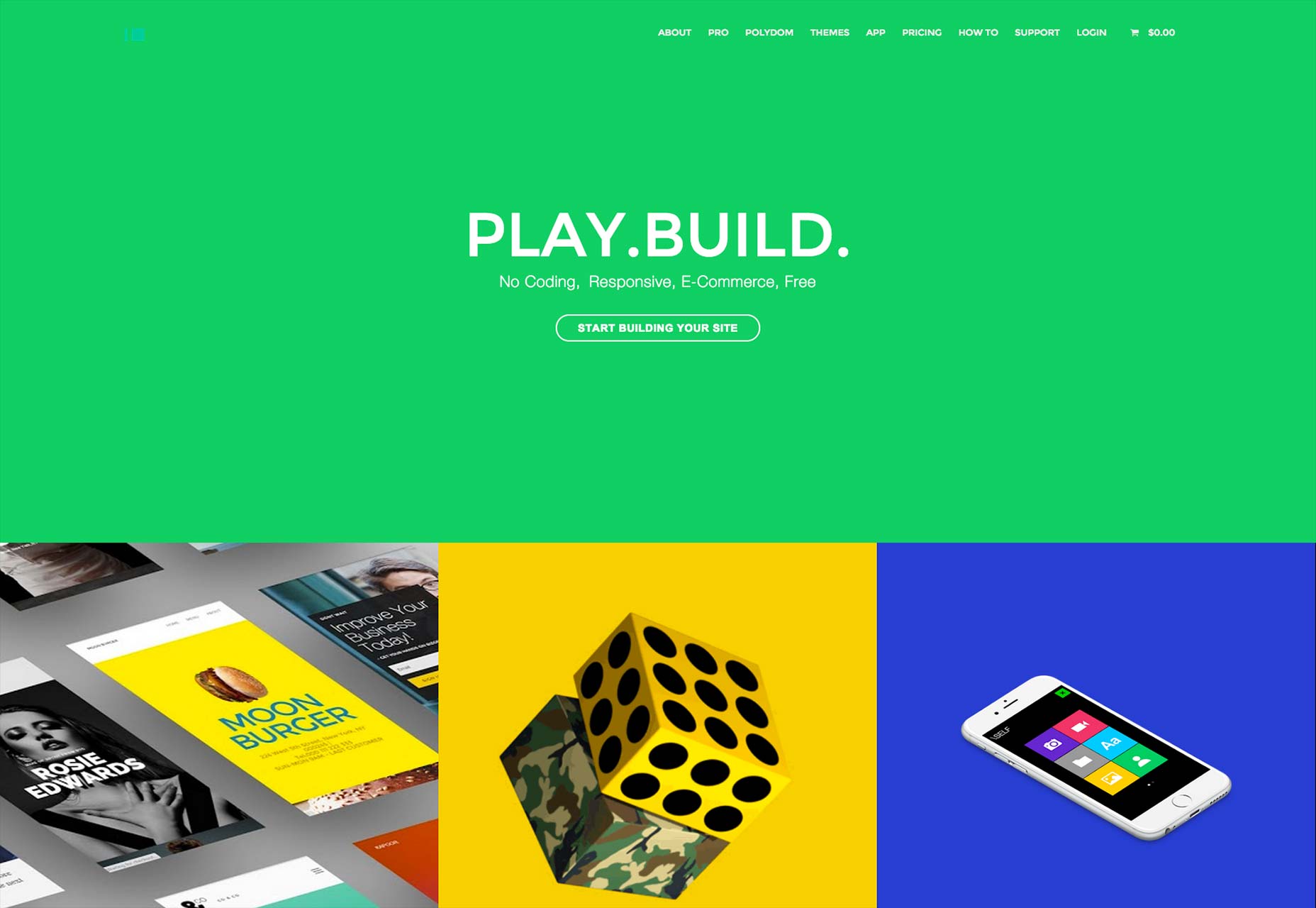
XPRS
En site builder for begyndere, XPRS tilbyder gratis websteder til personlig brug, for kunstnere og studerende. Der er pro planer for erhvervslivet og e-handel.
