10 tips til at skabe et mere brugbart web
Uanset om det er din portefølje, en blog, et markedsføringswebsite eller en samling af spil, ønsker vi alle at tiltrække besøgende til vores hjemmeside og sikre, at de har en behagelig oplevelse.
Usability måler niveauet af en brugers oplevelse og kan karakteriseres ved, hvor let en given opgave kan udføres; om det er gjort med forudgående viden, eller ved at brugeren lærer en ny måde at interagere på. Jeg tror, at Jakob Nielson nok forklarede det bedst, da han sagde:
"Usability er en kvalitetsattribut, der vurderer, hvor nemt brugergrænsefladerne skal bruges. Ordet "brugervenlighed" henviser også til metoder til forbedring af brugervenlighed under designprocessen. "
I denne artikel håber jeg at give dig en form for en brugbar checkliste , der dækker emner fra form design til enkle navigationstips, som du kan anvende til ethvert web-projekt.
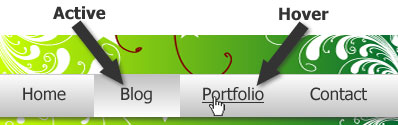
1. Oprettelse af aktiv navigation
Lad brugeren vide, hvilken sektion af webstedet de er i, eller hvilken kategori de navigerer igennem, kan give et stort brugervenlighed boost til ethvert websted. Aktiv navigation er et af de anvendelighedskoncepter, der er næsten automatiske på dette tidspunkt. Og vi har alle vores egen måde at skabe det på.
Den ideelle situation for at oprette aktiv navigation er at gøre det server-side, fordi det skærer massivt ned på mængden af HTML og CSS, der er brug for. Hvis generering af en aktiv tilstands server side ikke er en mulighed, manipulere dit kropselement at style hvert navigationselement direkte er også et godt valg.
Som en tredje mulighed kan du nemt Opret aktiv navigation med JavaScript .
Din aktive navigationsstatus skal altid være anderledes end din svingstand.

2. Klikbare etiketter og knapper
Når du tager dig tid til at markere en formular korrekt, kan en bruger klikke på en label at aktivere det tilknyttede formelement, og der er en rigtig nem måde at vise det på. Dette er et fantastisk stykke funktionalitet bygget direkte ind i HTML. Desværre kender meget få brugere om denne naturlige perle af brugergrænsefladen.
At lade brugeren vide, at en etiket er klikbar, tager kun en linje eller to af CSS (afhængigt af hvordan du skriver det) for at ændre markøren fra standard tekstindsatsen til en mere klikbar og venlig pointer.

Nu er allesammen opmærksomme på at indsende knapper kan klikes. Jeg har altid troet, at det var underligt, at dette - naturligvis klikbart - element ikke bruger samme markør som et link. Så jeg kan også bruge denne bit af CSS til knapper:
label, button, input[type="submit"]{cursor:pointer;}3. Sammenkædning af dit logo
Hvis du ikke forbinder et logo på dit websteds hjemmeside, er det en af de mere frustrerende ting, jeg har stødt på på nettet. Jeg kan ikke forstå, hvorfor nogen ikke ville det her. Det er så nemt, og nu er det sikkert at sige, at brugerne forventer det.
Sammenkædning af dit logo er så almindeligt i dag, at mange websteder finder ud af at have et link mærket "Home" ikke længere er nyttigt, da brugere bare klikker på logoet for at navigere til startsiden.
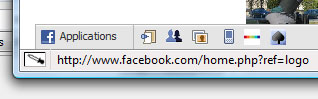
Websteder som Facebook, spor bruger klik ved at tilføje parameteren "ref" til hvert navigationselement. Nedenfor er et eksempel på, hvordan Facebook forbinder deres logo:

4. Forøgelse af hitområdet på et link
For et år siden skrev Ryan Singer fra 37Signals en artikel om hvordan de polstret link mål for bedre mousing i Basecamp. Dette er et andet lille brugervenlighed, som du kan bruge ved blot at tilføje nogle polstring omkring links for at gøre det klikbare område større.
Dette er en god tilføjelse til ethvert websted, og det kan medvirke til at forhindre misligholdelse på et link, som ofte kan være lidt frustrerende. Det hjælper også meget i mobilwebdesign, hvor brugerne klikker med deres fingre og virkelig har brug for det ekstra store hitområde på et link.

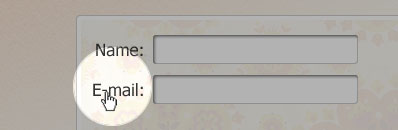
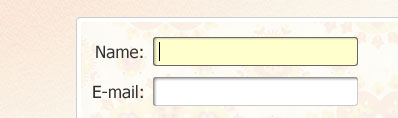
5. Tilføjelse af fokus for at danne felter
Anvendelse af fokus på et formularfelt er en stigende tendens i UI-design. Det lader brugeren vide, at hvad de netop har forårsaget noget at ske (gjorde det fornuftigt?). Det er en hurtig og nem måde at videregive nyttige, diskrete oplysninger til brugeren. At sige noget som: "Hej! Du har lige klikket her. "Kan være meget nyttigt.

