15 inspirerende tilgange til CSS
HTML vil kun tage webdesigneren hidtil, og hvis du vil oprette dynamisk, attraktivt, reaktivt webdesign, skal du lære og implementere CSS. Ikke alene kan du oprette forbedrede designelementer til dine sider, men du kan forvente at nyde hurtigere indlæsningstider, lettere vedligeholdelse og mindre tid til at oprette nye sider eller opdatere eksisterende.
Nedenfor er 15 af de bedste tilgængelige CSS hjemmesider, der tilbyder forskellige tilgange til webdesign scenen. Saml lidt inspiration, høst CSS tips, og anvend dem til dit eget design.
Beercamp
Det Beercamp Websted fungerer som en popup-bog, og brugere kan slå sider for at vise popup-skærme. 3D-designet kan roteres og sider drejes ved at klikke på siden og dreje. Webstedet er interaktivt, attraktivt og farverigt, og det appellerer til sine besøgende.

Inzeit
Selv om det kan synes at være lidt mere end en smuk statisk hjemmeside, Inzeit Hjemmesiden kommer bogstaveligt til live, når du begynder at rulle ned på siden. Forskellige lag bevæger sig i forskellige retninger og med forskellige hastigheder. Mens besøgende skal opmuntres til at gøre de rigtige bevægelser, bliver webstedet aktivt, da der træffes foranstaltninger, så besøgende bliver belønnet for at handle.

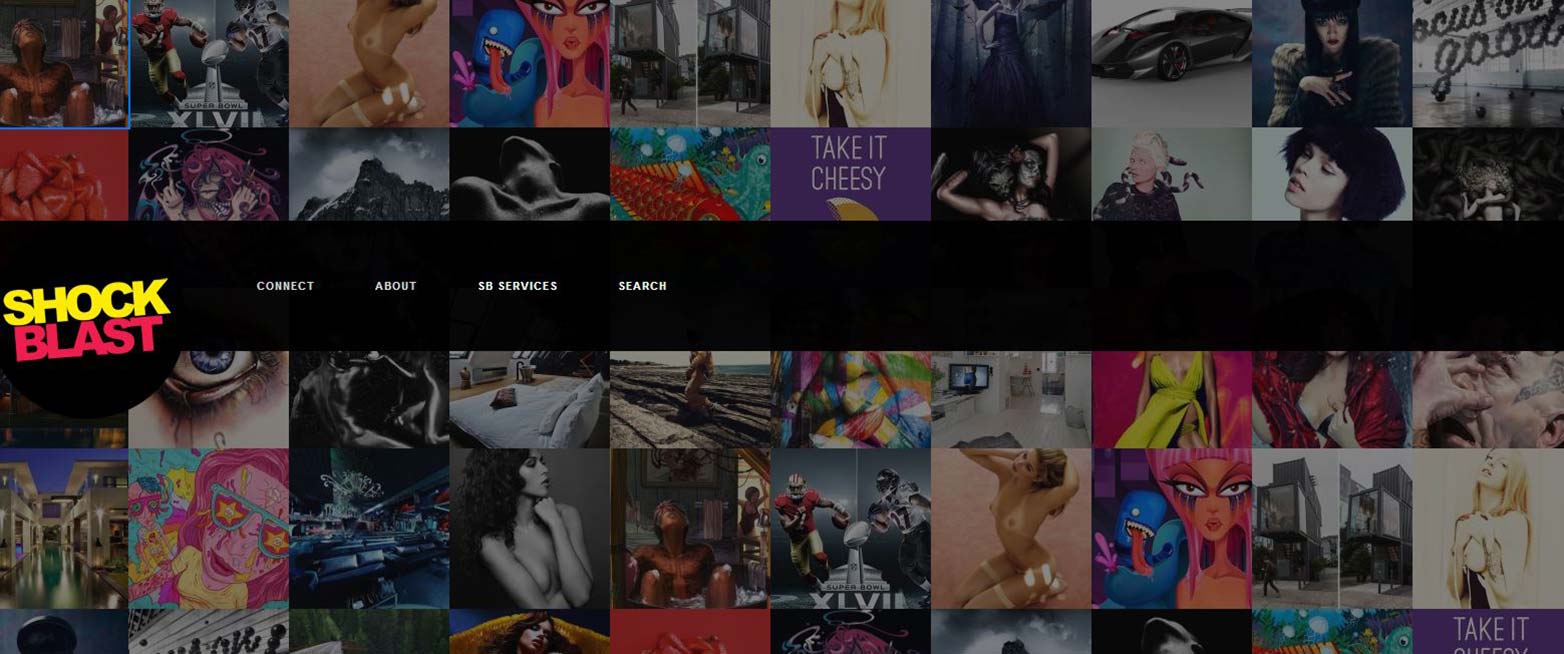
ShockBlast
Shockblast er et fotografisk galleri website og fra den anden siden lægges alle musens svinger med til at bringe siden i live. Ikke kun viser hjemmesiden mange flotte fotografiske prøver, men det giver ShockBlast mulighed for at kategorisere og pagere fotos, hvilket gør navigationen enkel og yderst effektiv.

