10 tips til at designe brugbare indkøbskurve
Med det for øje bliver det stadig mere vigtigt at være opmærksom på e-handelswebstedernes brugervenlighed .
Når kunderne ønsker at købe et produkt, ønsker de processen at være hurtig og nem, uden besvær.
Her er 10 tips til at hjælpe dig med at oprette brugbare e-handel-udkøber og indkøbsvogne .
1. Fuld side og mini vogne
Indkøbsvogne kommer ofte i to former, en fuldt funktionel vogn, der er indeholdt i en egen side og en "mini" indkøbskurv, som normalt findes i sidebjælken eller over siden foldes. Den bedste praksis er at inkludere begge .
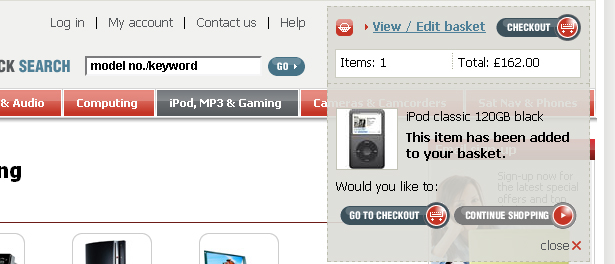
Mini indkøbsvogne viser information inden for et lille område, der ikke tager væk fra resten af layoutet. Her er et glimrende eksempel på en brugbar mini indkøbsvogn.
Når et produkt er valgt, vises varen straks i minibaren. Når du fortsætter med at handle, minimerer detaljerne, og kun antallet af varer og den samlede pris vises. Der er også et link fra minibaren for at se hele siden vognen.
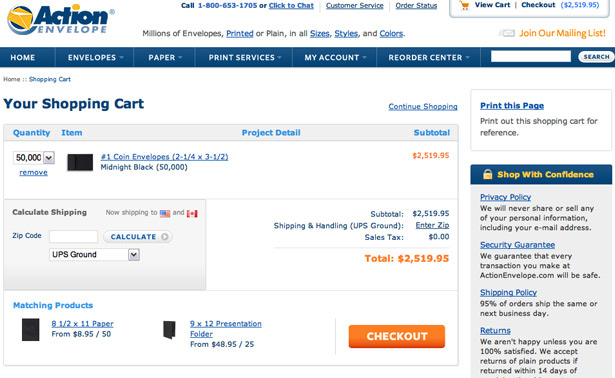
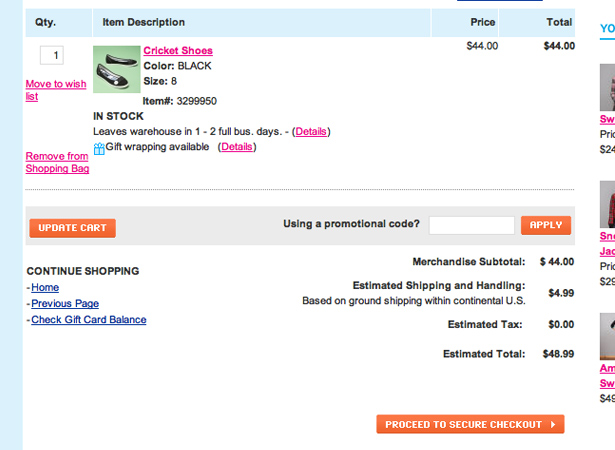
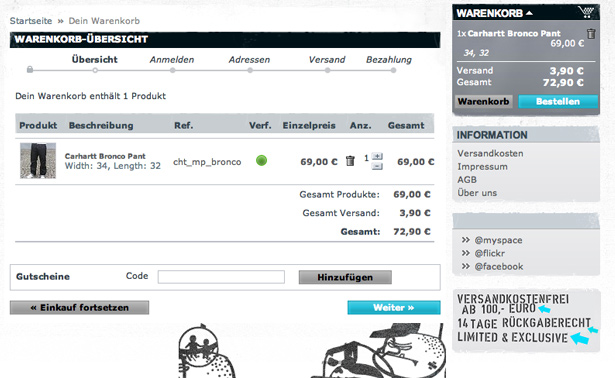
Med den fulde side vogn kan du give flere oplysninger og flere muligheder end en mini vogn. F.eks. Kan oplysninger som produktoplysninger, fjerne / redigere elementer, skattepriser og fragtmuligheder alle inkluderes i en side med fuld side. Den fulde side vogn eksempel nedenfor viser også en mini vogn i øverste højre hjørne.