WordPress bygherrer
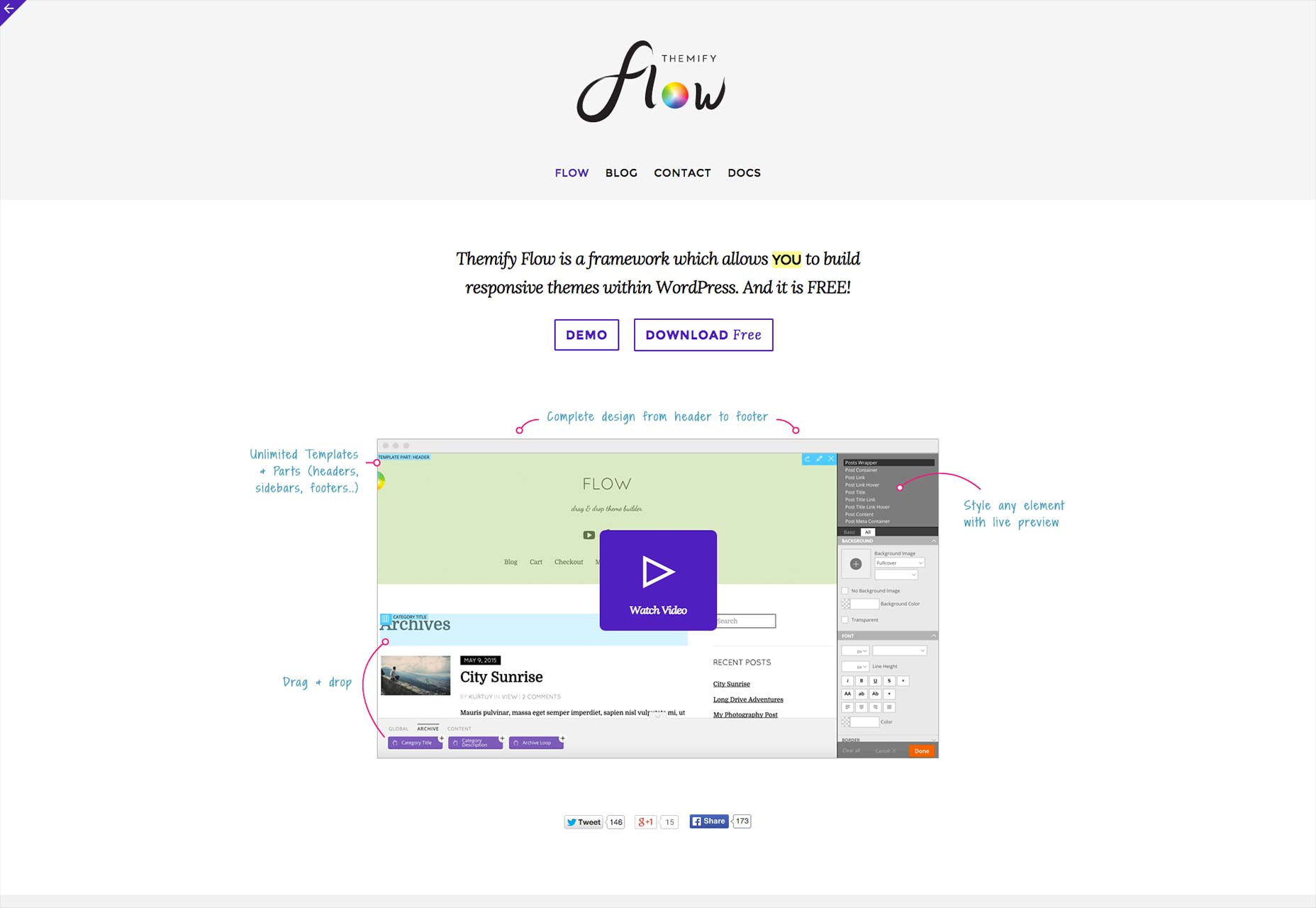
Themify Flow
WordPress kan have sine kritikere, men andre tager det i overraskende nye retninger. Gutterne over på Themify, for eksempel, besluttede at det var på tide at skabe et designværktøj oven på forlagsplatformen.
Resultatet er Themify Flow som giver dig mulighed for at oprette brugerdefinerede, lydhøre WordPress-temaer fra en drag-n-drop-grænseflade. Bedst af alt er det gratis og open source.
Cornerstone
Cornerstone er form for at konkurrere med Themify Flow, idet den giver en visuel måde at oprette WordPress-temaer på, lige oven på WordPress.
Det fungerer dog forskelligt. For eksempel har den en live code editor, og andre funktioner design for at give udvikler-niveau adgang til front-end design. Det er heller ikke gratis, medmindre du køber X tema .
Qards
quards er en anden side builder plugin til WordPress. Det meste af designarbejdet er lavet for dig, men i stedet for at vælge en enkelt skabelon, bygger du hver side med "kort".
Disse er grundlæggende præfabrikerede layout sektioner, der kan blandes og matches til at opbygge en hel side. Det er godt for destinationssider, at arrangere individuelle artikler på nye og originale måder, promo sites og de slags ting.
Samarbejds- og produktivitetsværktøjer
Relæ
Et hurtigt og nemt værktøj Til Slack brugere, der har brug for at dele deres design arbejde meget. Med udvidelser / apps til Adobe CC, Sketch, Chrome og OSX forenkles det, uanset hvad du arbejder på.