TepTek
Det TepTek Webstedet er en anden, der inkorporerer et antal indviklede lag i et enkelt design. Den oprindelige visning ændres, mens du ruller ned og som rammer ruller ned på siden, vises sidetal og forsvinder. Den sort og hvide farve giver en skarp og slank finish, så den besøgende koncentrerer sig fuldt ud om indholdet.

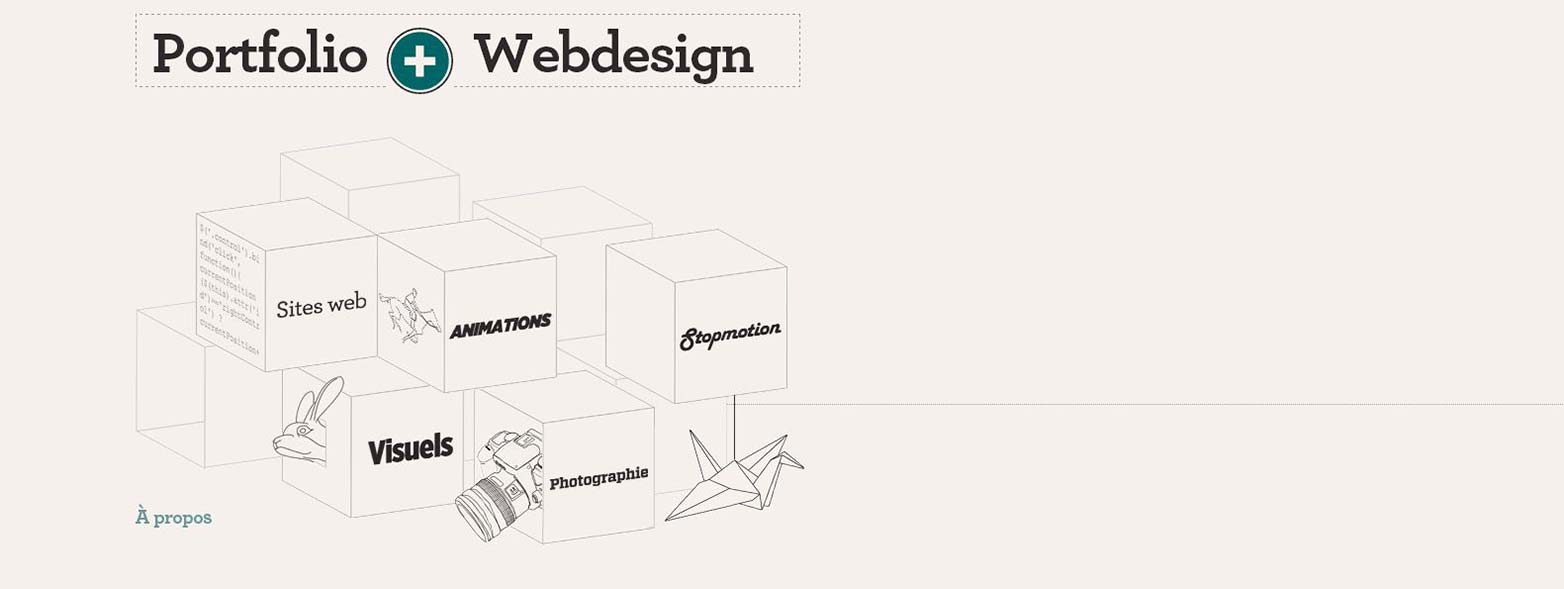
FineGoods
Det FineGoods Webstedet har nogle få små overraskelser, der venter på dig, mens du svæver over navigationsskufferne, rul ned på siden, og endda se nærmere på prismærkerne (HTML-tekst). Valget af varer kan være begrænset, men det er en del af grunden til, at det unikke design fungerer så godt.