2. Checkout: Trin for trin eller en side
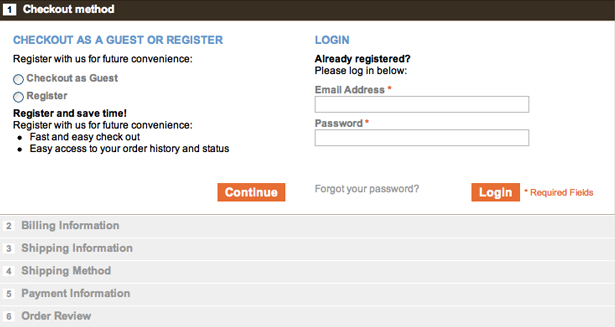
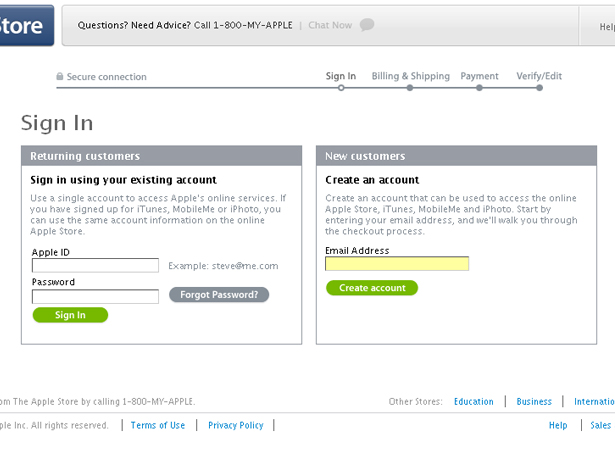
Ved hjælp af en trinvis metode gør køringsprocessen let for kunden at følge. Se på nedenstående Apple.com-check-side. Checkoutproceduren udføres i fire forskellige trin: Log ind, Fakturering og forsendelse, Betaling og endelig Bekræft / Rediger.
Dette er en velstruktureret proces, og du bør helt sikkert overveje at bruge noget der ligner dette ved udformning af trinvise skift.

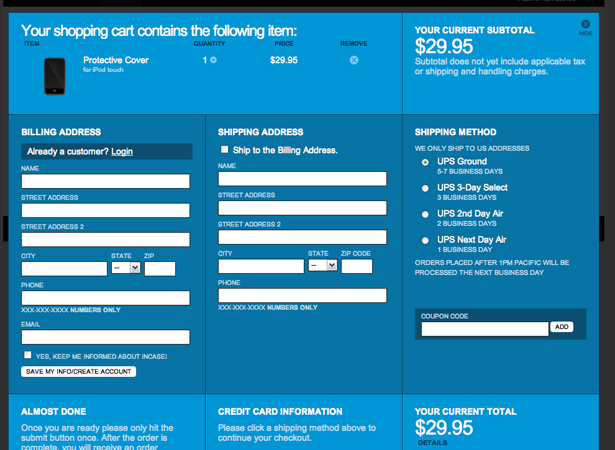
Ud over en trinvis proces er en anden mulighed at inkludere indkøbskurven, personlige oplysninger og forsendelses- / faktureringsoplysninger på en enkelt side.