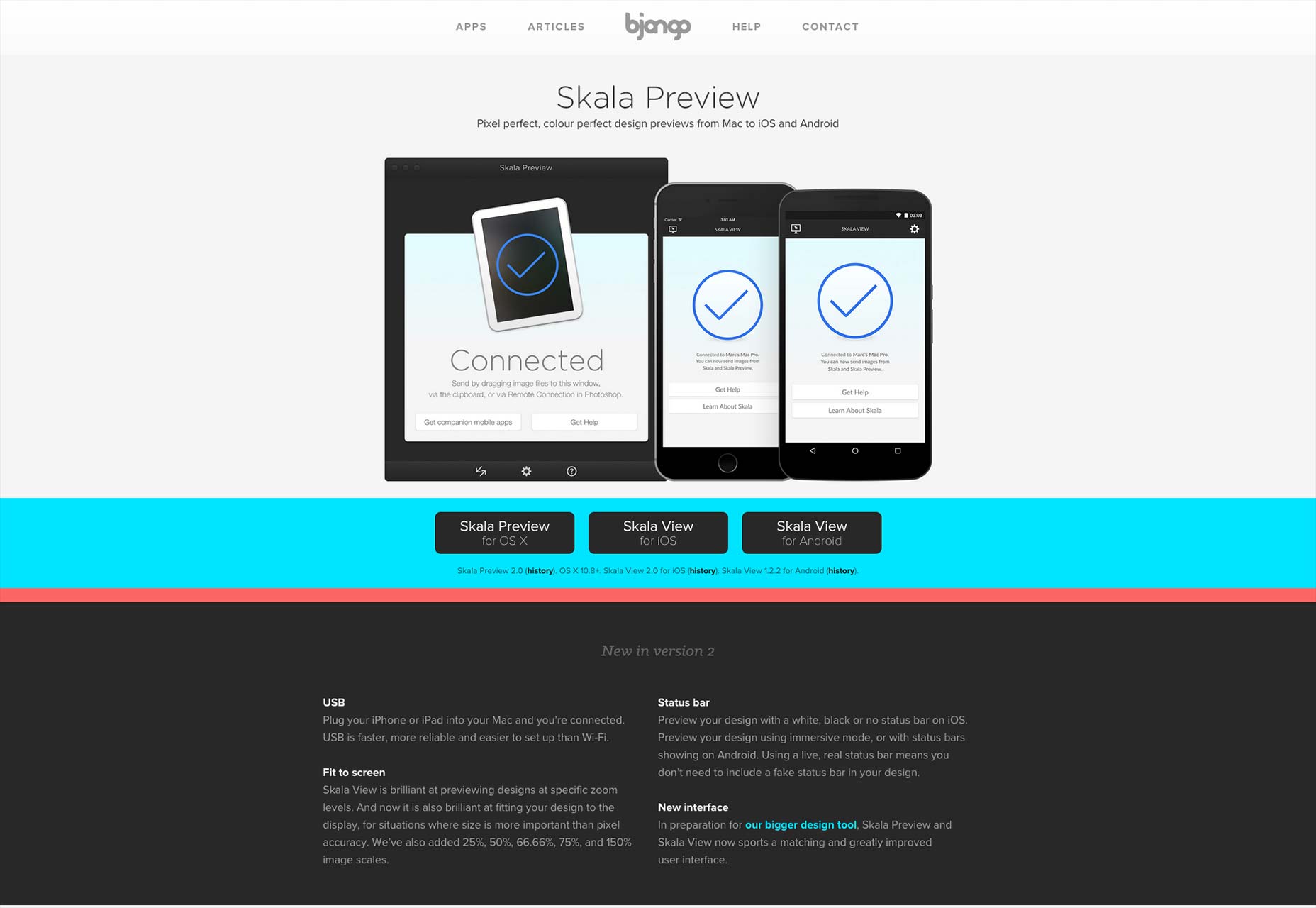
Skala Preview
Vil du se forhåndsvisninger af hvad du arbejder på i Photoshop eller Android? Bare installer Skala Preview , og du vil være i stand til at sende tabsfri, farve-perfekt previews til stort set enhver mobil enhed.
Det leveres med mulighed for at tilslutte enheden til din computer via USB i stedet for at bruge wi-fi.