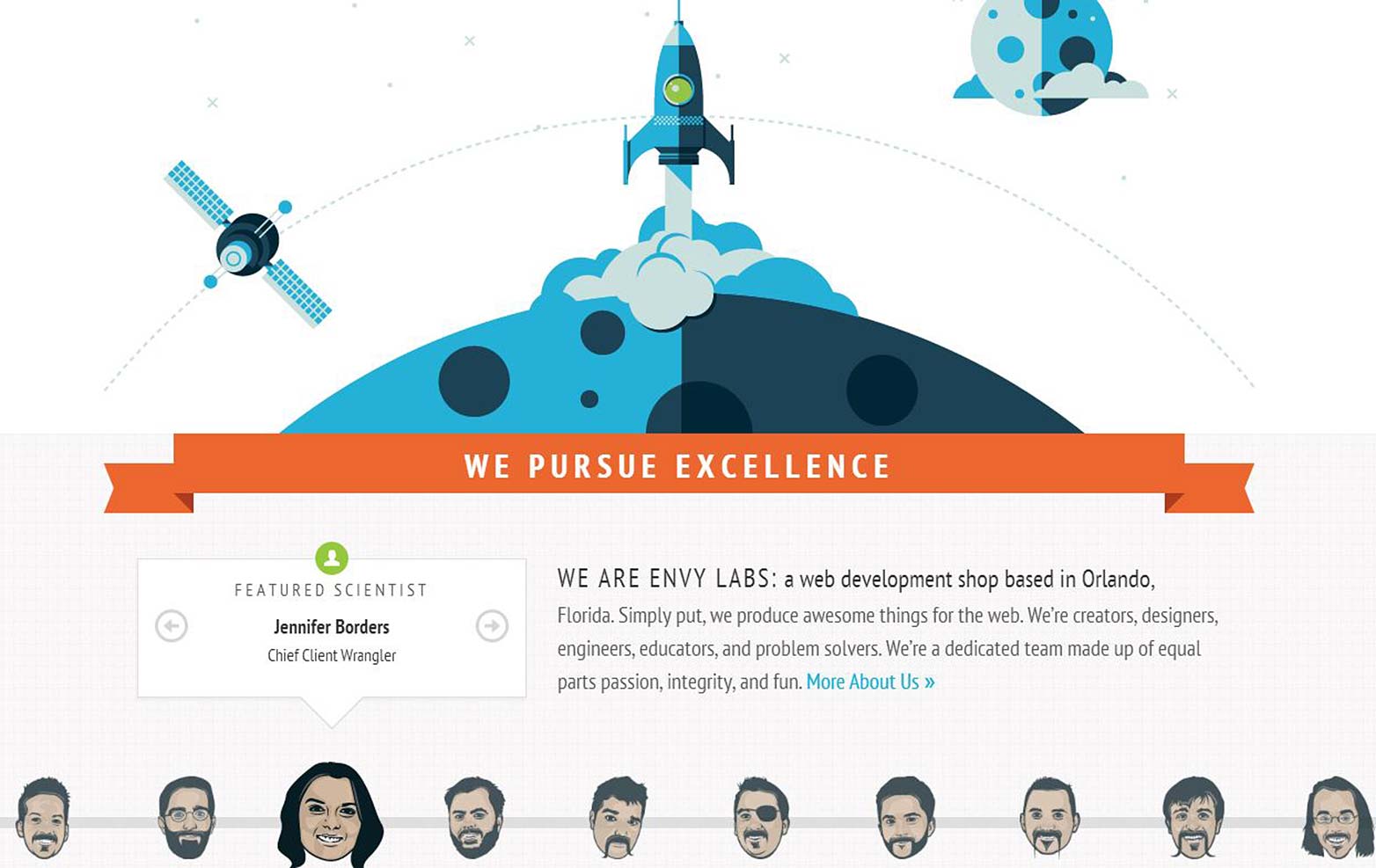
Envy Labs
Envy Labs er en af vores favoritter. CSS-transformer bruges til at skabe en roterende karrusel, og når du klikker på "næste" og "forrige" ikoner, ser du karrusellen rotere, indtil næste billede vises. Resten af siden er et relativt enkelt, men meget effektivt design, der udnytter CSS på en række andre måder.