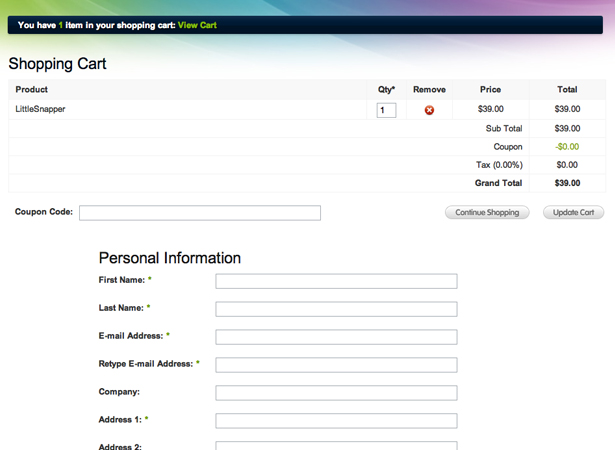
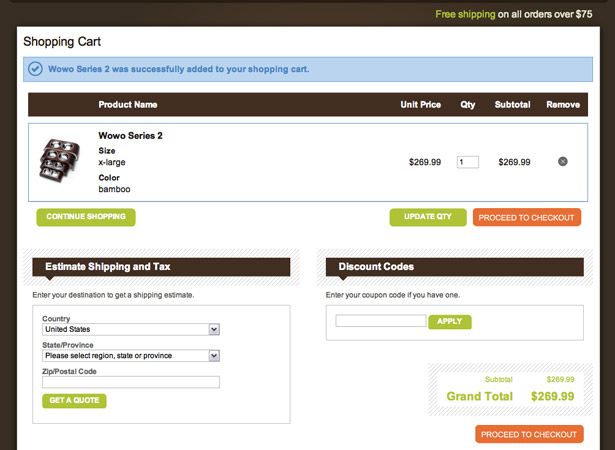
Dette kan fungere fint, hvis det gøres med et godt layout. Følgende websted bruger en god enkelt side checkout proces. Der er et bord øverst, som indeholder vognen, med indkøbsinformationsformularerne herunder.
3. Link fra mini-vogn til fuld vogn med et ikon
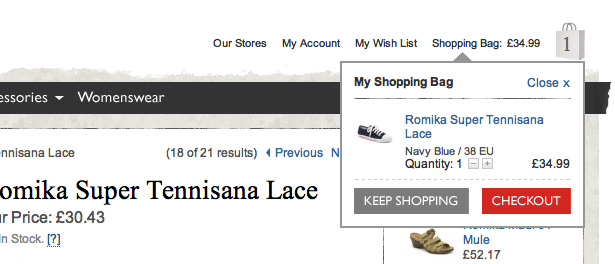
Når der opbygges en indkøbskurv, er der subtile funktioner, der påvirker kundens oplevelse. Hvis du klikker på mini-vognen, skal du linke til den fulde vogn, og et ikon skal vises sammen med minibaren for at henlede kundens opmærksomhed på mini-vognen og dette link.
Følgende hjemmeside er et perfekt eksempel på dette. Disse knapper er på fremmedsprog, men ikonet for indkøbskurv kan let genkendes af nogen.
4. Gør checkout / tilføj til indkøbsvogn knapper indlysende
Når du designer en e-handelskasse og indkøbskurv, er det vigtigt at inkludere let tilgængelige links til at guide kunden gennem checkoutprocessen. Det er bedst at bruge store indlysende knapper . Sørg for, at knapperne indeholder let læselig og forståelig tekst, f.eks. 'Tilføj til indkøbsvogn' eller 'Fortsæt til kassen'.