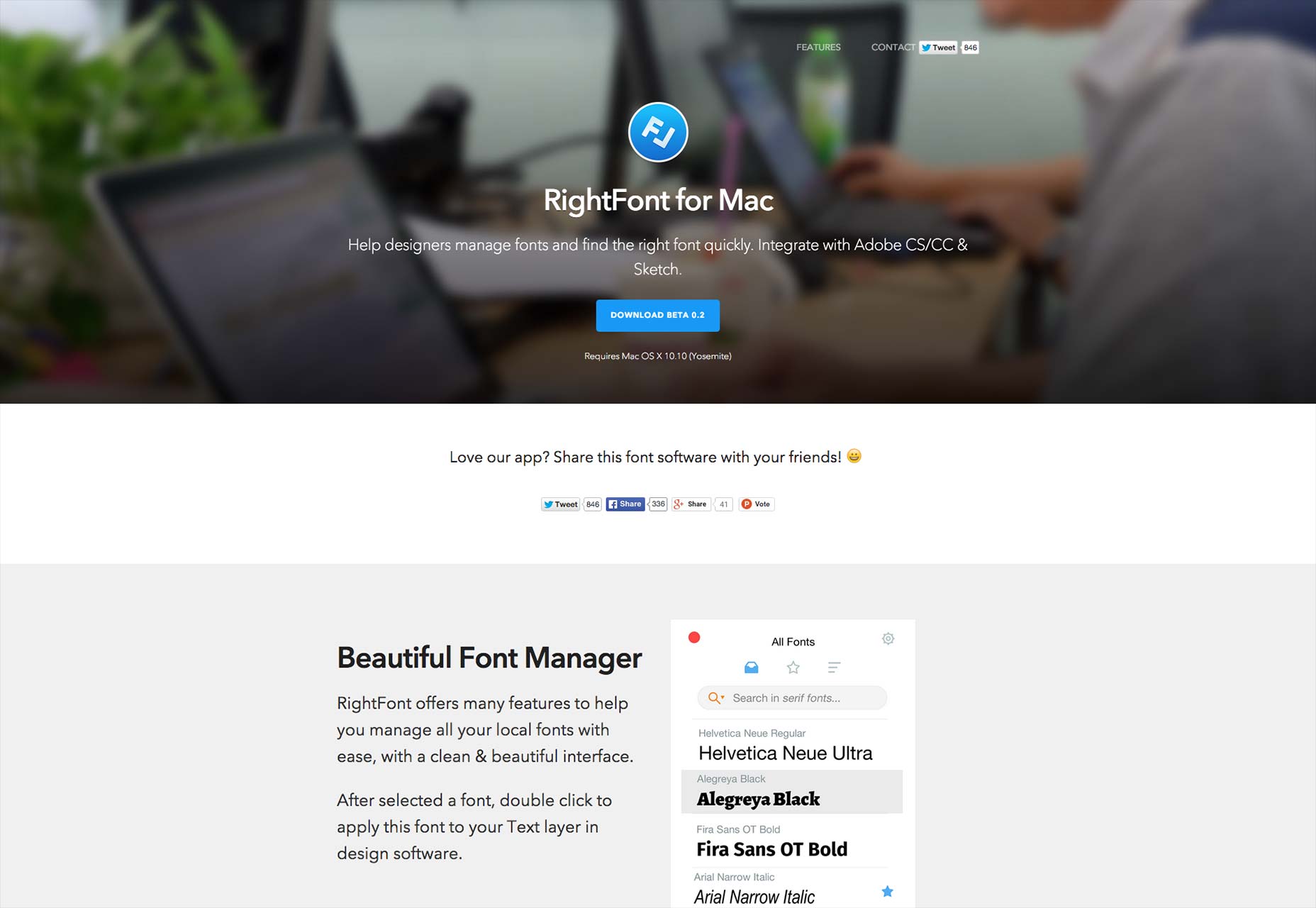
RightFont
RightFont er en hurtig, smuk skrifttype manager til Mac, der integreres med Adobe CC og Sketch.
Frisk kode
jQuery 3
Det jQuery 3 alpha er blevet frigivet. Der er ikke nogen nye funktioner at tale om, men der har været omfattende omskrivninger af gamle funktioner, fejlrettelser og forbedringer af ydeevnen.
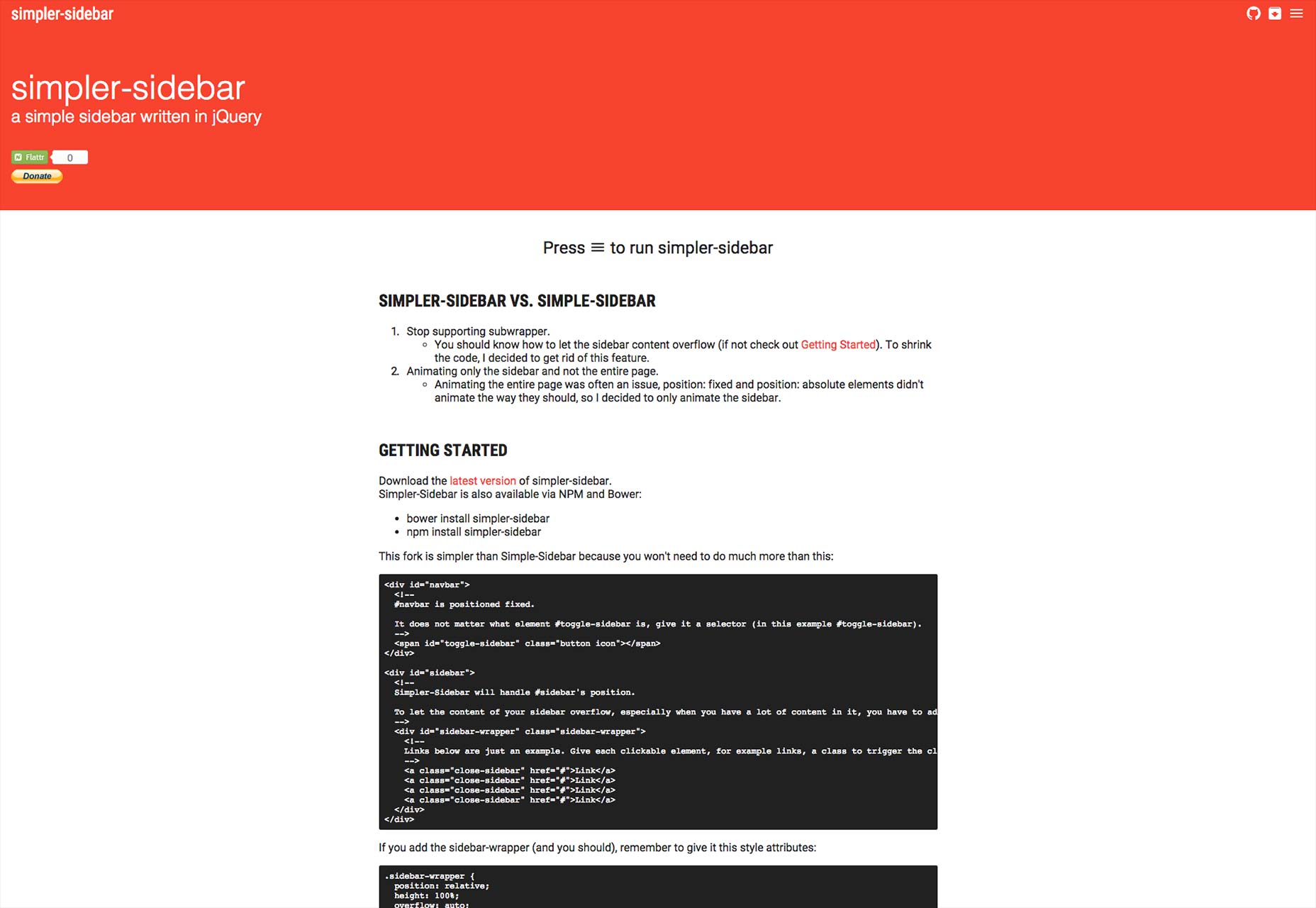
Enklere sidebjælke