Driver Club
Det Driver Club Webstedet blev designet til Ubisoft, da det nye Driver spil blev udgivet, og så snart du besøger webstedet kan du se linket mellem hjemmeside og spil. En anden stor brug af transformer betyder, at hele hjemmesiden ser ud til at komme til liv selv når du ruller ned, selvom det udviser rullende kreditter.

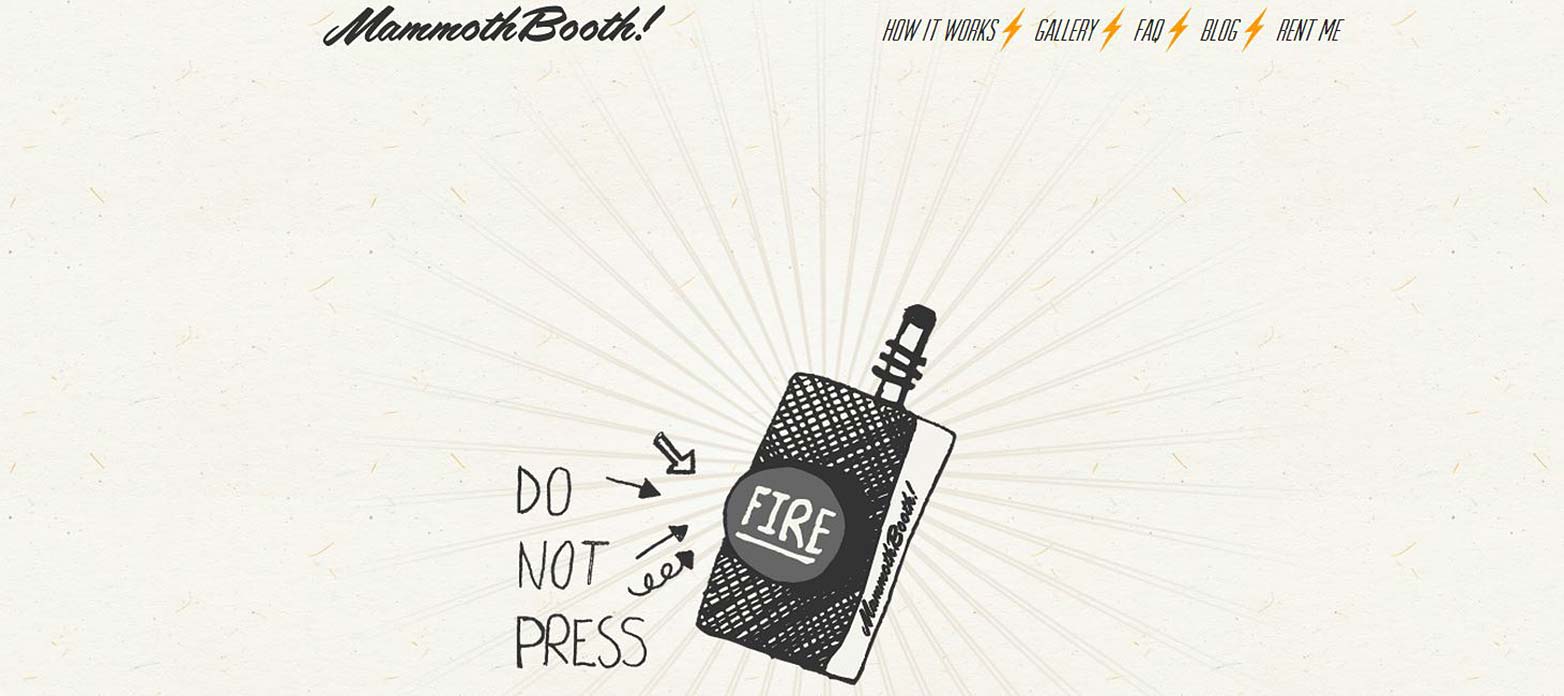
Mammoth Booth
Mammoth Booth er en anden favorit og det spiller på teorien om, at vi alle vil have, hvad vi ikke bør. Klik på knappen Fire, og en serie billeder kaskader på skærmen og opretter en fotoboks. Webstedet er en fantastisk måde at promovere foto booth service, som virksomheden har at tilbyde.

Jeclat
Gå ind i Jeclat hjemmeside og du vil blive inviteret til at sejle rundt om i verden, tjekke seværdighederne og åbne sidepaneler. Scrolling sidelæns er usædvanlig for mange online brugere nu og ved at tage fat i statuen, opbygger det også intriger og involvering fra brugeren.