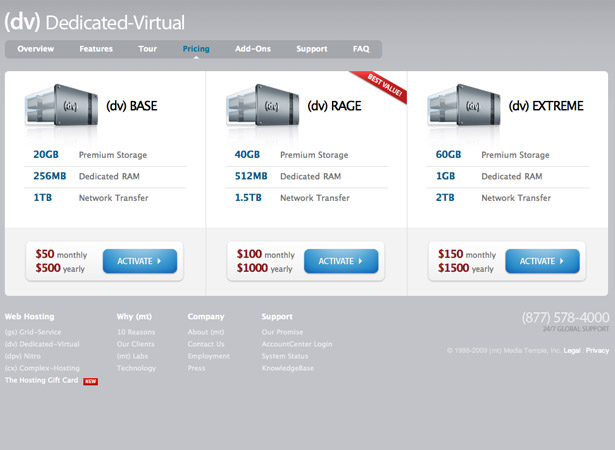
Knapperne nedenfor er godt stylede og godt placeret direkte under oplysningerne for hvert produkt. Hvis kunden ikke kan finde checkout-knappen, kan de ikke købe dit produkt!
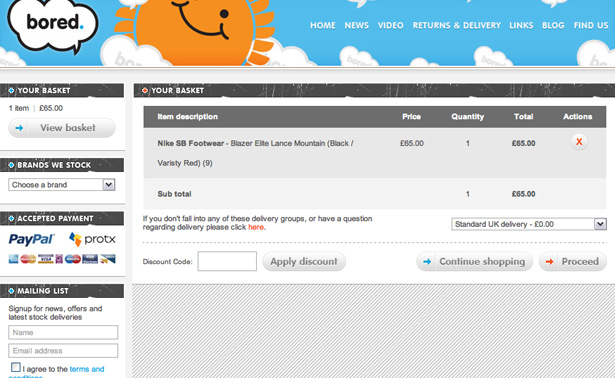
5. Brug et læsbart bordbaseret layout
Ved design af en fuld indkøbskurv er det altid bedst at bruge en bordbaseret struktur. Layoutet skal effektivt vise informationen uden afbrydelse. Brug standard skrifttyper og undgå at bruge komplekse baggrunde .
Sørg altid for at bruge stærke grænser til at adskille celler, men stil ikke grænserne. Oplysninger i et indkøbskurv bord skal være lette at se uden forstyrrelse fra andre elementer eller kompleks styling.
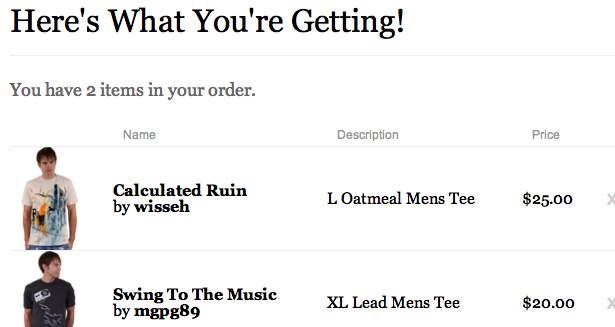
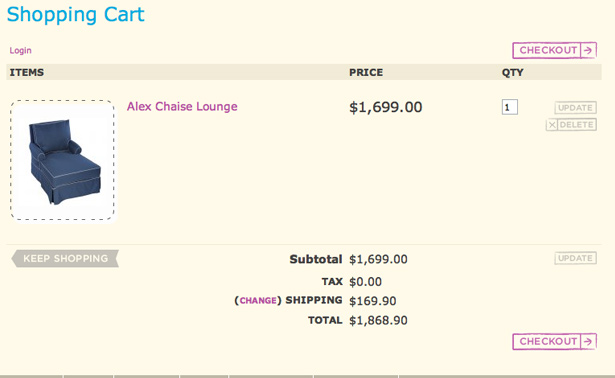
Dette er en meget ren vogn. Bordet er let læseligt og indeholder alle de nødvendige elementer. Endnu vigtigere, bemærk billedet. Billedet af produktet giver kunden et godt billede af, hvad de køber , hvilket kan hjælpe kunderne med at bekræfte, at de faktisk køber det produkt, de havde til hensigt.