Taler om jQuery, der er en række nye plugins ud, der kunne gøre en designer job meget lettere, især hvis du er en designer, der også koder en smule.
Vi begynder med Enklere sidebjælke , hvilket gør sidebjælker. Det er lille, det er hurtigt, det er smukt. Bare brug ikke en hamburger menu at udløse det, tror jeg.
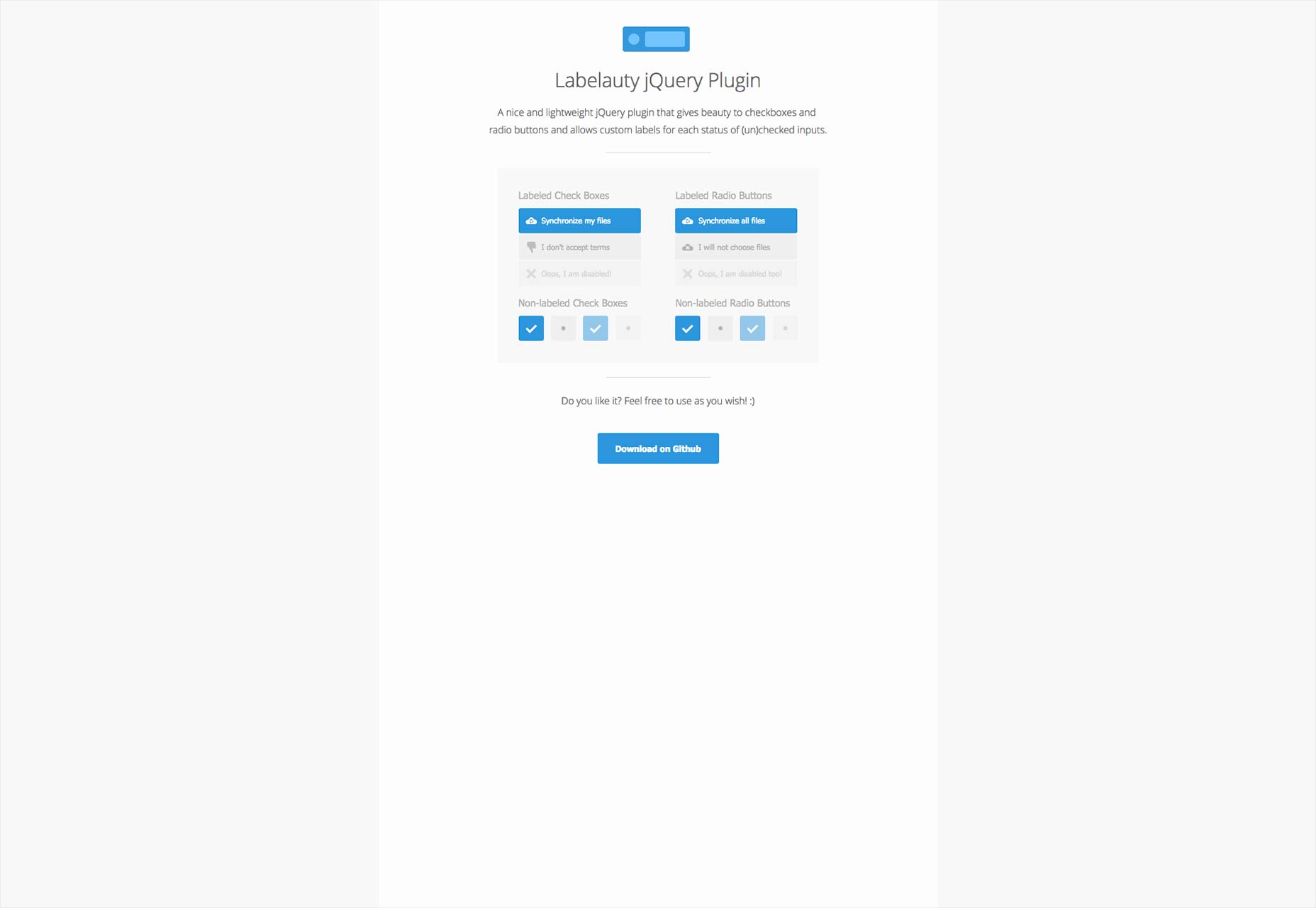
Labelauty
Mærk din radioknapper og afkrydsningsfelter med stil. Perfekt til designeren, der bare ikke kan lade browsere gøre ting deres egen måde.