Vacheron Constantin
Det Vacheron Constantin Webstedet er på fransk, men det er værd at besøge, selvom du ikke læser det. Klik og hold rulleknappen nede på siden og nyd showet. Et stilfuldt websted, der ikke kun viser de lige stilfulde ure, men viser også inspiration til designerne.

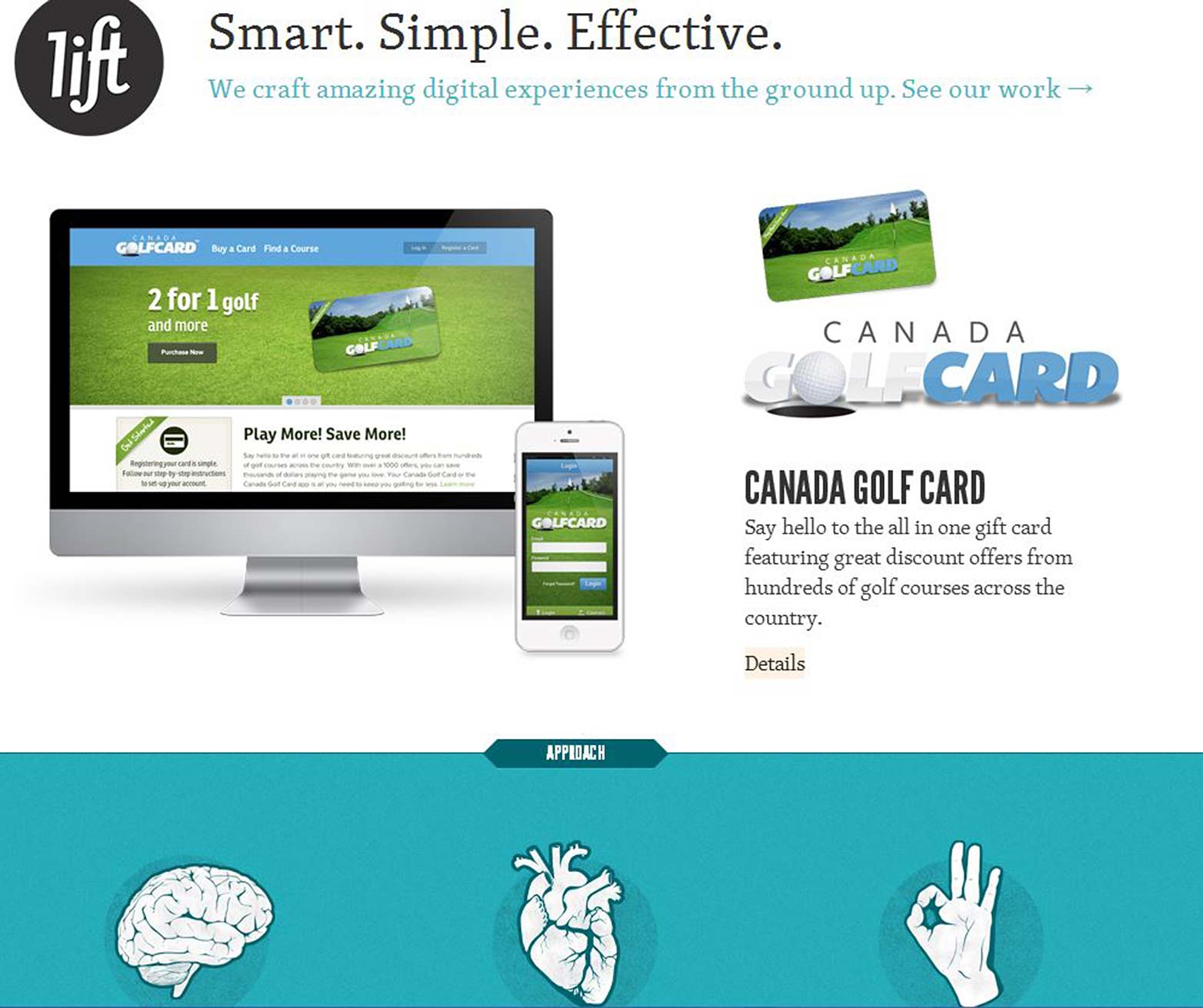
Løft interaktivt
Nogle gange kan forsøg på at passe for mange stilarter og effekter på en enkelt side være dyrt, da siden bliver ødelagt, men det er ikke tilfældet med Løft interaktivt . Besøg og nyd de mange tricks. Tag et kig på de 3D-bogeffekter samt den lagdelte bevægelse af header-billederne.