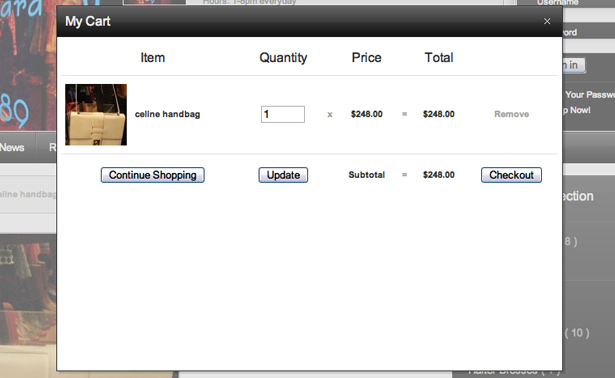
6. "Fortsæt shopping" linket
Endnu en funktion er et link til "Fortsæt shopping" . Når du klikker, skal linket bringe kunden tilbage til butikken og kataloget. Dette er generelt placeret under bordet i den fulde indkøbskurv, hvor kunden nemt kan finde den.
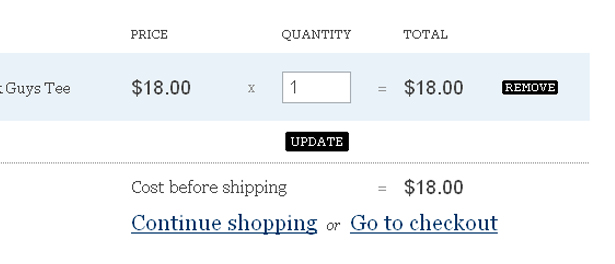
Eksemplet herunder viser "Fortsæt shopping" og "Gå til Checkout" linkene. Bemærk, hvor nemt det er at finde disse.
7. Undgå for mange felter
Der er ikke noget mere irriterende for den gennemsnitlige forbruger end at skulle udfylde et unødvendigt antal inputfelter i en formular. Du ønsker, at checkout processen skal være så let som muligt, fordi hvis kunden ikke finder det praktisk, vil de højst sandsynligt ikke købe fra webstedet igen.
Hold antallet af indtastningsfelter til det mindste , læg tilsvarende indtastningsfelter i grupper og giv overskrifter til hver sektion. En passende mængde hvidt mellemrum vil også bidrage til at gøre formularen mere organiseret.
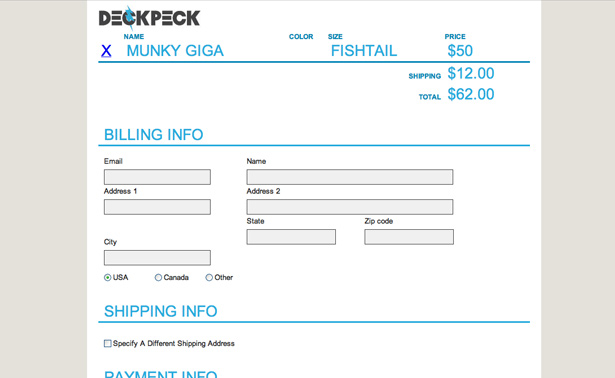
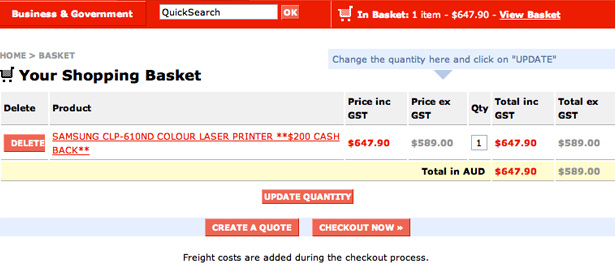
Følgende formular er minimal og indeholder et lille antal inputfelter.
8. Giv masser af hjælpeelementer
Der er mange steder, der hjælper elementer indgår i indkøbskurven og checkout processen.
I indkøbskurven indeholder hurtige tips om, hvordan du bedst kan bruge vognens funktioner og forklare kasseprocessen. Etiketter i kurven og på kassen kan forklares ved hjælp af værktøjstips .