6. At give en nyttig 404 side
At få brugeren til at føle sig godt tilpas, er meget vigtig, og at vise en stor Apache-fejlmeddelelse på skærmen er ikke den bedste måde at opnå det på. En nyttig 404 side kan gå langt, og den behøver ikke indeholde tallene "4" eller "0", da de ikke er meget nyttige for andre end udvikleren. Derudover behøver ingen virkelig at vide fejlkoden for noget der sker bag kulisserne. Brugere vil bare have et websted til at arbejde som de forventer det.
På den tilfældige chance finder en bruger sig selv på en "Side ikke fundet", er det meget mere nyttigt at lede dem et sted, hvor de måske vil kunne finde de oplysninger, de leder efter, ved at give nogle undskyldte tekst, en søgefelt, eller foreslå nogle mulige destinationer. Men prøv ikke at lægge skylden på brugeren til landing på en forkert URL.
Blogussion skrev en stor artikel om skabe en informativ 404 side der viser nogle meget gode tips og endda nogle kode for de WordPress brugere blandt os.

7. Brug sprog til at skabe et afslappet miljø
At skrive på nettet er et stort emne lige nu. Det er som om vi går ned på en kæmpe tjekliste, der beskæftiger sig med problemer: HTML, CSS, progressiv forbedring, tilgængelighed, skrivning til internettet og de altomfattende "Webstandarder".
Vi hører meget om at skrive på nettet, og det ser ud til at fortsætte med at ændre sig. Fra dagene af Steve Krug fortæller os at skære vores indhold i halvdelen for at bruge punktlister, hvor det er muligt.
Nu skal vi alle skrive som om vi snakker med en ven, og det hele går tilbage til at få brugeren til at føle, at de er i et behageligt miljø. Når du holder kopien på dit websted afslappet, får det en bruger til at føle sig mindre stresset, så selv når de møder noget forvirrende, kan de stadig føle en følelse af afslapning og uformelhed, når de søger efter deres svar.

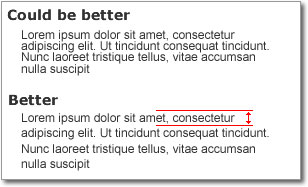
8. Anvendelse af linjens højde for læsbarhed
Linjehøjde er en af de ting, der kan arves direkte fra fysiske medier, som bøger og aviser. Disse kilder har eksisteret i hundreder af år og har haft masser af tid til at mestre læsbarhed og linjens højde. Så næste gang du sidder fast på dette, vær ikke bange for at knæk åbne en lærebog og tjek den ud.
Dette er et aspekt af webdesign, der let kan overses og let misbruges. Jeg starter som regel med en linjehøjde på ca. 1.4em og justerer den derfra, baseret på design og indhold.

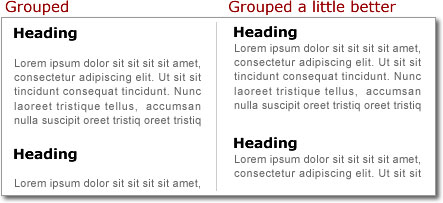
9. Brug af hvidt mellemrum til gruppematerialer
Gruppering af varer sammen er en af de nemmeste måder at vise foreningen på. Du kan gøre det med billeder, grænser eller bare almindeligt gammelt hvidt rum. Ved hjælp af hvidt mellemrum til gruppematerialer skabes naturlige foreninger mellem beslægtede elementer, der, selv når de læses med et overblik, nemt kan hentes af brugeren.
Som øjet scanner en side, vil en bruger naturligvis læse overskrifterne først. Dette sker meget med top 10 lister (:: ahem: :). Forhåbentlig er indholdet interessant nok til at få lidt opmærksomhed og lokke brugeren til at læse lidt nærmere. Du skubber brugere i den rigtige retning ved at designe dit indhold på en måde, så ting, der er relaterede, faktisk ser ud som om de er relaterede.

10. være tilgængelig
Ved at være tilgængelig betyder jeg ikke Sektion 508 og ADA overholdelse. Tilgængelighed betyder i dette tilfælde at være der for dine brugere, når de har et problem (lydhørhed).
Hvis brugervenlighed handler om at forsøge at sikre, at dine brugere ikke bliver frustreret og forladt, er lydhørhed din sidste forsvarslinje mod at miste den bruger til en af de millioner af konkurrenter, der er et kort klik væk.
I sidste ende kan du gøre alle de test, du vil have, og følge alle de anvendelighedsråd, du kan få fat i, men alle er forskellige. Brugere bliver forvirrede og tabte og til sidst brug for hjælp. Den tid, du forlader en bruger forvirret, kan være forskellen mellem en, der vil komme tilbage og en, der ikke vil.
Når man taler om tilgængelighed, er mange mennesker som standard for en samtale om synshandicappede, men tilgængeligheden strækker sig langt ud over det. For eksempel skal du gøre dit websted tilgængeligt for brugere med båndbreddebegrænsninger (opkaldsforbindelser, celle service, langsomme netværk) og ældre browsere (nogle virksomheder vil ikke lade medarbejdere opgradere browsere).
Hvis vi gør vores bedste for at gøre vores websteder så tilgængelige som muligt og reagere hurtigt på spørgsmål, kan vi skabe en samlet oplevelse, der efterlader brugeren konstant ønsker mere.
Kundeservice spørgsmål ... selv på en blog.
Skrevet udelukkende til WDD af Tim Wright , webdesigner / udvikler og blogger. Du kan finde flere af hans skrivelser på CSSKarma eller Følg Tim på Twitter .
Følger du alle disse principper på dine hjemmesider? Hvordan kan vi skabe en bedre og mere brugbar web? Vi vil gerne høre dine kommentarer ...