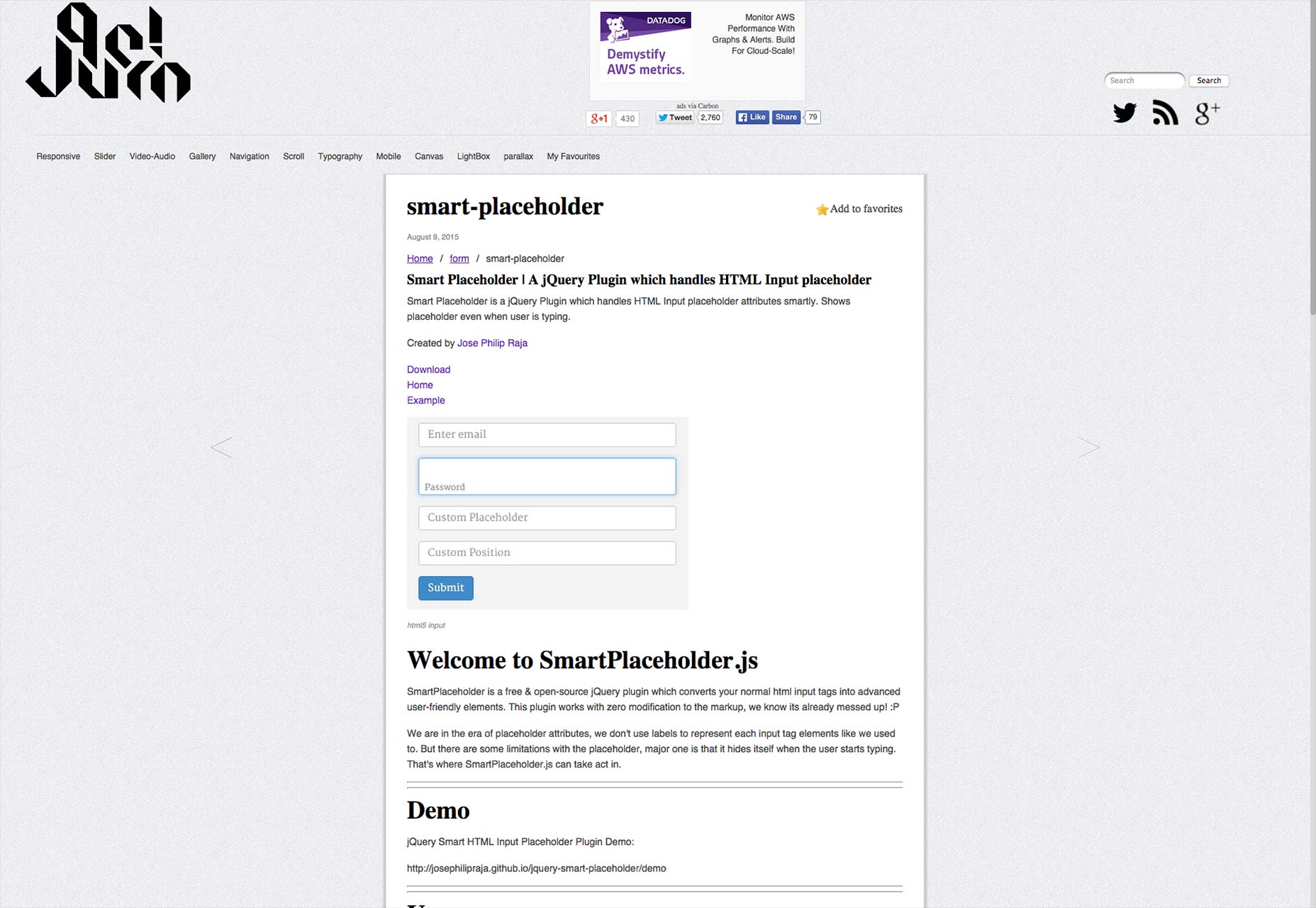
Smart-pladsholder
Når jeg udfylder formularer, klikker jeg lejlighedsvis på et felt, bliver distraheret af noget, og kom så tilbage til det. Hvis dette felt var mærket med en pladsholderattribut, skal jeg nogle gange afmarkere det for at huske, hvad jeg skal skrive.