På siden Checkout kan du inkludere eksempler på, hvad der skal inkluderes i hvert indtastningsfelt, samt eksempler på specifikke faktureringsoplysninger, f.eks. Et billede, der viser, hvor CVD-nummeret på bagsiden af et kreditkort er placeret.
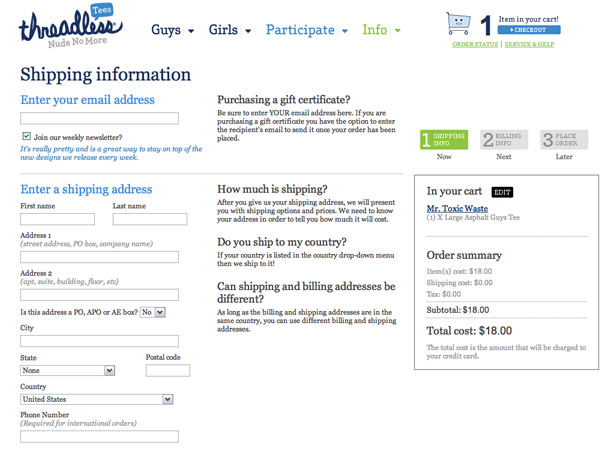
I nedenstående formular har indtastningsfelterne forklarende prøvetekst, og midtkolonnen indeholder yderligere nyttige oplysninger.
9. Giv Visual Support
Visuel støtte kan være alt fra diagrammer til simple ikoner. Et billede, der viser placeringen af et kontonummer på et kreditkort, hjælper kunderne med at indtaste deres faktureringsoplysninger. Ikoner til støtte for tekst er nyttige for at gøre formularen nemmere at scanne igennem.
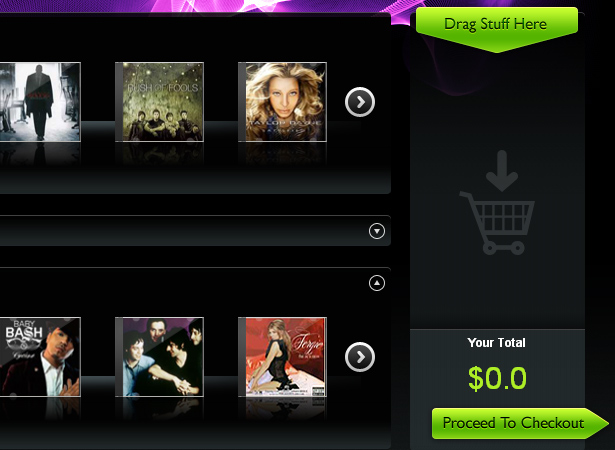
Følgende billede viser et meget bekvemt klik og træk vogn . Billedet af vognikonet fortæller kunderne, at de kan trække varer i vognen. Vognen har også en etiket over den, der siger "Træk ting her."
10. Indsæt altid en bekræftelsesside
Det vigtigste element i enhver betalingsproces er bestemt en bekræftelse og redigering af siden som det sidste trin. Normalt vil kunder gerne bekræfte, at de køber de rigtige varer. Enhver god checkout-proces har denne funktion som en sidste chance for kunden at gennemse sin ordre, inden de forpligter sig til det gennem betalingsprocessen.
På bekræftelsessiden skal du inkludere alle oplysninger om produktet i et bord, svarende til udskrivningen af hele siden. Kunden skal kunne annullere deres ordre, eller kunne bruge et link "Fortsæt shopping" for at tilføje flere varer. Gør knappen for at fuldføre processen meget tydelig, hvilket eliminerer selv den mindste forvirring.