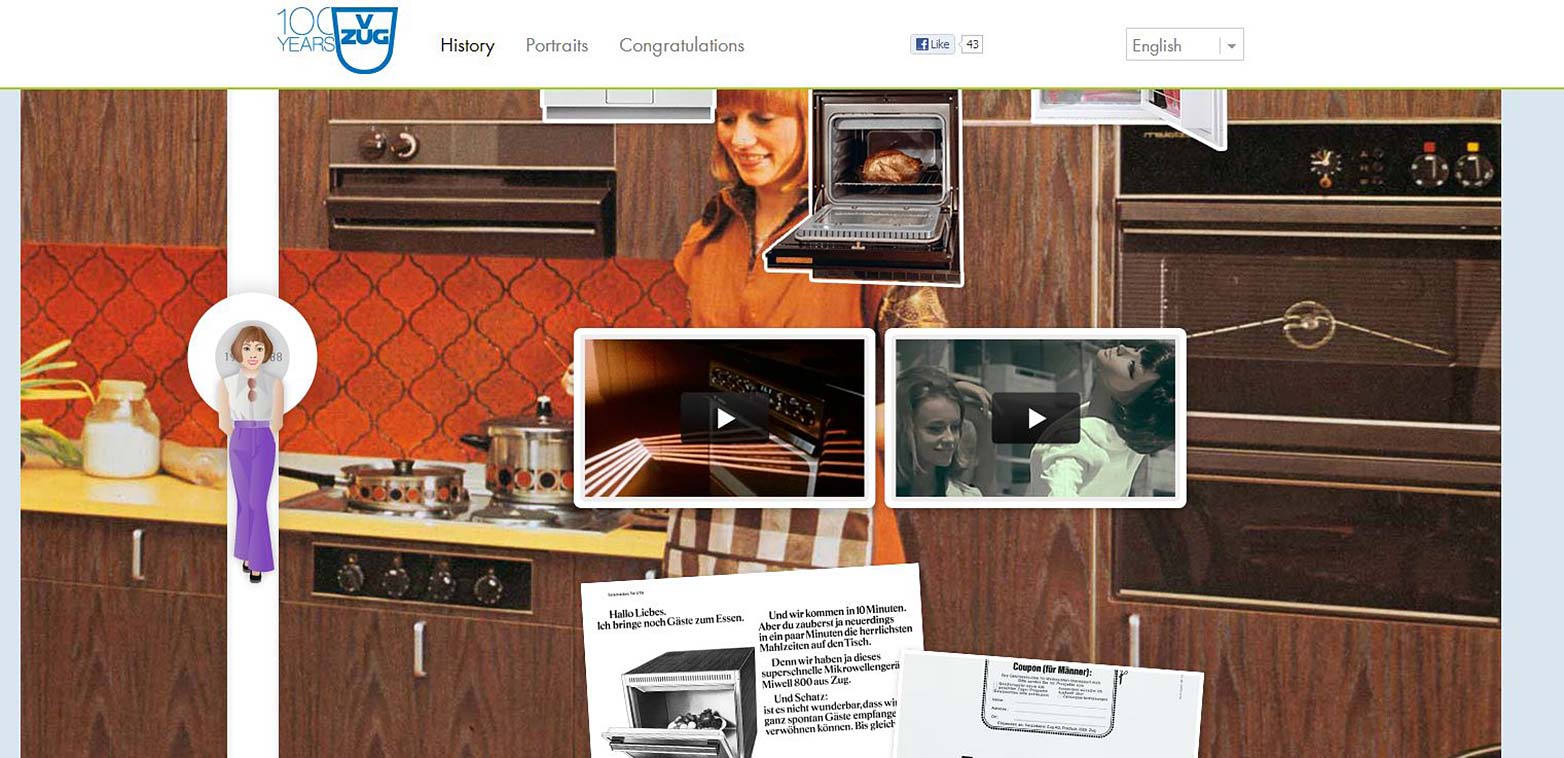
VZug
Det VZug site er en dynamisk tidslinje. I stedet for et almindeligt og simpelt billede vises på en statisk side, mens du ruller ned den dynamiske tidslinje, vil du opleve attraktivt design og en annoteret side. Siden har til formål at fejre 100 år af virksomhedens historie, og designet hjælper med at gøre det godt.