Dumt, men menneske.
Smart-pladsholder løser dette designproblem ved at holde pladsholderen synlig under teksten, der skrives. Rart, ikke?
Opdaterede værktøjer
Vi ville være remiss, hvis vi ikke gjorde opmærksom på det store arbejde, der blev gjort på allerede kendte apps. Her er de der har haft nogle bemærkelsesværdige opdateringer for nylig:
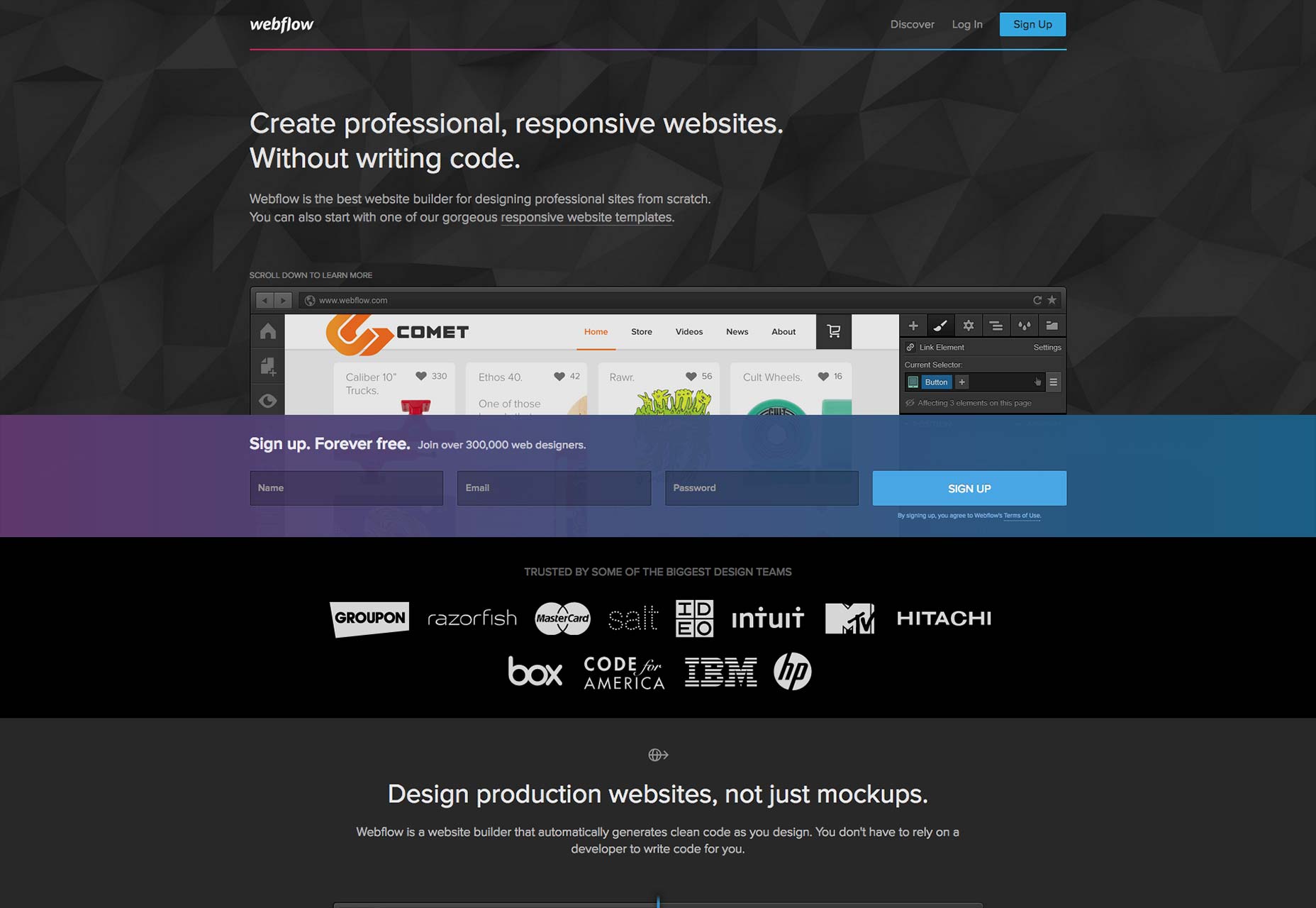
Webflow
Webflow har været integrering af tredjepartstjenester ind i dens funktionalitet (ligesom resten af internettet) på nogle nye måder. Fra nu af kan du tilføje funktionalitet til dine webformularer lige fra Webflow.