Fremvisning af brugbare vogne og udkøber
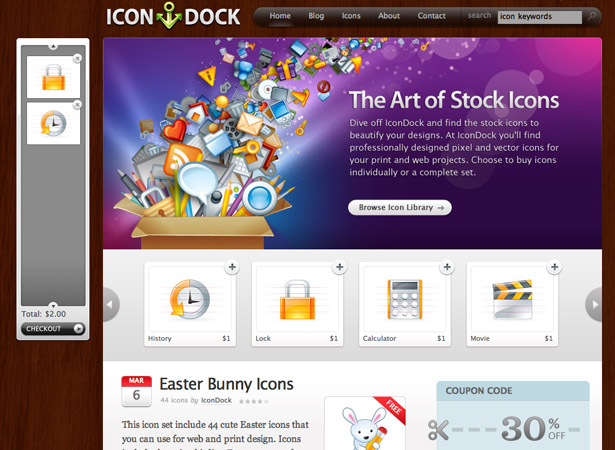
IconDock - Denne side har en meget brugbar og praktisk vogn. Alt du skal gøre er at klikke og trække et element i panelet. Det beregner automatisk summen og er en meget hurtig indkøbsløsning.
MediaTemple - Her er et meget flot prissæt, der indeholder indlysende kasseknapper med god placering.
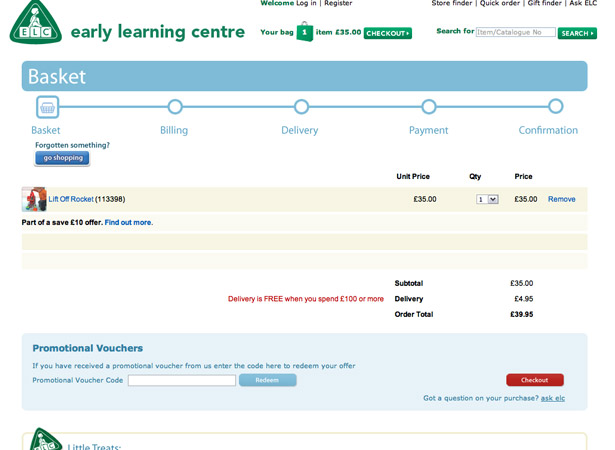
Early Learning Center - Dette websted har en fremragende fuld vogn, en mini vogn og en trinvis checkout procedure illustreret med en tidslinje.
Roxy - Dette er en simpel vogn, og den har også en nyttig mini-vogn, der viser kundens løbende total.
Mia & Maggie - Dette er en pænt stylet vogn, der er let at læse og indeholder en stor checkout-knap.
Mia & Maggie - Her er et andet eksempel fra Mia & Maggie, denne af kassens side. Denne checkout bruger en trinvis proces på en enkelt side, hvilket er et meget smart og brugbart layout.
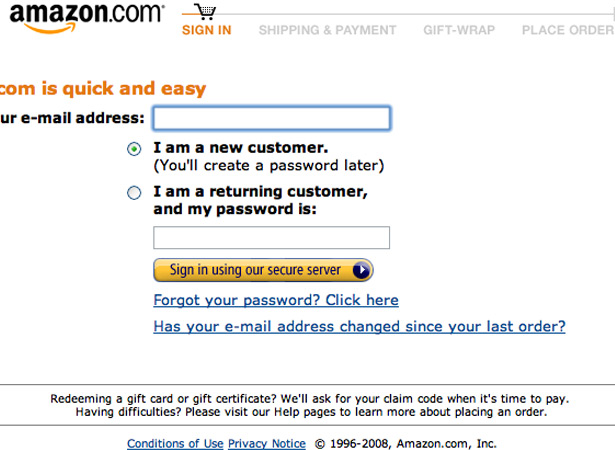
Amazon - Amazon er endnu et populært e-handelssite, der bruger en trinvis proces.