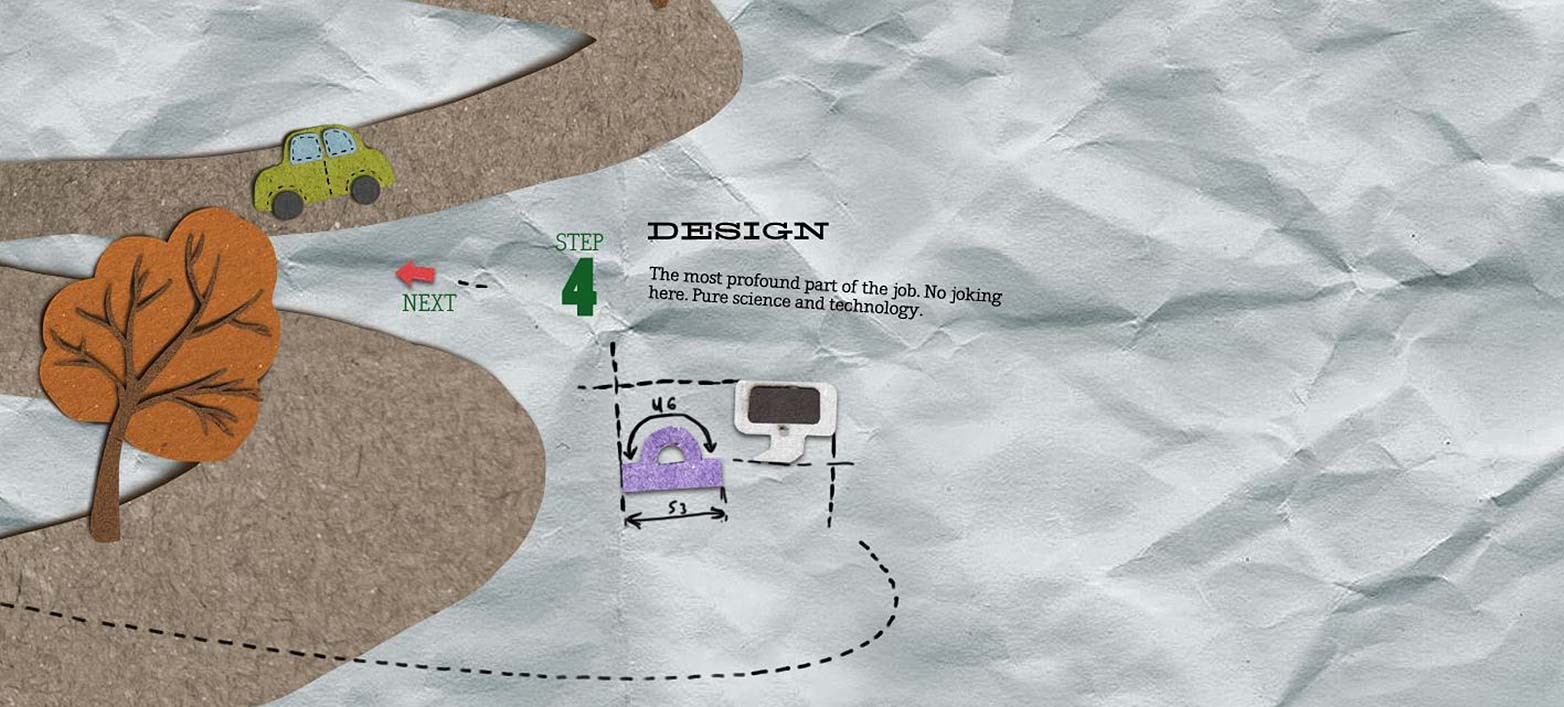
Dego
Enhver der har spillet Little Big Planet spillet vil genkende stilen på hjemmesiden tilhørende Dego design agentur. Navigationen tager en tilsyneladende tilfældig retning og tager dig gennem de mange faser, som Dego designteamet hævder at tage deres kunder og potentielle kunder på.