Du kan tilføje e-mails til Mailchimp lister, sende tweets, tilføje data til Google regneark eller lave en ny note med Evernote. Du kan også få din formular til at sende en e-mail.
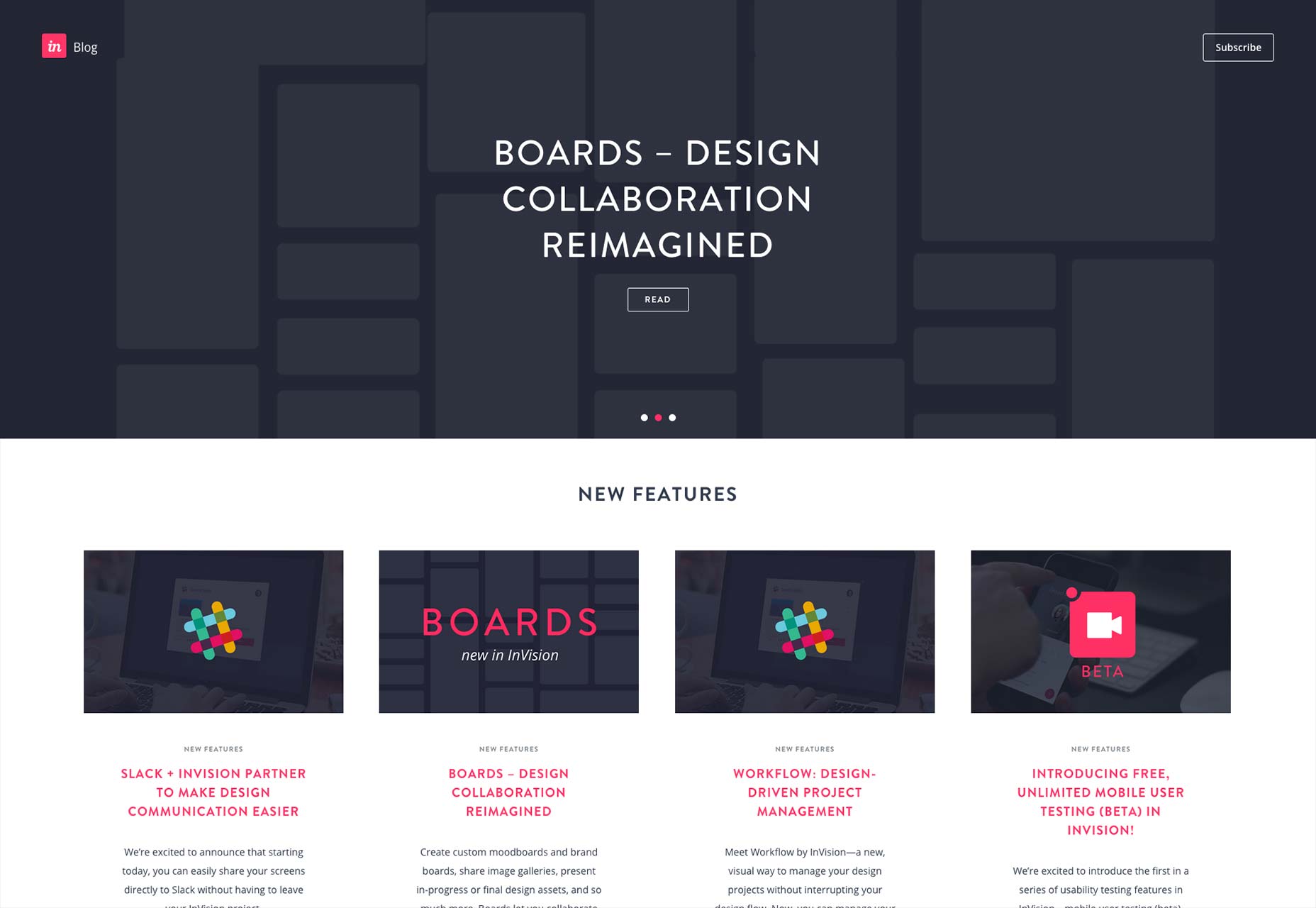
InVision
InVision har introduceret nye funktioner støt, herunder gratis, ubegrænset mobil bruger testning, en workflow manager, Dribbble integration og emoji. Ja, emoji.
Påfaldende
I de seneste måneder har Strikingly introduceret en ny side editor , samarbejde , og det tilføjede endda en RSS feed for sin blog funktionalitet ... Bedre sent end aldrig.
Adobe Muse
Endelig Adobe Muse er stadig en ting - hej, ikke alle har brug for magt DreamWeaver. Som sin stærkere ældre søskende kan Muse nu bruge enhver skrifttype fra TypeKit.
Det kan også nu skabe blogs, e-handelssites og forbedrede kontaktformularer. Plus, ligesom nogle andre apps i CC-pakken af apps, kan den nu få adgang til den massive Adobe Stock bibliotek.