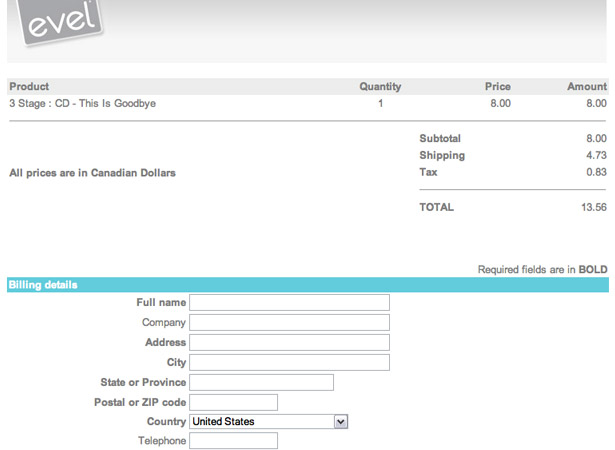
Evel - Dette er en meget brugbar og hurtig checkout uden for mange indtastningsfelter på formularen. Bemærk også, at indkøbskurven er placeret over formularen, hvilket kan være meget praktisk for nogle kunder.
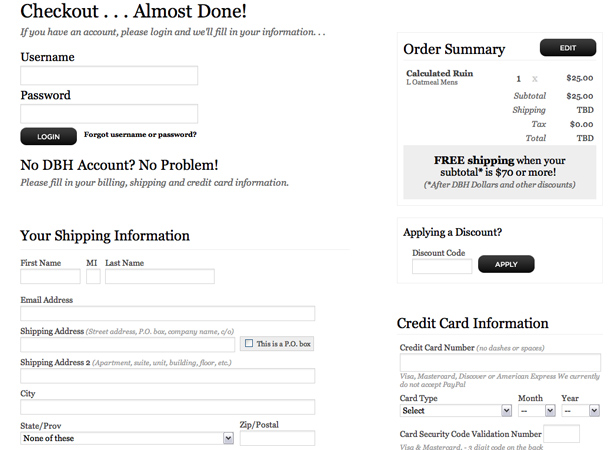
Design af mennesker - Et andet eksempel på en perfekt enkelt side checkout. Denne indeholder en ordresammendrag, som kan være meget nyttigt. Der er også mange hjælpemner i hele formularen.
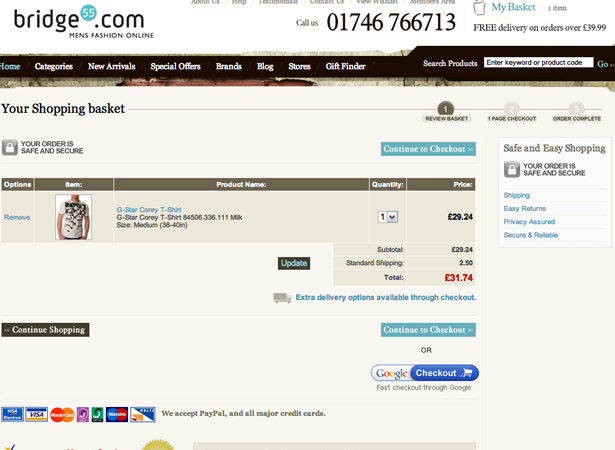
Bridge55 - En dejlig indkøbskurv med et billede af produktet.
Kosmisk soda - En god e-handelswebside ved hjælp af både en mini-vogn og en fuld vogn.
Incase - En velorganiseret checkout med en minimal mængde felter.
Shoon - En stor mini-vogn, der viser et popup-vindue, der indeholder yderligere oplysninger, når knappen "Tilføj til indkøbsvogn" klikkes.
Wunderbloc - En lightbox indkøbskurv.
Bored of Southsea - En god mini vogn og organiseret fuld vogn.
Subnormaler - Brug af mini og fuld vogn og en trinvis udskriftsproces .
AlphaStore - En bordstruktur og en minikurv med et genkendeligt indkøbskurvikon.
Mig & Mommy-to-be - En smukt stylet vogn, der ikke er over toppen med dekoration.
Skrevet udelukkende til WDD af Matt Cronin fra Spoonfed Design .
Hvilke tip er de vigtigste, når du designer en online indkøbsvogn? Venligst del dine kommentarer med os.