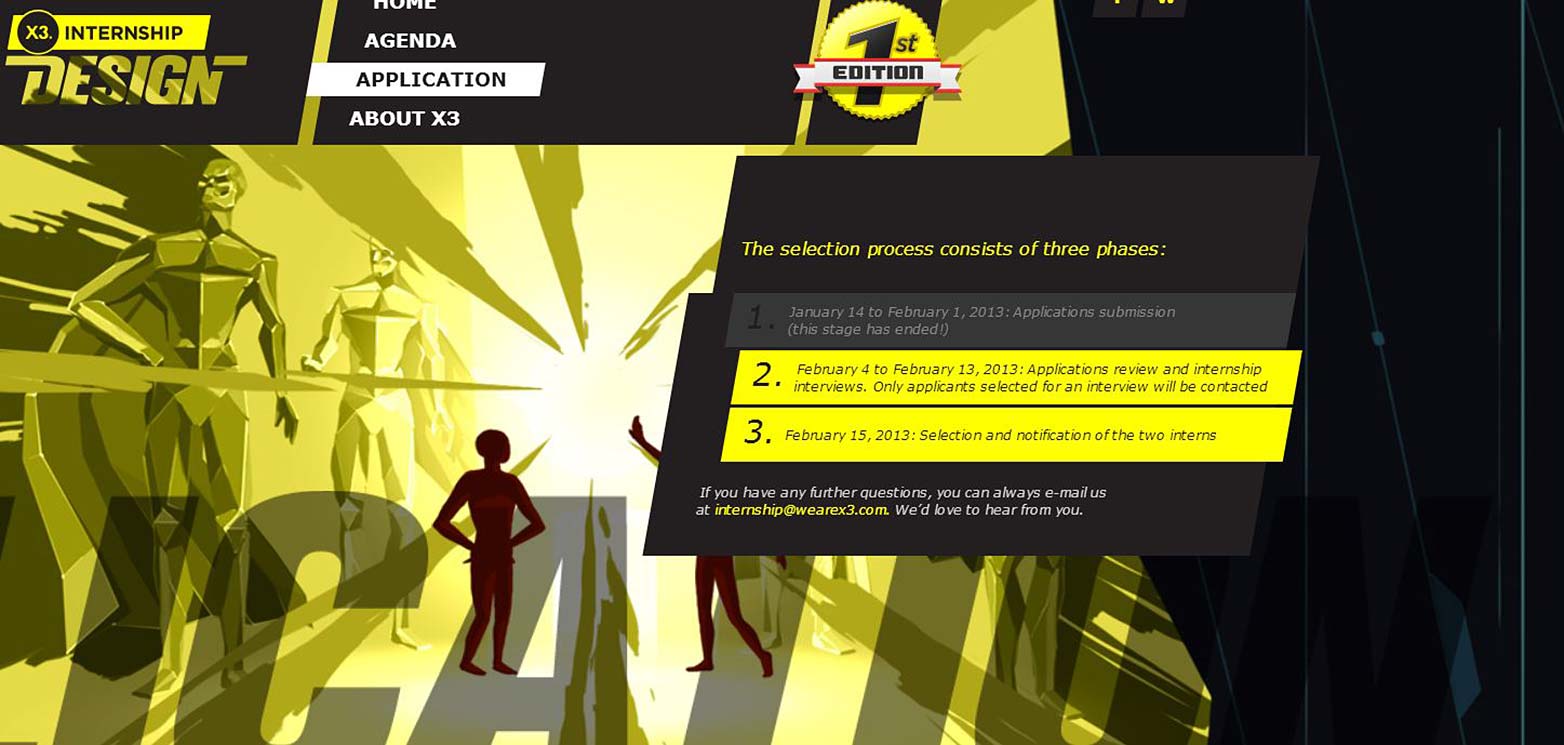
WeAreX3
Denne hjemmeside er en unik måde for en virksomhed at søge en praktikant. Det historiske sci-fi-design kombinerer med en unik vandret siderulle og lodrette elementer. Besøgende er vist, hvordan man rulle siderne og X3 håber, at webstedets unikke udseende og elementer vil tiltrække den slags designintern som de søger.

Cymetriq
Cymetriq er en anden glimrende designet portefølje stil hjemmeside, der kombinerer en række forskellige elementer og stilarter til et unikt udseende og handling site. Rul ned for galleriprøver, sving over navigationslinjen for CSS-elementer, og fortsæt med at rulle fra top til bund for nogle unikke stil og design.

Har vi savnet en af dine favoritter? Har du overgået et af eksemplerne her? Lad os vide i kommentarerne.